21 How To Export Html Table To Pdf Using Javascript
A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev Community. Convert html table to pdf using javascript without a plug in export html table to json csv txt pdf tablehtmlexport free jquery plugins export html table data to excel csv png and pdf using jquery plugin phpflow com export html table into excel csv and text using tableexport. I Used Datatable JS plugin for my purpose of exporting an html table data into various formats. With my experience it was very quick, easy to use and configure with minimal coding. Below is a sample jquery call using datatable plugin, #example is your table id $(document).ready(function() { $('#example').DataTable( { dom: 'Bfrtip', buttons: [ 'copyHtml5', 'excelHtml5', 'csvHtml5', 'pdfHtml5
 Download Html Page As Pdf Using Javascript Phpcoder Tech
Download Html Page As Pdf Using Javascript Phpcoder Tech
Generating PDF file format in client-side JavaScript is now trivial with a great library we have probably heard of. The library allows you to select the DOM (Document Object Model) elements that you wish to publish as PDF content. Exporting generic HTML/CSS to PDF has been an open question without a definitive answer for quite a long time.

How to export html table to pdf using javascript. export html table to pdf using javascript. Arun Kumar posted Oct 25, 2020 2 min read. Use of Plain javascript Code instead of Plugins : Plug-ins are useful. No doubt, a Plug-in can offer easy to use features that will help customize your apps. You can find many plug-in that would convert your HTML table to a PDF document. Once we have have downloaded jsPDF, just create it's object " var doc = new jsPDF () " and then directly export HTML to PDF as shown below. If you want to include image in HTML to PDF conversion using Javascript in jsPDF, you can include base64 code of the image, so here is the complete fiddle example, which includes image also in conversion. The process is as follows : The HTML node tree you want to transform into a PDF is first transformed into a canvas using html2canvas (line 4); Then, an empty PDF structure is created using an A4 format.By the way, we tell jsPDF to use mm as the unit for the next operations (line 5); Almost finished, we turn the canvas into a PNG image using canvas.toDataURL('image/png') (line 6).
Download jspdf source: https://webbuilder7 /start?ref=bd307Download pdfmake source: https://webbuilder7 /start?ref=fa35e👉 Learn how to extract email a... Html2canvas returns the canvas object. Once we have the canvas object we will use it to create an image using the build in toDataURL () function. toDataURL () function will return a base64 encoded image as string. Finally, we will use the jsPDF to create PDF document. Enough explanation lets dive into the actual code now. First of all, apply the click event on an HTML button with id #btn. Here #btn - It is the id of the PDF converter button. When we click this button, the HTML page will convert to a PDF file. if you need to convert the HTML page to PDF on the page load then you should apply onload the event.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. A multifunctional table export jQuery plugin that exports your HTML table and downloads the tabular data as JSON, CSV, TXT, or PDF files. How to use it: 1. Download and place the JavaScript tableHTMLExport.js after jQuery. Problem: Export html table to pdf using javascript. asked Jul 15 nila 152k points. jspdf. pdf. javascript. 0 votes. 1 answer 6 views. 6 views. Export html table to excel using javascript. Problem: Export html table to excel using javascript. asked Jul 10 Rada Gracelynn 132k points. javascript. html. 0 votes.
This plugin is used to Export HTML Table Data to CSV, Excel, PNG, PDF, TXT, Doc, JSON & XML using jQuery. Free plugin allows you to download excel from html table, Export HTML table data to Excel with table2excel plugin, Extract table data and convert into Excel, CSV, PNG, TXT, PDF, JSON formats The following example shows how to use the jsPDF library to convert HTML to PDF and generate PDF file from HTML content using JavaScript. Retrieve the HTML content from the specific element by ID or class. Convert HTML content of the specific part of the web page and generate PDF. Save and download the HTML content as a PDF file. jQuery Datatables Export to PDF. Let's create simple app to export datatable data into the pdf file. We will create index.html file and added all below steps code into this file. Step 1: Included all jQuery datatables and jquery files into head section of index.html file. Step 2: Created HTML layout for datatables grid listing in index.html file.
