26 Upload Image And Convert To Base64 Javascript
Jun 02, 2020 - Images rule the internet with over two billion pics making their way to the web every day. Because images are such an integral part of the web experience, browsers and HTML have a few “built in”… This tool helps you to convert your Image to Base64 group with Ease. All image formats are supported such as PNG, JPEG, GIF, etc. The Image Upload limit is set to 4 MB. Base64 encode image generates HTML code for IMG with Base64 as src (data source). CSS background code of Image with base64 is also generated.
 Jquery Convert Image Url To Base64 Image Code Example
Jquery Convert Image Url To Base64 Image Code Example
Today, We want to share with you base64 to image javascript.In this post we will show you base64 to image react, hear for base64 to image nodejs we will give you demo and example for implement.In this post, we will learn about Base64 Encode Decode String Using js with an example.

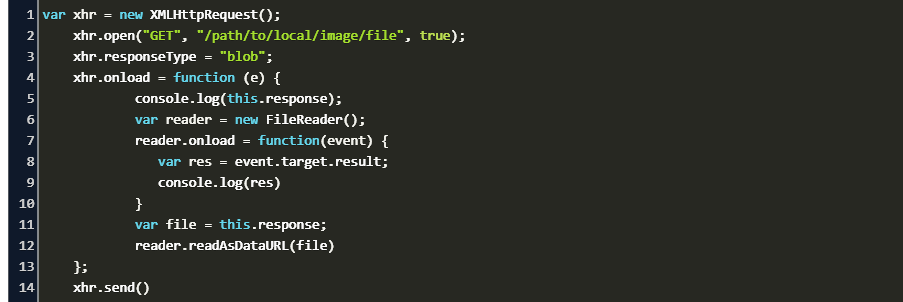
Upload image and convert to base64 javascript. Use base64 encoded images in our Web Application to optimize the load time very tiny images and we also need to hide the URL of the images. So let's start, In this post, I will discuss, how you can convert an image URL into base64. 27/11/2019 · Converting images to a Base64 data URL using Javascript Javascript Front End Technology Object Oriented Programming To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. Oct 21, 2015 - I would like to get the image in base64 once the user chose that (before submitting the form) Something like : $(input).on('change',function(){ var data = $...
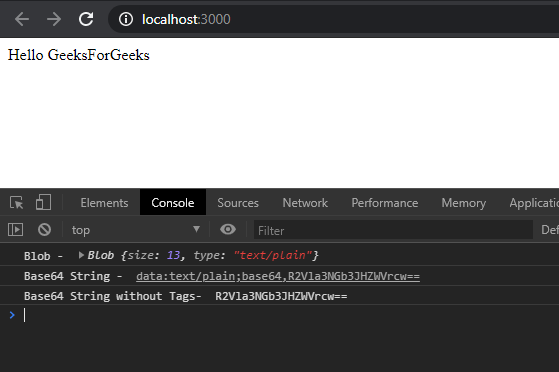
Blob to base64. An alternative to URL.createObjectURL is to convert a Blob into a base64-encoded string. That encoding represents binary data as a string of ultra-safe "readable" characters with ASCII-codes from 0 to 64. And what's more important - we can use this encoding in "data-urls". 9/4/2021 · How to convert image into base64 string using JavaScript ? - GeeksforGeeks. A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Skip to … How to convert Base64 String to javascript file object like as from file input form · How to convert image into base64 string using JavaScript · Create buffers from strings using the Buffer.from() function. Like toString(), you can pass an encoding argument to Buffer.from()
7/2/2018 · This post shows you two approaches how to convert an image to a Base64 string using JavaScript: HTML5 Canvas and FileReader. 1. HTML5 Canvas approach. function toDataURL(src, callback) { var image = new Image(); image.crossOrigin = 'Anonymous'; image.onload = function() { var canvas = document.createElement('canvas'); var context = canvas. Jun 28, 2017 - convert image into base64 jquery, convert image to base64 string using jquery, convert base64 to image in javascript/jquery, javascript convert file to base64 string, image convert to base64 jquery, convert local image to base64 string jquery The Base64 format of an image is the encoded string of that image with proper printable characters only. Loading base64 image on the web page can speed up load time. It can also help to skip the external image file loading process. In this article, you will see how to get the base64 format of an image from HTML file type input using JavaScript.
