35 Javascript Get Element Text
Since, I want to extract elements that have ids with a specific text, I have defined the selector ul with id that matches the text hk. document. querySelectorAll ('div ul[id^="hk"]') You can also use the > (greater than sign) after the div selector. Definition and Usage The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers.
 Ecommerce Applications Development 1 0731465 Lecture 1 Javascript
Ecommerce Applications Development 1 0731465 Lecture 1 Javascript
28/3/2020 · Get and Set the Text Content of an Element. To set and get the text content of an element and its descendants, you use the textContentproperty of the element: element.textContent. Code language:CSS(css) Note that the textContentstrips all HTML tags before returning it.

Javascript get element text. textContent returns the text content of all elements, while innerText returns the content of all elements, except for <script> and <style> elements. innerText will not return the text of elements that are hidden with CSS (textContent will). Try it » Tip: Sometimes this property can be used instead of the nodeValue property, but remember that this property returns the text of all child nodes as well. Tip: To set or return the HTML content of an element… May 23, 2020 - Get code examples like "get text in html element" instantly right from your google search results with the Grepper Chrome Extension. To get the value of the text input element, we can use the value property of the text input object: text_val = oText.value; As an example, if we have the following text input element:
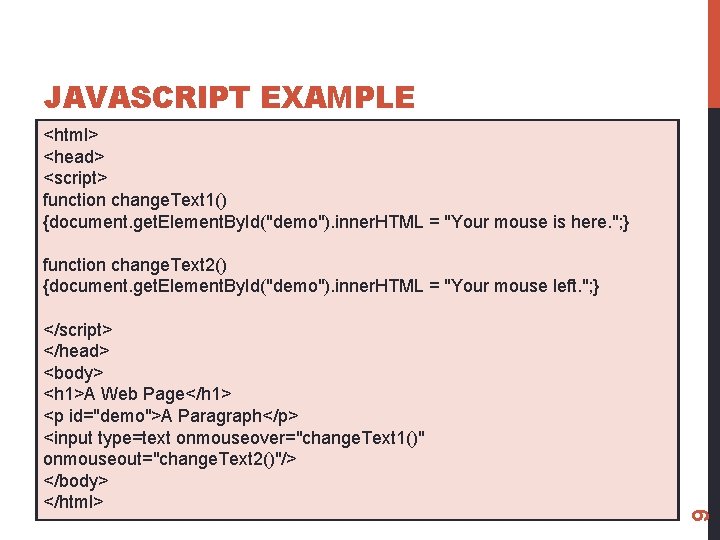
Example #1. This is the example of creating a button. It is to show the other text with the help of the getElementById () function. Here at the first inside of the HTML tags and BODY tags, paragraph tags are created to an ID attribute called "demo1" with the string value "Click on the button below to change the text here.". Jun 01, 2020 - Ways to retrieve an element's text whilst ignoring text from nested child tags If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
9. If you have HTML inside the LI elements and you only want to get the text, you need innerText or textContent. var liEl = document.getElementById ('menu_selected'); var txt = liEl ["innerText" in liEl ? "innerText" : "textContent"]; To avoid using this conditional statement every time, you could just declare a global variable: 5 days ago - The querySelector() method of the Element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors. Don't get confused by the differences between Node.textContent and HTMLElement.innerText.Although the names seem similar, there are important differences: textContent gets the content of all elements, including <script> and <style> elements. In contrast, innerText only shows "human-readable" elements. textContent returns every element in the node. . In contrast, innerText is aware of ...
How to change an element's text content. Javascript provides us with the textContent property that we can use to change the text inside an element. Syntax: Copy. element.textContent = "new_value"; When we change the value of the property, it will completely overwrite the previous value. Example: Get the combined text contents of each element in the set of matched elements, including their descendants, or set the text contents of the matched elements. ... Description: Get the combined text contents of each element in the set of matched elements, including their descendants. The textContent property returns ... inner element tags. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ...
You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript. JavaScript - Get the text of a span element. To get the text of the span element in JavaScript, the code is as follows −. Just like in selenium web driver, javascript also provides some methods to find the elements: getElementById. getElementsByName. getElementsByClass. getElementsByTagName. Here if you observe carefully, we have only one single method (getElementById) which returns the webelement and the rest are returning the list of webelements.
