30 Javascript Flow Based Programming
It is a Javascript based diagramming and charting tool that renders Markdown-inspired text definitions to create and modify diagrams dynamically. If you are familiar with Markdown you should have no problem learning Mermaid's Syntax. The main purpose of Mermaid is to help with Visualizing Documentation, and helping it catch up with Development. Improve documentation and help your team communicate faster. Help your developers and product people understand each other better. With code2flow your can easily download and embed diagrams into Google Docs and Microsoft Word, or use our Atlassian Jira & Confluence plugins. TRY NOW FOR FREE.
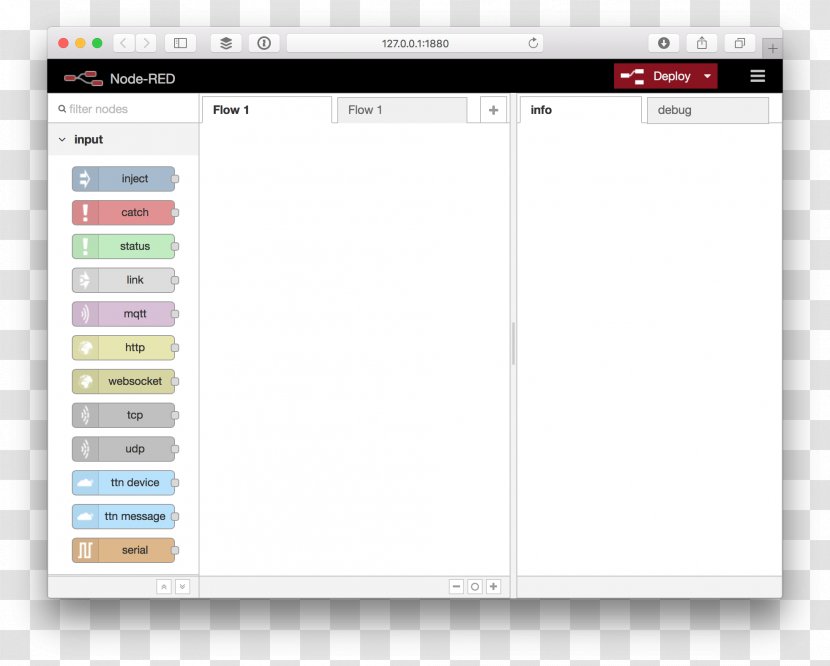
 Node Red Node Js Flow Based Programming Port Computer
Node Red Node Js Flow Based Programming Port Computer
25/6/2021 · Open-source JavaScript projects categorized as flow-based-programming | Edit details
Javascript flow based programming. Once you understand programming logic, it is easy for you to learn one of the major languages. Flowgorithm can interactively convert your flowchart to over 18 languages. These include: C#, C++, Java, JavaScript, Lua, Perl, Python, Ruby, Swift, Visual Basic .NET, and VBA (used in Office). A javascript library to create pretty flowcharts with ease. Dribbble | Twitter | Live demo. Flowy makes creating WebApps with flowchart functionality an incredibly simple task. Build automation software, mind mapping tools, or simple programming platforms in minutes by implementing the library into your project. Made by Alyssa X. Flow is designed to understand idiomatic JavaScript. It understands common JavaScript patterns and many of the weird things we JavaScript developers love to do.
