33 What Is Synchronous And Asynchronous In Javascript
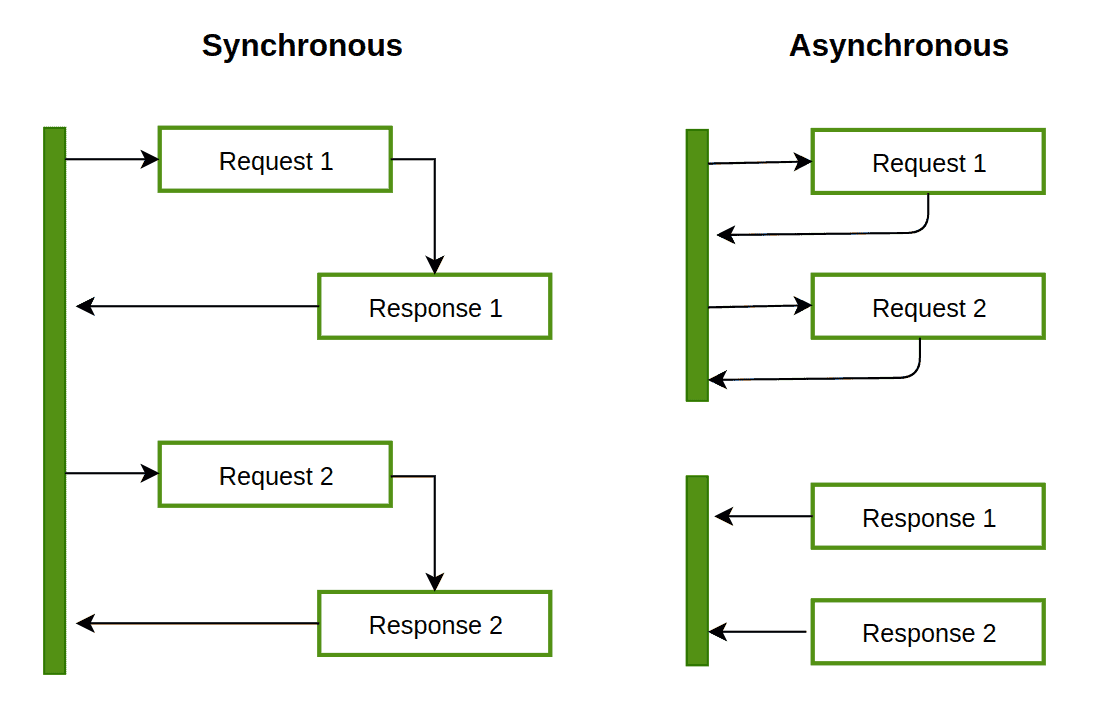
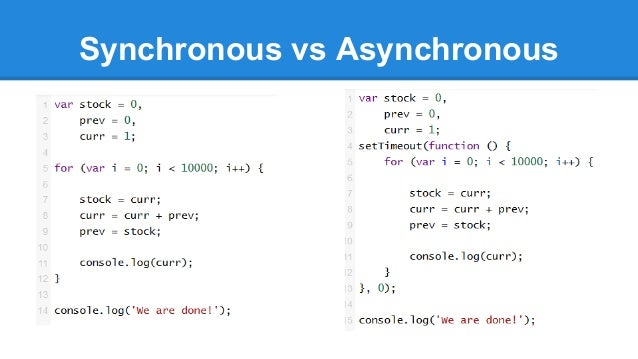
In synchronous programming, each step is performed one after the previous one is finished executing. In asynchroneous, step 2 will be performed even if step 1 isn't finished. Asynchronous JavaScript: Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. This may not look like a big problem but when you see it in a bigger picture you realize that it may lead to delaying the User Interface.
