33 Filter Object In Javascript
Aug 26, 2020 - Let’s say. we have an array and an object like this −const arr = ['a', 'd', 'f']; const obj = { a: 5, b: 8, c: ... Feb 19, 2018 - This article is pointed towards beginners in Javascript or people who are just starting working with functional Javascript and never heard of map, filter and reduce. If you already have a lot of…
 Filter An Array Of Objects In Javascript Mastering Js
Filter An Array Of Objects In Javascript Mastering Js
JavaScript filtering array with multiple values To filter array with multiple values, you just need to extend your validation code Posted on January 11, 2021 When you need to filter an array with multiple values or criteria, you can use the.filter () and write multiple validations in the callback function.

Filter object in javascript. Jan 19, 2018 - The Object.values method gives an array, so we can filter that, but in this case we can return if didn’t find anything with the array find method. filterArray.js. * Filters an array of objects using custom predicates. * The method `filterArray ()` has the following signature: * `function filterArray<TInput = any> (array: TInput [], filters: IFilters) => TInput []`. * Where the function receives an array as the first argument, and a plain object. * describing the fields to filter as the ... JavaScript filter syntax: let myArray = array.filter(callback(element[, index[, arr]])[, thisArg]) myArray - The new array which is going to be returned. array - You will be running the filter function on this array.
Use the map Function to Filter JavaScript Objects As we use the reduce function in the above solution, we can also use the map function to filter JavaScript objects. May 12, 2021 - Let's learn how to filter object type data in JavaScript filter () calls a provided callbackFn function once for each element in an array, and constructs a new array of all the values for which callbackFn returns a value that coerces to true. callbackFn is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have never been assigned values.
The item argument is a reference to the current element in the array as filter () checks it against the condition. This is useful for accessing properties, in the case of objects. If the current item passes the condition, it gets returned to the new array. Consider this example array of numbers: How to implement a filter () for Objects in JavaScript? Last Updated : 28 Jan, 2020 The filter () method basically outputs all the element object that pass a specific test or satisfies a specific function. The return type of the filter () method is an array that consists of all the element (s)/object (s) satisfying the specified function. The filter () method creates an array filled with all array elements that pass a test (provided by a function). filter () does not execute the function for empty array elements. filter () does not change the original array.
JavaScript Array Filter🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2M1sp4BSubscribe for more videos: https://www.youtube /chann... This code loops through our filter objects and removes the show class through the removeClass function. Then, if the object has a class name that matches the value of the selected button, it will ... Example # The filter () method accepts a test function, and returns a new array containing only the elements of the original array that pass the test provided. // Suppose we want to get all odd number in an array: var numbers = [5, 32, 43, 4]; 5.1
The arr.filter () method is used to create a new array from a given array consisting of only those elements from the given array which satisfy a condition set by the argument method. Apr 25, 2020 - So let newArr = arr.filter((person)=>(return person.age <= 40)); //filter function expects a function if it return true then it added //into new array, otherwise it is ignored. So new Array would be /* [ {name: "John", age: 30}, {name: "Grin", age: 10}, ] */ ... function objectFilter = (obj, ... To filter an array of objects in JavaScript, use the Javascript filter () method. The filter () creates a new array with elements that fall under given criteria from the existing array. The standard use case of.filter () is with an array of objects through their properties.
In JavaScript, filter functionality on the array is achieved by using Array.filter() method along with a callback function where the filter criteria are defined. Every object that returns true for the callback function is included in the array returned by Array.filter() function. A lightweight introduction into some of array methods in JavaScript, and how work with objects in an iterative manner. Object.keys() Object… Here are a few ways to filter unique values in javascript. 1. Using Set: Set is a new data structure introduced in ES6. It is somewhat similar to an array but it does not allow us to store duplicate values. To filter unique values we pass an array to the Set constructor and we frame back an array from the Set object using. Array.from method.
Here is a simple rewrite of a javascript filter func... /** @func util a custom high-performance fi... Tagged with javascript, functional, performance, filter. Dec 29, 2019 - Javascript is a language that gives the freedom of writing code in any style, from imperative to declarative. Most programmers use imperative because either they are coming from OOPs background… First, the main point of the answer is to not extend Object.prototype, but rather to just place the function on Object. Second, this is the OP's code. Clearly OP's intention is to have.filter()be such that it filters outthe positive results.
