30 How To Refresh Html Page In Javascript
Using the reload method in JavaScript to refresh the page. The most common way to refresh webpages using JavaScript is to use the reload method. The location variable holds the current document location loaded on the window. So, calling the location() method will reload the page the same way the refresh button on the browser does. You just need ... How can I refresh a page using JavaScript or HTML? this answer made my day, or more precise: my night... had a problem with location.reload() and some modal windows which were stuck in a previous state. location.reload(true); was the solution, as the default is indeed false, as Nabi K.A.Z. states.
 Page Refresh Printing Raw Html Code Instead Of Output Stack
Page Refresh Printing Raw Html Code Instead Of Output Stack
Auto Refresh The Page Using window.location.href. The window.location property has href property, The window.location.href returns the URL of the current page. We can also use location.href property to reload and refresh the page. We can target another page as well to reload if you want the current page then set the href self-property.

How to refresh html page in javascript. JavaScript Location.reload() method provides means to reload the page at current URL. The syntax is the following: object.reload(forcedReload);, where forceReload is an optional parameter. To simply reload the page, you can input window.location as object. Optional parameters force reload is a boolean value, which if set Above script will refresh your HTML page after every 5 seconds. setTimeout() method is used to set a timer which executes a method or specified piece of code after a specified number of milliseconds. Hint: 1000 ms = 1 second. Example 2 : Reload page using JavaScrip setInterval Method JavaScript is the language that adds interactivity to a web page. Before JavaScript, web pages weren't interactive. For example, whenever you had to fill out a web form, you had to fill out your information, hit the submit button and then wait for the webpage to reload. You would then be informed whether the form […]
In the above two parts, if you want to reload particular part of the page, then use the above meta tag or Javascript approach in frame source html page. Or You can use the frame "reload" function periodically in frameset page itself. Reloading an entire page on a user can be jarring, confusing, and doesn't make for a great user experience. However, if your page features timely news stories or breaking news, featured content that is updated often, or even promotional or dynamic content that you'd like to reload to give your users more opportunities to see everything you've ... You can refresh a web page using JavaScript location.reload method. This code can be called automatically upon an event or simply when the user clicks on a link. If you want to refresh a web page using a mouse click, then you can use the following code − <a href="javascript:location.reload(true)">Refresh Page</a>
14/2/2017 · Or maybe use an HTML workaround: <html> <body> <center> <a href="pagename.htm" target="middle">Refresh iframe</a> <p> <iframe src="pagename.htm" name="middle"> </p> </center> </body> </html>. Both might be what you're looking for... Share. Here is the code snippet from the page containing the data I'm looking to refresh when a user click the "update" form button: Refresh DIV Content Without Reloading Page JavaScript How to Create a Refresh Page Button using Javascript. In this article, we will show how to create a refresh/reload page button using Javascript. This is simply a button which allows the page to refresh or reload, which is equivalent to pressing the refresh page button on a typical browser or pressing F5 of your keyboard to perform a refresh.
While using JavaScript, you may want to refresh a web page with your code. Let us look at the different ways to do so. In JavaScript, page is reloaded using the document.location.reload() method or the window.location.reload() method. The location.reload() method gives the same result as pressing ... JavaScript Refresh Page: Main Tips. The location.reload () method reloads the current web page. The method gives the exact same result as pressing the RELOAD button in your browser. The JavaScript reload page method loads the page from the cache by default. If the forceGet property is set to true, the page is reloaded from the server. In this tutorial, we'll look at how to reload a page using JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3You might have ...
#2 Page reload Using document.location.reload(true); In this method, the location of the document will be reloaded and results in a page refresh. Passing true as a parameter will enable to load the page from the server. If we will pass false, then too, the page will get refresh but the page will be fetched from cache. So, it depends on the ... Today we will learn how to reload the CSS without reloading the entire page. Using JavaScript, we can append a new version number to the CSS file path as a query parameter every time you update the CSS. The JavaScript reload page method loads the page from the cache by default. If the forceGet property is set to true, the page is reloaded from the server. The JS reload page method does not have a return value. Using location.reload() Refresh page function in Javascript can be reloaded in the current resource. In common cases, a page is ...
