33 How To Make A Copy Of An Object Javascript
23/11/2019 · The Object.assign() method is used to copy all enumerable values from a source object to the target object. Example: const obj = { a : 1 , b : 2 , c : 3 } ; const clone = Object . assign ( { } , obj ) ; console . log ( clone ) ; // {a:1,b:2,c:3}; Dec 29, 2019 - Subscribe to my email list now at http://jauyeung /subscribe/ Follow me on Twitter at https://twi...
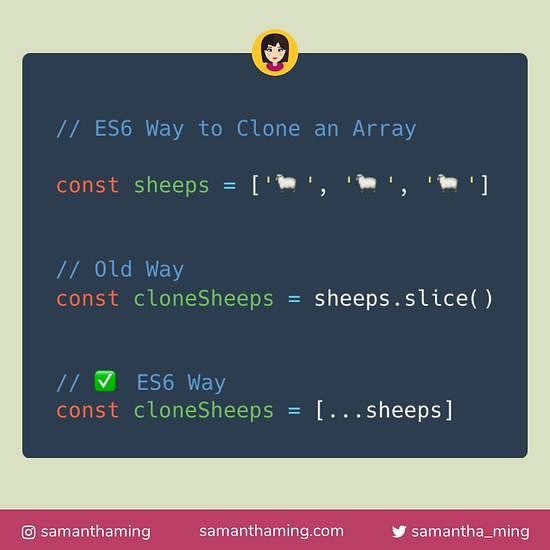
 Es6 Way To Clone An Array Samanthaming Com
Es6 Way To Clone An Array Samanthaming Com
1 week ago - The Object.assign() method copies all enumerable own properties from one or more source objects to a target object. It returns the modified target object.

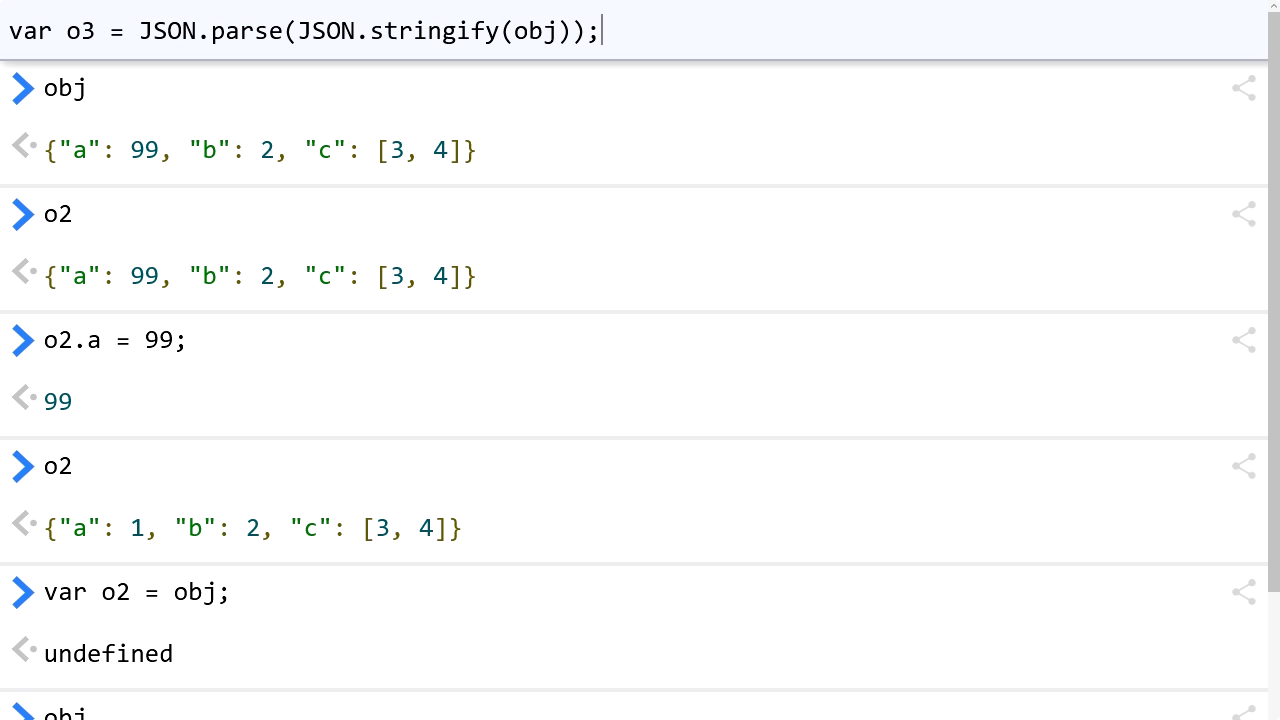
How to make a copy of an object javascript. 3/1/2020 · Summary: in this tutorial, you will learn how to copy objects in JavaScript, including shallow copy and deep copy. To copy an object in JavaScript, you have three options: Use the spread (...) syntax; Use the Object.assign() method; Use the JSON.stringify() and JSON.parse() methods; The following illustrates how to copy an object using three methods above: Here's how to create a copy of an object in JavaScript, but without certain properties. Let's say I want to make a copy of this statueObj object below, BUT I don't want the company property in my new object. const statueObj = { city: "Sydney", height: 238, material: "bronze", company: "Haddonstone" } The following code will do just this ... When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
Initialize a new object and assign it to the variable testObject. This object should have letters a, b, and c as keys and 1, 2, and 3 as values, respectively. Create the object in JavaScript: let testObject = { a: 1, b: 2, c: 3 }; Copy. Now, try to create a copy of this object to manipulate by assigning the testObject to a new variable called ... The spread syntax and Object.assign() allow us to make only shallow copies of objects in JavaScript. Deeply nested values are in fact put there just as a reference to the source object. immutability-helper is an easy-to-use, lightweight library that allows us to deep copy an object and easily manipulate it with dedicated methods. Jul 22, 2020 - Copying an object can be a little tricky. But don’t worry about in this story we’ll cover how to copy an object in proper ways. A fatal way to try copying an object is to use the assign = operator…
