20 How To Set Css In Javascript
Adding a CSS class using JQuery. Luckily enough, the JQuery library has a method called addClass, which can be used to add CSS classes to an element. Let's modify the example above to use JQuery instead of vanilla JavaScript: To set a CSS inline style as an !important one in javascript, you have to use the element.setAttribute () method. But you can't use this one in old IE to set style. There is a specific syntax ;)
![]() Set Of Three Icons Html Css Javascript Editorial Photo
Set Of Three Icons Html Css Javascript Editorial Photo
1 week ago - If priority can be omitted, JavaScript has a special simpler syntax for setting a CSS property on a style declaration object: ... In this example we have three buttons, which can be pressed to dynamically alter our box paragraph's border, background color, and text color to random values (see ...

How to set css in javascript. Change Variables With JavaScript. CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript. 21/9/2020 · Change CSS using inline styling. The first approach to changing CSS with JavaScript will be to leverage inline styling. Take the following example: JavaScript. function changeColor(event) { const el = event.target; el.setAttribute('style', 'color: blue'); } HTML <h2 class="h2colored" style="color:red" onclick="changeColor(event)"> Click to change color </h2> CSS.h2colored { cursor: pointer; } It is common to set styles in Javascript. Four years of working with HTML, CSS and Javascript there were plenty of times I had to style elements with Javascript. Here are some uses-cases and ways to style elements in Javascript. I will also be describing one common use case at the end of this article.
How it works: First, select the paragraph element whose id is content by using the querySelector () method. Then, set the color and font-weight properties of the paragraph by setting the color and fontWeight properties of the style object. Setting a CSS Variable's Value. To get the CSS variable's value in Javascript : First access the styles of the root element with document.documentElement.style. Then use setProperty to set the variable's value. document.documentElement.style.setProperty ('--bg-color', '#999999'); We recently came across Lea Verou's slider polyfill which expresses an interesting use of CSS Variables to communicate between JavaScript and CSS. Historically, if you wanted to control CSS with a variable or function in JavaScript, your only option was to essentially write the CSS in JavaScript: myElement. style. height = height + 'px'
You can use the style property in JavaScript to set an element’s width, height, colour etc. You can use the same property to get or retrieve the elements CSS styles. The style property returns a CSSStyleDeclaration object, which will have all the default or assigned attributes of an element. See the below image. This example specifically demonstrates setting prefixed CSS grid properties for IE11, but the same principle can be applied in other situations where prefixed CSS needs to be set with JavaScript. Note: I used ES6 syntax throughout, so you would have to convert it to ES5 in order for it to work in IE11. Aug 23, 2017 - Today, let’s look at how to set CSS with vanilla JS. ... The easiest way to set an element’s style with JavaScript is using the style property. JavaScript uses camel case instead of a dash for property names (you can view a full list of properties on MDN), but it’s pretty straightforward ...
Nov 19, 2020 - How to Select All <div> Elements on a Page using JavaScript · If you’ve used jQuery, the syntax is pretty familiar — but there’s no need to load an external library just to select… ... style property is used to get as well as set the inline style of an element. When getting, it returns a · CSSStyleDeclaration ... The CSS is simple as well. I created a custom property (-background) inside the :root and assigned it a value of #ccc. I gave the div a width and height and using the var() function set its background color to the value of the -background custom property. Custom properties (sometimes referred to as CSS variables or cascading variables) are entities defined by CSS authors that contain specific values to be reused throughout a document.They are set using custom property notation (e.g., --main-color: black;) and are accessed using the var() function (e.g., color: var(--main-color);). Complex websites have very large amounts of CSS, often with a ...
