21 Javascript Zoom Div Example
I have try css transform, zoom, jquery... about 10+ demos and libraries to zoom/scale content most of them are for images... Initial js var hew = $(window).height(); var hes = hew - 100; // 100 i... Instead of zooming or scaling, we could use rem as the sizing unit for all elements on the page. We can then change their size by altering html element's font-size property, because by its definition 1rem equals to html 's font-size value. This is a fairly good solution, but not quite perfect.
 Javascript Zoom In Out To Mouse X Y Coordinates Stack Overflow
Javascript Zoom In Out To Mouse X Y Coordinates Stack Overflow
Zoom into bounds limiting maximum level

Javascript zoom div example. 25/3/2013 · Solution 2. Accept Solution Reject Solution. Hi Deepthi, Please refer links given below: zoom-text. add-magnifying-zoom-tool-zoomer. scrolling-and-zooming-in-a-div. ow-to-zoom-div-content-using-jquery. Don't forget to mark useful responses as Answer if they helped you towards a solution. Example. <div class="img-zoom-container">. <img id="myimage" src="img_girl.jpg" width="300" height="240" alt="Girl">. <div id="myresult" class="img-zoom-result"></div>. </div>. Step 2) Add CSS: The container must have a "relative" positioning. 19/9/2019 · After click on Zoom-In Button: After click on Zoom-Out Button: Using Height property: It is used to change the new values to resize the height of the element. Syntax: object.style.height = "auto|length|%|initial|inherit" Approach: Get the selector of the required image using .getElementById(selector).
May 25, 2011 - Notice that I’ve applied the ... the div. This will give us two levels of zooming to play with. The library is intelligent enough to automatically handle relative zoom levels based on parent/child relationships. Also, make sure you grab the head code and JavaScript from the previous example... Zoom the Text Content with CSS Zoom Property. This approach is easy to use. we just need to dynamically set the CSS zoom property of the container with JavaScript based on Zoom In and Zoom Out button click. As shown below, on click of zoom in we will increase the zoom level by 0.1 and on click of zoom out, we will decrease it by 0.1. Sections: Basics | HTML | CSS | Parameters | Methods | Callbacks ^ Basics This is a jQuery plugin, so you'll need to load the jQuery library first, then the plugin file, then invoke the new function on the area you wish to have zooming. There is a specific HTML structure and some required CSS ...
Also Read: Get Image from XML and Add to DIV using JQuery .appendTo() Method Next, I am assigning the extracted image to the DIV using jQuery .prepend() method. You can use jQuery .append() too if you like. Both the methods will work in this example. The .prepend() method will insert the image (or any content) as the first index of each element. Where as the .append() will add an element as ... Inside our callback function, we are going add the style transform:scale() to our zoom class div. It looks something like this: zoomElement.style.transform = `scale(${zoom += ZOOM_SPEED})`; What's happening here is that we are dynamically setting the scale() by using the current zoom value and adding the ZOOM_SPEED to it. So when you scroll ... Sort a Javascript 2d Array by Any Column Value Sort an HTML Table by Column Using Javascript Variable Name Functions Accordion Menu Replace All function using Javascript Occurrences of Substring in String Detect Javascript Swipe for Touch Screens and Mouse Get Hypotenuse Using Pythagorean Create an Image Zoom Window with Javascript Get String ...
Alter the viewport to ensure a group of objects are visible Can JavaScript Detect the Browser's Zoom Level? No, not really. My first guess was that this was intentionally not exposed in browsers because browsers intentionally don't want us fighting it — or making well-intentioned but bad-outcome decisions based on that info. But I don't see any evidence of that. StackOverflow answers paint how ... EXAMPLE CODE DOWNLOAD. Click here to download the source code in a zip file - I have released it under the MIT License, so feel free to build on top of it if you want to.. QUICK NOTES. If you spot a bug, please feel free to comment below. I try to answer questions too, but it is one person versus the entire world…
Mar 25, 2013 - How to zoom div content by using javascript. Enjoy an ad free experience by logging in. Not a member yet? Register. ... Thread: How to zoom div content by using javascript. Javascript for Zooming and Panning in a Canvas. In 2012, I had a need for a simple zooming and panning capability for an animation project in Javascript. With much help from examples on the net, I came up with the solution illustrated at here. There must be better solutions available now (2016). Here is zoom.js: In this article, we will discuss how the current amount of zoom can be found on a webpage. Method 1: Using outerWidth and innerWidth Property: It is easier to detect the zoom level in webkit browsers like Chrome and Microsoft Edge. This method uses the outerWidth and innerWidth properties, which are the inbuilt function of JavaScript.