Unfortunately, JavaScript objects don't have a filter () function. But that doesn't mean you can't use filter () to filter objects, you just need to be able to iterate over an object and convert the object into an array using Object.entries (). Nov 02, 2020 - One can use filter() function in JavaScript to filter the object array based on attributes. The filter() function will return a new array containing all the array elements that pass the given condition. If no elements pass the condition it returns an empty array. If you need to search or filter an array of objects, then this article will show you the most common ways of doing so using JavaScript's built-in functions. Find Vs Filter. Just to be clear finding and filtering produce different results. find will return a single value: the first matching value found.
Aug 29, 2019 - A simple JavaScript polyfill of the filter array method applied to object properties ... How often do you find yourself managing a massive object received from a third-party API or reading data from a JSON file? In JavaScript, objects are everywhere, and many times we need to add, remove, or ... JavaScript also has the Object.entries() method, which allows you to turn the object's values into an array. You can use a combination of Object.entries() , Array.filter() , and Object.fromEntries() methods to filter an object type properly. Aug 27, 2017 - Not the answer you're looking for? Browse other questions tagged javascript ecmascript-6 filter or ask your own question. ... List comprehension vs. lambda + filter ... How is the Start method from Batchable Interface able to return two different return types? Iterable or QueryLocator
# Using Array.prototype.filter () The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way: Filter nested object by keys using JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have an array of objects like this −. const arr = [ { 'title': 'Hey', 'foo': 2, 'bar': 3 }, { 'title': 'Sup', 'foo': 3, 'bar': 4 }, { 'title': 'Remove', 'foo': 3, 'bar': 4 }]; We are required to write a ... The filter () method takes each element in an array and it applies a conditional statement against it. If this conditional returns true, the element gets pushed to the output array. If the condition returns false, the element does not get pushed to the output array.
Filter an array containing objects based on another array containing objects in JavaScript Javascript Web Development Front End Technology Object Oriented Programming Suppose we have two arrays of objects like these − The JavaScript () filter method creates an array of elements from an existing array. The filter () method accepts a callback function as an argument. This function evaluates whether an element should be added to the new list from the existing one. Code language: JavaScript (javascript) In this example, we called the filter () method of the cities array object and passed into a function that tests each element. Inside the function, we checked if the population of the each city in the array is greater than 3 million. If it is the case, the function returns true; Otherwise, it returns false.
Filter an Array of Objects in JavaScript Aug 10, 2020 JavaScript arrays have a filter () method that let you create a new array containing only elements that pass a certain test. In other words, filter () gives you a new array containing just the elements you need. Use var myKeys = Object.keys(myObject) to get the keys. Check if a myString exist in the array myKeys using native. var matchingKey = myKeys.indexOf(myString) !== -1 Processing an array? Use this: var matchingKeys = myKeys.filter(function(key){ return key.indexOf(myString) !== -1 }); Get the value using myObject[matchingKey]. Processing an ...