In fact, an HTML page that contains a meta refresh element returns an HTTP status code of 200 OK (which is different from redirect status codes such as 301, 302, etc.). How that HTML 200 OK response (with a meta refresh tag) is processed and/or interpreted by a user-agent/bot/crawler depends entirely on the agent, its specific purpose and its ... We will discuss multiple ways to One-time page refresh after the first-page load automatically using Javascript or JQuery. Javascript can be very useful for Frontend and Backend Development, The one language to rule them all, as they say. Let's consider Your Developing Some API based web app and for testing purposes, you need to reload web ... Use JavaScript to Refresh a Page. There are times when you will want to programatically refresh or reload a page using JavaScript. Typically you would place a button or action element on the page for the user to initiate the refresh. Automatically performing a page refresh can be a confusing and jarring experience for your user, so minimize ...
The location.reload() method, will reload (or refresh) an entire web page after the Ajax has performed its operation, that is, extracted data from an xml file. Therefore, I have added location.reload() inside the success callback function. In addition, I have used the setInterval() method to set a delay of 5 seconds to do the reload process ... The JavaScript reload () method loads the page from the cache, by default. False is the default parameter. If you don't specify, it will result in the same way as window.location.reload (false); There is also another way to reload the page using the timeRefresh command. You can specify how frequently to refresh the page, and it will be loaded ... Forcing a hard refresh. If you want to force a hard refresh and tell the browser to reload the page without using the cache, you can set the forcedReload parameter to true: //Reload the page and ignore the browser cache. window.location.reload(true); The JavaScript above will reload the page from the server and ignore the browser's cache. The ...
So here you will see three example of auto refresh php page using javascript, you can also manually interval time of page refresh. So let's see bellow examples: There are listed examples bellow: 1)Example 1 (Using setTimeout) 2)Example 2 (Using setInterval) 3)Example 3 (Using meta) How to refresh a HTML table without refresh the whole page AJAX. By using ajax we can fetch a data dynamically from the database or a table data. In the below example i am fetch the table data dynamically. Refresh a HTML div without page load AJAX with an example. How to reload a div without reloading the entire page? jQuery.load() is probably the simply way to load data asynchronously using a data selector, but you can also use any of the jquery ajax some methods (get method, post method, getJSON method, ajax, etc.)
The reload() method is used to reload the current document. The reload() method does the same as the reload button in your browser. In JavaScript, you refresh the page using document.location.reload (). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache. This code can be called automatically upon an event or simply when the user clicks on a link. Approach 1: One can auto refresh the webpage using the meta tag within the head element of your HTML using the http-equiv property. It is an inbuilt property with HTML 5. One can further add the time period of the refresh using the content attribute within the Meta tag. The HTTP equiv attribute can be used to simulate an HTTP response header.
Javascript is a programming language that is used on every single website. It provides a lot of built-in objects and functions, including reloading the page programmatically. There are around 535 ways to reload a page in Javascript, but we will specifically discuss the built-in reload function and how it works.
