30 Function With Array Javascript
Jun 09, 2021 - In programming, an array is a collection of elements or items. Arrays store data as elements and retrieve them back when you need them. The array data structure is widely used in all programming languages that support it. In this handbook, I'll teach you all about arrays in JavaScript. You'll JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let's take a look. Find an object in an array by its values - Array.find. Let's say we want to find a car that is red. We can use the function Array.find. let car = cars.find(car => car.color === "red");
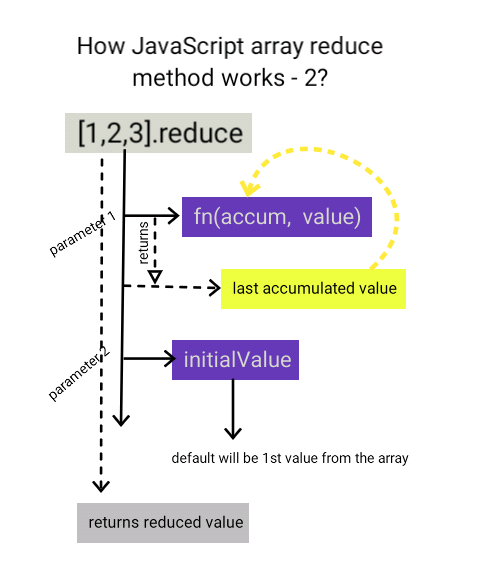
 How To Use Array Reduce Method In Javascript
How To Use Array Reduce Method In Javascript
If you want to pass an array into a variadic function. You can use ES6 spread to turn that array into a list of arguments.

Function with array javascript. The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Parameters: This method accepts two parameters as mentioned above and described below ... The some() method tests whether at least one element in the array passes the test implemented by the provided function. It returns true if, in the array, it finds an element for which the provided function returns true; otherwise it returns false. It doesn't modify the array. You access an array element by referring to the index number: const cars = ["Saab", "Volvo", "BMW"]; let x = cars [0]; // x = "Saab". Try it Yourself ». Note: Array indexes start with 0. [0] is the first element. [1] is the second element.
The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. Array.from () lets you create Array s from: array-like objects (objects with a length property and indexed elements); or iterable objects (objects such as Map and Set). Array.from () has an optional parameter mapFn, which allows you to execute a map () function on each element of the array being created. CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun.
20/7/2021 · How to pass an array to a function in JavaScript? You can pass an array to a function in JavaScript in the same way you do in any other programming language like Java and C++. That is to say, by writing the function name and simply passing the array in the () parenthesis. pass array to function example Returns the found element in the array, if some element in the array satisfies the testing function, or undefined if not found. Array.prototype.findIndex() Returns the found index in the array, if an element in the array satisfies the testing function, or -1 if not found. Array.prototype.forEach() Calls a function for each element in the array. In JavaScript, functions can be declared using the function keyword, followed by the function name, and, in parantheses, the list of parameters (without a var declaration). The actual function definition is enclosed in curly brackets. The return keyword is used to return a value or just terminate the function.
var array_of_functions = [ first_function ('a string'), second_function ('a string'), third_function ('a string'), forth_function ('a string') ] array_of_functions [0]; That does not work as intended because each function in the array is executed when the array is created. What is the proper way of executing any function in the array by doing: Jul 17, 2021 - The function is called for elements of the array, one after another: ... If it returns true, the search is stopped, the item is returned. If nothing found, undefined is returned. For example, we have an array of users, each with the fields id and name. Let’s find the one with id == 1: Javascript Array Sort: Sorting Arrays in Javascript. To sort an array in javascript, use the sort() function. You can only use sort() by itself to sort arrays in ascending alphabetical order; if you try to apply it to an array of numbers, they will get sorted alphabetically.
3. Array.prototype.indexOf() array.indexOf(searchElement[, fromIndex = 0]) Overview. The JavaScript indexOf() function searches an array for an element that contains a specific value, then returns the very first index that contains that value. You can provide a starting index to the function if you like, otherwise searching will begin from index 0. Declare an array of functions. The array of function works with indexes like an array function. Example 1: In this example, the function call is initiated from the element of array but the function is defined somewhere else. We can pass arguments to the function while calling. Search the array for an element, starting at the end, and returns its position. map () Creates a new array with the result of calling a function for each array element. pop () Removes the last element of an array, and returns that element. push () Adds new elements to the end of an array, and returns the new length.
