30 How To Use Timer In Javascript
31/7/2018 · JavaScript code that set the timer of 2 minutes and when the times up the Page alert “times up”. The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. JavaScript code to implement the timer: 14/11/2017 · Step 2 : Calculate Remaining Time. First we calculate the time remaining by subtracting the deadline by current date and time then we calculate the number of days,hours,minutes and seconds.The Math.floor () function is used to return the largest integer less than or equal to a given number. Step 3 : Output the result.
 Calling Function With Timer In Javascript
Calling Function With Timer In Javascript
27/4/2021 · How to Use setTimeout() in JavaScript. The setTimeout() method allows you to execute a piece of code after a certain amount of time has passed. You can think of the method as a way to set a timer to run JavaScript code at a certain time. For example, the code below will print "Hello World" to the JavaScript console after 2 seconds have passed:

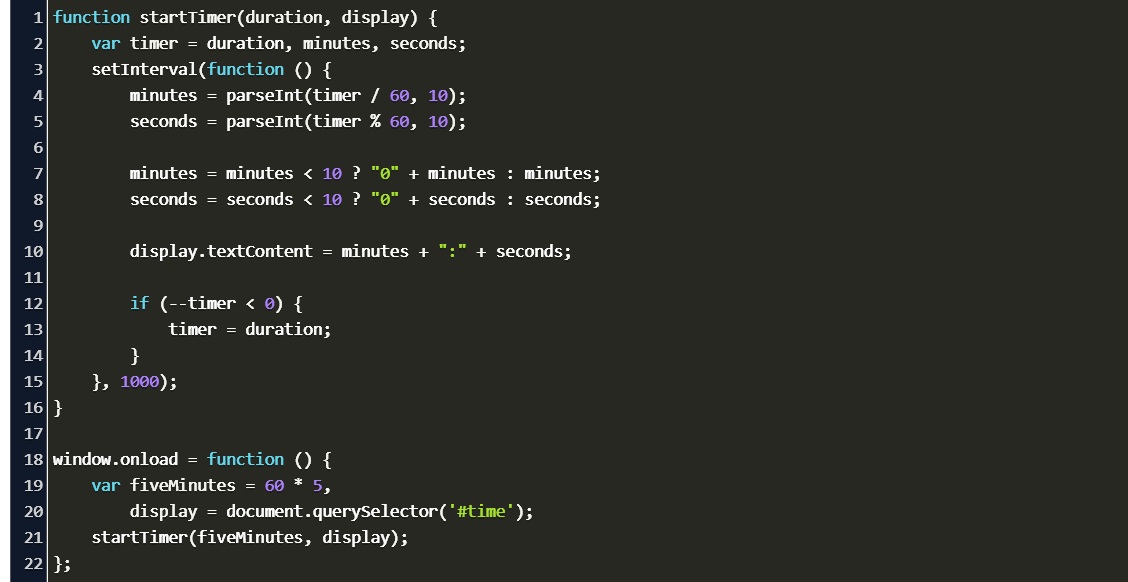
How to use timer in javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ... 21/7/2015 · function startTimer(duration, display) { var timer = duration, minutes, seconds; setInterval(function { minutes = parseInt(timer / 60, 10) seconds = parseInt(timer % 60, 10); minutes = minutes < 10 ? "0" + minutes : minutes; seconds = seconds < 10 ? "0" + seconds : seconds; display.textContent = minutes + ":" + seconds; if (--timer < 0) { timer = 0; // timer = duration; …
Using timers you can delay the execution of code so that it does not get done at the exact moment an event is triggered or the page is loaded. For example, you can use timers to change the advertisement banners on your website at regular intervals, or display a real-time clock, etc. There are two timer functions in JavaScript: setTimeout() and setInterval(). Jun 23, 2010 - Asynchronous timers are the cornerstone of all time-based processes in JavaScript. From obvious things like clocks and stopwatches, to visual effects and animation, to the synchronised delays that are vital to the usability of dropdown menus. But the problem with JavaScript timers is that they’re ... Using timers you can delay the ... page is loaded. For example, you can use timers to change the advertisement banners on your website at regular intervals, or display a real-time clock, etc. There are two timer functions in JavaScript: setTimeout() and setInterval...
