28 Asp Net Mvc Javascript Model Data
3/6/2021 · 34 Asp Net Mvc Javascript Model Data. Written By Ryan M Collier Thursday, June 3, 2021 Add Comment. Here Mudassar Ahmed Khan has explained with an example, how to pass (send) Model object in jQuery $.ajax() POST request to Controller method in ASP.Net MVC 5 Razor. The Controller action method will be called using jQuery AJAX $.ajax() POST request and the Model class object will be passed as JSON object from View in ASP.Net MVC 5 Razor.
Load Asp Net Mvc Partial Views Dynamically Using Jquery
ASP.NET MVC Core will bind the form data to your model automatically. ... ASP.NET Core's model binding will then kick in and assign the posted values to an instance of the Model. From here, you can do whatever you need to with the model (including saving it to a database etc.)

Asp net mvc javascript model data. Let’s take a look at a simple example of Model by creating a new ASP.Net MVC project. Step 1 − Open the Visual Studio. Click File → New → Project menu option. A new Project dialog opens. Step 2 − From the left pane, select Templates → Visual C# → Web. Step 3 − In the middle pane, select ASP.NET Web Application. 2/6/2021 · 38 Asp Net Mvc Set Model Value In Javascript. In this article, I am going to discuss the Forms Authentication in ASP If you want to learn MVC from scratch, start by reading Learn MVC ( Model view controller) step by step 7 days or you can also start with my step by step MVC (Model View Controller… But the most secure validation is the ASP.NET MVC model validation. In HTML/JavaScript, the validation can break easily, but the model validation can't. In ASP.NET MVC model validations are done using Data Annotation, its inherited System.ComponentModel.DataAnnotations assembly. In ASP.NET MVC 4 provides a different way to build custom validation.
A new addition to ASP.NET MVC 3 Preview 1 has been the improvement in model binding JSON data posted to an action through an Ajax form post. This makes it simple to post JSON data to any action method. Sometimes in ASP.NET MVC 2 this was difficult to do, but not anymore. Browse other questions tagged javascript c# asp -core-mvc or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization The client-side JavaScript validation support in ASP.NET MVC 2 can work with any validation framework/engine you use with ASP.NET MVC. It does not require that you use the DataAnnotation validation approach - all of the infrastructure works independent of DataAnnotations and can work with Castle Validator, the EntLib Validation Block, or any ...
FlexGrid for ASP.NET MVC provides multiple options for data binding. You can bind the grid to a Model object or to JSON data via a remote action. Sometimes, because of application needs, users have to bind the grid at client side with data returned by an AJAX call. Model Binding in ASP.NET 4.5 Web Forms. In my last post on ASP.NET 4.5 Web Forms features I talked about the new strongly-typed data controls that are available and how you can now get Intellisense as you access object properties within a server control template. It's a great feature that you definitely need to check out if you haven't already. Hi ! While developing my page in registration.cshtml file I written all the javascript code wit in the same file and I passed model data as mentioned below at the top of the .cshtml file outside &l...
This article explains how to validate user input in an ASP.NET Core MVC or Razor Pages app. View or download sample code (how to download). Model state. Model state represents errors that come from two subsystems: model binding and model validation. Errors that originate from model binding are generally data conversion errors. For example, an ... ASP.NET MVC looks for a partial view, named after the type—for example, DateTime.cshtml. Telerik UI for ASP.NET MVC ships with a few ready-to-use editor templates. They are located in the \wrappers\aspnetmvc\EditorTemplates folder. The editor templates are available in two flavors—the ascx folder contains the WebForms view engine version ... An MVC application that has an EDM that was created from the AdventureWorksLT_2008 sample database. For more information, see the tutorial Creating Model Classes with the Entity Framework on the ASP.NET Web site. See Also Tasks. How to: Customize Data Field Validation in the Data Model Using Custom Attributes
Browse other questions tagged javascript asp -mvc asp -mvc-3 razor or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization I was catching up on the latest ASP.NET Community Standup the other day when a question popped up about Model Binding that I hadn't previously picked up on (you can see the question around 46:30). It pointed out that in ASP.NET Core (the new name for ASP.NET 5), you can no longer simply post JSON data to an MVC controller and have it bound automatically, which you could previously do in ASP ... 22/12/2009 · Exposing the View Model to JavaScript in ASP.NET MVC The prevailing practice for moving data between the controller and the view in ASP.NET MVC applications is to utilize a view model . While using a view model from within the view’s ASPX page is quite easy, utilizing it from JavaScript can be more complex.