Nov 02, 2019 - I'm trying to write a function that either accepts a list of strings, or a single string. If it's a string, then I want to convert it to an array with just the one item so I can loop over it withou... The find () method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. If you need the index of the found element in the array, use findIndex (). If you need to find the index of a value, use Array.prototype.indexOf (). The important thing to remember ... in JavaScript. So you can pass them around as parameters, use them as object values and so on. Value(s) in an array are just one example of that. Note that we are not storing the functions in an array although we can do that and access them with a numeric ...
Aug 27, 2020 - in this tutorial, you will learn how to use the JavaScript Array forEach method to execute a function on every element in an array. JavaScript Array. JavaScript array is an object that represents a collection of similar type of elements. There are 3 ways to construct array in JavaScript. By array literal; By creating instance of Array directly (using new keyword) By using an Array constructor (using new keyword) 1) JavaScript array literal Type of Array in JavaScript with Example. There are two types of string array like integer array or float array. 1. Traditional Array. This is a normal array. In this, we declare an array in such a way the indexing will start from 0 itself. 0 will be followed by 1, 2, 3, ….n.
Mar 15, 2021 - In JavaScript, the array map function creates a new array with the results of calling a given function for each element in the source array. Let’s have a look at a simple array with 5 integers, we will use Map to square each number, meaning multiply the number by itself. 12/8/2020 · As we can see, Array.map() allows us to apply the tranformation with the arrow function we are passing to it. As a result we obtain a new array with new objects in a neat and simple way. But wait, we could also use functional programming to take the output of this transformed data as the input of the Array.filter() and obtain the name of the employees who are over 30. Feb 28, 2020 - Array methods are functions built-in to JavaScript that we can apply to our arrays — Each method has a unique function that performs a change or calculation to our array and saves us from writing common functions from scratch. ... This method creates a new array with the results of calling ...
Arrays in JavaScript can work both as a queue and as a stack. They allow you to add/remove elements both to/from the beginning or the end. In computer science the data structure that allows this, is called deque. Methods that work with the end of the array: Jun 20, 2019 - Given an array containing functions and the task is to access its element in different ways using JavaScript. ... Declare an array of functions. The array of function works with indexes like an array function. There are no built-in functions for finding the highest or lowest value in a JavaScript array.
The isArray () method returns true if an object is an arry, otherwise false. The apply () method is used on the function that has to be passed as the arguments array. The first parameter is specified as 'null' and the second parameter is specified with the arguments array. This will call the function with the specified arguments array. The apply () method calls a function with a given this value, and arguments provided as an array (or an array-like object).
In JavaScript, an array is a data structure that contains list of elements which store multiple values in a single variable. The strength of JavaScript arrays lies in the array methods. Array ... We'll continue our JavaScript discussion today with a discussion on functions and arrays. We assume that you already know that functions are very important when trying to write re-usable code, or code that is only executed when some event happens. For today, we'll focus on how to define functions ... 13/8/2021 · In Most useful JavaScript Array Functions – Part 1, we discussed two array functions namely Array.Prototype.Every() and Array.prototype.some() . It is important to note that both of these array functions accessed the array elements but did not modify/change the array itself.
6/4/2018 · When you pass an array into a function in JavaScript, it is passed as a reference. Anything you do that alters the array inside the function will also alter the original array. for example this... Array.prototype.map () The map () method creates a new array populated with the results of calling a provided function on every element in the calling array.

