26 How We Can Embed Javascript In Html
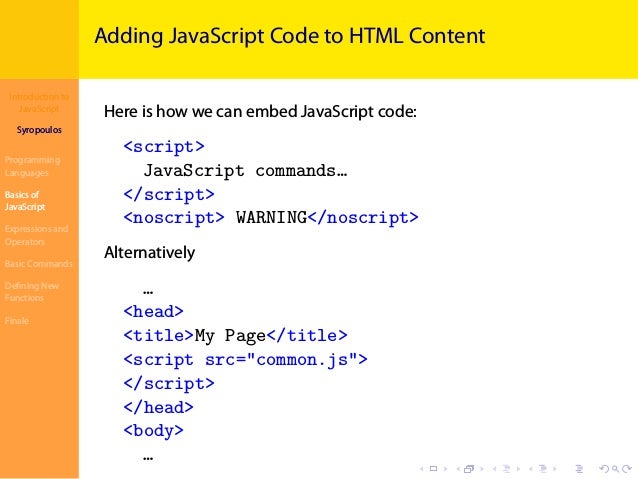
6/3/2018 · The first way to add JavaScript to HTML is a direct one. You can do so by using the <script></script> tag that should encompass all the JS code you write. JS code can be added: between the <head> tags; between the <body> tags; Depending on where you add the code the JavaScript in your HTML file, the loading will differ. The recommended practice is to add it in the <head> section so that it stays separated from the … It offers you a simple and declarative way to embed JavaScript and Style sheets in multiple HTML documents, but unfortunately, it doesn't allow for embedding of HTML files. To achieve this, you're required to either use the heavy weight <iframe> element or the JavaScript object XMLHttpRequest that is used in AJAX programming.
 Embedded Javascript Code Inside Html Tags
Embedded Javascript Code Inside Html Tags
The <embed> tag defines a container for an external resource, such as a web page, a picture, a media player, or a plug-in application.

How we can embed javascript in html. HTML code can be appended to a div using the insertAdjacentHTML () method. However, you need to select an element inside the div to add the code. This method takes two parameters: The position (in the document) where you want to insert the code ('afterbegin', 'beforebegin', 'afterend', 'beforeend') You can add JavaScript code in an HTML document by employing the dedicated HTML tag <script> that wraps around JavaScript code. The <script> tag can be placed in the <head> section of your HTML or in the <body> section, depending on when you want the JavaScript to load. That being said, let's see how you can easily add JavaScript in WordPress pages or posts without breaking your website. Method 1. Add JavaScript Site-Wide Using Insert Headers and Footers. Sometimes you will be asked to copy and paste a JavaScript code snippet into your website to add a third-party tool.
7/5/2020 · To import internal javascript into the Html page, we use <script> tag to write code inside this tag. Example : <html> <head> <title>Title of the document</title> </head> <body> <script> document.write("current time : " + new Date().toString()); </script> </body> </html> This first method will use the innerHTML property to directly manipulate the HTML. First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. Naturally, you can "embed" anything in any given HTML element. If you don't know how to locate the element you need, you can use document.getElementById, in particular. To transform HTML instead of just writing it, you can read the value of the innerHTML property, analyze it and write a new value. So, ultimately, you can write anything your want.
You can include JavaScript in your HTML in two ways: Writing the code in your HTML Including it as a link to an external file For the most part, you will include the JavaScript as an external file. To add embed code like a YouTube video, first you get the code and then you paste it in the correct location. You can also set your code to either autoplay the video or not autoplay. You can also set video size to fit your page or content box. You... Conclusion. This is how we can embed our Power BI report in HTML Page. Hope you love this article! Stay connected with me.
How to embed Lua codes in Java? How do we embed custom data attributes on all HTML elements? How to embed nodes in a JavaFX MenuItem? Is there any way to embed a PDF file into an HTML5 page? How to embed youtube as an audio player? How to embed fonts in PDFs produced by Matplotlib; Where should I place JavaScript in an HTML file? HTML File Paths However, it's also good in that you know the JavaScript code needed for a section of HTML is going to be there for it. Rather than having to assert and build up some inclusion at the top of the file. So, rather than "if you're going to use this HTML, make sure you import xyz.js" you can just include the HTML and be done with it. How to embed PDF viewer in HTML¶ Another way of adding a PDF file to your HTML document is using the <iframe> tag. It allows setting your preferred width and height as well. To have the code, follow these simple steps: To specify the web address of your PDF file, set the source. Both of the mentioned properties can be specified by "px", "cm ...
