34 Asp Net Mvc Debug Javascript
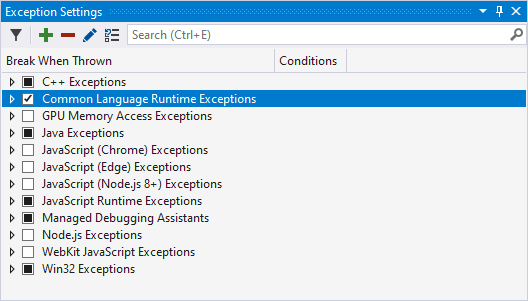
I can't seem to get Javascript debugging working for my ASP.NET MVC application even though I can for a traditional ASP.NET WebForm app. I have followed the steps for unchecking the 'Disable Script Debugging' boxes for both IE and other. For debugging TypeScript in ASP.NET Core, also see Create an ASP.NET Core app with TypeScript. Visual Studio provides client-side debugging support for Chrome and Internet Explorer only. In some scenarios, the debugger automatically hits breakpoints in JavaScript and TypeScript code and in embedded scripts on HTML files.
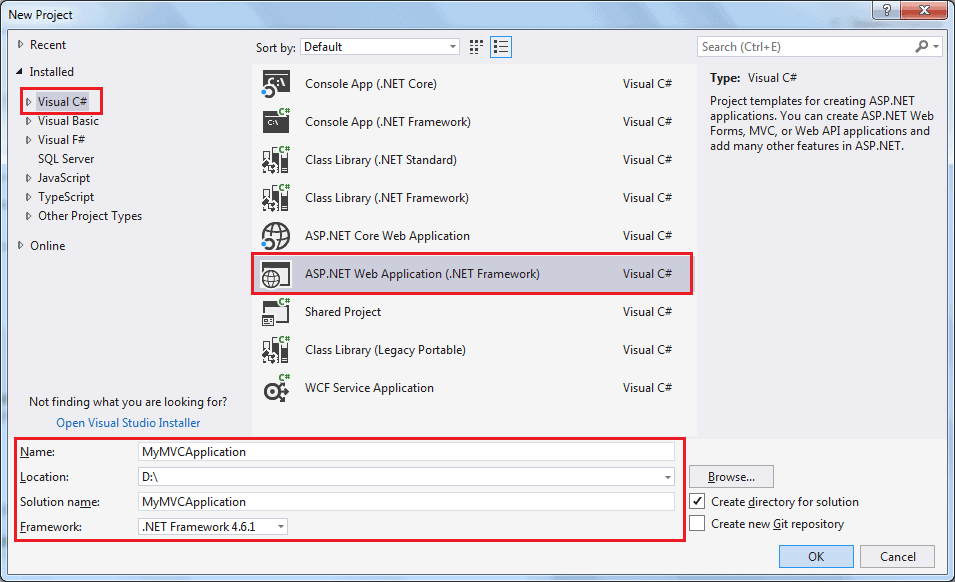
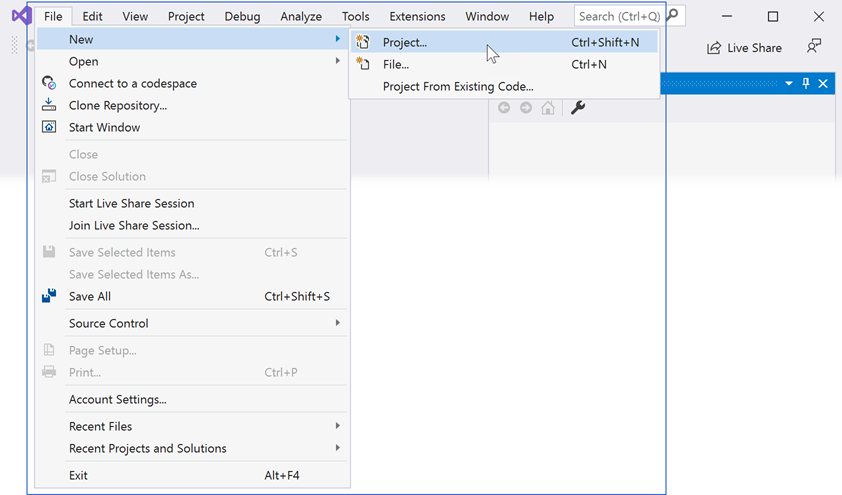
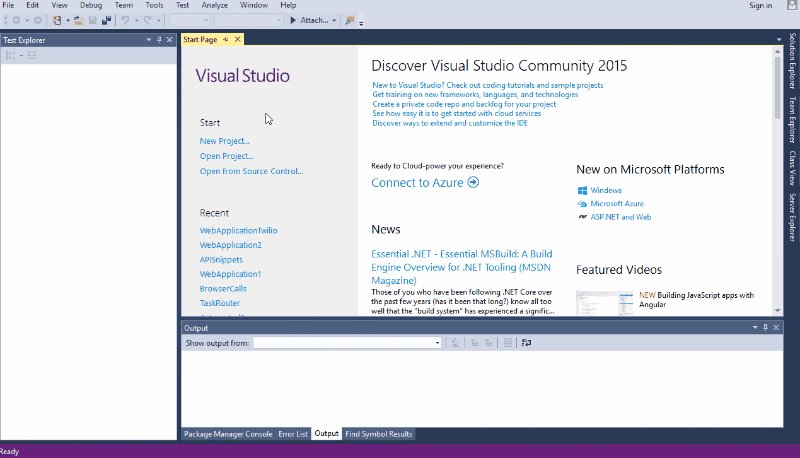
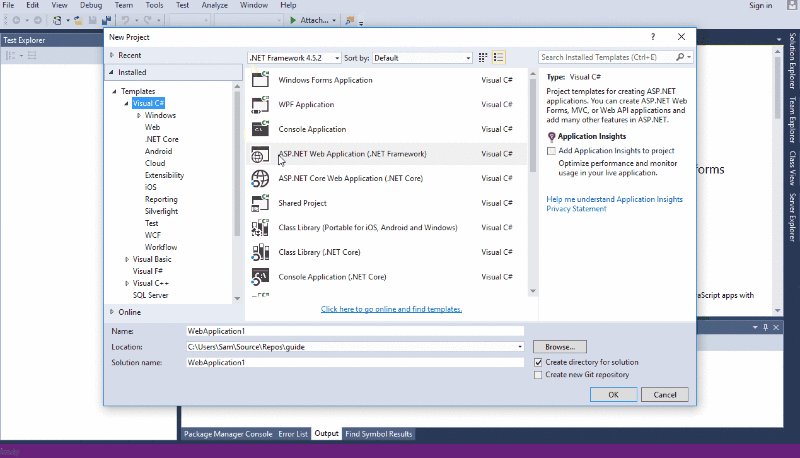
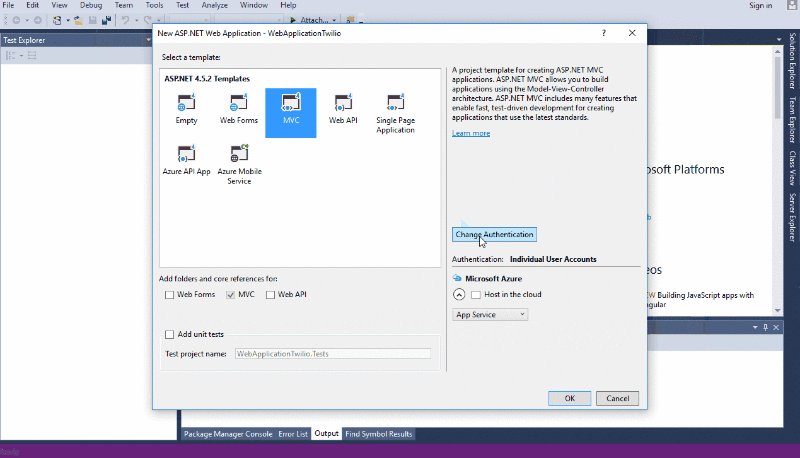
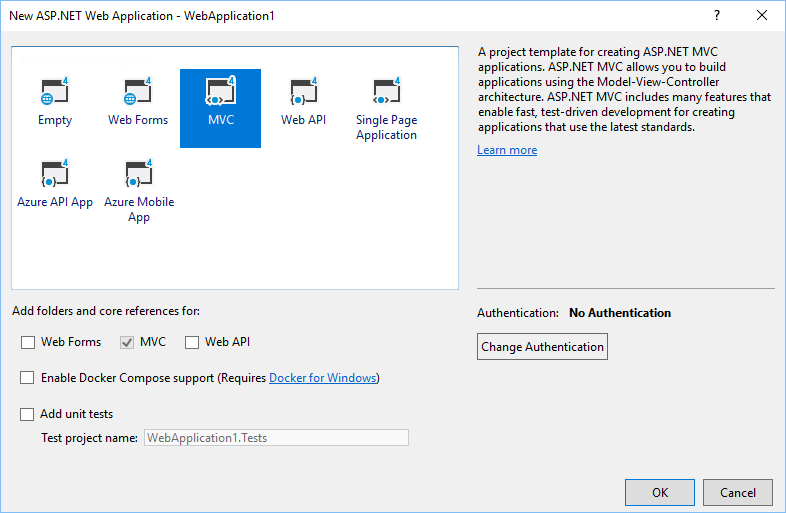
 Create Asp Net Mvc Application
Create Asp Net Mvc Application
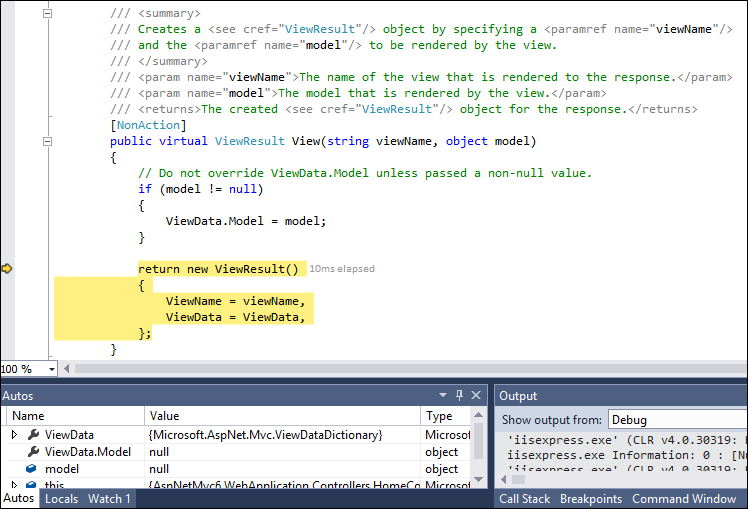
In the image above you can see that the _GetVal value is 10 now. So with the use of the debugger you can start your debugging in ASP.NET. And please remember, when you finish debugging or publish your page, please remove debugger from your code. If you have any query, Please send your valuable Comments. Happy Programming.
