32 Javascript Resize Image Base64
Contribute to dizhar/resize-base64 development by creating an account on GitHub. In this video I'll show you how you can reduce the file size of any image in base64 using JavaScript in the frontend before sending to server.Link to CODE: h...
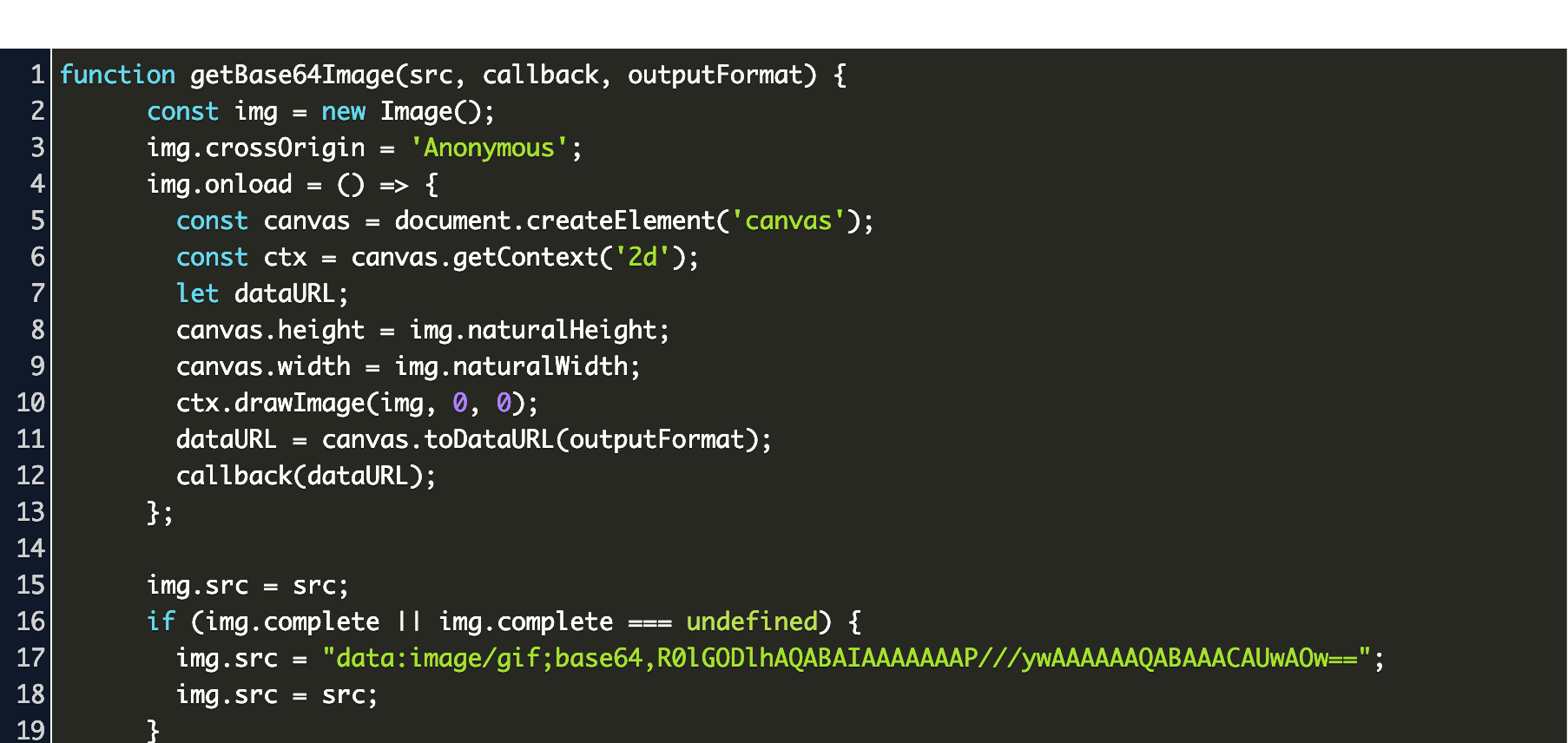
 How To Convert Image Or Any File To Base64 Javascript
How To Convert Image Or Any File To Base64 Javascript
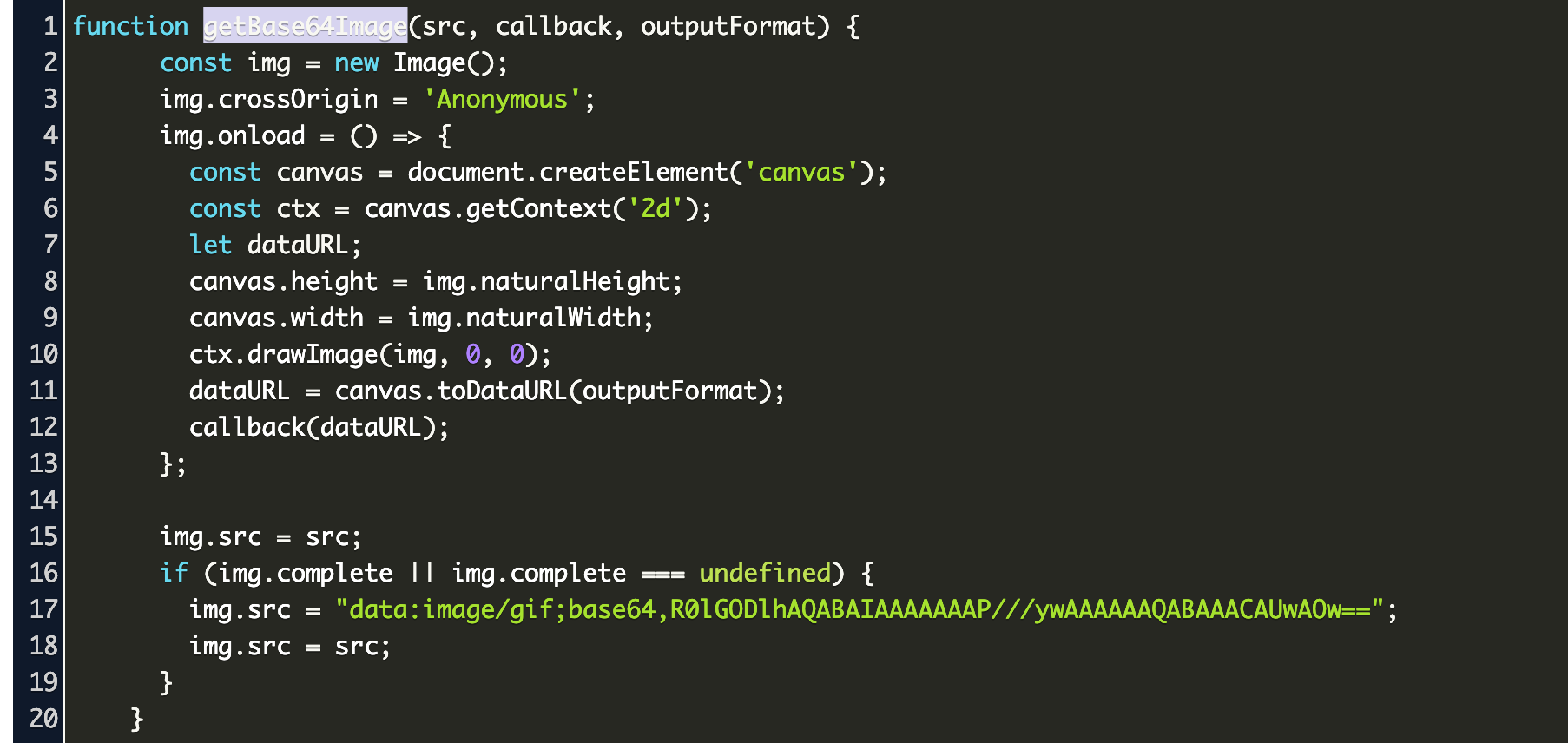
May 27, 2020 - function getBase64Image(src, callback, outputFormat) { const img = new Image(); img.crossOrigin = 'Anonymous'; img.onload = () => { const canvas = document.createElement('canvas'); const ctx = canvas.getContext('2d'); let dataURL; canvas.height = img.naturalHeight; canvas.width = img.naturalWidth; ...

Javascript resize image base64. FileReader.readAsDataURL () The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded string. Resize images in browser using canvas. Contribute to csbun/resize-image development by creating an account on GitHub. Choose a color using the Sliders: 255,255,255 or 0,0,0 and press the Buttons below. p169Y_javascript_transparente.aia (150.9 KB) This takes an QR image file from the assets, through the com.KIO4_Base64.aix extension, it converts the image to a Base64 string, pass it to the JavaScript code, it must also pass the color code, ...
