24 Javascript Sleep 5 Seconds
"js sleep 5 seconds" Code Answer's. javascript wait 10 seconds . javascript by Clean Cardinal on Jul 12 2020 Comment Many programming languages have the sleep function that will wait for the program's execution for a given number of seconds. But JavaScript does not have that native function. Understanding JavaScript setTimeout() To make JavaScript wait, use setTimeout() function with JavaScript promise.
 Javascript Sleep Function Top Examples Of Javascript Sleep
Javascript Sleep Function Top Examples Of Javascript Sleep
Javascript Web Development Front End Technology. To redirect a webpage after 5 seconds, use the setInterval () method to set the time interval. Add the webpage in window.location.href object.

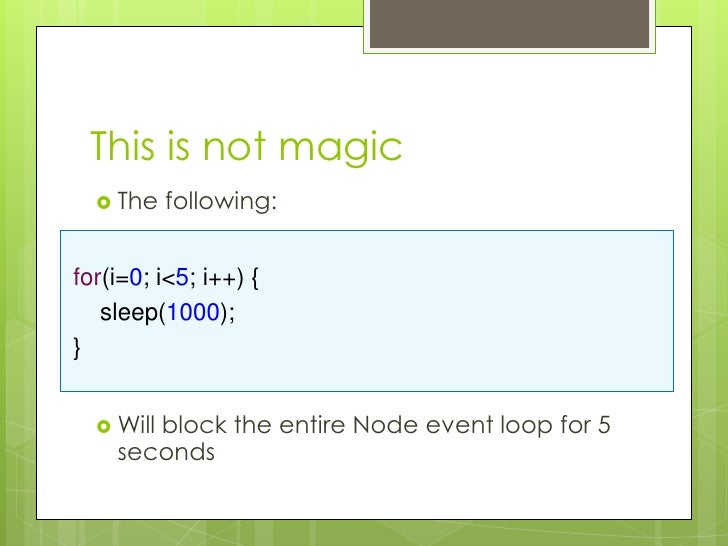
Javascript sleep 5 seconds. javascript wait 1 second. Omegastick. Code: Javascript. 2021-02-01 14:57:57. import time # Wait for 5 seconds time .sleep ( 5 ) # Wait for 300 milliseconds # .3 can also be used time .sleep ( .300 ) 16. DarkCygnus. Code: Javascript. 2021-02-12 11:27:22. Sleep for 5 seconds in current thread, before proceeding with next instructions. I agree with the other posters. A busy sleep is just a bad idea. However, setTimeout does not hold up execution. It executes the next line of the function immediately after the timeout is SET, not after the timeout expires, so that does not accomplish the same task that a sleep would accomplish.
SLEEP 5 was included in some of the Windows Resource Kits.. TIMEOUT 5 was included in some of the Windows Resource Kits, but is now a standard command in Windows 7 and 8 (not sure about Vista).. PING 1.1.1.1 -n 1 -w 5000 >NUL For any MS-DOS or Windows version with a TCP/IP client, PING can be used to delay execution for a number of seconds.. NETSH badcommand (Windows XP/Server 2003 only) or CHOICE const sleep = (milliseconds) => { return new Promise(resolve => setTimeout(resolve, milliseconds)) } /*Use like so*/ async function timeSensativeAction(){ //must be ... Many programming languages have a sleep function that will delay a program's execution for a given number of seconds. This functionality is absent from JavaScript, however, owing to its ...
Given a list of daily temperatures ... temperature. If there is no future day for which this is possible, put 0 instead javascript ... Timeout - Async callback was not invoked within the 5000 ms timeout specified by jest.setTimeout.... Since the sleep function is returning a promise, we put a then function after it, in which we will console some text and pass the argument ‘5000’ to the sleep function. After running the program, you will see in the console that it will sleep for 5 seconds. Mar 18, 2020 - Given a list of daily temperatures ... temperature. If there is no future day for which this is possible, put 0 instead javascript ... Timeout - Async callback was not invoked within the 5000 ms timeout specified by jest.setTimeout....
Example 1: js add delay await new Promise(resolve => setTimeout(resolve, 1000)); Example 2: javascript wait 5 seconds timeout(ms) { //pass a time in milliseconds to If you run the above function, you will have to wait for 3 seconds (sleep method call is blocking) before you see the alert 'hi'. Unfortunately, there is no sleep function like that in JavaScript . function test2() { // defer the execution of anonymous function for // 3 seconds and go to next line of code. You really shouldn't be doing this, the correct use of timeout is the right tool for the OP's problem and any other occasion where you just want to run something after a period of time.Joseph Silber has demonstrated that well in his answer. However, if in some non-production case you really want to hang the main thread for a period of time, this will do it.
