22 How To Create Div Tag Dynamically In Javascript
When working with dynamic data coming from the back end you must create the necessary DIV containers and HTML elements and append the new elements into the document body. In Fire Fox you can create a new element using the create Element method on the document object. Apr 28, 2021 - This post will discuss how to dynamically create a div element with JavaScript and jQuery... In vanilla JavaScript, you can use the native `appendChild()` method to append the div element to another container.
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
May 22, 2017 - How do I create an element in javascript and dynamically add elements on it? If I have this created element on HTML and dynamically append elements on it, it works just fine.

How to create div tag dynamically in javascript. 3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: Re: Dynamically Create a DIV tag in Panel using JavaScript Feb 06, 2012 03:32 PM | MetalAsp.Net | LINK Try using document.getElementById("divDyna") and remove that. Dynamically Create a DIV tag using Server-Side code or JavaScript Dynamically Create a DIV tag using Server-Side code or JavaScript A user recently sent across a request where he needed to create HTML tags dynamically. Depending on the need, you may use server side code or plain JavaScript.
Oct 10, 2018 - I would like to fill my 6 divs etc… with numbers from an array = [1,2,3,1,2,3] I want the numbers from the array to be added randomly. I wrote a do/while loop hoping to iterate it as long as all elements will have inner html but it only fills one div and all others stay empty. In those cases, it is often faster, easier and more flexible to let JavaScript do the heavy lifting for you. In this tutorial, we'll take a look at creating dynamic SVG elements. Starter info. All of the following demos have an empty SVG element in the HTML. I've manually added it, but you can create and add it via JavaScript as well. But how can we create this element dynamically in JavaScript? To add a BR in JavaScript the method createElement() is used. We can use it within our document and append the line break to the DOM like so: const testElement = document.querySelector('div'); const lineBreak = document.createElement('br'); testElement.appendChild(lineBreak);
Apr 11, 2018 - The below function is used to create multiple content division elements (i.e. ) inside a containing . The function is working correctly and is as expected, I just feel the qua... jQuery Web Development Front End Technology. To create a div dynamically, use the html () method. You can try to run the following code to learn how to create a div dynamically on button click −. JavaScript is a very useful language for client side scripting. Often you need to add control dynamically in your page. Sometimes you need customization according to client selection criteria. JavaScript is very handy to fulfill these. There are many ways to add a control dynamically using JavaScript. I would suggest the DOM architecture.
Apr 28, 2020 - Create elements with the help of JavaScript and display it on the web page. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div ... Both the methods, that I have described above has its pros and cons. Use it judiciously, as both fits in different situations.Remember, if you are using innerHTML property to add extra or new content to an existing content, use "+=" after the property. Or else, it will remove all content along with elements (nodes etc.) and add completely new content the element. Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The webpage is composed of html tags (elements) one by one, and you can also dynamically add tags such as div, li, and img one by one in javascript. In fact, no matter what html tag, the methods of javascript create element is similar, and then we start by dynamically adding div tag. I, Javascript create div element dynamically There are a number of ways to dynamically manipulate HTML contents with Javascript: Directly change the contents with innerHTML and outerHTML. Create new HTML elements and insert them. Load and insert HTML contents with AJAX. Load data with AJAX, and generate a table or list. Dynamically load CSS files. But just how does each method work ... Here is a quick example of how you could create a new style sheet: var sheet = document.createElement ('style') sheet.innerHTML = "div {border: 2px solid black; background-color: blue;}"; document.body.appendChild (sheet); Removing a style sheet is also very simple. First you must obtain the style sheet you wish to remove.
You can use the document.getElementById method of javascript passing the id value of any HTML tag along with appendChild method to insert the dynamic new HTML element into the specified id of the HTML tag. 01 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> 02 In this tutorial you'll learn how to create HTML elements using JavaScript. In other words, we'll dynamically create HTML elements with JavaScript code. Get... I am trying to add a div to a panel on my page. I have found a useful solution at the following but this will only add a div to the main page: http://www.devcurry /2009/01/dynamically-create-tag...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I want to create new divs as the page loads. These divs will appear as an ordered group which changes depending upon external data from a JSON file. I will need to do this with a for loop because t... Loading images dynamically on the web can be very useful, especially when you are retrieving the images from a server or an API. In this tutorial, we will learn how to render images on the web from a list of images saved in an array.