Synchronous And Asynchronous Events Ordered And Unordered
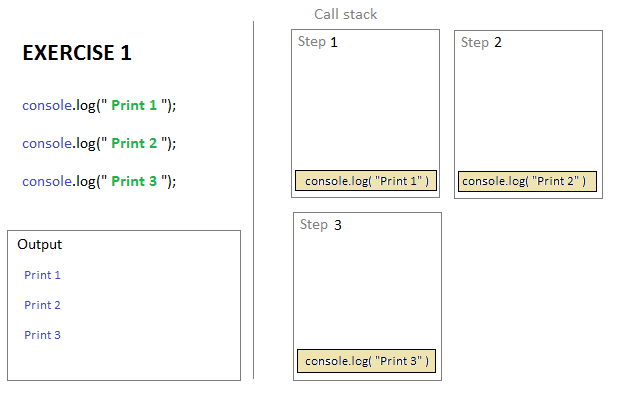
Javascript is synchronous "by default". Meaning, the next line of code cannot run until the current one has finished. The next function cannot run until the current one has completed. But blocks of code run in parallel when it comes to asynchronous; Asynchronous functions run independently.

What is synchronous and asynchronous in javascript. In this asynchronous javascript example tutorial i will clear your concept about asynchronous and synchronous javascript code and what actually they are. Synchronous Code in JavaScript In synchronous piece code, if you have two lines of programs (L1 followed by L2), then L2 cannot begin running until L1 has finished executing. this asynchronous behavior is necessary because the kind of tasks JavaScript is 3:07 asked are often time consuming, like making network requests for example. 3:12 In asynchronous transmission, Data is sent in form of byte or character. 2. Synchronous transmission is fast. Asynchronous transmission is slow. 3. Synchronous transmission is costly. Asynchronous transmission is economical. 4. In Synchronous transmission, time interval of transmission is constant.
Synchronous and Asynchronous programming is the concept that confuses many beginner and intermediate level developers. It's also a pattern that is incredibly common in JavaScript. So, It's something that you need to have a strong understanding of before you start to use languages and frameworks for full potential. So with asynchronous JavaScript, the JavaScript doesn't wait for responses when executing a function, instead it continues with executing other functions. Let's look at ways of executing asynchronous JavaScript . Methods for writing asynchronous JavaScript. There are two ways of writing asynchronous code in JavaScript, promises and async/await. JavaScript is not entirely asynchronous. Certain parts of the language are asynchronous. The difference between synchronous code and asynchronous code is that synchronous code executes from the top of a code block to the bottom in the order it was written. For example this block
Synchronous loading prevents browsers from rendering a page before the execution of a code or script is finished. When a browser runs into a synchronous JavaScript tag, it blocks the rest of the page until the current one is executed. That leads to long downtimes where a browser does nothing but wait to finish downloading the JavaScript file ... The difference between synchronous and asynchronous is the manner of execution. For example, in javascript, the execution of code goes from top to bottom in sequential order. Each item gets executed and continues to the next but not until the previous item has finished. Called one ().. 2 second execution time In JavaScript, only one operation will be executed at a time and the successive operations in stack need to wait until the ongoing operation is completed. Question: If JavaScript is Synchronous in nature, why on this earth Asynchronous JavaScript term so popular amongst JavaScript developers?
