24 Javascript Confirm Ok Cancel
5/11/2018 · The confirm () method show a dialog box with a message and two buttons (OK and Cancel). This method returns true, if the user clicks OK, otherwise false. In the following example code snippet, we will show you how to display delete confirmation message with confirm () method using JavaScript. <button onclick="confirmation ()"> Delete </button> 8/9/2020 · result = confirm(question); The function confirm shows a modal window with a question and two buttons: OK and Cancel. The result is true if OK is pressed and false otherwise.
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
4/9/2012 · 3 Answers3. Active Oldest Votes. 2. <input type="submit" value="Delete" onclick="return del ('Are you sure you want to Delete?')"> <script language="JavaScript"> function del (display) { var inputs = document.myform; if (inputs [5].value != '') { return confirm (display); } } </script>.

Javascript confirm ok cancel. The confirm() method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message. 17/11/2014 · In above code I have created a new javascript code and in input button click event I have called the javascript function to display the Confirm message. Now we have done run the application to check the output. Now click on ok button to get the below output. Now click on cancel … Confirm Box. A confirm box is often used if you want the user to verify or accept something. When a confirm box pops up, the user will have to click either "OK" or "Cancel" to proceed. If the user clicks "OK", the box returns true. If the user clicks "Cancel", the box returns false.