Exporting a HTML page as a Microsoft word document can be done in different ways. There are plugins available in jQuery, JavaScript for implementing this in client side. When, the HTML file is simple without any complex markup, then it is a simple thing to export the HTML content to a word document. I doesn't even need any third-party libraries. HTML to PDF demo app Our demo app contains a lengthy styled table and four buttons to export the table as a PDF. The app is built with basic HTML, CSS and vanilla JavaScript, but you could easily create the same output using your UI framework or library of choice. Each export button generates the PDF using a different approach. I Used Datatable JS plugin for my purpose of exporting an html table data into various formats. With my experience it was very quick, easy to use and configure with minimal coding. Below is a sample jquery call using datatable plugin, #example is your table id $(document).ready(function() { $('#example').DataTable( { dom: 'Bfrtip', buttons: [ 'copyHtml5', 'excelHtml5', 'csvHtml5', 'pdfHtml5
Export HTML table to PDF using jQuery Now we will add below jquery function code, which will work on button click to export HTML table to pdf file. jsPDF - AutoTable is a plugin which helps us to export HTML tables to PDF. You can export your HTML tables easily by just adding this plugin to your project. Also, it contains 3 themes: To Export the generated HTML on the webpage to PDF, we have to write code to handle this. JsPDF opensource library is a popular javascript framework to handle pdf/HTML manipulation in client side. We will see the below tutorial about converting HTML elements like div or tables to PDF document and download to it your system. Using Javascript and ...
How to Export HTML Table to PDF/CSV/JSON/TXT Files Using jsPDF TableHtmlExport Library 2020Download the full source code of application herehttps://codingsh... The button triggers exportTableToExcel () function to export HTML table data using JavaScript. < button onclick = "exportTableToExcel ('tblData')" >Export Table Data To Excel File</ button > If you want to export data with the custom file name, pass your desired file name in the exportTableToExcel () function. How to Export HTML Table to PDF using Javascript. Devnote team March 8, 2020 August 22, 2020. Export HTML table to PDF, When the Export to pdf Button is clicked, the Export JavaScript function gets called. Below the example :
Convert Html to pdf using JavaScript Source code The following example shows how to use the jsPDF library to convert HTML to PDF and generate a PDF document from HTML content. Retrieve the HTML content from the specific element by ID or class. Convert HTML content of the specific part of the web page and generate PDF. Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document. Here Mudassar Ahmed Khan has explained with an example, how to convert (export) JSON string as PDF using JavaScript. The JSON string will be converted into a JSON object. The data from the JSON object will be used to populate an HTML Table and later the HTML Table will be downloaded (exported) as PDF file using the pdfmake plugin in JavaScript. TAGs: JavaScript, JSON, Table, Button, PDF
Here Mudassar Ahmed Khan has explained with an example, how to convert (export) HTML Table to PDF file using JavaScript. The HTML Table will be first converted into a HTML5 Canvas using html2canvas plugin and then the HTML5 Canvas will be exported to PDF file using the pdfmake plugin in JavaScript. Download View Demo Download Free Files API The below image is showing the corona cases report in HTML table format. Corona cases report in HTML table. If we have the option to download those tables in excel, It would be helpful to analyze the data. Lets create the sample table using HTML and enable the download option using Javascript. You can find many plug-in that would convert your HTML table to a PDF document. However, here I’ll show you how it can be done without a plug-in, that is, convert an entire HTML table to a PDF document, along with table style, using plain JavaScript. You can use JavaScript window object to accomplish this task. It is very simple.