Copying an object with the Object.assign() method Among the object constructor methods, Object.assign() is used to copy the values and properties from one or more source objects to a target object. It returns the target object, which has properties and values copied from the source object. Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Using spread will clone your object. Note this will be a shallow copy. As of this post, the spread operator for cloning objects is in Stage 4. So it's not officially in the specifications yet.
Sep 21, 2020 - Copying objects in JavaScript can be quite daunting especially if you’re new to JavaScript and don’t know your way around the language. Hopefully this article helped you understand and avoid future pitfalls you may encounter copying objects. If you have any library or piece of code that ... Shallow copy VS Deep copy Are you ready to solve Array.from() and Object.create(). For array we will use 'Array.from()'.The Array.from() method creates a new Array instance from an array-like ... Sep 17, 2019 - Often, to create an exact copy of an object in JavaScript, we need to create a new Object from existing objects. There are various methods to achieve this. This article is focused on the different…
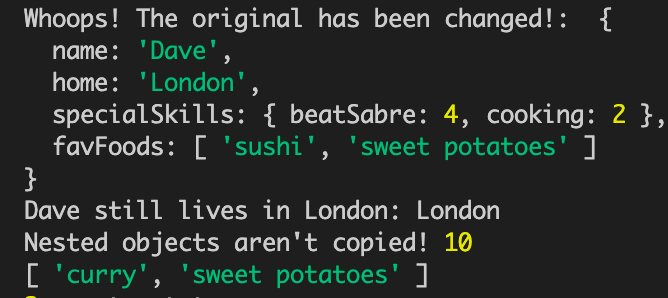
Jan 07, 2018 - JavaScript made its way from being a toy language for simple animations to becoming a language for client side and server side web application development. Some generic concepts also made their way… 19/12/2017 · This is also called a shallow copy. To show you that it will keep its reference, we gonna change the first name of the first user in the “ originalObject ”. originalObject [0].first = "Ray"; Then log the “ originalObject ” and “ duplicateObject ” and the result will show you that both are changed! The cloned object is completely independent of the original object. JavaScript offers many ways to create shallow and deep clones of objects. You can use the spread operator (...) and Object.assign () method to quickly create a shallow object duplicate.
