23 Embed Youtube Video Javascript
10/4/2017 · Include the JavaScript only once --> < script > // Find all the YouTube video embedded on a page var videos = document. getElementsByClassName ("youtube"); for (var i = 0; i < videos. length; i ++) {var youtube = videos [i]; // Based on the YouTube ID, we can easily find the thumbnail image var img = document. createElement ("img"); img. setAttribute ("src", "http://i.ytimg /vi/" + youtube. id + … setTimeout(e.target.stopVideo(), 5000); You may also like: How to Embed YouTube Video in a Webpage without IFrame That's it. The examples here in this article are just the tip of the iceberg. It shows some basic features on how to embed a YouTube video with its sound muted when the page loads, how to AutoPlay a video, how to set a default volume and how to add and use couple of events that the ...
 How To Embed Youtube Video Widget In Html Websites Elfsight
How To Embed Youtube Video Widget In Html Websites Elfsight
Embed YoutTube Video. 2. Copy this Code to your Website. If playback doesn't begin shortly, try restarting your device. Full screen is unavailable. Learn More. Videos you watch may be added to the TV's watch history and influence TV recommendations. To avoid this, cancel and sign in to YouTube …
Embed youtube video javascript. You can add a YouTube video or playlist to a website or blog by embedding it. Lots of us know that anyone can get the embed code from YouTube for a video. This code is nothing but simple HTML iframe tag having the YouTube video path in the src attribute. JavaScript preprocessors can help make authoring JavaScript easier and more convenient.
May 14, 2017 - Is it possible to embed an html5 version of a youtube video without using an iframe? Article: http://sarmadgardezi /?p=1000For more tech guides: https://sarmadgardezi /blog Learn how to turn the standard YouTube video player into an aud... Nov 27, 2020 - When a user clicks the play button, the thumbnail image is replaced with the standard YouTube video player with autoplay set to 1 so the video would play almost instantly. The big advantage is that the extra YouTube JavaScript gets loaded only when someone decides to watch the embedded video and ...
This explains how you can embed YouTube videos using the Google+ approach - only the video thumbnail is loaded along with the page and the actual player loads when the user hits the play button. <!-- You can embed multiple Youtube videos on a page --> <div class="youtube" id="LcIytqkbdlo" ... To get the exact padding value to make your video container responsive, you just need to find out how many % the height value is of the width value: 9/16 * 100 = 56.25%. 9 is 56.25% of 16. If your embedded video's aspect ratio is 4:3, you would calculate the video container's top padding like this: 3/4 * 100 = 75%. And so on.
Often in projects, you will have to embed YouTube video in web page. YouTube provides video embed code but to keep it dynamic and to give clients option to a... 3/4/2016 · Embedding YouTube video using lazy loading. In this solution we just embed the thumbnail of the video and display a play button or something similar which on clicking load all the required pages/files from YouTube and startes the video. Here are the steps for this: First insert this code wherever you want to display the video image with play option. <div id="youtubeembed" id="gdXN0DXMd6Y"></div> Insert jquery.embedyt.js javascript … EmbedYouTubeVideo is FREE for non-commercial use. A license fee is required for the use on commercial site. EmbedYouTubeVideo Business Edition additionally provides an option to remove the EmbedYouTubeVideo credit line as well as a feature to put your own watermark to videos add link to youtube embedded.After you complete the payment via the secure form, you will receive a license key ...
One annoying thing about a few of my content-oriented scripts (like Slider, Tabby, and Modals) is that if they contained a video, it would continue to play even when the slider was slid, the tab was toggled or the modal was closed. Well, no more! Stopping videos with JavaScript Those scripts have all been updated with a new function that stops or pauses YouTube, Vimeo and HTML5 videos when the ... Embedding a Youtube video has become a completely normal process for anyone involved with the web; copy, paste, done. However, pulling in an external resource like a Youtube video may slow down a web page's load performance, especially if there are two or more videos embedded on the same page. I have YouTube video embedded on my webpage. Can I control it by using JS? I need to retrieve total length of the video and get events when user changes trackbar position (or position changed during playback).