Image resizing in JavaScript - Using canvas element. The HTML <canvas> element is used to draw graphics, on the fly, via JavaScript. Resizing images in browser using canvas is relatively simple. drawImage function allows us to render and scale images on canvas element. drawImage(image, x, y, width, height) 9/4/2021 · How to convert image into base64 string using JavaScript ? - GeeksforGeeks. A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Skip to content. javascript resize image base64; embed video by javascript; read qr code from image javascript; Image Processing in Node.js with Sharp; how to check the extension of a file in javascript; how to store and delete s3 image using node js; check if file is empty javascript fs; show html file on nodejs code; javascript dataurl to blob; rename file in js
Upload Image File To Base64 String And Resize Image 25/11/2020 monkeywebstudio Angular , Javascript สวัสดีครับ กลับมาพบกันอีกแล้ว Here we have 3 strings — Original, Base64 and Decoded accordingly. This is the basics of encoding and decoding base64 in JavaScript. Let's see how we can actually use base64 by uploading an HTML canvas image to the server. Upload Image using Base64. Create a blank folder named image and a php file called upload.php. Upload.php Aug 11, 2020 - You can use canvas, put image into it, scale it and get image src with new base64 code. Here's the function doing that, it returns promise object, as image needs to be loaded (cached) first before drawing canvas out of it and getting its encoded src. function resizeBase64Img(base64, width, ...
With it you can write some JavaScript code to draw directly on your webpages. How to Get Canvas Image Data Using toDataURL() simply call toDataURL without arguments to get a PNG image in base64 representation. To be honest I don't know about back end coding very much. Would there be a way to resize ... If you are a Web Developer, you may be wondering how you could resize and rotate images. Well, if you are using JavaScript, you are in luck! Resizing and rotating images is entirely possible using JavaScript. Let's get into it (by the way, this post assumes you have a basic understanding of coding and web development)! Resizing Images using ... javaScript Resize Image Example. Learn how to resize images using JavaScript .when you are upload a image , that time you want to resize the image or before uploading you want to change the image size. So now we are explain how to resize the image and convert it into base64 content. In this tutorial, we will Discussion how to resize an image ...
In this snippet, we're going to demonstrate how you can display Base64 images in HTML. Use the HTML element to embed Base64 encoded image into HTML. Mar 01, 2021 - If you had access to the server where the picture resides you could scale the image many ways, but without access the the image you can still resize the image in JavaScript. On subsequent page loads we use the saved base64 URI instead of loading the image via a seperate internet get. To convert image to Base64 and get the original Base64 string, I highly recommend using one of the following methods: Encode remote file to Base64 in JavaScript Encode form file to Base64 in JavaScript Of course, we can use new Image () to draw a canvas and using the toDataURL () method to get the Base64 string.
May 22, 2017 - EDIT: I dont want to show the image on the client, the purpose is to shrink the image and scale... Im having some trouble resizing an image which is selected using a file input in a form before it... javascript resize image base64 . javascript by Muddy Mouse on Feb 18 2021 Comment . 0 ... Mar 21, 2018 - Resize images in browser using canvas · resize an <img> or Image or <canvas> to canvas
21/6/2021 · Raw. resize-base64.js. // Using this code, we can retrieve an image from a user's filesystem, resize the image, and then upload the image. // to a server using AJAX. Because we use base64 encoding, we can just include the image data as just another string value. // in a JSON payload. javascript resize image base64 . javascript by Muddy Mouse on Feb 18 2021 Comment . 0 Source: gist.github . Add a Grepper Answer . Javascript answers related to "javascript resize image base64" convert an image into Base64 string using JavaScript; convert base64 to image nodejs ... resize-base64 Functions that resize a Base64 image. Pass a Base64 string of an image, the maximum width, the maximum height, a success callback, and an error callback to the function. The function returns the resized image in the success callback.
Resize an image in Javascript. ... If you call myCanvas.toDataURL("image/jpeg", 0.9) you get a base64 jpeg representation of your canvas. Center an image. Let's get back to my original problem: I want to make a screenshot of a portion of the screen where I set a background image. The image is bigger than the canvas, so in CSS I'd set it ... 27/11/2019 · Converting images to a Base64 data URL using Javascript. To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image. In this tutorial, we will explain how to resize an image using javascript and after resizing the image how-to shows the preview of resizing an image. Here you will learn the resizing of image and show preview with resizing the image. How to Resize Image Size using Canvas and Convert into Base64 Encoded String (Data URLs) and Blob in Javascript ...