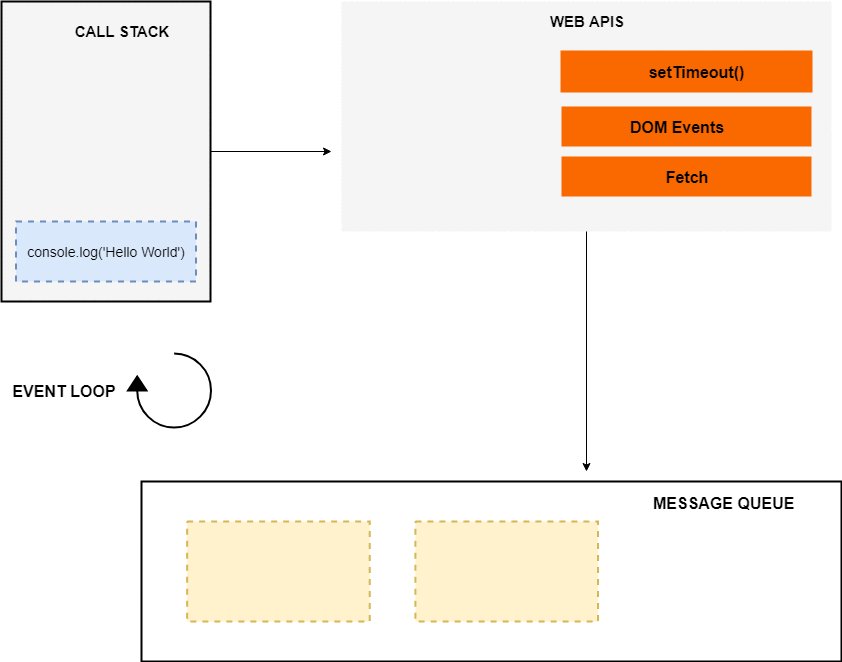
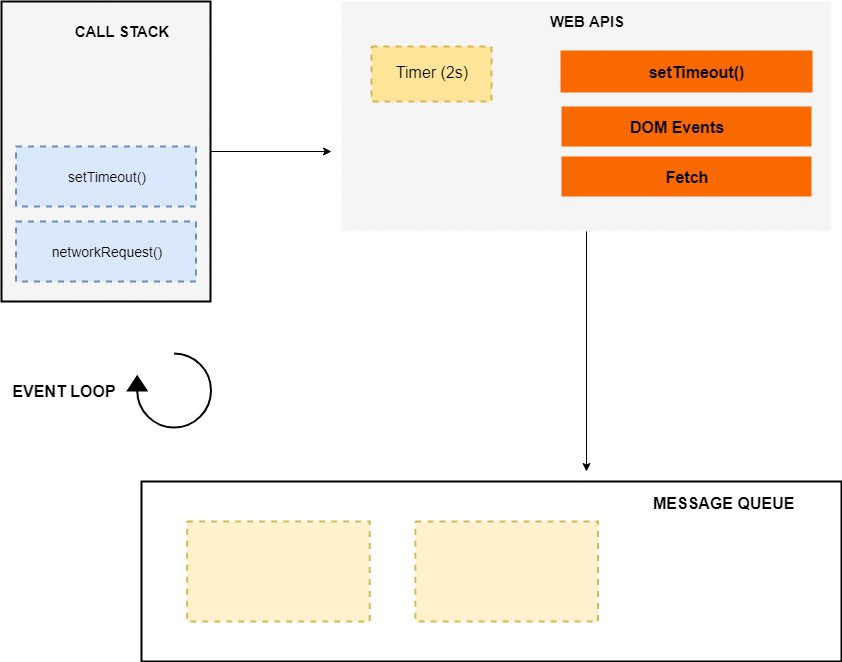
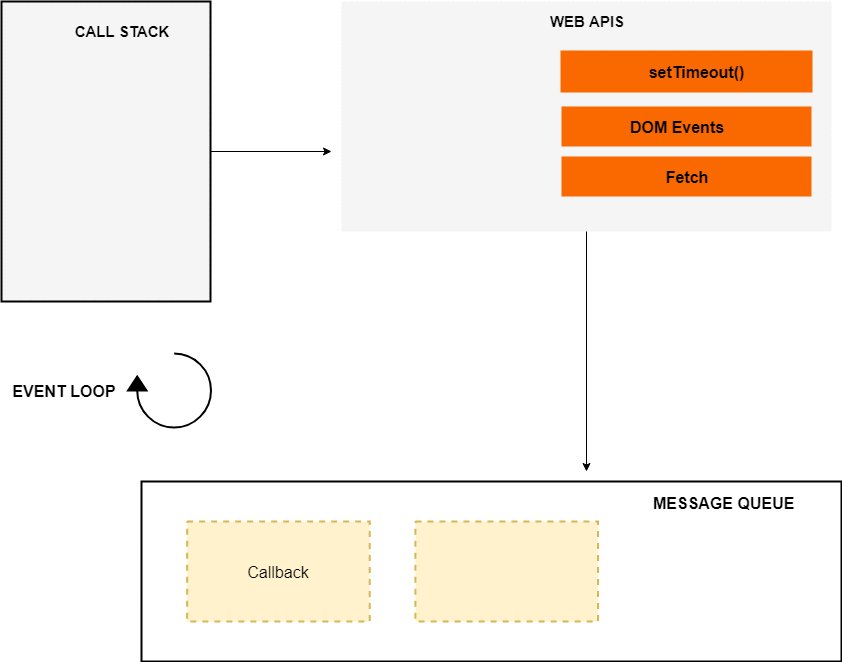
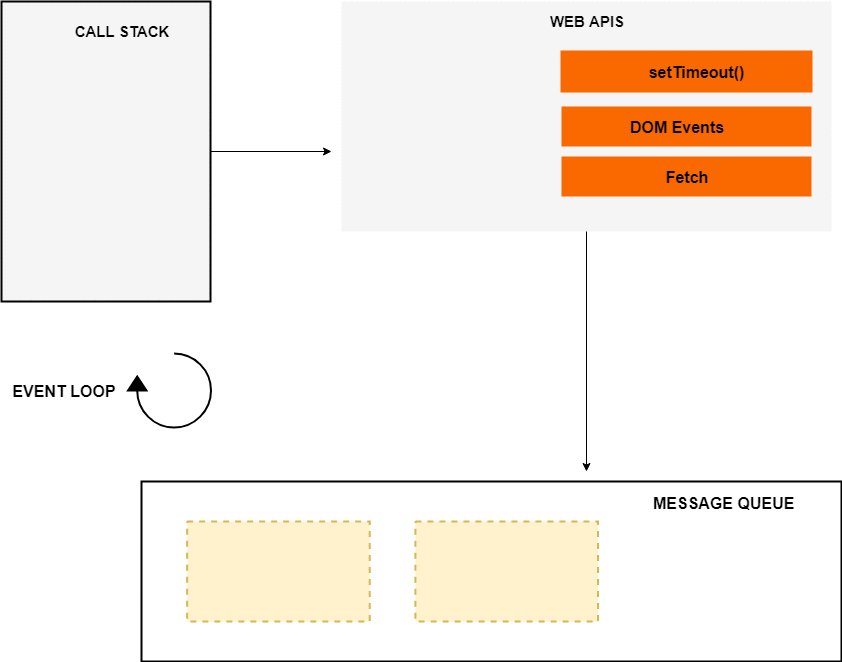
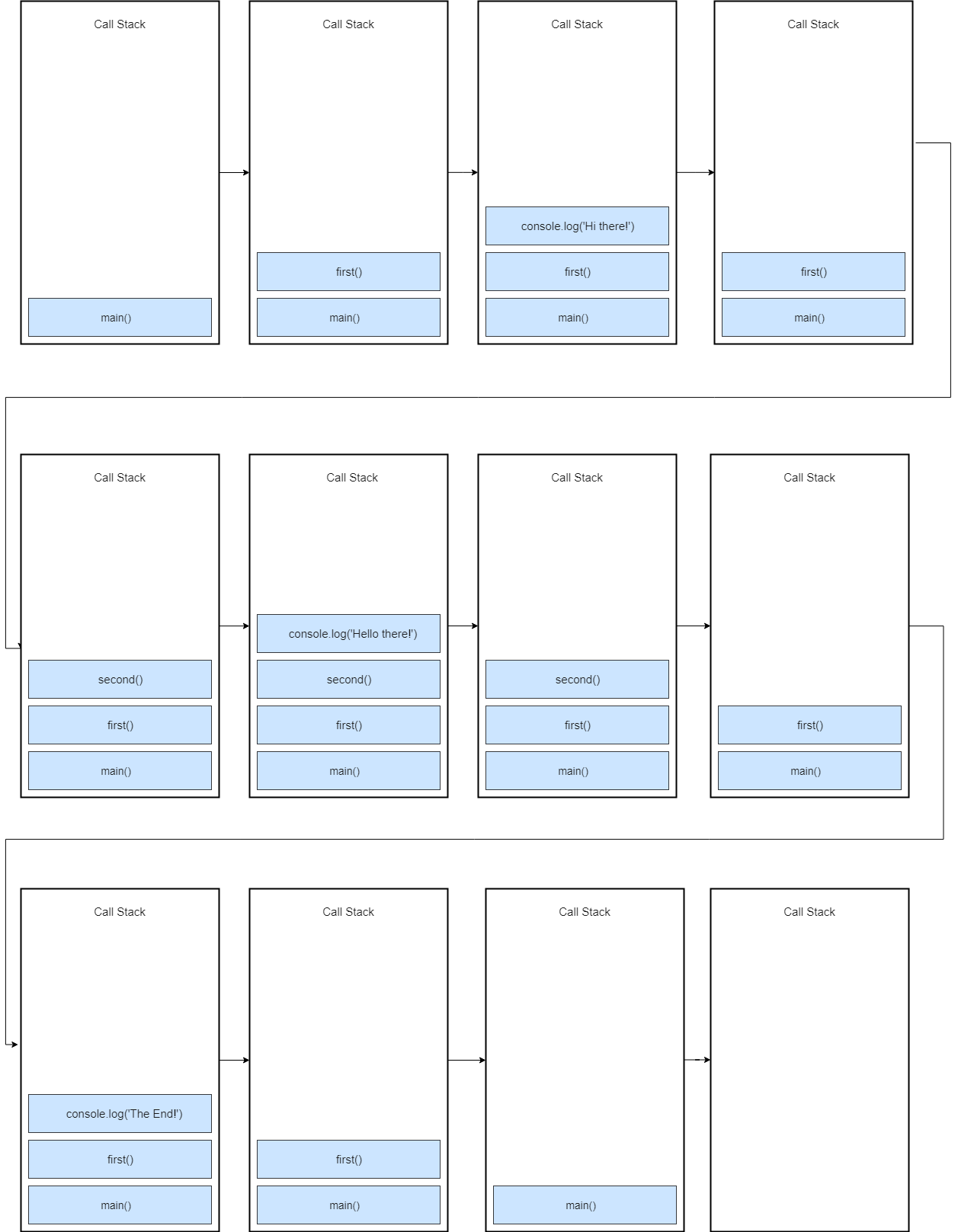
Javascript, on the other hand was built ground up to support Asynchronous programming. Conclusion Hope, this makes some sense and helps understand the difference between Synchronous and ... Asynchronous JavaScript. The examples used in the previous chapter, was very simplified. The purpose of the examples was to demonstrate the syntax of callback functions: Example. function myDisplayer(some) { document.getElementById("demo").innerHTML = some;} How Does Asynchronous JavaScript Work? Now that we have a basic idea about the call stack, and how the synchronous JavaScript works, let's get back to the