33 Where To Link Javascript In Html
There are two ways to add JavaScript to HTML and make them work together. Now that we have talked about JavaScript and have seen what some of its advantages can be, let's take a look at some of the ways we can link JavaScript to HTML. Adding JavaScript directly to a HTML file. The first way to add JavaScript to HTML is a direct one. Welcome to the Treehouse Community. The Treehouse Community is a meeting place for developers, designers, and programmers of all backgrounds and skill levels to get support.
How To Link An External Javascript File Mkyong Com
In order to link to your CSS and JavaScript files, you will need an HTML document within which to work. Open css-and-js.html and enter the following HTML: <!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'/> <title>Linking to CSS and JavaScript</title> </head> <body> </body> </html>

Where to link javascript in html. HTML Script Element Through HTML's script tag, devs can embed code within the web page or even link to external files to execute code. In general, web devs choose JS as the code that's embedded. Where to Place the Script Tag PHP (or some server side language) is needed to link the HTML with the MySQL server. - Developer Feb 29 '12 at 6:32. That is a dreadful site. There is a huge SQL Injection vulnerability in the code they teach you to write on that page. ... Browse other questions tagged javascript mysql html sql gedit or ask your own question. Introduction. JavaScript, also abbreviated to JS, is a programming language used in web development. As one of the core technologies of the web alongside HTML and CSS, JavaScript is used to make webpages interactive and to build web apps.
2 weeks ago - Omitted or a JavaScript MIME type: This indicates the script is JavaScript. The HTML5 specification urges authors to omit the attribute rather than provide a redundant MIME type. In earlier browsers, this identified the scripting language of the embedded or imported (via the src attribute) code. JavaScript offers a useful way to open a link in a new window because you control how the window will look and where it will be placed on the screen by including specifications. Degui Adil / EyeEm / Getty Images In this video, you'll learn how to link JavaScript to HTML including creating and loading external JavaScript files. Get my free 32 page eBook of JavaScript...
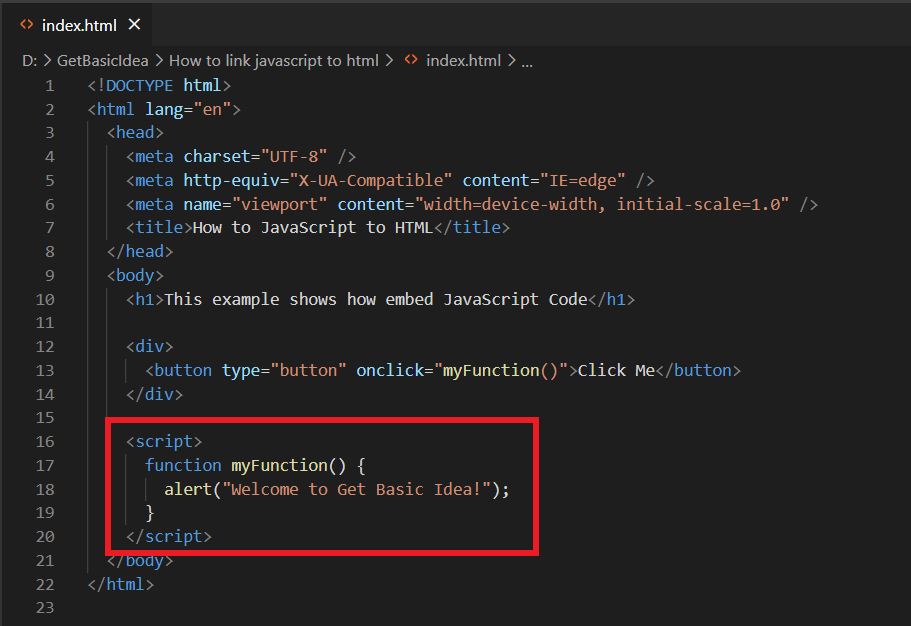
The link between them is pretty straight-forward, you just need to know that there are two ways to link your JavaScript code to your HTML pages: Importing an external JavaScript file into your HTML page; Embedding JavaScript code directly onto your HTML page; Now that you know there are two ways to link your JavaScript to your HTML, let's take ... HTML Links - Hyperlinks. HTML links are hyperlinks. You can click on a link and jump to another document. When you move the mouse over a link, the mouse arrow will turn into a little hand. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
Aug 26, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Create an anchor <a> element. Create a text node with some text which will display as a link. Append the text node to the anchor <a> element. Set the title and href property of the <a> element. The HTML <script> tag is used for declaring a script within your HTML document. Through this, you can define client-side JavaScript. But, what if you want to add external JavaScript inside an HTML Page? Well, you can easily do that too using the src attribute of the <script> tag.