26/2/2014 · I'm trying to embed a video on my page via a javascript property : value: "<iframe title='YouTube video player' type=\"text/html\" width='640' height='390 src='http://www.youtube /embed/W-Q7RMpINVo'frameborder='0' allowFullScreen></iframe>" But when I display this value within the browser the text is displayed instead of the youtube video : Step by Step: How to Embed a YouTube Video. To embed a video from YouTube, open its page and find the Share button under the video player: As you click it, you will see a few sharing options, including various social media platforms. The very first on the list is Embed. Click on it with your cursor: Dec 23, 2014 - For more granular control over YouTube video playback, the IFrame Player API uses JavaScript to embed a video. It still presents the content within an iFrame, but with a lot more flexibility. For instance, you can serve an HTML5 player rather than a Flash player for mobile devices that do not ...
JavaScript to get YouTube video info. This is the part that do the trick. Using jQuery we assign variable values into html element as it's contents. You must update var vidid = "HSvoF8IfzRY"; and replace HSvoF8IfzRY with video id of your video. You can find video id from the YouTube video url. This is the HTML and CSS part of the code. Include the JavaScript only once --> < script > // Find all the YouTube video embedded on a page: var videos = document. getElementsByClassName ("youtube"); for (var i = 0; i < videos. length; i ++) {var youtube = videos [i]; // Based on the YouTube ID, we can easily find the thumbnail image: var img = document. createElement ("img"); img. setAttribute ("src", "http://i.ytimg /vi/" + youtube… The accepted answer works pretty good. I wanted more control so I added a couple of functions more to the script: function unmuteVideo() { player.unMute(); return false; } function muteVideo() { player.mute(); return false; } function setVolumeVideo(volume) { player.setVolume(volume); return false; }
In this video, I will show you a new way to embed YouTube videos on your website to increase performance and web page speed. It's mostly for Elementor users,... The <video> element is a replaced element — its display value is inline by default, but its default width and height in the viewport is defined by the video being embedded. There are no special considerations for styling <video> ; a common strategy is to give it a display value of block to make it easier to position, size, etc., and then ... The JavaScript script code will take care of multiple embedded YouTube videos. Once you click on the play button, the video will start playing, and its state will change to 1. Once its state changes to 1, which indicates the video is playing, the API will call onPlayerStateChange () function and make a custom pause button visible.
YouTube provides video embedding feature to web page by using simple HTML iframe tag, which is very easy process for everyone. However embedding a YouTube video player while page loading slow down a web page's load performance especially if there are more than one videos embedded on the same page. Playing a YouTube Video in HTML. To play your video on a web page, do the following: Upload the video to YouTube. Take a note of the video id. Define an <iframe> element in your web page. Let the src attribute point to the video URL. Use the width and height attributes to specify the dimension of the player. Add any other parameters to the URL ... Aug 12, 2014 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! We want our visitors to get our content as fast as possible, which means the content needs to be light, and with the minimum number of requests. But we want to keep users on our pages, and be entertained. This is where embedding videos ...
