31 Javascript New Option Parameters
Nov 24, 2016 - Having to fill in values like undefined ... handle parameters in the function itself. In cases with multiple optionals, we can just go back to objects. It doesn’t fully solve the clarity problem, but it means we don’t have to deal with passing extra values. ... Finally, if you’re using ES6 or TypeScript, we can make use of some of the new ... JavaScript Data Types. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes.
 Addressing Security And Authentication For Embedding Reports
Addressing Security And Authentication For Embedding Reports
In this approach the optional variable is assigned the default value in the declaration statement itself. Note: The optional parameters should always come at the end on the parameter list. Syntax: function myFunc(a, b = 0) { // function body } Example 2: In the following program the optional parameter is 'b': <

Javascript new option parameters. While all paramters are optional, typically you'll want to define at least the first two parameter when calling new Option (). To add a new option to an existing SELECT element, just assign new Option () somewhere within select.options [] where you want the new option to be added. Parameter Description; URL: Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default Description A function definition's last parameter can be prefixed with "... " (three U+002E FULL STOP characters), which will cause all remaining (user supplied) parameters to be placed within a "standard" JavaScript array.. Only the last parameter in a function definition can be a rest parameter.
Apr 03, 2015 - And there you have it - three ways to handle optional parameters in JavaScript. defaultSelected Optional. A value of either true or false that sets the selected attribute value, i.e. so that this <option> will be the default value selected in the <select> element when the page is first loaded. If this is not specified, a default value of false is used. Note that a value of true does not set the option to selected if it is ... An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs.
Adding hard-coded values. To add a new option to it, with the text "Text 1" displaying in the drop down box, and the value "Value1" being what would be submitted from the form, do this: var select = document.getElementById ("example-select"); select.options [select.options.length] = new Option ('Text 1', 'Value1'); The optional chaining operator provides a way to simplify accessing values through connected objects when it's possible that a reference or function may be undefined or null. For example, consider an object obj which has a nested structure. Without optional chaining, looking up a deeply-nested subproperty requires validating the references in between, such as: Feb 10, 2021 - The little-known JavaScript Option() constructor allows you to avoid the verbose syntax of creating DOM elements
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. If you can destructure function parameters, and you can assign default values during that destructuring, this means that you can simulate named and optional arguments in JavaScript. Nov 22, 2011 - JavaScript. JavaScript does not have native support for named parameters like Python and many other languages. But there is a reasonably elegant simulation: provide optional parameters via an object literal. The result is a so-called options object that is assigned to a single formal parameter.
Oct 22, 2020 - My last jQuery post looked at how to count the number of options in a select and then clear all options from the select. This post looks at how... If your function has one or two required parameters and a bunch of optional ones, make the first two parameters required and the third an optional options hash. In your example, I'd do map (nodeList, callback, options). Named parameters provide a handful of benefits: Providing a name along with the parameter's value. Avoiding unnecessary "empty" values to reach the n th position. Adding a new parameter doesn't change the position of others. Like anything, named parameters are useful in moderation. Two examples of useful scenarios include:
Represents a collection of all option elements in a select element. The elements in the collection are sorted in source code order. Introduction to Optional Parameters Optional parameters are a nice language feature - function parameters that are given default values if not used when calling a function. Optional parameters are great for simplifying code, and hiding advanced but not-often-used functionality. The open () method creates a new secondary browser window, similar to choosing New Window from the File menu. The url parameter specifies the URL to be fetched and loaded in the new window. If url is an empty string, then a new blank, empty window (URL about:blank) is created with the default toolbars of the main window.