Jul 01, 2020 - After working through the examples in this article, you now know how to create your own countdown timer with just a handful of lines of vanilla JavaScript code! We’ve looked at how to make a basic countdown clock and display it efficiently. We’ve also covered adding some useful additional ... Sep 01, 2016 - Source + more details -> ...countdown-timer-javascript/ ... Not the answer you're looking for? Browse other questions tagged javascript time setinterval or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... How to fix setInterval ... Nov 19, 2011 - It will work without the assignment, ... the option of canceling the interval at a later time. ... If called without assignment, will the code continue to run per 1 second until canceled, or will it only run once? ... You can use this JavaScript Timer class....
JavaScript can be executed in time-intervals. ... The two key methods to use with JavaScript are: setTimeout(function ... clearInterval(timerVariable). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ... 2/8/2019 · The Trivia Game is a simple quiz application with timer using JavaScript / jQuery. The plugin creates a simple quiz game, user have to pick a correct answer in specific given time. It comes with simple design and straightforward coding logic. The plugin helpful to …
Display the countdown timer in an element -->. <p id="demo"></p>. <script>. // Set the date we're counting down to. var countDownDate = new Date ("Jan 5, 2022 15:37:25").getTime(); // Update the count down every 1 second. var x = setInterval (function() {. // Get today's date and time. Aug 18, 2016 - JavaScript stop watch or rather stop down timer can be implemented using the JavaScript timing methods which are executed in time intervals. JavaScript ti... Sep 06, 2020 - A few weeks ago, I tweeted this interview question: *** Answer the question in your head now before you proceed *** About half the replies to the Tweet were wrong. The answer is NOT V8 (or other VMs)!! While famously known as “JavaScript Timers”, functions like setTimeout and setInterval ...
