26 Scroll While Dragging Javascript
This feature enables the user to click on any image, and then drag it elsewhere. This creates a transparent copy of the clicked image while keeping the original image in its place. However, the image dragging feature can be disabled using JavaScript/jQuery. Method 1: This method sets the dtraggable attribute to false using jQuery. 9/5/2017 · Active Oldest Votes. 3. As @howderek stated in his comment, dragging the div to the bottom of the page will automatically scroll the page. But you can use a jQuery Plugin called jQueryDndPageScroll. Implementing it in your webpage is as simple adding these lines to your code: <script type="text/javascript" src="/js/jquery.dnd_page_scroll.
 Build An On Hover Custom Scrollbar In React By Harsh Kurra
Build An On Hover Custom Scrollbar In React By Harsh Kurra
// When the user scrolls the page, execute myFunction window.onscroll = function() {myFunction()}; // Get the header var header = document.getElementById("myHeader"); // Get the offset position of the navbar var sticky = header.offsetTop; // Add the sticky class to the header when you reach its scroll position.

Scroll while dragging javascript. One of my pet peeves with fixed or absolute positioned elements is the scrolling while you scroll the the positioned element. Have you ever ... The experience has been great: using JavaScript to create easy to write, easy to test, native mobile apps has been fun. My... Incredible Demos. let us use the scroll wheel while dragging a block. currently when you try scrolling while holding a block in the editor, it stops holding it. let us use the scroll wheel while dragging a block. this would make it a lot easier when dealing with long scripts. same thing with eyedropper. Finally, I found a solution that allows scrolling over the container but disables scrolling the window while dragging some element inside the container. Use a drag handle moves: (element, container, handle) => { return handle.classList.contains('drag-handle-class'); } Prevent the default event on the drag handle
dewyze commented on Mar 1, 2016 Currently, if dragging brings you to the edge of the viewport, the list will not scroll down. Ideally, it would be nice to have a feature similar to the one in jQuery UI. User often uses the mouse to scroll in a scrollable container. In addition to that, some applications also allow user to scroll by dragging the element. You can see that feature implemented in a PDF viewer, Figma and many more. This post shows you a simple way to archive that feature with vanilla JavaScript. When dragging links on a page, you should be able to scroll the page up by dragging up and scroll it down by dragging down (upward drag should start right at the edge where the personal toolbar meets the viewport, and downward drag should start right at the edge where the statusbar meets the viewport) as you can in IE.
Scrolling can be disabled using JavaScript using 2 methods: Method 1: Overriding the window.onscroll function. The window.onscroll event fires when the window has been scrolled. Overriding this function and setting it to a fixed position every time the scroll happens will effectively disable the scroll effect. While I am dragging a node from a RadTreeView, I want the page to scroll up or down when the element hits a certain position on either the top or bottom area of the inner height of the page. 16/3/2017 · Make grid scroll while dragging row. Originally Posted 16 March 2017, 5:18 am EST
Explanation For quite some time now, a developer is unable to scroll while dragging an object in Explorer without accidentally dropping the object in an undesired place. This is absolutely inconvenient, especially when there's a big workspace you need to scroll through. Or, in my case, where I'm forced to press certain buttons due to Tourette's. This didn't use to be there. Disable Scrolling with JavaScript Handy for modals and other cases where you don't want the user to be able to scroll function noScroll ( ) { window . scrollTo ( 0 , 0 ) ; } // add listener to disable scroll window . addEventListener ( 'scroll' , noScroll ) ; // Remove listener to re-enable scroll window . removeEventListener ( 'scroll ... 18/11/2011 · Since for the moment there is no such functionality i think i trying to add my custom implementation. Any pointers where and for what to look .
let us use the scroll wheel while dragging a block currently when you try scrolling while holding a block in the editor, it stops holding it let us use the scroll wheel while dragging a block this would make it a lot easier when dealing with long scripts I have a listbox with that shows the accounts the selected person owns. I can drag and drop an account from one person to the next. However, I need to be able to scroll the datagrid up or down while the DragOver event is firing so the user can use the scroll feature while looking for the person to drop onto. No scroll adjustments needed by JavaScript. Example of using css scroll snap with an image carousel. Here scroll snapping ensures at the end of scrolling an image horizontal center is aligned with the horizontal center of the scroll container. The API history. CSS Scroll Snap has been under discussion for several years.
