27 What Are Javascript Plugins
FormIt plugins utilize two distinct JavaScript engines: one in the panel displaying the HTML, and another engine in the FormIt client, which can make calls to FormIt and its geometry kernel. These JavaScript engines are in two different processes. Client-Side (FormIt) Debugging 13/4/2020 · Shave.js is a modern JavaScript plugin for truncating text within an html element. Next.js. Next.js is a minimalistic framework for server-rendered React applications. Blueprint. Blueprint is a collection of React UI components, covering common interface elements, patterns and interactions on the web. baguetteBox.js
A plugin for Leaflet to load echarts map and make big data visualization easier. wandergis: jquery-storymap: A jQuery plugin to display several map locations as the user scrolls through paragraphs. Atle Frenvik Sveen: Leaflet for R: Allows using Leaflet from within R programs, a programming language popular for statistical analysis and data mining.

What are javascript plugins. Free JavaScript Book! Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! At the time of writing, more than 33,000 plugins and 2,600 themes are available on WordPress ... Validate.js. bLazy. Free JavaScript Plugins. Headroom.js. The folks at Medium popularized the auto-hiding header and it's now a common features on many blogs. The Headroom plugin targets your site's navbar and auto-hides past a certain point. It also makes the navbar re-appear whenever the user scrolls back up the page. Vanilla JavaScript refers to plain Javascript code, not extended in any way by any framework and it is good when it comes to create a small application. So in this post i`ve gathered 40 Useful Vanilla Javascript Plugins 2019 to use in your app. Unleash The Power of WordPress Ad
Javascript & jQuery plugins Latest Javascript and jQuery plugins for your web & mobile projects Leon Sans is a free geometric sans-serif typeface made with code (it's based on JavaScript) by Jongmin Kim. Via JavaScript. Call the affix plugin via JavaScript: $('#navbar').affix() Options. Options can be passed via data attributes or JavaScript. For data attributes, append the option name to data-, as in data-offset-top="200". These JavaScript plugins provide a handy way of creating sticky components. The first option is great for creating sticky headers whereas the second option is for sticky sidebars. Add Some Fun. Seeing through the pragmatic part of the interface is not enough, contemporary web applications require some kind of an entertaining factor.
Professional JavaScript Plugins and Modules Forward thinking JavaScript code for responsive websites and touch-enabled devices. (Nostalgia mode built in for legacy support of antique browsers like IE7 & 8) Notific8 is a very useful JavaScript plugin that allows you to quickly display notifications on various websites. This plugin includes several customizable features and pre-designed themes. jQuery Plugin To Display Messages According To Time & Date - Goodmorning.js. Customizable Message Box Plugin with jQuery and Bootstrap - bs.msgbox. Open Pages In Bootstrap iFrame Tabs - jQuery bTabs. Drawer Style Sliding Box With jQuery - slidebox.js. Creating iOS Style Toggle Switches With Switchery.js. Easy Modal Popup Plugin with jQuery and ...
The first plugin to make this list that's not solely dedicated to JavaScript has to be SideBar Enhancements. Out of the box, Sublime Text has very few options for manipulating files in your ... One of my favorite JS form plugins is JCF Forms created by the team at PSD2HTML. The cryptic JCF acronym stands for JavaScript Custom Forms and it lives up to its name. You're able to customize default select menus, range sliders, input fields, upload forms, pretty much everything you'd need in a form. jSuites is a collection of lightweight common required javascript web components. It is composed of fully responsive vanilla plugins to help you bring the best user experience to your projects, independent of the platform. Same JS codebase across different platforms. javascript javascript-library javascript-tools javascript-plugin
A great zooming plugin for almost any website at the fantastic price of free. 7. EasyZoom. Just as the name suggests, EasyZoom is an easy-to-use zooming plugin built on jQuery. This plugin even works on touch devices like tablets and smartphones where most JS libraries don't dare tread. Advanced Table Plugin. Grid.js is a Free and open-source JavaScript table plugin. It works with most JavaScript frameworks, including React, Angular, Vue and VanillaJs. Get started. Examples. For example, if we write a plugin that we want to name debug, our JavaScript filename for this plugin is −. jquery.debug.js The use of the jquery. prefix eliminates any possible name collisions with files intended for use with other libraries. Example. Following is a small plug-in to have warning method for debugging purpose.