This article outlines some CSS and JavaScript best practices that should be considered to ensure even complex content is as accessible as possible. Basic computer literacy, a basic understanding of HTML, CSS, and JavaScript, and understanding of what accessibility is. To gain familiarity with using CSS and JavaScript appropriately in your web ... 31/3/2009 · var css = new function() { function addStyleSheet() { let head = document.head; let style = document.createElement("style"); head.appendChild(style); } this.insert = function(rule) { if(document.styleSheets.length == 0) { addStyleSheet(); } let sheet = document.styleSheets[document.styleSheets.length - 1]; let rules = sheet.rules; sheet.insertRule(rule, rules.length); } } css… Oct 02, 2015 - Ignoring inline styles, the other approach that we can use to introduce elements to the goodness that is CSS styling involves JavaScript. We can use JavaScript to directly set a style on an element, and we can also use JavaScript to add or remove class values on elements which will alter which ...
As you can see, the JavaScript syntax for setting CSS properties is slightly different than CSS (backgroundColor instead of background-color). For a list of all available properties, see our Style Object Reference. Note: The style property only returns the CSS declarations set in the element's ... There are several ways to apply a CSS property to an element using JavaScript and jQuery. All these alternatives directly or indirectly target the style global attribute, which contains the CSS styling declarations for the element. 1. Using jQuery – .css() method May 14, 2017 - All of the answers tell you correctly how to do what you asked but I would advise using JavaScript to set a class on the element and style it by using CSS. That way you are keeping the correct separation between behaviour and style. Imagine if you got a designer in to re-style the site... they ...
Using JavaScript to dynamically set the value of --main-hue from a set of predefined values or user submitted value for hue (it should be between 0 and 360) we can provide the user with many ... In this article we look at the basics of how to manipulate CSS styles using JavaScript. Jul 09, 2015 - The style will only be applied ... the inheritance and cascade of CSS. Some of you may be wondering what happens when the CSS property being set has a hyphen. The syntax has to be different here, because for example if you write element.style.font-size, JavaScript will try to ...
The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName() method to get HTML head element. Create new link element using createElement('link') method. For such scenarios, we may need to rely on JavaScript or jQuery for changing the CSS styles of an HTML element. To change an HTML element’s style, say a <div>, we should select the <div> or that particular HTML element uniquely. Now, we can do this with the following functions of the Document Interface. Change CSS Property With getElementsByClassName in JavaScript Jun 18, 2012 - This is a problem, because not ... before I set it, when I have: ... The value returned is Null, so if I have Javascript that needs to know the width of something to do some logic (I increase the width by 1%, not to a specific value), getting back Null when I expect the string "50%" doesn't really work. So my question: I have values in a CSS style that ...
Feb 20, 2021 - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute. Jul 27, 2018 - CSS alone is not enough sometimes. You might need to control your CSS values with JavaScript. But how do you get CSS values in JavaScript? Turns out, there are two possible ways, depending on whether you're trying to get inline styles or computed 1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In JavaScript, CSS transitions are generally easier to work with than CSS animations. CSS Matrices are generally a pain to deal with, especially for beginners. Thinking about what should be done and planning how to do it are essential in coding animations. .animate{ animation: jump 300ms linear; } We're going to use JavaScript to add the class "animate" to our character whenever you click your mouse.. In the script.js file, create a function called jump() that adds the "animate" class to the character div.Create an event listener that listens for the user to click, and then executes the jump function. ...
The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. 26/11/2020 · After adding new classes to the elements, we select the new class (test) and then apply CSS properties to it, with the help of style property in JavaScript. // Select all elements with class test var temp = document.querySelectorAll (".test"); // Apply CSS property to it for (var i = 0; i < temp.length; i++) { temp [i].style.color = "white";
Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. In this article, you'll learn about another interesting thing: adding multiple CSS styles at once to an element with JavaScript. Adding Multiple Inline Styles. The DOM style property is the simplest way to set and get CSS styles from an element in JavaScript. The most straightforward path. Query the element from DOM and change it's inline styles. document.getElementById('target').style.color = 'tomato'; Enter fullscreen mode. Exit fullscreen mode. Short and simple. 2. Global styles. Another option is to create <style> tag, fill it with CSS rules and append the tag to the DOM.