new Option In the specification there's a nice short syntax to create an <option> element: option = new Option(text, value, defaultSelected, selected); This syntax is optional. This is a more foolproof method to decide if the parameter is optional. So that's how you can make function parameters optional in browsers that don't support the ES6+ editions. In the next section, we'll discuss it in the context of modern browsers. How to Use Optional Function Parameters in JavaScript ES6 May 11, 2018 - One of the most important books about programming and programming style is a book called Clean Code. In this book, there is a crucial tip that I always try to follow: The maximum number of function…
When you create a new Option object, there are two parameters to pass: The first is the text you want to appear in the list, and the second the value to be assigned to the option. var myNewOption = new Option("TheText", "TheValue"); You then simply assign this Option object to an empty array element, for example: document.theForm ... Also, you can have multiple optional parameters as shown in the following snippet as long as you define them at the end on the parameter list. function foo(a, b=0, c=10) { So as you can see, the JavaScript ES6 syntax is much simpler and easier to write than the old method. Code language: JavaScript (javascript) The add () method accepts two arguments. The first argument is the new option and the second one is an existing option. In this example, we pass undefined as the second argument, the method adds the new option to the end of the options list.
A simple way to fix these issues is to refactor the function to use an object for flags/options: This approach solves the issues that exist with passing flags as separate parameters by: Exposing ... The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. In case you're wondering, the Option () constructor supports the following four parameters, the later two optional: 1 new Option (text, value, defaultSelected, selected) For more info, see Option () constructor in our JavaScript Reference.
Parameter Description; separator: Optional. Specifies the character, or the regular expression, to use for splitting the string. If omitted, the entire string will be returned (an array with only one item) limit: Optional. An integer that specifies the number of splits, items after the split limit will not be included in the array Returns the default value of the selected attribute. disabled. Sets or returns whether an option is disabled, or not. form. Returns a reference to the form that contains the option. index. Sets or returns the index position of an option in a drop-down list. label. Sets or returns the value of the label attribute of an option in a drop-down list. May 16, 2015 - Not the answer you're looking for? Browse other questions tagged javascript attributes option or ask your own question.
Nov 03, 2015 - In JavaScript, options objects are a common pattern for passing arguments into a function. This article explains how they work and why using them makes your code more readable. What is an options object? An options object is a normal JavaScript object that contains a set of named parameters that Aug 07, 2007 - Of course you need to create the option element with new Option() before adding it to the select element. This is all defined by the DOM spec. And of course IE, gums up the works by being non-standard (with regards to the seccond parameter to the add method). By definition, an Optional Parameter is a handy feature that enables programmers to pass less number of parameters to a function and assign a default value. Firstly, let us first understand what the word Optional Parameter means. Parameters are the names listed in the function definition.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The second parameter in the constructor for the video player is an object that specifies player options. Within that object, the playerVars property identifies player parameters. The HTML and JavaScript code below shows a simple example that inserts a YouTube player into the page element that has an id value of ytplayer. The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function.
The second method uses the Option() constructor for creating a new option. The Option() constructor is used to create a new option element. For creating a new option, the text and the value parameters are used. Then, the element is appended to the select box with the append() method: Beyond the basic usage, JavaScript offers lots of useful features when working with function parameters. You can easily default a parameter when it's missing. All the power of JavaScript destructuring can be applied to parameters. You can even combine destructuring with default parameters. The parameter type can be a built-in JavaScript type, such as string or Object, or a JSDoc namepath to another symbol in your code. If you have written documentation for the symbol at that namepath, JSDoc will automatically link to the documentation for that symbol.
Oct 09, 2012 - It's pretty common to see JavaScript libraries to do a bunch of checks on optional inputs before the function actually starts. Options used to be an object the content is used to be a string, so you could say: if ( typeof content === "object" ) { options = content; content = null; } Or if you are confused with renaming, you can use the arguments array which can be more straightforward: if ( arguments.length === 1 ) { options = arguments[0]; content = null; } Apr 21, 2020 - Programmatically adding, selecting, and clearing options in a Select2 control.
In JavaScript, function parameters default to undefined. However, it's often useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the function body and assign a value if they are undefined.
