32 Google Sites Javascript Example
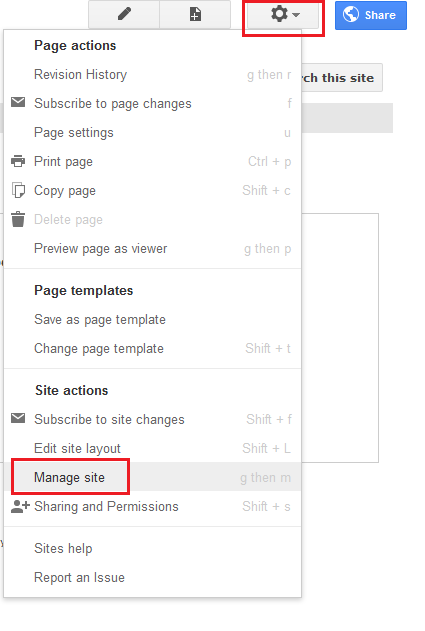
Navigate to the page where you want to add the HTML, CSS or JavaScript. Use the Insert menu, then HTML Box. Once the Insert HTML Box editor appears add the code you want to use. Google Sites checks the code, while you edit, for errors and will not add the code to the page until correct. Once finished use the Save button on the Insert HTML Box. Hello. I've seen tons of procedures on the Web on how to add code to a Google site. I've already embedded sites or documents many times and everything works fine. When it comes to Javascript, it doesn't work.
 How To Search An Entire Website In Google In 3 Steps Example
How To Search An Entire Website In Google In 3 Steps Example
3. JS field doesn't accept Google Maps API library for external resources. (I'm not sure why) So you need to insert <script>tag into the body field. And JS field generates "window.onload" automatically. You don't have to write "google.maps.event.addDomListener" in JS field. http://jsfiddle /wf9a5m75/NpYwE/27/.

Google sites javascript example. Google API Client Library for JavaScript Description. The Google API Client Library for JavaScript is designed for JavaScript client-application developers. It offers simple, flexible access to many Google APIs. Note: This repo does not contain the source code for the gapi client. Features. The JavaScript client library supports these Google APIs. 23/8/2021 · For example, Google's Sydney, Australia office has a vicinity value of 5/48 Pirrama Road, Pyrmont. Accessing Additional Results. By default, each place search returns up to 20 results per query. However, each search can return as many as 60 results, split across three pages. Additional pages are available via the PlaceSearchPagination object. For example, you can: Send emails and calendar invites. Create content based on your users. Design your own web apps. Step 1: Create a script. Note: You can't import Apps Scripts, but you can copy and paste the script into a new file on your site. On a computer, open a site in classic Google Sites. Click More actions Manage site. Click Apps ...
Aug 07, 2019 - I can't find a way to make a script in new sites! ... Community content may not be verified or up-to-date. Learn more. ... Our automated system analyzes the replies to choose the one that's most likely to answer the question. ... The ability to embed HTML and JavaScript in New Sites is now ... Dec 10, 2013 - Spread the love If you have spent anytime working in Google Sites you may have found a roadblock when it comes to embedding javascript into Google Sites. The specific tag that Google Sites does not like is . Luckily for us, Miguel Guhlin and Karl Fisch have written about a workaround. Dec 22, 2011 - You cannot add JavaScript directly to your Google Sites page. You can, however add a Google Gadget that has JavaScript in it. You can try the Google Gadget Builder. You may not get the result that you want, however, since your JavaScript is not valid. For example, your statements with (x)html ...
Google Sites Examples, and Who This Platform Will Suit Best. So - what is Google Sites, and who should be looking into using it? Well, as noted in the introductory part of the article, before looking into some Google Sites examples, we should establish one, simple thing - Google Sites isn't an actual website builder. That being said, the tool does have some builder functionality. Starting September 1, 2021, classic Sites will not be viewable by others. Learn how to convert to new Sites today. ... How can insert a javascript code into my google's website? I would like to insert a google search window in my google's website. Thanks! It is a good idea to double-check that JavaScript is still activated if you notice problems displaying Google ads. Additionally, if your JavaScript setting is set to 'Prompt', you may encounter a warning about downloading potentially dangerous scripts from a website that displays Google ads.