13/8/2021 · How Do You Set The Volume Of An Embedded Youtube Video From. Youtube Embed Extension Wordpress Wordpress Org Francais. How To Embed Html5 Video In Email Email On Acid Embed YouTube Videos - A simple html guide. An easy guide and cheat sheet for beginners to learn HTML, covering several topics on the basic HTML tags you are likely to need when learning how to make your own website YouTube - how make a youtube video autoplay embed how make a youtube video autoplay embed to place on you site. go to www ... The correct code is you should add the & before autoplay=1& and after this, add in the amp ... 10 Youtube URL Tricks You Should Know About Autoplay an embedded video. Normally when you embed a Youtube video and load
Aug 27, 2015 - YouTube has become the standard way for delivering high quality video on the web. Sometimes, when you embed a video in your web application or landing page, you need a great deal of control on what and how is displayed. This is why we are going to show you how you can use the YouTube JavaScript ... The document now displays all of the parameters supported in any of YouTube's embedded players (HTML5, AS3, AS2). The following parameters are supported in the AS2 player but have been deprecated for the newer AS3 and HTML5 players: border, color1, color2, egm, hd, and showsearch. Sep 18, 2018 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Embed a YouTube player in your application. This function loads and plays the specified video. The required videoId parameter specifies the YouTube Video ID of the video to be played. In the YouTube Data API, a video resource's id property specifies the ID.; The optional startSeconds parameter accepts a float/integer. If it is specified, then