Asp net mvc debug javascript. Swap between original and minified files in ASP.NET MVC Razor views The last piece in the puzzle is to swap between the original and the minified files in the ASP.NET MVC Razor views. In Debug mode we want to point to the original file, so that we can test CSS changes without any friction during development, but in all other cases we want to ... The default ASP.NET MVC template includes a standard _Layout.cshtml file that implements navigator features and includes references to standard JavaScript libraries. Because _Layout.cshtml is included in every view in the web project, it is a good place to include script references that implement functionality for page elements, such as the ... Apr 11, 2020 - I explain in this article step-by-step how to debug JavaScript code defined in a .aspx page using Visual Studio and Internet Explorer.
Not js file, it is a fraction of js code in MVC View. It seems to be impossible. - user1108948 Nov 20 '12 at 18:33 doesn't matter if it's a js file or script on some view, the browser can execute and debug it, on chrome for example, show you the view file like js file because this have a javascript code. Link for all dot net and sql server video tutorial playlists http://www.youtube /user/kudvenkat/playlists Link for slides, code samples and text version o... Updated 2017/1/3 - Setting to control script debugging added. See below. Visual Studio 2017 RC now supports client-side debugging of both JavaScript and TypeScript in Google Chrome. For years, it has been possible to debug both the backend .NET code and the client-side JavaScript code running in Internet Explorer at the same time.
The built-in debugger allows you to step through code, view object data, watch for specific variables, monitor the call stack plus much more. In addition to debugging VB.NET or C# code, the debugger is also helpful for debugging ASP.NET AJAX applications and will allow you to step through JavaScript code line by line. Debug both javascript and c# in ASP.NET Core MVC using VS Code #1439. Closed ... Debug both javascript and c# in ASP.NET Core MVC using VS Code #1439. bitbonk opened this issue Apr 28, 2017 · 2 comments Labels. Debugger Resolved-By Design. Comments. Copy link Quote reply bitbonk commented Apr 28, 2017. Hello Guys, I use Microsoft Visual Studio 2010 Professional and my web application is entirely designed using MVC and JMVC architecture. While debugging my application using Debug->Attach to Process (w3wp), I tried inserting a breakpoint in .cshtml file.