Model Definition. The Model method configures the model of the data source. The data field names must be valid JavaScript identifiers and contain neither spaces, nor special characters. The first character has to be a letter..Ajax() .Read(read => read.Action("Products_Read", "Home")) .Model(model => { // The unique identifier (primary key) of the model is the ProductID property. June 30, 2020. July 24, 2020. Post Views: 2,390. In this post we will convert ASP.NET MVC Razor Model object into JSON inside javascript code. We will be using a simple Model class object with Product information and passing it to MVC View. Inside our View page we will convert razor Model to JSON object and use it to filter HTML table. After converting the mvc view model to javascript it adds the benefit of retrieving DOM updates. var jsmodel = new JSModel(@Html.Raw(Json.Encode(Model))); Then anytime you want to get the latest state of the DOM do this to update your variable:
<script type= " text/javascript" > var yourModel = ' @Html.Raw(Json.Encode(Model))'; // ... Asp.Net MVC Model Return Null. BindingNavigation in MVC ASP.NET with jQuery ... with MVC. MVC Startup with Jquery help. MVC 3 Entities The model item passed into the dictionary is of type. Populating Model Data with Jquery. DataType.EmailAddress not ... Note. An updated version of this tutorial is available here using the latest version of Visual Studio.The new tutorial uses ASP.NET Core MVC, which provides many improvements over this tutorial.. This tutorial teaches ASP.NET Core MVC with controllers and views. Razor Pages is a new alternative in ASP.NET Core, a page-based programming model that makes building web UI easier and more productive. Asp mvc validate input attribute, Asp MVC Form Validation example, Model View Controller Asp MVC Form input validation example Form validation is one of the most important aspect of web based application development, controlling what type of data user can submit to our database will decide the success factors of business, so data ...
The Data Source is part of Telerik UI for ASP.NET MVC, a professional grade UI library with 100+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial. If your data is IQueryable<T> returned by a LINQ-enabled provider—Entity Framework, LINQ to SQL, Telerik OpenAccess, NHibernate or other ... In this article. By Rick Anderson and Jon P Smith.. In this section, classes are added for managing movies in a database. These classes are the "Model" part of the MVC app.These model classes are used with Entity Framework Core (EF Core) to work with a database. EF Core is an object-relational mapping (ORM) framework that simplifies the data access code that you have to write. Data annotation attributes from System.ComponentModel.DataAnnotations namespace contain a set of attributes that can be used to validate model data in ASP.NET MVC applications. Attributes such as [Required], [StringLength], [Range], [EmailAddress], [Url] and [RegularExpression] cover common validation scenarios.
Now run the application, fill the form data and click on the Save Draft button ! and dont forget to set a break point for the SaveDraft method. Created page : In the debug mode we can see the entered data already bound to the model by the MVC Model Binder. Finally we can see the success message. 18/2/2013 · Create a data model that will represent the database. To do this, in Solution Explorer right-click the Models folder, point to Add and then click New Item. In the Add New Item dialog, select the Data template and then the ADO.NET Entity Data Model item. Change the data model name to StoreDB.edmx and click Add. 6/9/2019 · Introduction. Ajax helper methods and extensions in the System.Web.Mvc and System.Web.Mvc.Ajax namespaces can be combined with JavaScript and MVC partial views to create flexible interactive web pages with minimal code. When using these resources, developers should be aware of a few techniques necessary to create effective code.
This tutorial series demonstrates basic aspects of using model binding with an ASP.NET Web Forms project. Model binding makes data interaction more straight-forward than dealing with data source objects (such as ObjectDataSource or SqlDataSource). This series starts with introductory material and moves to more advanced concepts in later tutorials. The Models in ASP.NET MVC application are the component which contains a set of classes that are used to represent the business data (or domain data) as well as logic to manage the business data. So in simple words, we can say that the model in ASP.NET MVC is used to manage the domain data i.e. the state of the application in memory. 18/12/2012 · Member. 1 Points. 12 Posts. Re: MVC4 access @Model from javascript. Dec 16, 2012 10:42 AM. | emilio83 | LINK. in order to get it working i had to wrap the whole expression in brackets: var value = "@ViewData ["Property"]"; and it worked.