The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ... This is how you link a JS file in HTML <script type="text/javascript" src="http://ajax.googleapis /ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script> - tag is used to define a client-side script, such as a JavaScript. type - specify the type of the script There are 3 ways to include Javascript in HTML: Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script>. That covers the quick basics, but there are more things to take note of. Read on for more examples!
And to answer your question, Yes, you can link more than 2 js files. For my project I had linked nearly 10 js files. Actually what you are doing here you are importing the javascript code to the html page. Note: When the src attribute is specified, the <script> element must be empty. This simply means that you cannot use the same <script> element to both embed the JavaScript and to link to an external JavaScript file in an HTML document. The link () method is not standard, and may not work as expected in all browsers. The link () method is used to display a string as a hyperlink. This method returns the string embedded in the <a> tag, like this:
Mar 13, 2019 - JavaScript files have file extension .js . To use an external script put the name of the script file in the src attribute of a script tag. External scripts cannot contain script tags. Example: ... Writing code in comment? Please use ide.geeksforgeeks , generate link and share the link here. Apr 28, 2021 - The ‘src’ attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named ‘script.js’ and wanted to add its functionality to your HTML page, you would add Apr 28, 2021 - You run JavaScript from inside your HTML webpages. To call JavaScript code from within HTML, you need the <script> element. There are two ways to use script, depending on whether you're linking to an external script or embedding a script right in your webpage.
JavaScript - Placement in HTML File, There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. connect external css & javascript to htmlSoftware Used In Tutorial:-Visual Code (64-bit) UserProject Description:-HTML, CSS, JavaScript
SUBSCRIBE TO MY NEW YOUTUBE CHANNEL BELOWhttps://www.youtube /channel/UCIcsF-b1egVvi_HlDnYs8kgGRAB A 7 DAY FREE TRIAL OF TEAM TREEHOUSE - treehouse.7eer.n... Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Add the script tag the HTML head of your own website to add JavaScript. Sep 06, 2017 - Say I have a fairly hefty JavaScript file, packed down to roughly 100kb or so. By file I mean it’s an external file that would be linked in via , not pasted into the HTML it...
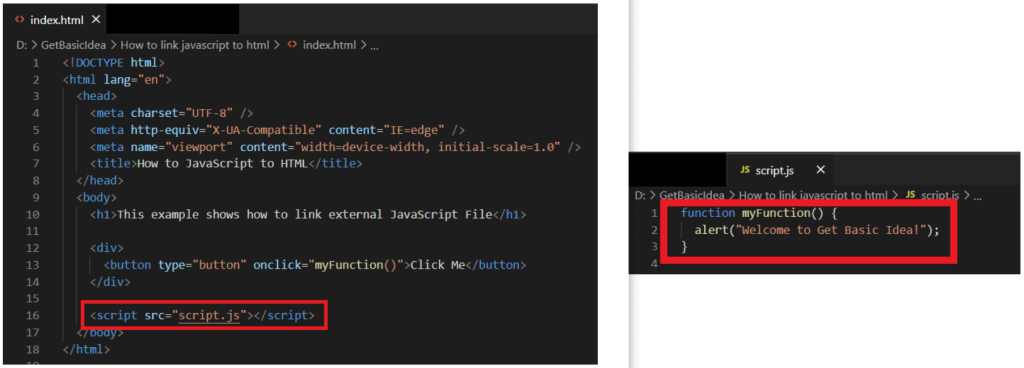
To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file. Mar 01, 2016 - Full tutorial on JavaScript in HTML. Learn how to add JavaScript to HTML easily with examples. JavaScript in HTML allows you to link javascript to HTML. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. How to connect JavaScript to HTML? If you want to keep JavaScript code in a separate file and use it in HTML whenever it's needed. Create another file and save it by.js extension and write JavaScript code within.js file. Use this JavaScript file in HTML document by <script> element. I'm trying to create an alert in JavaScript when HTML page is loaded. I linked the JavaScript file to the HTML file, but the alert doesn't appear. What am I doing wrong? The CSS file links successfully to the HTML file, and there are no errors on the developer tools on Chrome. Code
The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag. JavaScript String - link() Method, This method creates an HTML hypertext link that requests another URL. Jun 29, 2019 - When you’re working with HTML, styles, and scripts and you’re working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your JavaScript files in another folder. Do the same for your HTML files. To link a CSS file ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. HTML lets us add content to the webpage, CSS helps with styling and layout, and JavaScript adds the interactivity in the page. We will learn briefly about the JavaScript and then how to link JavaScript to HTML. What Is JavaScript? JavaScript is a text-based scripting and dynamic programming language widely used by developers.