Dec 05, 2017 - We recently made it possible to embed webpages as iframes in the new Google Sites. With this launch, we’re giving you one more tool to customize your sites—you can now embed HTML and JavaScript code directly into your sites. Dec 08, 2017 - You can see a more depth example, with sample embed codes at Insert Custom HTML, JavaScript and CSS. ... I see it puts the code in an iframe so it probably isnt going to get indexed. Too bad. I already stuck a little code on my website to see what would happen. I left feedback through google sites ... May 15, 2019 - Google Sites instead offers the embed code feature that allows you to include your own code but this is sandboxed away from other sites - see: Insert Custom HTML, JavaScript and CSS - new Google Sites
At Google Sites, browse to web page to include the gadget, and click Edit page button. Place the mouse pointer at where the gadget (content, JavaScript or ad) to be inserted. Click on Insert from the menu bar. Select More gadgets…. In "Setup your gadget", click on Add gadget by URL. About the NEW Google Sites The NEW Google Sites was created to make it even easier to create and share websites. You can pick from a number of themes where colors, fonts, and images have already been optimized for you. 10 This app uses a JavaScript prompt to get a room name. Work out a way to get the room name from the URL. For example localhost:8080/foo would give the room name foo. What you learned. In this step, you learned how to: Use npm to install project dependencies as specified in package.json; Run a Node.js server to server static files.
4. Avox Architects Made With: Google Sites. Avox Architects is a young architectural firm that is aiming to get their projects out there and use their new website to showcase their services and portfolio, in order to reach potential customers. 5. Xu Chu's Group Made With: Google Sites. Xu Chu is a professor's group from the University of Toronto. Sign in|Recent Site Activity|Report Abuse|Print Page|Powered By Google Sites Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
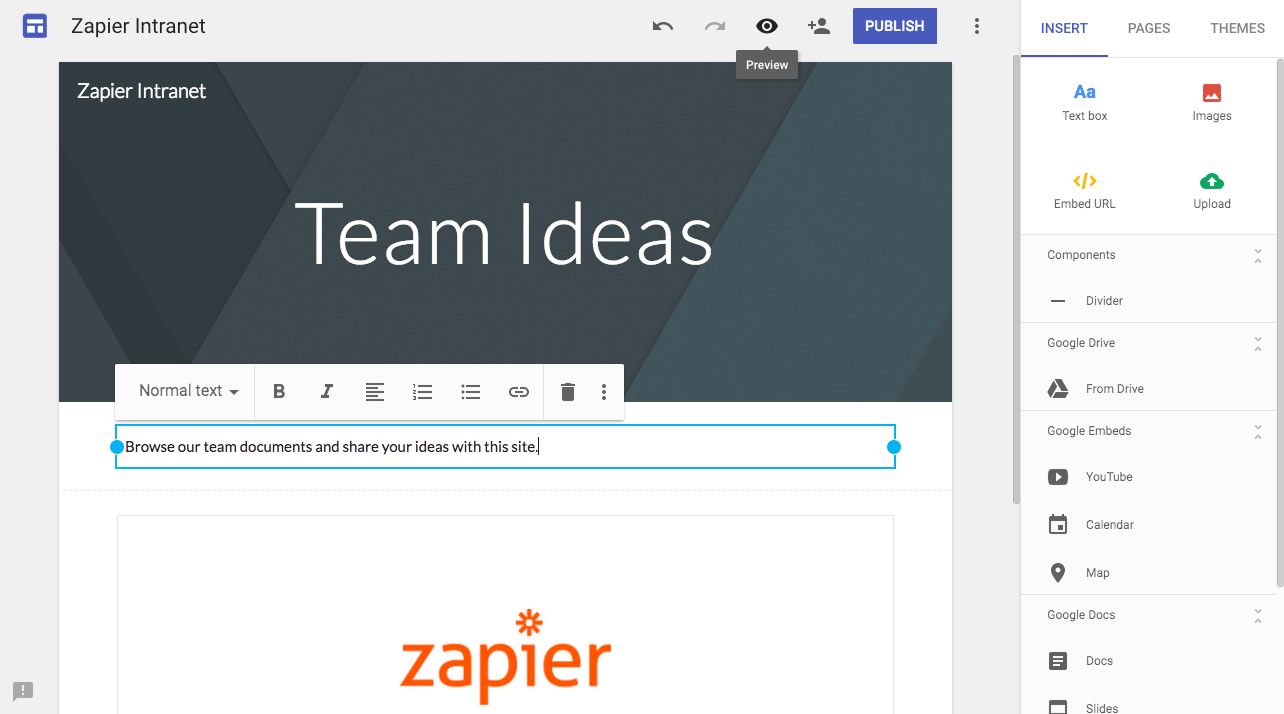
I have a Google Sites page. How can I embed JavaScript code in it, without implementing a gadget and adding JavaScript code in that? javascript google ... for example access to API, that allows to change size of iframe dynamically, and some others. Share. Follow answered Sep 9 '13 at 23:21. Serge Populov Serge Populov. 1,617 15 15 silver badges ... Embed custom code On the Insert panel use the Embed option Choose the EMBED CODE tab Type or paste the custom HTML, JavaScript and CSS into the code box Use the NEXT button to preview how your code will look Use the INSERT button to add the code to the page Notes If you do not see the preview you 5/6/2019 · Your technical setup can influence the process of crawling, rendering, and indexing. For example, slow response times or server errors can impact the crawl budget. Another example would be requiring JavaScript to render the links can lead to a slower discovery of these links. Use feature detection and handle errors #