There are two built-in functions in JavaScript for encoding and decoding raw binary data into Base64 strings. btoa() — Base64 Encoding. The btoa() function (stands for binary-to-ASCII) is used to create a Base64 encoded ASCII string from the binary data. It accepts the binary string as an argument and returns a Base64 encoded ASCII string. Aug 25, 2018 - You might be working on a project which has an image upload feature that takes images from the user and uploads it to your storage server. Once you have implemented it then you start thinking of optimizing it, so different factors like the format, quality, resolution, size of the image… Jun 30, 2020 - There are lots of examples of encoding images to Base64. But is there a way of changing the size or resolution of that image by simply manipulating the actual Base64 code? Your Base64 code might b...
Aug 12, 2016 - Sir Below is my demo my canvas in which there is overlay image and one image on top created using fabric js now i want canvastodataurl base 64 image with new resize height and width arroung 680 pixel height and 350pixel width.Please find attach jsfiddle https://jsfiddle /tp38h22w/1/ PS/warning Canvas don't do any good compression, if you paint a jpg picture on a canvas element and get the image back with no resizing, manipulation quality loss or changing the format toBlob('image/jpg', cb, 1) then you will most definitely get a larger file back since they probably already are well compressed and canvas dose none. I only change the quality & max width/height to reduce the ... 23/4/2016 · var image = new Image(); image.onload = function (imageEvent) { // Resize the image using canvas var canvas = document.createElement('canvas'), max_size = 300, // TODO : max size for a pic ; width = image.width, height = image.height; if (width > height) { if (width > max_size) {
Croppie is an easy to use javascript image cropper. Options. boundaryobject. The outer container of the cropper. Default will default to the size of the container; customClassstring. A class of your choosing to add to the container to add custom styles to your croppie Step 2: Define a function to resize the image in javascript. function resize () {. //define the width to resize e.g 600px. var resize_width = 600;//without px. //get the image selected. var item = document.querySelector('#uploader').files[0]; //create a FileReader. var reader = new FileReader (); //image turned to base64-encoded Data URI. Aug 14, 2019 - resizing an image on the front-end before sending to a server - resize-base64.js
convert base64 to image in javascript/jquery - Stack Overflow. 6 जवाब4 अप्रैल 2017 - If you want that base64 data as an image then you will have to process thet string at server side and use path of the saved image on server side. 28/5/2013 · Resizing an Image with Javascript is fairly simple, the key points are: How to create an Image Object var img = new Image(); img.onload = function() { // Start resizing }; img.src = src; Draw an image with a certain size on a Canvas ctx.drawImage(image, 0, 0, 1024, 576); Fill content of a canvas into an image The first solution that you may implement and probably the only idea that will occur to everybody, when you need to upload a Base64 image into the server, is to upload this file as a string and then convert it to a file in the server side.This implementation works like a charm, however there's another implementation that you may want to know if you don't want to make that your server does all ...
The HTMLCanvasElement.toDataURL() method returns a data URI containing a representation of the image in the format specified by the type parameter (defaults to PNG).The returned image is in a resolution of 96 dpi. If the height or width of the canvas is 0 or larger than the maximum canvas size, the string "data:," is returned.; If the requested type is not image/png, but the returned value ... World's simplest image tool. Free online image resizer. Just drag and drop your image and it will automatically get resized. There are no ads, popups or nonsense, just an awesome image resizer. Load an image, get it resized. Created by engineers from team Browserling . We created a cloud browser! Browserling. Dec 27, 2016 - When passing an image base64 as first argument to the function, it returns the base64 of the resized image. maxWidth and maxHeight are optional. Note: This is a font-end package. This package will not work on the server side. Consider installing browsify or webpack to ... If you have a base64 image ...
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Yes, you can. These solutions good for resizing not just converting image to base64. You can convert js file to image bitmap by jpg-js.And you can resize only by this lib, but in a case of resizing from very large image to very small, quality will be very bad.Best way for high-res images is to convert file to bitmap by jpg-js and then resize this bitmap by Pica lib. Technically, if you remove the data:image/png;base64, part you're not getting a data URI, but the image's raw data converted in Base64 - which can be done with a simple AJAX request and window.btoa() if you're not resizing it or changing its format.. The good tricks of the canvas technique are resizing, changing format, adding simple captions and getting the first frame of an animated gif.
