23 Contact Form Html Css Javascript
Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. One of the features is form validation without using any JavaScript or jQuery. The HTML5 form validation little restricted to browser support, and it didn't support the old browser version especially IE. But the good thing, it is a responsive contact form and looking good on all types of screen resolution. How to Create Simple HTML5 Contact Form
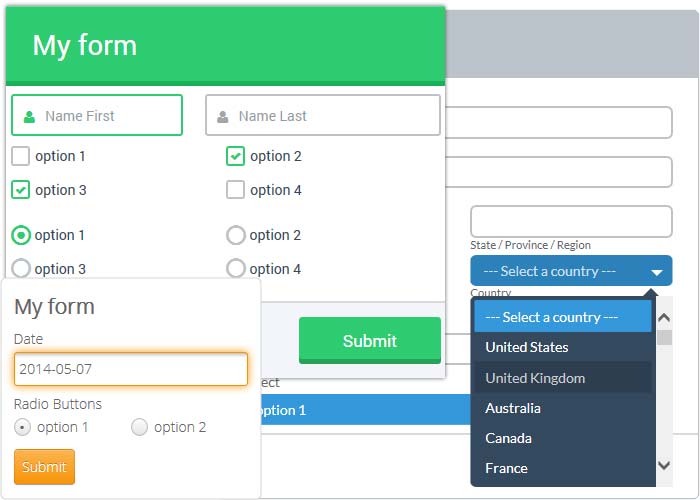
 20 Code Snippets For Clean Html Contact Forms The Jotform Blog
20 Code Snippets For Clean Html Contact Forms The Jotform Blog
Similar to sliding contact forms, these contact form will be available on every page of your site. That means, your prospects can fill out your form from every page. Here, the popup button is just under the visitor's eye. When the user clicks on the popup button, the form will pop up and appear on the screen using JavaScript on click event.

Contact form html css javascript. To create this program (Cool Login Form). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you've to create a file with .html extension. 6 days ago - BootstrapContact FormCSSCSS3free templatesHTMLHTML5Templates ... Frontend web developer and web designer specialized in WordPress theme development. After graduating with BBA he self-though frontend web development. Currently, has over 10 years of experience in mainly CSS, HTML (TailwindCSS, Bootstrap), JavaScript ... Jul 22, 2020 - I will show you how to code the contact form in HTML, style it a bit, add real-time validation, and send an email in PHP.
Complete Contact Form Using HTML, CSS, Javascript And PHP. Preview the form Download. Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file contact-form-html-javascript-php; Open the file named "handler.php" Look for sendEmailTo add the email addresses to receive the form submissions. Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... This way if javascript is disabled by the browser/user, the form is still accessible with standard labels (the .floating-labels class produces no effect). In order to stylize an obligatory field, we took advantage of the required boolean HTML5 attribute. While the error is just a class added ...
HTML. CSS Design: We will use CSS to design the simple interface page. Here the interesting part for creating this page is using the same background for the navbar and the background of the web page. In the footer also, we will use the same background by using the class that we have used for giving background images to the webpage and navbar. Jul 22, 2020 - Create and customize a free contact form with JotForm. Not so fast, however, there are some pitfalls. For example, do you need your feedback form to be responsive, bootstrap-powered or entirely customized? If yes, then you need to sweat it out. You have to play with CSS styles, Javascript libraries, and modern HTML ... May 05, 2016 - We all see a lot of attractive forms on modern day websites. In this tutorial we will learn how to make one using HTML, CSS and a little bit of JavaScript. So lets start. Here we will make three files: 1. form.html (Frame of the form) 2. style.css (styling of the form) 3. script.js (Make the ...
Accordion Using HTML, CSS, and JavaScript . Source Code OF Contact Form With Flip Animation Effect. Before sharing source code, I want to talk a little bit about this program. First, I had created a simple HTML contact form, then I used CSS for style and Jquery or javascript for toggle flip effect. I used a png format image for the close button. Sep 17, 2020 - Forms are hard. Knowing how to properly collect and validate user data is one of the most important skills a frontend developer needs to have. But it's hard because edge cases abound. You have to consider all of the ways a user could break your pretty little form while simultaneously HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
Tip: Go to our CSS Form Tutorial ... to style form elements. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... AJAX PHP: This folder contains working AJAX PHP forms like a contact form, order form, and more. JavaScript enhancements: This folder has all the samples for form validation, as well as the date picker and other widgets. Template samples: This folder includes HTML- and CSS-based form templates to help you build your forms faster. These ... The course will entail understanding of the input tags,div elements,form tags and finally the textfield. In the CSS section,the course will entail styling our Contact Form and finally we are going to use javascript to validate the form input before it can enable us to submit.
