26 Get Object By Id Javascript
The getElementById () method of the JavaScript programming language returns the element which is having an ID attribute with a specific value. This JavaScript getElementById () is one of the most useful and common method in HTML DOM (Document Object Model is a programming API). Moreover, in JavaScript, every element object of a form has a property that references the form object. So, if we were to pass this.form to the onClick event handler of a form button, this function would get the reference to the form object. This is an easy way to access form objects, even if there are multiple forms on a web page, because the ...
 Find Object By Id In An Array Of Javascript Objects Stack
Find Object By Id In An Array Of Javascript Objects Stack
Output. _blank. How it works: First, select the link element with the id js using the querySelector () method. Second, get the target attribute of the link by calling the getAttribute () of the selected link element. Third, show the value of the target on the Console window. The following example uses the getAttribute () method to get the value ...

Get object by id javascript. As id is maintained uniquely for HTML DOM elements, document.getElementById () function returns object of only one element whose id matches. If it doesn't find an HTML DOM element with the specified id, nothing is returned. Example - JavaScript getElementById () Jul 25, 2021 - The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. Tip: You can use the length property of the HTMLCollection object to determine the number of elements with a specified class name, then you can loop through all elements and extract the info you want.
let element = document.getElementById (id); Code language: JavaScript (javascript) In this syntax, the id represents the id of the element that you want to select. The getElementById () returns an Element object that describes the DOM element object with the specified id. Axios tutorial shows how to generage requests in JavaScript using Axios client library. Axios is a promise based HTTP client for the browser and Node.js. Dec 17, 2015 - Calling jQuery() (or $()) with an id selector as its argument will return a jQuery object containing a collection of either zero or one DOM element. Each id value must be used only once within a document. If more than one element has been assigned the same ID, queries that use that ID will ...
How to Get the Value of Text Input Field Using JavaScript In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Oct 18, 2019 - It doesn’t quite work as expected, ... uniquely identify themselves when used as object keys. We’ll dig into the details of this in a moment. In JavaScript, objects were never intended to operate as keys in other objects. It isn’t the way the language is designed, and it’s impossible to use them this way out-of-the-box, as demonstrated by the previous ... (Jump to Code | Demo) React component get element by id through reference. Before moving ahead let me inform you that React do not provide any way to access component through id. In html, we reference an element through id and javascript uses getElementById to access it. But, components of react are not html elements.
24/10/2013 · 9. You can just loop over your array: var doc = { /* your json */ };function getById(arr, id) { for (var d = 0, len = arr.length; d < len; d += 1) { if (arr[d].id === id) { return arr[d]; } }}var doc_id_2 = getById(doc.results, 2); The id property of the Element interface represents the element's identifier, reflecting the id global attribute. May 14, 2017 - See for example stackoverflow /questions/1915341/…. Also, John Resig by no means knows all there is to know about JavaScript, and believing that he does will not help you as a JavaScript developer. – Tim Down Jan 4 '10 at 9:51 ... @Tim, it has as much flaws in terms of getting unique id as ...
Often, with JavaScript, you want to manipulate HTML elements. To do so, you have to find the elements first. There are several ways to do this: Finding HTML elements by id; Finding HTML elements by tag name ; Finding HTML elements by class name; Finding HTML elements by CSS selectors; Finding HTML elements by HTML object collections I want to get the ID (data-value) of selcted option on a datalist object. I tryed to get the ID by using a Javascript function and use the this.dataset.value but i get the result undefined <da... Nov 20, 2017 - At this point, you might think ... with the ID example. However, if we try to run the following code and change the border property of the class demo elements to orange, we will get an error. ... The reason this doesn’t work is because instead of just getting one element, we have an array-like object of elements. ... JavaScript arrays must ...
I have a problem, may you help me! I have a json array: "category" : [ { id: 1, product: [{id : product_1, type : ball}] }, { id : 2, product :[{id : product_2, type ... Get code examples like "get object by id javascript" instantly right from your google search results with the Grepper Chrome Extension. Given a set of button and the task is to determine the ID of the button when it is clicked using JavaScript and jQuery. Get the ID of clicked button using JavaScript. Example 1: This example sets a onClick event to each button, when button is clicked, the ID of the button is passed to the function then it prints the ID on the screen.
4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. And to use element.getElementById isn't defined on all elements. If you can get the excepted result with getElementById, go for it, however it's not always the case. Regarding the object prototype, I accept you comment, and I edit the the answer, so the function won't be part of the object methods, thanks. - Gil Epshtain Feb 24 '15 at 13:25 Aug 28, 2020 - In this tutorial, you will learn how to use the JavaScript getElementById() to select an element by a specified Id.