jQuery lightBox Plugin. Thickbox. Thickbox is a jQuery plugin that is very similar to Lightbox, but comes with more features. It allows you to display: single images, multiple images, inline content, iframed content, or content served through AJAX in a hybrid modal. jsTree is a powerful jQuery plugin used to generate dynamic, interactive tree views (for example folder tree) with support for inline editing, drag'n'drop, checkboxes, keyboard navigation and more. [ Demo] [ Download] Collapsible Tree View With Checkboxes - jQuery hummingbird-treeview 6/8/2020 · JavaScript and Java in Minecraft Typically, Minecraft plugins are programmed in Java. This is the language Minecraft is made in. However, compared to JavaScript, Java can be quite a challenging language to learn. We can develop our own Minecraft Plugins using an existing plugin that allows us to ru
Anno is a step-by-step guides plugin for powerful web apps. Anno.js is built to be extensible, the source is about 500 lines of literate coffeescript; you can read the annotated source in just a few minutes. 9. jQuery guide. Github. jQuery Guide is a jQuery plugin made to create a "How to use guide" for your web app. These JavaScript plugins provide a handy way of creating sticky components. The first option is great for creating sticky headers whereas the second option is for sticky sidebars. 6. JavaScript Plugins Repository. Vanilla JS tools for writing powerful web applications without jQuery. tail.DateTime. A sophisticated calendar and date/time picker library. Website Demo. tail.writer. A light-weight and powerful GitHub Flavored Markdown editor. Website Demo. tail.select.
Some plugins, mainly jQuery UI, are maintained by the jQuery team. The quality of these plugins is as good as jQuery itself. The easiest way to find plugins is to search Google or the jQuery Plugins Registry. Once you've identified some options, you may want to consult the jQuery forums or the #jquery IRC channel to get input from others. Type of installation: Via package managers or CDN. Frameworks: React, Vue, Angular wrappers. CLNDR.js is a jQuery calendar plugin that, unlike most calendar plugins, doesn't generate markup. Instead, you provide an Underscore.js HTML template, and in return, CLNDR gives you a wealth of data to use within it. Jurlp Jurlp is a jQuery URL parser plugin for parsing, manipulating, filtering and monitoring URLs in href and src attributes within arbitrary elements, as well as creating anchor elements from URLs found in HTML or text. URI.js To work with URLs you could use this JavaScript library, that offers a jQuery-like API.
It is time for the bread and butter, so let's revisit what this plugin is supposed to do. Our plugin should: Build a modal element and add it to the page. Add any classes specified in the `className` option to the modal. If the `closeButton` option is true, add a close button. These treeview plugins are the best Open Source TreeView plugins that you can find for javascript and jQuery. 5. jQuery file tree. Github | Demo. jQueryFileTree is a configurable, AJAX file browser plugin for jQuery. Produces valid, semantic XHTML. Fully customizable via CSS. Ability to style icons based on file extension. Plugin Tag: javascript. Simple Custom CSS and JS (74 total ratings) Easily add Custom CSS or JS to your website with an awesome editor. SilkyPress 400,000+ active installations Tested with 5.8 Updated 2 months ago Enable jQuery Migrate Helper (104 total ratings)
JavaScript JavaScript is an important component in many WordPress plugins. WordPress comes with a variety of JavaScript libraries bundled with core. One of the most commonly-used libraries in WordPress is jQuery because it is lightweight and easy to use. jQuery can be used in your plugin to manipulate the DOM object or to perform Ajax actions. November 10, 2020 | Plugins, Responsive, Tabs. Skeletabs is an open source jQuery plugin that provides tabbed browsing feature to your web contents. It is focused on accessibility and scalability above all else, and is designed to support convenience of screen readers and keyboard users, as well as to encourage developers' creative uses. For example: module.exports = { environments: { jquery: { globals: { $: false } } } }; There's a jquery environment defined in this plugin. To use the environment in ESLint, you would use the unprefixed plugin name, followed by a slash, followed by the environment name. So if this plugin were named eslint-plugin-myplugin, then you would set the ...