Nov 14, 2017 - Used in Auction Websites to display the left for placing bids. Benefits of making a countdown timer in JavaScript than using plugins May 23, 2017 - Browse other questions tagged javascript html timer or ask your own question. ... Podcast 369: Passwords are dead! Long live the new authentication flows. Diagnose engineering process failures with data visualization ... Why is a "cucumber sandwich" specifically used as what English faith has "only just enough teeth to ...
Feb 19, 2019 - Output: After clicking on the run button- After some time- When Less than 1 minute is left- When timer is up- ... Writing code in comment? Please use ide.geeksforgeeks , generate link and share the link here. ... We use cookies to ensure you have the best browsing experience on our website. 17 Sep 2018 — In browsers, the main timer functions are part of the Window interface, which has a few other functions and objects. That interface makes all of ...
 7 Best Countdown Timer Javascript Libraries 2021 Update
7 Best Countdown Timer Javascript Libraries 2021 Update
Scheduling Settimeout And Setinterval
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
 Creating A Simple Timer In Vanilla Javascript By Syd Bailey
Creating A Simple Timer In Vanilla Javascript By Syd Bailey
 44 Easy To Use Free Countdown Timers With Cool Effects 2021
44 Easy To Use Free Countdown Timers With Cool Effects 2021
 Written In Javascript Countdown Programmer Sought
Written In Javascript Countdown Programmer Sought
 I Want To Over Ride Or Decrease The Wait Time 120 Seconds On
I Want To Over Ride Or Decrease The Wait Time 120 Seconds On
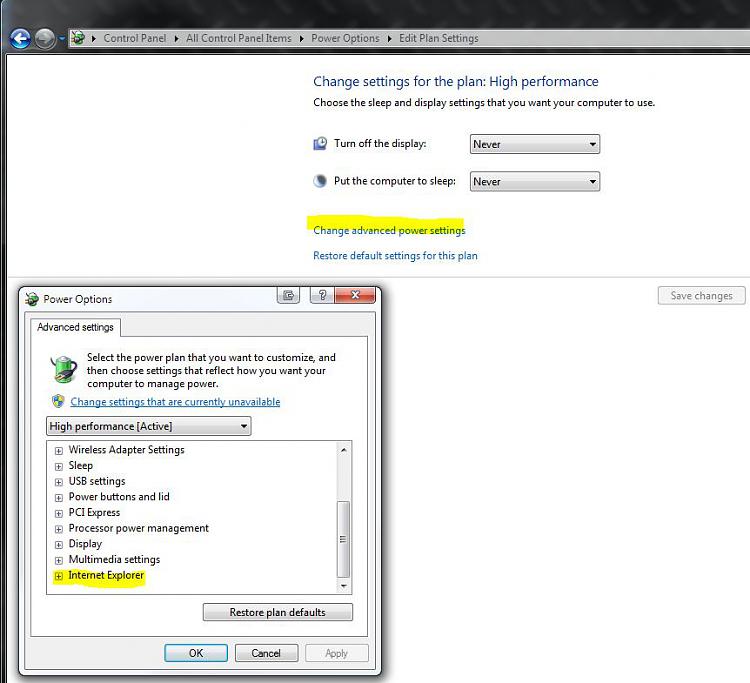
 Internet Explorer Javascript Timer Frequency Power Plan
Internet Explorer Javascript Timer Frequency Power Plan
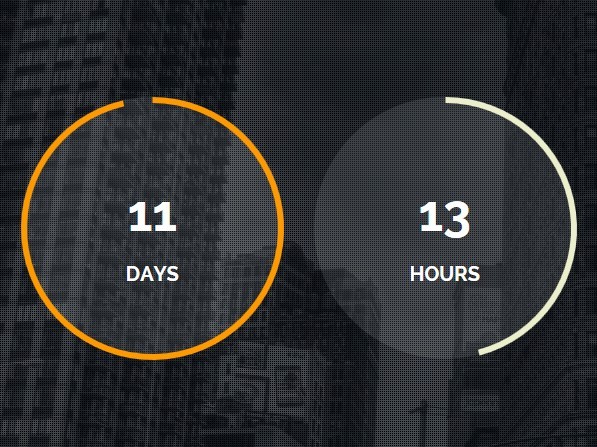
 Modern Circular Jquery Countdown Timer Plugin Final
Modern Circular Jquery Countdown Timer Plugin Final
 How To Reset The Settimeout Timer With Javascript The Web Dev
How To Reset The Settimeout Timer With Javascript The Web Dev