 Html Include Js Files Stack Overflow
Html Include Js Files Stack Overflow
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 How Can I Dynamically Add External Scripts Using Jquery
How Can I Dynamically Add External Scripts Using Jquery
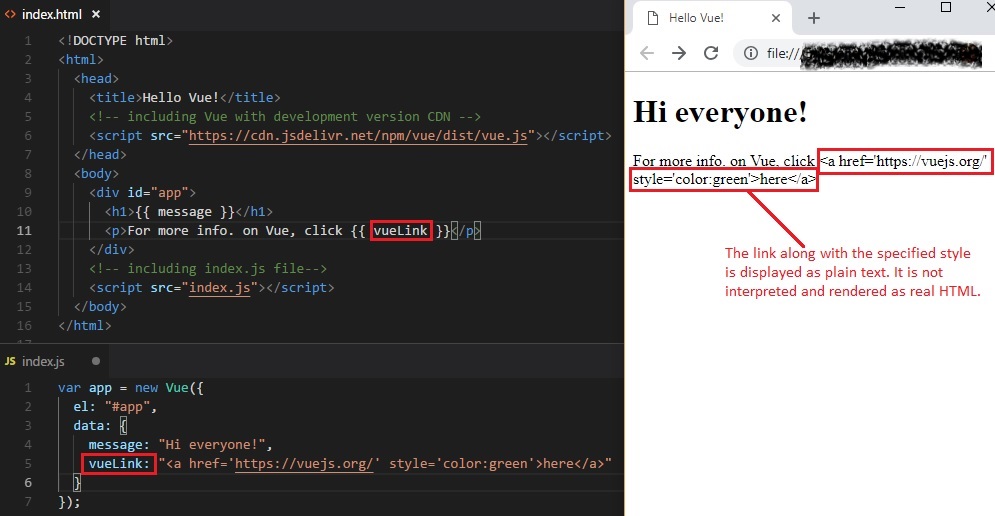
 5 Data Binding Part 1 Text Raw Html Javascript
5 Data Binding Part 1 Text Raw Html Javascript
 Displaying Message On Web Page In Javascript
Displaying Message On Web Page In Javascript
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Exporting Html With Nested Folders Css Font Js Linking Issue
Exporting Html With Nested Folders Css Font Js Linking Issue
Why You Should Place Style Sheets Before Scripts
 Oac Analysis Column Html Content And Custom Url Description
Oac Analysis Column Html Content And Custom Url Description
 An Introduction To The Javascript Dom
An Introduction To The Javascript Dom
