32 Darken Hex Color Javascript
Demo random hex color. random hue color, random light dark color using javascript Javascript Random Color Array. GitHub Gist: instantly share code, notes, and snippets.
 Is There A Way To Programmatically Darken The Color Given Rgb
Is There A Way To Programmatically Darken The Color Given Rgb
A protip by alesf about php, color, darken, hex, and colour.

Darken hex color javascript. javascript - Programmatically lighten or darken hexadecimal colors (or RGB and mixed colors) Here is a function I was working on to programmatically lighten or darken a hex color by a specific amount. Just pass in a string like "3F6D2A" for the color (col) and a base10 integer (amt) for the amount to lighten or darken. 5/1/2014 · While working out how to modify an SVG Google Map marker to lighten or darken its color, I stumbled upon this blog entry http://www.sitepoint /javascript-generate-lighter-darker-color. The author has an elegant javascript solution for changing the luminosity of a given color. function ColorLuminance(hex, lum) { // validate hex string hex = String(hex).replace(/[^0-9a-f]/gi, ''); if … This course hones your HTML, CSS and vanilla JavaScript skills by building a color lighten/darken tool. Throughout the 19 lessons, you'll solve several interactive challenges which will test your coding knowledge and let you in on a few handy hints along the way. You'll build out the skeleton HTML, style it with CSS and add a range of ...
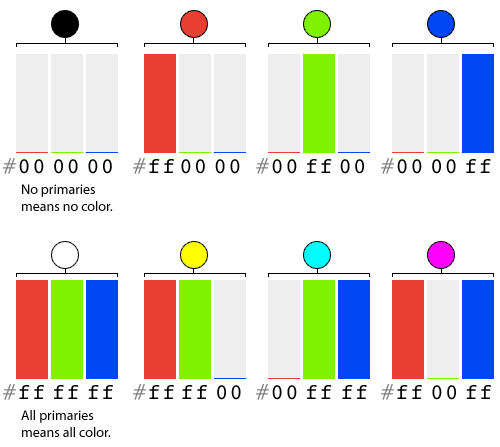
Hex is a 6-digit, 24 bit, hexidecimal number that represents Red, Green, and Blue. An example of a Hex color representation is #123456, 12 is Red, 34 is Green, and 56 is Blue. There are 16 million possible colors. RGBA is similar to Hex in that it has 24 bits for RGB color, bit there is an additional 8 bit value for transparency. Javascript random color generate script, random hex color, random RGB color, random HSL color, random light dark color using javascript. random hue color :rainbow: Javascript color conversion and manipulation library - GitHub - Qix-/color: Javascript color conversion and manipulation library
How to Lighten or Darken HEX or RGB color in PHP and JavaScript. by Jaspreet Chahal on April 21, 2013 3 Comments. Hi Guys, Just a thought and following up on my previous post is a function that you can use in your PHP code to brighten or darken a HEX or a RGB color, For color manipulation in JavaScript you can look at this cool library ... javascript - Programmatically Lighten or Darken a hex color (or rgb, and blend colors) - Stack Overflow Here is a function I was working on to programmatically lighten or darken a hex color by a specific amount. Just pass in a string like "3F6D2A" for the color (col) and a base10 integer (amt) for the Method to lighten / darken hex colors using Javascript. - color.lighten.js. Method to lighten / darken hex colors using Javascript. - color.lighten.js. Skip to content. All gists Back to GitHub Sign in Sign up Sign in Sign up {{ message }} Instantly share code, notes, and snippets. renancouto / color.lighten.js. Created Jan 30, 2013.
10/11/2017 · Here is a function I was working on to programmatically lighten or darken a hex color by a specific amount. Just pass in a string like “3F6D2A” for the color (col) and an base10 integer (amt) for the amount to lighten or darken. To darken, pass in a negative number (i.e. -20). The JavaScript function below speaks for itself with the comments. It takes a color as the argument, calculates the color's HSP value, and uses that to determine whether the color is light or dark. Ofcourse you can tweak this to change the threshold so it fits your needs. The function lightOrDark: Play with it using the CodePen below. How to Calculate Lighter or Darker Hex Colors in JavaScript Using colors in HTML, CSS and JavaScript is easy. However, it's often necessary to programmatically generate colors, i.e. you need a color which is 20% brighter than #123 or 10% darker than #abcdef. CSS3 provides a great solution: HSL.