Custom DataSource. Telerik UI for ASP.NET MVC enables you to use the CustomDataSource builder that is available helpers which support data binding. The CustomDataSource builder provides full control over the DataSource client-side API options. The CustomDataSource builder facilitate the usage of the Telerik UI helpers—for example, the helpers ...
Encode Html Javascript And Url Query Strings In Asp Net
 Create Edit View In Asp Net Mvc
Create Edit View In Asp Net Mvc
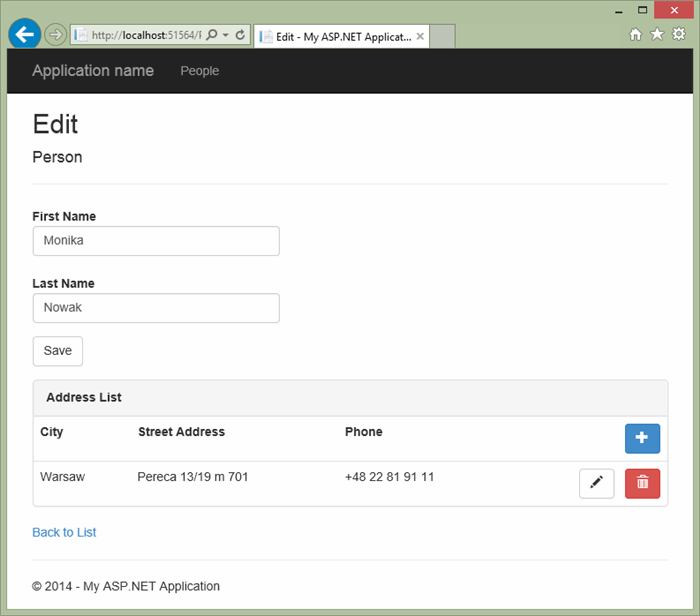
 Asp Net Mvc 5 List Editor With Bootstrap Modals Codeproject
Asp Net Mvc 5 List Editor With Bootstrap Modals Codeproject
Adding Multiple Nested Data In Asp Net Mvc Application
 How To Bind Checkbox From Database In Mvc 5 Using Entity
How To Bind Checkbox From Database In Mvc 5 Using Entity