Problem: Make a copy of an object javascript. asked Aug 2 asha 153k points. javascript. clone. 0 votes. 1 answer 13 views. 13 views. Create new object in loop javascript. Problem: Create new object in loop javascript. asked Jul 31 akhi 151k points. javascript. loops. 0 votes. 1 answer 19 views. Mar 25, 2021 - The new object created does not have any dependency on the copied object. JavaScript provides us with various built-in methods to copy an object, but the shallow copy is the default behavior in most of them. ... We will briefly cover the shallow copy methods to make you aware of some of the ... When we make a deep copy of an object in JavaScript, it means a complete copy of the object this is also called deep cloning or a copy of an object. There is no built-in function in JavaScript for creating deep clones and it is not possible to create deep clone of every object. For example discuss below scenarios:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Click on the button to copy the text from the text field. Copy to clipboard Copy text Copy Text to Clipboard Step 1) Add HTML: Example <!-- The text field --> Also, this cannot be used to make a complete deep copy, it will still not work for prototypes. Using $.extend() of Jquery $.extend(deep, copyTo, copyFrom) can be used to make a complete deep copy of any array or object in javascript. Note: This is a shallow copy, so it also assigns objects/arrays by reference instead of by value. 8. JSON.parse and JSON.stringify (Deep copy) JSON.stringify turns an object into a string. JSON.parse turns a string into an object. Combining them can turn an object into a string, and then reverse the process to create a brand new data structure.
Defining an object literal is the simplest way to create a JavaScript object. As objects are variables, you can instantiate them the same way as a variable. For example, the following code creates an object called user001 with three properties: firstName , lastName, and dateOfBirth : Reference and Copy Variables in JavaScript. In this article, we will talk about pass-by-value and pass-by-reference in JavaScript. JavaScript always passes by value, but in an array or object, the value is a reference to it, so you can 'change' the data. JavaScript has 5 primitive data types that are passed by value, they are Boolean, NULL ... Here's the magical series of built-in methods that can be used to create a copy of an instance of a custom-implemented class: function copyInstance (original) { var copied = Object.assign( Object.create( Object.getPrototypeOf(original) ), original ); return copied; } That's quite horrid syntax on first and second glance, but on third glance….
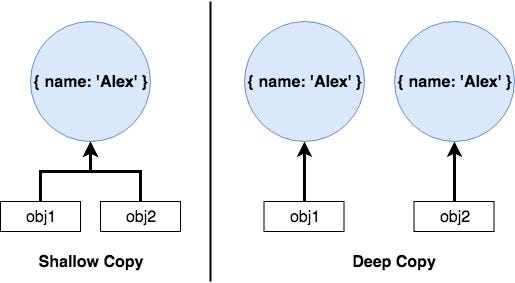
To shallow copy, an object means to simply create a new object with the exact same set of properties. We call the copy shallow because the properties in the target object can still hold references to those in the source object. May 22, 2020 - Select option(s) that IS NOT an example of deep copying of objects in Javascript. 6/3/2014 · You have to be careful when working with Javascript objects and the equals (=) operator. This operator does not create a copy of the object, but only assigns a reference to the original internal object. That means that in your case, b does not store the value (s) of a, but after calling var b = a;
This means that the "top level" object (or array, buffer, map, etc.) is cloned, but any deeper objects will be copied by reference. The code below demonstrates that the first array in the original arrays object is the same object as the first array in the copy object: AngularJS is what HTML would have been, had it been designed for building web-apps. Declarative templates with data-binding, MVC, dependency injection and great testability story all implemented with pure client-side JavaScript! JavaScript Interviews - Create a deep copy of an object. Many of us who have worked on any fairly large side projects or have contributed to other side projects must have come across JavaScript helper libraries like Lodash.js, Underscore.js. These libraries provide us with helper functions for things that JavaScript does not provide built-in.