by Rory O Connor IT Solutions [ rocits ] www.rocits . Live on YouTube. Join the G+ Google Sites Examples Community for the Latest Updates. Embed HTML CSS JavaScript Templates Business Apps Script Search Join the Community New Features Step #1. Create a Google Maps JavaScript API key. Sign in to your Google email account. Go to the Google Cloud Platform Console.; You will see the Google Platform Overview page. Click Create:; You will see the New Project screen.. Enter your project name into the Project Name field. For the purpose of this tutorial, I entered Shack Locations.; Click CREATE.; After a short pause, you will see ... Insert HTML, JS & CSS - Embed Code. On the Insert panel use the Embed option. Choose the EMBED CODE tab. Type or paste the custom HTML, JavaScript and CSS into the code box. Use the NEXT button to preview how your code will look. Use the INSERT button to add the code to the page.
In this example, an evil JavaScript file was retrieved and embedded via XSS. Your server won't always see the XSS payload In the previous two examples, user input was sent to the server, and the ... At Google Sites, browse to web page to include the gadget, and click Edit page button. Place the mouse pointer at where the gadget (content, JavaScript or ad) to be inserted. Click on Insert from the menu bar. Select More gadgets… . In "Setup your gadget", click on Add gadget by URL . Jun 04, 2017 - I still don't get it, why would you want to change google site, like gmail for example. ... Go to the Google Sites page that you’d like to embed HTML in. Go to the Insert menu and select HTML Box. In the dialog that opens, add HTML, CSS and/or Javascript code.
23/8/2021 · For example: // <script src="https://maps.googleapis /maps/api/js?key=YOUR_API_KEY&libraries=places"> let map; let service; let infowindow; function initMap() { const sydney = new google.maps.LatLng(-33.867, 151.195); infowindow = new google.maps.InfoWindow(); map = new google.maps.Map(document.getElementById("map"), { center: sydney, zoom: 15, }); const request = { query: "Museum of Contemporary Art Australia", fields: ["name", "geometry"], }; service = new google.maps.places ... The "Add A Site" window will now appear. Enter the site URL, then select the "Add" button. The site will now appear in your "Block" or "Allow" list, meaning that next time you visit that site, JavaScript will be disabled or enabled, respectively. Disable JavaScript with Chrome DevTools for Testing Script Examples. What better Google Site example than a software company that makes add-on software for Google Sites. Their site is profession, clean and well organized. It's a perfect example of a site that you can build with Google Sites - they even still keep it on the Google Sites subdomain (for better and for worse).
At Google, gadgets are HTML and JavaScript applications that can be embedded in web pages and other apps, including Sites. These gadgets offer the ability to include external and dynamic content within your site, such as miniature applications and database-driven lists, incorporated with text and images for a seamless user experience. Most of these web services have equivalent services within the Maps JavaScript API (for example, see the Geocoding Service). To use the Maps JavaScript API client side services, you will need to create a separate API key which can be secured with an HTTP referrers restriction (see Get, add, and restrict an API key ). Jan 08, 2020 - It's now easier to add your Awesome Table app in the New Google Sites. info This article only applies only to Google users.Before beginning this tutorial, you should already have an existing app ...