These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously. Note how I wrote about 5 seconds, and not 5 seconds. A strong note to put out there: the above code does not guarantee a perfect sleep. It means that if you specify duration to be, say, 1 second, JavaScript does not guarantee that it will start running the code after the sleep exactly after 1 second. qthread sleep; sleep for 5 seconds javascript; sleep is not waiting in for loop in javascript; javascript delay; how to run functions with sleep time without setTimeout in javascript; sleep in js one time; wait milliseconds javascript; javascript sleep method; is there time.sleep in javascript; javascript wait; javascript sleep await promise ...
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! Get code examples like "javascript sleep 5 seconds" instantly right from your google search results with the Grepper Chrome Extension. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Example 1: javascript wait 5 sec function stateChange(newState) { setTimeout(function () { if (newState == -1) { alert('VIDEO HAS STOPPED'); } }, 5000); } Example 2: If you've got a Python simple program as well as you want to make it wait for example time.sleep (5) 5 seconds, you can use a simple python function like this one: time.sleep (x) where x is the number of total seconds that you want your easy program to wait. python sleep milliseconds. Simple Example python wait 10 seconds. Angular sleep for 5 seconds before navigating, This happens because setTimeout don't block code execution, instead it schedules a callback function A Better Sleep Function. Maybe this code does exactly what you’re hoping for, but be aware, it has a large disadvantage: the loop will block JavaScript...
Definition and Usage. The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. Tip: 1000 ms = 1 second. Tip: The function is only executed once. If you need to repeat execution, use the setInterval() method.. Tip: Use the clearTimeout() method to prevent the function from running. 31/3/2020 · javascript by just-saved-you-a-stackoverflow-visit on Mar 31 2020 Donate Comment 9 // one liner await new Promise(resolve => setTimeout(resolve, 5000)); // or re-usable `sleep` function: async function init() { console.log(1); await sleep(1000); console.log(2); } function sleep(ms) { return new Promise((resolve) => { setTimeout(resolve, ms); }); } Get code examples like "javascript sleep 5 seconds" instantly right from your google search results with the Grepper Chrome Extension.
C# answers related to "c# sleep 5 seconds" c# thread sleep; c# thread wait; unity c# method after delay; how to wait in c#; how to delay execution in c#; c# async sleep; c# random sleep; c# start process and wait for exit code; C# 1 minute delay; c# wait seconds; vb wait 1 second; c# timer 30 seconds ssh, wait command execute if you mean the HTML code to display after 5 seconds, set its CSS display to none and after 5 seconds set it to the previous value (an empty string, the browser figures out the rest). Hinz_Undkunz ... Nov 28, 2020 - This tutorial explains how to wait for x seconds in javascript
Javascript - Sleep Function. February 20, 2011 ykyuen 11 Comments. There is no sleep () / wait () function in Javascript. The setTimeout () is not exactly a sleep () / wait () function as it behaves like creating another thread for the scheduled task. By Google, i got a manual sleep () / wait () function. Try the following code. JavaScript setTimeout() - How to Set a Timer in JavaScript or Sleep for N Seconds Nathan Sebhastian This tutorial will help you to understand how the built-in JavaScript method setTimeout() works with intuitive code examples. await sleep(10000); // sleep for 10 seconds or: sleep(10000).then(() => { // This will execute 10 seconds from now }); On older Node versions (original answer) I wanted an asynchronous sleep that worked in Windows & Linux, without hogging my CPU with a long while loop. I tried the sleep package but it wouldn't install on my Windows box.
Javascript is single-threaded, so by nature there should not be a sleep function because sleeping will block the thread. setTimeout is a way to get around this by posting an event to the queue to be executed later without blocking the thread. But if you want a true sleep function, you can write something like this: TimeUnit.SECONDS.sleep(5); It's essentially the same but is nicer to read. (My opinion) 2. Reply. Author. mkyong. 2 years ago. Reply to Kuchi . Article is updated with TimeUnit, thanks ~ 2. Reply. Dr. Mitch. 7 months ago. I am in this discussoio0n. 0. Reply. A-a-Ron. 1 year ago. This was helpful, thank you very much. But (I say this mostly as ... With the help of Sleep () we can make a function to pause execution for a fixed amount of time. A-a-Ron. After running the program, you will see in the console that it will sleep for 5 seconds. How to use set an interval time using jQuery setTimeout (seconds) & setInterval (seconds) methods. Now, arguably, this is good in some cases, perhaps ...
JavaScript sleep/wait. The programming languages such as PHP and C has a sleep (sec) function to pause the execution for a fixed amount of time. Java has a thread.sleep (), python has time.sleep (), and GO has time.sleep (2*time.second). Unlike other languages, JavaScript doesn't have any sleep () function. In a programming language like C or PHP, you'd call sleep(2) to make the program halt for 2 seconds. Java has Thread.sleep(2000) , Python has time.sleep(2) , Go has time.Sleep(2 * time.Second) . JavaScript does not have a native sleep function, but thanks to the introduction of promises (and async/await in ES2018) we can implement such ... In this article, I explain how to use setTimeout (), including how you can use it to make a sleep function that will cause JavaScript to pause execution and wait between successive lines of code. If you just quickly skim the setTimeout () docs, it seems to take a "delay" parameter, measured in milliseconds. Going back to the original ...