Learn with fun, quick lessons on your phone that teach you to write real JavaScript. Move through progressively challenging levels as you develop your abilities. Graduate with fundamental programming skills for your next step as a coder. JavaScript supports a compact set of statements, specifically control flow statements, that you can use to incorporate a great deal of interactivity in your application. This chapter provides an overview of these statements. The JavaScript reference contains exhaustive details about the statements in this chapter. Flow-Based Programming (FBP) NoFlo is a JavaScript implementation of Flow-Based Programming (FBP). Separating the control flow of software from the actual software logic. Helping you organize large applications easier than traditional OOP paradigms, especially when importing and modifying large data sets. NoFlo and Node.jsFlow-Based Programming for JavaScript. This page lists some demos and applications …NoFlo is a Flow-Based Programming environment for JavaScript. In flow-based …There is a general Flow-Based Programming mailing list that occasionally features NoFlo …
Total.js Flow Try Visual programming interface with Total.js Flow. It is designed primarily for the Internet of Things, classic web/REST applications, and much more. The Flow can also add to any existing Total.js app (framework +2.5.x); only Your imagination is the limit. One thing the most visited websites have in common that they are dynamic websites.Their development typically involves server-side coding, client-side coding and database technology.The programming languages applied to deliver similar dynamic web content however vary vastly between various sites. The Top 18 Flow Based Programming Open Source Projects. Categories > Control Flow > Flow Based Programming. Rete ⭐ 6,915. JavaScript framework for visual programming and creating node editor. Noflo ⭐ 3,155. Flow-based programming for JavaScript.
An assignment operator assigns a value to its left operand based on the value of its right operand. The simple assignment operator is equal (=), which assigns the value of its right operand to its left operand.That is, x = y assigns the value of y to x. There are also compound assignment operators that are shorthand for the operations listed in the following table: NoFlo is a Flow-Based Programming environment for JavaScript. In flow-based programs, the logic of your software is defined as a graph. The nodes of the graph are instances of NoFlo components, and the edges define the connections between them. NoFlo components react to incoming messages, or information packets. NoFlo - Flow-Based Programming for JavaScript is free softwaredeveloped by Henri Bergiusand backed via Kickstarter.
The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. We split the set of JavaScript drawing libraries into two main categories: 1 - libraries with explicit support for software models (e.g. JavaScripts libraries with predefined flowcharts or UML shapes) and 2 - libraries with core support for drawing graphs (and that could then be adapted to cover graphical modeling languages). TensorFlow.js is a library for machine learning in JavaScript. Develop ML models in JavaScript, and use ML directly in the browser or in Node.js. Tutorials show you how to use TensorFlow.js with complete, end-to-end examples. Pre-trained, out-of-the-box models for common use cases. Live demos and examples run in your browser using TensorFlow.js.
JavaScript icon. While HTML and CSS control the content and styling of a page, JavaScript is used to make it interactive. In the JavaScript Algorithm and Data Structures Certification, you'll learn the fundamentals of JavaScript including variables, arrays, objects, loops, and functions. Once you have the fundamentals down, you'll apply that ... When JavaScript reaches a break keyword, it breaks out of the switch block. This will stop the execution inside the switch block. It is not necessary to break the last case in a switch block. The block breaks (ends) there anyway. Note: If you omit the break statement, the next case will be executed even if the evaluation does not match the case. From our class, we can create object instances — objects that contain the data and functionality defined in the class. From our Person class, we can now create some actual people: When an object instance is created from a class, the class's constructor function is run to create it. This process of creating an object instance from a class is called instantiation — the object instance is ...
The JavaScript framework for visual programming Rete is a modular framework for visual programming. Rete allows you to create node-based editor directly in the browser. You can define nodes and workers that allow users to create instructions for processing data in your editor without a single line of code 1/7/2018 · 1. I need your great help on how to create a Simple Flow based UI in JS. For my simple structure I will have 3 node groups that will connect like so : Input -> Process -> output. For the below example I would like to just start of with a static input value of x=65 that can be connected via a connector to a process of either x+10 or x+10000 and ... Simple flow library demo Drawflow by Jero Soler. Multiple input / outputs. Data sync nodes. Import / export. Modules support. Simple use. Type: Fixed or Edit. Events: view console. Pure Javascript.
We will be using examples based on react-dom, but all of these patterns work in other environments like react-native as well. Setup Flow with React . Flow and Babel work well together, so it doesn't take much to adopt Flow as a React user who already uses Babel. If you need to setup Babel with Flow, you can follow this guide. Flow-based programming for JavaScript JavaScript 3.2k 262 noflo-ui. NoFlo Development Environment JavaScript 724 182 noflo-nodejs. Command-line tool for running NoFlo programs on Node.js JavaScript 87 35 noflo-browser-app Template. Template for NoFlo browser applications ... Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter.