 Jspdf Html2canvas Js Tutorial To Export Html Table To Pdf
Jspdf Html2canvas Js Tutorial To Export Html Table To Pdf
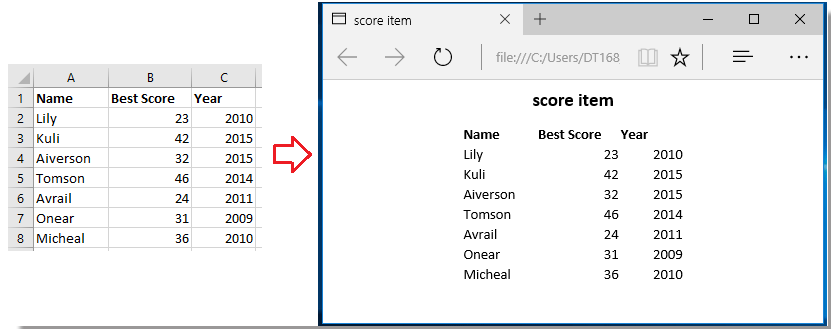
 How To Convert Excel Sheet Or Cells To Html Table
How To Convert Excel Sheet Or Cells To Html Table
 Javascript Convert Export Html Table Data To Excel Xls
Javascript Convert Export Html Table Data To Excel Xls
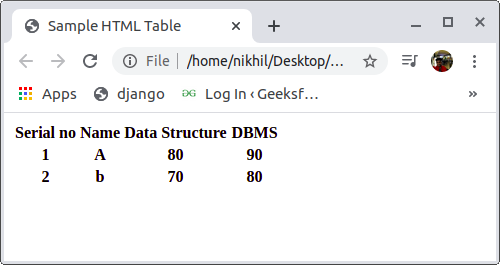
 Convert Html Table Into Csv File In Python Geeksforgeeks
Convert Html Table Into Csv File In Python Geeksforgeeks
 How To Export The Html Tables Data Into Pdf Using Jspdf
How To Export The Html Tables Data Into Pdf Using Jspdf