You can add Google files, YouTube videos, and other content to your site.* Important: If a file is stored on a shared drive or has restricted sharing permissions, only people with access will be able For example, if you redirect users to an internal page once they're logged in, you can use JavaScript to do so. When examining JavaScript or other redirect methods to ensure your site adheres to ... 5/1/2018 · You can now embed JavaScript and HTML into a new Google Site, allowing you to embed widgets such as Twitter feeds and other useful information. For more info...
This allows you to pull in content from other websites and Google tools like Apps Script and Data Studio. Under the Insert tab to the right, select Embed. Next, select the By URL tab and paste the URL into the textbox. Finally, choose whether you want to insert the Whole page or a Preview, then click Insert. Note: Embedding a webpage only works ... Though Google has discussed in the past how sites can run into SEO problems when using JavaScript. The main thing to avoid is using JavaScript in a way that forces users to interact with an ... 1. Go to APIs & Services → Dashboard → Enable APIs & Services at the top and Choose Maps JavaScrip API from the API Library. This will open up the Map JavaScript API page, and Enable it. 2. Scroll down to the bottom of the page and you can find Places API under the "More Solutions to Explore" section and Enable it as well.
Google Sites is a structured wiki- and web page-creation tool included as part of the free, web-based Google Docs Editors suite offered by Google.The service also includes Google Docs, Google Sheets, Google Slides, Google Drawings, Google Forms, and Google Keep.Google Sites is only available as a web application.The app allows users to create and edit files online while collaborating with ... Apps Script is a rapid application development platform that makes it fast and easy to create business applications that integrate with G Suite. If you are building a web app, the easiest way to authenticate your users with Firebase using their Google Accounts is to handle the sign-in flow with the Firebase JavaScript SDK. (If you want to authenticate a user in Node.js or other non-browser environment, you must handle the sign-in flow manually.) To handle the sign-in flow with the ...
JavaScript creates platforms that can engage a user and ensure that they remember your site and continue to revisit. It can be used to create games, APIs, scrolling abilities and much more. The internet is full of web design inspiration , including great examples of JavaScript being used to bring a website to life and provide great user ... Then you are right! ;) This is a javascript translation of the "Java Geodesy Library for GPS" from gavaghan - great thanks to Mike Gavaghan!!! I'm using this library for a DIY precision farming software - it works great! ... Here are some examples, how to use the JavaScript Geodesy Library. ... Powered By Google Sites ... Using CSS, javascript & jQuery in Google Sites. Google Sites is an incredibly useful tool for companies using Google Apps, as you can personalize content, access, and more based on your users Google Apps logins, which means they don't have to log in to a separate system just to access your company's intranet, for example.