 Return Array In Function Javascript Code Example
Return Array In Function Javascript Code Example
 All About Javascript Arrays In 1 Article By Rajesh Pillai
All About Javascript Arrays In 1 Article By Rajesh Pillai
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Tools Qa Javascript Array Methods Simplify Arrays Using
Tools Qa Javascript Array Methods Simplify Arrays Using
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Pass Dropdown Values To Javascript Function And Store Them As
Pass Dropdown Values To Javascript Function And Store Them As
 Why Is My Array Reading Zero Retrieving Values From A 2d
Why Is My Array Reading Zero Retrieving Values From A 2d
 Javascript Array Methods Declaration Properties Cronj
Javascript Array Methods Declaration Properties Cronj
 Json Generated By Javascript Code Returns Arrays As Objects
Json Generated By Javascript Code Returns Arrays As Objects
 Must Use Javascript Array Functions Part 2 Tutorialspoint Dev
Must Use Javascript Array Functions Part 2 Tutorialspoint Dev
 Fastest Way To Duplicate An Array In Javascript Slice Vs
Fastest Way To Duplicate An Array In Javascript Slice Vs
 Javascript Join Function Explained With Examples
Javascript Join Function Explained With Examples

 Javascript Algorithm Array Plus Array By Erica N Level
Javascript Algorithm Array Plus Array By Erica N Level
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 Deep Dive Into Javascript S Array Map Method
Deep Dive Into Javascript S Array Map Method
 Fun With Javascript Native Array Functions Modern Web
Fun With Javascript Native Array Functions Modern Web
 Arrays In Javascript Create Javascript Array Array Methods