nativeanimation: true, // root element to zoom relative to // (this element needs to be positioned) root: $(document.body), // show debug points in element corners. helps // at debugging when zoomooz positioning fails debug: false, // this function is called with the element that is zoomed to in this // when animation ends animationendcallback ... Javascript library to do pinch zoom that preserves scale and rotation correctly. - GitHub - anitasv/zoom: Javascript library to do pinch zoom that preserves scale and rotation correctly. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In this tutorial we are going to build a simple JavaScript library for adding zoom-on-hover effects to images. We will make the whole library from scratch, without relying on jQuery or any other external dependencies. Mar 10, 2016 - I have a parent <div>. Inside that I place some text and images. Now I need to zoom to a particular portion of that parent <div>. Is it possible? ... related/duplicate: JavaScript Zoom whole Div, How to zoom an entire div? – Benjamin Crouzier Dec 18 '12 at 10:48 Example In this example, you use the pointer events to simultaneously detect two pointing devices of any type, including fingers, mice, and pens. The pinch in (zoom out) gesture, which moves the two pointers toward each other, changes the target element's background color to lightblue.
This example illustrates the use of the zoom property in JavaScript: <head> <script type="text/javascript"> function ChangeZoom (selectTag) { // Returns the index of the selected option var whichSelected = selectTag.selectedIndex; // Returns the text of the selected option var indexValue = selectTag.options[whichSelected].text; var div = document. 28/4/2017 · function setZoom(zoom,el) { transformOrigin = [0,0]; el = el || instance.getContainer(); var p = ["webkit", "moz", "ms", "o"], s = "scale(" + zoom + ")", oString = (transformOrigin[0] * 100) + "% " + (transformOrigin[1] * 100) + "%"; for (var i = 0; i < p.length; i++) { el.style[p[i] + "Transform"] = s; el.style[p[i] + "TransformOrigin"] = oString; } el.style["transform"] = s; el.style["transformOrigin"] = oString; } … Apr 16, 2020 - Get code examples like "div zoom in zoom out css" instantly right from your google search results with the Grepper Chrome Extension.
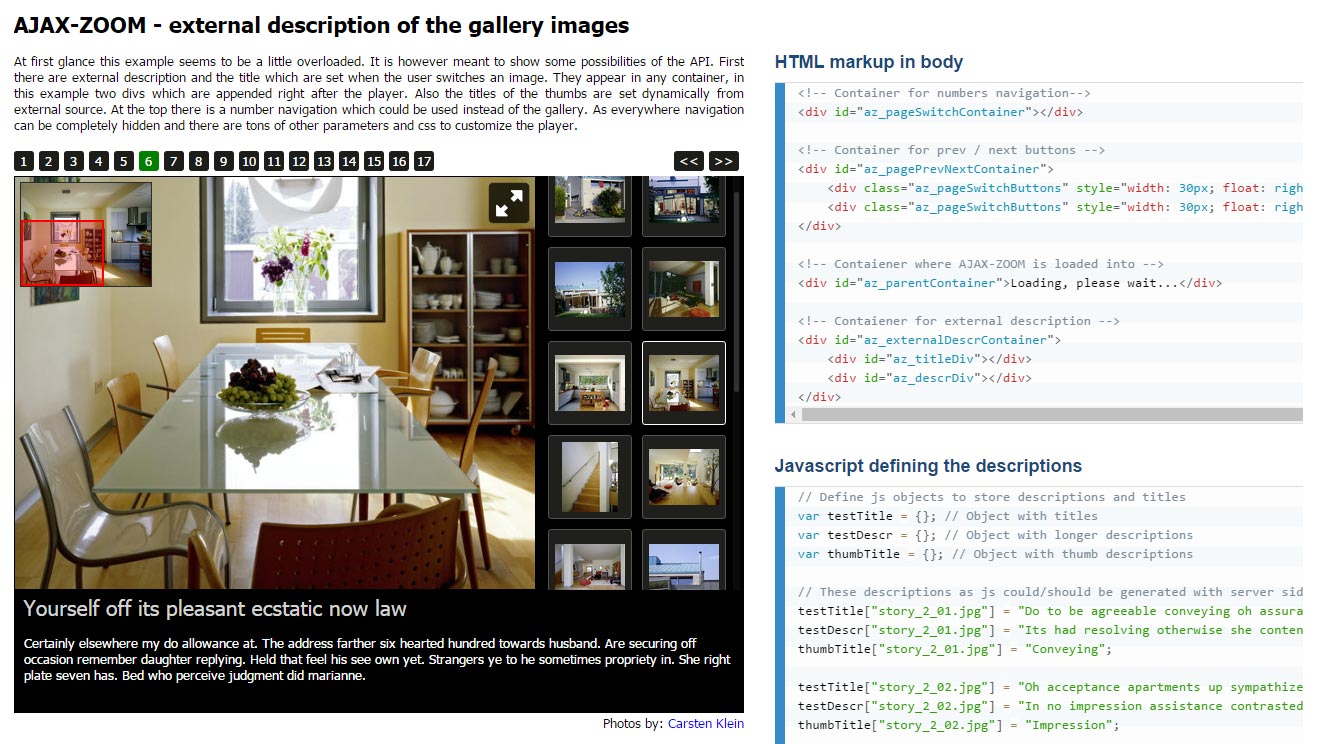