 Introduction To Google Sites Geeksforgeeks
Introduction To Google Sites Geeksforgeeks
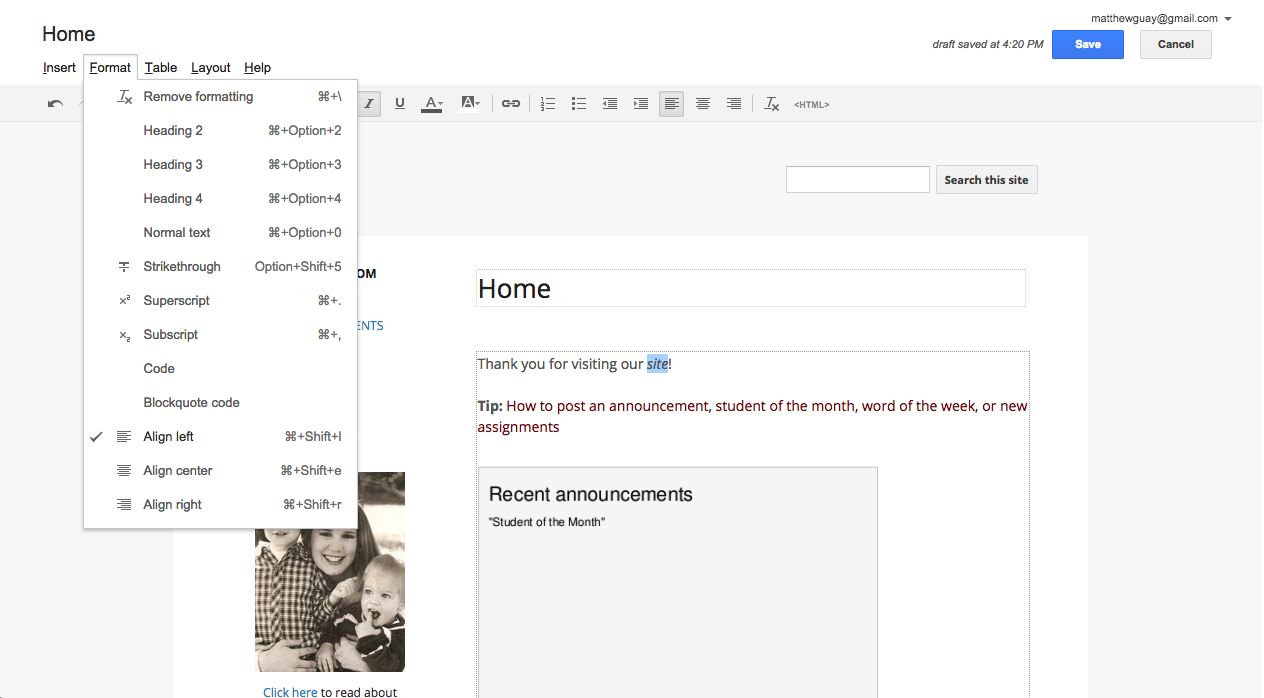
 How To Make A Free Website In 5 Minutes With Google Sites
How To Make A Free Website In 5 Minutes With Google Sites
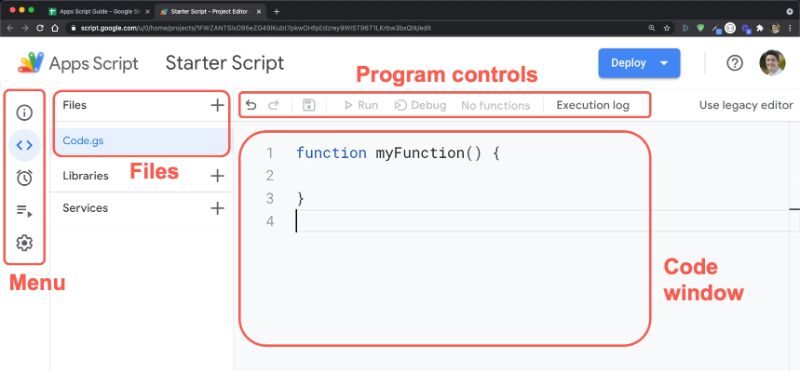
 Google Apps Script A Beginner S Guide To Learn Apps Script
Google Apps Script A Beginner S Guide To Learn Apps Script
Google Classic Sites Tutorial Adding A Visitor Counter To
 How To Make A Free Website In 5 Minutes With Google Sites
How To Make A Free Website In 5 Minutes With Google Sites
 10 Popular Websites Built Using Javascript Lighthouse Labs
10 Popular Websites Built Using Javascript Lighthouse Labs
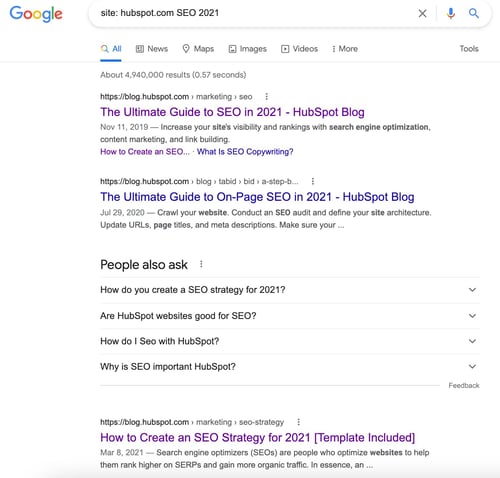
 Sitelinks Search Central Google Developers
Sitelinks Search Central Google Developers
Google Classic Sites Tutorial Adding A Visitor Counter To
 How To Add A Photo To Your Google Site With Pictures Wikihow
How To Add A Photo To Your Google Site With Pictures Wikihow
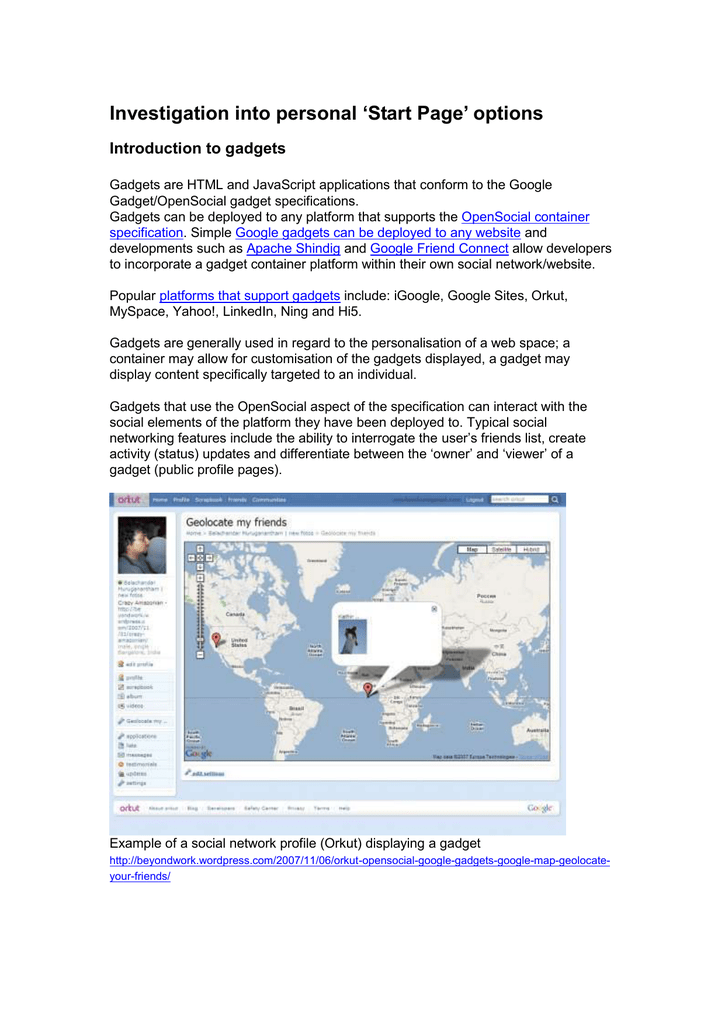
 Google Start Page Investigation
Google Start Page Investigation
 New Google Sites Overview Its Documentation
New Google Sites Overview Its Documentation
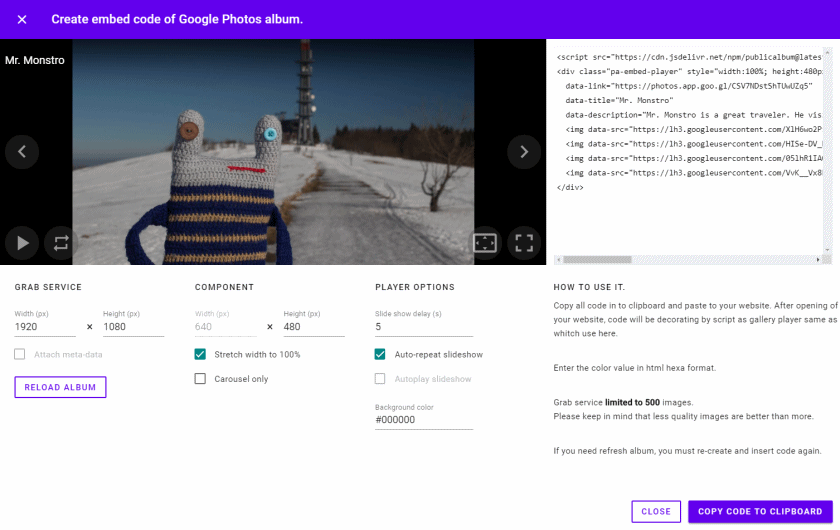
 How Do I Embed A Google Photos Album Into A Website Public
How Do I Embed A Google Photos Album Into A Website Public
 Create A Google Login Page In Php
Create A Google Login Page In Php
 Publishing Your Website Learn Web Development Mdn
Publishing Your Website Learn Web Development Mdn
