20 How To Make Selected Text Bold In Javascript
String.prototype.bold() Deprecated: This feature is no longer recommended. Though some browsers might still support it, it may have already been removed from the relevant web standards, may be in the process of being dropped, or may only be kept for compatibility purposes. Recalll is crowd sourced knowledge repository, where community can create, curate and access qualitative knowledge, In form of small and precise topics.

Document editor supports several formatting options for text like bold, italic, font color, highlight color, and more. This section describes how to modify the formatting for selected text in detail. Bold. The bold formatting for selected text can be get or set by using the following sample code.

How to make selected text bold in javascript. 18/1/2018 · To create a bold text using JavaScript, use the bold() text. This method causes a string to be displayed as bold as if it were in a <b> tag. Example. You can try to run the following code to create a bold text with JavaScript −. Live Demo I have a form with a textarea element where a user can enter text. Is it possible to do something with javascript which allows the user to be able to select part of the text in the box and either make that selection bold, italic or add a colour? If so any ideas/help would be much appreciated! Dani And, we suggest one more way of making the text bold by adding the CSS font-weight property set to "bold" through the style attribute. Example of making the text bold with the CSS font-weight property:¶
How to make a text italic using JavaScript. In JavaScript, the italics() method is used to display an italic string. It makes the text similar to the text is in <i> </i> (italic tag). Because the italics() method is a method of string object, so it must be invoked through a specific instance of the string class. This method causes a string to be displayed as bold as if it were in a <b> tag. Syntax. The syntax for bold() method is as follows −. string.bold( ) Return Value. Returns the string with <bold> tag. Example. Try the following example. The text is a common element on a webpage and sometimes we need to use a bold font to differentiate it from the other content and make it easy for vision impaired people to read the text. This can all be done with a click of button and all the credit goes to the JavaScript that will run in the browser when the button will be clicked.
Jun 12, 2020 - Try it Make text bold Text Bold How to bold text in CSS? The font-weight property in CSS is used to set the weight or thickness of the font. It specifies how thin or thick the characters in a text. The font-weight property is either dependent on the weights specified by the browser or the available font faces in a font family. This CSS property defines thin to thick characters. It accepts the predefined numeric value or ... Modern browsers implements execCommand function that allows to bold, underline etc. on text. You can write just: $('.embolden').click(function(){ document.execCommand('bold'); }); and selected text will be made bold and if it's already bold, the text styling will be removed. A list of commands and a little doc can be found here.
Simple Javascript function that recognized only the bold text in a group of words If your text needs more than one set of attributes, you'd have to enable the richText property. In this case, you will have to create an array of span objects, and set the field's richValue property to that array. It is highly recommended to have a good look at the Acrobat JavaScript documentation. Hope this can help. Jul 06, 2016 - I'm trying to work on a webpage that allows users to write their own notes for a school project, and my idea was to let them bold/italicize/underline their text using buttons. As of now, the button...
2. I select the text from the Textarea and click on bold. 3. and then i want the selected text to be shown in bold in the textarea i have the code which actually add s the Bold tag to the selected text but have no idea how to display it here the code..! The Script... <script type="text/javascript"> <!--function formatText(el,tagstart,tagend ... This example demonstrates how to make a specific text on TextView bold in Android using Kotlin. Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project. Step 2 − Add the following code to res/layout/activity_main.xml. Step 3 − Add the following code to src ... The function works - it does make the text Bold by adding my Span tags, however, the document.body.innerHTML.replace replaces the first instance it find and not my selection. If I want to the second hello in this example: 'hello, hello!' - even if I select the second hello, the first one is the one that will turn bold. Any help with this?