 Javascript Archives Page 42 Of 54 Coding Shiksha
Javascript Archives Page 42 Of 54 Coding Shiksha
 How To Export Html Tables Into Pdf Documents Using Javascript
How To Export Html Tables Into Pdf Documents Using Javascript
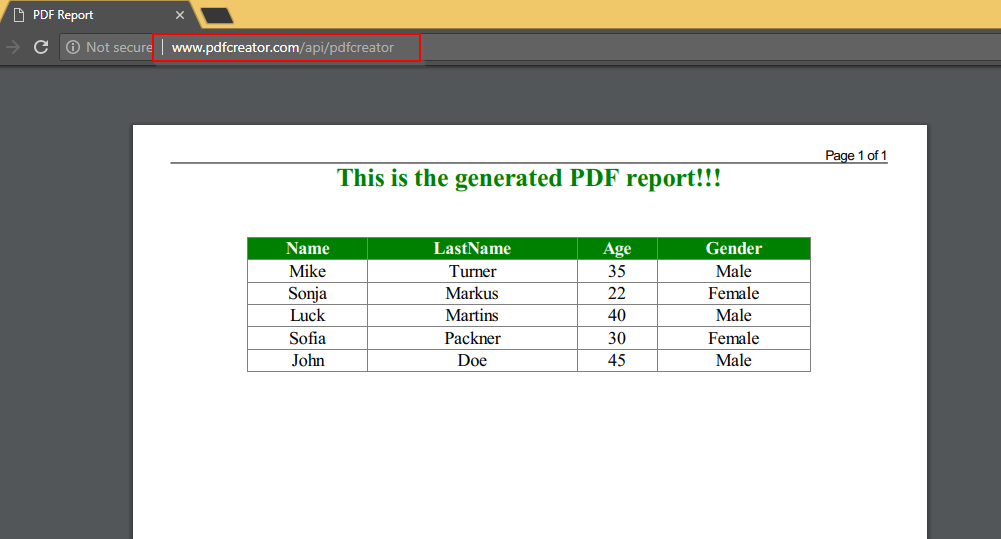
 How To Easily Create A Pdf Document In Asp Net Core Web Api
How To Easily Create A Pdf Document In Asp Net Core Web Api
 How To Export An Html Table To A Csv File In Javascript
How To Export An Html Table To A Csv File In Javascript
 Generate Multipage Pdf Using Single Canvas Of Html Document
Generate Multipage Pdf Using Single Canvas Of Html Document