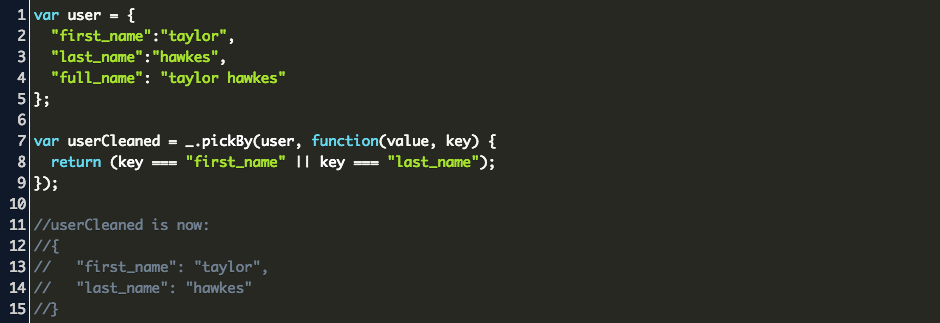
Javascript Tips 1 The Filter Method For Object Properties
 How To Filter An Array With Javascript
How To Filter An Array With Javascript
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
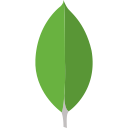
 Create An Object From A Map Or Key Value Pairs In Javascript With Es2019 Fromentries
Create An Object From A Map Or Key Value Pairs In Javascript With Es2019 Fromentries
 Using Filter In Javascript Dev Community
Using Filter In Javascript Dev Community
Github Renato Bohler What The Filter A Visual Playground
Filtering List Using Computed Properties In Vuejs 5 Balloons
 Typescript Javascript Remove Duplicates From Object Array
Typescript Javascript Remove Duplicates From Object Array
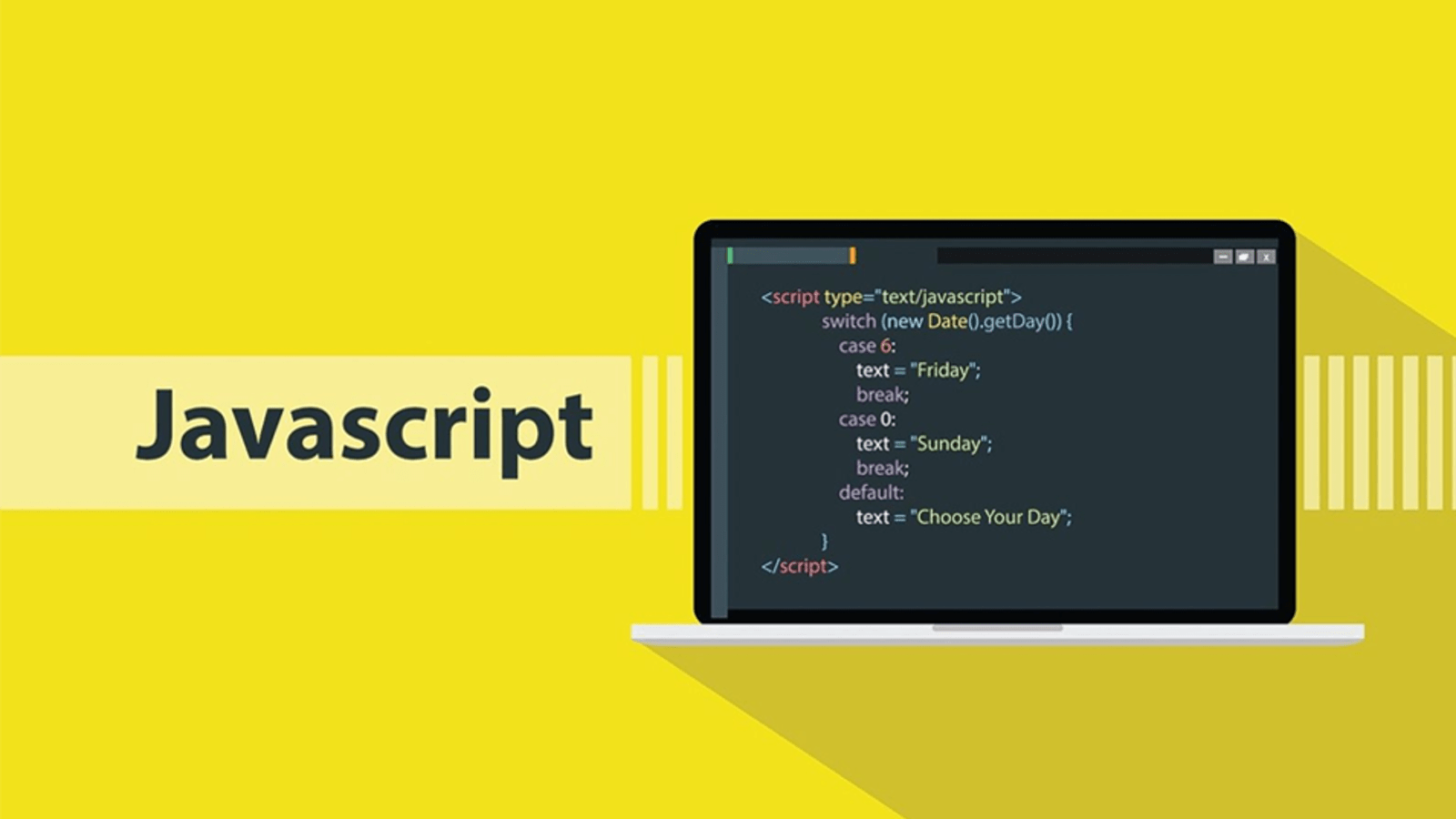
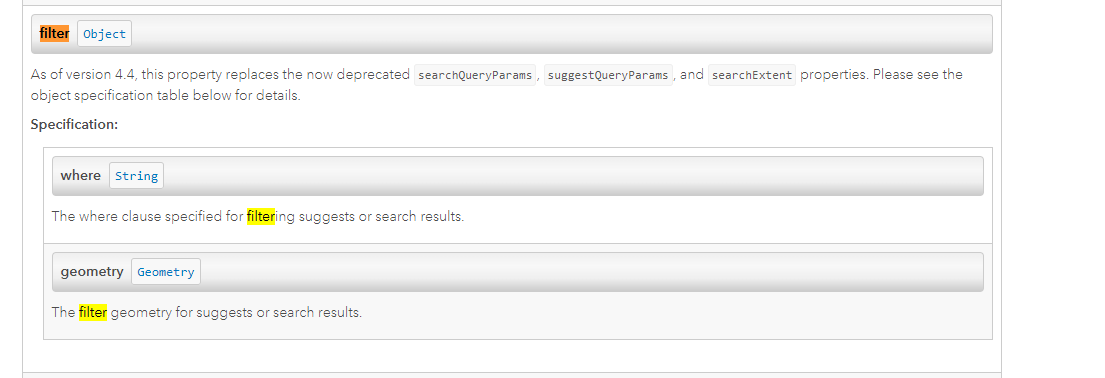
 Solved Re Search Widget Locator Filter Esri Community
