24 Create Script Tag Javascript
19/1/2019 · 3 - Creating script tags with javaScript So then there is creating script tags with javaScipt and then appending them to the html document with an element method. One way that this can be done is with the document.createElement method which will return a script tag when the tag name of script is given as the first argument. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement () to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document:
 Html Script Tag And Element Html Tutorials W3resource
Html Script Tag And Element Html Tutorials W3resource
Definition and Usage The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document.

Create script tag javascript. 10/12/2016 · To dynamically add a script tag, you need to create a new script element and append it to the target element. You can do this for external scripts: var newScript = document.createElement("script"); newScript.src = "http://www.example /my-script.js"; target.appendChild(newScript); If you're new to JavaScript programming, you may want to take this JavaScript beginners course before we start off. The A Link Tag in HTML. The A tag in HTML is used to create hyperlinks on a webpage. Clicking on this link tag will take you to another page elsewhere on the website or to another website on the Internet. Script Tag Attributes Notice in the examples above that several attributes are set on the `script` tag, which are recommended. The following is an explanation of each attribute. src: The URL where the Maps JavaScript API is loaded from, including all of the symbols and definitions you need for using the Maps JavaScript API.
23/11/2020 · But instead of directly replacing the HTML, we create a new element with var newbie = document.createElement("TAG"). Then, we replace the contents of the new element using newbie.innerHTML = "FOO"… Which you should already be an expert with. Finally, we append the newly created element to the parent – parent.appendChild(newbie). 3/2/2016 · <script> is one of the most common and important tags in HTML. For a more comprehensive review of the HTML5 markup language, explore our series, How To Build a Website in HTML . For a more comprehensive review of Javascript, explore our series, How To Code in Javascript . Summary: in this tutorial, you will learn how to handle the <select> element in JavaScript. Introduction to the HTML select elements A <select> element provides you with a list of options. A <select> element allows you to select one or multiple options. To create a <select> element, you use the <select> and <option> elements. For […]
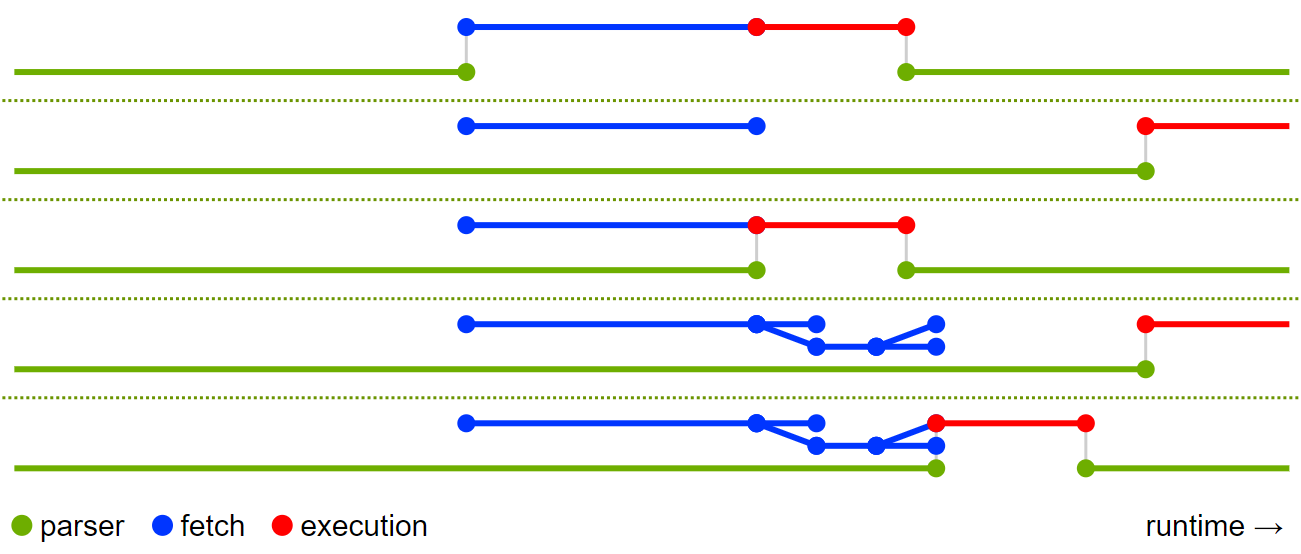
To add a script to your page, start by inserting these tags. In many cases, you'll put the <script> tags in the page's <head> in order to keep your JavaScript code neatly organized in one area of the web page. However, it's perfectly valid to put <script> tags anywhere inside the page's HTML. async. The async attribute is somewhat like defer.It also makes the script non-blocking. But it has important differences in the behavior. The async attribute means that a script is completely independent:. The browser doesn't block on async scripts (like defer).; Other scripts don't wait for async scripts, and async scripts don't wait for them. ... Template element. A built-in <template> element serves as a storage for HTML markup templates. The browser ignores it contents, only checks for syntax validity, but we can access and use it in JavaScript, to create other elements. In theory, we could create any invisible element somewhere in HTML for HTML markup storage purposes.