To set the value of a CSS variable using JavaScript, you use setProperty on documentElement 's style property: document. documentElement. style.setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used. How to set an !important css property in javascript. Raw. readme.md. If you want to try it, go here. To set a CSS inline style as an !important one in javascript, you have to use the element.setAttribute () method. But you can't use this one in old IE to set style. There is a specific syntax ;) Raw.
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Web Design With Html Css Javascript And Jquery Set
Web Design With Html Css Javascript And Jquery Set
 Read Epub Web Design With Html Css Javascript And Jquery
Read Epub Web Design With Html Css Javascript And Jquery
 How To Read Css Rule Values With Javascript Geeksforgeeks
How To Read Css Rule Values With Javascript Geeksforgeeks
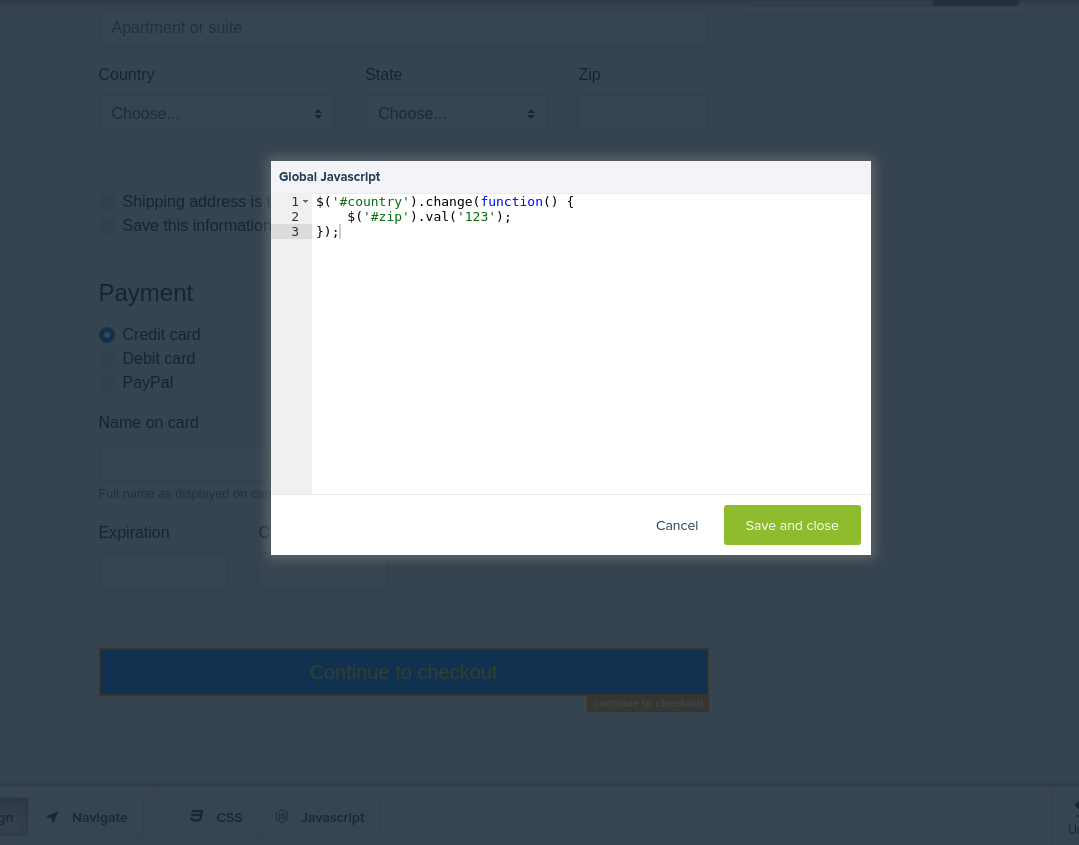
 How To Set Global Css And Javascript To Your Experiments
How To Set Global Css And Javascript To Your Experiments
 Are These Books Still Relevant I Heard The Html And Css Were
Are These Books Still Relevant I Heard The Html And Css Were
 Answering Html Css Javascript Based Questions Hackerrank
Answering Html Css Javascript Based Questions Hackerrank