 Central Control Timer Using Php Any Jquery Or Websocket Or
Central Control Timer Using Php Any Jquery Or Websocket Or
 Calling Function With Timer In Javascript
Calling Function With Timer In Javascript
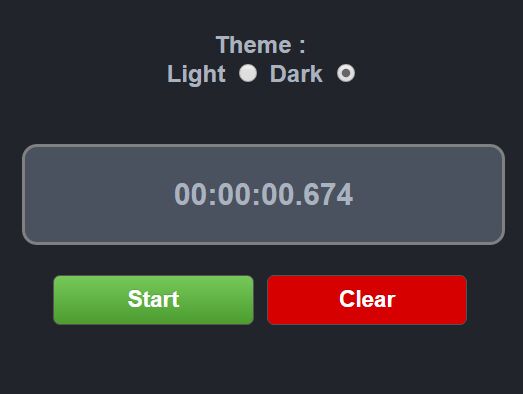
 Cookie Enabled Jquery Stopwatch Plugin Yourstopwatch Free
Cookie Enabled Jquery Stopwatch Plugin Yourstopwatch Free
 Countdown Timer In React Stack Overflow
Countdown Timer In React Stack Overflow
 Countdown Timer Js Code Example
Countdown Timer Js Code Example
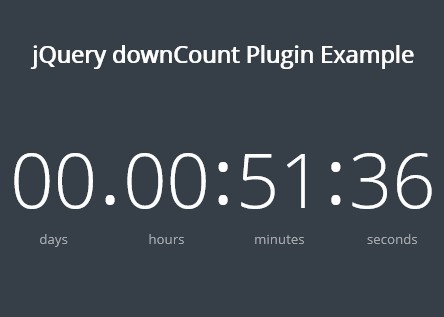
 Extremely Lightweight Jquery Countdown Timer Plugin
Extremely Lightweight Jquery Countdown Timer Plugin
 Free Powerpoint Timer Countdownkings
Free Powerpoint Timer Countdownkings
 How To Implement Countdown Timer In Oracle Apex Use
How To Implement Countdown Timer In Oracle Apex Use
 How To Create A Timer In Scratch Game Design Technokids Blog
How To Create A Timer In Scratch Game Design Technokids Blog
 How To Make A Countdown Timer In Unity In Minutes Seconds
How To Make A Countdown Timer In Unity In Minutes Seconds
 The Best Html Countdown Timer Widget For Website 2021
The Best Html Countdown Timer Widget For Website 2021
 Minimal Countdown Timer In Vanilla Javascript Timers Js
Minimal Countdown Timer In Vanilla Javascript Timers Js
 Using States And Timers In Conversations Twilio
Using States And Timers In Conversations Twilio
 Simple Jquery Amp Html5 Based 360 Degree Countdown Timer
Simple Jquery Amp Html5 Based 360 Degree Countdown Timer
 Learn Javascript By Creating A Timer Or Countdown Clock With
Learn Javascript By Creating A Timer Or Countdown Clock With
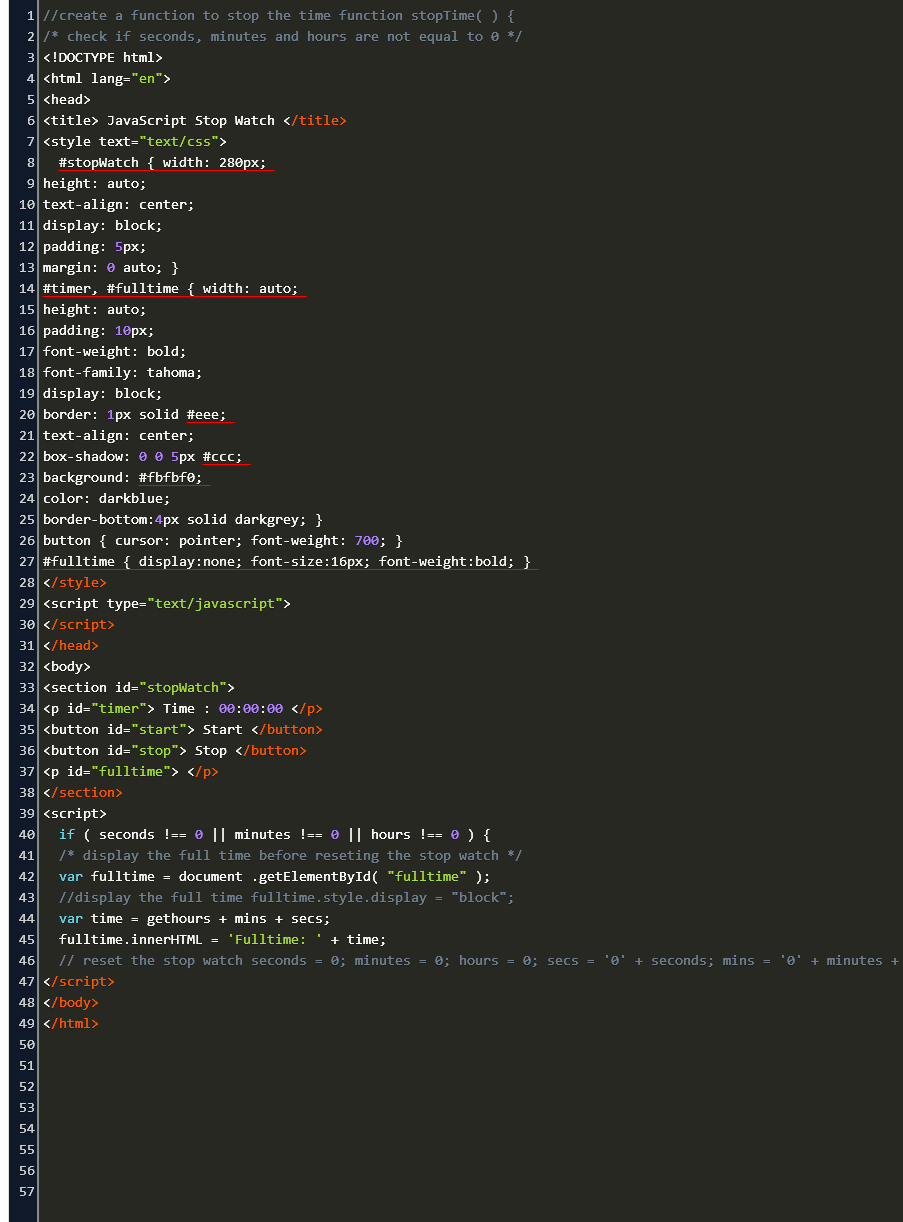
 Stopwatch Timer In Javascript Code Example
Stopwatch Timer In Javascript Code Example
 Implementing Javascript Countdown Timer In An Online Quiz
Implementing Javascript Countdown Timer In An Online Quiz
 5 Ways To Use The New Countdown Timer Web Part In Sharepoint
5 Ways To Use The New Countdown Timer Web Part In Sharepoint

0 Response to "30 How To Use Timer In Javascript"
Post a Comment