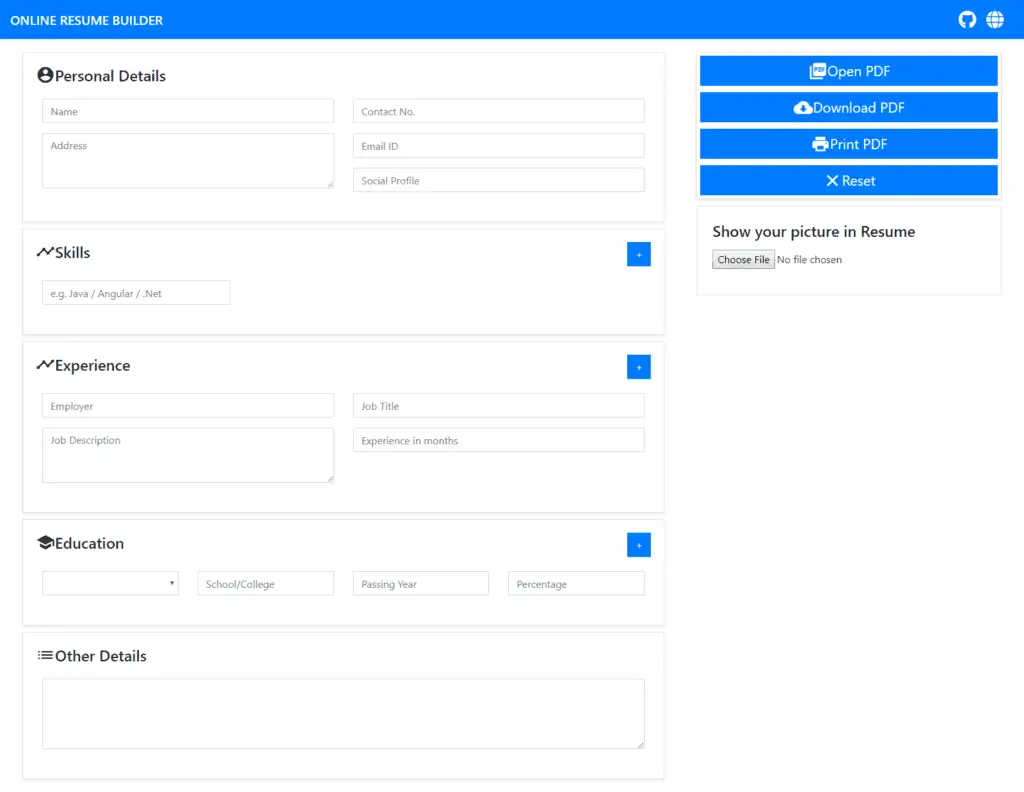
 Convert Html To Pdf Using Angular 6
Convert Html To Pdf Using Angular 6
 How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
 How To Print Your Html With Style
How To Print Your Html With Style
 Angular 5 6 7 8 Export To Pdf Using Pdfmake Generate Client
Angular 5 6 7 8 Export To Pdf Using Pdfmake Generate Client
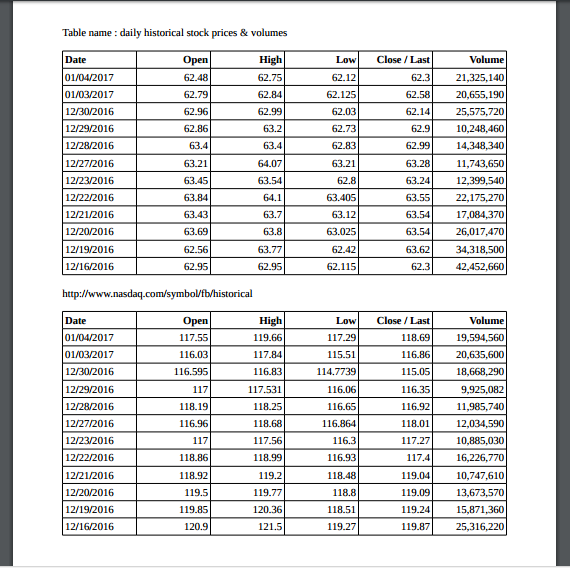
 How To Extract Table From Pdf Tips To Export Table From Pdf
How To Extract Table From Pdf Tips To Export Table From Pdf
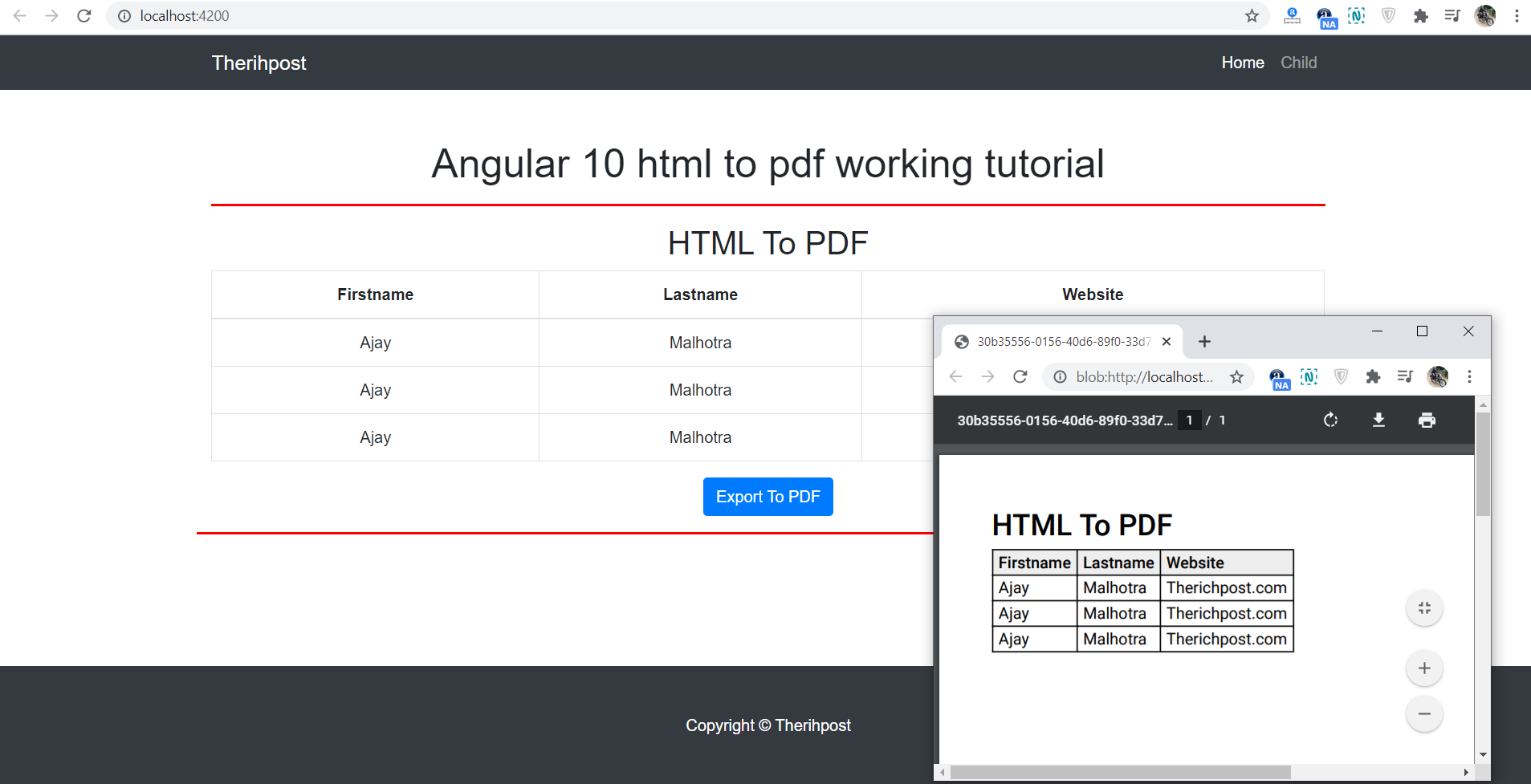
 How To Convert Html Into Pdf In Angular 10 Therichpost
