23 Add Button With Javascript
Nov 22, 2019 - I'm trying to add a JavaScript to a button to bring up a BackerKit pre-order store. An example of what I'm trying to do (though I don't think it's a Squarespace site): top right corner of https://lynqme / With the code provided below from BackerKit in a code block I was able to get things to w... The button has an id attribute of selfclick and an onclick event handler that creates an alert pop-up box of 'Roar'. Now we go to the Javascript code. In the Javascript code, we create a variable that gets the element on the page that has an id of selfclick (which is the button we made).
 Adding Javascript To A Button I Need Help Blocs Forum
Adding Javascript To A Button I Need Help Blocs Forum
I have a submit button for my form using the dynamic add row, i need to append unique $_POST values so that every value in every row added can be captured,eg text_1 for the 1st row, text_2 and so on. how can i do that,very new to javascript :-)

Add button with javascript. Jan 22, 2018 - this might be very basic but I am still trying to figure it out because I cannot seem to get it correct. The button Get code examples like "javascript add html of button onclick" instantly right from your google search results with the Grepper Chrome Extension. I want to create a two buttons one for closing the application on click and one for storing data on click . How can I add those two buttons inside javascript code? Secondly is anyone familiar with "tizenhwkey" key? Which key is exactly? Thirdly I open the heartrate sensor using the following ...
There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute. Using the insertAdjacentHTML () method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 30, 2014 - Just want to say thank you I have finally found a soloution which i will post at bottom for anyone who is intrested. I have one more question though lol I have a table within html, and I have a delete button associated with each row would javascript be able to identify the row when delete button ...
Mar 27, 2020 - Get code examples like "how to add insert javascript variable to button html tag in onclick" instantly right from your google search results with the Grepper Chrome Extension. The addEventListener () method attaches an event handler to the specified element. Tip: Use the removeEventListener () method to remove an event handler that has been attached with the addEventListener () method. Tip: Use the document.addEventListener () method to attach an event handler to the document. The JavaScript addEventListener () method allows you to set up functions to be called when a specified event happens, such as when a user clicks a button. This tutorial shows you how you can implement addEventListener () in your code. Understanding Events and Event Handlers
How to enable button using Javascript. In this example we will learn how to enable the button when the user put some data in the input field. bt.disabled = true; Is used to enable a disable button. By default in this example the button is disbaled. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ Javascript Web Development Front End Technology The simplest way to use an HTML button to call a JavaScript function is shown below − <input id = "Double Click here" type = "button" value = "clickme" ondblclick = "myFunction ();" /> You can also use the following by adding to the DOM property −
The Advanced Form Step record contains a field named Custom JavaScript that can be used to store JavaScript code to allow you to extend or modify the form's visual display or function. The custom block of JavaScript will be added to the bottom of the page just before the closing form tag element. Form fields JavaScript Tutorial will teach us about the JavaScript use with buttons. We can create effects using images as buttons. Here we need some images for use with JavaScript and three images for the different stages like normal, active and clicked. When the user moves his mouse over the first image, then the image will be switch to the active second ... With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form dynamically using this method.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this tutorial, you'll learn how to create a button with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉 https://bit.ly/2ThXPL3There are a co... How To Add Buttons In Javascript? Dec 3, 2019 in JavaScript. Q: How To Add Buttons In Javascript? #javascript-button. 1 Answer. 0 votes . Dec 3, 2019. The most basic and ancient use of buttons are the "submit" and "clear", which appear slightly before the Pleistocene period. Notice when the "GO!" button is pressed it submits itself to itself ...
Apr 28, 2021 - This post will discuss how to generate an HTML button element with JavaScript and jQuery... The HTML button element represents a clickable button that is often used to submit forms and implement standard button functionality anywhere on the document. In this video tutorial, you will learn how to create button in javascript using createelement and createtextnode methods.How to Get and Set Input Text Value... javascript button add onclick event; js click event document; adding onclick to button javascript; javascript onclick add html element; add an onclick to an a; how to do click event in js; js button click event; add onclick to element js; javascript document click event; javascript on click event handler; how to add a onclick event in js
The getElementById() method is used to get the button object. Creating button object: The button object can be created using JavaScript. The document.createElement() method is used to create <button> element. After creating a button object use appendChild() method to append the particular element (such as div) to display it. Example 1: console.log(button) Great, now you can use JavaScript to select this button based on its unique ID, and create a function that will run when users click on the button. For good measure, let's confirm that it works. Add this code to your JavaScript file: Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>.