Steps to create the table: Find the 'scoreboard' div with the document method document.querySelector (selectors). Create an array of strings that holds the header values for the data that you are interested in displaying. I believe these are more representative of the data I am going to display and it allowed me to include units in brackets. In fact, if you console.log the value of the HTML variable inside the loop, 5:30. you can explicitly see how the loop builds the string from 5:36. one div tag to two, to three, all the way to 20 div tags. 5:41. You might also add an if statement inside the loop that for example checks 5:50. Oct 03, 2020 - We can dynamically create an element in JavaScript and attach event handlers with these two methods: We made a custom demo for . No really. Click here to check it out. Click here to see the full demo with network requests ... This method allows us to create the HTML elements by their tag names, like <div...
It's becoming much harder to reason about the state of the document when our JavaScript is being run. For example: Making HTML content interactive with JavaScript is a hugely common requirement… How to create a new div and add contents to it?In the above case i lost previous content due to innerHTML.I want new div each time for dynamically attach an image and the above variable val to it. Thanks in advance. ← Prev Next → With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form dynamically using this method.
Create element dynamically inside document body document.createElement accepts tagName as mandatory argument. A tagName can be any valid tag like div, h1, p etc. If tag name is not recognized by browser, it creates element of HTMLUnknownElement type. How to Insert a DIV Block and Other HTML Elements into a Web Page Using JavaScript by Christopher Heng, thesitewizard . I was asked by a visitor how he could programmatically insert a DIV block into his web page using JavaScript. This article shows one way in which this can be done. The method given can also be used for other HTML elements. In this post, we will learn how to dynamically add CSS class with JavaScript code. It is useful to add interactive dynamic functionality? Submitted by Abhishek Pathak, on October 16, 2017 JavaScript was built to provide interaction. With JavaScript and CSS combined user experience can be significantly improved.
1 week ago - In an HTML document, the document.createElement() method creates the HTML element specified by tagName, or an HTMLUnknownElement if tagName isn't recognized · Note: A new HTMLElement is returned if the document is an HTMLDocument, which is the most common case. Otherwise a new Element is returned In this example, we are going to create a list of bookmarks, append bookmarks to parent element and then present it in HTML using plain JavaScript. The starting point is an index.html file that consist of a div element with an ID of bookmarks . That was the HTML example. Now let's create the same div with JavaScript (assuming that the styles are in the HTML/CSS already). Creating an element. To create DOM nodes, there are two methods: document.createElement(tag) Creates a new element node with the given tag:
How to split dynamic div content into two div content with specific height using jquery or javascript? Dynamically add / remove div in jquery How to add extra div after counting values Last Updated : 05 Jun, 2020 New elements can be dynamically created in JavaScript with the help of createElement () method. The attributes of the created element can be set using the setAttribute () method. The examples given below would demonstrate this approach. Now I deleted div2, div5. Please check str in the code, To remove div, I want to click on the div which was created dynamically by. Copy Code. str<br />. So now I want adding div s,removing div s and remaining div 's contents, but the code I wrote is not working in such a way. C#. Copy Code.
 Create Html Tags Dynamically In Lightning Cafeforce
Create Html Tags Dynamically In Lightning Cafeforce
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 How To Dynamically Add And Remove Form Fields Formget
How To Dynamically Add And Remove Form Fields Formget
 Add Css And Javascript Files Dynamically Inside Html Head
Add Css And Javascript Files Dynamically Inside Html Head
 How To Select All Lt Div Gt Elements On A Page Using Javascript
How To Select All Lt Div Gt Elements On A Page Using Javascript
 How To Dynamically Set The Height And Width Of A Div Element
How To Dynamically Set The Height And Width Of A Div Element
 How To Dynamically Set The Height And Width Of A Div Element
How To Dynamically Set The Height And Width Of A Div Element
 Add Iframe To Div Using Javascript Dev Practical
Add Iframe To Div Using Javascript Dev Practical
 Dynamically Create Form Fields Antd Reactjs Code Example
Dynamically Create Form Fields Antd Reactjs Code Example
 Add Checkbox Dynamically In Javascript Code Example
Add Checkbox Dynamically In Javascript Code Example
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
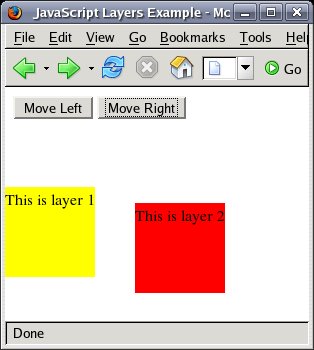
 Javascript And Css Dynamic Styles And Layers Techotopia
Javascript And Css Dynamic Styles And Layers Techotopia
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
 5 Ways To Display Dynamic Html Content In Javascript
5 Ways To Display Dynamic Html Content In Javascript
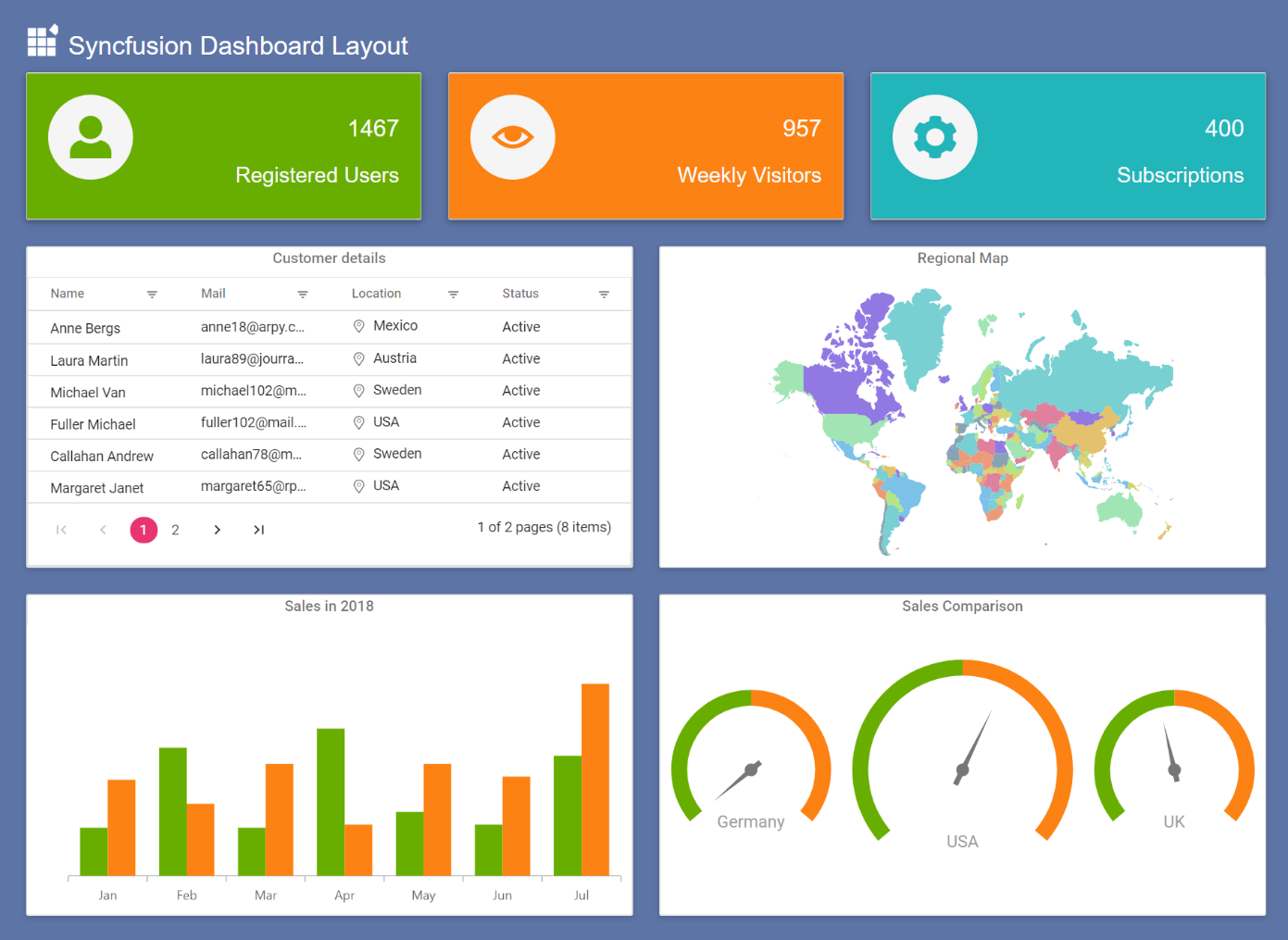
 Create Simple Responsive And Dynamic Dashboard Sycfusion Blogs
Create Simple Responsive And Dynamic Dashboard Sycfusion Blogs
 Javascript Function Dynamic Div Attribute Is Not Including
Javascript Function Dynamic Div Attribute Is Not Including
 Add Update Meta Tags In React Dynamic Meta Tags Interview
Add Update Meta Tags In React Dynamic Meta Tags Interview

 Dynamically Append Rows To The Table With Jquery
Dynamically Append Rows To The Table With Jquery
 I Have To Create Dynamic Divs On Button Click Using
I Have To Create Dynamic Divs On Button Click Using
0 Response to "22 How To Create Div Tag Dynamically In Javascript"
Post a Comment