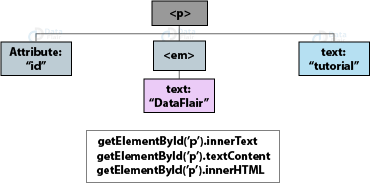
Aug 11, 2019 - What’s Best: innerText vs. innerHTML vs. textContent · Breaking down the subtle differences for when you’re manipulating JavaScript code ... When you’re getting or setting an element in JavaScript, you have many options — many seemingly exactly the same. Given an HTML document containing some elements and the task is to get the text inside an HTML element using JavaScript. There are two methods to get the text without HTML element which are listed below: Using innerText property. Using textContent property. The JavaScript. Retrieving the currently selected element is as easy as using document.activeElement: var focusedElement = document. activeElement; This property isn't simply reserved for traditionally focusable elements, like form fields and links, but also any element with a positive tabIndex set.
The getComputedStyle () method accepts two arguments: element is the element that you want to return the computed styles. If you pass another node type e.g., Text node, the method will throw an error. pseudoElement specifies the pseudo-element to match. 21/5/2019 · There are two methods used to get the span elements which are discussed below: HTML DOM textContent Property: This property set/return the text content of the defined node, and all its descendants. By setting the textContent property, the child nodes are removed and are replaced by a single Text node having the specified string. Syntax: Return the text content of a node. node.textContent Set the text … HTMLElement.innerText. The innerText property of the HTMLElement interface represents the "rendered" text content of a node and its descendants. As a getter, it approximates the text the user would get if they highlighted the contents of the element with the cursor and then copied it to the clipboard. Note: innerText is easily confused with ...
This answer will work to get just the text for any HTML element. This first parameter "node" is the element to get the text from. The second parameter is optional and if true will add a space between the text within elements if no space would otherwise exist there. How to add JavaScript to html How ... to an element using JavaScript How to calculate the perimeter and area of a circle using JavaScript How to create an image map in JavaScript How to find factorial of a number in JavaScript How to get the value of PI using JavaScript How to make a text italic using ... There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
HTML Tutorial CSS Tutorial JavaScript Tutorial jQuery Tutorial Bootstrap Tutorial PHP Tutorial SQL Tutorial ... HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes May 23, 2020 - Set a random message as the textContent of the `div.alert` element. ... function showMessage(message){ document.getElementById('message').textContent = message; } why is it not returning a value ... Use parseInt() in the convertToInteger function so it converts the input string str into an integer, and returns it. ... Which is not an example of a JavaScript ... The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ...
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); 1 week ago - The Element property innerHTML gets or sets the HTML or XML markup contained within the element. The easiest way to find an HTML element in the DOM, is by using the element id. This example finds the element with id="intro": Example. const element = document.getElementById("intro"); Try it Yourself ». If the element is found, the method will return the element as an object (in myElement).
In a similar way, you can write the XPath of any paragraph element and retrieve the text for the same. Using getText() Method To Get A Dropdown Text. There are multiple cases when we need to select a specific dropdown value, or maybe get the text values in a dropdown. We can use the getText() method to handle such scenarios as well. JavaScript | Get the text of a span element. 21, May 19. How to get the text of option tag by value using JavaScript ? 22, Apr 20. How to get the text without HTML element using JavaScript ? 26, Apr 20. Text Animation with changing the color of the text using HTML & CSS. 10, Jun 20. document.getElementById or just id If an element has the id attribute, we can get the element using the method document.getElementById (id), no matter where it is.
As you can see, the hidden text and comments are not returned. Since the innerText property uses the up-to-date CSS to compute the text, accessing it will trigger a reflow, which is computationally expensive.. A reflow occurs when a web brower needs to process and draw parts or all of a webpage again.. Setting textContent for a node. Besides reading textContent, you can also use the ... A JavaScript changes the content (innerHTML) of that element to "New Heading" Changing the Value of an Attribute To change the value of an HTML attribute, use this syntax: textContent returns the text content of all elements, while innerText returns the content of all elements, except for <script> and <style> elements. innerText will not return the text of elements that are hidden with CSS (textContent will).
Get the text content from a DOM-element. Make sure the element May 23, 2020 - Failed to load module script: The server responded with a non-JavaScript MIME type of "application/json". Strict MIME type checking is enforced for module scripts per HTML spec. Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</>? JavaScript – Get HTML Text inside an Element. To get the HTML text inside a specific HTML Element, using JavaScript, get reference to this HTML element, and read the innerHTML property of this HTML Element. innerHTML property returns the HTML markup present inside this HTML Element as String. In the following example, we will get the HTML text ...