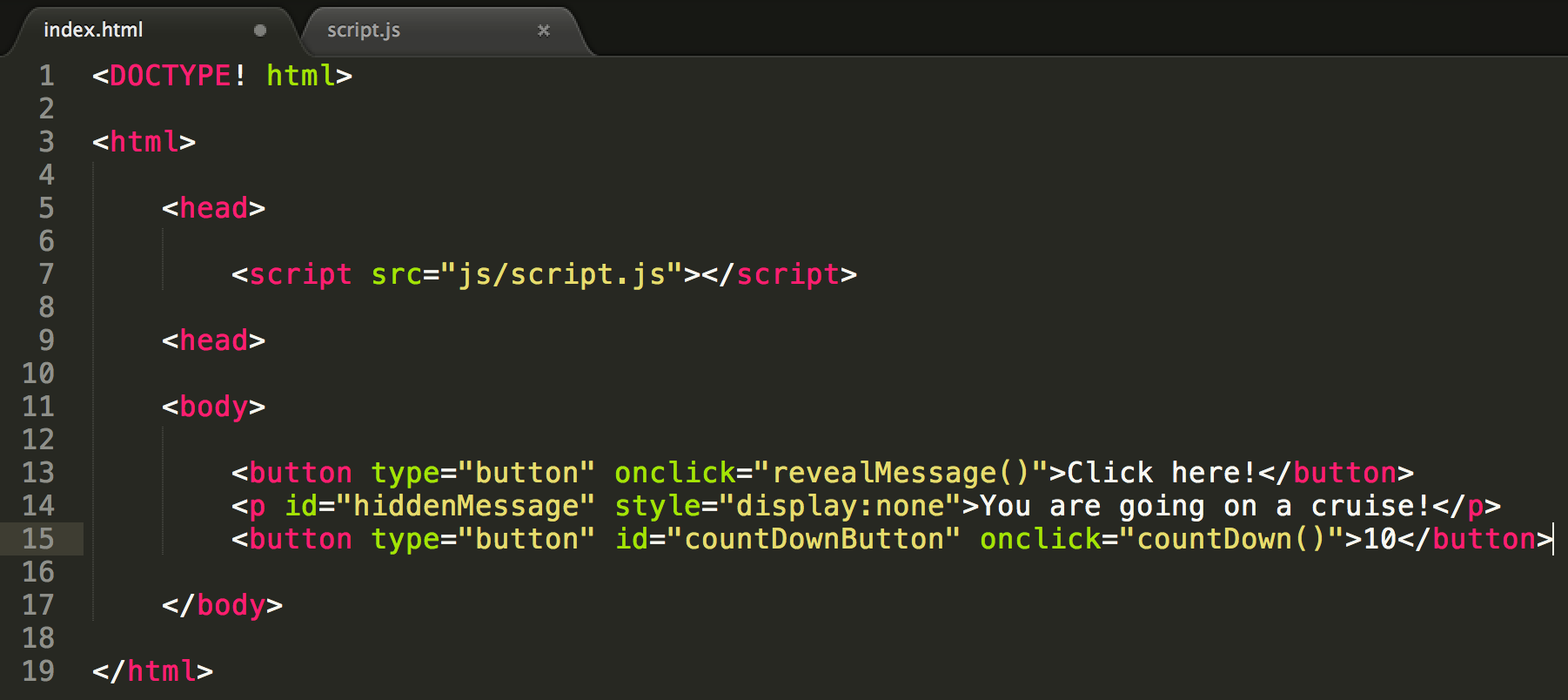
Next Page. There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows −. Script in <head>...</head> section. Script in <body>...</body> section. A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button. You will learn much more about functions and events in later chapters. Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert.
Adding JavaScript to HTML Pages. JavaScript can either be embedded directly inside the HTML page or placed in an external script file and referenced inside the HTML page. Both methods use the <script> element. Embedding JavaScript. To embed JavaScript in an HTML file, just add the code as the content of a <script> element. 3/1/2016 · First, we will see how you can include JavaScript in the HTML <head> tag. The example below shows a JavaScript myFunction () function, which is called by clicking a button, being placed in the <head> section. When you click the button, a click event occurs, which dynamically inserts JavaScript defined content in … The simplest way to inject the markup through javascript is achieved using innerHTML property because it provides a really convenient way to create HTML templates as strings and inject them into the DOM tress. But this can cause the code to expose for cross-site scripting attacks which is very dangerous. Eample to inject code with innerHTML:
The <script> element. JavaScript is embedded into HTML and XHTML documents using the <script> element. This element can be used to embed the JavaScript directly into the web page (also known as inline), or to specify an external file that contains the JavaScript.. The <script> element is used with a number of attributes: . defer - used to inform the browser that the script associated with this ... HTML - JavaScript. A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a dropdown menu. This script could be written using JavaScript or VBScript. You can write various small functions, called event handlers using any of the scripting ... To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored.