Jul 04, 2020 - After uploading an image you can see your image is converted into base64, as you can see in below gif: ... That's it. Thanks for reading. If you are interested in Nodejs or javascript then the below link will help you a lot: Every Nodejs Developer Should Read These Articles Javascript Image to Base64 Once the upload is complete, the tool will convert the image to Base64 encoded binary data. You can copy the encoded data by clicking in the output text areas. If you'll be using the Base64 encoded data as an image source, then you need to copy the output from the Base64 image source text area. The tool supports all the image file formats ...
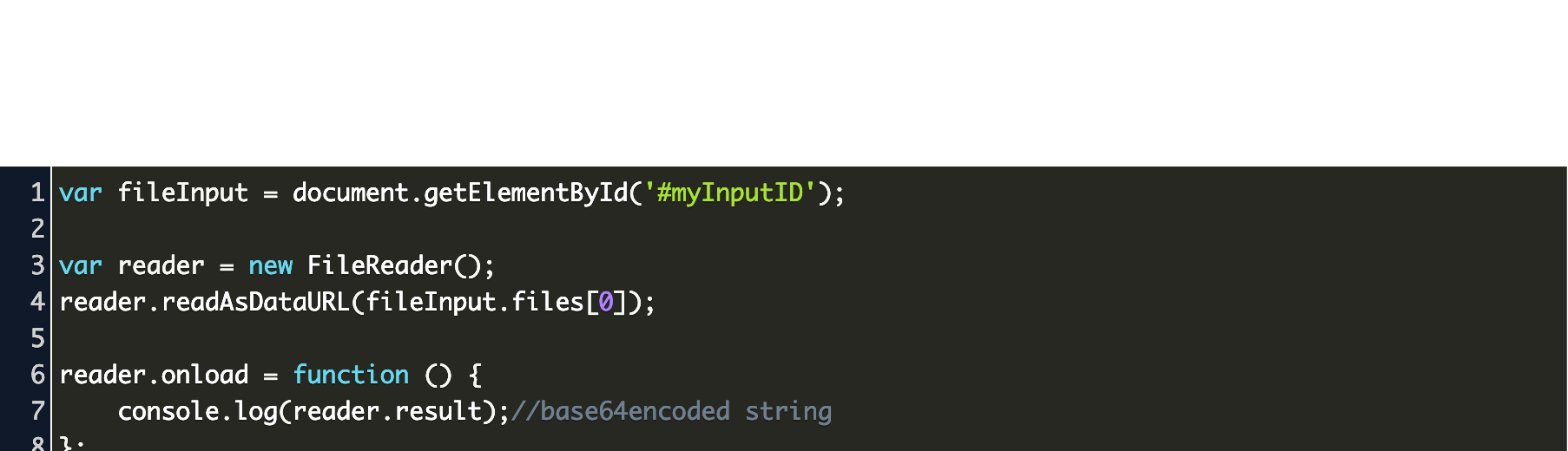
5 days ago - The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded ... Converting a local image to base64 using JavaScript (canvas + regexp) Raw. imageToBase64.js. function imageToBase64(img) {. var canvas, ctx, dataURL, base64; canvas = document.createElement("canvas"); Base64 Converter Encode Decode To Base64 In Browser Time. Javascript Input Type File To Base64 Code Example. Python 3 Script To Encode A Pdf File To Base64 String Using. Base64 Decode And Encode Online. Convert Image To Base64 String Using Jquery Shouts. A Solution For Base64 Image Storage Over 2m Programmer Sought.
Dec 27, 2019 - In this blog, I will learn you how to convert image into base64 string using jquery. You can upload image in base64 string into database using jquery. This example helps you how to convert images into base 64 string using jQuery/javascript. and Display image base64 string to on webpage. I can pass the path of the image and wants to convert it into a base64 so i will pass it as image src. Is there is any plugin or js/jquery code for that? Dormilich June 1, 2017, 3:05pm May 17, 2021 - Thank you. I’ve been using an image cropper in Angular called ngx-image-cropper which outputs Base64 and I had no idea how to get it into a format I could use to upload.