The basic Drag'n'Drop algorithm looks like this: On mousedown - prepare the element for moving, if needed (maybe create a clone of it, add a class to it or whatever). Then on mousemove move it by changing left/top with position:absolute. On mouseup - perform all actions related to finishing the drag'n'drop. Virtual Scrolling loads and unloads elements from the DOM based on the visible parts of a list, where Drag and Drop feature supports dragging, dropping and rearranging elements. Virtual Scrolling To implement Virtual Scrolling, we need to install the angular CDK package and import the ScrollingModule module. Required. How many pixels to scroll by, along the x-axis (horizontal). Positive values will scroll to the right, while negative values will scroll to the left: ynum: Number: Required. How many pixels to scroll by, along the y-axis (vertical). Positive values will scroll down, while negative values scroll up
12/3/2013 · While dragging an event in say the week view (with overflow-y visible), if the event is dragged to the bottom/top of the calendar, the calendar’s y scroll would then (if possible) scroll down/up, so the user wouldn’t need to: click and hold, scroll then drag to where the event will be placed, it can all be done through dragging… Drag Auto Scroll. Extended Drag n Drop Library in Javascript. I couldn't find a javascript drag and drop library which is capable of auto scrolling. So I made my own. I will update things when I get time. I am bad at explaining things. Please forgive me. View a Demo and try to drag elements. See the inner scrolling of elements. Chromium behavior - wheel scroll while dragging on Windows OS less than 1 minute read HTML5 spec. From the moment that the user agent is to initiate the drag-and-drop operation, until the end of the drag-and-drop operation, device input events (e.g. mouse and keyboard events) must be suppressed.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Demo - Scroll while Dragging Rows/Columns - JSFiddle - Code Playground Close Example. // When the user scrolls down 20px from the top of the document, slide down the navbar. // When the user scrolls to the top of the page, slide up the navbar (50px out of the top view) window.onscroll = function() {scrollFunction ()}; function scrollFunction () {. Using Other Scrolling Methods. There's actually other scrolling methods besides window.scroll(). These other scroll methods can do things like incrementally scroll a specific distance, or even scroll to a DOM node. Here's the various scroll methods that accept the "smooth" scrolling config object:
// Hide the triangle by offsetting dash. Remove this line to show the triangle before scroll draw triangle.style.strokeDashoffset = length; // Find scroll percentage on scroll (using cross-browser properties), and offset dash same amount as percentage scrolled window.addEventListener("scroll", myFunction); function myFunction() All Telerik .NET tools and Kendo UI JavaScript components in one package. Now enhanced with: Conversational UI; ... Scroll while dragging. 3 Answers 30 Views. TreeView This is a migrated thread and some comments may be shown as answers. This question is locked. New answers and comments are not allowed. Click on Draggable square in Basic Drag&Drop (Getting started section). While holding left mouse button pressed, try to scroll the page down with mouse wheel or touchpad. B) Click on Draggable list item in Drag&Drop sorting (Reordering lists section). Make sure that half of the list is not visible in viewport.
If the container is taller than the viewport. It would be nice if the plugin could scroll the page when you hit the edge of the viewport while dragging an item. If the target container has a height restriction along with overflow:scroll. Similarly, the plugin could change the scroll position of the target container when you hit an edge. JavaScript Scroll by Dragging. By default desktop browsers let you scroll an element or page using the mouse wheel. But its unfriendly when users want to scroll both horizontally and vertically. Mouse wheel doesn’t seem to be the best option in that case. Therefore we can let users scroll by holding the mouse button i.e., dragging.