Mar 30, 2017 - I would simply add an id to your button within the Webflow UI, then target that button with javascript custom code by adding a “click” event listener which would then run whatever function you like. The onclick event is used to call a function when an element is clicked. That is why it is mostly used with the JavaScript function. Let’s consider an example where you need to click the button to set a function that will output a message in a <p> element with id="demo". Figure 4: Add an Edit button to allow a user to edit a single row in the table. Adding a Row with an Edit Button. Just like you built a button in JavaScript for deleting a row, you build a button for editing too (Listing 5). The onclick event calls a function named productDisplay().
In vanilla JavaScript, you can use the document.createElement () method to programmatically create an HTML button element and set its required attributes. Then to append the button to a container, you can use the Node.appendChild () method. This method is demonstrated below: JS. HTML. Definition and Usage The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document. Join over 11 million developers in solving code challenges on HackerRank, one of the best ways to prepare for programming interviews.
Description. autofocus. Sets or returns whether a button should automatically get focus when the page loads, or not. disabled. Sets or returns whether a button is disabled, or not. form. Returns a reference to the form that contains a button. formAction. Sets or returns the value of the formaction attribute of a button. To add an event handler to an HTML element, you can use the addEventListener () method of the element object. The addEventListener () method attaches an event handler to the specified HTML element without overwriting the existing event handlers. To attach a click event handler to the above button, you can use the following example: As you can ... Dec 29, 2011 - I'm trying to use javascript to create a button that has a onclick event that calls a function defined in the head that takes in as parameter a dom object relative to the button. how do i do this?...
