26 How To Make Tic Tac Toe In Javascript
22/6/2019 · Let’s start with the head tag, shown below. This tag comes at the start of every HTML document you create. It’s a good place for including elements that affect the page as a whole. <head> <title>Tic Tac Toe</title> <link rel="stylesheet" href="tic-tac-toe.css"> <link rel="shortcut icon" href="https://mitchum. Jan 16, 2021 - Originally posted on https://faisalrashid.tech/blogs/How-to-Write-an-Unbeatable-Tic-Tac-Toe-in-JavaScript Writing small puzzle games is a nice way of improving your programming skills as those games…
 How To Code Tic Tac Toe Game In Jquery Phppot
How To Code Tic Tac Toe Game In Jquery Phppot
A full web development tutorial for beginners that demonstrates how to create an unbeatable tic tac toe game using vanilla JavaScript, HTML, and CSS. Learn t...

How to make tic tac toe in javascript. 27/11/2020 · How to implement a 2-player Tic-Tac-Toe game using JavaScript? It is quite easy to develop with some simple validations and error checks. Player-1 starts playing the game and both the players make their moves in consecutive turns. The player who makes … Nov 09, 2018 - Free Code Camp is a demanding and time-consuming development course that aims to teach JavaScript code. To gain my Front-End Certification I have to complete two last projects. One of which is… Let's make a tic-tac-toe game with HTML, CSS and JavaScript. But before starting, disclaimer: no AI was used to create the moves of the computer, so it just chooses random blocks to place its move. If this post gets popular, I will try to enhance this game with AI.
0:00 - Intro. 0:14 - Creating the HTML markup. 1:28 - Creating the CSS stylesheet. 4:05 - Styling the Tic-Tac-Toe board. 6:34 - Styling the button. 11:31 - Beginning the JavaScript code. 14:05 - Adding Event Listeners. 15:13 - Play function (when a square is clicked) 17:09 - Function for resetting the game (newGame) Create the Project. We can create the Vue project with Vue CLI. To install it, we run: npm install -g @vue/cli with NPM or: yarn global add @vue/cli with Yarn. Then we run: vue create tic-tac-toe and select all the default options to create the project. Create the Tic Tac Toe. To create the tic tac toe game, we write: A basic Tic Tac Toe game built using HTML/JavaScript/CSS - GitHub - vasanthk/tic-tac-toe-js: A basic Tic Tac Toe game built using HTML/JavaScript/CSS
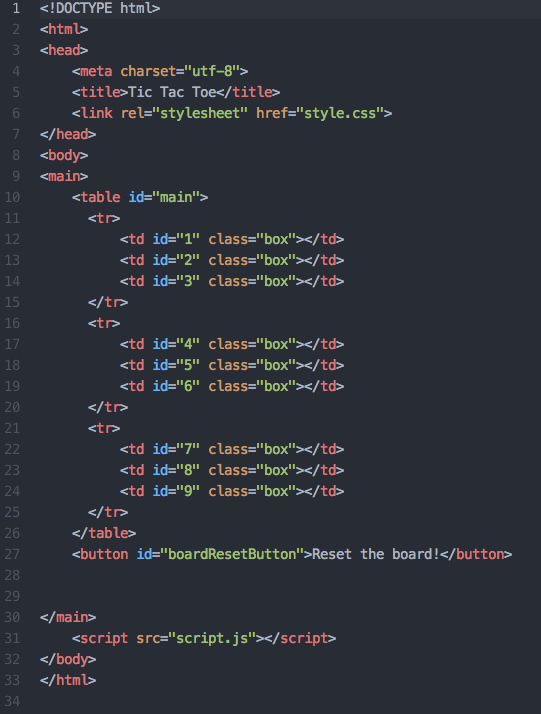
Knowing your JavaScript fundamentals is core to becoming a successful Web Developer. It's great to practice JavaScript skills by building small applications ... Hello Friends, In this article I will create a game for all of you. This is a simple game and many of us play it in our free time. Name of the game is Tic Tac toe. And it is used as school or college assignment or project . I have created the tic tac toe game using HTML JavaScript and CSS. Tic tac toe game using HTML JavaScript and CSS In the HTML section, we will first write the HTML structure and a title for the game "Tic Tac Toe.". We will link the style sheet or external CSS file in HTML for adding style property to the tags. Then inside the HTML body tag, we will make a section in which we will give a title heading. A div that contains nine cells to create the game ...