asynchronous JavaScript. What is Blocking? Let's suppose we are doing an image processing or a network request in a synchronous way. For example:
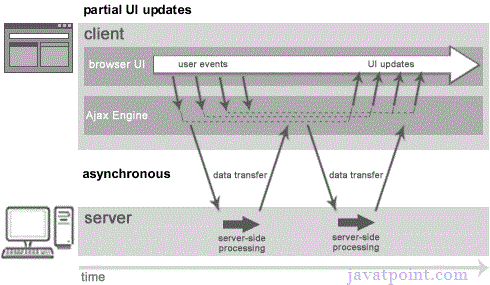
AJAX, which stands for asynchronous JavaScript and XML, is a technique that allows web pages to be updated asynchronously, which means that the browser doesn't need to reload the entire page when only a small bit of data on the page has changed. AJAX passes only the updated information to and from the server. Most of what you write in JavaScript is Synchronous procedural code read from top to bottom and executed in the single main thread of the JavaScript process.... Asynchronous. However, there is a concept asynchronous code in JavaScript that makes it very powerful, because it allows our code and programs to perform actions at the same time. For example, if ...
Hey gang, in this JavaScript tutorial series we'll dive into async js - from the very beginning. Rather than just start using fetch, async & await from the s... JavaScript is always synchronous and single-threaded. JavaScript is only asynchronous in the sense that it can make, for example, Ajax calls. The Ajax call will stop executing and other code will be able to execute until the call returns (successfully or otherwise), at which point the callback will run synchronously. In JavaScript, we often need to deal with asynchronous behavior, which can be confusing for programmers who only have experience with synchronous code. This guide will explain what asynchronous code is, some of the difficulties of using asynchronous code, and ways of handling these difficulties.