Using Slice This is yet another popular way to copy an array in Javascript. const originalArray = [1,2,3,4,5] const clone = originalArray.slice() Slice is generally used to get a subarray from a starting index to end index (not included). Mar 12, 2021 - We want to make this open-source project available for people all around the world. Help to translate the content of this tutorial to your language! ... One of the fundamental differences of objects versus primitives is that objects are stored and copied “by reference”, whereas primitive ... May 05, 2018 - JavaScript offers many ways to copy an object, but not all provide deep copy. Learn the most efficient way, and also find out all the options you have
Another method to copy a JavaScript array is using Array.from (), which will also make a shallow copy, as shown in this example: If an object or array contains other objects or arrays, shallow copies will work unexpectedly, because nested objects are not actually cloned. For deeply-nested objects, a deep copy will be needed. I explain why below. Sep 13, 2020 - TechnoFunnel presents another article focussed on Cloning an Object using Object.assign Function in JavaScript. Object.assign is another great way to copy the object into some other Object. We will… Aug 28, 2020 - In this post, you’ll find 3 ways to perform shallow clone (aka copy) of objects in JavaScript.
Make sure your object has only simple data like strings, numbers, true, false, null, and nested objects. Use Lodash's cloneDeep if you need a deep copy and your object has functions or complex data types like dates. Grab a free copy of the Javascript by Example reference to make your coding sessions more frictionless, and go build something ... For the typical single-level object, using the spread operator or Object.assign () is a great way to create a copy of an object in JavaScript. The Object.assign() method is applied for copying all the enumerable properties from one or more source objects to the targeted object returning it. Here is an example: let obj = { key1 : "value1" , key2 : "value2" }; let clonedObject = Object .assign({}, obj); console .log(clonedObject); // Object { key1: "value1", key2: "value2" }
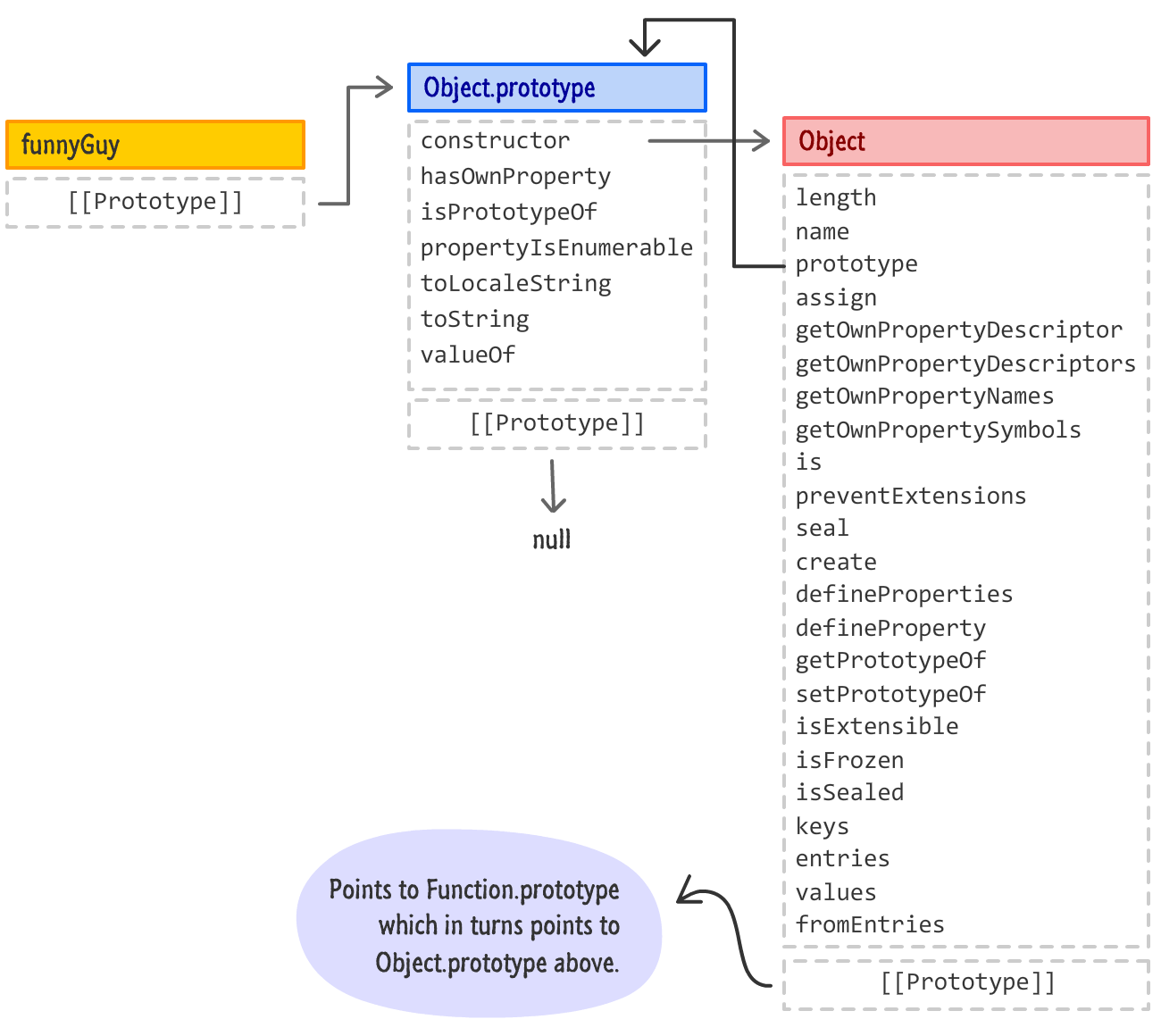
 A Deeper Look At Objects In Javascript
A Deeper Look At Objects In Javascript
 Javascript S Spread Operator Amp Its Identical Twin The Rest