Solved Re Search Widget Locator Filter Esri Community
 Javascript Filter How To Filter An Array In Javascript
Javascript Filter How To Filter An Array In Javascript
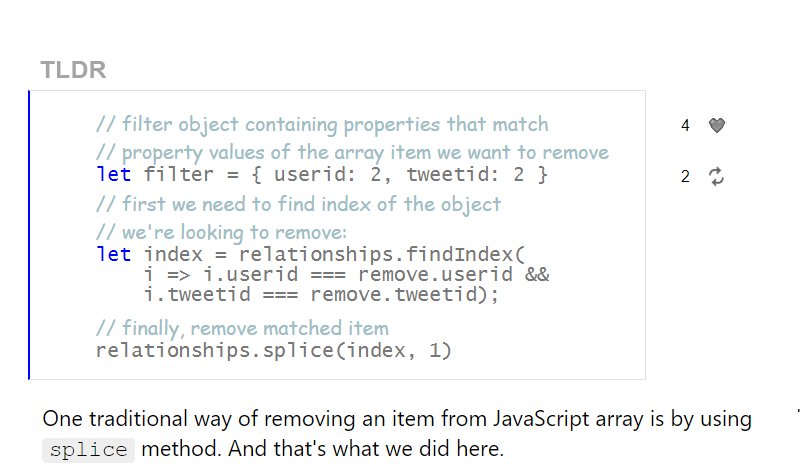
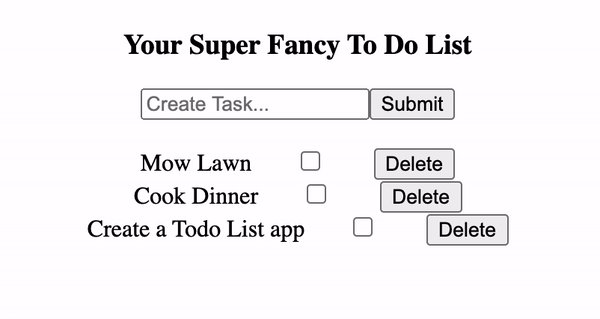
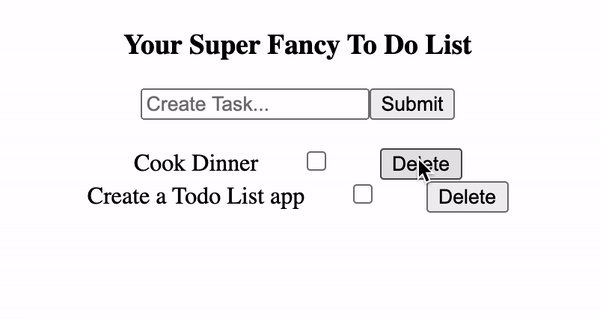
 How To Remove An Object That Matches A Filter From A
How To Remove An Object That Matches A Filter From A
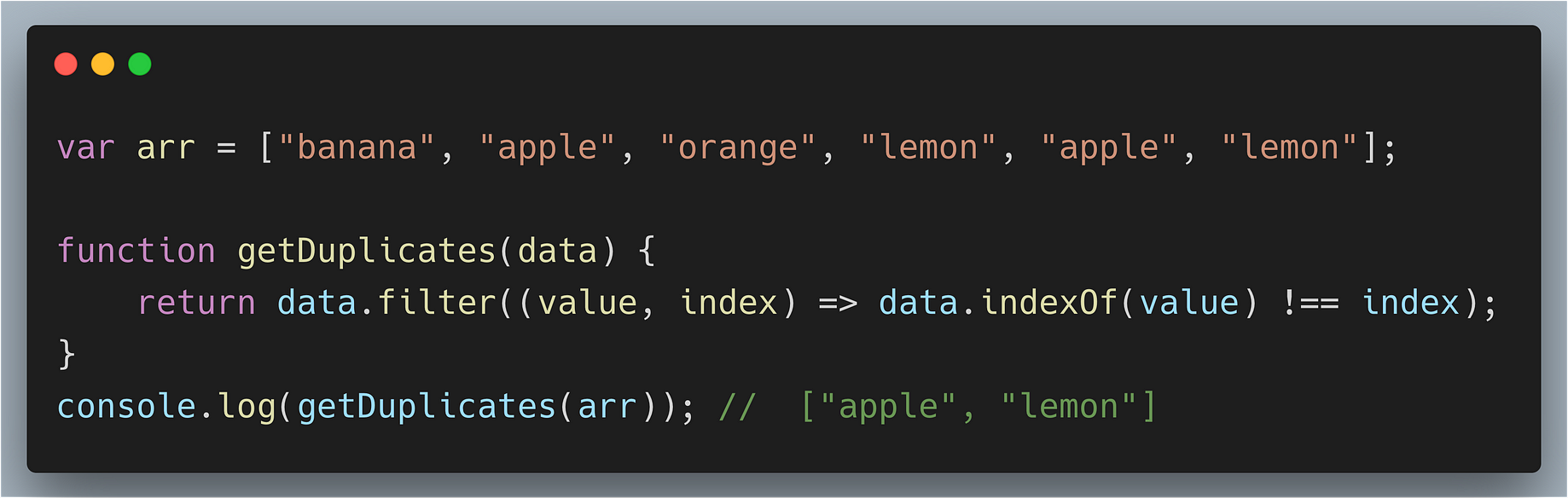
 7 Ways To Remove Duplicates From An Array In Javascript By
7 Ways To Remove Duplicates From An Array In Javascript By
 Javascript Tips 1 The Filter Method For Object Properties
Javascript Tips 1 The Filter Method For Object Properties
 Nelojalnost Probudi Se Nastavni Plan I Program Javascript
Nelojalnost Probudi Se Nastavni Plan I Program Javascript
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript
 Javascript Filter Object By Property Value Code Example