NoFlo: Flow-based programming for JavaScript NoFlo is an implementation of flow-based programming for JavaScript running on both Node.js and the browser. JavaScript is a cross-platform, object-oriented scripting language. It is a small and lightweight language. Inside a host environment (a web browser), JavaScript can be connected to the objects of its environment to provide programmatic control over them.
 Noflo Six Years Of Javascript Dataflow Henri Bergius In
Noflo Six Years Of Javascript Dataflow Henri Bergius In
Concurrency Model And The Event Loop Javascript Mdn
 2017 Flow Based Programming For Javascript
2017 Flow Based Programming For Javascript
Flowgorithm Flowchart Programming Language
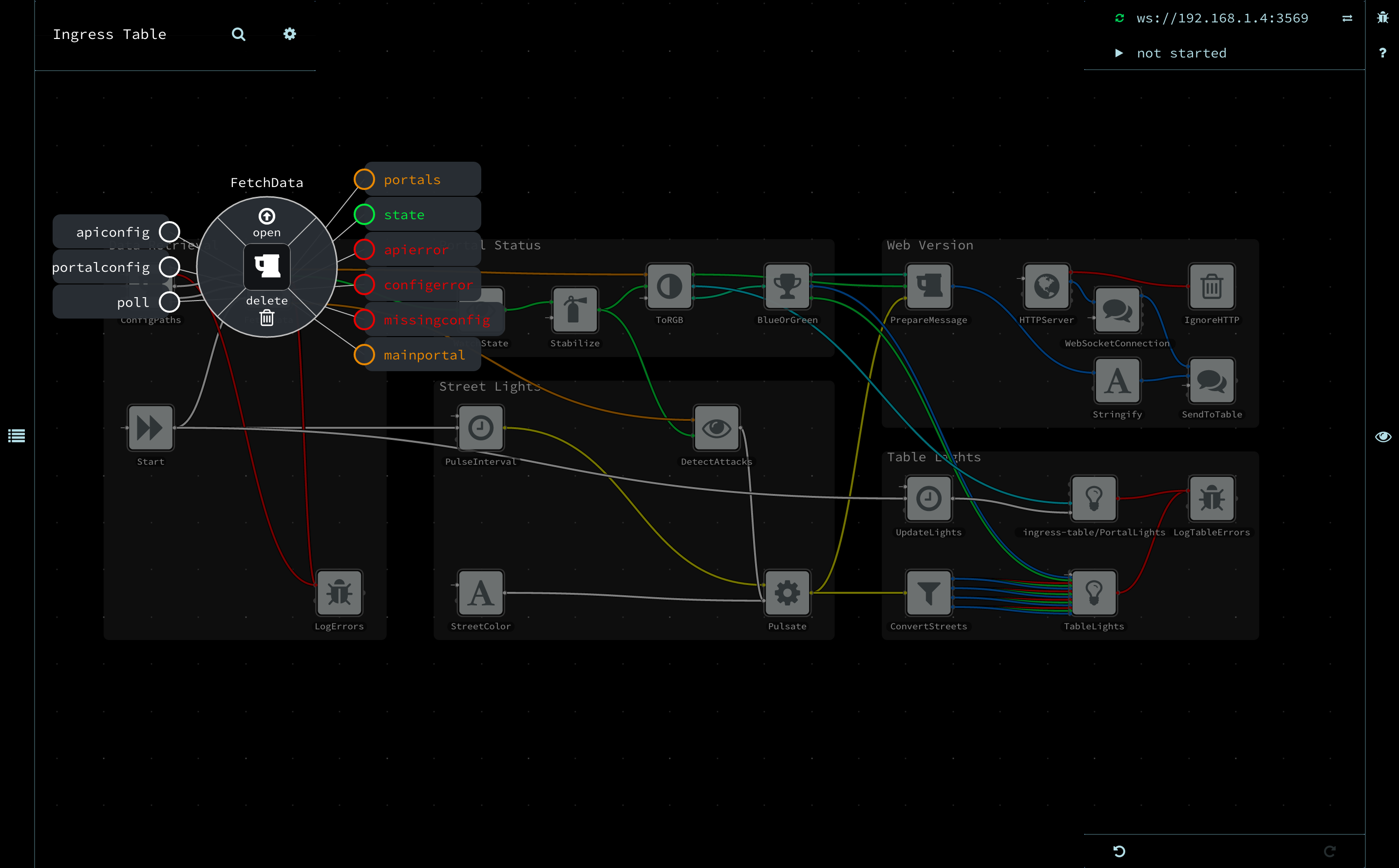
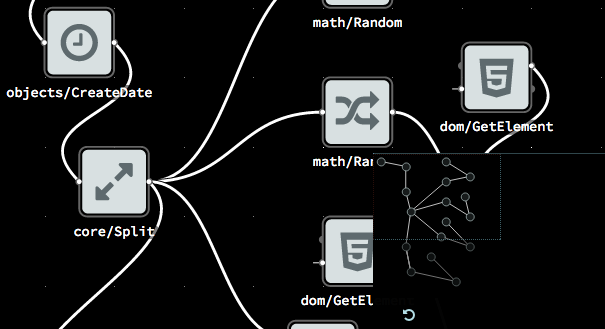
 Flowhub Public Beta A Better Interface For Flow Based
Flowhub Public Beta A Better Interface For Flow Based
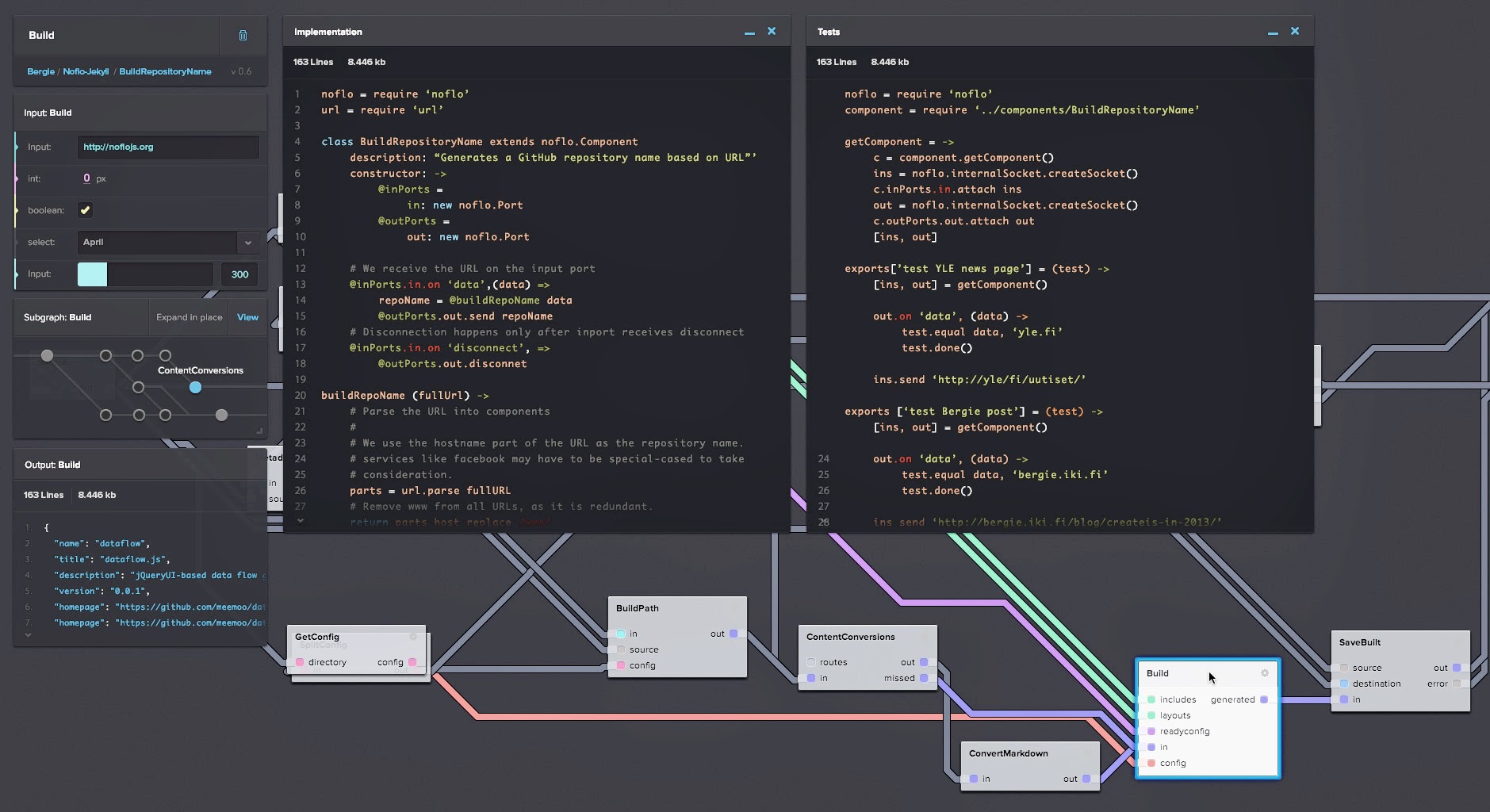
 Noflo Development Environment By The Grid Kickstarter
Noflo Development Environment By The Grid Kickstarter
 Flow Based Programming Stack Overflow
Flow Based Programming Stack Overflow
 How To Start Flowing With Flow Based Programming Colab Coop