The find() method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. Typescript version of @justin answer, ES6 compatible, using Symbols to prevent any key collision and added into the global Object.id for convenience. As you are already using jQuery, you can use the grep function which is intended for searching an array: var result = $.grep (myArray, function (e) { return e.id == id; }); The result is an array with the items found. If you know that the object is always there and that it only occurs once, you can just use result [0].foo to get the value.
You can do this even in pure JavaScript by using the in built "filter" function for arrays: Array.prototype.filterObjects = function(key, value) { return this.filter(function(x) { return x[key] === value; }) } So now simply pass "id" in place of key and "45" in place of value, and you will get the full object matching an id of 45. JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object[propertyName] . Definition and Usage. The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists.
Following is the code to group array of objects by id in JavaScript −Example Live Demo<!DOCTYPE html> ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes ... Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document Definition and Usage. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script).
Feb 22, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Below is the js file which contains the jsom code to get list item by id in sharepoint 2013 using javascript. Here we are retrieving list item id from query string parameter. The JS file Code (UserInfoJs.js) is given below-
Followers.find({ user: mongoose.Types.ObjectId(userId) }) .select("followers.user") .then((user) => { user[0].followers.forEach((user) => { const toUserId = user.user; io.sockets.in(toUserId).emit("activityStatusUpdate", { activityStatus: "online", user: userId, }); }); }) .catch((err) => ... Objects in javascript are a group of different data types or objects put together as "key-value" pairs. The "key" part of the object is nothing but the object properties. For example, let us consider we have an object "Student", where its properties are: first_name, last_name, age, student_id, class, etc. Anecdotally I have found that although markup is ugly when an SVG is written inline, performance is better, especially in Chrome this way. For example, there is also an odd effect in Chrome (as of time of writing) whereby an SVG inserted via an object that has been changed via JS returns to its initial unaltered state when hidden and re-shown via display: none;)