Arrays In Javascript Create Javascript Array Array Methods
 Filtering Undesired Values From Your Javascript Arrays By
Filtering Undesired Values From Your Javascript Arrays By
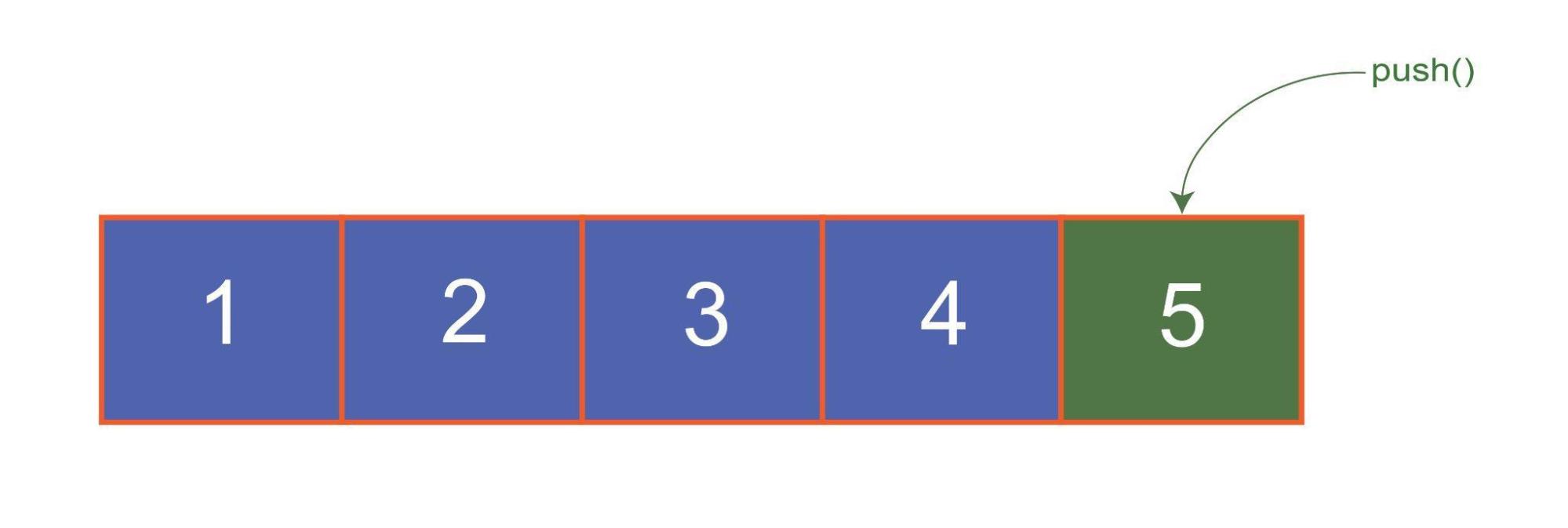
 Javascript Array Push And Pop Method
Javascript Array Push And Pop Method
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
Javascript Array Fun Rick Strahl S Web Log
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 Javascript Array Length Function
Javascript Array Length Function
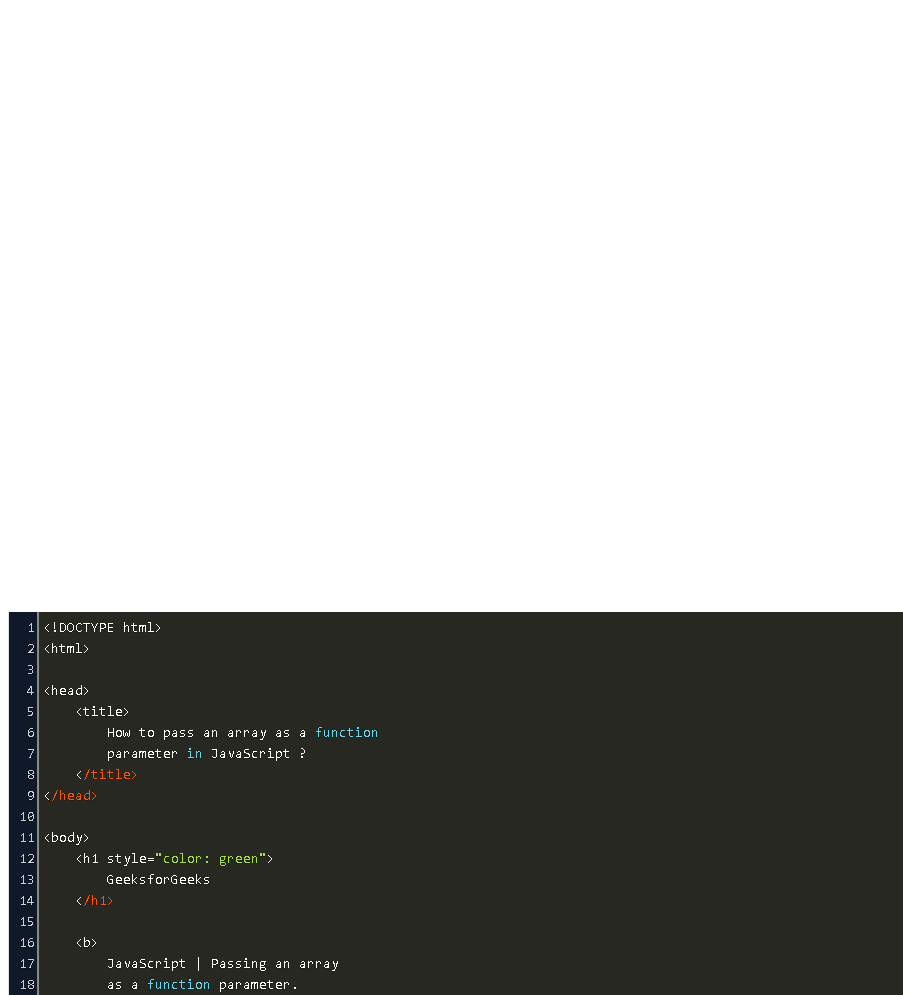
 How To Pass An Array As An Argument To A Function In
How To Pass An Array As An Argument To A Function In
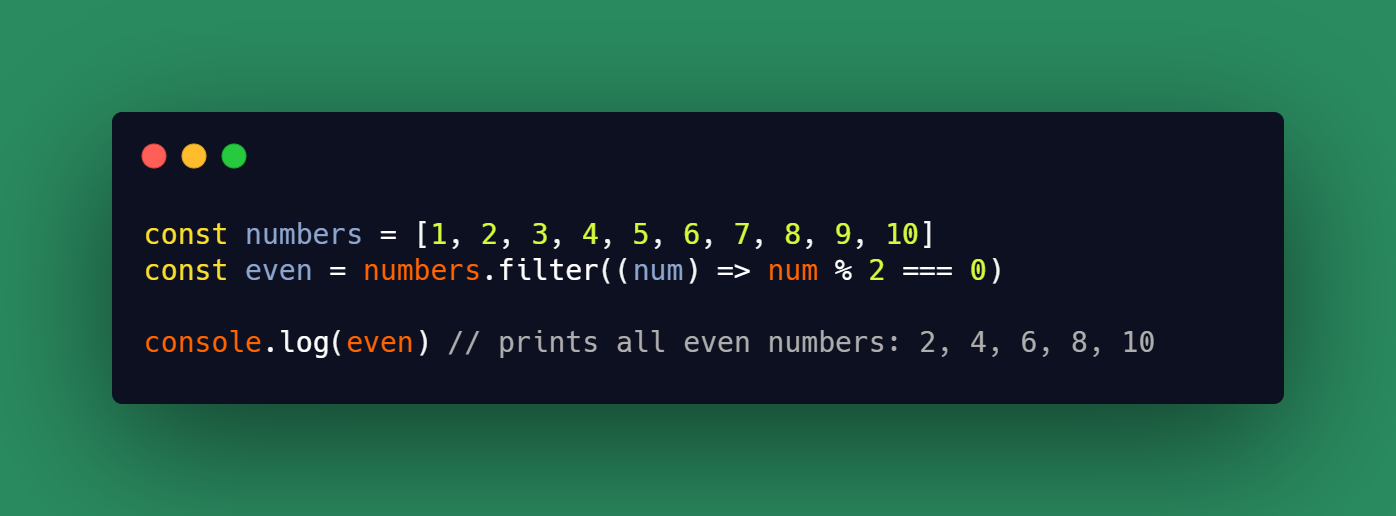
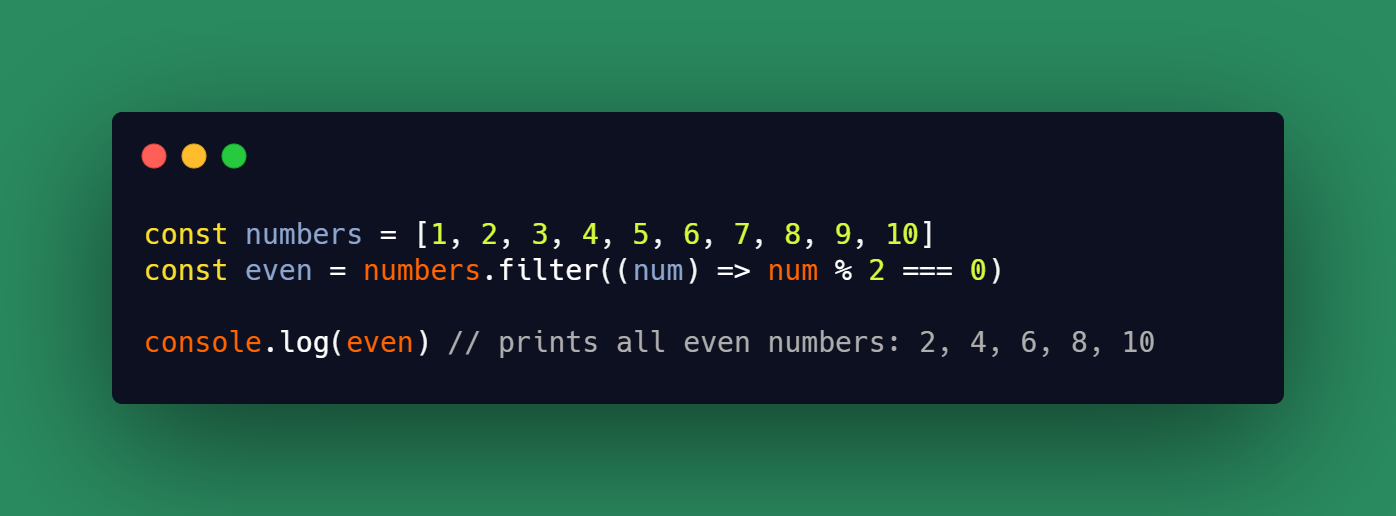
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript

0 Response to "30 Function With Array Javascript"
Post a Comment