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures

 Link Js To Html Link Css And Js Files With An Html File
Link Js To Html Link Css And Js Files With An Html File
 Script Js File Not Linking To To Html Files With Script Tag
Script Js File Not Linking To To Html Files With Script Tag
 Reference External Javascript Library In Html Files With
Reference External Javascript Library In Html Files With
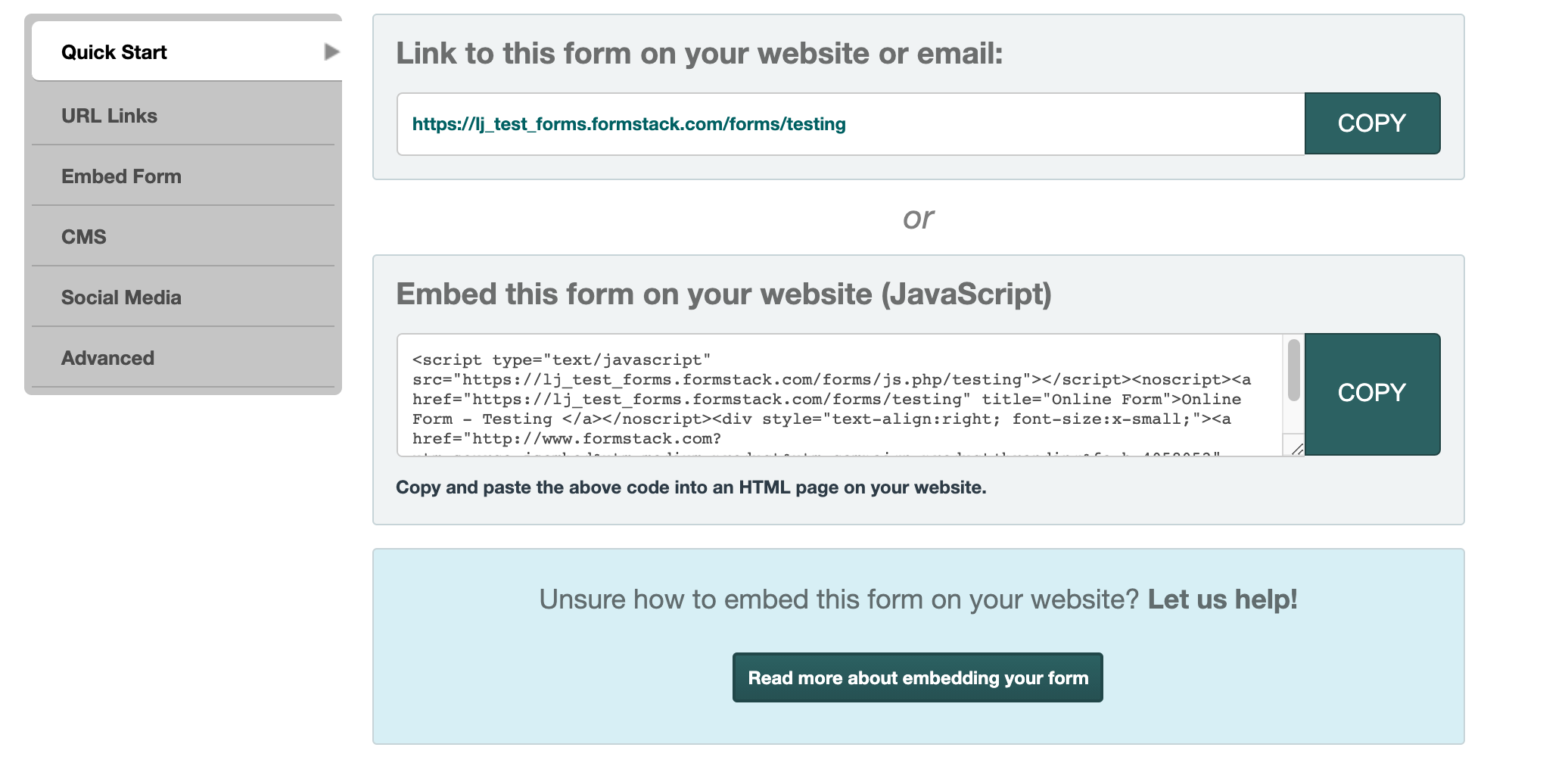
 Js Html Or Iframe Embed Code For Forms 123formbuilder
Js Html Or Iframe Embed Code For Forms 123formbuilder
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 How To Link A Javascript To A Html File Esther Goh Tok Mui
How To Link A Javascript To A Html File Esther Goh Tok Mui
 Link Css And Js Files With An Html File By Rodrigo Torrico
Link Css And Js Files With An Html File By Rodrigo Torrico
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 How To Use Cdn Link Html Css The Freecodecamp Forum