How To Start Flowing With Flow Based Programming Colab Coop
![]() Henri Bergius Flow Based Programming For Javascript Jsday 2014
Henri Bergius Flow Based Programming For Javascript Jsday 2014
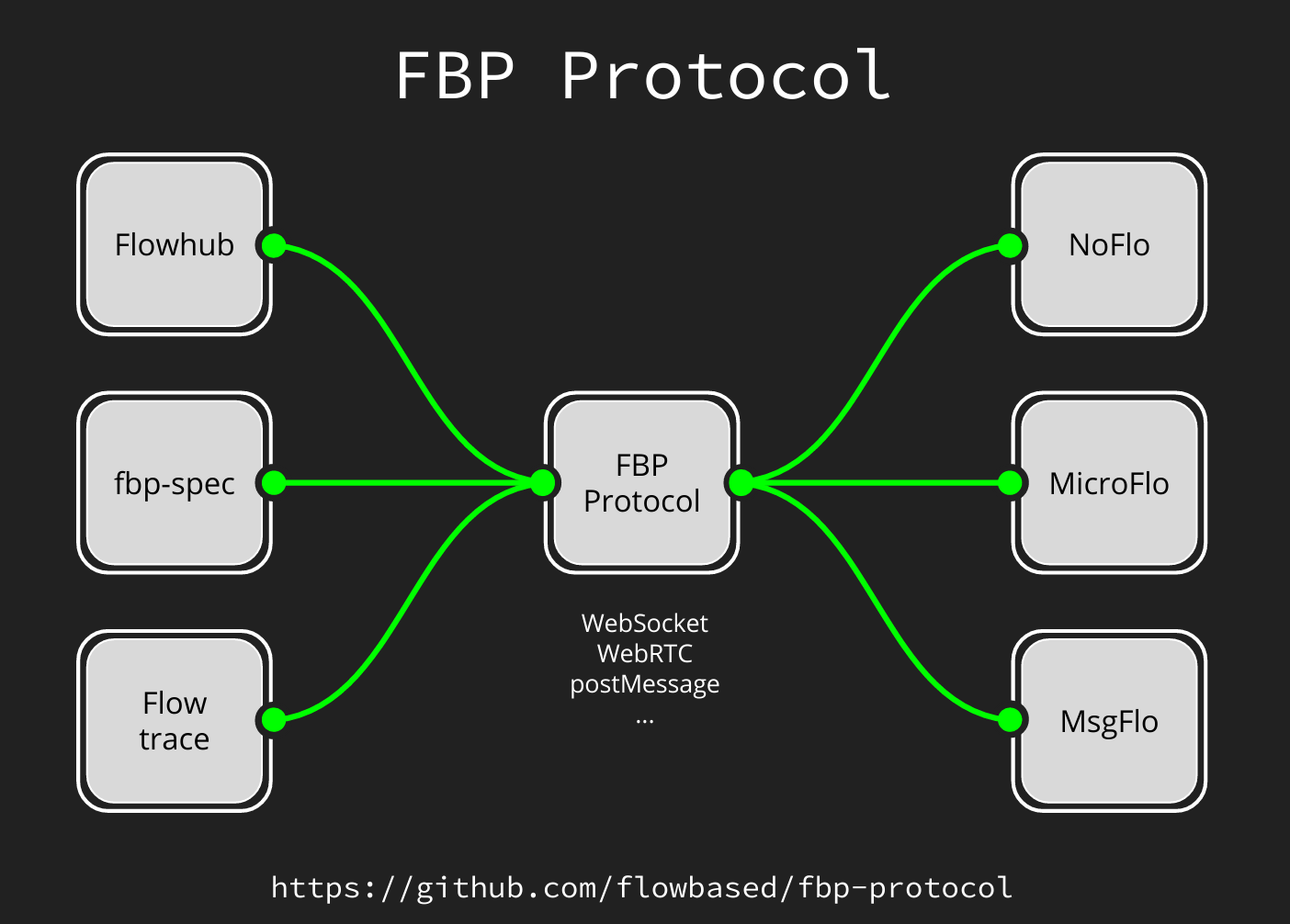
Announcing Msgflo A Distributed Fbp Runtime Jon Nordby
Flow Based Programming Github Topics Github
 Noflo Launches Kickstarter Campaign To Help Everyone To
Noflo Launches Kickstarter Campaign To Help Everyone To
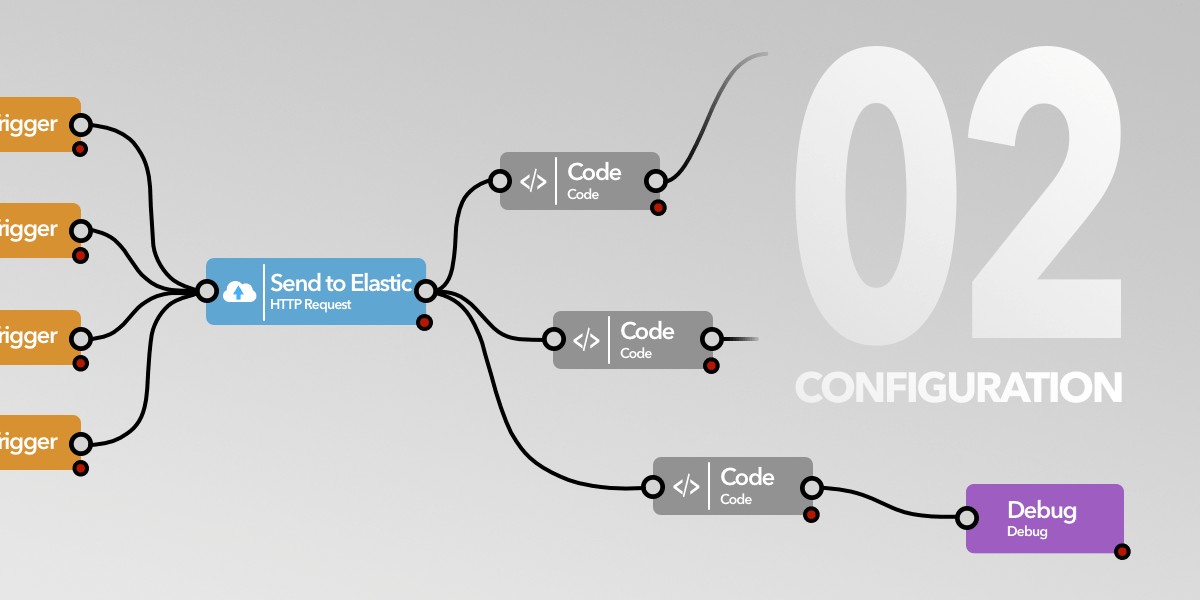
How Fred Cloud Node Red Works Sense Tecnic
 Comparing Vdab And Node Red Vdab Watershed
Comparing Vdab And Node Red Vdab Watershed