Aug 24, 2020 - A freelance front-end web developer from Egypt. Here you can find my latest articles, courses, tutorials and more. 26/5/2018 · Create an HTML Tic Tac Toe Game by using JavaScript. Sample : – Var space1 = $ (“#board width child td child(1) Now, we the game to stop if one person reaches 3 X’s or O’s in a row. We will also need to add the script to notify the player who has won. The final script that includes the game logic will look something like this: I am fairly new to HTML5 and JavaScript and i am trying to learn game programming. So i decided to try to make a Tic Tac Toe game with the board being rendered from a 2D array. I set it up so it changes color with the CSS:hover but now i'm just trying to make each box change to the color red when it is clicked and this is where i am stuck.
1. Ill give an answer a shot since I recently wrote my own tic-tac-toe game in javascript. I believe an improvement would be to create different classes for the different aspects of the game. This will add to the readability of your code and more importantly allow you to easily swap out aspects if you make changes, like updating your AI. Welcome to the Tic Tac Toe challenge! This is be a beginner-friendly challenge where I attempt to code a basic version of the game Tic-Tac-Toe using JavaScri... Feb 01, 2019 - I’ve been working through freeCodeCamp’s Advanced Front End Development Projects, and I previously I wrote about making a JavaScript calculator. Today I’m going to write about making a Tic-Tac-Toe…
9/6/2020 · const calculateWinner = => {// We can improve this to make it less verbose by declaring the // slots as const like const zero = ticktacktoe[0]; // and replace all occurances if (ticktacktoe[0] == ticktacktoe[1] && ticktacktoe[0] == ticktacktoe[2]) {return ticktacktoe[0];} else if (ticktacktoe[3] == ticktacktoe[4] && ticktacktoe[3] == ticktacktoe[5]) {return ticktacktoe[3];} else if (ticktacktoe[6] == … Build a Tic Tac Toe Game in 10 Lines with JavaScript. Tic Tac Toe game or Noughts and Crosses or Xs and Os is a popular game around the world, played between two players, player X, and player O, making turns by marking a grid in a 3X3 grid matrix, the player who first make a horizontal, vertical or diagonal marking in a row wins. 23/7/2020 · We will learn how to create a Javascript class that represents the board. This class will hold the current state of the board in addition to some methods that will help us get some information about the board. View a demo or visit the project’s github page. Part 1: Building the Tic-Tac-Toe Board. Part 2: AI Player with Minimax Algorithm.
I'm making a tic tac toe game, and I'm kinda stuck. I sort of made an a.i. that moves after you but it's all a bit messed up. Try it yourself and see what happens. Can anybody have a look and see if they're able to improve it and explain how they did it. And to make things simple, how could i make the a.i. choose any box which hasn't been ... 10/5/2021 · The style method in JavaScript is used to add CSS styles from JavaScript. Now, after calling your function if you reload your document, you will find that our board now looks like a tic tac toe board. We also have to add an event listener for the boxes. So, we will add box.addEventListener('click', boxClicked); this line before our forEach loop closes. Start by creating a directory in your computer titled, Cheryl's Tic-Tac-Toe and create these child directories: js, css; and these three files: index.html, css/style.css, and js/main.js. Review the basics: Always start any programming task by clarifying what you want to do and then breaking it down into small steps.
Actually, the AI will be trying to make itself win by making X's life hell. So it kills two birds with one stone ! The reason behind this is that Tic-Tac-Toe is a game of a special kind, a kind called zero-sum games. In this type of games, the scores of all players sum to 0, which means that in a two-players game the score of one player is ... Simple Tic Tac Toe Game in Javascript Simple Tic Tac Toe Game in Javascript. Submitted by Jeprox on Tuesday, January 5, 2016 - 14:37. Language. JavaScript; In this project we are going to learn how to create tic-tac-toe game in javascript. This will entertain you and your visitors from your website. Here's the complete javascript code for this ... Learning web development can be tough and boring, but it doesn't have to be. In this video we take a look at creating an advanced JavaScript tic tac toe game...
Jul 16, 2018 - In this post we will be building the ever popular Tic Tac Toe game in JavaScript. It's a relatively simple implementation and the most compl... A basic Tic Tac Toe game built using HTML/JavaScript/CSS. Link: https://github /vasanthk/Tic-Tac-Toe... Viewed 2k times. 4. I have created a simple Tic Tac Toe game using JavaScript and using jQuery. I have used bootstrap for the UI. I am just a beginner, so some feedback on the JavaScript element would be great. $ (document).ready (function () { // true = player 1 // false = player 2 var pressedIndex; var pressedElement; var status ...