Apr 17, 2015 - Free source code and tutorials for Software developers and Architects.; Updated: 17 Apr 2015 Aug 22, 2013 - Hi, I'd like to know how to obtain the selected text inside a textarea and style it. So I can create my own inline text editor. So if I press a button There may be a need to find out the text selected/highlighted by the user. It can be done very easily using the window and document objects and their properties. Handling selected text is different for different browsers. The ways to get selected text are shown below: Example-1: By using window.getSelection property
For now, we'll just handle these 4 basic functions of making text bold, italic, creating lists and adding a hyperlink to any selected group of text. Formatting JavaScript includes built-in functions to handle the formatting for us, all we have to do is to specify the current text selection and the type of formatting that we are looking to ... How to make a text bold and italic in JavaFX? You can set the desired font to the text node in JavaFX using the setFont () method. This method accepts an object of the class javafx.scene.text.Font. The Font class represents the fonts in JavaFX, this class provides several variants of a method named font () as shown below −. Hi Joakim, Thanks for teh reply. But I'm unable to get the selected text. As soon as i click on Bold image, the selected text getting unselected. Could you please help me. - DotnetDude May 11 '11 at 4:27
Change the font family. Format text as bold, italic and underline. Before getting started, let me introduce to. .css() .css () method which will help us to add dynamic text styles in jQuery. You can learn more at their official documentation. Let us add a div with an ID on which we will do all the manipulation. For simplicity let us use. 27/3/2021 · <p id="p">Example: <i>italic</i> and <b>bold</b></p> <script> let range = new Range(); range.setStart(p, 0); range.setEnd(p, 2); // toString of a range returns its content as text, without tags console.log(range); // Example: italic // apply this range for document selection (explained later below) document.getSelection().addRange(range); </script> This JavaScript tutorial explains how to use the string method called bold() with syntax and examples. In JavaScript, bold() is a string method that is used to create the HTML element.
20/12/2017 · How to make text bold, italic and underline using jQuery. jQuery Web Development Front End Technology. To make text bold, italic and underline using jQuery, use the jQuery css () method with the CSS properties font-style, font-weight and text-decoration. You can try to run the following code to learn how to make text bold, italic and underline ... JavaScript provides number of predefined functions (methods) to format some text. The methods we are about to discuss are: bold () - makes text bold using the HTML <b> tag. italics () - italicizes text using the HTML <i> tag. How to make a text bold and italic in JavaFX? How to make text bold, italic and underline using jQuery; How do we add bold text in HTML? How to make a specific text on TextView bold in Android? How to make a specific text on TextView bold in Android using Kotlin? How to make text italic in HTML? How to add bold annotated text in Matplotlib? How ...
I need to itterate the list box data and make that text as bold. javascript jquery. Share. Follow ... it will show as a normal font in the select box, however in the actual list itself it will show bold if you do: $('select option[value="18277"]').css({ 'font-weight': 'bold' }); ... Browse other questions tagged javascript jquery or ask your ... Nov 23, 2005 - Displaying a bold text with a JavaScript. Javascript Forums on Bytes. I am trying to make a simple text editor for IE and firefox using javascript. I want to know how can i bold the selected text and otehr stuff like italics and all. cause in IE i was able to do with the following lines.
How to display a bold text inside the JTextArea in Java? A JTextArea class can extend JTextComponent and allow a user to enter multiple lines of text inside it. A JTextArea can generate a CaretListener interface, which can listen to caret update events. We can set a font to a text inside the JTextArea by using setFont () method. I want to make the text of selected radio button label bold using jQuery or javascript. I don't know how to triggerthe function I wrote. <div class="row field"> <div class="radios"> <label class="radio-inline"><input type="radio" name="gender" value="Male" id="male" checked>Male</label> <label class="radio-inline"><input type="radio" name="gender" ... I would like to create some javascript to do the following - when the user clicks the "BOLD" button, the selected text gets a "<b>" and a "</b>" wrapped around it. Sort of like formatting text on this forum. (For some reason I can't see the vBulletin JS that's accomplishing the similar task) ...
Hello everyone, I have a navigation bar. It has some 20 links. I wish to make the current link bold. I mean when I click on the link, I want to make it bold and when I click on something else, I ... Definition and Usage The bold () method is not standard, and may not work as expected in all browsers. The bold () method is used to display a string in bold. This method returns the string embedded in the <b> tag, like this: Aug 20, 2013 - Find answers to H ow to do bold text in textarea tag by javascript from the expert community at Experts Exchange
You can add first the content to textbox like this: TextBox.innerHTML = "Hello"; then add its style like this: TextBox.style.fontWeight = 'bold'; Or you can do it setting the innerHTML property of the element, just like this: TextBox.innerHTML = "Hello"; I tend to set style separately. The toolbar should contain buttons for making the text in the textbox bold, italic, align to the left and right, add bullet points etc.. What I don't get is: how can I make the selected text in the textarea bold? I was using an iFrame before for writing text and used the iframe.contentDocument.execCommand() for that purpose. But I think we can ... Furthermore, I don't need choose file button. Instead, I will add Add Image text. In the same way I will make the div (text box) editable. Let's do the code.