3/2/2012 · function confirmDelete() { var r=confirm("Are you sure you want to delte this image"); if (r==true) { //User Pressed okay. Delete } else { //user pressed cancel. Do nothing } } <img src="deleteicon.png" onclick="confirmDelete()"> You might want to pass some data with confirmDelete to determine which entry is to be deleted The confirm () function displays a popup message to the user with two buttons, OK and Cancel. The confirm () function returns true if a user has clicked on the OK button or returns false if clicked on the Cancel button. You can use the return value to process further. 15/11/2017 · the very specific answer to the point is confirm dialogue Js Function: confirm('Do you really want to do so'); It show dialogue box with ok cancel buttons,to replace these button with yes no is not so simple task,for that you need to write jQuery function.
26/2/2020 · Confirm () displays a dialog box with two buttons, OK and Cancel and a text as a parameter. If the user clicks on OK button, confirm () returns true and on clicking Cancel button, confirm () returns false. See the following web document.
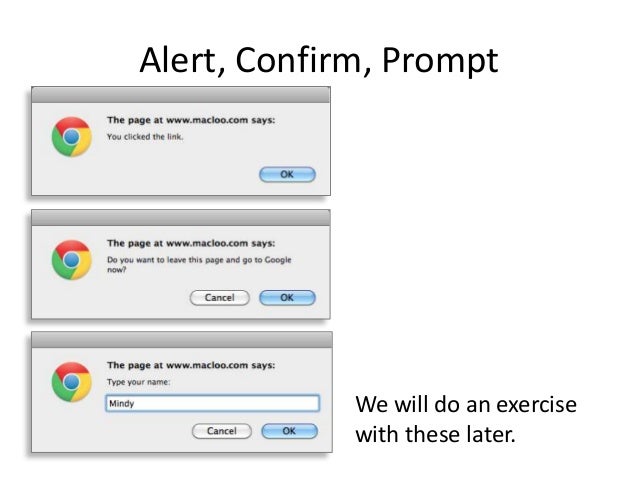
 Elegant Popup Box Alert Confirm Prompt In Javascript
Elegant Popup Box Alert Confirm Prompt In Javascript
 Javascript Confirm How Confirm Box Work In Javascript
Javascript Confirm How Confirm Box Work In Javascript
 Alert Confirm And Prompt In Javascript Become Front End Expert
Alert Confirm And Prompt In Javascript Become Front End Expert
 Basic Javascript Exercise 08 Alerts Confirm And Prompt
Basic Javascript Exercise 08 Alerts Confirm And Prompt
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 How To Show Confirmation Prompt Box In Javascript
How To Show Confirmation Prompt Box In Javascript
 Make Your Javascript Alerts And Confirmation Boxes More