Aug 24, 2020 - Today in this story we will create a simple Tic Tac Toe game using pure JavaScript. So you have to know some basics of html and css and query selectors functions to create this game. Let’s get into… Here comes the core of our Tic Tac Toe game, the result validation. Here we will check whether the game ended in a win, draw, or if there are still moves to be played. Let's start by checking if the current player won the game. Take a minute to break this down before continuing as an exercise. Apr 12, 2020 - Tic-Tac-Toe is a great starter project for any new programmer. Learn how to build it here in JavaScript.
Jul 22, 2019 - This is a quick and dirty tic-tac-toe :) For absolute beginners to the web stack. This implementation of tic-tac-toe uses HTML, CSS, JavaScript, and jQuery in 7 steps. In this tutorial, I will tell you how to build a basic tic tac toe game using HTML, CSS and JavaScript. Most of the people know that when we were kids we used to play this game on paper. We played it many times till we win. Those who don’t know about this game let me give you little overview. We’re making a Tic Tac Toe game you can play in your browser! ... Set up your project with a HTML, CSS and Javascript files and get the Git repo all set up.
Tic Tac Toe Game in JavaScript [Source Codes] To create this program [Tic Tac Toe Game]. First, you need to create three files, HTML File, CSS File, and JavaScript File. After creating these files just paste the following codes into your files. Tic Tac Toe is a dual player game in which each player mark their option (X, O) on a 3 x 3 board in each turn and one who get 3 of them in line horizontally, vertically, or diagonally wins. By building this you will learn. Layout: How to layout element with HTML to create a 3 x 3 board. Styling: Create 1 : 1 aspect ratio grids. Simple Vanilla Javascript Tic Tac Toe - Free Code Download. Welcome to a tutorial on how to create a simple Tic Tac Toe game in vanilla Javascript, HTML, and CSS. Tic Tac Toe is another classic that is perfect for beginners to get their hands on creating games - There is not a lot of sound and graphics to worry about, but beware, this one ...
 C Java Php Programming Source Code Javascript Tic Tac
C Java Php Programming Source Code Javascript Tic Tac