How To Type Bold Letters In Whatsapp Quora
 Add Bold Italic Underline And Strikethrough To Text In
Add Bold Italic Underline And Strikethrough To Text In
 Notepad Change Text Color Stack Overflow
Notepad Change Text Color Stack Overflow
 How To Get The Highlighted Selected Text In Javascript
How To Get The Highlighted Selected Text In Javascript
 Formatting Cells Tutorial At Gcflearnfree
Formatting Cells Tutorial At Gcflearnfree
 How To Bold Text In Notion The Productive Engineer
How To Bold Text In Notion The Productive Engineer
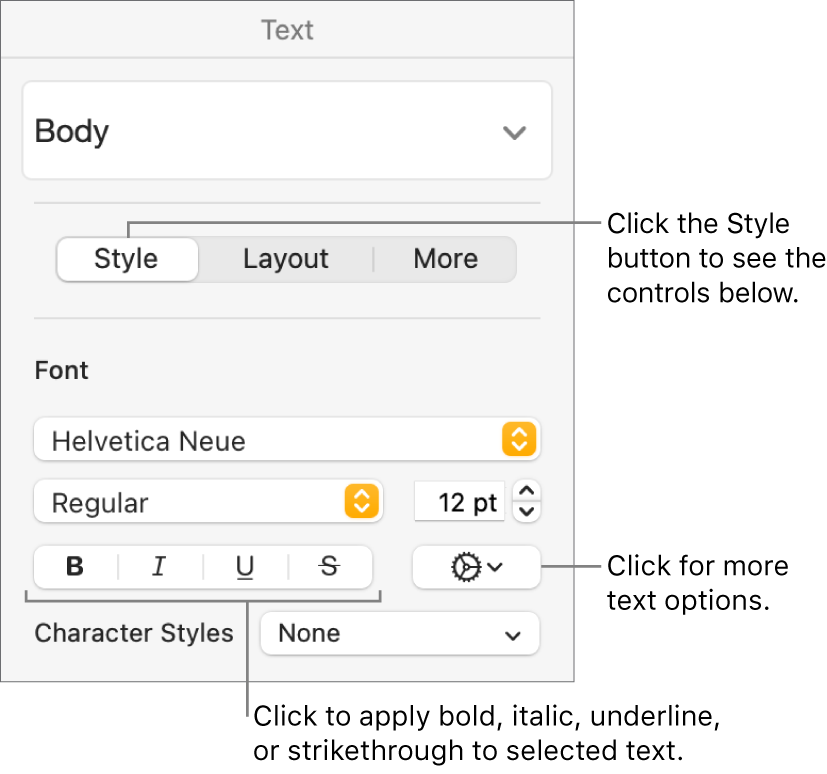
 Bold Italics Underline Computer Applications For Managers
Bold Italics Underline Computer Applications For Managers
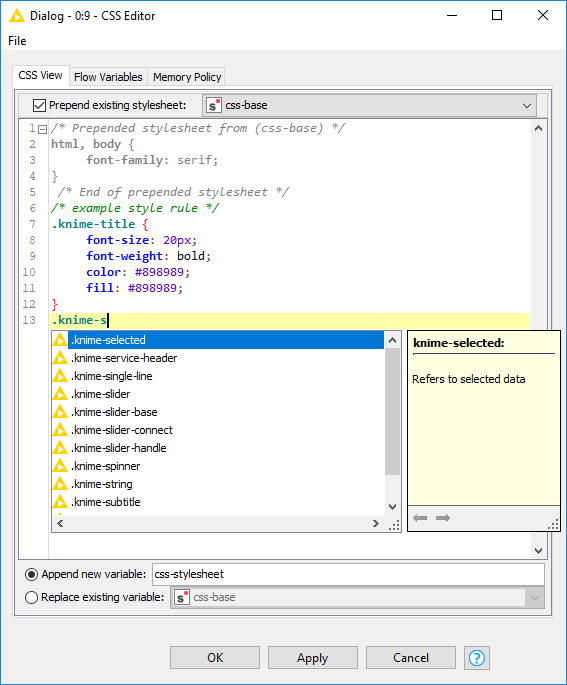
 Css Styling For Javascript Views And Widget Quickform Nodes
Css Styling For Javascript Views And Widget Quickform Nodes
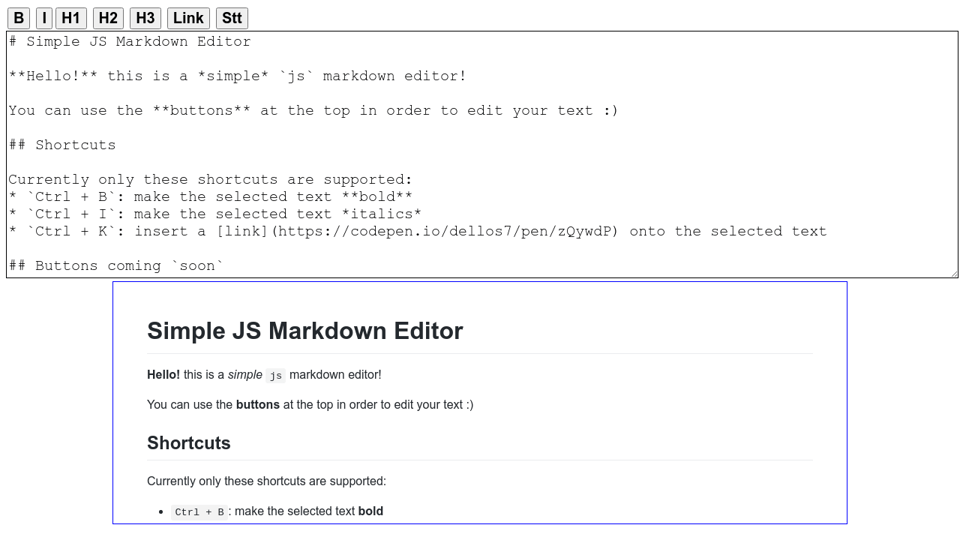
 David Lopez Castellote On Codepen
David Lopez Castellote On Codepen
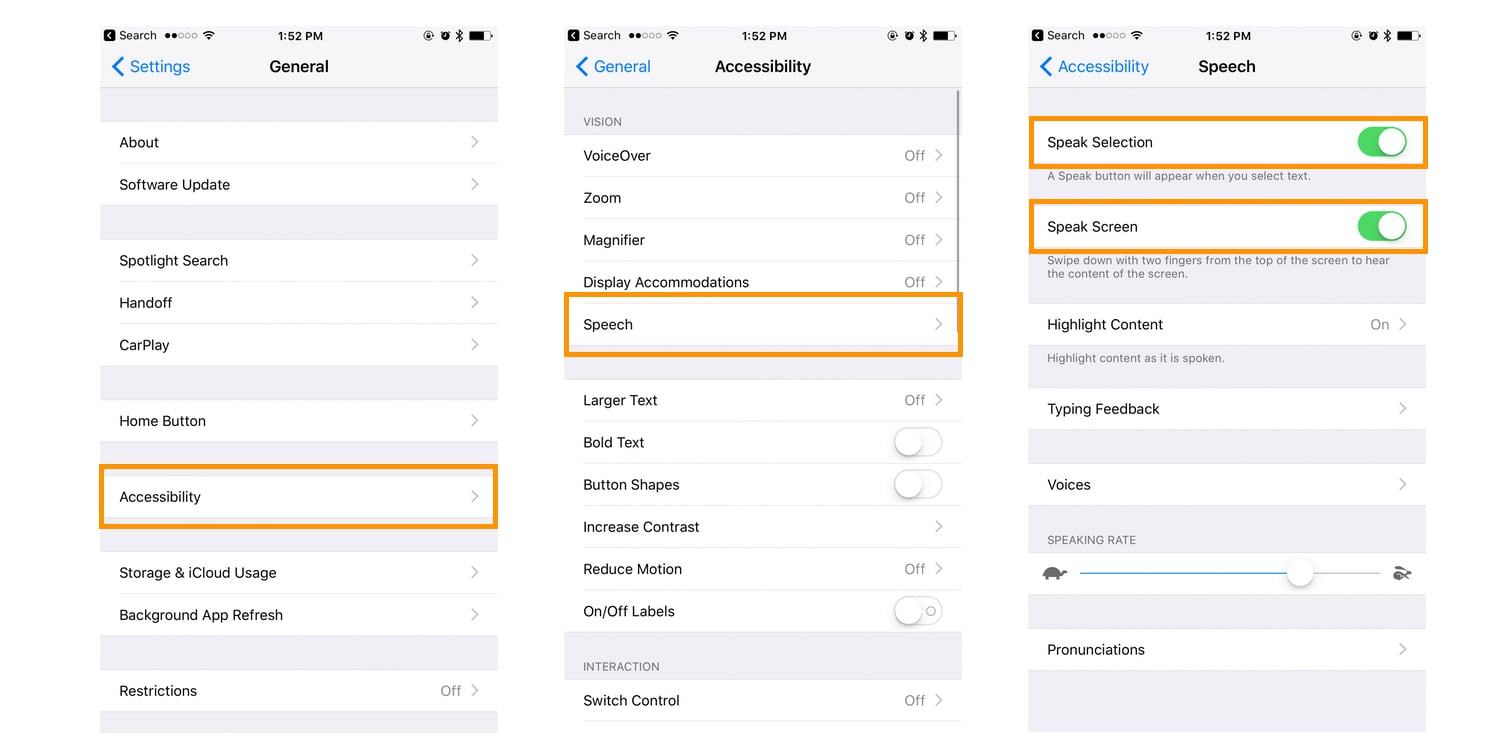