Javascript Filter Object By Property Value Code Example
 Poezija Obilno Peck Javascript Filter Object Based On Value
Poezija Obilno Peck Javascript Filter Object Based On Value
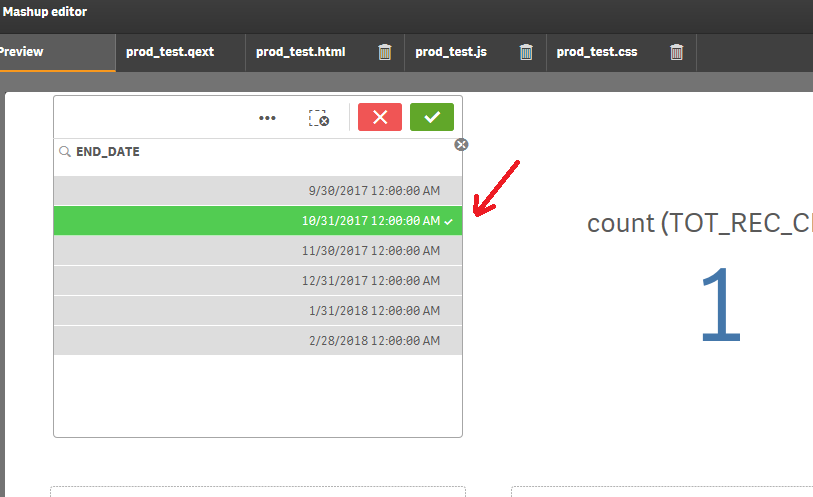
 How To Select A Value From Filter With Javascript Qlik
How To Select A Value From Filter With Javascript Qlik
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 How To Filter An Array Of Objects According To An Attribute
How To Filter An Array Of Objects According To An Attribute
 Learn Object Filter Amp Reduce Solution Functional Light
Learn Object Filter Amp Reduce Solution Functional Light
 What The Filter A Visual Playground To Js Array Amp Object Transformations
What The Filter A Visual Playground To Js Array Amp Object Transformations
 How To Filter Object Type Data In Javascript
How To Filter Object Type Data In Javascript
 How To Remove Array Duplicates In Es6 Samanthaming Com