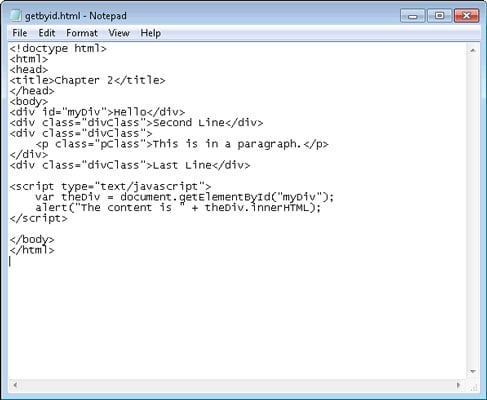
sample text to get elements by id If we have more than one elements with the same id, document.getElementById () will only return the first element having that id. Note that this is not encouraged as only one element is supposed to have a single id. Accessing elements by the Class Name If you want to get only the text that is directly in the element use nodeValue or text Content: like this: text. var a = document.getElementById("id").childNodes[0].nodeValue; var b = document.getElementById("id").childNodes[0].textContent; This will get the text - "abc" and put it into variables a and b, they both will have "abc".
 Get A Text Of An Element In Safari Webpage Into Variable
Get A Text Of An Element In Safari Webpage Into Variable
 Programmers Sample Guide Html Tooltip Tutorial Display
Programmers Sample Guide Html Tooltip Tutorial Display
 Javascript Html Element Get Selected Select Option Text Value Notepad
Javascript Html Element Get Selected Select Option Text Value Notepad
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Select Element By Id Get Help Vue Forum
Select Element By Id Get Help Vue Forum
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Javascript Dom Get The Children Of An Element
Javascript Dom Get The Children Of An Element
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 How To Get Text Of An Element In Selenium
How To Get Text Of An Element In Selenium
 Understanding Document Object Model In Javascript
Understanding Document Object Model In Javascript
 Javascript Get Element By Id Value Simple Example Code
Javascript Get Element By Id Value Simple Example Code
 Get Input Element Value On Click Using Javascript
Get Input Element Value On Click Using Javascript

 How To Use Javascript S Getelementbyid To Access A Specific
How To Use Javascript S Getelementbyid To Access A Specific
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 Using Javascript How Can I Get The String Inside Of This Html