Synchronous operations in JavaScript entails having each step of an operation waits for the previous step to execute completely. This means no matter how long a previous process takes, subsquent process won't kick off until the former is completed. Asynchronous operations, on the other hand, defers operations. Click to see full answer. Synchronous code makes a programmer's life very difficult, so the JavaScript community developed some great workarounds. When you hear folks say that JavaScript is an asynchronous language, what they mean is that you can manipulate JavaScript to behave in an asynchronous way. It's not baked in, but it's possible! Introducing asynchronous JavaScript. In this article we briefly recap the problems associated with synchronous JavaScript, and take a first look at some of the different asynchronous techniques you'll encounter, showing how they can help us solve such problems. Basic computer literacy, a reasonable understanding of JavaScript fundamentals. To ...
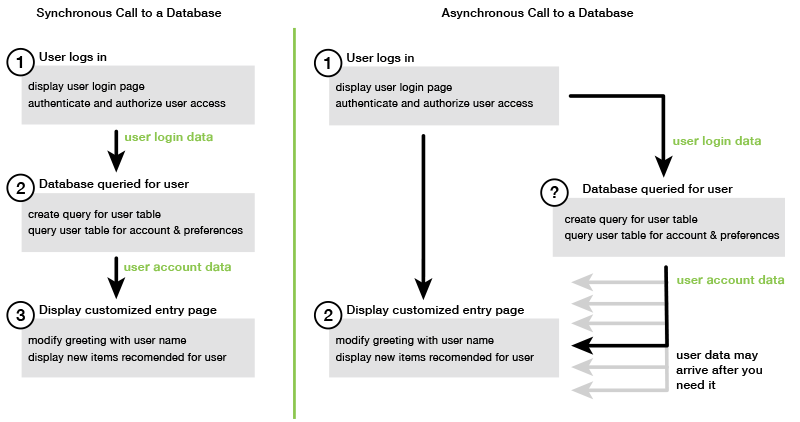
Understanding Synchronous vs Asynchronous. Before understanding AJAX, let's understand classic web application model and ajax web application model first. Synchronous (Classic Web-Application Model) A synchronous request blocks the client until operation completes i.e. browser is unresponsive. In such case, javascript engine of the browser is ... Synchronous and asynchronous requests XMLHttpRequest supports both synchronous and asynchronous communications. In general, however, asynchronous requests should be preferred to synchronous requests for performance reasons. Synchronous requests block the execution of code which causes "freezing" on the screen and an unresponsive user experience. Synchronous and asynchronous execution in Javascript. By default, the code execution in JavaScript is synchronous. This means that each operation blocks the following until it's done. Therefore, operations which typically take longer (e.g. network requests) will block any further execution.
Why Asynchronous? When JavaScript is executed, synchronous code has the potential to block further execution until it has finished what it's doing. In English, long-running JavaScript functions can make the UI or server unresponsive until the function has returned. Obviously this can result in a terrible user-experience. In this tutorial, we will learn one of the important topics of JavaScript is JavaScript Callbacks. First, we will see the basic concepts of Callbacks, and then we will move to the Synchronous and Asynchronous callbacks.. This topic is considered as one of the important topics for development point of view as well as for an interview.