Javascript in HTML document There are two general areas in HTML document where JavaScript can be placed. First is between <head>......</head> section, another is specific location in <body>......</body> section. Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. We can understand this more clearly with the help of an example, how to add JavaScript …
Step 2: Select any one programming language and write your code and save it. Click on editable share and copy the embed URL. Step 3: On your website page insert the div and script tags as follows: The below code will create a division and embed the compiler into a website page. The below code will include the JavaScript code from the JDoodle. Like others have said, it should most likely go in an external file. I prefer to include such files at the end of the <head />. This method is more human friendly than machine friendly, but that way I always know where the JS is. It is just not as readable to include script files anywhere else (imho). How to embed an external JavaScript file in HTML? Apart from the above ways of integrating JavaScript in the HTML, we can save the JavaScript as a separate script file with .js extension and include the same inside the HTML code using the src attribute of the <script> tag. By doing this, we can reuse the same JavaScript code in multiple HTML files.
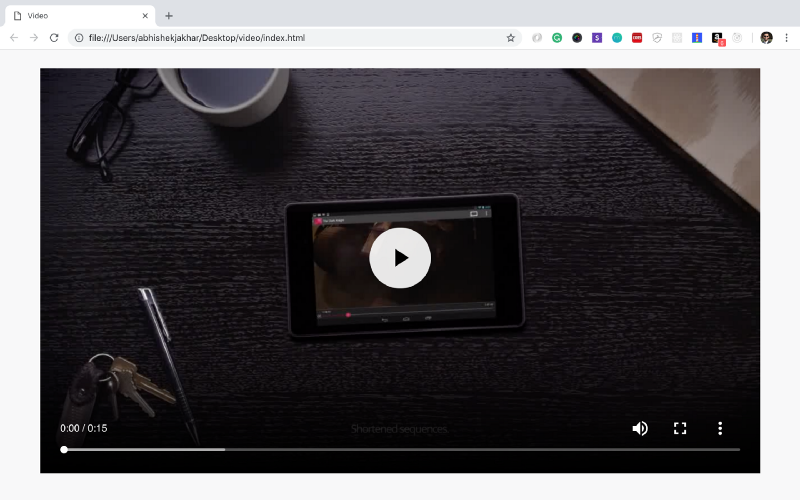
Embedding Javascript in HTML The way that's most often used to store javascript is to place it in a.jsfile, make that file accessible via your server (you can check with your browser that you can get to the script), then embed a special link to your script in the headpart of your html. Use the JSFiddle interface to display HTML, CSS and JavaScript code in separate panes. You can run the code and display output in the Results pane. You can tweak options like style and properties to customize the map. For more information on customizing maps, read the guides to styling, and drawing on the map. Prerequisites: Basic computer literacy, basic software installed, basic knowledge of working with files, familiarity with HTML fundamentals (as covered in Getting started with HTML) and Images in HTML. Objective: To learn how to embed video and audio content into a webpage, and add captions/subtitles to video.