rgb (255,255,255) An anomaly in the table above is that HTML Gray is darker than DarkGray. The color names of HTML / CSS was inherited from the X11 standard. HTML / CSS defined gray at the midpoint of the 8-bit gray scale (128,128,128). X11 defined gray to be (190,190,190); which is closer to HTML silver. You can get different darker shades of the color by clicking or dragging your cursor inside the color picker area, or by entering a color code manually. Darkened color is displayed in all three standard CSS formats: Hex, RGB, HSL. We need to write our own lightenDarkenColorJavaScript helper function. This function takes hex color code as an input and lightens or darkens them. constlightenDarkenColor=(color,amount)=>{letcolorWithoutHash =color.replace("#","")if(colorWithoutHash.length ===3){colorWithoutHash =colorWithoutHash …
I pieced together a nice two-liner function for this: Programmatically Lighten or Darken a hex color (or rgb, and blend colors) shadeColor2(hexcolor,-0.05) for 5% darker shadeColor2(hexcolor,-0.25) for 25% darker Use positives for lightening. For background colors, you can apply the color simply by extending the classes like the example below. .ilike-blue-container { @extend .blue, .lighten-4; } For changing text color, you can apply the color simply by extending the classes like the example below. Using colors in HTML, CSS and JavaScript is easy. However, it's often necessary to programmatically generate colors, i.e. you need a color which is 20% brighter than #123 or 10% darker than...
Changing Color Luminosity in JavaScript. This page uses a ColorLuminance() function programmatically generate darker or lighter hex colors in JavaScript. All code is contained in the source of this page. For more information, please please refer to: Enter value of your color in textbox above in any format (RGB, HEX, RGBA, HSL, HSV etc.) Or, use the color picker to pick your color. Adjust the slider to select the amount (in percent) in order to darken the given color. Darkened color will be automatically updated along with its value in different formats. Click to copy value of the darkened ... :root { --color-highlight: 255, 0, 0; } .selector { background-color: rgba (var (--color-highlight), 0.5); } That works great for the majority of my use cases where I need a lighter color of my base color. But what if I want a darker color of my base color? Well there are color functions in Sass but, as I
Whenever something is typed in a text-field for hex, the app should check if the color is valid. If it is, convert it to RGB, set it as the background and then put the RGB value in the RGB text-field and vice versa. If a short hex color code is typed into the text-field, expand it when the text-field loses focus (user clicks outside of text area). In rgb() function, each color is explicitly written with a decimal value, however, in HEX, it follows the pattern: # FF FF FF (that's why #FF0000 is red, #00FF00 is green, and #0000FF is blue). Once again, each primary color ranges from 0 to 255 (16² -1) for both cases. In these colors, 0 is dark and 255 is the lightest. darken(color, pos) Darken a color. Arguments: color - (mixed) Color value that will be lighten. It can be a HEX color string, RGB object or RGB array. pos - (float) Float value of lighten percentation. 0 will returning base color and 1 will return black #000000. Example:
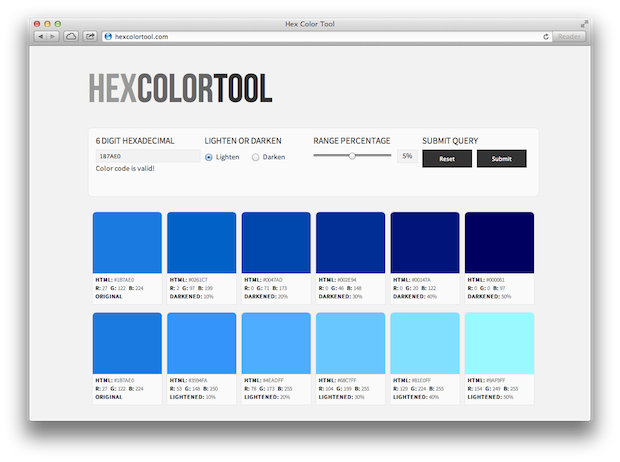
Lighten or Darken Hexadecimal Colors. HTML:#66FFFF RGB:102 255 255 LIGHTENED:20% The CSS preprocessors Sass and Less can take any color and darken () or lighten () it by a specific value. But no such ability is built into JavaScript. This function takes colors in hex format (i.e. #F06D06, with or without hash) and lightens or darkens them with a value. 15/7/2019 · Now, to generate a darker version of a color all we need to do is to create a color object by passing a hex code string to tinycolor, and then run the function darken (value), passing it a value between 0 and 100, depending on how much darker you want it.