 Noflo Flow Based Programming For Javascript
Noflo Flow Based Programming For Javascript
 A Beginner S Guide Working With Noflo By Blueeast
A Beginner S Guide Working With Noflo By Blueeast
 Overview Of How To Use Noflo Node Js Meetup
Overview Of How To Use Noflo Node Js Meetup
 Programming Without Code The Rise Of No Code Software
Programming Without Code The Rise Of No Code Software
Top 9 Flow Based Programming Open Source Projects Jul 2021
 How To Start Flowing With Flow Based Programming Colab Coop
How To Start Flowing With Flow Based Programming Colab Coop
 Flow Based Programming Dev Community
Flow Based Programming Dev Community

 Flow Based Programming With Noflo Sitepoint
Flow Based Programming With Noflo Sitepoint
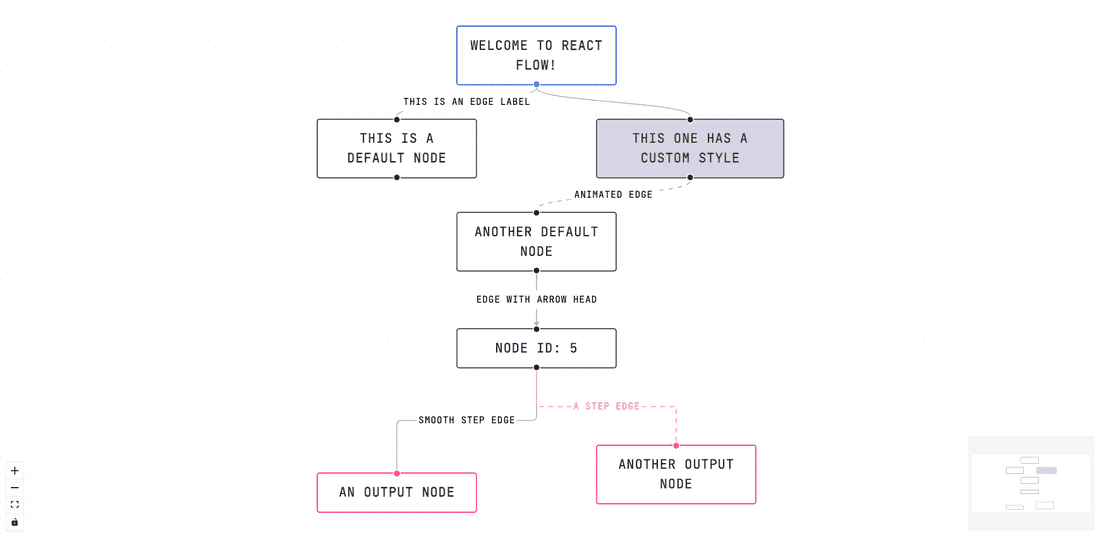
 React Flow A Library For Rendering Interactive Graphs
React Flow A Library For Rendering Interactive Graphs
 Noflo Kickstarter The Hacker S Perspective Henri Bergius
Noflo Kickstarter The Hacker S Perspective Henri Bergius
Awesome Archives Javascript Html5 Jquery Vue Js Rect Js
 Flow Based Programming Wikipedia
Flow Based Programming Wikipedia


0 Response to "30 Javascript Flow Based Programming"
Post a Comment