33 Javascript Sleep 5 Seconds Written By Roger B Welker. Monday, August 23, 2021 Add Comment Edit. Javascript sleep 5 seconds. Thread Sleep Using Java With Selenium. How To Make Javascript Sleep Or Wait By Dr Derek Austin. Top Snore Ty Can Sleep Oriented Pop Remixes Help Our Critic. Sleep() With the help of Sleep() we can make a function to pause execution for a fixed amount of time. In programming languages such as C and Php we would call sleep(sec).Java has thread.sleep(), python has time.sleep() and GO has time.Sleep(2 * time.Second).. javascript doesn't have these kinds of sleep functions. But we should thank promises and async/await function in ES 2018.
 Linux Sleep Command Pause A Bash Script Linuxize
Linux Sleep Command Pause A Bash Script Linuxize
 Neural Circuitry Of Wakefulness And Sleep Neuron
Neural Circuitry Of Wakefulness And Sleep Neuron
 Future Pre Release 2 0b1 Ride Robot Framework
Future Pre Release 2 0b1 Ride Robot Framework
 Is There A Better Way For Sleep Function In Javascript
Is There A Better Way For Sleep Function In Javascript
There Is No Sleep Function In Javascript How To Fix It By
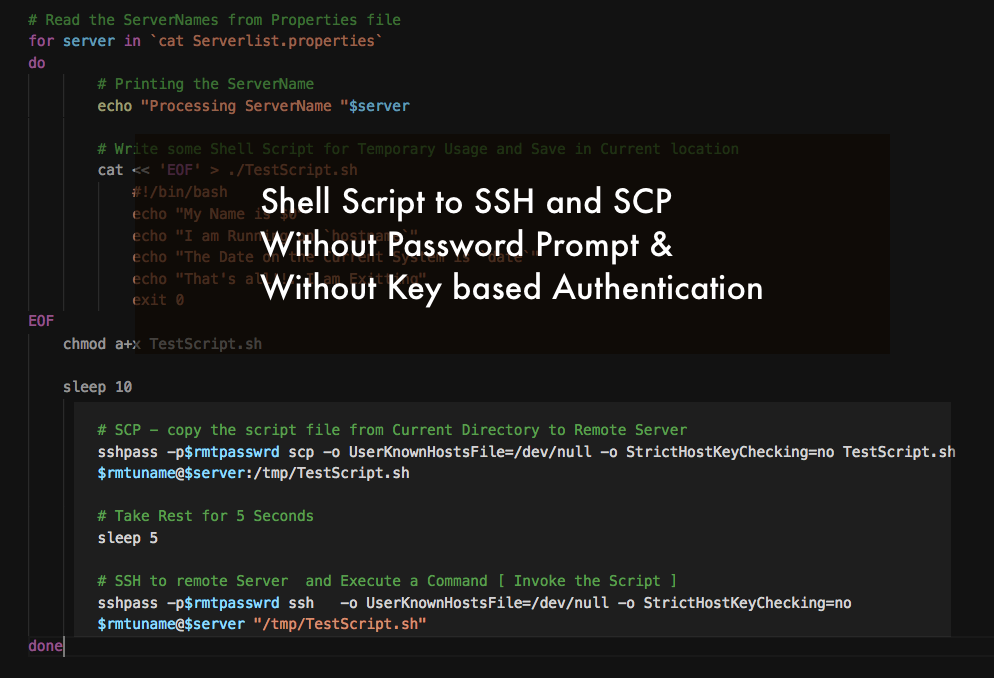
 Shell Script To Ssh With Password How To Handle Password Prompt
Shell Script To Ssh With Password How To Handle Password Prompt
How To Run Cron In Every 5 Seconds Looklinux
 How To Reload Page After Specific Seconds In Jquery