Alternatively, you can note RGB colors using a hexadecimal notation that converts the integer of each color from base 10 to base 16. For eg, RGB(50,100,0) would have been # 326400. Although I usually find myself reaching for RGB (especially hexadecimal) out of habit, I also struggle to read and it is difficult to manipulate.
 Darken And Lighten Colors In Javascript Stack Overflow
Darken And Lighten Colors In Javascript Stack Overflow
 Css Archives Page 2 Of 19 Churchmag
Css Archives Page 2 Of 19 Churchmag
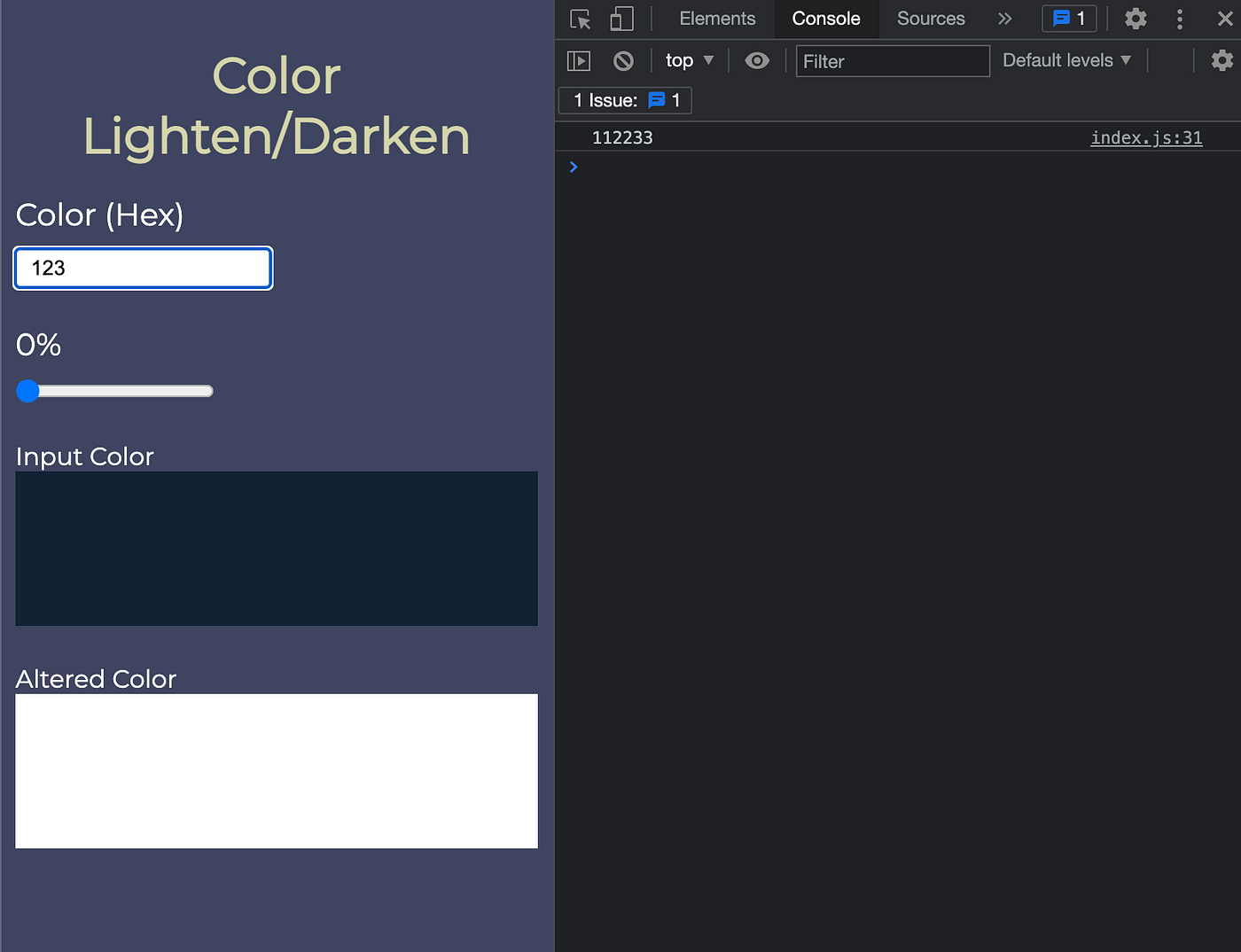
 Building A Color Tool With Vanilla Html Css And Javascript
Building A Color Tool With Vanilla Html Css And Javascript