If you want to lookup/associate an object with a unique identifier without modifying the underlying object, you can use a WeakMap: // Note that object must be a Get Object by jQuery ID Selector (#id) Getting an object by id is utilized to search specified by the id attribute of an element. Each id value must be used only once within a single web document....
 Get All Parents Ids From Id List In Nested Object In
Get All Parents Ids From Id List In Nested Object In
 Javascript Get Array Object By Id Code Example
Javascript Get Array Object By Id Code Example
 How To Get Data By Id From An Object Stack Overflow
How To Get Data By Id From An Object Stack Overflow
 Find Object By Id In An Array Of Javascript Objects Stack
Find Object By Id In An Array Of Javascript Objects Stack
 Find The Length Of A Javascript Object Geeksforgeeks
Find The Length Of A Javascript Object Geeksforgeeks
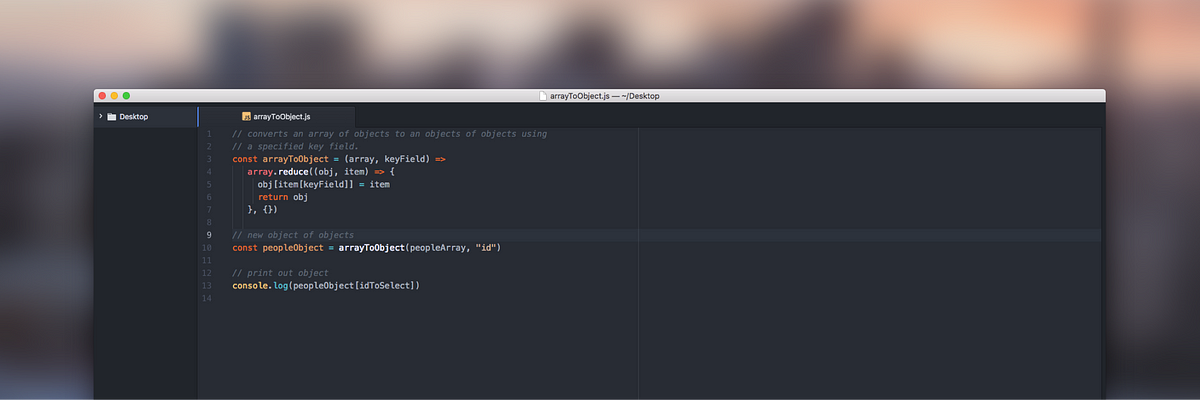
 Rewriting Javascript Converting An Array Of Objects To An
Rewriting Javascript Converting An Array Of Objects To An
 Find Object By Id In An Array Of Javascript Objects Stack
Find Object By Id In An Array Of Javascript Objects Stack
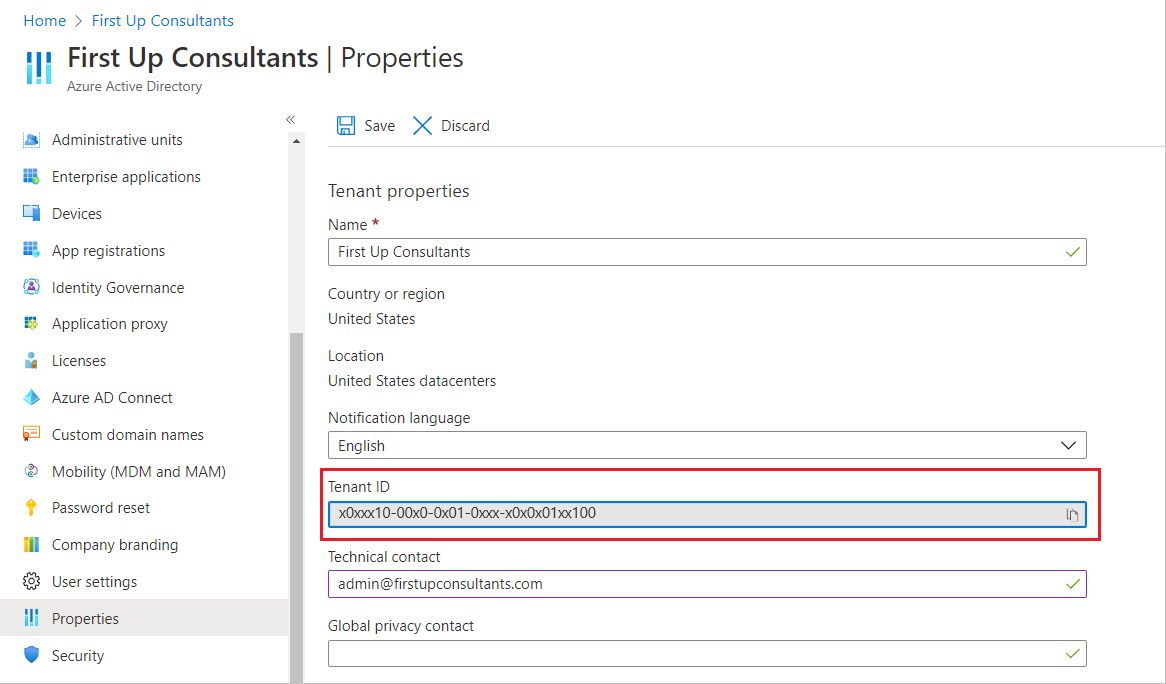
 How To Find Your Tenant Id Azure Active Directory
How To Find Your Tenant Id Azure Active Directory
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 How Mongo Creates Unique Id For A Document Object By
How Mongo Creates Unique Id For A Document Object By
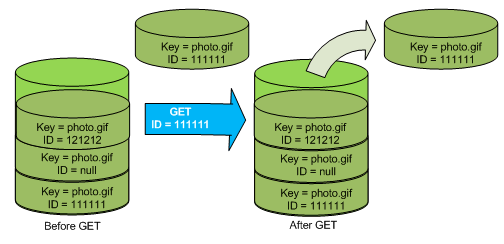
 Retrieving Object Versions From A Versioning Enabled Bucket
Retrieving Object Versions From A Versioning Enabled Bucket
 Firefox Firebug Get Object Id For Permadi Flashjscommand
Firefox Firebug Get Object Id For Permadi Flashjscommand
 Javascript Use Cases Of Filter Find Map Reduce
Javascript Use Cases Of Filter Find Map Reduce
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
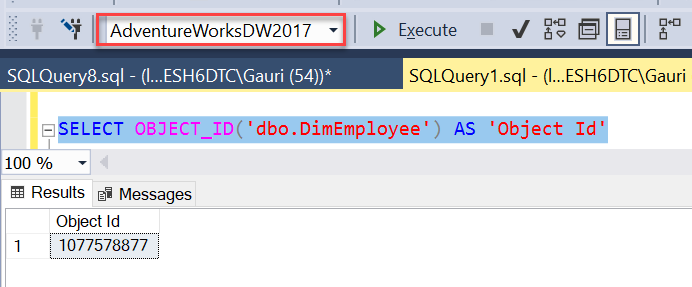
 A Complete Guide To T Sql Metadata Functions In Sql Server
A Complete Guide To T Sql Metadata Functions In Sql Server
 Javascript Sort Object Properties By Value Numeric Or
Javascript Sort Object Properties By Value Numeric Or
 Javascript Object Keys How To Get Object Keys In Javascript
Javascript Object Keys How To Get Object Keys In Javascript
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Get User By Id From Sharepoint List Using Javascript Object
Get User By Id From Sharepoint List Using Javascript Object


 How To Search Object By Id And Remove It From Json Array In
How To Search Object By Id And Remove It From Json Array In
 Retrieving Object Versions From A Versioning Enabled Bucket
Retrieving Object Versions From A Versioning Enabled Bucket
 How To Get The First Key Name Of A Javascript Object
How To Get The First Key Name Of A Javascript Object
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
0 Response to "26 Get Object By Id Javascript"
Post a Comment