23 Javascript Write To Debug Console
// program to write to console // passing number console.log(8); // passing string console.log('hello'); // passing variable const x = 'hello'; console.log(x); // passing function function sayName() { return 'Hello John'; } console.log(sayName()); // passing string and a variable const name = 'John'; console.log('Hello ' + name); // passing object let obj = { name: 'John', age: 28 } console.log(obj); 2/10/2008 · We can work around that with: if (!console.debug){ console.debug = function(args){ console.log(args); } } – Rovanion Nov 26 '12 at 10:12 | Show 1 more comment 330
 Javascript Console Logger Talkapex
Javascript Console Logger Talkapex
4/11/2016 · If the JavaScript Console window is closed, choose Debug> Windows > JavaScript Console to re-open it. The window appears only during a script debugging session. Using the JavaScript Console window, you can interact with your app without stopping and restarting the debugger.

Javascript write to debug console. JavaScript Display Possibilities. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write(). Writing into an alert box, using window.alert(). Writing into the browser console, using console.log(). Normally, otherwise follow the steps at the bottom of this page, you activate debugging in your browser with the F12 key, and select "Console" in the debugger menu. The console.log() Method If your browser supports debugging, you can use console.log() to display JavaScript values in the debugger window: Generally, we can open the built-in JavaScript debugging with F12 Key to display the JavaScript values by using "console". The console.log () Method. We can use the console.log () method for displaying the JavaScript values only if the browser supports debugging. Syntax of console …
20/12/2020 · The console.debug() method also outputs a message in web console but at “debug” log level Which means that you can not easily see a console.debug() output. To view a console.debug() output, you need to configure the console to display debug output. Syntax: console.debug(obj1 [, obj2, ..., objN]); console.debug(msg [, subst1, ..., substN]); Let’s copy below code and paste it in debugger console and … 9/6/2021 · We can also pause the code by using the debugger command in it, like this: function hello(name) { let phrase = `Hello, $ {name}!`; debugger; say( phrase); } That’s very convenient when we are in a code editor and don’t want to switch to the browser and look up …