the video will start from the closest keyframe to ... Please enable JavaScript to view this page properly. ... There are many ways you can embed a YouTube video in a web page without IFrame. Although, the iframe is the recommended method for YouTube embeds, if however, you do not want to use iframes, you can use the May 14, 2016 - YouTube has long made it easy to share and embed videos into websites by giving you the HTML code to just copy and paste wherever you like. Over the years, different technologies have been used to play videos on the web, from Flash object elements to pure HTML5.
In this quick video, I'll show you how to embed a YouTube video in HTML, how to make it responsive on any sized device and I'll reveal how you can easily adj... You can repeat this for each video you want to embed. By doing this, you can have all your YouTube videos displayed on a website page. If you are a web developer you can make this page look in a grid layout that is similar to the YouTube channel page. 16/2/2021 · Get code examples like"javascript embed youtube video". Write more code and save time using our ready-made code examples.
 Embed Youtube Video With Javascript On Click Lazy Loading
Embed Youtube Video With Javascript On Click Lazy Loading
 Embed Youtube Videos Without Affecting The Website
Embed Youtube Videos Without Affecting The Website
 Vue Js Iframe Embed Component For Youtube Dailymotion Vimeo
Vue Js Iframe Embed Component For Youtube Dailymotion Vimeo
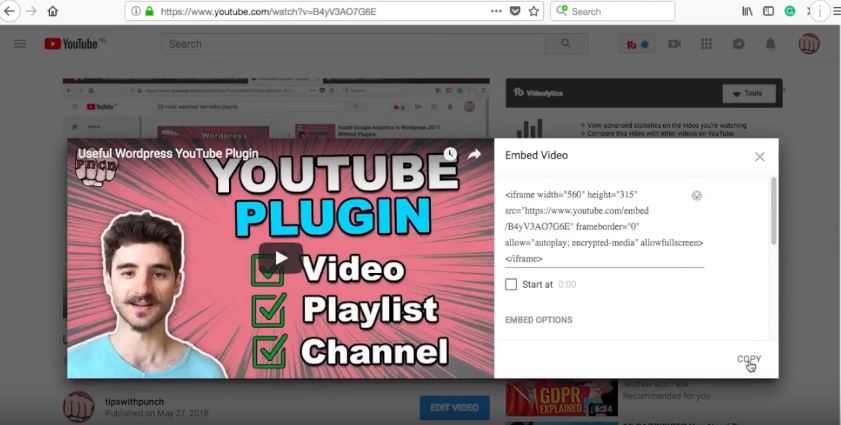
 Embed Youtube Video Ultimate Guide Punchsalad
Embed Youtube Video Ultimate Guide Punchsalad
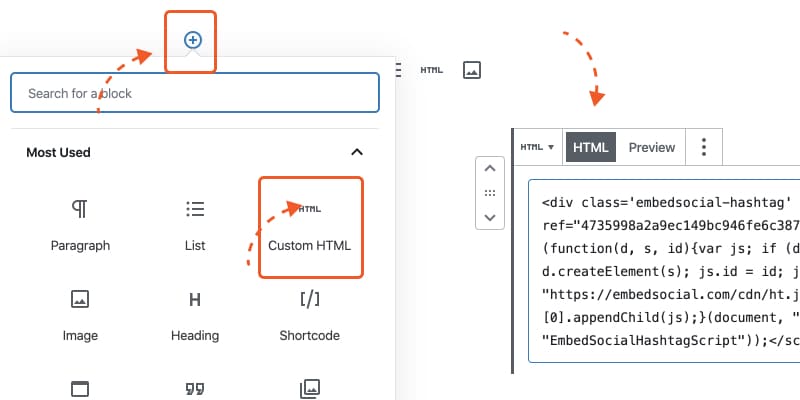
 How To Embed Youtube Channel On Your Website Embedsocial
How To Embed Youtube Channel On Your Website Embedsocial