 Synchronous Vs Asynchronous Javatpoint
Synchronous Vs Asynchronous Javatpoint
 Async Vs Sync Nodejs A Simple Benchmark
Async Vs Sync Nodejs A Simple Benchmark
Understanding Asynchronous Javascript By Sukhjinder Arora
 The History And Future Of Asynchronous Javascript Okta
The History And Future Of Asynchronous Javascript Okta
 Wait For A Function To Finish In Javascript Delft Stack
Wait For A Function To Finish In Javascript Delft Stack
 How Javascript Async Await Works And How To Use It
How Javascript Async Await Works And How To Use It
 Asynchronous Programming With Javascript Tutorialstonight
Asynchronous Programming With Javascript Tutorialstonight
 What Every Programmer Should Know About Synchronous Vs
What Every Programmer Should Know About Synchronous Vs
 Understanding Asynchronous Javascript By Sukhjinder Arora
Understanding Asynchronous Javascript By Sukhjinder Arora
 Site Speed And Asynchronous Javascript Martech Zone
Site Speed And Asynchronous Javascript Martech Zone
 Synchronous Vs Asynchronous Javascript And Why It Matters
Synchronous Vs Asynchronous Javascript And Why It Matters
 Synchronous And Asynchronous In Javascript Geeksforgeeks
Synchronous And Asynchronous In Javascript Geeksforgeeks
 When Is Javascript Synchronous Stack Overflow
When Is Javascript Synchronous Stack Overflow
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 Node Js 8 Synchronous Vs Asynchronous Programming In Node
Node Js 8 Synchronous Vs Asynchronous Programming In Node
 The Difference Between Asynchronous And Multi Threading
The Difference Between Asynchronous And Multi Threading
 Asynchronous Vs Synchronous Programming When To Use What