 Auto Scroll While Dragging Item Using Jquery In Asp Net Mvc
Auto Scroll While Dragging Item Using Jquery In Asp Net Mvc
 Mouse Click And Drag Instead Of Horizontal Scroll Bar To
Mouse Click And Drag Instead Of Horizontal Scroll Bar To
Css Scroll Behavior Smooth Applied On Html Breaks Autoscroll
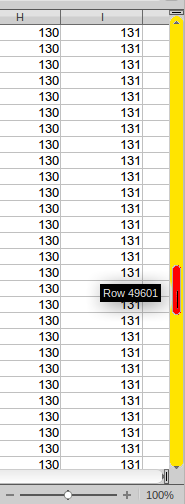
 Scrolling In Calc English Ask Libreoffice
Scrolling In Calc English Ask Libreoffice
 Drag And Drop Functionality For Vue Js Dnd Zone Vue Script
Drag And Drop Functionality For Vue Js Dnd Zone Vue Script
 Smooth Drag Swipe To Scroll Javascript Library Drag Js
Smooth Drag Swipe To Scroll Javascript Library Drag Js
 Leaflet Map Scrolled When Dragging The Page On Mobile
Leaflet Map Scrolled When Dragging The Page On Mobile
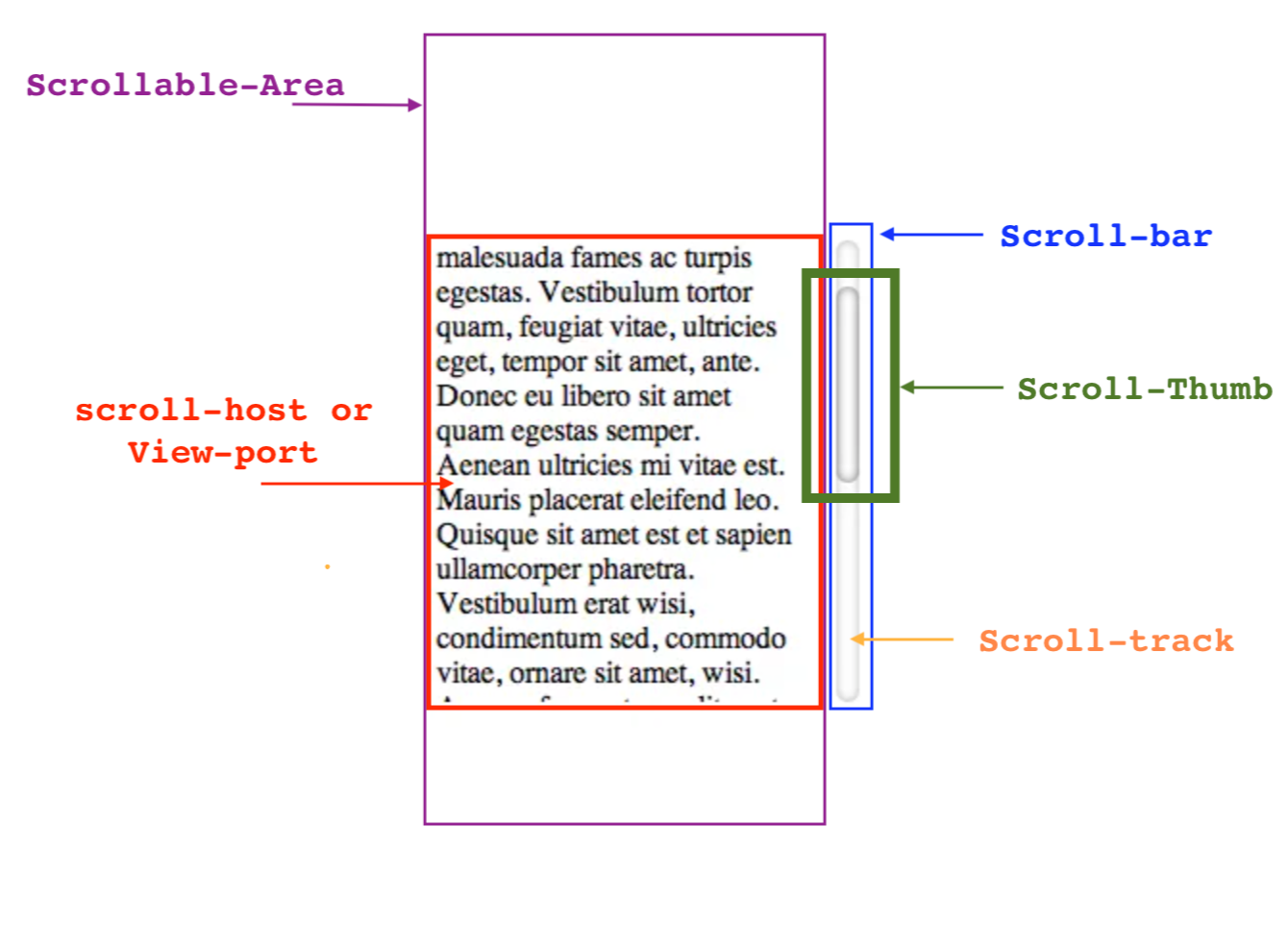
13 13 Creating A Custom Scrollbar Chapter 13 Positioning
 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
 Angularjs Drag And Drop With Automatic Scrolling Stack Overflow
Angularjs Drag And Drop With Automatic Scrolling Stack Overflow
 Trello Like Kanban Drag And Drop Cards Using Scrolling Containers
Trello Like Kanban Drag And Drop Cards Using Scrolling Containers
 Scroll Animation Design Inspiration
Scroll Animation Design Inspiration
 React Aside Component Spy Scroll