 Javascript Plugins Html5 Amp Css3 Bug Fixes By
Javascript Plugins Html5 Amp Css3 Bug Fixes By
 Top 50 Javascript Jquery Plugins And Tutorials
Top 50 Javascript Jquery Plugins And Tutorials
10 Javascript Plugins That Every Web Developer Should Know
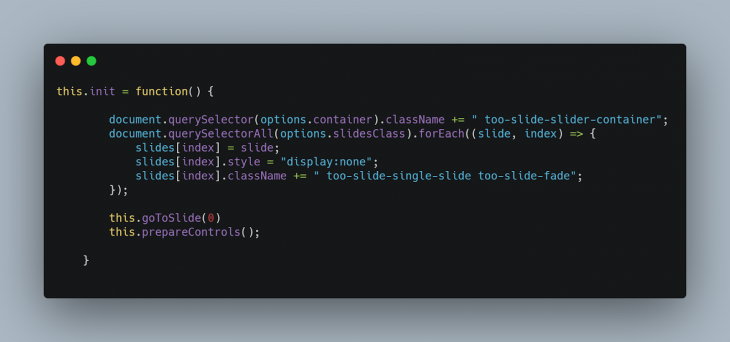
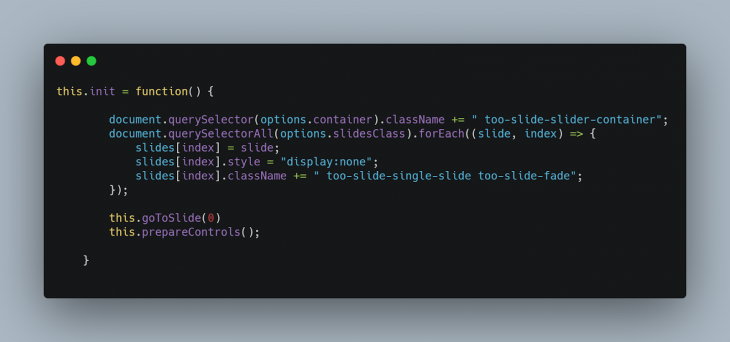
 How To Create A Framework Agnostic Javascript Plugin
How To Create A Framework Agnostic Javascript Plugin
 Vivagraphjs Graph Drawing Library For Javascript Jquery
Vivagraphjs Graph Drawing Library For Javascript Jquery
 Plainjs The Vanilla Javascript Repository
Plainjs The Vanilla Javascript Repository
A Guide To Javascript For Wordpress Wp Engine
 Top 5 Best Code Editor Plugins Written In Javascript Our
Top 5 Best Code Editor Plugins Written In Javascript Our
 Top 10 Best Tour Website Guide Javascript And Jquery
Top 10 Best Tour Website Guide Javascript And Jquery
 Top 50 Free Javascript Plugins Amp Libraries
Top 50 Free Javascript Plugins Amp Libraries
 Integrating A Javascript Plugin To Your Outsystems Application
Integrating A Javascript Plugin To Your Outsystems Application
 Html And Javascript Plugin Templates Download Scientific
Html And Javascript Plugin Templates Download Scientific
 Webcola Javascript Constraint Based Graph Layout Jquery