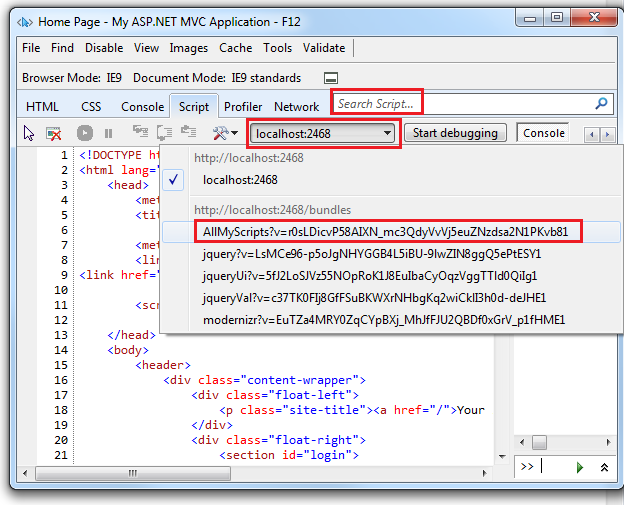
Find links to help you debug different types of web applications, such as ASP.NET apps, JavaScript and TypeScript apps, or AJAX script apps. For ASP.NET MVC 4, this means with a debug configuration, the file jquery-1.7.1.js will be added to the bundle. In a release configuration, jquery-1.7.1.min.js will be added. The bundling framework follows several common conventions such as: About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...
The Glimpse Routes tab will can help you debug and understand routing. In the image below, the product route is selected (and it shows in green, a Glimpse convention). Route constraints, Areas and data tokens are also displayed. See Glimpse Routes and Attribute Routing in ASP.NET MVC 5 for more information. When debugging JavaScript in an ASP.NET MVC (4) application, it is not always enough to uncheck the 'Disable script debugging' checkboxes under 'Tools' - 'Internet Options' - 'Advanced' - 'Browsing'. JavaScript inside a Razor view (a cshtml file) cannot be debugged from Visual Studio. To debug your JavaScript, move it to a separate .js file and link to that file from ... ASP.NET creates a Bundle object from a folder containing files of the same kind. The JavaScript minification of single or many script files is handled by ScriptBundle. Now, in this article, you'll learn how to use ASP.NET MVC to combine many JavaScript files into a script bundle that can be returned in a single HTTP request.
Bundling and minification can be enabled or disabled in two ways: either setting the value of the debug attribute in the compilation Element in the Web.config file or setting the enableOptimizations property on the BundleTable class.. In the following example, debug is set to true in web.config to disable bundling and minification. The remainder of this article assumes you have an ASP.NET MVC or Webforms web site. It shows how to control your JavaScript loggers from your server side web.config file, where all JSNLog definitions sit inside the <jsnlog> element. Note however that you can just as easily configure your loggers in your JavaScript . Also, JSNLog comes with ... Hi I would like to debug javascript in my MVC application, but If I put breakpoint there and run it, breakpoint has icon that it is out of context. It is because that file is copied so it has anoth...
Sep 05, 2018 - The new Visual Studio 2017 has a useful feature when it comes to developers debugging their client-side scripts on web projects . how to debug javascript in partial view in mvc. Ask Question Asked 4 years, 3 months ago. Active 4 years, 3 months ago. Viewed 4k times ... javascript asp -mvc asp -mvc-4. Share. Improve this question. Follow asked May 9 '17 at 12:11. DEVASISH BEHARA DEVASISH BEHARA. How to debug JavaScript code: Mistakes made by developers while writing code are called errors/bugs. Debugging is the process of fixing the bug by testing, finding, and removing bugs/errors from the program. There is no specific way of debugging client-side JavaScript, except the only way to debug JavaScript is through the browser.
May 24, 2018 - Introduction One of the great features of Visual Studio 2017 is that you can debug JavaScript and TypeScript directly in the Visual Studio IDE if they are running in Google''s Chrome browser. We've been able to do this with Internet Explorer and Visual Studio for some time, but of course Internet ... I have an ASP.NET Web Application created with Visual Studio 2013. I am attempting to debug JavaScript in a CSHTML file. However, whenever I launch the webpage, any breakpoint turns into a red circle arrow and states, "The breakpoint will not currently be hit. No executable code of the debugger's target code type is associated with this line. ASP.NET Core Debugging MVC Source. ASP.NET Core makes it very easy to debug the MVC source code in Visual Studio. In the current version you just need to clone the github repository or download the mvc source. Then create a solution folder called global and add a global.json file. Inside this file add, { "sources": ["C:\\YourMVCSourcePath"] }.
Oct 24, 2018 - javascript asp -mvc visual-studio-2015 breakpoints ... javascript codes are client side codes and you can debug that code with browsers developer tools and white circles mean that in debug mode debuger except that lines – Mehdi Apr 20 '16 at 20:39 Sep 06, 2017 - Find answers to debugging javascript in ASP.NET MVC with chrome from the expert community at Experts Exchange Debug Client Side JavaScript. As the saying goes, there are many ways to skin a cat. The same is true for debugging your client side code in an ASP.NET application. This is the way I do it. It is a workflow that I have gotten accustomed to and one that I am quite comfortable with. You might do this a different way.