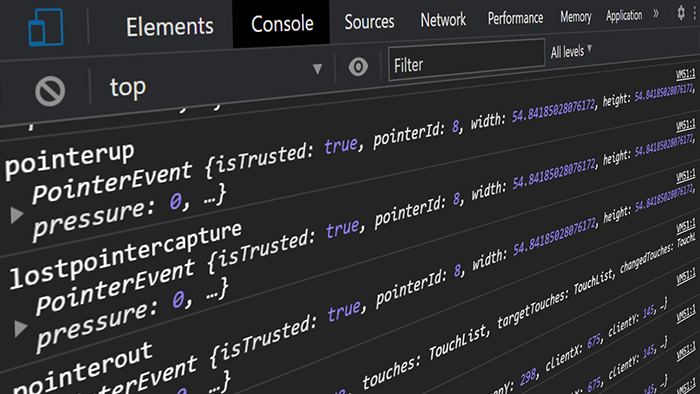
 How To Log All Javascript Events To Console For Debugging
How To Log All Javascript Events To Console For Debugging
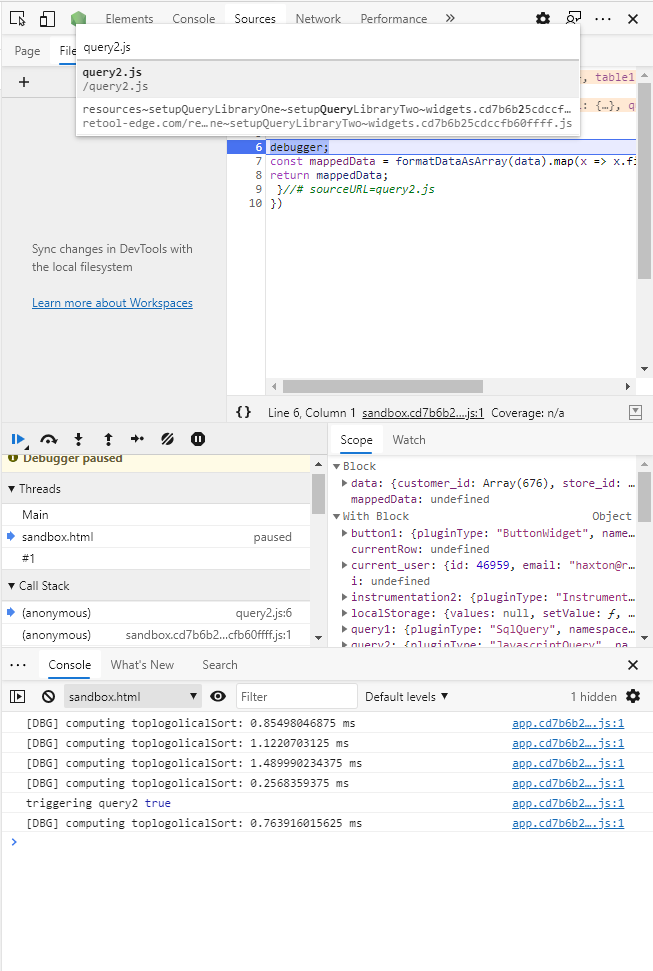
Console Log Js Does Not Output To Debug Console Debug Does
 A Guide To Console Commands Css Tricks
A Guide To Console Commands Css Tricks
 Top 10 Node Js Debugging Tips To Debug Like A Pro Stackify
Top 10 Node Js Debugging Tips To Debug Like A Pro Stackify
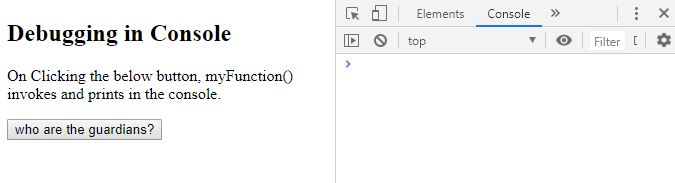
 How To Print Debug Messages In The Google Chrome Javascript
How To Print Debug Messages In The Google Chrome Javascript
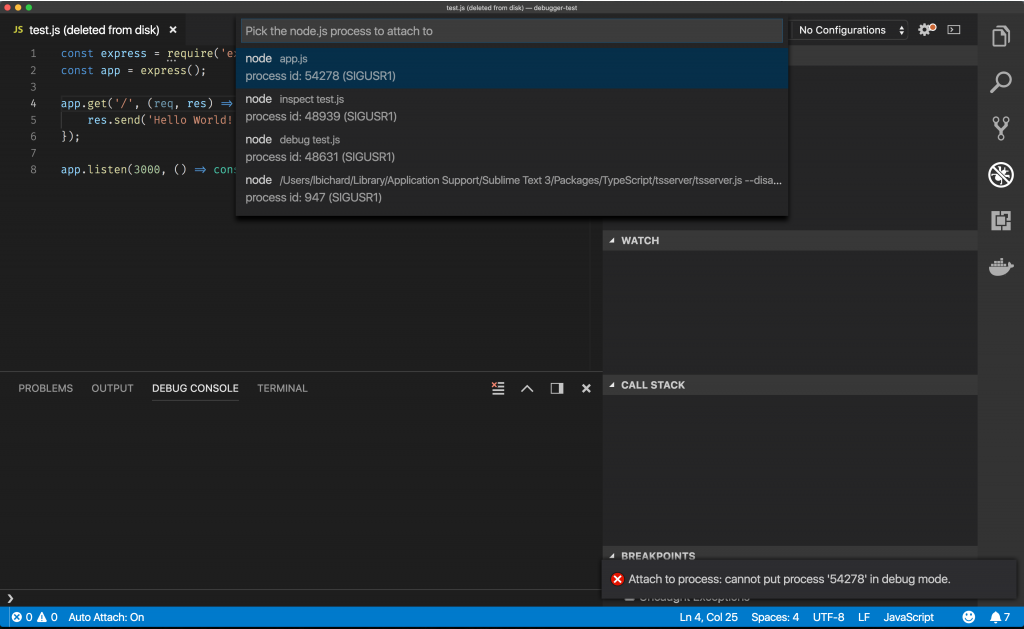
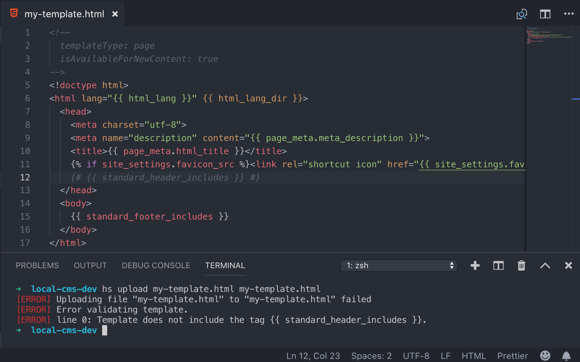
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
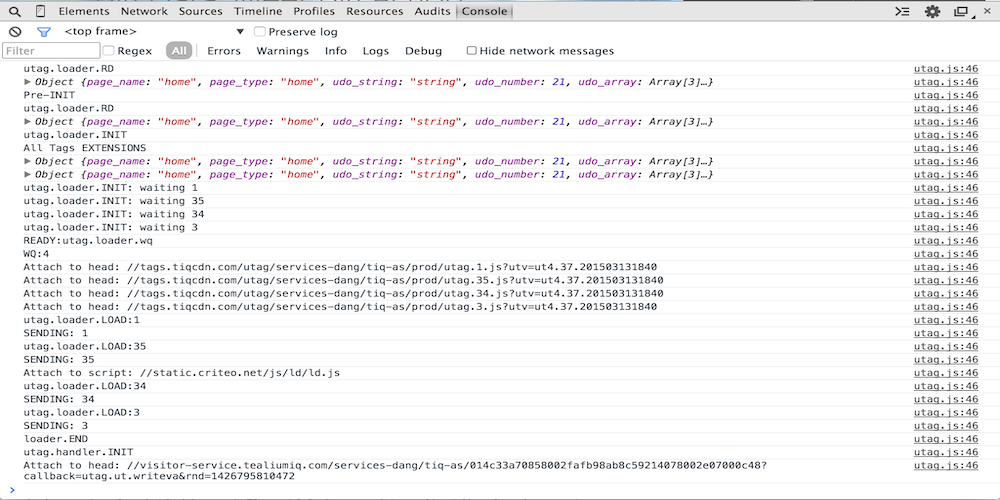
 Debugging Tealium For Javascript Utag Js Tealium
Debugging Tealium For Javascript Utag Js Tealium
 The Firefox Javascript Debugger Firefox Developer Tools Mdn
The Firefox Javascript Debugger Firefox Developer Tools Mdn