Asynchronous Vs Synchronous Programming When To Use What
 Asynchronous Programming With Callbacks In Javascript
Asynchronous Programming With Callbacks In Javascript
 Managing Asychronous Calls Aws Sdk For Javascript
Managing Asychronous Calls Aws Sdk For Javascript
 Synchronous Vs Asynchronous Applications Explained By Example
Synchronous Vs Asynchronous Applications Explained By Example
Asynchronous Communication Vs Synchronous What S Best
 Understanding Synchronous Vs Asynchronous Javascript
Understanding Synchronous Vs Asynchronous Javascript
 Synchronous Vs Asynchronous In Javascript
Synchronous Vs Asynchronous In Javascript
 Understanding Asynchronous Javascript By Sukhjinder Arora
Understanding Asynchronous Javascript By Sukhjinder Arora
 Introduction To Asynchronous Operations In Javascript
Introduction To Asynchronous Operations In Javascript
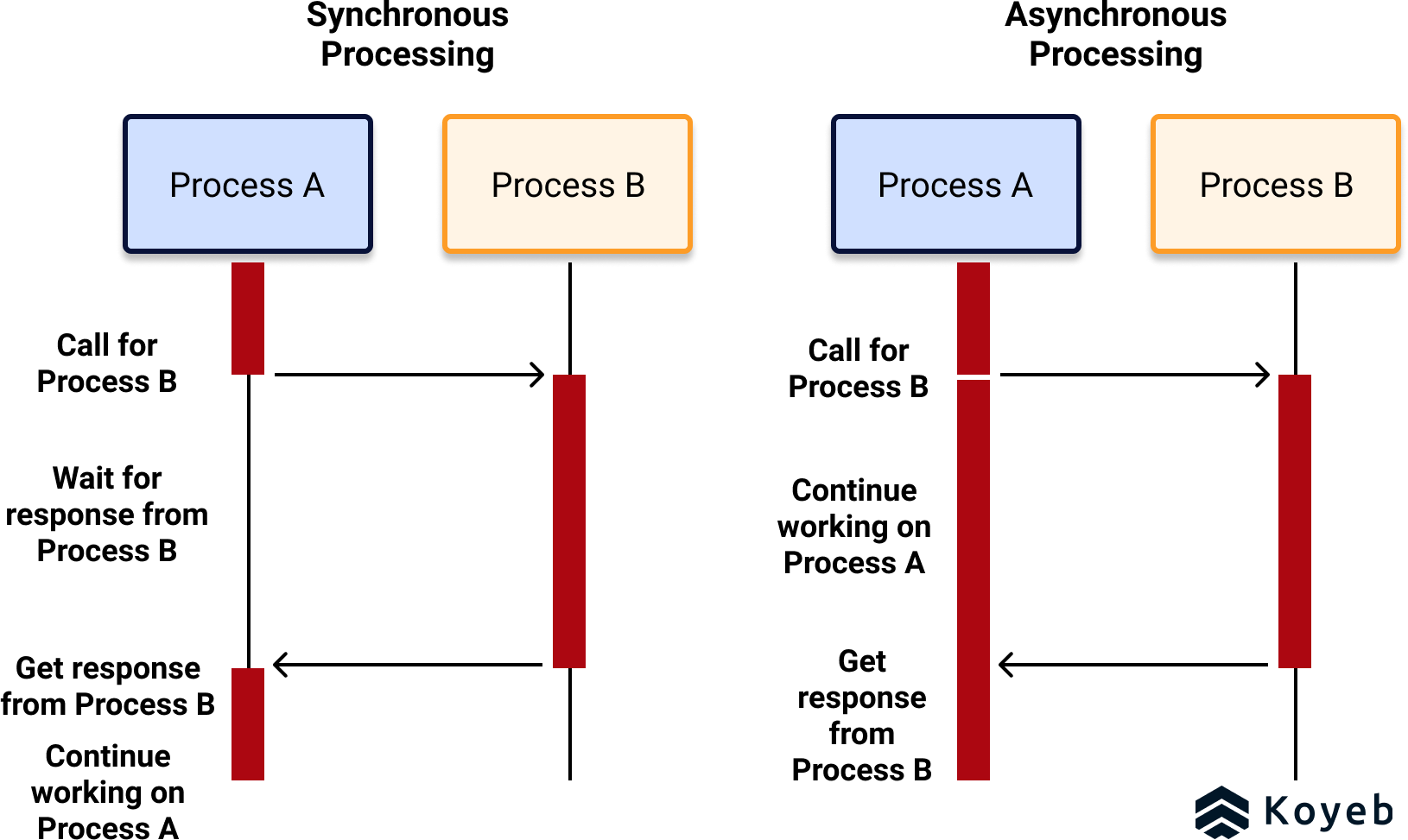
 Koyeb Introduction To Synchronous And Asynchronous Processing
Koyeb Introduction To Synchronous And Asynchronous Processing
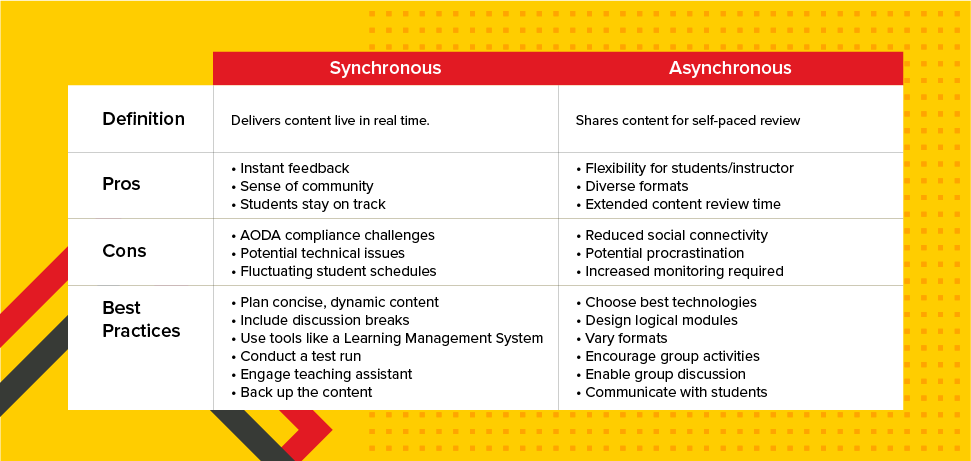
 Mcgraw Hill Canada Synchronous Vs Asynchronous A Guide
Mcgraw Hill Canada Synchronous Vs Asynchronous A Guide
 Javascript Async Await Serial Parallel And Complex Flow
Javascript Async Await Serial Parallel And Complex Flow
 Asynchronous Vs Synchronous Programming When To Use What
Asynchronous Vs Synchronous Programming When To Use What
 Javascript Execution Of Synchronous And Asynchronous Codes
Javascript Execution Of Synchronous And Asynchronous Codes

0 Response to "33 What Is Synchronous And Asynchronous In Javascript"
Post a Comment