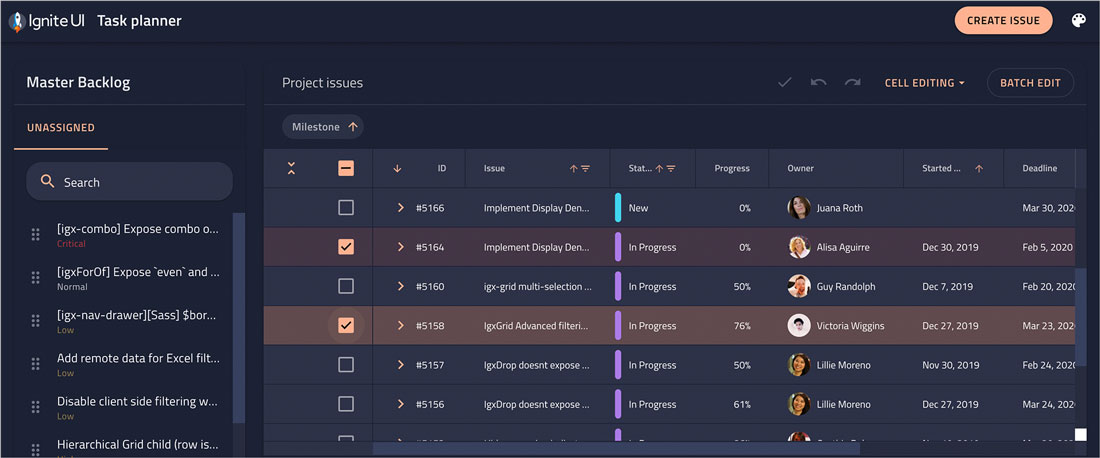
 Javascript Ui Design Software Amp User Interface Components
Javascript Ui Design Software Amp User Interface Components
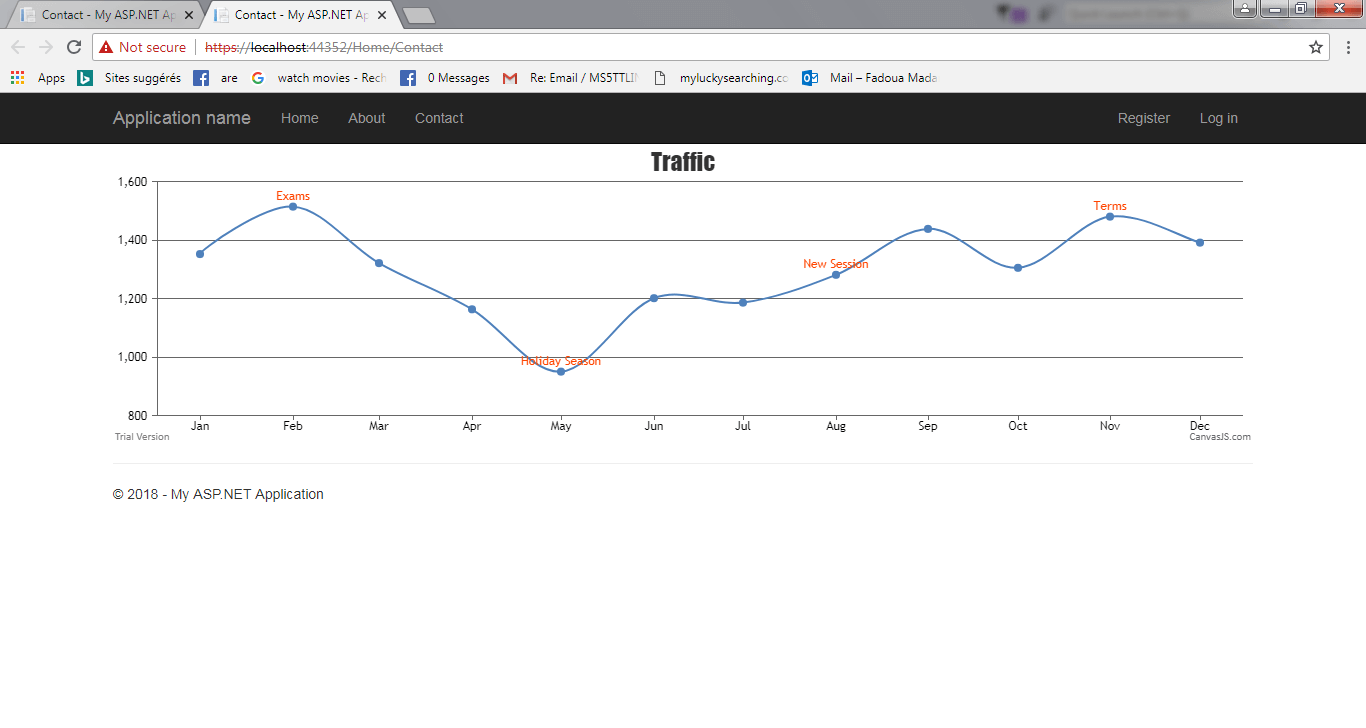
 Chart Js How I Connect Chart Js To Database In Asp Net Web
Chart Js How I Connect Chart Js To Database In Asp Net Web
 Node Js Vs Asp Net Find Out The 5 Best Differences
Node Js Vs Asp Net Find Out The 5 Best Differences
 Full Stack Tutorial Angular 5 And Asp Net Core Toptal
Full Stack Tutorial Angular 5 And Asp Net Core Toptal
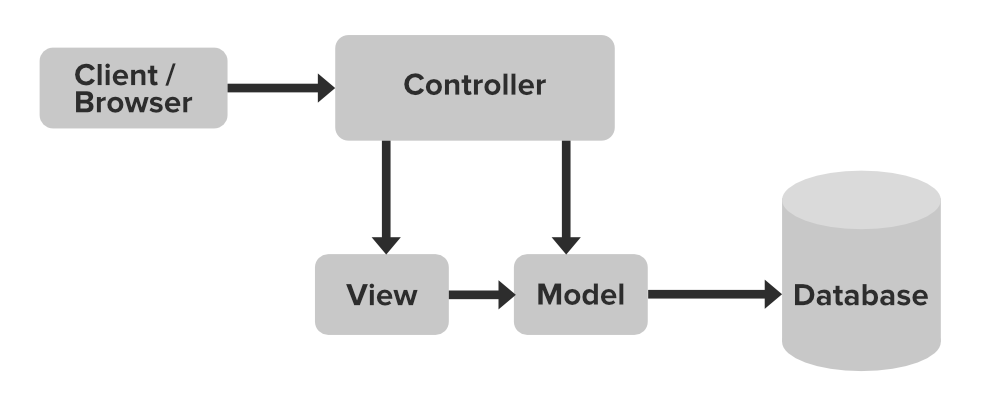
 How Web Works Amp Asp Net Mvc Fits Into Web Application
How Web Works Amp Asp Net Mvc Fits Into Web Application
 React Js Introduction And Hello World With Asp Net Mvc 5
React Js Introduction And Hello World With Asp Net Mvc 5