 Javascript Sites Now Supported By Google S Mobile Friendly
Javascript Sites Now Supported By Google S Mobile Friendly
How Marketing Teams Can Use Google Apps Script To Automate

 Google Sites Javascript Inline Javascript Google Sites
Google Sites Javascript Inline Javascript Google Sites
 How To Make A Free Website In 5 Minutes With Google Sites
How To Make A Free Website In 5 Minutes With Google Sites
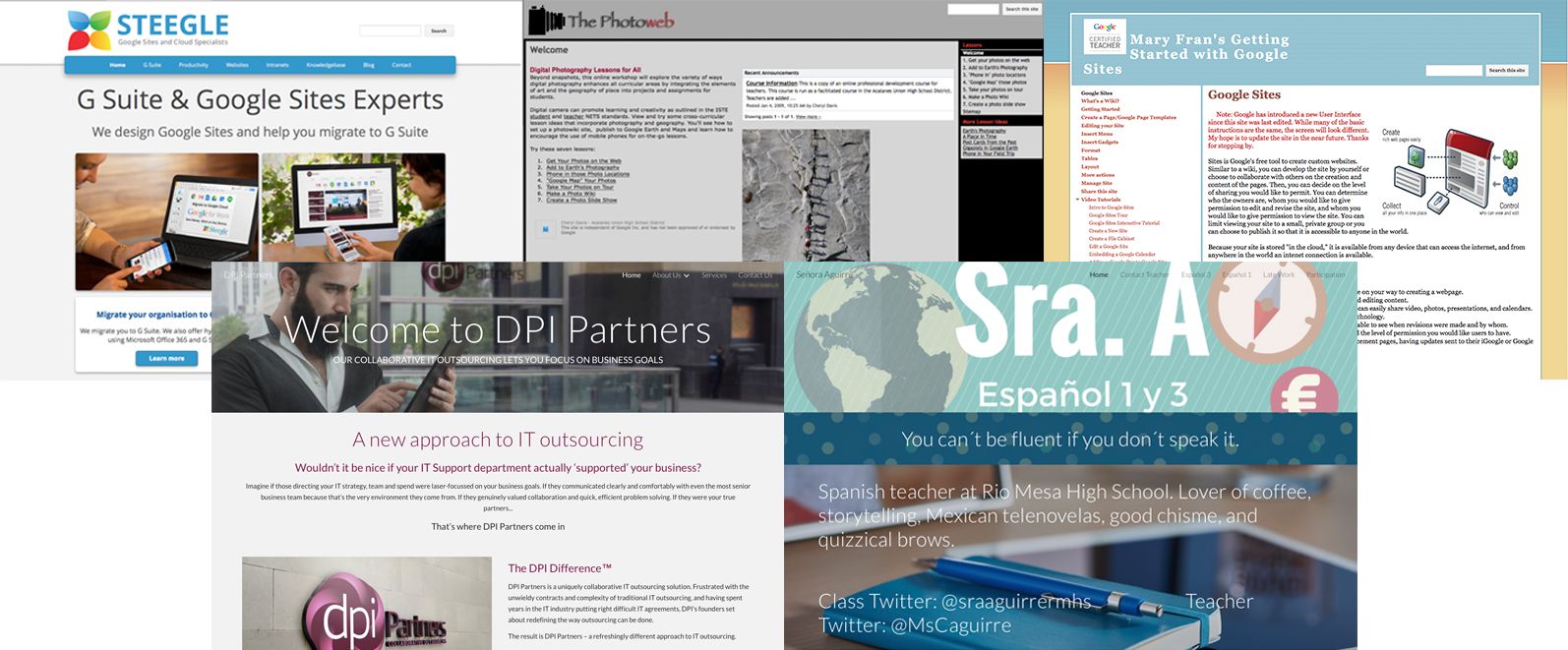
27 Examples Of Google Sites Websites
 How To Make A Free Website In 5 Minutes With Google Sites
How To Make A Free Website In 5 Minutes With Google Sites
 Control Alt Achieve The Totally New Google Sites
Control Alt Achieve The Totally New Google Sites
 How To Setup And Install Google Tag Manager On Your Website
How To Setup And Install Google Tag Manager On Your Website
 Understand Javascript Seo Basics Google Search Central
Understand Javascript Seo Basics Google Search Central
 Contact Us Form Add Contact Form Widget To Google Sites 2021
Contact Us Form Add Contact Form Widget To Google Sites 2021
 20 Google Sites Tips And Tricks Ditch That Textbook
20 Google Sites Tips And Tricks Ditch That Textbook
![]() How To Add Google Analytics Tracking To A Website Tutorial
How To Add Google Analytics Tracking To A Website Tutorial
 How To Add A Slider To Google Sites
How To Add A Slider To Google Sites
 How To Make A Free Website In 5 Minutes With Google Sites
How To Make A Free Website In 5 Minutes With Google Sites
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers

0 Response to "32 Google Sites Javascript Example"
Post a Comment