How To Use Cdn Link Html Css The Freecodecamp Forum
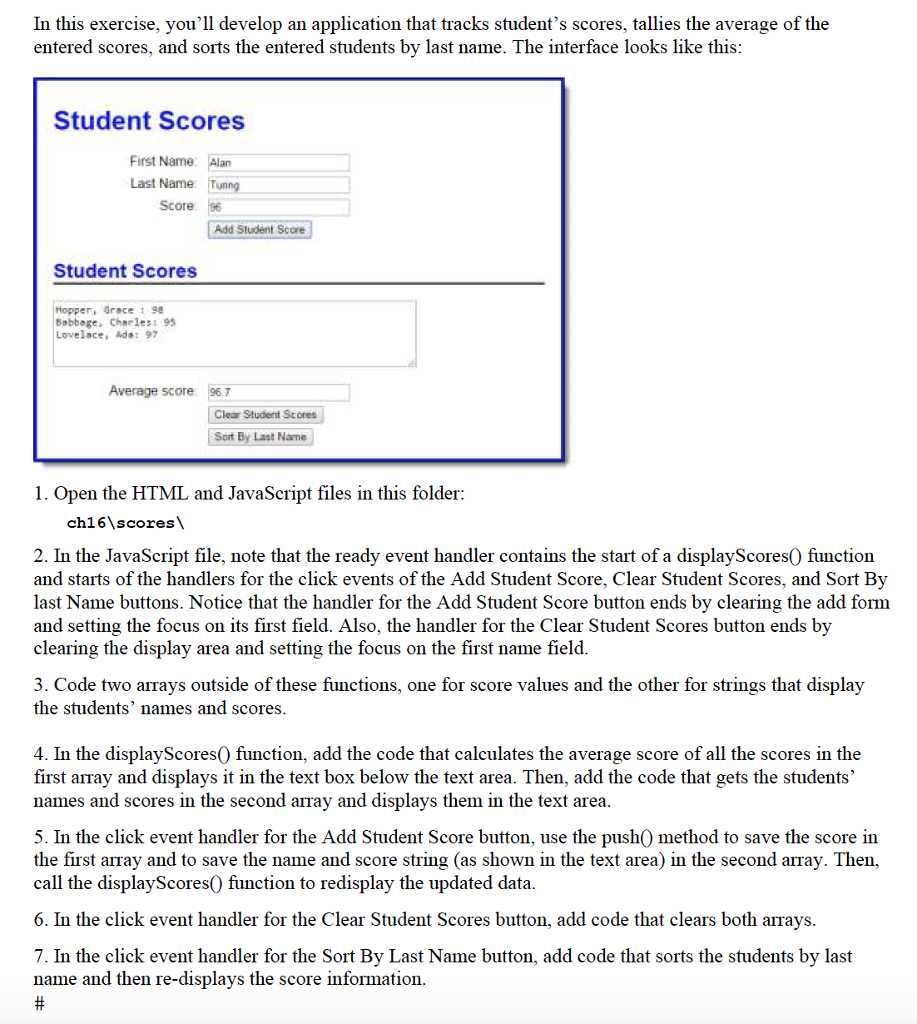
 Javascript Format Please Thank You Chegg Com
Javascript Format Please Thank You Chegg Com
 How To Link Javascript To Html
How To Link Javascript To Html
 How To Link Javascript To Html
How To Link Javascript To Html
 How To Link A Javascript File In Html Samtutorials
How To Link A Javascript File In Html Samtutorials
 Multiple Pages In One Html File Code Example
Multiple Pages In One Html File Code Example
 Trouble With Js Files Connecting To My Html Stack Overflow
Trouble With Js Files Connecting To My Html Stack Overflow
 How To Link Javascript To Html
How To Link Javascript To Html
 Web Development 8 Adding Javascript To Html File Steemkr
Web Development 8 Adding Javascript To Html File Steemkr



0 Response to "33 Where To Link Javascript In Html"
Post a Comment