Make Your Javascript Alerts And Confirmation Boxes More
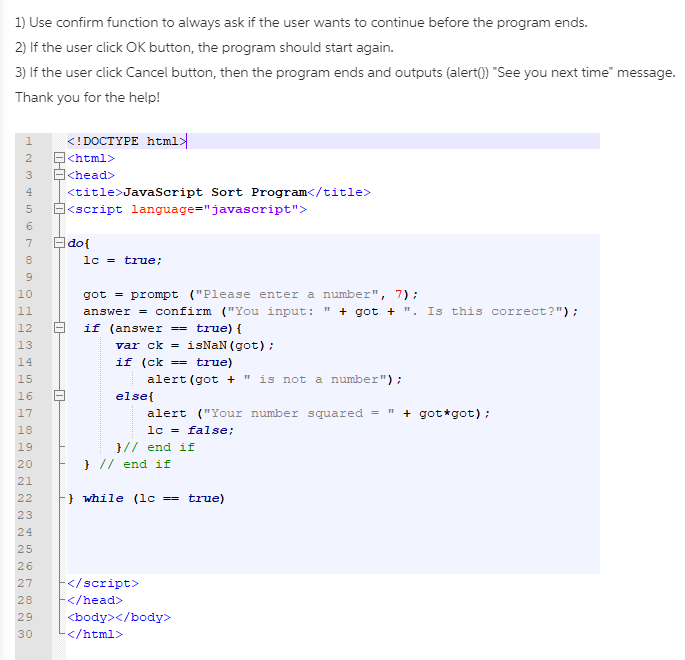
 1 Use Confirm Function To Always Ask If The User Chegg Com
1 Use Confirm Function To Always Ask If The User Chegg Com
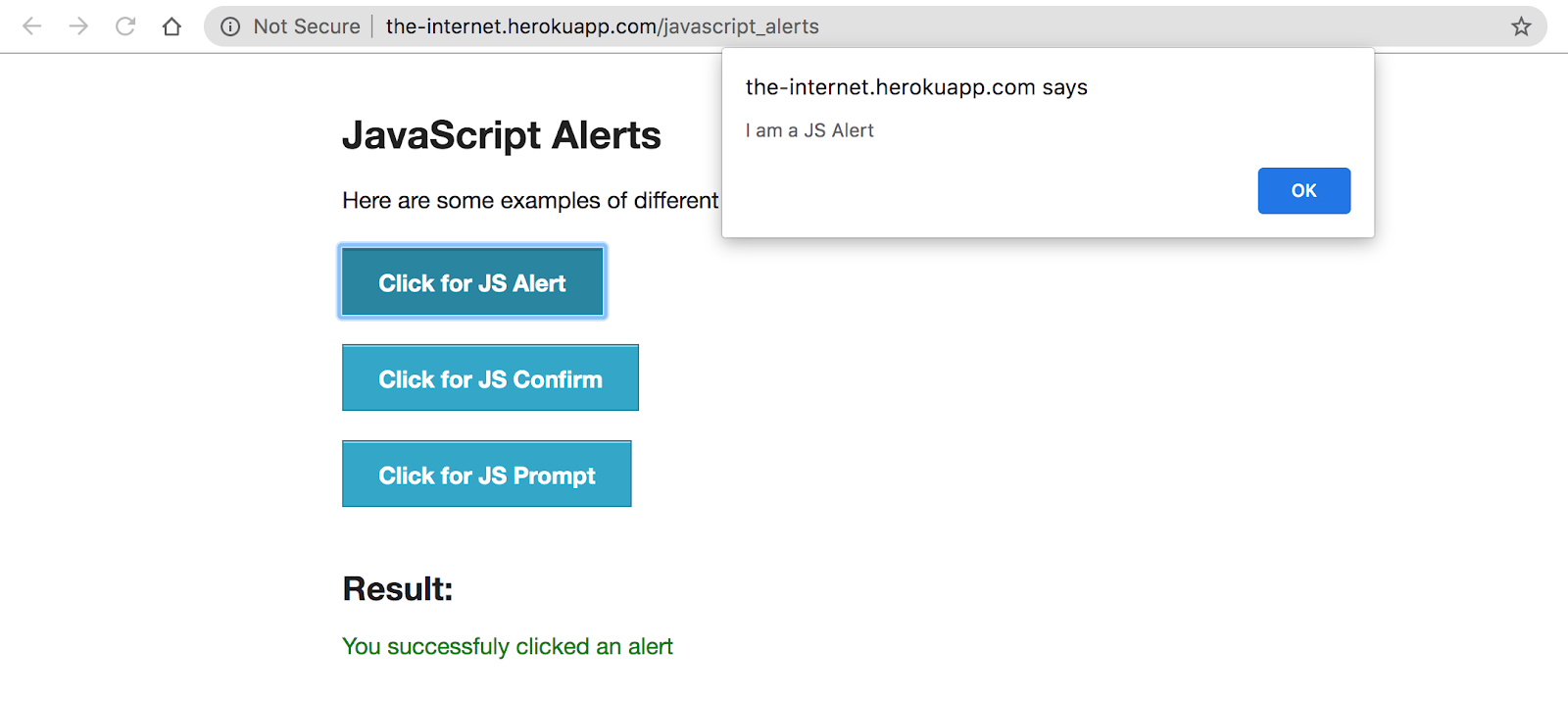
 Webdriverio Tutorial Handling Alerts And Overlay In Selenium
Webdriverio Tutorial Handling Alerts And Overlay In Selenium
 Redesign Lots Of Answers Js Confirm Dialog To Use Stacks
Redesign Lots Of Answers Js Confirm Dialog To Use Stacks
 Secrets Of Computer Geeks Custom Javascript Alert Box With
Secrets Of Computer Geeks Custom Javascript Alert Box With
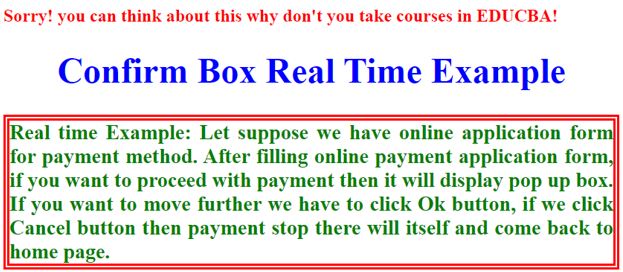
 Popup Boxes In Javascript Part 2
Popup Boxes In Javascript Part 2
 Step By Step Guide To Create A Confirm Dialog In Javascript
Step By Step Guide To Create A Confirm Dialog In Javascript
 How To Create Alert Prompt Confirm Dialog Boxes Using
How To Create Alert Prompt Confirm Dialog Boxes Using
 Github Dfelinger Purepopup Pure Javascript Library For
Github Dfelinger Purepopup Pure Javascript Library For
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
 Peoplesoft Developer Notebook Using Javascript In Peoplesoft
Peoplesoft Developer Notebook Using Javascript In Peoplesoft
 Programmatically Create Alert Confirm Prompt Dialog Boxes
Programmatically Create Alert Confirm Prompt Dialog Boxes
 How To Use Javascript Confirm Dialogue Box Instanceofjava
How To Use Javascript Confirm Dialogue Box Instanceofjava
 Popup Boxes In Javascript Do You Use All Code Wala
Popup Boxes In Javascript Do You Use All Code Wala
 Jquery Confirm Button Text Code Example
Jquery Confirm Button Text Code Example


0 Response to "24 Javascript Confirm Ok Cancel"
Post a Comment