 The Power Of The Rgba Color Function In Css Css Tricks
The Power Of The Rgba Color Function In Css Css Tricks
 Generate Brighter And Darker Versions Of Color With
Generate Brighter And Darker Versions Of Color With
![]() Mdl 64494 Contrast Of Colours For Success Info Error And
Mdl 64494 Contrast Of Colours For Success Info Error And
 Using Hsl Colors In Css Smashing Magazine
Using Hsl Colors In Css Smashing Magazine
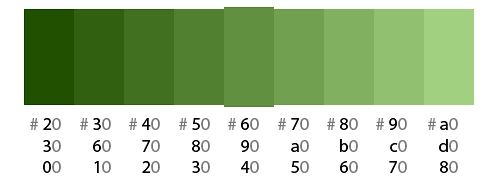
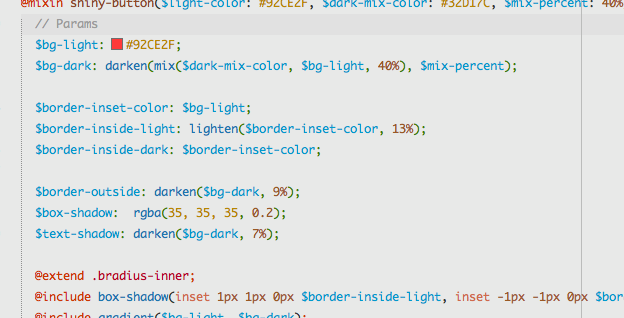
 Color Palette Using Sass Lighten And Darken Functions
Color Palette Using Sass Lighten And Darken Functions
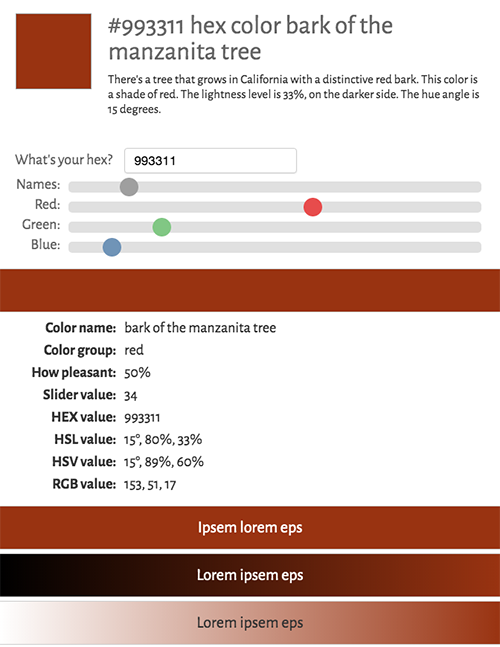
 Hex Color The Code Side Of Color Smashing Magazine