How To Convert Html Into Pdf In Angular 10 Therichpost
 How To Convert Html Into Pdf In Angular 11 Itsolutionstuff Com
How To Convert Html Into Pdf In Angular 11 Itsolutionstuff Com
 Html To Pdf In Javascript Convert Web Page To Pdf File
Html To Pdf In Javascript Convert Web Page To Pdf File
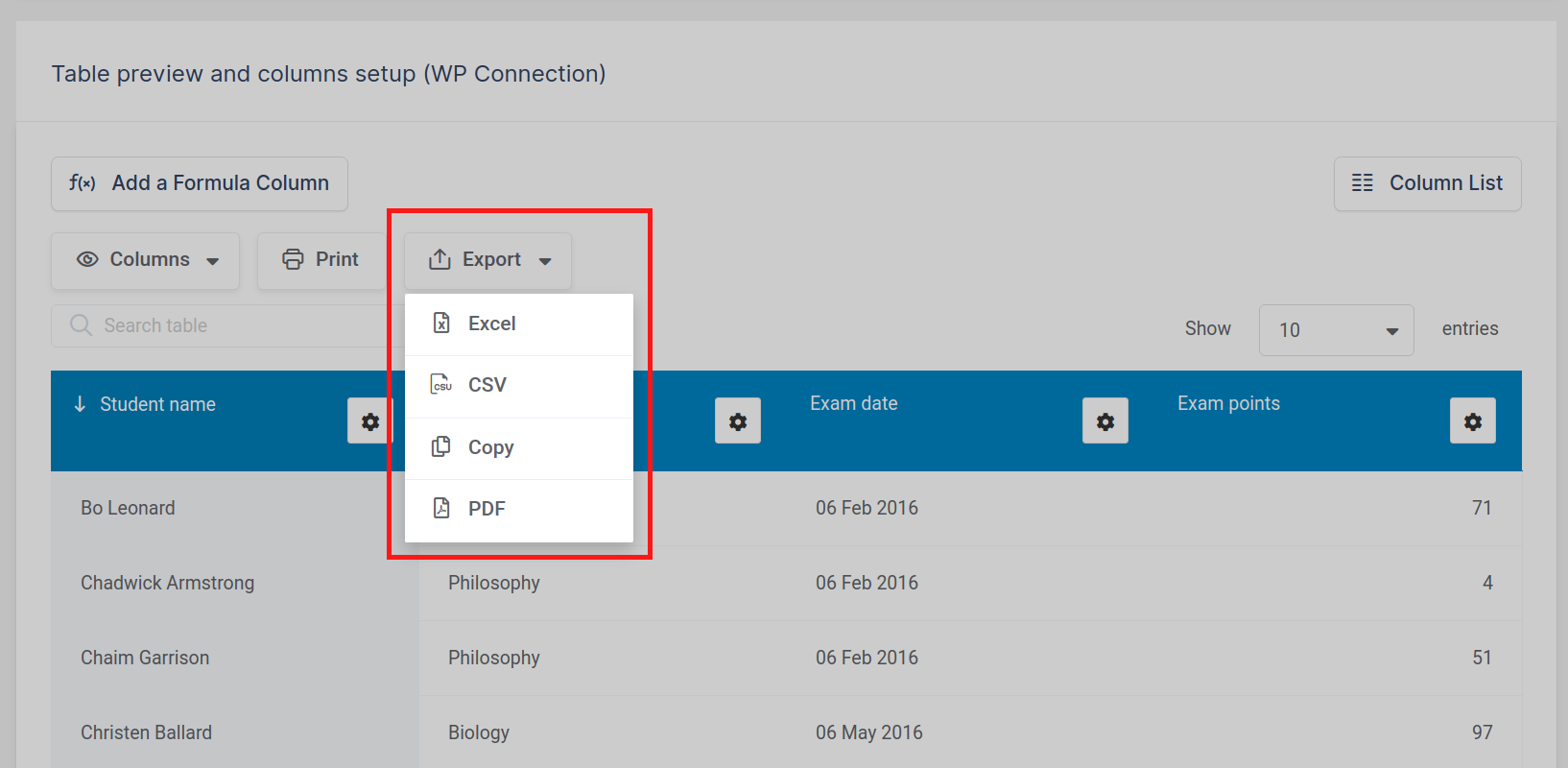
 Table Tools Wpdatatables Tables And Charts Wordpress Plugin
Table Tools Wpdatatables Tables And Charts Wordpress Plugin
 Jsreport Javascript Based Reporting Platform
Jsreport Javascript Based Reporting Platform
0 Response to "21 How To Export Html Table To Pdf Using Javascript"
Post a Comment