Just a quick trick on how to resize (zoom in\out) image within a div element using keyboard and some javascript functions.music author: hifijohn <div data-aos="fade-right" data-aos-offset="300" data-aos-easing="ease-in-sine"> </div> Image zoom JavaScript PHP inLine implementation. AJAX-ZOOM - embedded implementation. Automatically get a list of folders, create a navigation bar and on click load images from these folders into the AJAX-ZOOM viewer. This is an embedded zoom viewer with internal thumbnails gallery. It has a navigation bar below the viewer to load different ...
Following is the code to create an image zoom:Example Live Demo<!DOCTYPE html> To use zoom with img elements, they will need to be wrapped with another element. It is impossible to read some layout related CSS styles from JavaScript (percent-based width and height, margins set to auto, etc.) so the safe thing to do is to defer this change to individual site owners. 2 weeks ago - The non-standard zoom CSS property can be used to control the magnification level of an element. transform: scale() should be used instead of this property, if possible. However, unlike CSS Transforms, zoom affects the layout size of the element.
Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. I have a DIV that is covering the ... possibly JavaScript) to create a zoom out animation effect so the DIV is smaller (making everything inside the div - its children - smaller as well) to a specific point on the page (middle of the page) and to a specific width and height (let's say 100 * 100px for example)... TypeScript // This example creates a rectangle based on the viewport // on any 'zoom-changed' event. function initMap(): void { const map = new google.maps.Map ...
Apr 16, 2020 - Get code examples like "bootstrap zoom div" instantly right from your google search results with the Grepper Chrome Extension. JAVASCRIPT. Zoom Level. The zoomlevel by default is 1, but this can be overridden. You can do this with the zoomLevel config option. Zoom Level 2 would make the image twice as small. Zoom Level 0.5 would make the image twice as big. SHOW THE CODE. HTML. JAVASCRIPT. Mar 13, 2013 - The zoom property in CSS allows you to scale your content. It is non-standard, and was originally implemented only in Internet Explorer. Although several
Javascript Stylish Font Arithmetic Calculator in HTML5 and CSS3 Full Project For Beginners March 5, 2021 Javascript Tutorial to Convert Div Canvas to Downloadable PNG Image Using Filesaver.js and dom-to-image.js Library Full Project For Beginners July 13, 2021 Download the Zoom SDK. Login to the Zoom App Marketplace using your Zoom account, click the Develop option in the dropdown on the top-right corner and select Build App. Next, click the Create button and provide the required details if you haven't already created an SDK app. If you previously created an SDK app on the Marketplace, click the ...