Convert image to base64, blob or binary with Javascript - image_upload.html However, JavaScript allows you to get it immediately after the user has selected the file (for example, it is useful if you want to show the image preview). Below I provide an example of how to encode the contents of a file to Base64 as soon as the user has selected it from his device (i.e. before upload it to server). 💻https://github /CodingTrain/Intro-to-Data-APIs-JS Let's add an image from the webcam to our database. For this project, we will be using the p5.js JavaS...
2/6/2020 · Blob can also be converted and read as Buffers. Buffers are very handy to store binary data such as the binary data of an image or a file. We will be using the FileReader API to convert Blob to a Base64 Encoded String in JavaScript. We cannot transfer Binary data over a Network in its raw format. An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. This tool helps to convert base64 string / text to image. After converting image, you can download this as png file / picture. This tool helps you to convert your Base64 String to image with Ease. Base64 encoding tool supports loading the Base64 text File to transform to Image. Click on the Upload File button and select File.
Convert image to Base64 online and use the result string as data URI, img src, CSS background-url, and others. Sometimes you have to send or output an image within a text document (for example, HTML, CSS, JSON, XML), but you cannot do this because binary characters will damage the syntax of the text document. Your image data is nothing more than a string, so append it to your FormData object like this: data.append("image_data", image); Then on your server side you can store that directly in a database or convert it to an image and store it on the file system. You might find this post helpful. I see many question people asking how to upload image to the server. I want to stay with the current configuration but just pass the base64 image data to the server as a string. I see many developers struggling with that, and most of them just engine up creating a form in javascript and submitting like that.
19/2/2020 · There are two built-in functions in JavaScript for encoding and decoding raw binary data into Base64 strings. btoa() — Base64 Encoding. The btoa() function (stands for binary-to-ASCII) is used to create a Base64 encoded ASCII string from the binary data. It accepts the binary string as an argument and returns a Base64 encoded ASCII string. Dec 29, 2020 - Note: The <img> tag element’s src attribute can contain the URL-address or the data URL of an image. ... This implementation isn’t limited to just Node.js or Javascript, using the right library or built-in APIs, you can convert the base64 string to an image file and store in your ... Feb 12, 2018 - I would like to upload a base64 encoded dataurl from browser(javascript) to a image file in Uploadcare please let me know,
Oct 09, 2017 - Not the answer you're looking for? Browse other questions tagged javascript base64 or ask your own question. Web browsers provide a variety of data primitives that web developers use to manage, manipulate, and store data - from plain text, to files, images, videos and more. However, using them correctly and effectively can be confusing. One such example is converting a base64 string to a blob using JavaScript. A blob represents binary data […] convert files from input file to base64 javascript; convert file image to base64 javascript; javascript create and convert file to base64; javascript encode file to base64; event.target.files to base64; input file to dataurl; javascript get base64 file api; javascript encode base64 file; file to base64 string javscript; js base64 encode file
3. Convert Image File to Base64 String. First of all, let's read the file content to a byte array and use Java 8 Base64 class to encode it: byte [] fileContent = FileUtils.readFileToByteArray ( new File (filePath)); String encodedString = Base64.getEncoder ().encodeToString (fileContent); The encodedString is a String of characters in the set ... 17/7/2013 · JS. document.getElementById("upload-photo").addEventListener("change", function({target}){ if (target.files && target.files.length) { try { const uploadedImageBase64 = await convertFileToBase64(target.files[0]); //do something with above data string } catch() { //handle error } } }) function convertFileToBase64(file) { return new Promise((resolve, reject) => { const reader = new … Jan 18, 2021 - Converting JavaScript file objects or blobs to Base64 strings can be useful. For example when we can only send string based data to the server. In this tutorial we’ll explore how to use JavaScript to generate a Base64 string and a DataURL from a file object.