My JavaScript code is inserted by a browser extension (I can successfully add the JavaScript to the page and make it run) and the only operation it should do is to add a button into the right position. The HTML page contains a <FORM> with a table in it. After some rows and cells there is a cell which contains 3 input buttons: document.createElement ('Button') creates a clickable button object (createElement ('Button')) referenced by the variable name. clickMeButton.id = 'myButton' sets the button's id to be myButton. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to. In this example, we will show how to run a function when a button is clicked.
The <button> tag defines a clickable button. Inside a <button> element you can put text (and tags like <i>, <b>, <strong>, <br>, <img>, etc.). That is not possible with a button created with the <input> element! Tip: Always specify the type attribute for a <button> element, to tell browsers what type of button it is. The JavaScript alert box has only one button which is the ok button. Alert box With two buttons ok and cancel is known as Confirmation Dialog Box.In this tutorial, We will learn how to create an alert box with three buttons in JavaScript, i.e Create JavaScript alert box with three buttons -yes no and cancel You can change the button text too.
 How To Add An Html Button That Acts Like A Link
How To Add An Html Button That Acts Like A Link
 How To Add Button To A Javascript Based Table With Data From
How To Add Button To A Javascript Based Table With Data From
How To Add Functionality To A Like Button With Javascript
 Javascript When Button Clicked Different Text Appears Code
Javascript When Button Clicked Different Text Appears Code