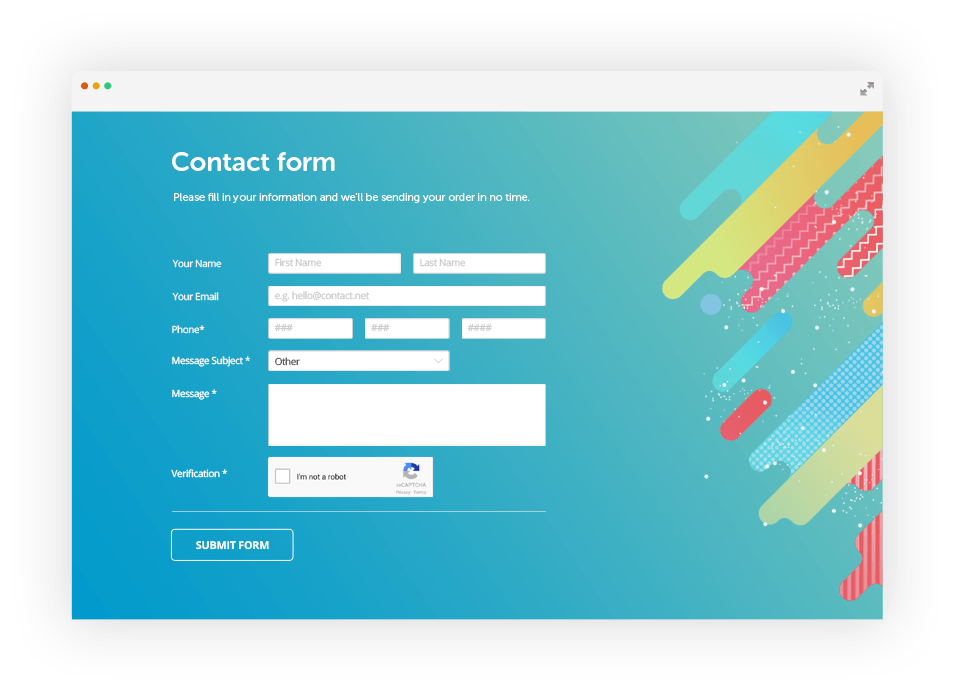
HTML, CSS template; Background image; Contact Form HTML/CSS Template is another one of the best contacts us pages from reusableforms . There is an eye-catching background image that appeals to visitors. The animation is excellent and provides interaction with the user. Use template. 8. HTML5 Contact Form - A HTML5 built full-width contact form HTML Contact Form With CSS and jQuery Source Code. Before sharing source code, let's talk about it. First, I have created a section and put a heading and placed a form and three inputs inside it. I have used HTML <form> tag for creating the form, and <input type="text"> for putting the items field. Here I have used a google font to gave ... Creating an HTML5 Responsive Contact Form. In this tutorial, we'll create a responsive contact form that will include the following features: HTML5 input attributes. HTML5 enhanced input types. HTML5 semantics. Fluid and responsive design. Custom JavaScript feature detection. HTML5 fallback setup.
Please LIKE our Facebook page for daily updates...https://www.facebook /Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/Source Code : https://d... HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ ... Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to Clipboard Animated Search Search Button Fullscreen ... 1. Begin With the Page Markup. We'll start from scratch with a form element which contains a heading and an unordered list. We'll use a .container for setting a maximum width to the form and horizontally center its contents: Inside the list we'll place the form elements. The first list item, for example, will contain a select element with ...