While experienced at MVC, I'm fairly weak at jQuery and javascript. SO, I'm not sure how to go about debugging why this process is not working. For the moment, I believe the syntax is correct, as I don't see any format errors and most of the script has worked recently. CLEARLY I broke it somehow, but don't know how. Dear All I got an MVC project which runs as an Order Management Website. In the past, I debug with the local IIS and IE. However, I would like to change to debug using chrome as my clients are mainly use chrome. I attach to the chrome but the breakpoint is not working Any hints? Thanks. Best Regards · Hi mintssoul, >>However, the javascript file could ... Select the ASP.NET Core project in Visual Studio Solution Explorer and click the Properties icon, or press Alt + Enter, or right-click and choose Properties. Select the Debug tab. In the Properties pane, next to Profile, For IIS Express, select IIS Express from the dropdown. For local IIS, select the app name from the dropdown, or select New ...
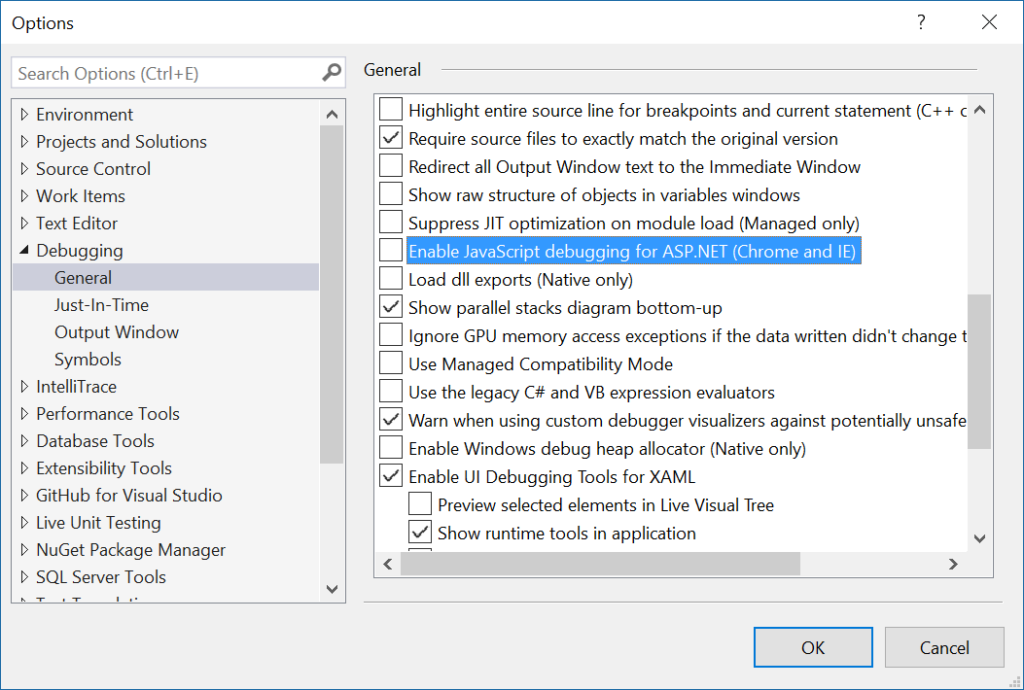
Mar 10, 2015 - http://dutton.me.uk/2014/01/06/how-to-debug-javascript-in-a-visual-studio-2013-asp-net-web-application/ Sep 03, 2017 - Scroll down about half way in the settings view and uncheck the option Enable JavaScript debugging for ASP.NET (Chrome and IE). Now your default browser should launch instead of the built-in version. If you need to debug JavaScript again, just check the setting again and you should be back ... This article explains various ways to debug pages in an ASP.NET Web Pages (Razor) website. Debugging is the process of finding and fixing errors in your code pages. What you'll learn: How to display information that helps analyze and debug pages. How to use debugging tools in Visual Studio. These are the ASP.NET features introduced in the article:
Feb 16, 2019 - Updated 2017/1/3 – Setting to control script debugging added. See below. Visual Studio 2017 RC now supports client-side debugging of both JavaScript and TypeScript in Google Chrome. For years, it has been possible to debug both the backend .NET code and the client-side JavaScript code running ... 1)Tools->Options->Debugging->Just-inTime (Check whether Managed,Native,Script options are checked) 2) Make sure Debugging is enabled on Web.Config. 3) On Visual Studio Attach the IE process and see.. Let me know,how this works. Using the code. This is a simple ASP.NET in page code. When the user clicks a radio button, debugging will automatically start, due to the debugger command. In the above program, when the user clicks on the radio button we stored its value in the _Getval variable. When you click in any radio button , automatically your debugging will start.