How To Remove Array Duplicates In Es6 Samanthaming Com
 Javascript Quiz Filter Array Method Based On The Element Size
Javascript Quiz Filter Array Method Based On The Element Size
Github Bluet Obj Filter Javascript Object Filter Deep
 Filter An Array Of Objects In Javascript Mastering Js
Filter An Array Of Objects In Javascript Mastering Js
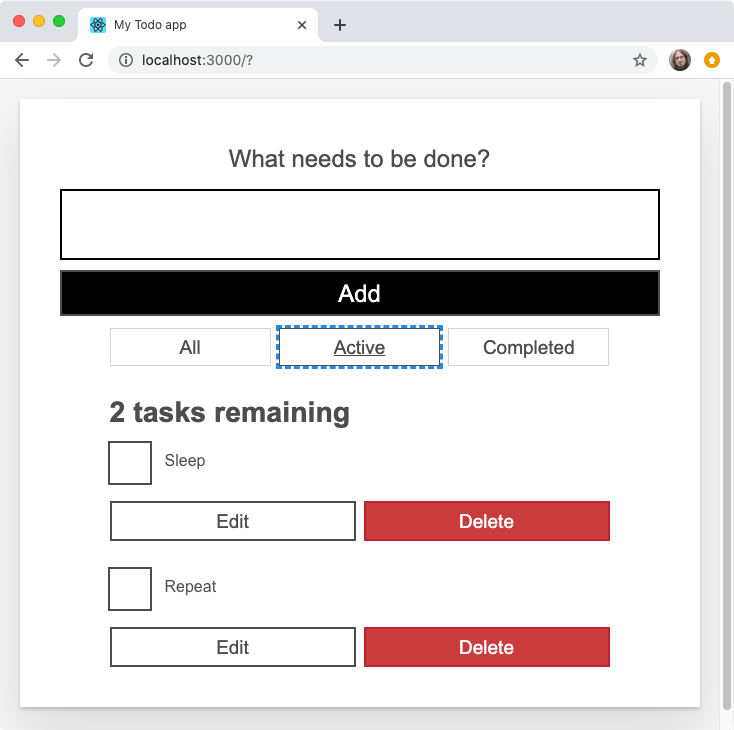
 React Interactivity Editing Filtering Conditional
React Interactivity Editing Filtering Conditional
 Using The Filter Function In Javascript And React By
Using The Filter Function In Javascript And React By
 How To Filter By Word An Array In Javascript Code Example
How To Filter By Word An Array In Javascript Code Example
 How To Filter Object Depending On The Field S Value In
How To Filter Object Depending On The Field S Value In

0 Response to "33 Filter Object In Javascript"
Post a Comment