 How To Embed Websites Using Iframes From The Dynamics 365
How To Embed Websites Using Iframes From The Dynamics 365
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
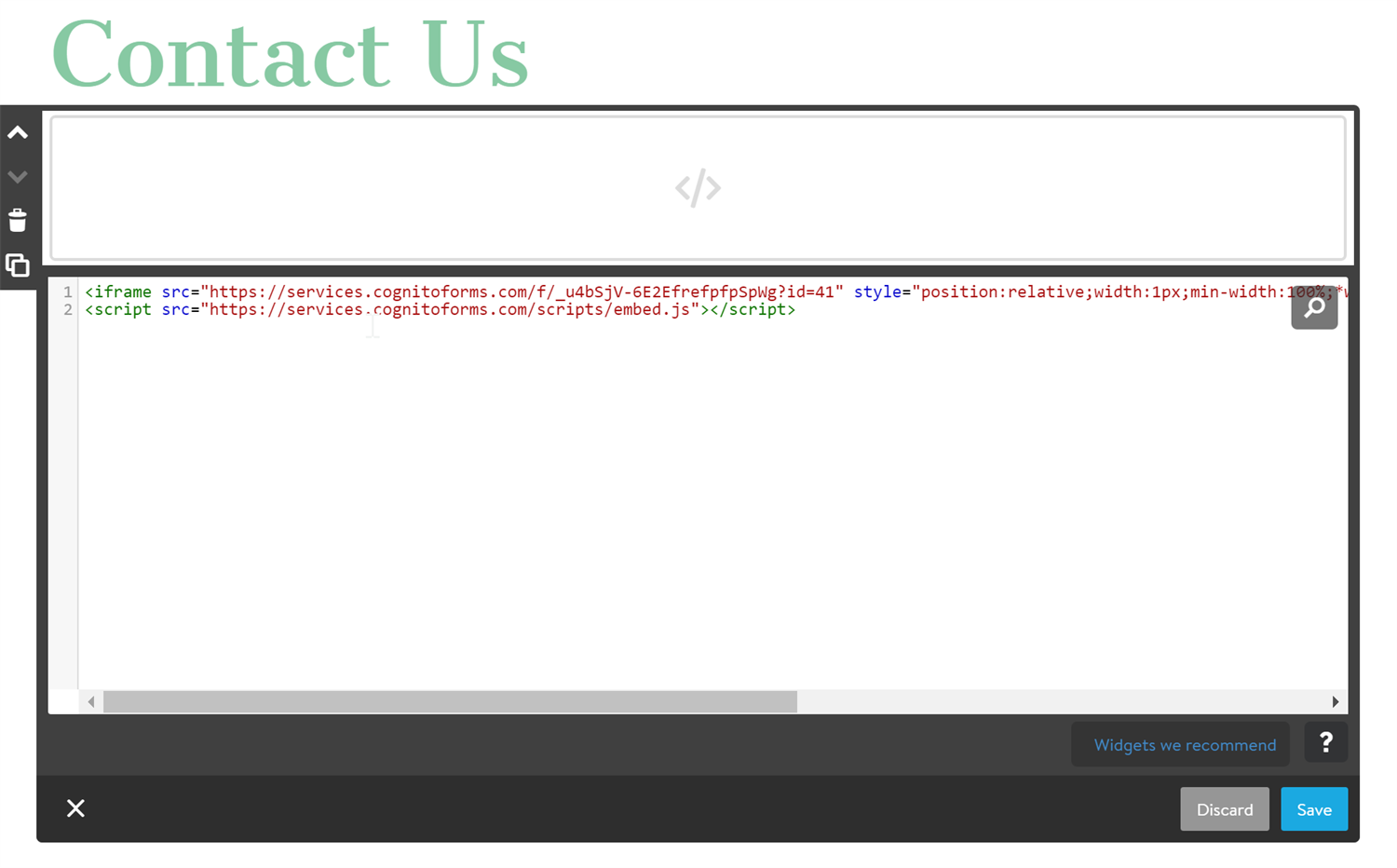
 Embedding Your Cognito Forms Into Jimdo Cognito Forms Blog
Embedding Your Cognito Forms Into Jimdo Cognito Forms Blog
 How To Embed Devcloudapi With Javascript Wordpress Amp Wix
How To Embed Devcloudapi With Javascript Wordpress Amp Wix
 The Two Easiest Ways To Share Your Reactjs Project As A
The Two Easiest Ways To Share Your Reactjs Project As A
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 What Is Cross Site Scripting And How Can You Fix It
What Is Cross Site Scripting And How Can You Fix It
 How To Create A File Upload Form And Embed It In A Web Site
How To Create A File Upload Form And Embed It In A Web Site
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
How Is Javascript Embedded Into Html Quora
 Javascript Remote Include Html Elements Creation On The
Javascript Remote Include Html Elements Creation On The
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
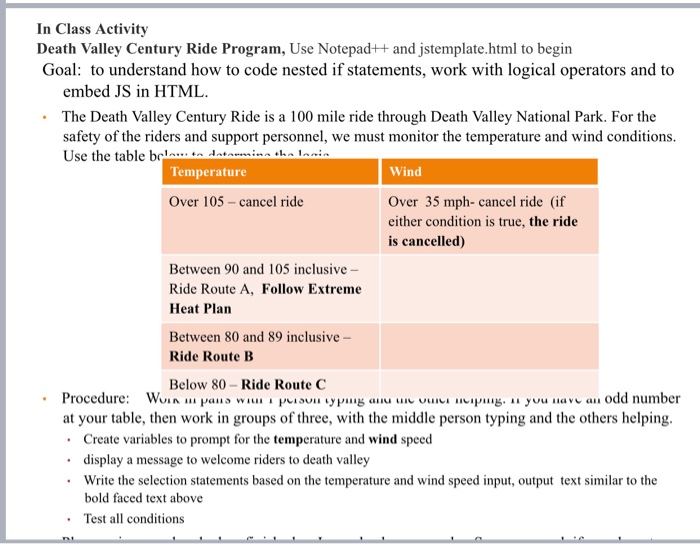
 In Class Activity Death Valley Century Ride Program Chegg Com
In Class Activity Death Valley Century Ride Program Chegg Com
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 Custom Code Webflow University
Custom Code Webflow University
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 How To Embed Video And Audio In Your Html
How To Embed Video And Audio In Your Html
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
Embed A Survey On Your Website Using Javascript Or Html




0 Response to "26 How We Can Embed Javascript In Html"
Post a Comment