To remote debug ASP.NET Core instead, see Remote Debug ASP.NET Core on an IIS Computer. For Azure App Service, you can easily deploy and debug on a preconfigured instance of IIS using either the Snapshot Debugger (.NET 4.6.1 required) or by attaching the debugger from Server Explorer. Re: Breakpoints and debugging javascript in MVC. you can use firebug on firefox to debug javascript . to debug external js file by firebug follow these steps: Click on the 'Script' tab. Click on the 'all' drop down in the upper left hand corner above the script code content window. Select 'Show Static Scripts'.
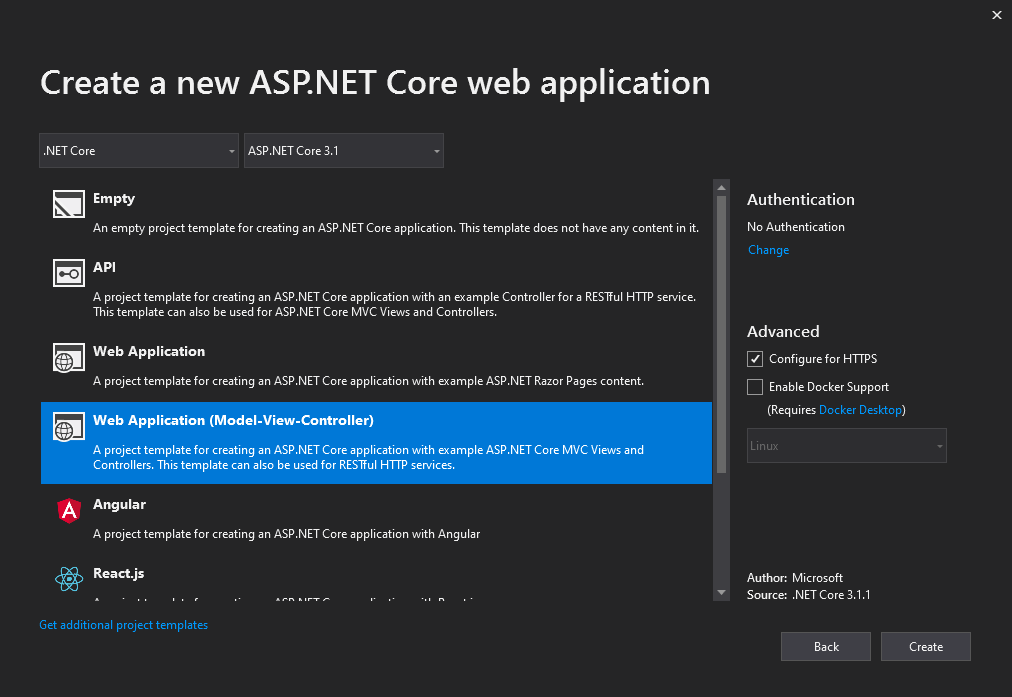
 Asp Net 5 How To Debug With Asp Net Source
Asp Net 5 How To Debug With Asp Net Source
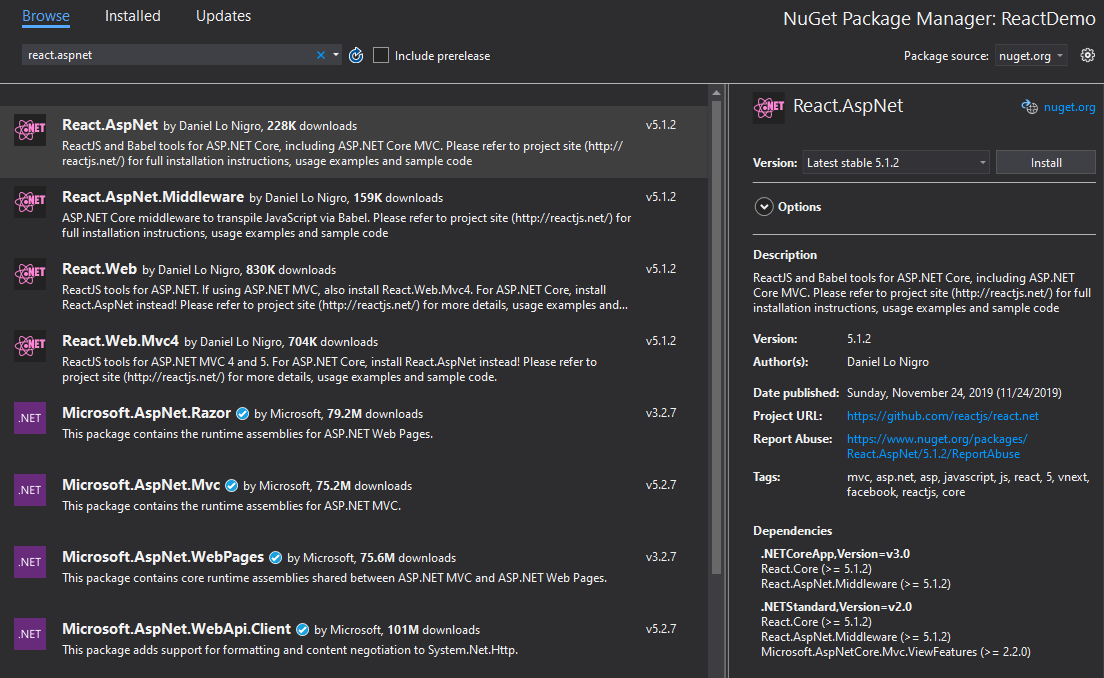
 Tutorial Asp Net Core Reactjs Net
Tutorial Asp Net Core Reactjs Net
Scottgu S Blog Vs 2008 Javascript Debugging
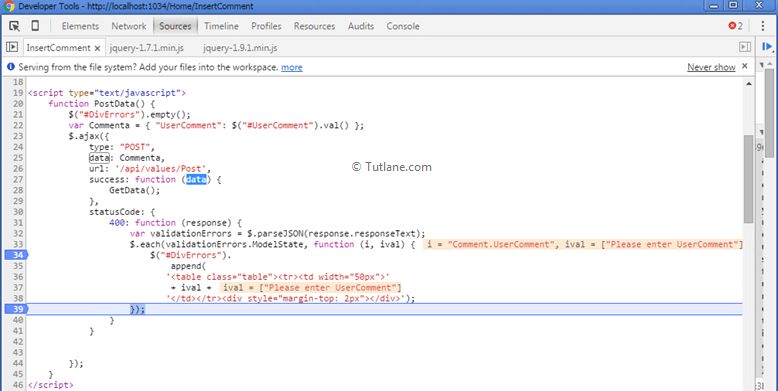
 Asp Net Web Api Model Validations Using Data Annotations In
Asp Net Web Api Model Validations Using Data Annotations In
 10 Good Practices For Asp Net Mvc Apps
10 Good Practices For Asp Net Mvc Apps
 How To Debug Javascript Code With Examples Dot Net Tutorials
How To Debug Javascript Code With Examples Dot Net Tutorials
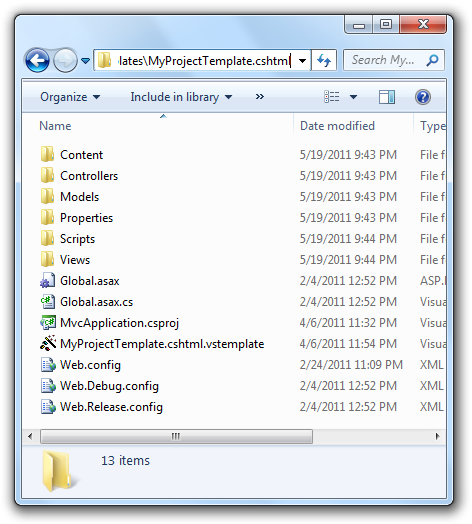
 Creating A Custom Asp Net Mvc Project Template You Ve Been
Creating A Custom Asp Net Mvc Project Template You Ve Been