These solutions good for resizing not just converting image to base64. You can convert js file to image bitmap by jpg-js.And you can resize only by this lib, but in a case of resizing from very large image to very small, quality will be very bad.Best way for high-res images is to convert file to bitmap by jpg-js and then resize this bitmap by ...
 Javascript Resize Image Example Tuts Make
Javascript Resize Image Example Tuts Make
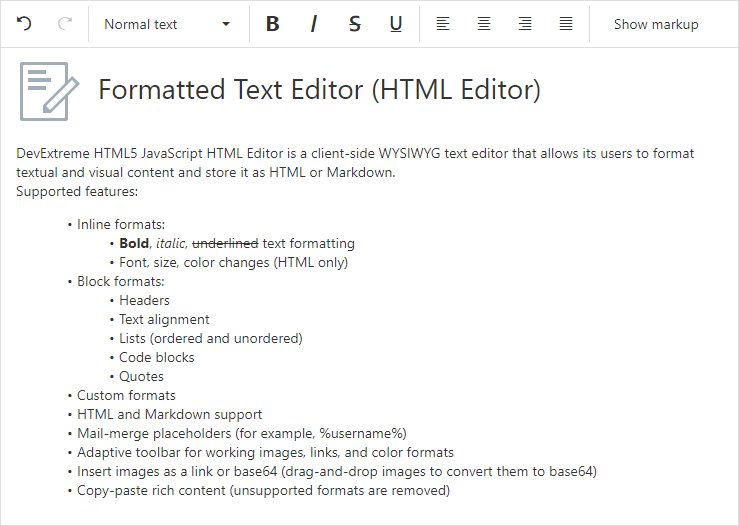
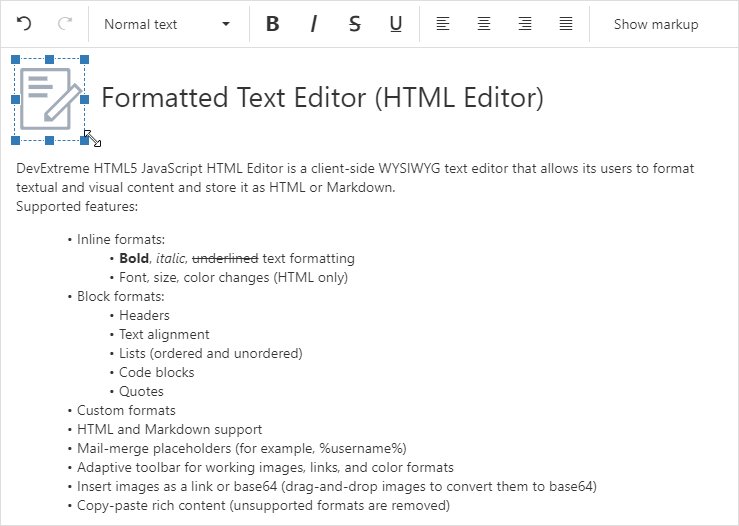
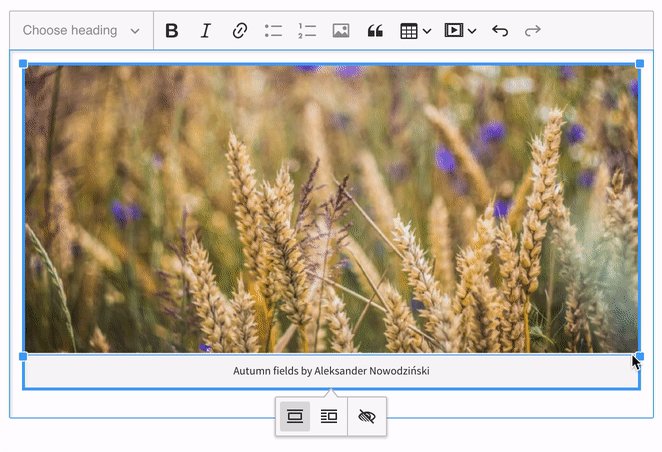
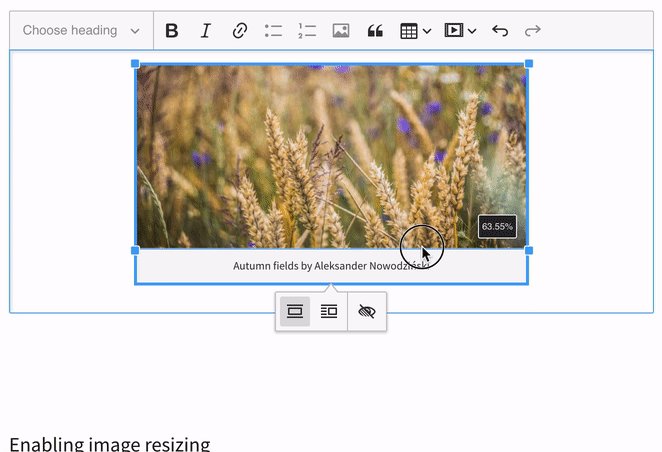
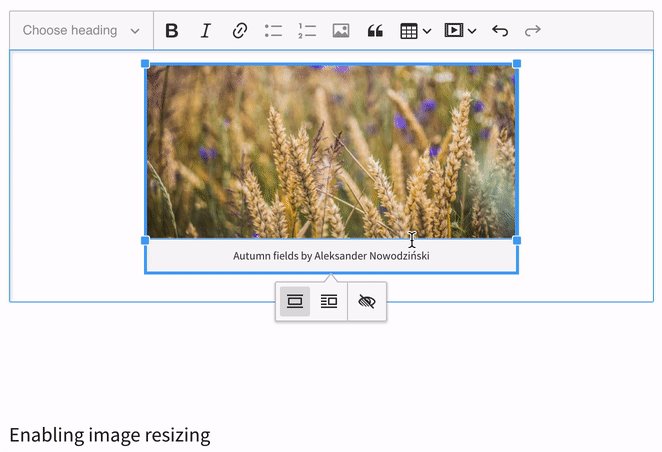
 Devextreme Html Editor Resizing Media Blocks V19 1
Devextreme Html Editor Resizing Media Blocks V19 1
 Resize Image In Laravel 6 Before Upload And Reduce The Image
Resize Image In Laravel 6 Before Upload And Reduce The Image
 Resizing And Cropping Images With Canvas Codrops
Resizing And Cropping Images With Canvas Codrops
Resizing Images In Node Js Using Express Amp Sharp Malcoded
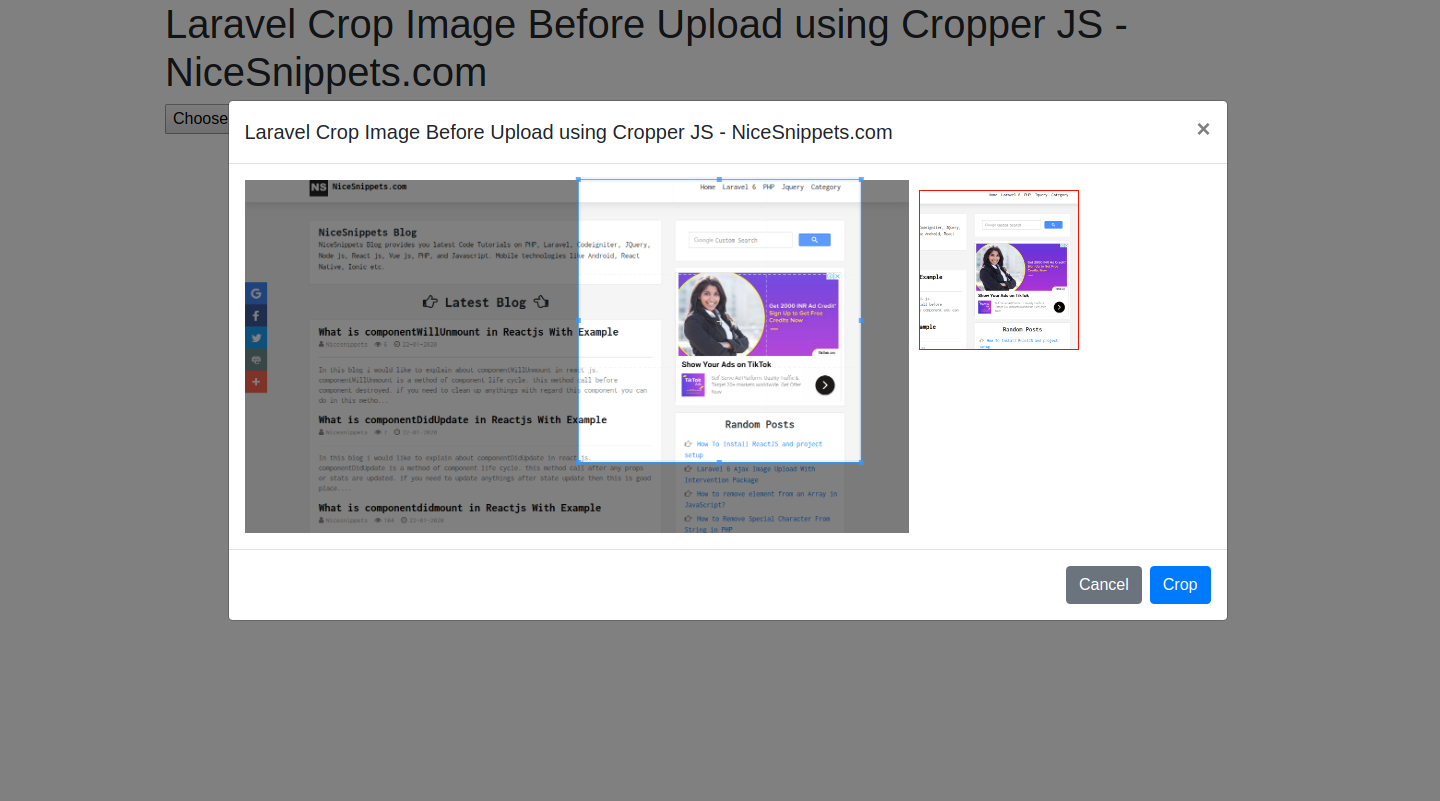
 Laravel Crop Image Before Upload Using Cropper Js
Laravel Crop Image Before Upload Using Cropper Js
 Resize Images On Your Browser Using Filereader Api And Html5
Resize Images On Your Browser Using Filereader Api And Html5