May 27, 2020 - How to convert image into base64 string using JavaScript · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Apr 27, 2020 - Base64 is basically a way to encode information and it’s typically used when you want to send binary data over a text-based protocol such as HTTP. You can also use it to ensure your text or…
To convert image to Base64 and get the original Base64 string, I highly recommend using one of the following methods: Encode remote file to Base64 in JavaScript; Encode form file to Base64 in JavaScript; Of course, we can use new Image() to draw a canvas and using the toDataURL() method to get the Base64 string. Converting images to a Base64 data URL using Javascript Javascript Front End Technology Object Oriented Programming To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
I want to upload image file into couchdb using javascript. For this i am using inline attachment concept. while uploading file i have to use Base64 encode(). This method has string argument only. How can i convert image file to base64 String using javascript. Please can anybody share me the sample snippet. Thanks The first solution that you may implement and probably the only idea that will occur to everybody, when you need to upload a Base64 image into the server, is to upload this file as a string and then convert it to a file in the server side.This implementation works like a charm, however there's another implementation that you may want to know if you don't want to make that your server does all ... Convert base64 to image in JavaScript/jQuery. 0 votes . 1 view. asked Apr 1 in Web Technology by Jake (7k points) I have written some code for image capturing using JavaScript/jQuery. ... Uploading base64 encoded Image to Amazon S3 via Node.js. asked Jul 23, 2019 in AWS by yuvraj (19.1k points) javascript; node-js; amazon-s3; coffeescript; 0 votes.

 How To Upload Base64 Images In Vue Amp Nodejs By Victor
How To Upload Base64 Images In Vue Amp Nodejs By Victor
 Convert An Image Into Base64 String Using Javascript Code Example
Convert An Image Into Base64 String Using Javascript Code Example
 How To Convert Blob To Base64 Encoding Using Javascript
