23 Change Selected Value Of Dropdown Using Javascript
Change Selected option in Select2 Dropdown with jQuery. Select2 is a jQuery plugin which customizes HTML select element and makes it more user-friendly. It adds search features, allows to add an image with options. The HTML select element option can easily set selected using jQuery - $ (selector).val (option-value);. 12/4/2015 · When an item is selected in the HTML Select DropDownList, the jQuery OnChange event handler is executed within which the Text and Value of the selected item is fetched and displayed in JavaScript alert message box. Select Fruit: <select id="ddlFruits">. <option value=""></option>. <option value="1">Apple</option>. <option value="2">Mango</option>.
Dynamically Change Form Action Based On Select Option Using
If you mean "across sessions"/"after reload" you need web-storage: localStorage or sessionStorage. To retain the value you need two sets of scripts. One to save and one to set the saved value. Assuming plain javascript, try the following in a scri...

Change selected value of dropdown using javascript. 18/4/2016 · Reset (Clear) DropDownList selection (selected value) using JavaScript The following HTML Markup consists of an HTML DropDownList (DropDown) control and a Button. When the Button is clicked, the Reset JavaScript function is executed. Inside this function, the SelectedIndex property of the DropDownList is set to 0 (First Item). Create a function that will be called whenever an option from the dropdown is selected, this function will change the state variable so that the value of type can be determined dynamically. Lastly, use type variables to create a different set of options that the user will see. Now we will create a Component using all the steps described above. using vanilla javascript. document.getElementById(' drprojecttype'). value = " Adhoc" Permalink Posted 6-Mar-17 18:13pm. Karthik_Mahalingam ... did not take the selected value from dropdownlist using ajax jquery. How to set the selected value from a dropdownlist in a gridview?
But this is the way to get the selected value of a dropdown list: document.getElementById('dropdown').value - Avi Y Apr 8 '12 at 7:44 To add to Avi Y's comment, selectedIndex of 2 is the 3rd item in the list, since the index starts at 0. Get the selected value of dropdown list using JavaScript. ... The following program shows how to dropdown list onchange event in Javascript. While you change the selection from javascriptcombobox you can see the color of Div element is changing. ... How to set selected value in a Dropdownlist. The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs ...
Get the selected value from a dropdown list using JavaScript - HTML consists of an HTML Select DropDownList and a Button. The HTML Button has been assigned a JavaScript OnClick event handler. When the Button is clicked, the GetSelectedTextValue JavaScript function is executed. Today, We want to share with you javascript dropdown onchange another dropdown.In this post we will show you populate one dropdown based on selection in another dropdown javascript, hear for use javascript to change a second select list based on the first select list option we will give you demo and example for implement.In this post, we will ... JavaScript Function To Set DropDownList Selected Value Following is the function for JavaScript that will return the selected value or text from the dropdown list: < script type ="text/javascript">
The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. 22/3/2019 · A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select>. Get option value : Re: Change dropdownlist selected value using JavaScript. AJAX is asyncronous so the line $ ("#ddlAdMainGroup").val ('3'); executes before the AJAX request returns a result. Move the previous line of code into the success method. The alert stops the main execution long enough for the AJAX response to return and populate the selected value.
Change the selected value of a dropdown list with jQuery- Problem: I have a drop down list with known values. What I'm trying to do is set the dropdown list to a particular value that I know exists using jquery. There is a method that uses javascipt to manipulate the DOM in order to select a particuar option in the list. So, to post-select item 5 the following code can be used... <select id="ddl_example3" name="ddl_example3">. <option value="1">item1</option>. <option value="2">item2</option>. 8/10/2014 · I need to change the value of a dropdown select box and am using the following: window.document.managedomains.getElementById ( ["category ["+domainid+"]"]).value = 'This is the selected message ...