Javascript S Spread Operator Amp Its Identical Twin The Rest
 How To Make Javascript Objects Immutable
How To Make Javascript Objects Immutable
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 How To Extract The Property Values Of A Javascript Object
How To Extract The Property Values Of A Javascript Object
 How To Deep Clone A Javascript Object
How To Deep Clone A Javascript Object
 What Is The Simplest Way To Clone An Object In Javascript
What Is The Simplest Way To Clone An Object In Javascript
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Object Assign How To Copy Object Values In Javascript
Object Assign How To Copy Object Values In Javascript
 How To Create Html Object In Javascript Code Example
How To Create Html Object In Javascript Code Example
 Introducing Amazon S3 Object Lambda Use Your Code To
Introducing Amazon S3 Object Lambda Use Your Code To
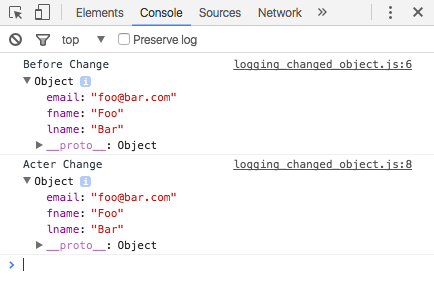
 Showing Objects In The Javascript Console Without Going Mad
Showing Objects In The Javascript Console Without Going Mad
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Convert Array To Json Object Javascript Tuts Make
Convert Array To Json Object Javascript Tuts Make
 What Is The Most Efficient Way To Deep Clone An Object In
What Is The Most Efficient Way To Deep Clone An Object In
How To Deep Copy Objects And Arrays In Javascript By Dr
 Java Cloning Copy Constructors Vs Cloning Dzone Java
Java Cloning Copy Constructors Vs Cloning Dzone Java
 The Chronicles Of Javascript Objects By Arfat Salman Bits
The Chronicles Of Javascript Objects By Arfat Salman Bits
 How To Merge Two Objects In Javascript
How To Merge Two Objects In Javascript

 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 C Copy Constructor Studytonight
C Copy Constructor Studytonight
 Difference Between Shallow And Deep Copy Of A Class
Difference Between Shallow And Deep Copy Of A Class
 Object Cloning In Java Javatpoint
Object Cloning In Java Javatpoint
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 All About Immutable Arrays And Objects In Javascript
All About Immutable Arrays And Objects In Javascript
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Javascript Sum Array Object Values Examples Tuts Make
Javascript Sum Array Object Values Examples Tuts Make
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
0 Response to "33 How To Make A Copy Of An Object Javascript"
Post a Comment