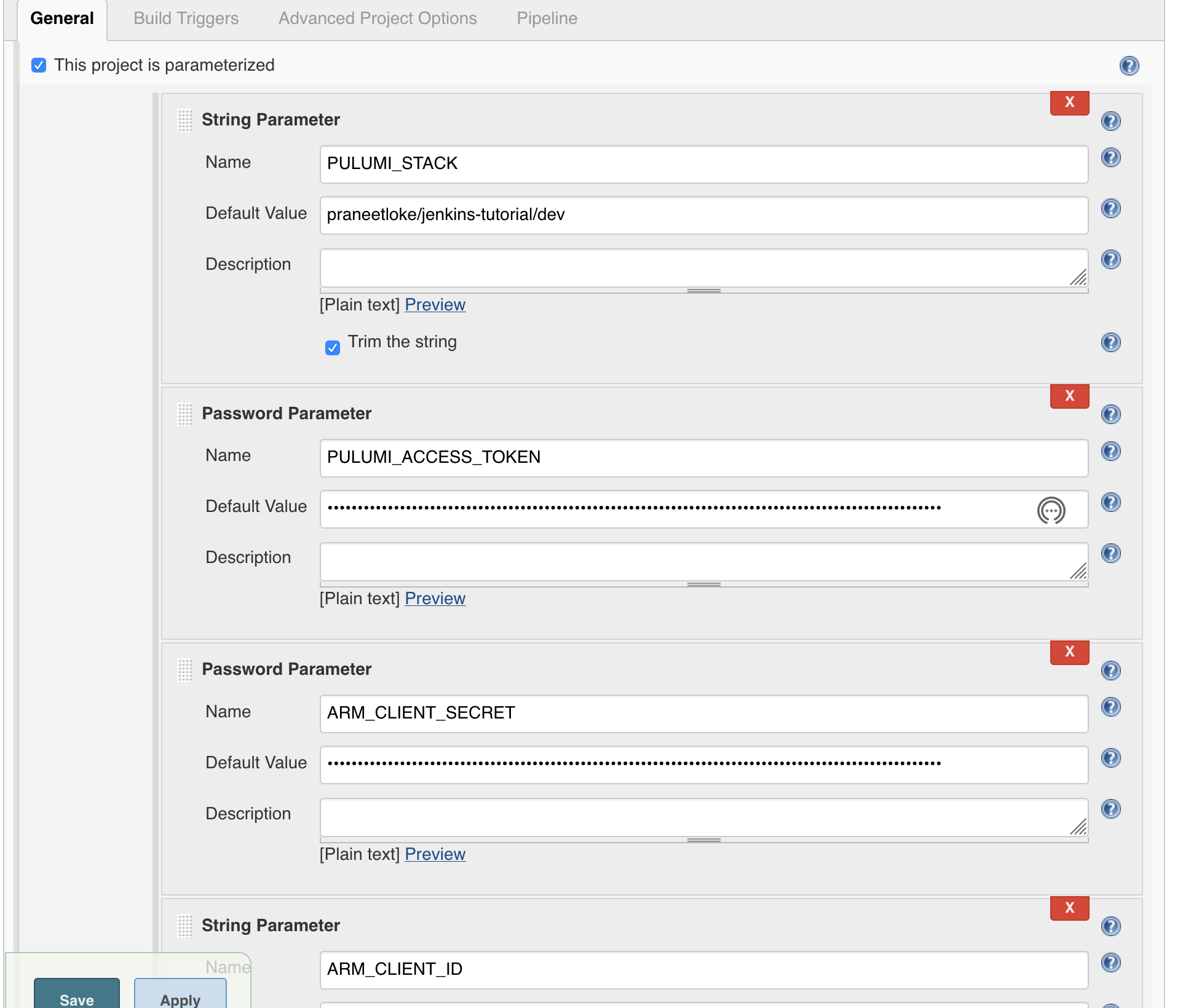
 Use Pipeline Parameters In The Designer To Build Versatile
Use Pipeline Parameters In The Designer To Build Versatile
 Using Qualtrics Api Documentation
Using Qualtrics Api Documentation
 Set Option Selected Attribute From Dynamic Created Option
Set Option Selected Attribute From Dynamic Created Option
 How Do I Make My Own Javascript Functions Have Required
How Do I Make My Own Javascript Functions Have Required
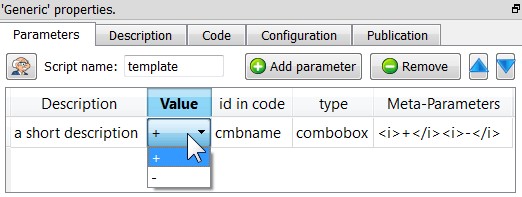
 9 Anatella For The Expert Users Gt 9 3 Defining Script
9 Anatella For The Expert Users Gt 9 3 Defining Script