 Auto Refresh Div Content Using Jquery And Ajax
Auto Refresh Div Content Using Jquery And Ajax
 Javascript Reload Method Javatpoint
Javascript Reload Method Javatpoint
 Vs Code Live Server How To Auto Refresh Your Browser With
Vs Code Live Server How To Auto Refresh Your Browser With
 How To Modify Url Without Reloading The Page Using Javascript
How To Modify Url Without Reloading The Page Using Javascript
 How To Reload The Entire Page Using Angularjs Re Render The
How To Reload The Entire Page Using Angularjs Re Render The
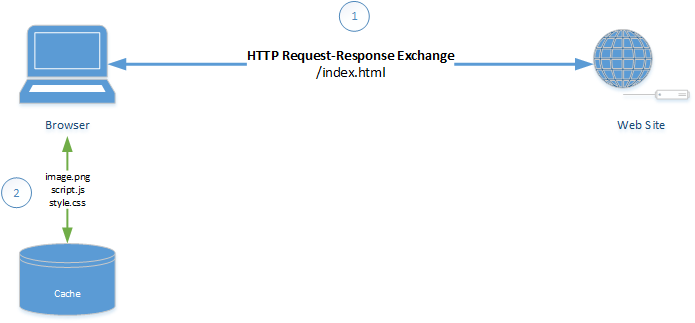
 A Web Developer S Guide To Browser Caching By Amir
A Web Developer S Guide To Browser Caching By Amir
 Auto Refresh Or Reload Page In Asp Net
Auto Refresh Or Reload Page In Asp Net
 Refresh Page On Button Click Html Archives Developer Helps
Refresh Page On Button Click Html Archives Developer Helps
 Javascript Refresh Page Examples Of Javascript Refresh Page
Javascript Refresh Page Examples Of Javascript Refresh Page
 Using Js To Pause A Redirect Amp Using Js To Refresh A Page
Using Js To Pause A Redirect Amp Using Js To Refresh A Page
 How To Reload A Html Page When Your Code Changes Stack Overflow
How To Reload A Html Page When Your Code Changes Stack Overflow
 Refresh Page Using Selenium Webdriver
Refresh Page Using Selenium Webdriver
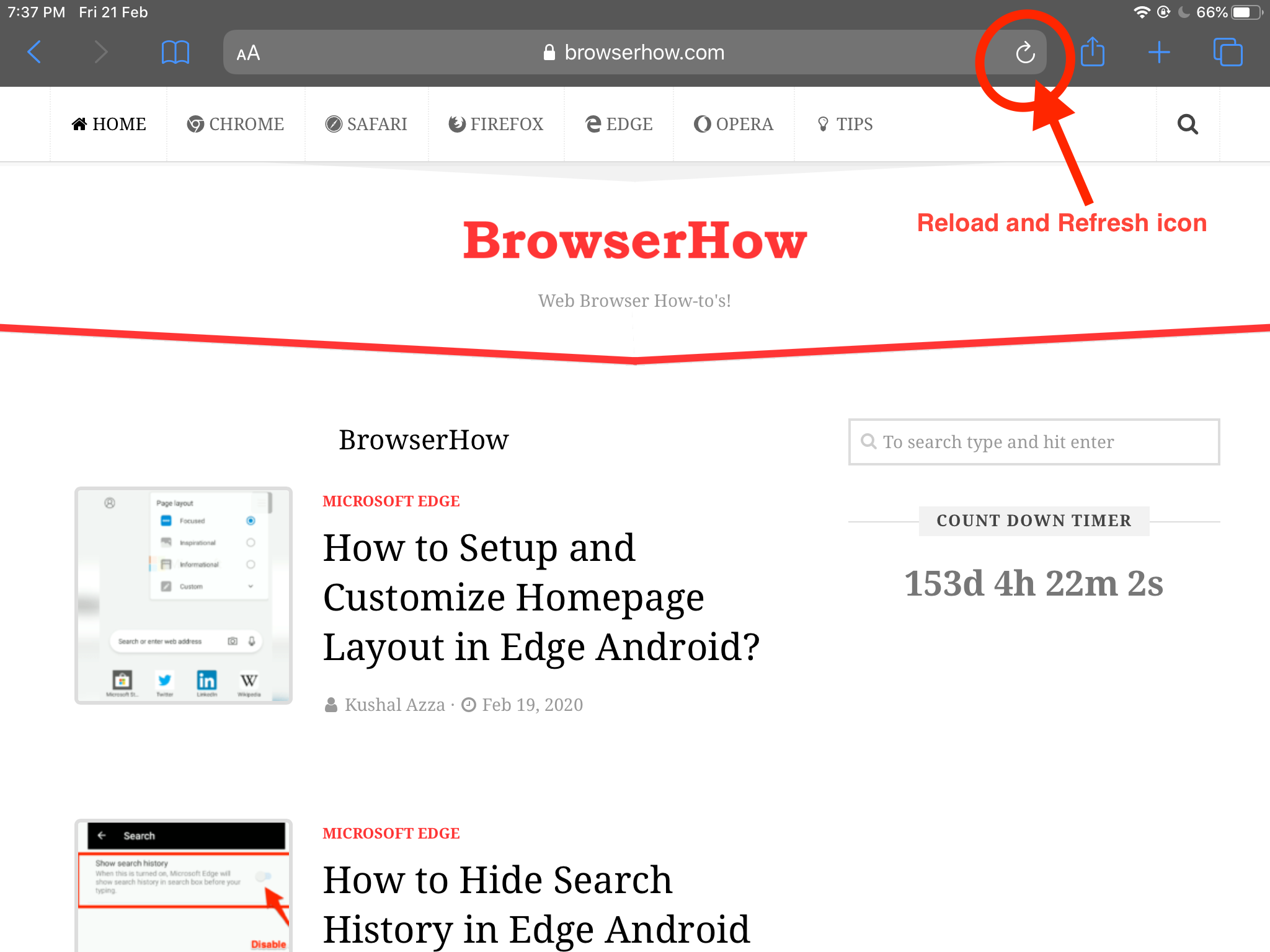
 How To Refresh And Reload Webpage In Safari Ios Ipados