The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById() method. This JavaScript example writes "Hello JavaScript!" SUPER IMPORTANT NOTE: When using the script tag, it is mandatory that you use the closing </script> tag just as it appears. Don't try to use the "short-cut" approach like this <script type="text/javascript" /> .
Google Tag Manager; Custom JavaScript; Use Google Tag Manager to generate JSON-LD dynamically. Google Tag Manager is a platform that allows you to manage tags on your website without editing the code. To generate structured data with Google Tag Manager, follow these steps: Set up and install Google Tag Manager on your site. This object variable will append style tag to the head tag with type attribute and one simple transition rule inside that matches every single id/class/element. Feel free to modify content property and inject as many rules as you need. Just make sure that css rules inside content remain in one line (or 'escape' each new line, if You prefer so). To demonstrate usage of modules, we've created a simple set of examples that you can find on GitHub. These examples demonstrate a simple set of modules that create a <canvas> element on a webpage, and then draw (and report information about) different shapes on the canvas.. These are fairly trivial, but have been kept deliberately simple to demonstrate modules clearly.
JSON and the Dynamic Script Tag: Easy, XML-less Web Services for JavaScript. December 21, 2005. Jason Levitt. Making requests to third-party web services from an AJAX application is a pain, but new web services that offer the option of returning JSON (JavaScript Object Notation) instead of XML can provide significant relief. In fact, if you make web services requests using the dynamic script ... JavaScript Create Element. Creating DOM elements using js, adding text to the new element and appending the child to the Html body is not a hard task, it can be done in just a couple of lines of code. Let's see in the next example: var div = document.createElement ('div'); //creating element div.textContent = "Hello, World"; //adding text on ... The <script> tag is used to embed a client-side script (JavaScript). The <script> element either contains scripting statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
28/7/2009 · 2. This can help, who end up here after 8 years. $ ('<script>alert ("hi");</' + 'script>').appendTo (body); The only reason you can't do $ ('<script></script>') is because the string isn't allowed inside javascript because the DOM layer can't parse what's js and what's html. Share. The HTML <script> element is used to embed executable code or data; this is typically used to embed or refer to JavaScript code. The <script> element can also be used with other languages, such as WebGL 's GLSL shader programming language and JSON. Content categories. Metadata content, Flow content, Phrasing content. Permitted content. defer. Sets or returns whether a script should be executed when the page has finished parsing. src. Sets or returns the value of the src attribute of a script. text. Sets or returns the contents of all the text nodes that are children of a script. type. Sets or returns the value of the type attribute of a script.
tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null"). Create an empty img element using document.createElement () method. Then set its attributes like (src, height, width, alt, title etc). Finally, insert it into the document. Example 1: This example implements the above approach. JavaScript in Practice: Create dynamic buttons with JavaScript, HTML, and CSS 12 min read on April 30, 2019 Typically, we just need a few lines of code to create a button in HTML, pretty easy, huh?