 Create An Asp Net Mvc Application With A Report Designer
Create An Asp Net Mvc Application With A Report Designer
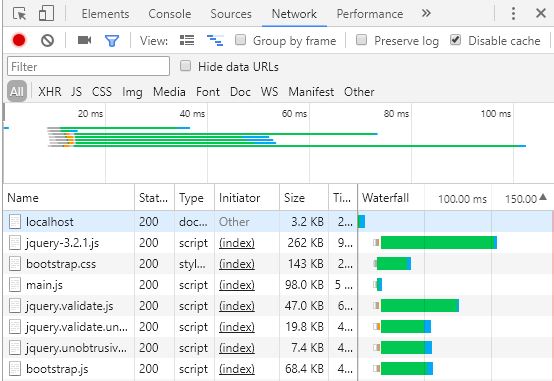
 Client Side Debugging Of Asp Net Projects In Google Chrome
Client Side Debugging Of Asp Net Projects In Google Chrome
 Asp Net Core Mvc Tutorial Gt Step 4 Execute And Debug The
Asp Net Core Mvc Tutorial Gt Step 4 Execute And Debug The
 React Js Introduction And Hello World With Asp Net Mvc 5
React Js Introduction And Hello World With Asp Net Mvc 5
 Asp Net Mvc Bundles Programming With Wolfgang
Asp Net Mvc Bundles Programming With Wolfgang
 Bundling And Minification Microsoft Docs
Bundling And Minification Microsoft Docs
 How To Use Angular 4 With Asp Net Mvc 5 Dotnetthoughts
How To Use Angular 4 With Asp Net Mvc 5 Dotnetthoughts
Optimize Asp Net Mvc Views With Bundling And Minification
How To Setup Asp Net Mvc Reactjs Typescript Webpack Web
 How To Prevent Visual Studio From Opening A New Browser
How To Prevent Visual Studio From Opening A New Browser
 Acquire Images From Twain Scanner In Asp Net Mvc 5 Application
Acquire Images From Twain Scanner In Asp Net Mvc 5 Application
Scottgu S Blog Vs 2008 Javascript Debugging
 Javascript Breakpoints In Visual Studio 2017 Stack Overflow
Javascript Breakpoints In Visual Studio 2017 Stack Overflow
 Using Gijgo Grid With Asp Net Mvc
Using Gijgo Grid With Asp Net Mvc
 Asp Net Mvc 5 Template Broken Navbar After Update Improve