Selecting and Displaying Dropdown Values with JavaScript First of all we need to select our fruits dropdown by using getElementById on the select tag. const element = document. getElementById ("fruits"); Now that our dropdown is selected we can get the value of the currently selected option. To change the font style by option dropdown: The font values can be passed in option tags using option value. Syntax: <option value="value">. The value attribute specifies the value to be sent when a form is submitted. So after the value to be sent is selected, we set the fontFamily property for the text in the element to the selected value as ... 4/12/2015 · To change a selected option using JavaScript is very simple. But still, I'll break it down. Let's start off with a simple drop down list with three options. The select tag will have an id of "change". <select id="change"> <option>One</option> <option>Two</option> <option>Three</option> </select>.
In this article, we'll look at how to get the selected value from a dropdown with JavaScript. Get the Selected Value from a Dropdown List To get the selected value from a dropdown list, we can get the select element. Then we can use the value property to get the value of the value attribute of the selected option element. 30/5/2016 · If it is matched with the text of the option you can set the selectedIndex to that. Copy Code var dropdownlistbox = document.getElementById( " DropdownID" ) for ( var x= 0 ;x < dropdownlistbox.length -1 ; x++) { if (givenValue == dropdownlistbox.options[x].text) dropdownlistbox.selectedIndex = x; } Using Javascript: document.getElementById('drpSelectSourceLibrary').value = 'Seven'; Using Jquery: $('select').prop('selectedIndex', 3); // This will select the 4th option from the dropdown list
Use the .each () or .map () looping methods for getting the value for each element individually. The .attr () method returns undefined for those attributes that have not been set for jQuery 1.6 version. Use the .prop () method for retrieving and changing DOM properties such as the checked, selected, or disabled state of form elements. Last Updated : 03 Aug, 2021. With jQuery, it is easy to writing one line of code to change the selected value from a drop-down list. Suppose, you have a select element and you need to select one of its options based on one of its values. To achieve this feat you can use various methods, two of those methods will be explained below. Assuming plain javascript, try the following in a script placed after the dropdown: const mySel = document.getElementById ("theIDofYourSelect"); mySel.addEventListener ("change",function () {. localStorage.setItem ("selValue",this.value); // save it. }); let val = localStorage.getItem ("selValue");
Last Updated : 15 Apr, 2019 In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. Re: How to set value for dropdown list in javascript Jan 14, 2014 11:35 AM | Rion Williams | LINK Using jQuery should work to select the appropriate element, however you'll want to ensure that you are both referencing your jQuery code propertly and that you are placing your jQuery code within a "document-ready" block to ensure that it isn't ... Dropdown selection value in many textbox from database using ASP.NET MVC 5 using jquery and AJAX how to fill the selected textbox values How to disable a textbox depending on the selected value in dropdown using javascript
Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list. If no option selected then nothing will be returned. Technical Details. A String, representing the value of the value attribute of an <option> element in the drop-down list. If the drop-down list allows multiple selections, the first selected option is returned. If there is no selected options, nothing is returned. This is Kumar, I am doing presently payment form, In that i want to display amount based on two drop down input values, If i select course value and level value i need to display the amount. Please check below code and kindly suggest. Lee Lyans on October 31, 2019: Can we please get a zip of that page so we could use it. Please provide the link
Goal is to set the selected dropdown value of the 2nd one with the selected value of the 1st: // First Dropdown - has JavaScript Client ID jsCurrency var currencyCtrl = NWF$("#" + jsCurrency);
 Ajax Call For Dropdown Lists In Mvc
Ajax Call For Dropdown Lists In Mvc
 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
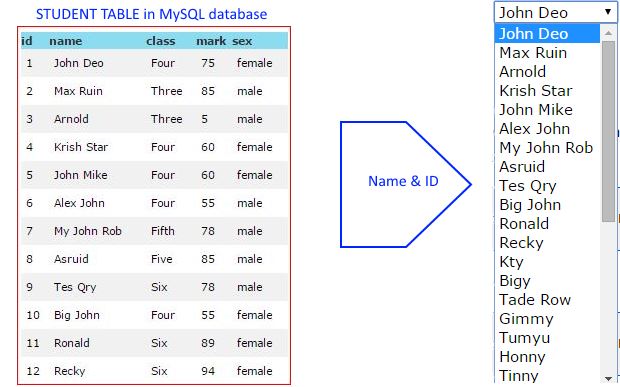
 Populating Drop Down List Options Collecting Data Or Records
Populating Drop Down List Options Collecting Data Or Records
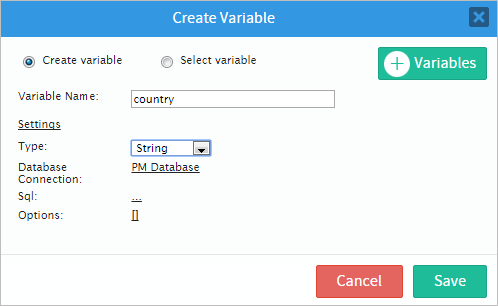
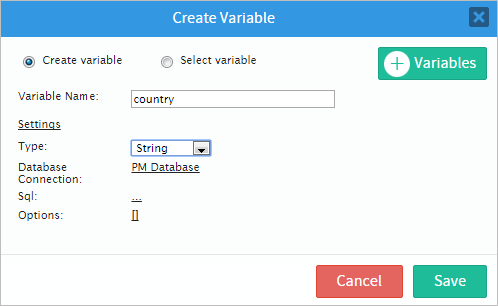
 3 0 Dropdown Control Documentation Processmaker
3 0 Dropdown Control Documentation Processmaker
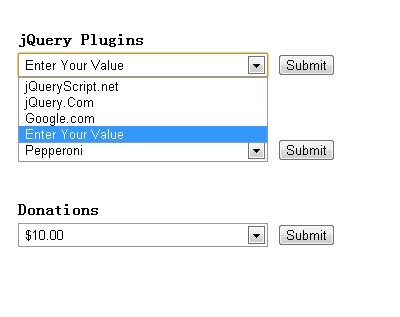
 Jquery Plugin For Adding Custom Value To Dropdown List
Jquery Plugin For Adding Custom Value To Dropdown List
 Customizable Select Box Amp Input Field Enhancement Library
Customizable Select Box Amp Input Field Enhancement Library
 So You Need To Fill A Dropdown Dynamically Css Tricks
So You Need To Fill A Dropdown Dynamically Css Tricks
 Custom Dropdown Select Box In Vanilla Javascript Bvselect
Custom Dropdown Select Box In Vanilla Javascript Bvselect
 Jquery Select Change Event Get Selected Option Formget
Jquery Select Change Event Get Selected Option Formget
 Redirect To New Page From Dropdown Selected Value
Redirect To New Page From Dropdown Selected Value
 Get Selected Value In Dropdown List Using Javascript Stack
Get Selected Value In Dropdown List Using Javascript Stack
 Populate A Dropdown List Based On Selection Of Another
Populate A Dropdown List Based On Selection Of Another
 React Select Dropdown Tutorial Using React Select By
React Select Dropdown Tutorial Using React Select By
 How To Select First Element In The Drop Down List Using
How To Select First Element In The Drop Down List Using
 3 2 Javascript Functions And Methods Grid Documentation
3 2 Javascript Functions And Methods Grid Documentation
 Solved How To Set Default Value Some Option In Drop Down
Solved How To Set Default Value Some Option In Drop Down
 Jquery How To Set Dropdown Values For Single And Multiple
Jquery How To Set Dropdown Values For Single And Multiple
 How To Populate Dropdown List With Options From Array Using Javascript With Source Code
How To Populate Dropdown List With Options From Array Using Javascript With Source Code
 Get Selected Text From A Drop Down List Select Box Using
Get Selected Text From A Drop Down List Select Box Using
 Set Default Value As Null Or Blank To Power Apps Dropdown List
Set Default Value As Null Or Blank To Power Apps Dropdown List
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
0 Response to "23 Change Selected Value Of Dropdown Using Javascript"
Post a Comment