 Ckeditor 5 V12 4 0 With Image Resizing And Rtl Language Support
Ckeditor 5 V12 4 0 With Image Resizing And Rtl Language Support
Github Gmchaturvedi1 Ckedito5 Base64 Image Resize
 Compress Images Before Uploading For Performance Javascript
Compress Images Before Uploading For Performance Javascript

 Javascript Base64 Encode File Input Code Example
Javascript Base64 Encode File Input Code Example
 How To Set A Width And Height For Lt Img Gt According To Its
How To Set A Width And Height For Lt Img Gt According To Its
 Base64uploadadapter Limit Image Size Issue 5657
Base64uploadadapter Limit Image Size Issue 5657
 Converting A File To Base64 In Angularjs By Nidhin Kumar
Converting A File To Base64 In Angularjs By Nidhin Kumar
 Convert Your Images To Base64 Web Development
Convert Your Images To Base64 Web Development
 How To Parse Into Base64 String The Binary Image From
How To Parse Into Base64 String The Binary Image From
 Image To Base64 Javascript Code Example
Image To Base64 Javascript Code Example
 How To Base64 Encode An Image In Javascript Dev Community
How To Base64 Encode An Image In Javascript Dev Community
 Ionic 5 Image Crop And Image Picker Convert Into Base64
Ionic 5 Image Crop And Image Picker Convert Into Base64