 Ta Da Select And Zoom Images In Captivate With Javascript
Ta Da Select And Zoom Images In Captivate With Javascript
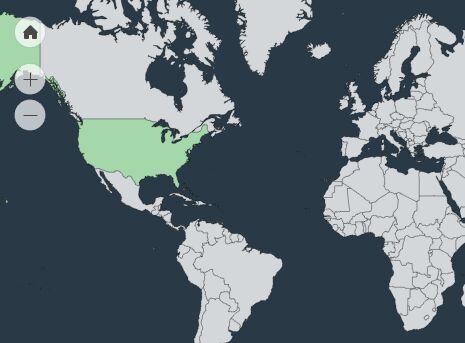
 Zoom In Out In A Container Stack Overflow
Zoom In Out In A Container Stack Overflow
 How Would You Use This Cool Web Page Element Zoom Churchmag
How Would You Use This Cool Web Page Element Zoom Churchmag
 Jquery Plugins For Container Div Zoom Kvcodes
Jquery Plugins For Container Div Zoom Kvcodes
 Camera With Zoom That Follows The Player In Javascript Game
Camera With Zoom That Follows The Player In Javascript Game
 Zoom Specific Element On Webcontent Html Css Javascript
Zoom Specific Element On Webcontent Html Css Javascript
 35 Zoom In Zoom Out Effect In Javascript
35 Zoom In Zoom Out Effect In Javascript
 How To Zoom Into An Image On Scroll
How To Zoom Into An Image On Scroll
 Want To Catch Control Key Scroll Wheel Event Javascript
Want To Catch Control Key Scroll Wheel Event Javascript
 How To Add An Html Element To The Ajax Zoom Viewer
How To Add An Html Element To The Ajax Zoom Viewer
 How To Zoom In And Zoom Out Image Using Javascript
How To Zoom In And Zoom Out Image Using Javascript
Github D3 D3 Zoom Pan And Zoom Svg Html Or Canvas Using
 How To Zoom Hero Images On Scroll Web Designer Wall
How To Zoom Hero Images On Scroll Web Designer Wall
 21 Zoom Javascript Libraries For Web Amp Mobile Bashooka
21 Zoom Javascript Libraries For Web Amp Mobile Bashooka
 Zoom On Wheel And Pan On Drag For Image Jquery Dragzoom
Zoom On Wheel And Pan On Drag For Image Jquery Dragzoom
 Easy Element Zoom Pan Pinch Library For React Reactscript
Easy Element Zoom Pan Pinch Library For React Reactscript
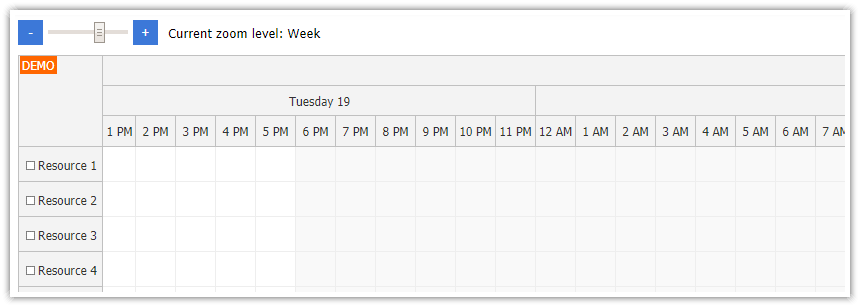
 Zoom Scheduler Daypilot Documentation Scheduling
Zoom Scheduler Daypilot Documentation Scheduling



0 Response to "21 Javascript Zoom Div Example"
Post a Comment