Hex Color The Code Side Of Color Smashing Magazine
When A Color Is Mixed With Black What Is It Called Quora
 Hex Color The Code Side Of Color Smashing Magazine
Hex Color The Code Side Of Color Smashing Magazine
 Sublime Plugin Hex Color Display Ideas And Feature Requests
Sublime Plugin Hex Color Display Ideas And Feature Requests
 Sass Lighten Darken 10 Increment
Sass Lighten Darken 10 Increment
 Building A Color Tool With Vanilla Html Css And Javascript
Building A Color Tool With Vanilla Html Css And Javascript
Github Siduck76 Hex Tools A Simple Hex Color Lightening

 Color Sliders And More Fun With Javascript Kristen Ankiewicz
Color Sliders And More Fun With Javascript Kristen Ankiewicz
 Rgb To Hex Understanding The Major Web Color Codes
Rgb To Hex Understanding The Major Web Color Codes
Layouts And Styles Frevvo V9 0 Documentation Frevvo
Fluorescent Blue 15f4ee Hex Color Code Rgb And Paints
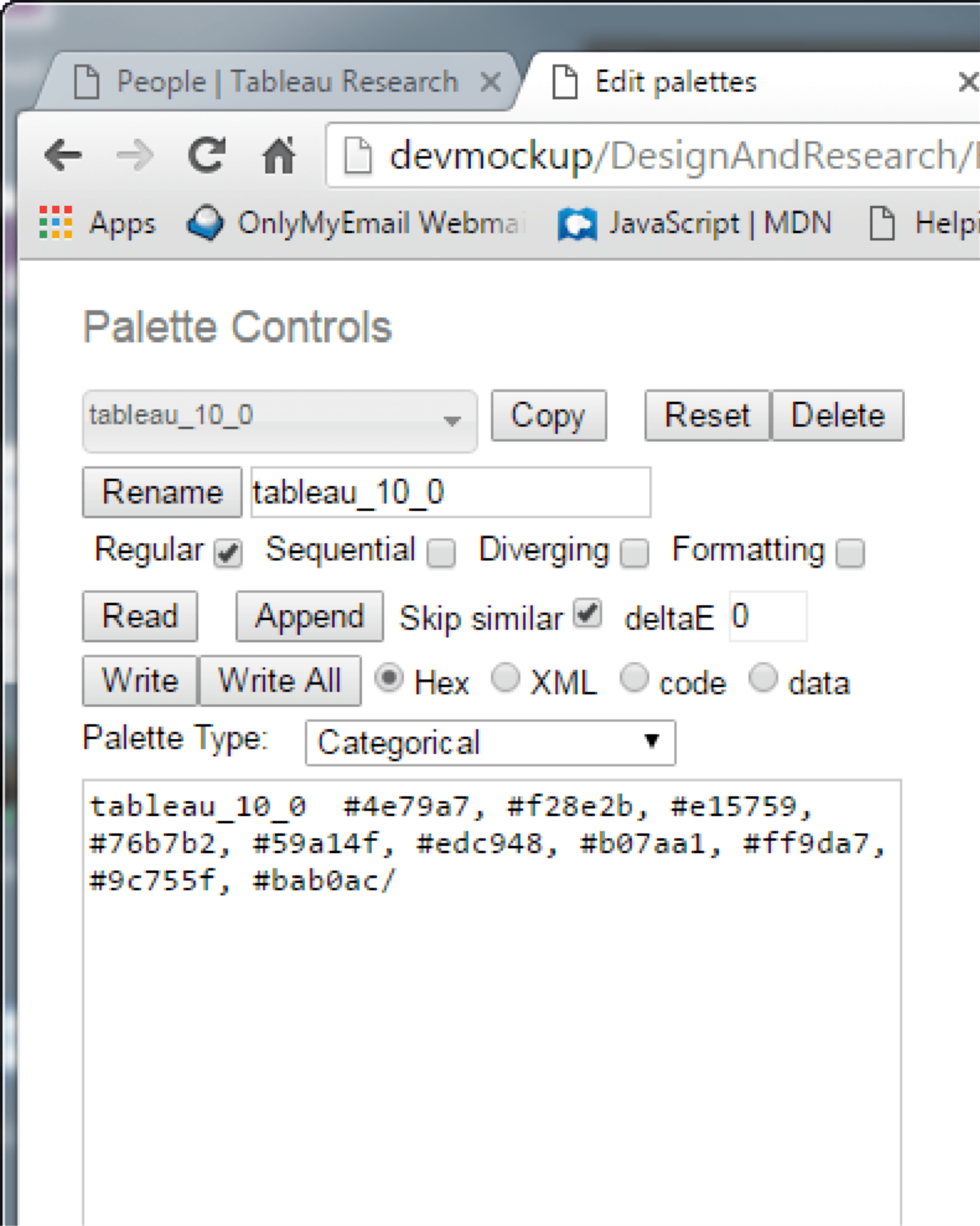
 How We Designed The New Color Palettes In Tableau 10
How We Designed The New Color Palettes In Tableau 10
 Output Hex Of Sass Lighten Amp Darken
Output Hex Of Sass Lighten Amp Darken
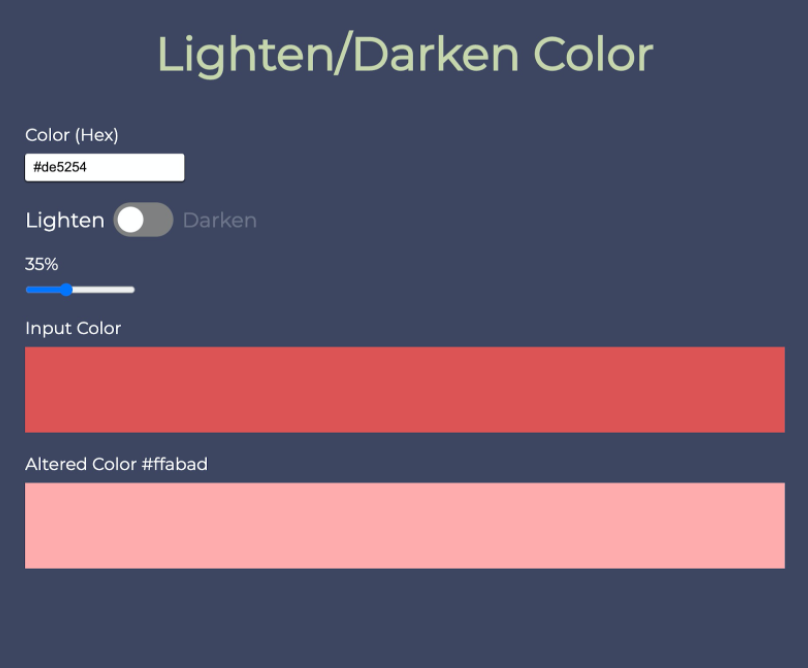
Github Jamesqquick Lighten Darken Color Tool This App Will
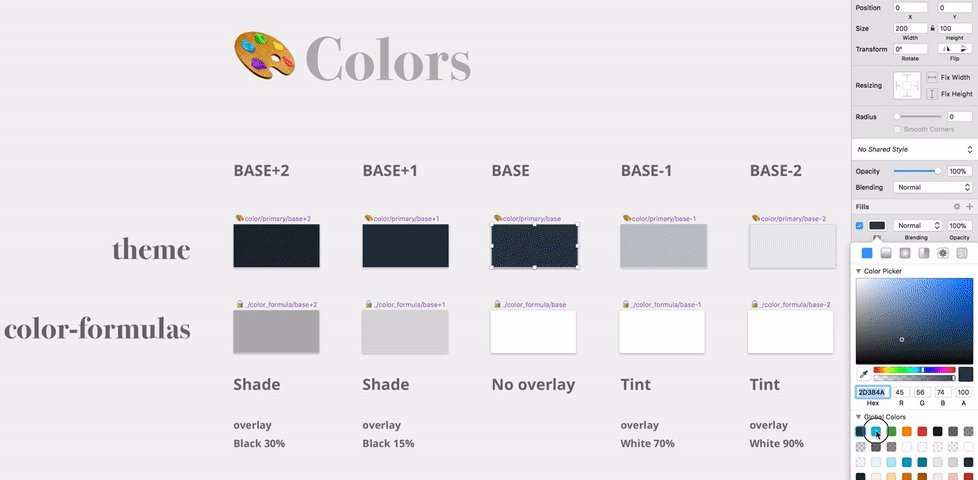
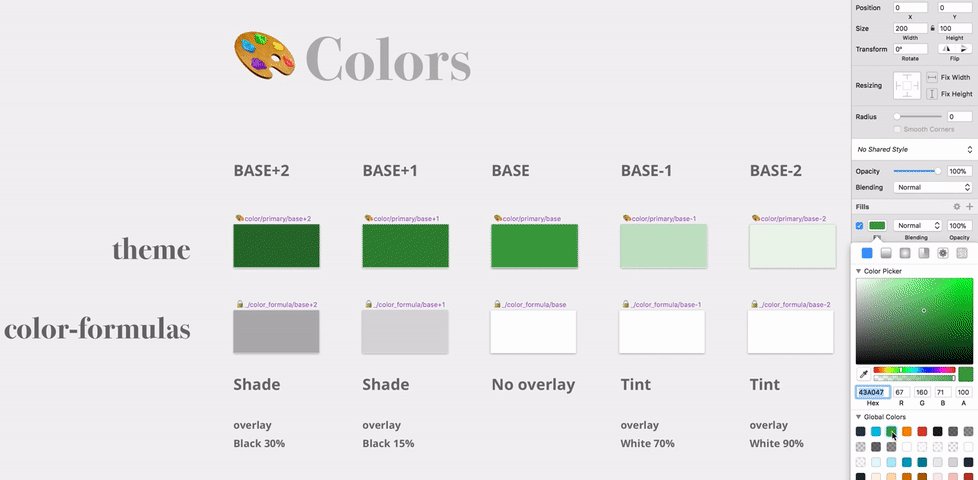
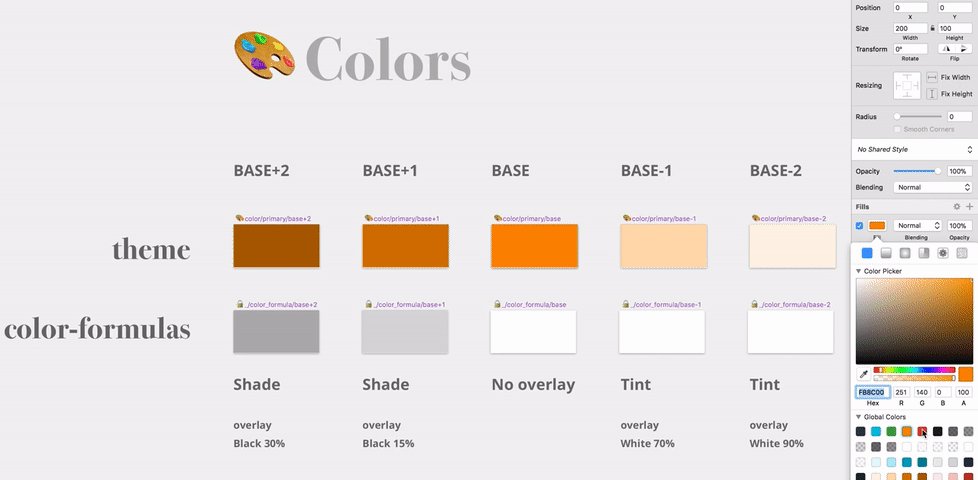