 7 Best Image Cropper Components For Vue Js 2021 Update
7 Best Image Cropper Components For Vue Js 2021 Update
Fabricjs Base64 Background Blur When Canvas Resize Issue
 Reduce Base64 Image File Size Javascript
Reduce Base64 Image File Size Javascript
 Compress Images In React React Image File Resize Dev Community
Compress Images In React React Image File Resize Dev Community
 Convert Base64 To Image Online Image Tools
Convert Base64 To Image Online Image Tools
 Does React Native Support Base64 Encoded Images Stack Overflow
Does React Native Support Base64 Encoded Images Stack Overflow
 Resize And Rotate Images Using Javascript By Uploadcare
Resize And Rotate Images Using Javascript By Uploadcare
 Javascript Canvas Convert Image To Base64 Code Example
Javascript Canvas Convert Image To Base64 Code Example
 Jquery Compress Image Before Upload Javascript Compress File
Jquery Compress Image Before Upload Javascript Compress File
 Javascript Resize Image Base64 Parsing Base64 Encoded Binary
Javascript Resize Image Base64 Parsing Base64 Encoded Binary
 Canvas Todataurl Is Returning Black Image While Picking Pic
Canvas Todataurl Is Returning Black Image While Picking Pic
0 Response to "32 Javascript Resize Image Base64"
Post a Comment