Asp Net Mvc 5 Template Broken Navbar After Update Improve
 How To Set Up Your C And Asp Net Mvc Development Environment
How To Set Up Your C And Asp Net Mvc Development Environment
 Create Or Use Hidden Fields In Asp Net Mvc With Html Helpers
Create Or Use Hidden Fields In Asp Net Mvc With Html Helpers
 Asp Net Mvc Web Application Returns 404 For Css And Js Files
Asp Net Mvc Web Application Returns 404 For Css And Js Files
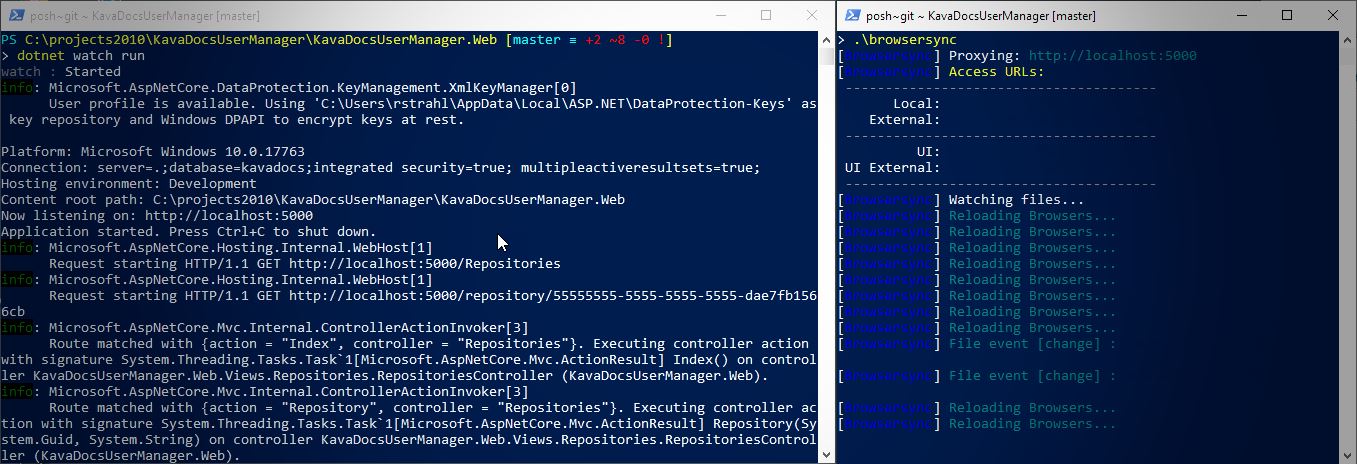
 Live Reloading Server And Client Side Asp Net Core Apps With
Live Reloading Server And Client Side Asp Net Core Apps With
 Combining Javascript Bundling Minification Cache Busting
Combining Javascript Bundling Minification Cache Busting
 Tutorial Asp Net Core Reactjs Net
Tutorial Asp Net Core Reactjs Net
 Troubleshooting Asp Net Mvc Extensions Devexpress
Troubleshooting Asp Net Mvc Extensions Devexpress
 Ajax Beginform Ejemplos Loading Confirm Funciones Ajax Programando En Asp Net Mvc 5
Ajax Beginform Ejemplos Loading Confirm Funciones Ajax Programando En Asp Net Mvc 5
 7 Easy Steps To Install Miniprofiler On An Asp Net Mvc
7 Easy Steps To Install Miniprofiler On An Asp Net Mvc
Html5 Drag And Drop Asynchronous Multi File Upload With Asp
 Setting Up A React Environment For Asp Net Mvc Dev Community
Setting Up A React Environment For Asp Net Mvc Dev Community
0 Response to "34 Asp Net Mvc Debug Javascript"
Post a Comment