How To Reload Page After Specific Seconds In Jquery
 Basal Forebrain Parvalbumin Neurons Mediate Arousals From
Basal Forebrain Parvalbumin Neurons Mediate Arousals From
 The Five Second Rule Designing An Experiment Science News
The Five Second Rule Designing An Experiment Science News
 Garmin Shows Off New On Device Sleep Tracking Widgets Dc
Garmin Shows Off New On Device Sleep Tracking Widgets Dc

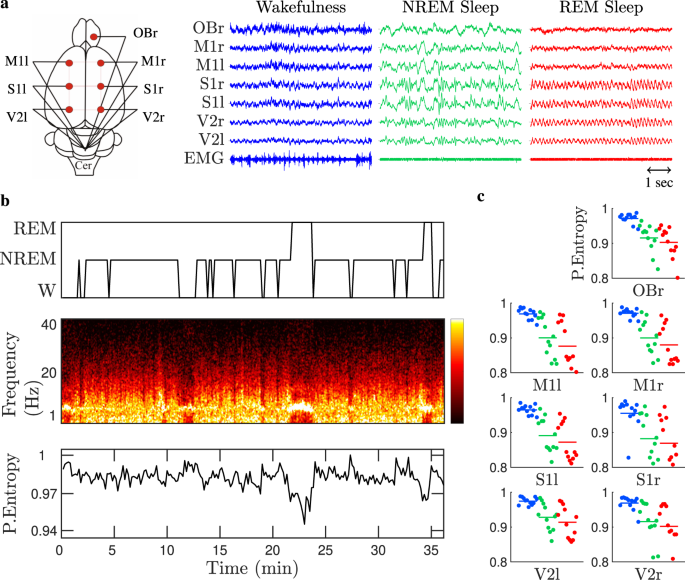
 Decreased Electrocortical Temporal Complexity Distinguishes
Decreased Electrocortical Temporal Complexity Distinguishes
 Javascript Version Of Sleep Code Example
Javascript Version Of Sleep Code Example
![]() Javascript Settimeout Tutorial How To Use The Js Equivalent
Javascript Settimeout Tutorial How To Use The Js Equivalent
 How To Apify Whatsapp Programmatic Interaction With
How To Apify Whatsapp Programmatic Interaction With
 Sleep Sort In Javascript Http T Co Nwjacyk Github
Sleep Sort In Javascript Http T Co Nwjacyk Github
 Time Sleep Function Confusion Stack Overflow
Time Sleep Function Confusion Stack Overflow
There Is No Sleep Function In Javascript How To Fix It By
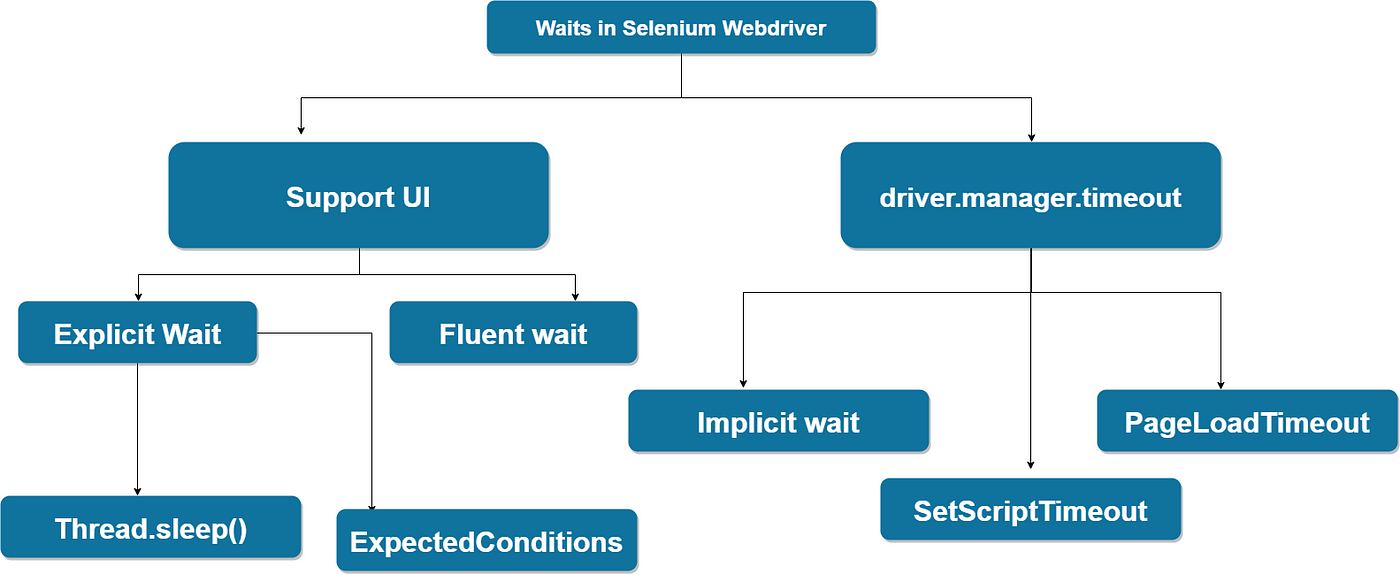
 How To Use Implicit And Explicit Waits In Selenium By
How To Use Implicit And Explicit Waits In Selenium By
 5 Sleep Apps And Gadgets To Help With Insomnia Wired
5 Sleep Apps And Gadgets To Help With Insomnia Wired


0 Response to "24 Javascript Sleep 5 Seconds"
Post a Comment