Definition and Usage. The createAttribute() method creates an attribute with the specified name, and returns the attribute as an Attr object. Tip: Use the attribute.value property to set the value of the attribute. Tip: Use the element.setAttributeNode() method to add the newly created attribute to an element. Tip: Often, you will want to use the element.setAttribute() method instead of the ... 27/2/2019 · document.createElement ('style'); Apply the CSS styles. Append this style element to the head element. Syntax: document.getElementsByTagName ("head") [0].appendChild (styleElement); Example 1: This example changes the <h1> color to green by creating the style element using JavaScript. <!DOCTYPE html>. HTML <script> Tag. The HTML script tag <script> is used to embed data or executable client side scripting language in an HTML page. Mostly, JavaScript or JavaScript based API code inside a <script></script> tag. The following is an example of an HTML page that contains the JavaScript code in a <script> tag.
The <script> tag allows code to either be embedded directly into HTML, or included from external script files. Inline scripts are created by placing code between <script> and </script> tags in an ... No one mentioned it, but you can also stick the actual source code into a script tag by making a URL out of it using URL and Blob: const jsCode = ` // JS code in here. No matter what your particular use case is, the custom JavaScript code will follow the same basic structure. For example - To set the "og:url" Open Graph meta tag to the current URL displayed in the address bar: <script> var link = document.createElement('meta'); link.setAttribute('property', 'og:url'); link.content = document.location;
The link article on MDN does not say anything about async being the default for dynamic script tags. Can you reference exactly where it does say so? - Amir Ali Akbari Jan 14 '20 at 5:39 10/4/2021 · The script tag is the primary method to insert JavaScript into HTML. The script tag was created by Netscape and was first implemented in Netscape Navigator 2, as far as the history of JavaScript is concerned. There are two ways you can use the script tag to insert JavaScript in HTML. Inline JavaScript
 Optimize Third Party Javascript
Optimize Third Party Javascript
 The Custom Html Tag Guide For Google Tag Manager Simo
The Custom Html Tag Guide For Google Tag Manager Simo
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Question 5 15 Marks 1 Create A Html Page With A Chegg Com
Question 5 15 Marks 1 Create A Html Page With A Chegg Com
 Help To Create A Sticky Sidebar Element Custom Code Forum
Help To Create A Sticky Sidebar Element Custom Code Forum
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
Including Javascript In Your Page
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 How To Set Breakpoints In Inline Javascript In Google Chrome
How To Set Breakpoints In Inline Javascript In Google Chrome
Spring Mvc How To Include Js Or Css Files In A Jsp Page
 How To Load A Script That Uses Document Write After The Page
How To Load A Script That Uses Document Write After The Page
 All About Lt Script Gt In This Article You Ll Learn About By
All About Lt Script Gt In This Article You Ll Learn About By
 Where To Put A Script Tag Into Head Or Body End By
Where To Put A Script Tag Into Head Or Body End By
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
 A Create A New Script Section At The Bottom Of The Chegg Com
A Create A New Script Section At The Bottom Of The Chegg Com
 How To Install Cookie Script With Google Tag Manager Cookie
How To Install Cookie Script With Google Tag Manager Cookie
 When I Add A Script Tag In The Head Tag Exported Via Next
When I Add A Script Tag In The Head Tag Exported Via Next
 How To Build International Phone Number Input In Html And
How To Build International Phone Number Input In Html And
 What Is Cross Site Scripting And How Can You Fix It
What Is Cross Site Scripting And How Can You Fix It
 Insert Javascript Into Html Using The Script Tag Hacker Noon
Insert Javascript Into Html Using The Script Tag Hacker Noon
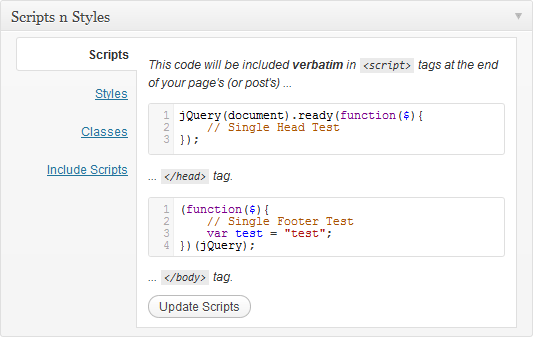
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
 Javascript Script Tag Sapcodes
Javascript Script Tag Sapcodes

0 Response to "24 Create Script Tag Javascript"
Post a Comment