 Native Ios Debugging And Testing Tools Documentation
Native Ios Debugging And Testing Tools Documentation
 5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
 Debugging Javascript In Vs Code Console Stack Overflow
Debugging Javascript In Vs Code Console Stack Overflow
 Debugging Javascript On Android And Ios Eclipsesource
Debugging Javascript On Android And Ios Eclipsesource
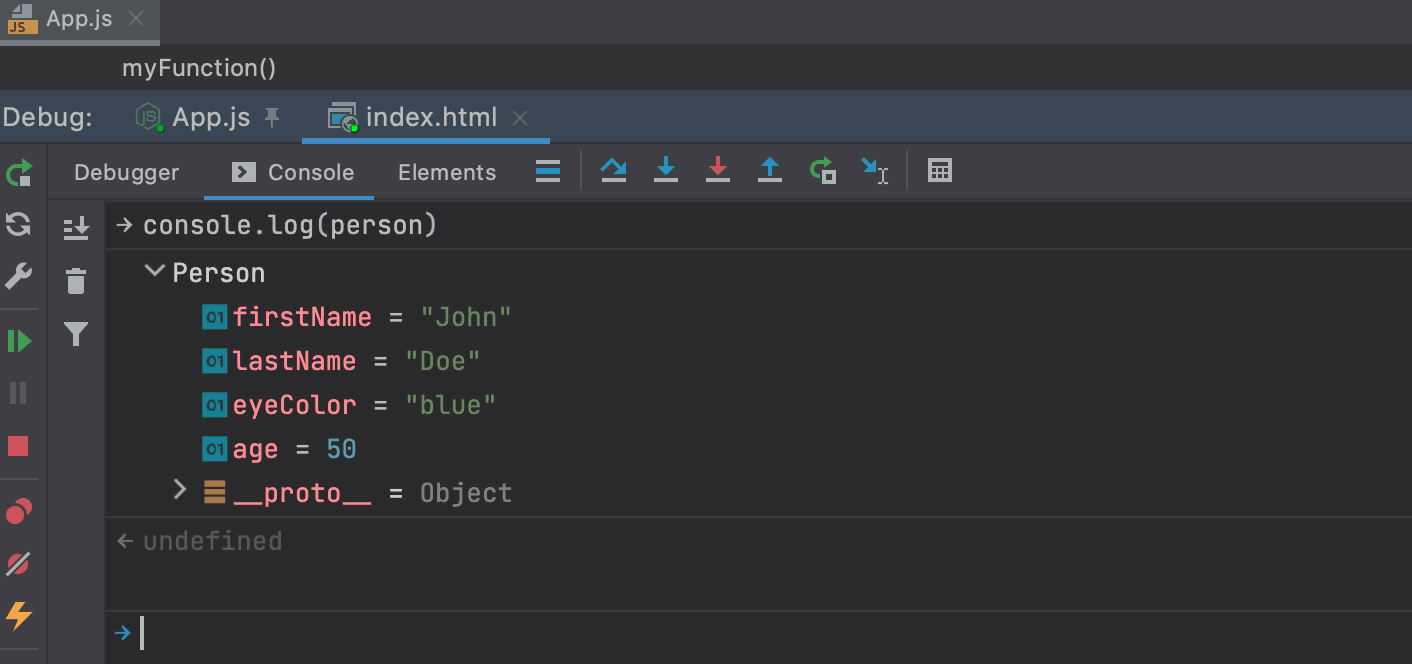
 Debug Javascript In Chrome Intellij Idea
Debug Javascript In Chrome Intellij Idea
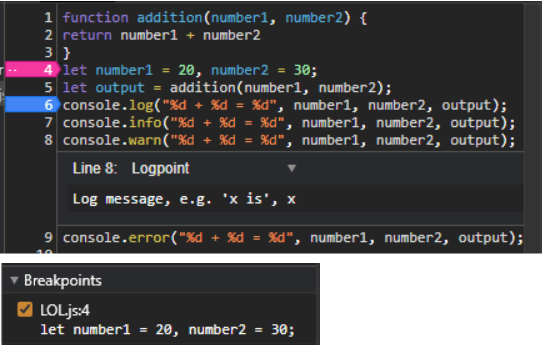
 Javascript Debug Using Various Console Methods Codeburst
Javascript Debug Using Various Console Methods Codeburst
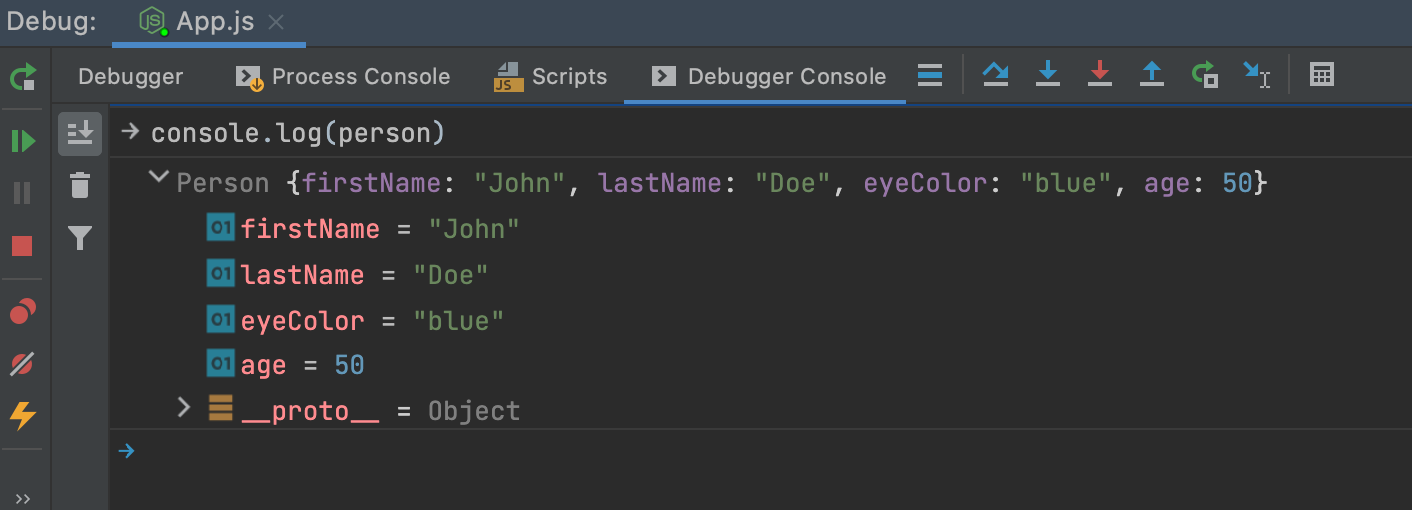
 Using Interactive Debugger Console Webstorm
Using Interactive Debugger Console Webstorm
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Process Stdout Write Calls Don T Show In The Console From
Process Stdout Write Calls Don T Show In The Console From
 How To Debug Your Javascript Code Debugbar
How To Debug Your Javascript Code Debugbar
 Interactive Debugger Console Webstorm
Interactive Debugger Console Webstorm


0 Response to "23 Javascript Write To Debug Console"
Post a Comment