 Caching Queries And Rebuilding Pdts With Datagroups
Caching Queries And Rebuilding Pdts With Datagroups
 How To Use Utm Parameters To Track Social Media Success
How To Use Utm Parameters To Track Social Media Success
 Add A New Option To A Select With Jquery The Electric
Add A New Option To A Select With Jquery The Electric
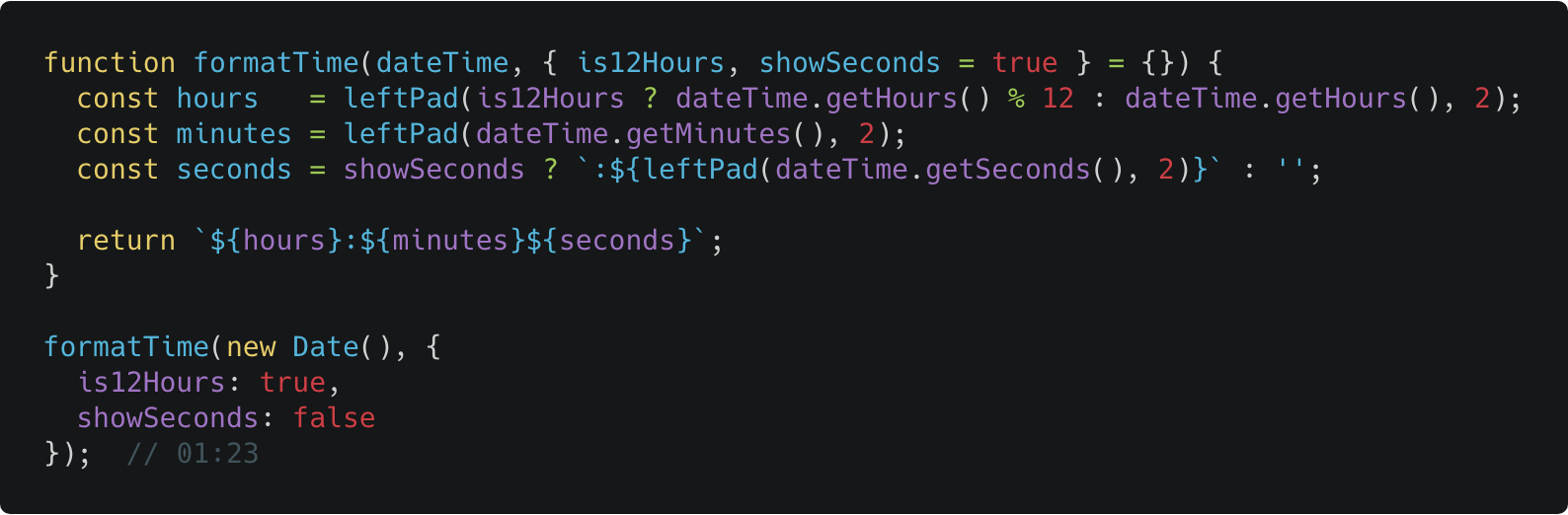
 Maintainable Options Parameters For Functions In Javascript
Maintainable Options Parameters For Functions In Javascript
 Passing Multiple Select Parameters From Bi Office To Sql
Passing Multiple Select Parameters From Bi Office To Sql
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