Webcola Javascript Constraint Based Graph Layout Jquery
 Javascript Schedular Plugins Stack Overflow
Javascript Schedular Plugins Stack Overflow
 Top 50 Free Javascript Plugins Amp Libraries
Top 50 Free Javascript Plugins Amp Libraries
 Designing A Javascript Plugin System Css Tricks
Designing A Javascript Plugin System Css Tricks
 50 Useful Javascript And Jquery Techniques And Plugins Noupe
50 Useful Javascript And Jquery Techniques And Plugins Noupe
 Plugin Architecture In Javascript And Node Js With Plug And
Plugin Architecture In Javascript And Node Js With Plug And
 10 Useful Vanilla Javascript Plugins 2020
10 Useful Vanilla Javascript Plugins 2020
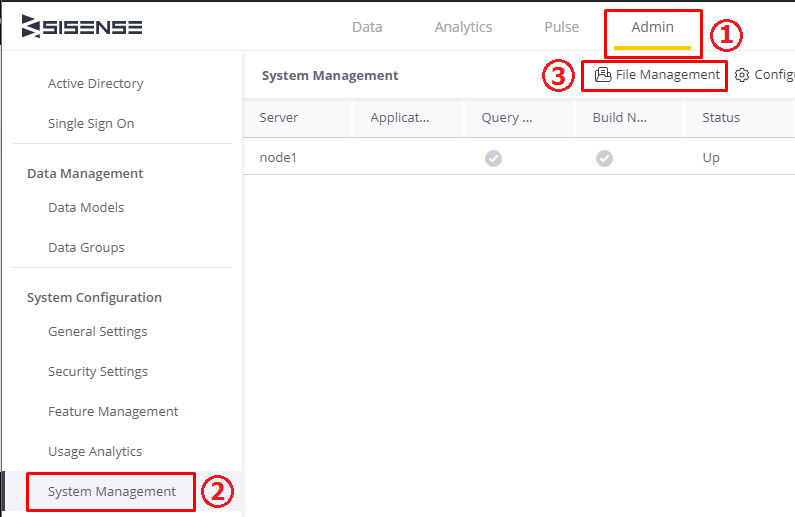
 Javascript Add Ons Sisense Developers
Javascript Add Ons Sisense Developers
 Best And Free Javascript Plugins Designmodo
Best And Free Javascript Plugins Designmodo
 Top Free Javascript Plugins With No Dependencies Designmodo
Top Free Javascript Plugins With No Dependencies Designmodo
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
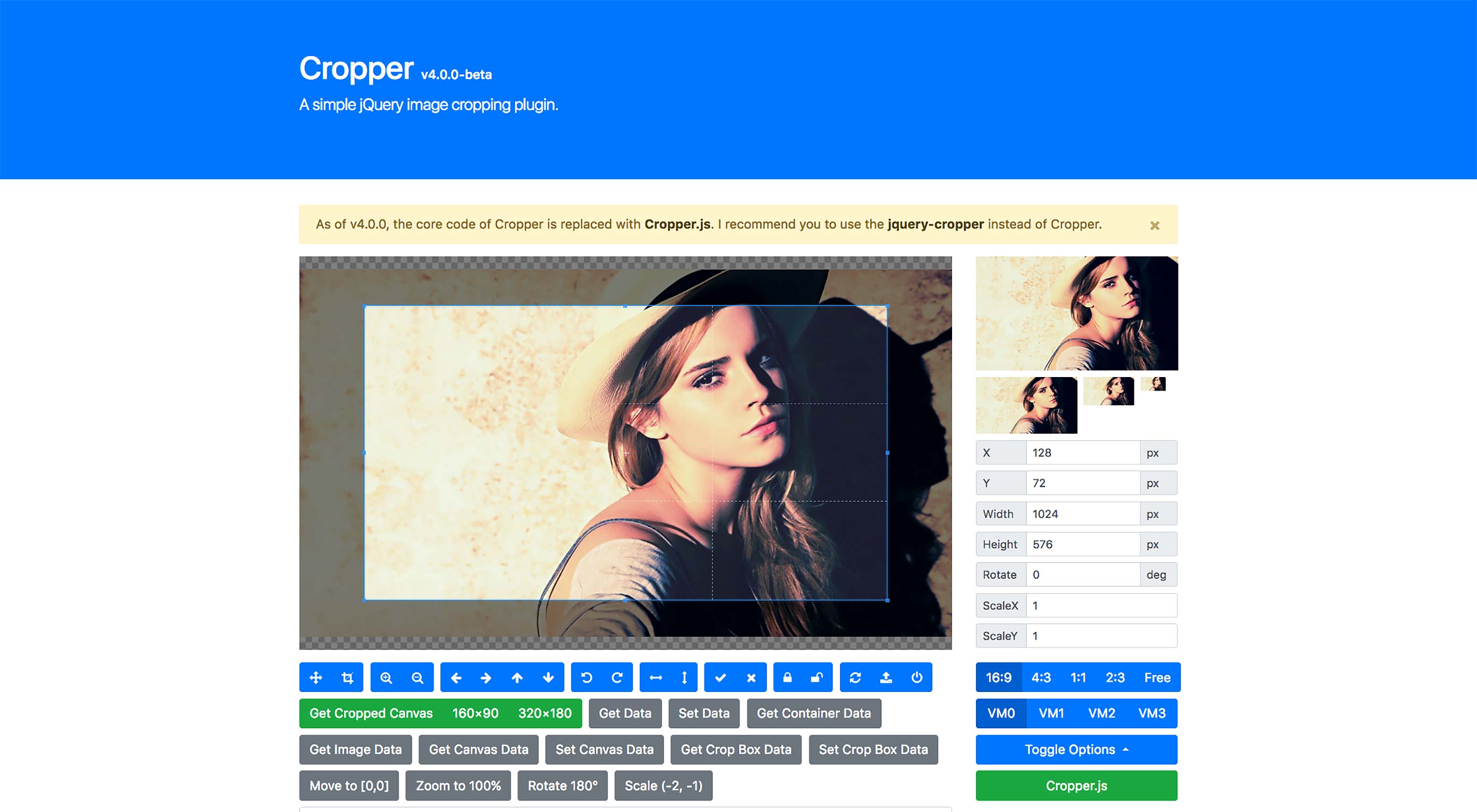
 8 Free Javascript Image Cropping Scripts Amp Plugins
8 Free Javascript Image Cropping Scripts Amp Plugins


0 Response to "27 What Are Javascript Plugins"
Post a Comment