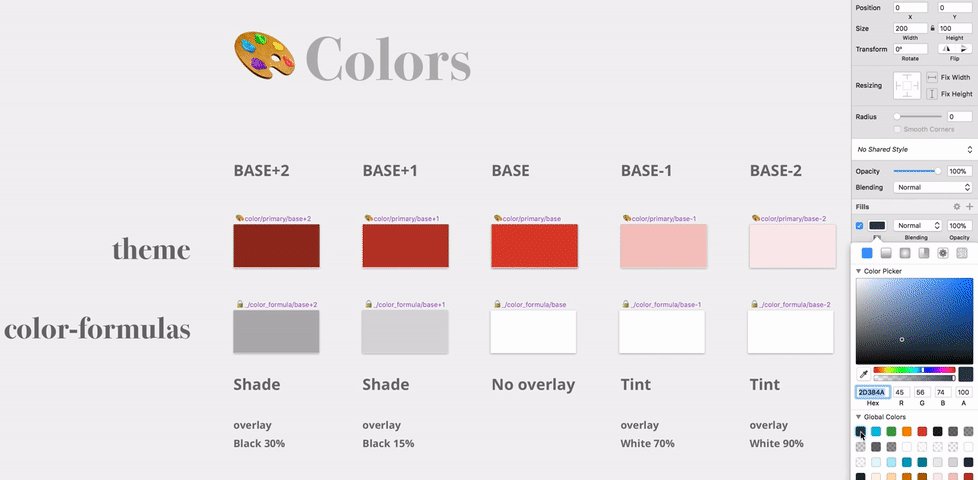
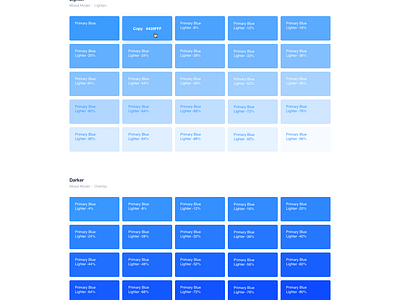
 Syncing Color Palettes Between Sketch And Sass Less
Syncing Color Palettes Between Sketch And Sass Less
 How To Make A Given Color A Bit Darker Or Lighter Graphic
How To Make A Given Color A Bit Darker Or Lighter Graphic
 Color Pallete By Downeychow On Dribbble
Color Pallete By Downeychow On Dribbble
Hex Color Github Topics Github
 Lighten Darken Color Yarn Package Manager
Lighten Darken Color Yarn Package Manager
 Definitive Guide To Wpf Colors Color Spaces Color Pickers
Definitive Guide To Wpf Colors Color Spaces Color Pickers

0 Response to "32 Darken Hex Color Javascript"
Post a Comment