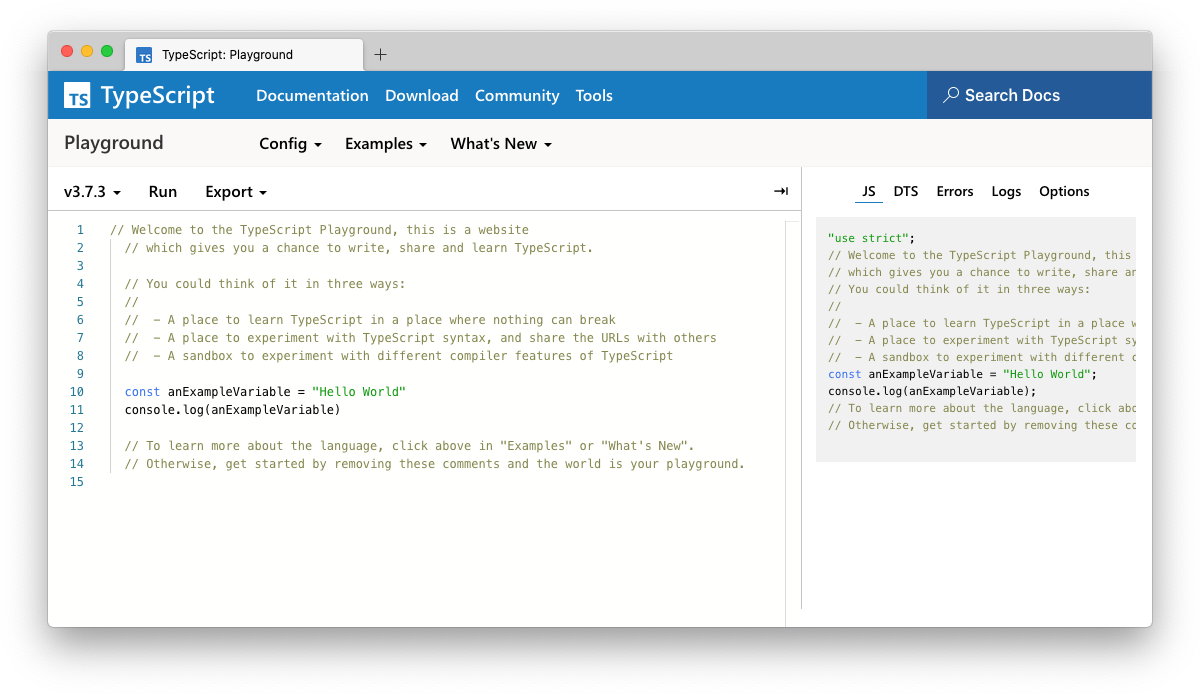
 Typescript Ts Playground An Online Editor For Exploring
Typescript Ts Playground An Online Editor For Exploring
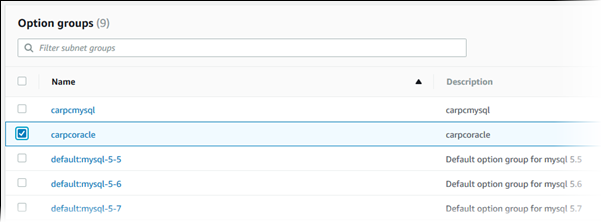
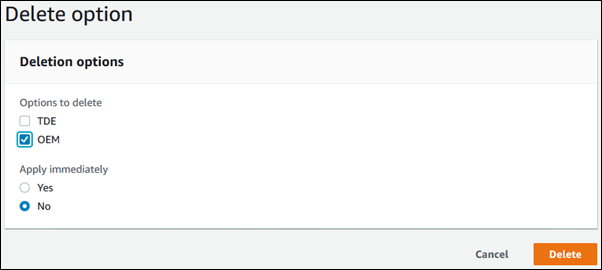
 Working With Option Groups Amazon Relational Database Service
Working With Option Groups Amazon Relational Database Service
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Understanding And Applying Tools That Can Evaluate C Code
Understanding And Applying Tools That Can Evaluate C Code
 New Option Return Type In Autocomplete Missing Checkbox