 Business Application Using Html5 Asp Net Mvc Web Api And
Business Application Using Html5 Asp Net Mvc Web Api And
Displaying Json Data Using Jquery Templates Mustache Js In
 Basic Crud Create Read Update Delete In Asp Net Mvc
Basic Crud Create Read Update Delete In Asp Net Mvc
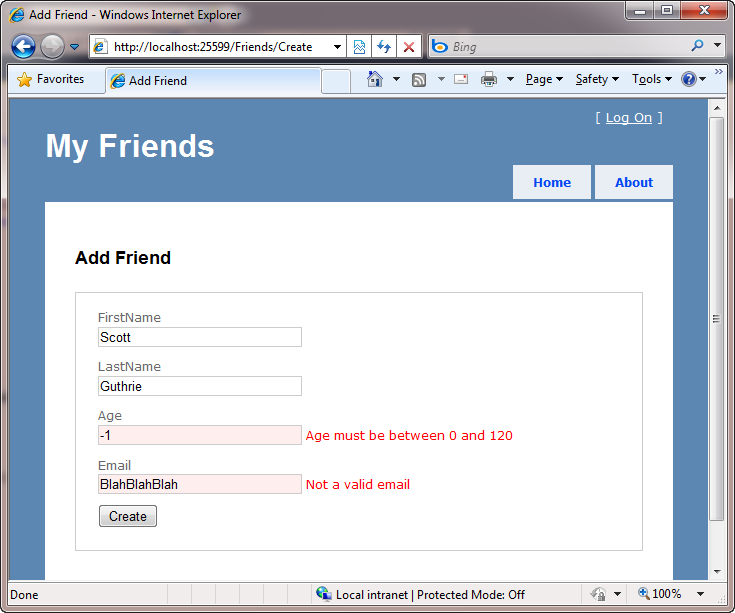
 Scottgu S Blog Asp Net Mvc 2 Model Validation
Scottgu S Blog Asp Net Mvc 2 Model Validation

 Using Ajax Helpers With Razor Partial Views Pluralsight
Using Ajax Helpers With Razor Partial Views Pluralsight
 Scaffolding Devextreme Javascript Ui Components For
Scaffolding Devextreme Javascript Ui Components For
 Asp Net Core 2 1 With Knockout Js I Don T Receive The Data In
Asp Net Core 2 1 With Knockout Js I Don T Receive The Data In