How To Convert Blob To Base64 Encoding Using Javascript
 Base64 Decode And Encode Online
Base64 Decode And Encode Online
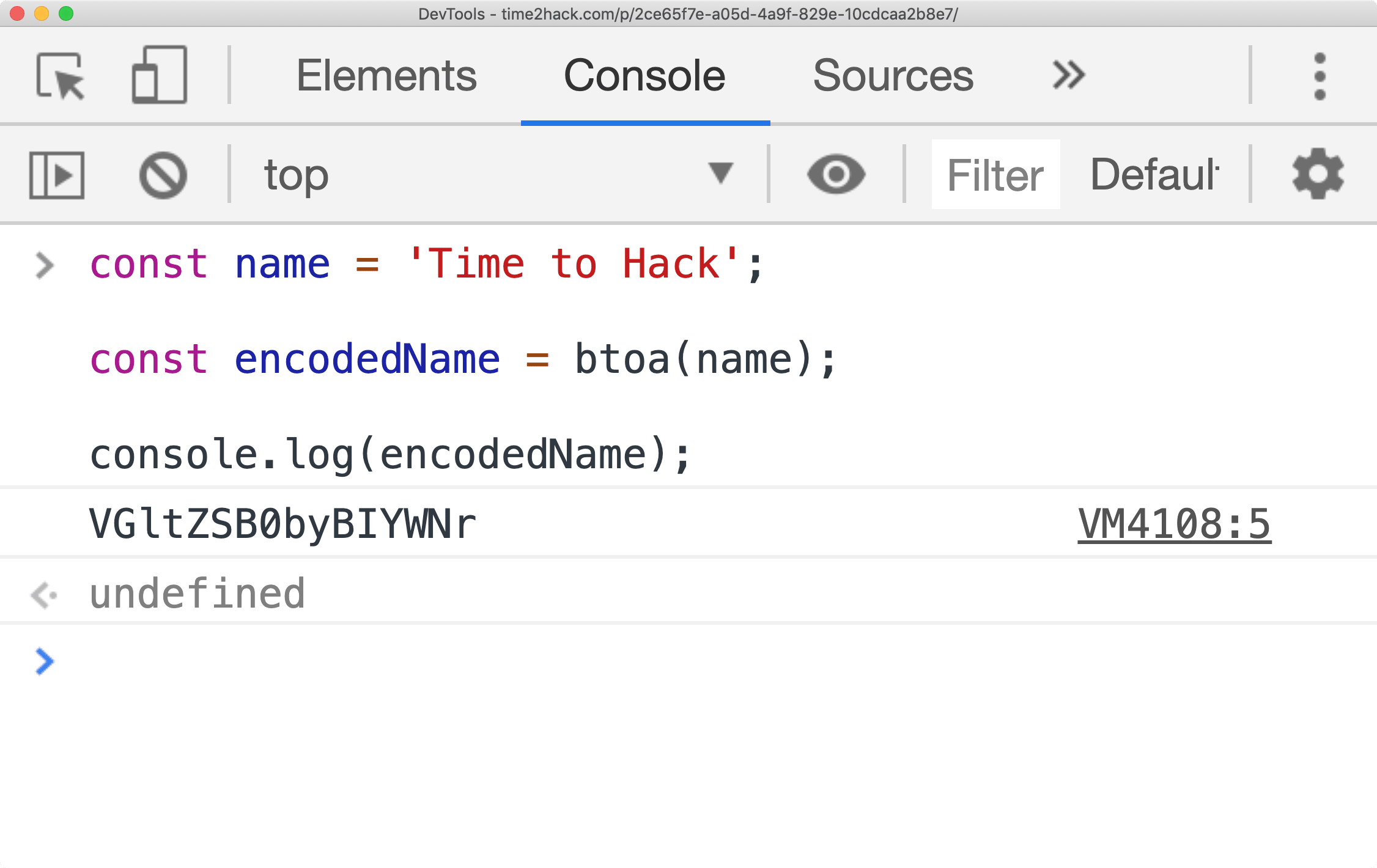
 Javascript Encode Decode A String To Base64 Geeksforgeeks
Javascript Encode Decode A String To Base64 Geeksforgeeks
 Dart Flutter Encode Decode Image To From Base64 String
Dart Flutter Encode Decode Image To From Base64 String
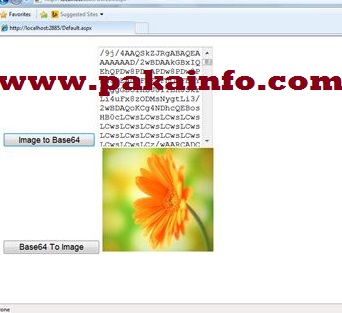
 How To Convert Base64 To Image And Save In Folder Php Pakainfo
How To Convert Base64 To Image And Save In Folder Php Pakainfo
 Multiple Image Upload Javascript Array Stringify Struggles
Multiple Image Upload Javascript Array Stringify Struggles
 Base64 Converter Encode Decode To Base64 In Browser Time
Base64 Converter Encode Decode To Base64 In Browser Time
 Convert Image Into Base64 In Javascript By Shubham Verma
Convert Image Into Base64 In Javascript By Shubham Verma
 Amazon S3 Image Upload Using Nodejs
Amazon S3 Image Upload Using Nodejs
 How To Save React Base64 Image In Php
How To Save React Base64 Image In Php
 Convert Local File To Base64 Javascript Code Example
Convert Local File To Base64 Javascript Code Example
 Extension File To String String To File Base64 Upload
Extension File To String String To File Base64 Upload
 Convert Image File Into Base64 In Javascript
Convert Image File Into Base64 In Javascript
How To Convert Base64 To Image In Php Scratch Code
 How To Convert Image Or Any File To Base64 Javascript
How To Convert Image Or Any File To Base64 Javascript
 Upload Image And Convert To Base64
Upload Image And Convert To Base64
Convert Octet Stream To Base64 Javascript
 Error During Converting Image Path To Base64 String Can
Error During Converting Image Path To Base64 String Can
 Convert Image To Base64 Javascript Code Example
Convert Image To Base64 Javascript Code Example
 How To Convert Files To Base64 In React Stack Overflow
How To Convert Files To Base64 In React Stack Overflow
 File Url To Base64 Javascript Code Example
File Url To Base64 Javascript Code Example
 Javascript Encode Decode A String To Base64 Geeksforgeeks
Javascript Encode Decode A String To Base64 Geeksforgeeks
0 Response to "26 Upload Image And Convert To Base64 Javascript"
Post a Comment