New Option Return Type In Autocomplete Missing Checkbox
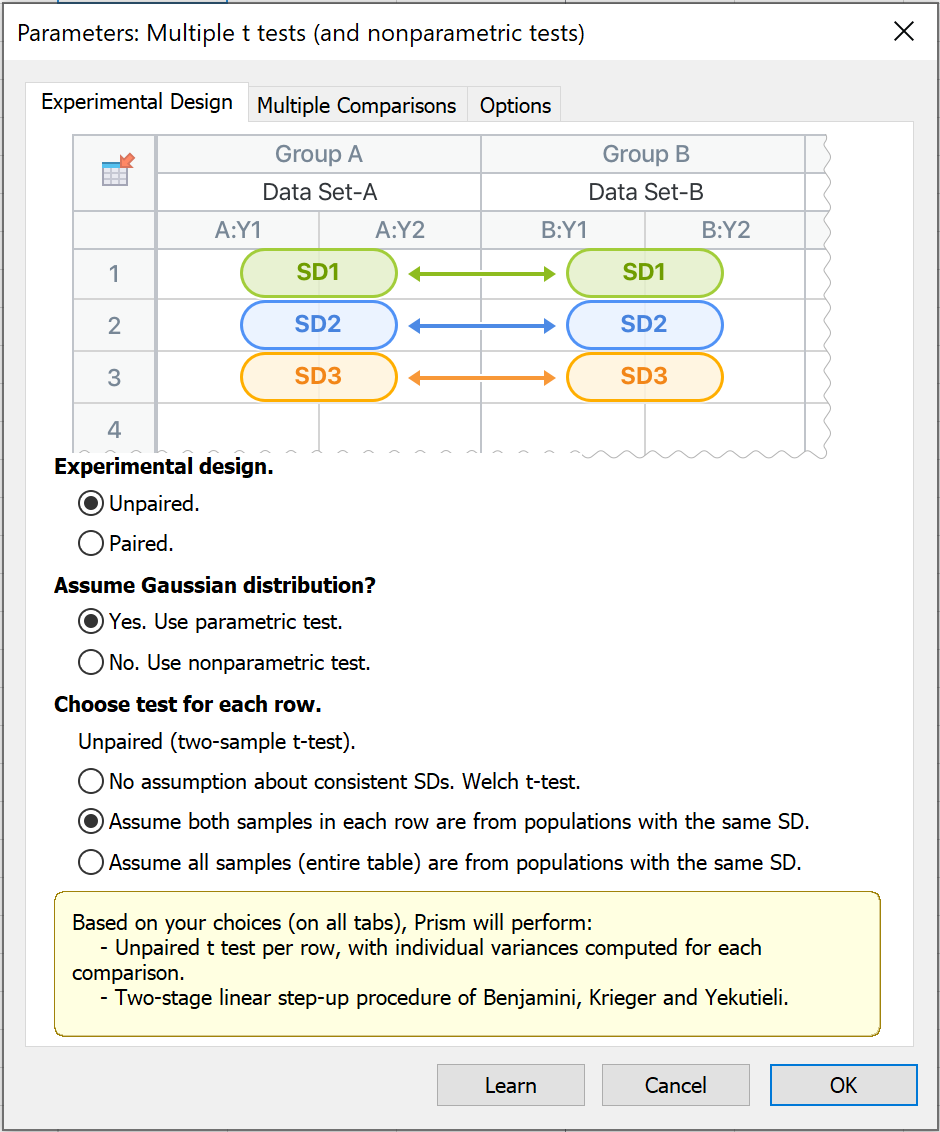
 Graphpad Prism 9 Statistics Guide Options For Multiple T Tests
Graphpad Prism 9 Statistics Guide Options For Multiple T Tests
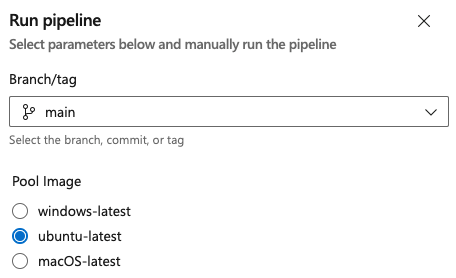
 Use Runtime And Type Safe Parameters Azure Pipelines
Use Runtime And Type Safe Parameters Azure Pipelines
 How To Add Options To A Select Element Using Jquery
How To Add Options To A Select Element Using Jquery
 So You Need To Fill A Dropdown Dynamically Css Tricks
So You Need To Fill A Dropdown Dynamically Css Tricks
 Use Php Variable As Javascript Function Parameters Stack