React Aside Component Spy Scroll
 Small Javascript Library To Scroll Content With Mouse Drag
Small Javascript Library To Scroll Content With Mouse Drag
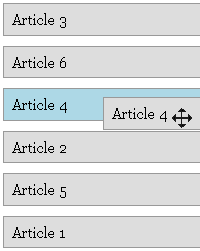
 Using Jquery Or Mootools For Drag Drop Sort Save
Using Jquery Or Mootools For Drag Drop Sort Save
 Dragging Objects While Scrolling In Explorer Studio Bugs
Dragging Objects While Scrolling In Explorer Studio Bugs
 Scrolling By Dragging React Js Reusable Component By Eyas
Scrolling By Dragging React Js Reusable Component By Eyas
 Scroll Content While Dragging Gridstack Card Stack Overflow
Scroll Content While Dragging Gridstack Card Stack Overflow
Framer Motion Drag And Scroll Progress By John Au Yeung
How To Find Postion For A Div While Dragging And Dropping And
 What About Scrolling Page While Dragging Issue 103
What About Scrolling Page While Dragging Issue 103
 Vue Grid Layout For Web Drag And Drop Layout
Vue Grid Layout For Web Drag And Drop Layout
 Fullcalendar Center Mouse Cursor On Event While Dragging And
Fullcalendar Center Mouse Cursor On Event While Dragging And
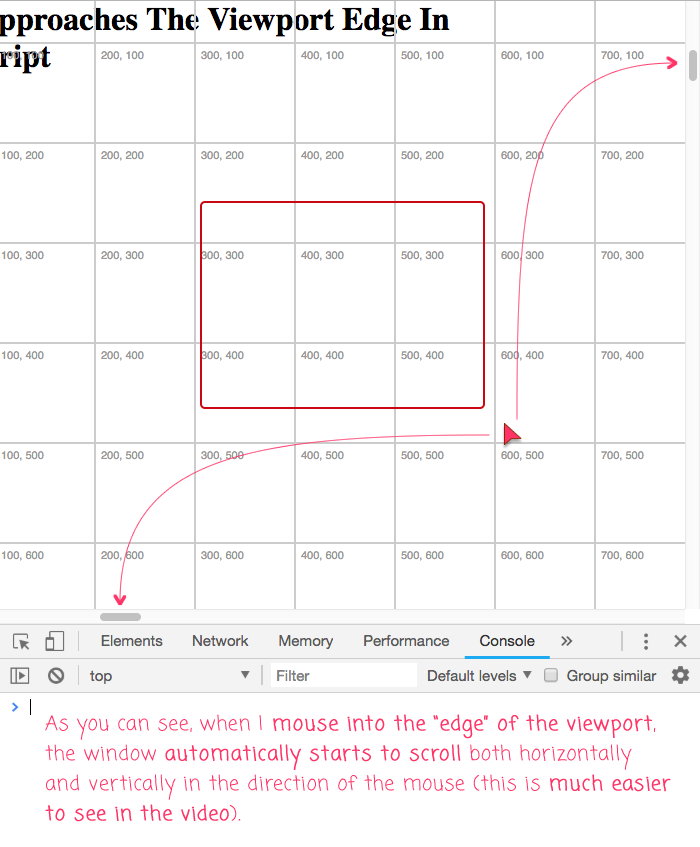
 Automatically Scroll The Window When The User Approaches
Automatically Scroll The Window When The User Approaches

0 Response to "26 Scroll While Dragging Javascript"
Post a Comment