 Override Important Style Property In Javascript
Override Important Style Property In Javascript
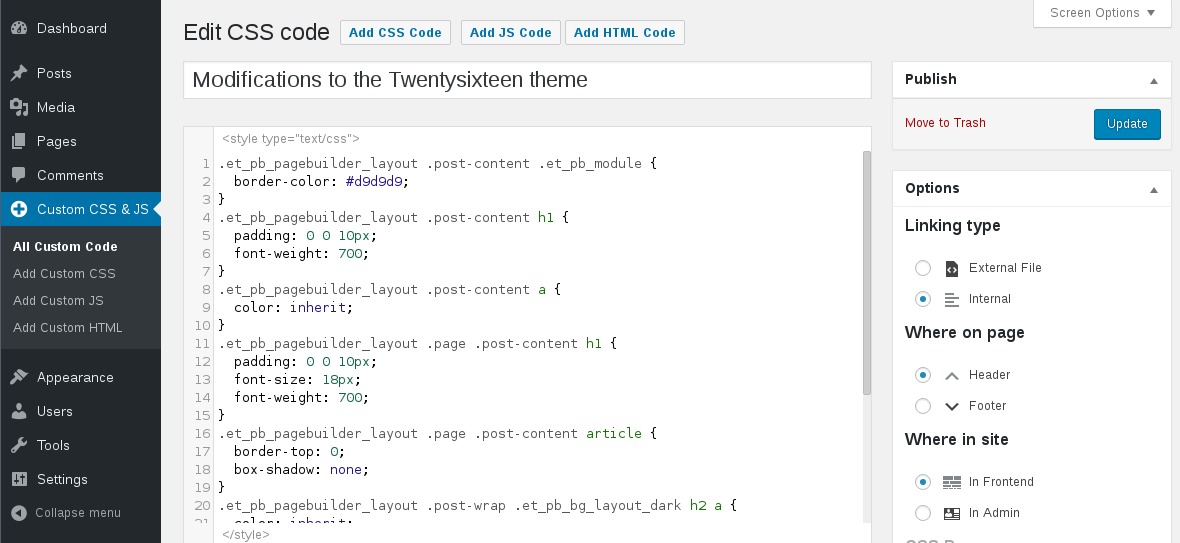
 Simple Custom Css And Js Wordpress Plugin Wordpress Org
Simple Custom Css And Js Wordpress Plugin Wordpress Org
 Beginning Html Xhtml Css And Javascript Larsen Rob
Beginning Html Xhtml Css And Javascript Larsen Rob
 Combine External Javascript And Css Keycdn Support
Combine External Javascript And Css Keycdn Support
 Top 10 Project Based Tutorials For Learning Html Css
Top 10 Project Based Tutorials For Learning Html Css
 How To Add Css Or Javascript Files To A Theme Conditionally
How To Add Css Or Javascript Files To A Theme Conditionally
 Pdf Web Design With Html Css Javascript And Jquery Set Jon
Pdf Web Design With Html Css Javascript And Jquery Set Jon
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Add Css Class Javascript Code Change Class On Click In
Add Css Class Javascript Code Change Class On Click In
 Cookie Consent Box Using Html Css Amp Javascript Learn To Set Cookies To The User Browser
Cookie Consent Box Using Html Css Amp Javascript Learn To Set Cookies To The User Browser
 Difference Between Css And Javascript Geeksforgeeks
Difference Between Css And Javascript Geeksforgeeks
0 Response to "20 How To Set Css In Javascript"
Post a Comment