Use Php Variable As Javascript Function Parameters Stack
 Working With Option Groups Amazon Relational Database Service
Working With Option Groups Amazon Relational Database Service
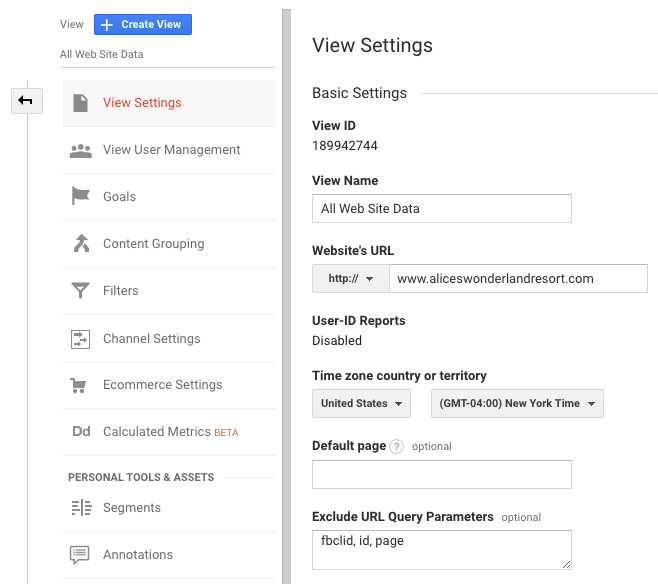
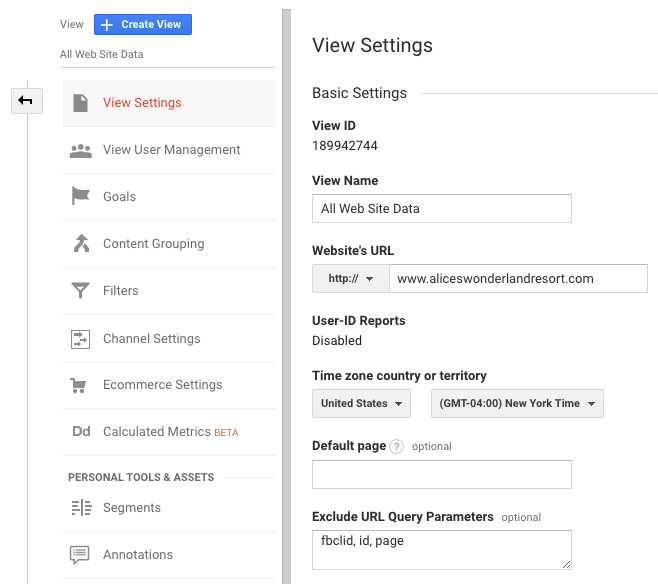
 How To Exclude Url Query Parameters In Google Analytics
How To Exclude Url Query Parameters In Google Analytics
Github Okta Okta Auth Js The Official Js Wrapper Around
 Using The New Cloudformation Parameter Types Aws Devops Blog
Using The New Cloudformation Parameter Types Aws Devops Blog





0 Response to "31 Javascript New Option Parameters"
Post a Comment