 Simple Tic Tac Toe Game Using Javascript Geeksforgeeks
Simple Tic Tac Toe Game Using Javascript Geeksforgeeks
 Html Javascript Canvas Tic Tac Toe Game Drag And Drop
Html Javascript Canvas Tic Tac Toe Game Drag And Drop
 Build Tic Tac Toe With Javascript 3 28
Build Tic Tac Toe With Javascript 3 28
 Building Tic Tac Toe In Vue Js Building Websites With Vue Js
Building Tic Tac Toe In Vue Js Building Websites With Vue Js
 Learning Html And Javascript With A Tic Tac Toe Game Lesson 5
Learning Html And Javascript With A Tic Tac Toe Game Lesson 5
 Making A Tic Tac Toe Game In Modern Javascript Tutorial With
Making A Tic Tac Toe Game In Modern Javascript Tutorial With
 Let S Play Tic Tac Toe An Html Amp Javascript Game By
Let S Play Tic Tac Toe An Html Amp Javascript Game By

 Tic Tac Toe Js Redux Pattern In Plain Javascript By
Tic Tac Toe Js Redux Pattern In Plain Javascript By
 Coding Tic Tac Toe In Javascript Thatsoftwaredude Com
Coding Tic Tac Toe In Javascript Thatsoftwaredude Com
 Make Tic Tac Toe Game Using Javascript Just Tech Review
Make Tic Tac Toe Game Using Javascript Just Tech Review
 Building A Tic Tac Toe Game With Vue 2 Part 1 Scotch Io
Building A Tic Tac Toe Game With Vue 2 Part 1 Scotch Io
 How To Make Tic Tac Toe Game Using Html Css And Js Code Leaks
How To Make Tic Tac Toe Game Using Html Css And Js Code Leaks
 Tic Tac Toe Javascript Game With Source Code Web Dev Trick
Tic Tac Toe Javascript Game With Source Code Web Dev Trick
Building A Tic Tac Toe Game In Javascript Studytonight
Github 1nv1n Tictactoe Tictactoe In Js
 How To Build Simple Tic Tac Toe Game With React
How To Build Simple Tic Tac Toe Game With React
 Tutorial Tic Tac Toe Game With Vanilla Javascript By Duke
Tutorial Tic Tac Toe Game With Vanilla Javascript By Duke
 How To Write An Unbeatable Tic Tac Toe In Javascript By
How To Write An Unbeatable Tic Tac Toe In Javascript By
 Tic Tac Toe Discord Bot Devpost
Tic Tac Toe Discord Bot Devpost
 Tic Tac Toe Discord Bot Devpost
Tic Tac Toe Discord Bot Devpost
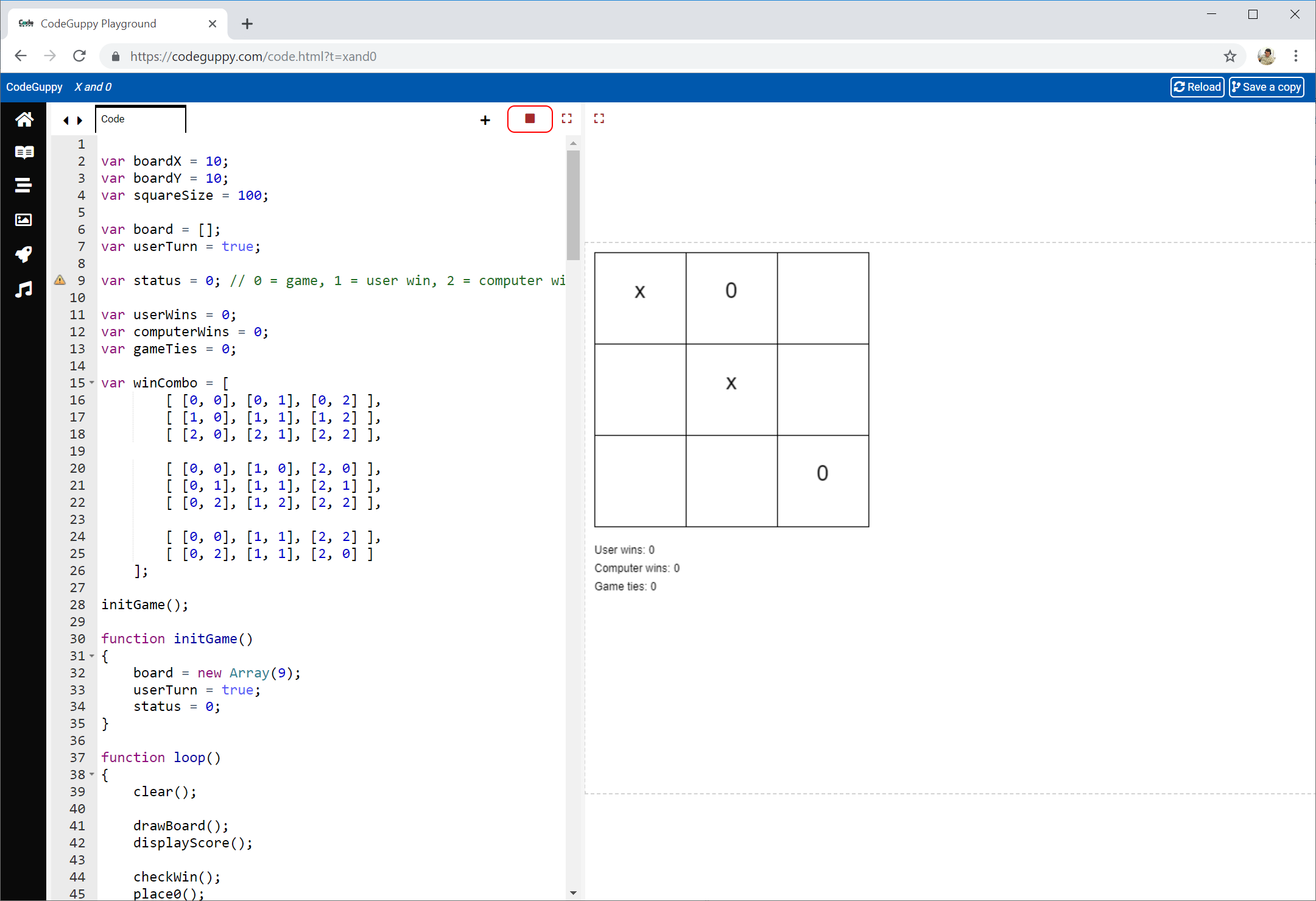
 Codeguppy Javascript Tutorial Tic Tac Toe
Codeguppy Javascript Tutorial Tic Tac Toe
 Tic Tac Toe Multiplayer Game In C
Tic Tac Toe Multiplayer Game In C

0 Response to "26 How To Make Tic Tac Toe In Javascript"
Post a Comment