Using Javascript How Can I Get The String Inside Of This Html
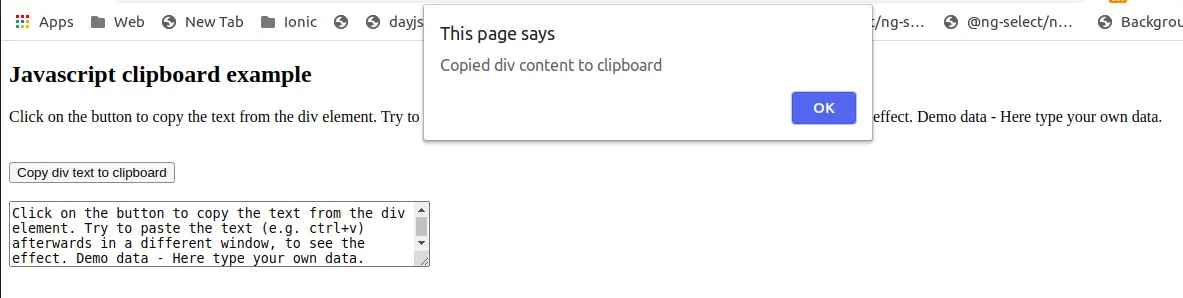
 Javascript Clipboard Example To Copy Text From Div To Clipboard
Javascript Clipboard Example To Copy Text From Div To Clipboard
 Get All The Elements In A Div With Specific Text As Id Using
Get All The Elements In A Div With Specific Text As Id Using
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Javascript Getelementbyid How Getelementbyid Work With
Javascript Getelementbyid How Getelementbyid Work With
 How To Get The Child Element Of A Parent Using Javascript
How To Get The Child Element Of A Parent Using Javascript
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 How To Get Data From Elements Inside One Element Javascript
How To Get Data From Elements Inside One Element Javascript
 Get H4 Element Text Stack Overflow
Get H4 Element Text Stack Overflow
 How To Get Value From Javascript Object When Known Associate
How To Get Value From Javascript Object When Known Associate
 Update The Text Content Of A Dom Element In Javascript
Update The Text Content Of A Dom Element In Javascript
 Parameterization In Selenium Using Selenium With Python How
Parameterization In Selenium Using Selenium With Python How
 Javascript Dom Tutorial 2 Get Element By Id
Javascript Dom Tutorial 2 Get Element By Id
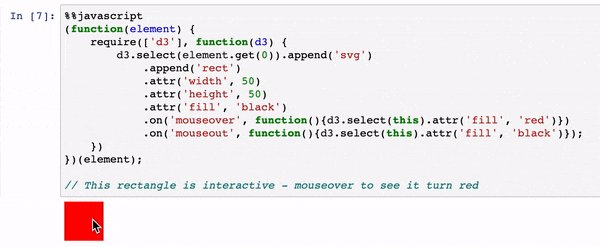
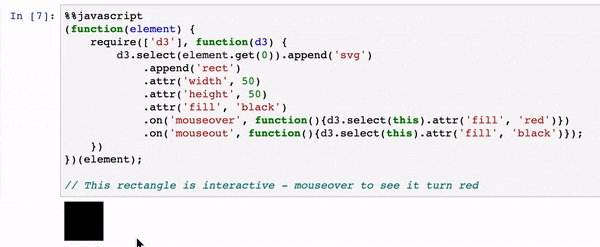
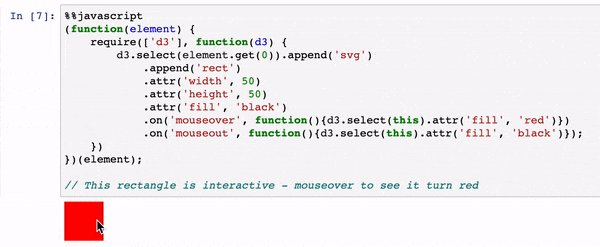
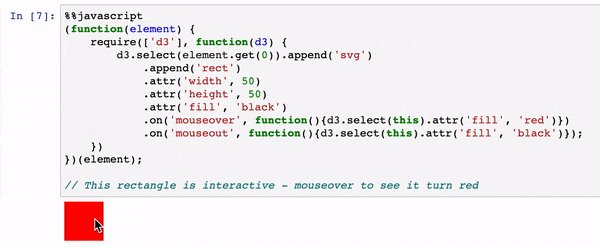
 D3 Javascript Visualisation In A Python Jupyter Notebook
D3 Javascript Visualisation In A Python Jupyter Notebook
 Javascript Dom Part 4 Innerhtml Vs Innertext Vs
Javascript Dom Part 4 Innerhtml Vs Innertext Vs
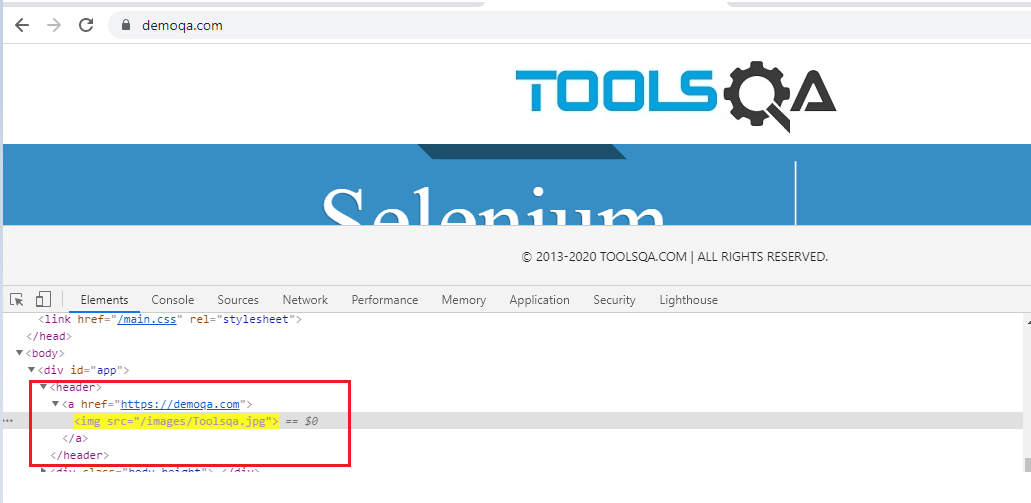
 Tools Qa What Is Dom In Javascript How To Access Dom
Tools Qa What Is Dom In Javascript How To Access Dom
Typeerror Document Getelementbyid Is Null
0 Response to "35 Javascript Get Element Text"
Post a Comment