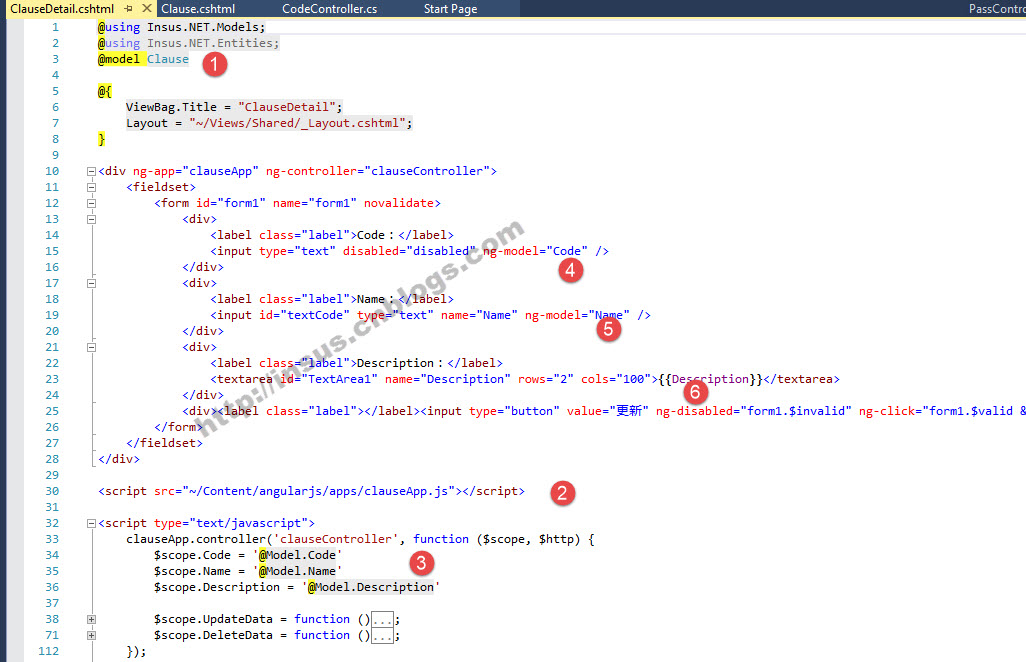
 Mixed Application Of Jquery And Angularjs In Asp Net Mvc
Mixed Application Of Jquery And Angularjs In Asp Net Mvc
 Mvc Framework Tutorial For Beginners What Is Architecture
Mvc Framework Tutorial For Beginners What Is Architecture
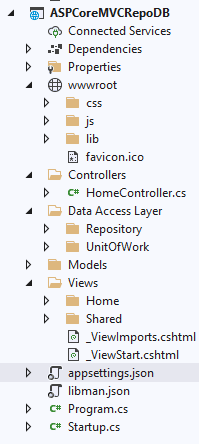
 Managing Asp Net Core Mvc Front End Dependencies With Npm And
Managing Asp Net Core Mvc Front End Dependencies With Npm And

 Asp Net Mvc Use With Asp Net Mvc 4 Telerik Ui For Asp Net Mvc
Asp Net Mvc Use With Asp Net Mvc 4 Telerik Ui For Asp Net Mvc
Simple Ajax Asp Net Mvc Web Pages That Work Without
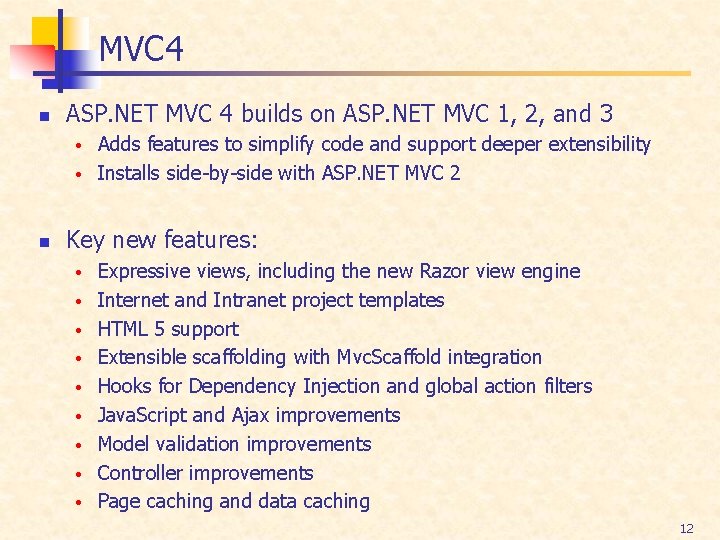
 Introduction To Asp Net Mvc Chapter 1 Asp
Introduction To Asp Net Mvc Chapter 1 Asp

0 Response to "28 Asp Net Mvc Javascript Model Data"
Post a Comment