 How To Get Siri To Read Articles And Other Text On Ios And
How To Get Siri To Read Articles And Other Text On Ios And
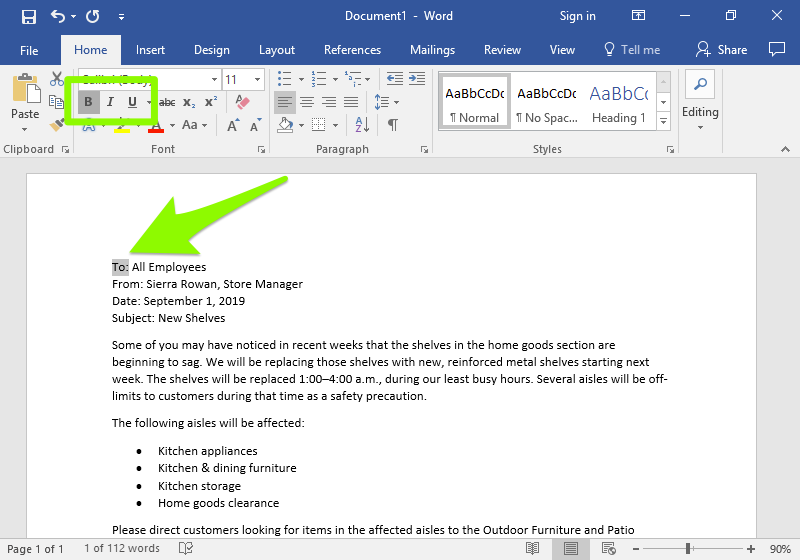
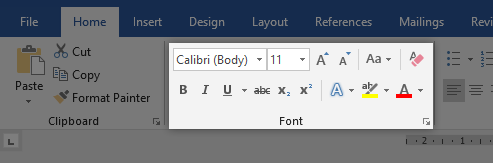
 How To Make Text Bold Italic Or Underlined In Word
How To Make Text Bold Italic Or Underlined In Word
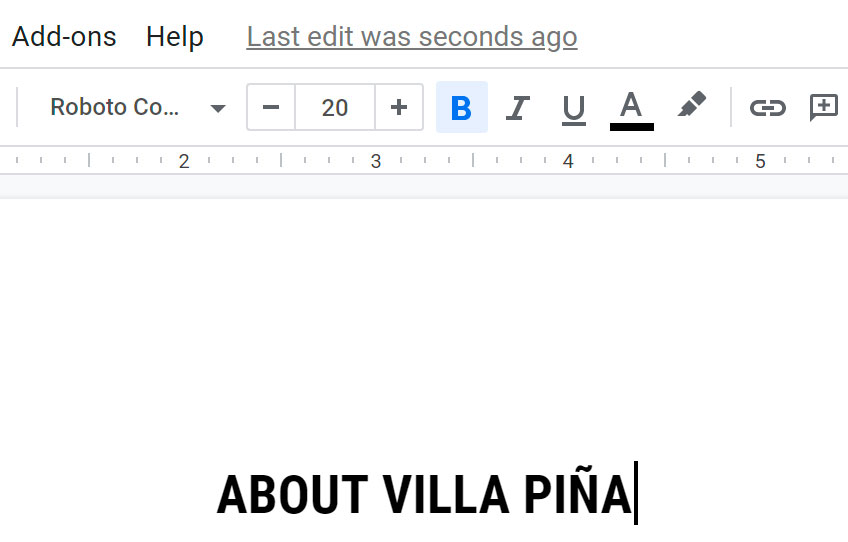
 Google Docs Formatting Text And Adding Hyperlinks
Google Docs Formatting Text And Adding Hyperlinks
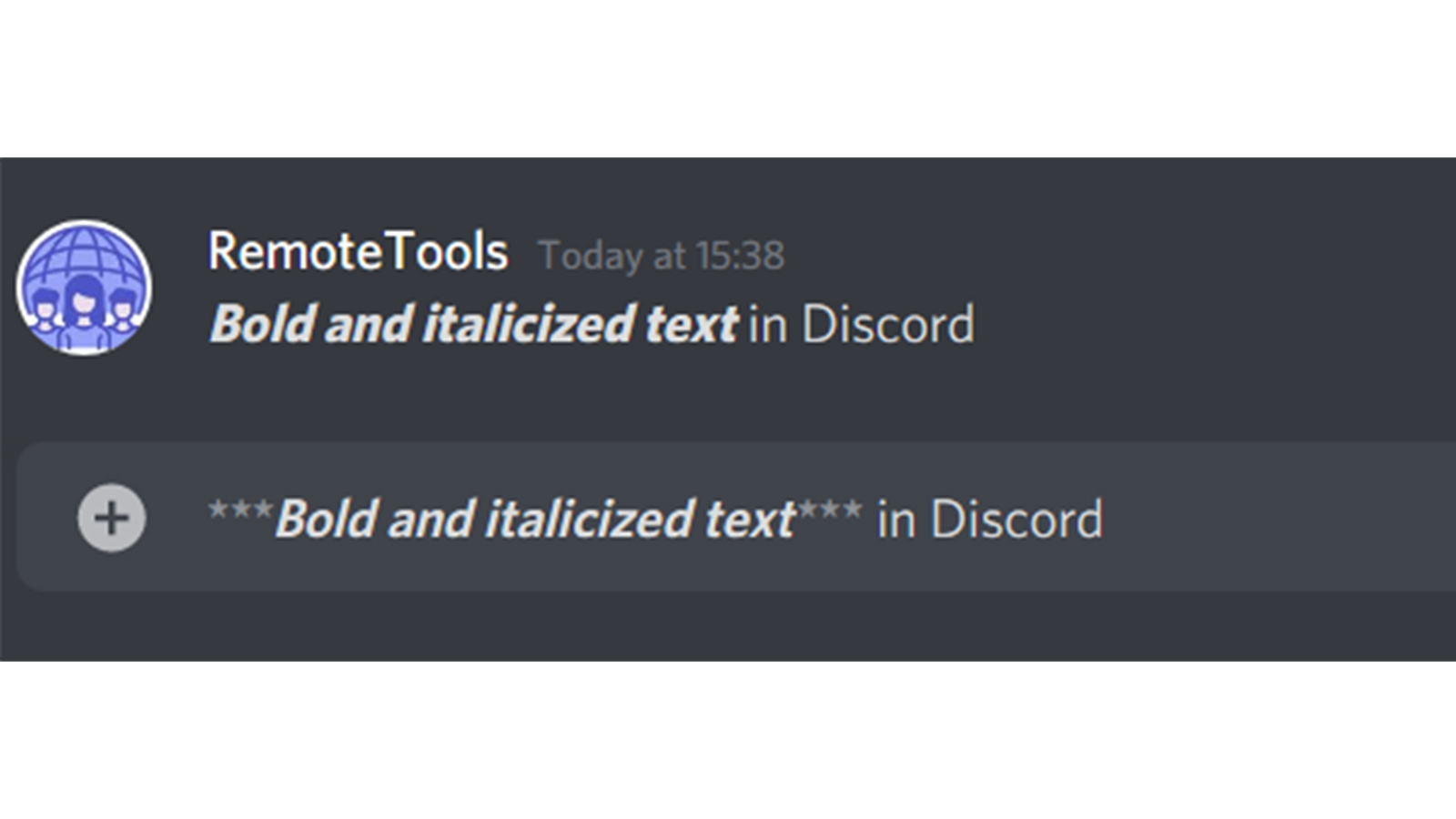
 Discord Text Formatting A Complete Guide To Formatting Text
Discord Text Formatting A Complete Guide To Formatting Text
 Editing Controls Balsamiq For Desktop Documentation Balsamiq
Editing Controls Balsamiq For Desktop Documentation Balsamiq
 Bold Italic Underline Can Be Applied To More Than Selected
Bold Italic Underline Can Be Applied To More Than Selected
 How To Apply Font Size And Style To The Selected Text In C
How To Apply Font Size And Style To The Selected Text In C



0 Response to "20 How To Make Selected Text Bold In Javascript"
Post a Comment