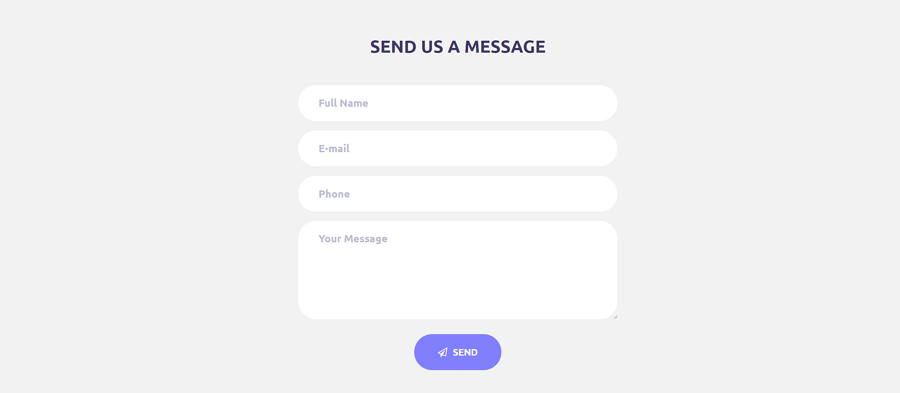
Awesome Contact Form Using HTML & CSS & JavaScriptIn today's video, we're gonna learn how to make an Attractive contact form using only HTML, CSS and JavaScr... A contact form with records where the visitor can fill in their name, subject and message and send or reset it. In this program (Responsive Contact us Form), on the webpage, there is a linear gradient background and a contact us form. In each input field, there is a focus animation. This contacts us form is fully responsive to any device ... HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
Jul 14, 2021 - More functionalities: CAPTCHA image verification, form validation, custom JavaScript · Beautiful contact form design: apply your own HTML and CSS code to style form elements and match your color scheme, or choose from our contact form templates To Create Responsive Form It Takes Only Two Steps:-. Step 1. Make a HTML file and define markup. We make a HTML file and save it with a name contact_form.html. In this step we create a contact form and add some text fields that almost every contact form contains and add viewport meta tag to make our form responsive with proper css which we were ... HTML contact form. In this guide we'll show you how to create a simple HTML and PHP contact form to email using easy to understand code. One of the most useful pages of any website is the HTML contact form page. No website should be without a contact form. Scroll down a little to see our form created using HTML for the front-end.
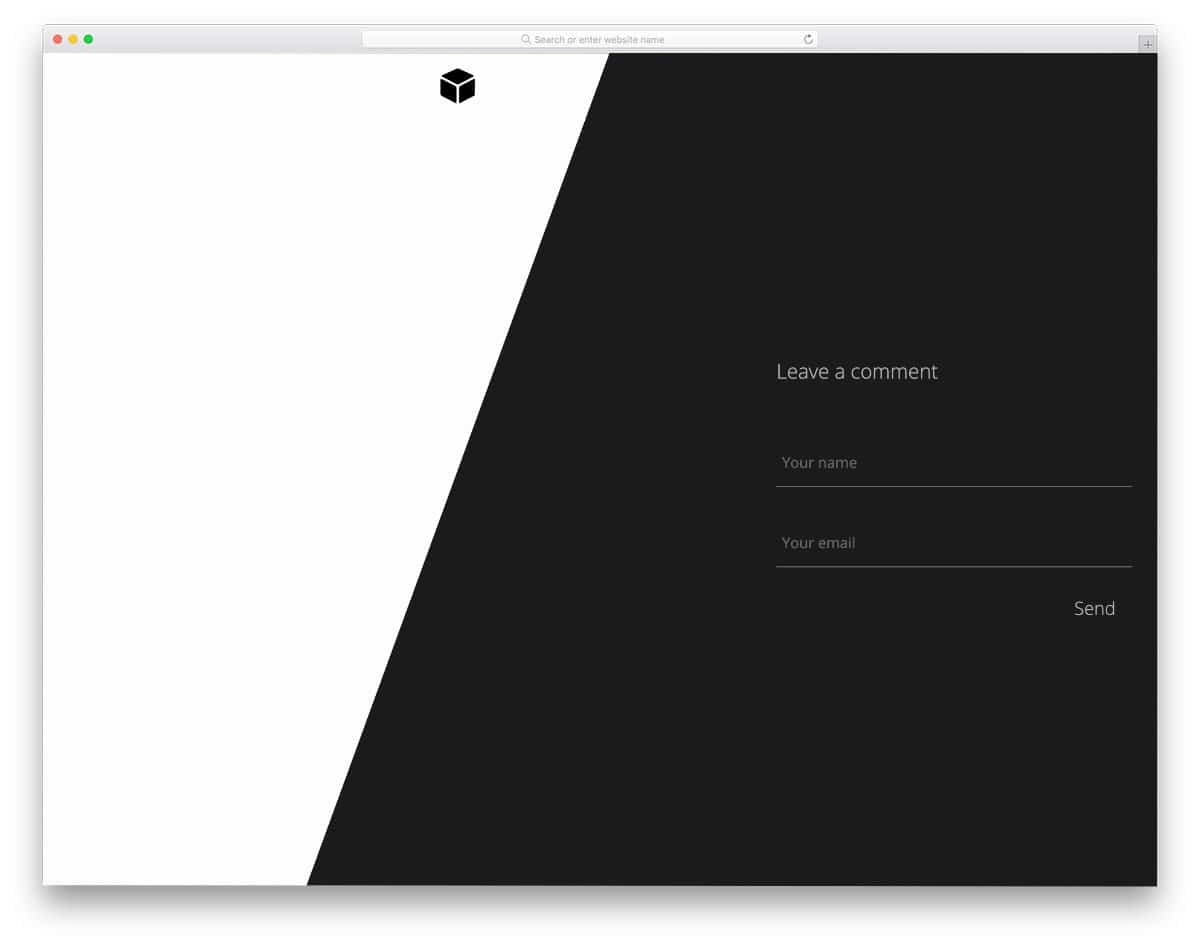
Full CSS Drop Down Contact Form. Simple contact form that use a checkbox to simulate click action and CSS transition to create a drop drown effect. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Dependencies: -. This form comes with a PHP script to handle the form submissions. PHP is widely supported server side scripting platform. When the form is submitted, the javascript form submission event handler above collects the form data and sends it to the server side script. The serverside script entry point is handler.php (see in your downloaded zip file). Contact Form V16 is a clean and visually appealing free HTML5/CSS contact form template with code. On the clean white layout, the pitch-black fonts and colorful vectors look even more vibrant. The creator has used fonts with good thickness so that the audience can clearly see the information they type on the form.
Contact Form 10 is a simple and modern contact form template that you can install on your website for free. This flexible HTML & CSS contact form is easy to customize, so you can add new fields if you need to. Contact Form 11. Contact Form 11 has a bold design with bright colors and beautiful vector illustrations. Clean and minimal HTML/CSS contact form with minimal styling to be used on websites, templates and elsehwere. ... Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user.
16. Contact Form HTML + CSS . With little JavaScript mixed with CSS and HTML can make something so amazing. The demo below clearly shows you that how can they be used as one to make something amazing. When you first open the contact form all you are going to see is how css is being used to make this simple contact form. We have our Contact Service email service and Contact Form email template from the previous steps. Let's create a simple HTML form and send its content by email. page in the EmailJS dashboard. After filling the fields and sending the request we should find the new email in our personal inbox. If you can't find it take a look at the spam folder. Jul 30, 2021 - Congratulations, you've built your first web form. It looks like this live:
 A Working Bootstrap Html Amp Php Contact Form Step By Step
A Working Bootstrap Html Amp Php Contact Form Step By Step
 How To Make A Working Contact Form In Html 123 Form Builder
How To Make A Working Contact Form In Html 123 Form Builder