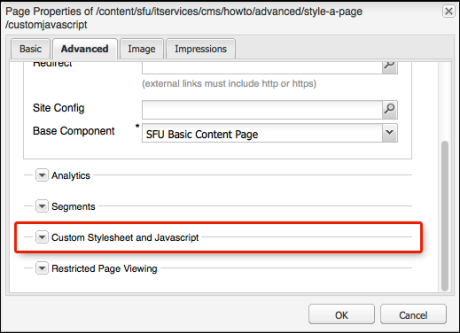
 Adding Custom Javascript Content Management System Simon
Adding Custom Javascript Content Management System Simon
 How To Add Insert Javascript Variable To Button Html Tag In
How To Add Insert Javascript Variable To Button Html Tag In
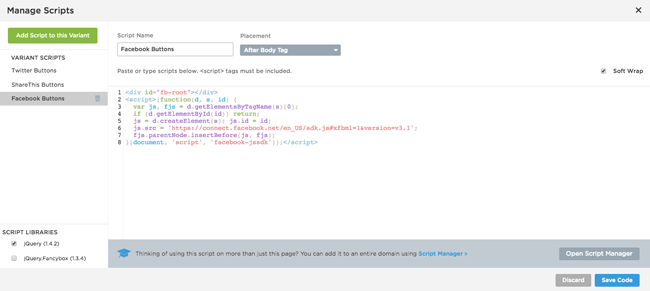
 Adding A Custom Facebook Like Or Share Button Documentation
Adding A Custom Facebook Like Or Share Button Documentation
 3 2 3 6 Submit And Button Controls Documentation
3 2 3 6 Submit And Button Controls Documentation
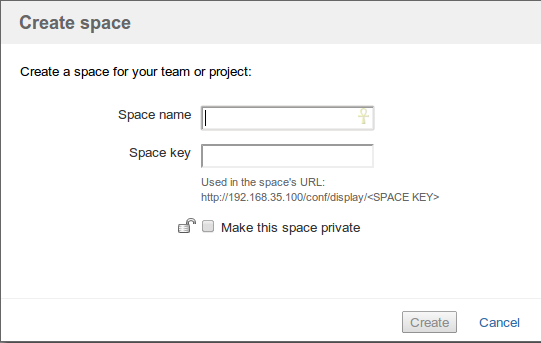
 Create Space Button Inactive In Add Space Dialog Confluence
Create Space Button Inactive In Add Space Dialog Confluence
Hide Add Button On A Subgrid By Applying Custom Javascript
 Create Removable Item Buttons Generated From Select Or Comma
Create Removable Item Buttons Generated From Select Or Comma
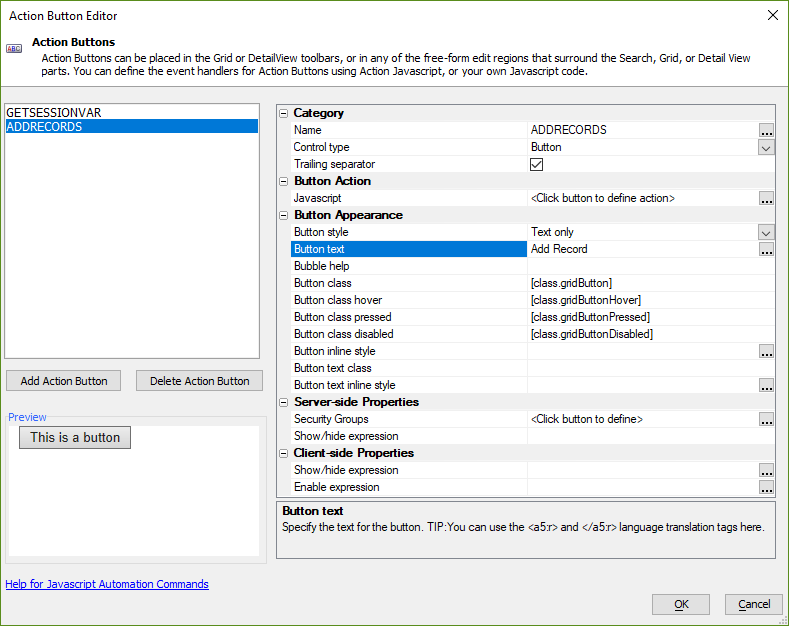
 Dynamically Show Add Records Button
Dynamically Show Add Records Button
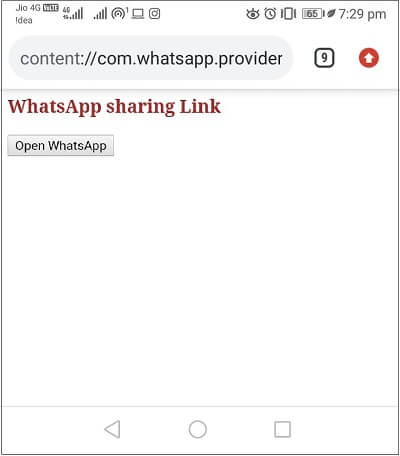
 How To Add A Whatsapp Share Button In A Website Using
How To Add A Whatsapp Share Button In A Website Using
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
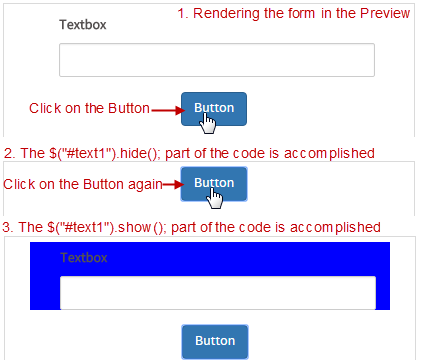
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
 Check Selected Radio Button Value Using Javascript
Check Selected Radio Button Value Using Javascript
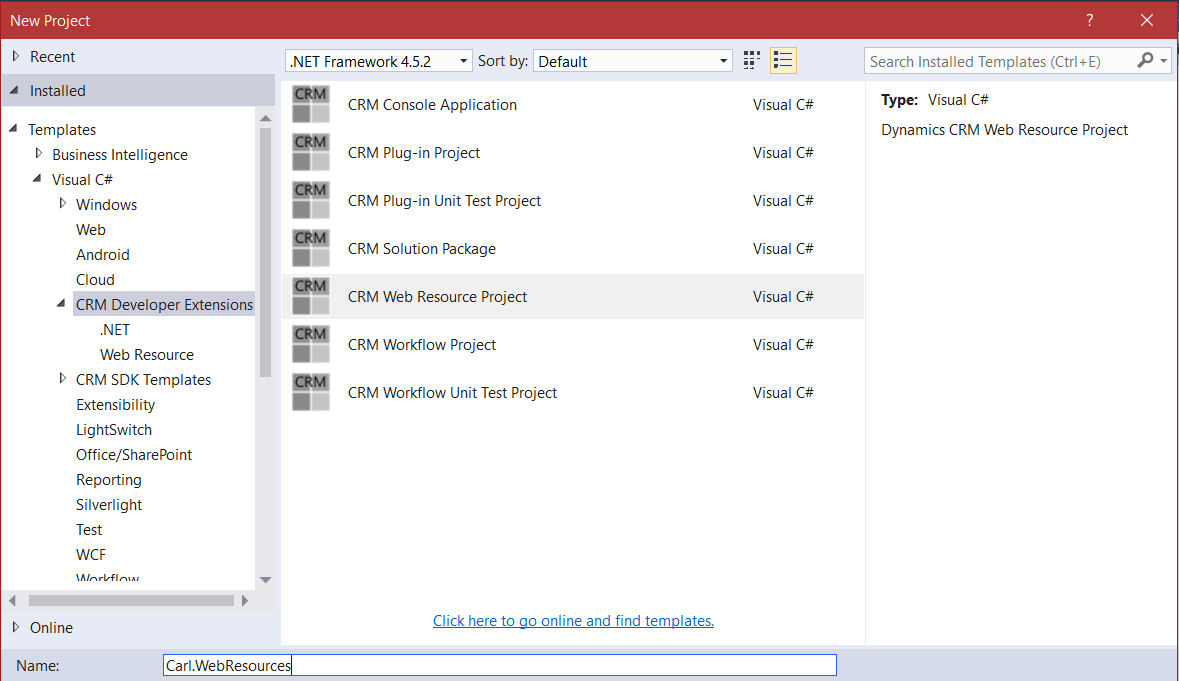
 Dynamics 365 Add Html Web Resource And Javascript Button
Dynamics 365 Add Html Web Resource And Javascript Button
 Add Buttons To The Record List Kintone Developer Program
Add Buttons To The Record List Kintone Developer Program
 Asp Net Create Controls Dynamically In Asp Net Using
Asp Net Create Controls Dynamically In Asp Net Using
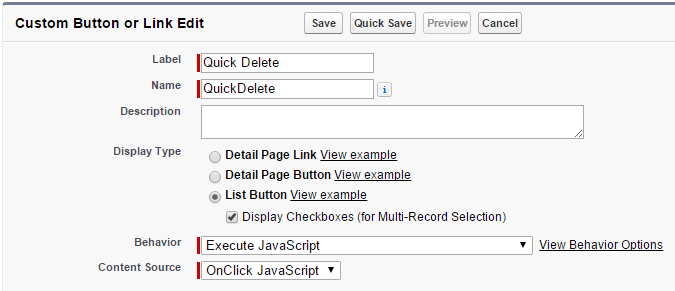
 Salesforce List Button Javascript Examples
Salesforce List Button Javascript Examples

0 Response to "23 Add Button With Javascript"
Post a Comment