How To Refresh And Reload Webpage In Safari Ios Ipados
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
 How To Show Page Loading Div Until The Page Has Finished
How To Show Page Loading Div Until The Page Has Finished
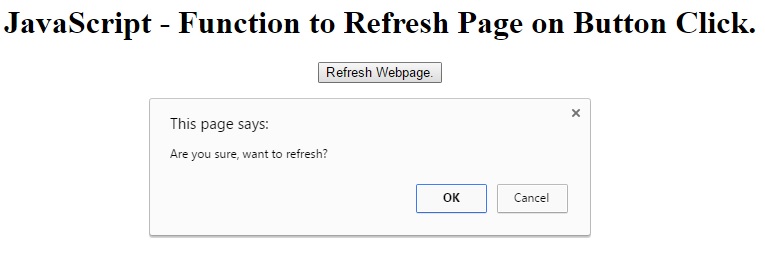
 Javascript Function To Refresh Page On Button Click
Javascript Function To Refresh Page On Button Click
 Javascript Refresh Page Examples Of Javascript Refresh Page
Javascript Refresh Page Examples Of Javascript Refresh Page
 How To Do Hard Refresh In Chrome Firefox Edge And Mac S
How To Do Hard Refresh In Chrome Firefox Edge And Mac S
 My Blogger Lab How To Add Auto Page Refresh System In Blogger
My Blogger Lab How To Add Auto Page Refresh System In Blogger
 Javascript Page Refresh With Examples Udemy Blog
Javascript Page Refresh With Examples Udemy Blog
 Page Refreshes After Javascript Function Stack Overflow
Page Refreshes After Javascript Function Stack Overflow
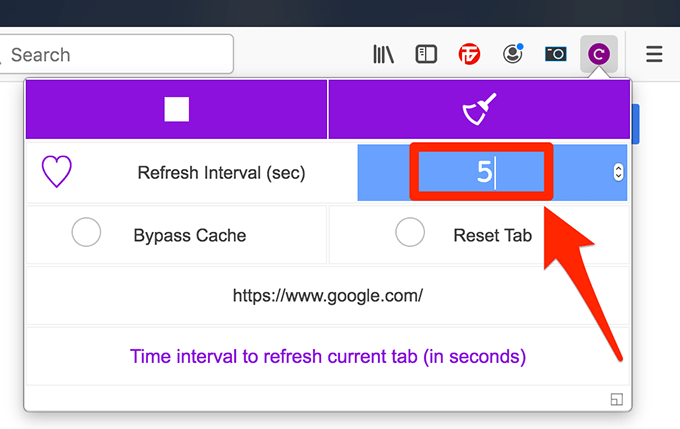
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
Sharepoint Client Side Development With Live Reload
 Toggle And Refresh Page Synchronization In View Stack Overflow
Toggle And Refresh Page Synchronization In View Stack Overflow
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser
 Jquery Plugin For Pull To Refresh Web Page Pull2refresh Js
Jquery Plugin For Pull To Refresh Web Page Pull2refresh Js


0 Response to "30 How To Refresh Html Page In Javascript"
Post a Comment