 Styling Web Forms Learn Web Development Mdn
Styling Web Forms Learn Web Development Mdn
 Build A Neat Html5 Powered Contact Form
Build A Neat Html5 Powered Contact Form
20 Wonderful Form Html Generator Examples That You Ll Surely Like
 Contact Form With Flip Animation Effect Using Html Css
Contact Form With Flip Animation Effect Using Html Css
 Html Contact Forms How To Create And 30 Best Free Modern
Html Contact Forms How To Create And 30 Best Free Modern
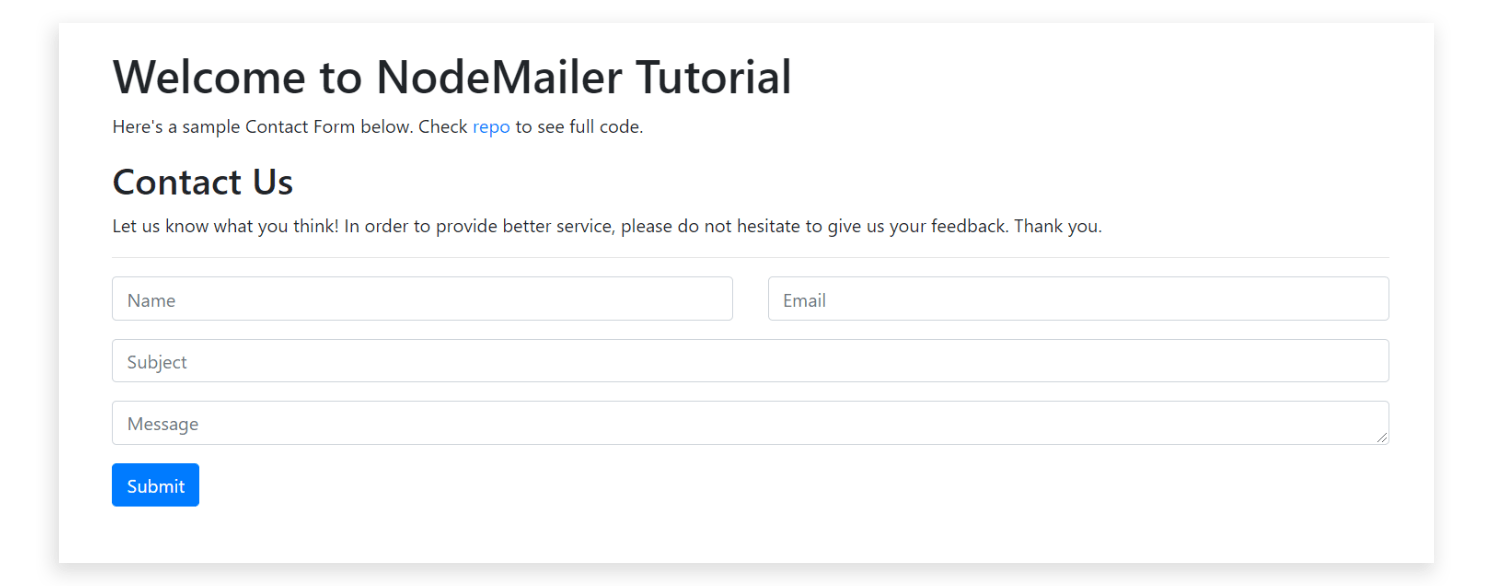
 How To Build A Contact Form With Javascript And Nodemailer
How To Build A Contact Form With Javascript And Nodemailer
 5 Contact Form Options For Ghost And How To Use Them
5 Contact Form Options For Ghost And How To Use Them
 How To Build International Phone Number Input In Html And
How To Build International Phone Number Input In Html And
 Js Animated How To Add Contact Form Field Template Monster
Js Animated How To Add Contact Form Field Template Monster
 12 Best Free Html5 Contact Form Amp Contact Us Page Templates
12 Best Free Html5 Contact Form Amp Contact Us Page Templates
 Free Html Contact Form Code W3hubs Com
Free Html Contact Form Code W3hubs Com
 Html Contact Forms How To Create And 30 Best Free Modern
Html Contact Forms How To Create And 30 Best Free Modern
 Create Beautiful Contact Us Forms
Create Beautiful Contact Us Forms
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
 How To Create An Html Contact Form From Scratch
How To Create An Html Contact Form From Scratch
 Creating Contact Form With Html Css Javascript Amp Save Data
Creating Contact Form With Html Css Javascript Amp Save Data
 20 Code Snippets For Clean Html Contact Forms The Jotform Blog
20 Code Snippets For Clean Html Contact Forms The Jotform Blog
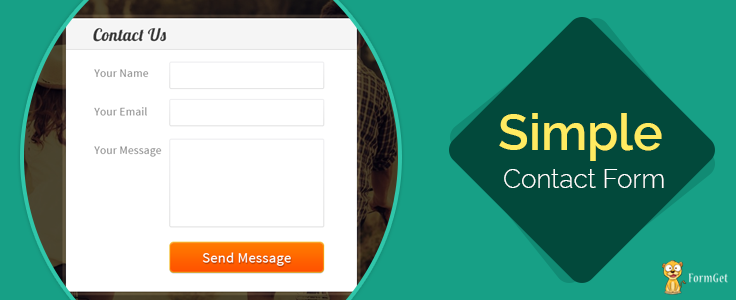
 Create Simple Contact Form Using Javascript Formget
Create Simple Contact Form Using Javascript Formget

0 Response to "23 Contact Form Html Css Javascript"
Post a Comment