 Discover How To Embed Youtube Video With Advanced Options
Discover How To Embed Youtube Video With Advanced Options
 How To Embed Html5 Video In Email Email On Acid
How To Embed Html5 Video In Email Email On Acid
 Embed Youtube Videos Channel Playlist On Website No Coding
Embed Youtube Videos Channel Playlist On Website No Coding
Pop Up Light Box Youtube Video Tracking Using Google Tag Manager
 How To Add Videos To Your Cards Visualization Flourish Help
How To Add Videos To Your Cards Visualization Flourish Help
 How To Play Only The Audio Of A Youtube Video Using Html 5
How To Play Only The Audio Of A Youtube Video Using Html 5
 React Js Youtube Video Embed As A Iframe Using React
React Js Youtube Video Embed As A Iframe Using React
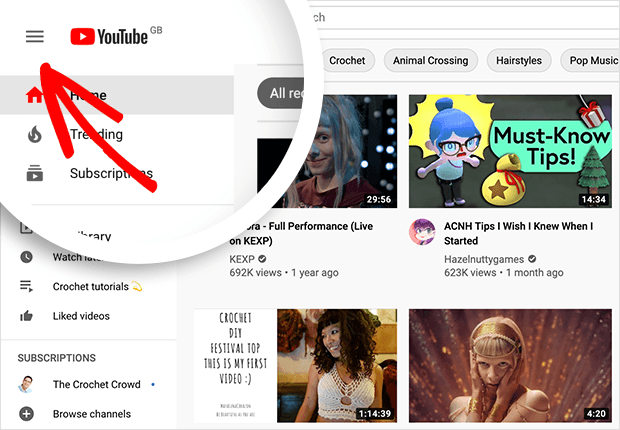
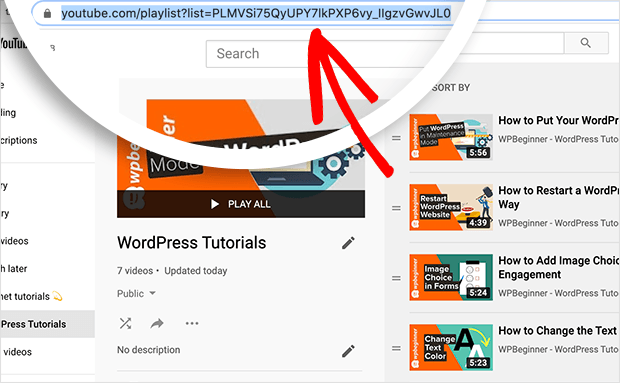
 4 Ways To Embed A Youtube Playlist On Your Website 2021
4 Ways To Embed A Youtube Playlist On Your Website 2021
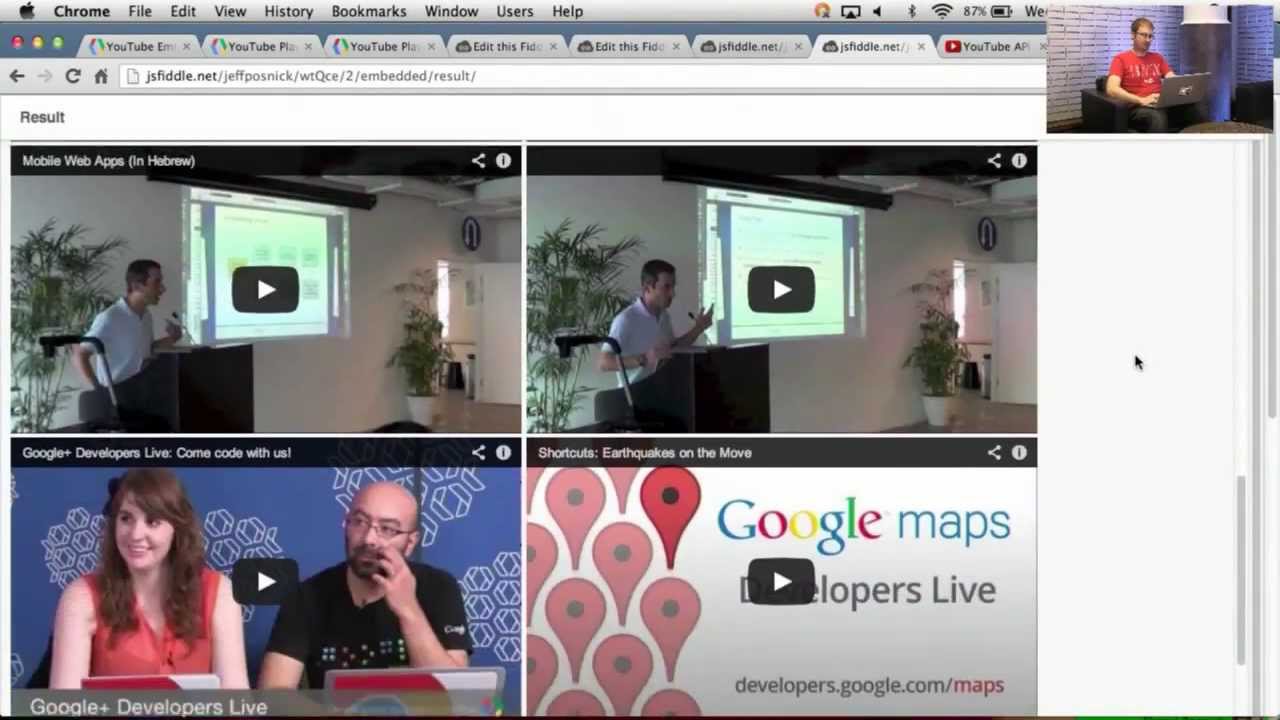
 Youtube Developers Live Embedded Web Player Customization
Youtube Developers Live Embedded Web Player Customization
 Embed Youtube Video As Audio Player In Website
Embed Youtube Video As Audio Player In Website
Embed Google Video Jquery Jquery Video Player
 4 Ways To Embed A Youtube Playlist On Your Website 2021
4 Ways To Embed A Youtube Playlist On Your Website 2021
 Discover How To Embed Youtube Video With Advanced Options
Discover How To Embed Youtube Video With Advanced Options
 How To Embed Youtube Channel On Any Website Taggbox Widget
How To Embed Youtube Channel On Any Website Taggbox Widget
 Embed Youtube Video Ultimate Guide Punchsalad
Embed Youtube Video Ultimate Guide Punchsalad
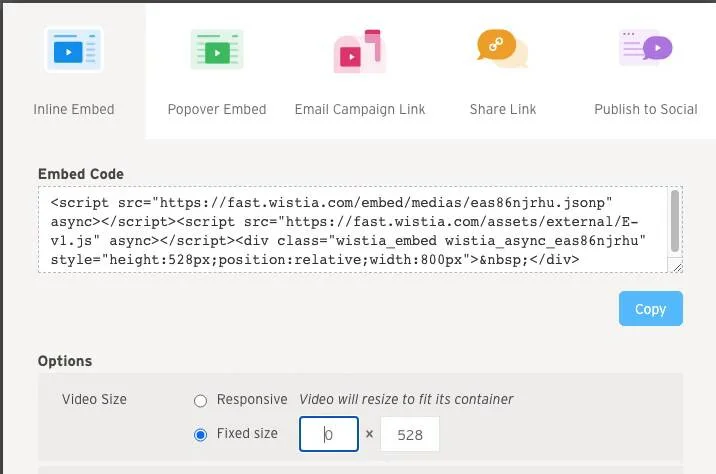
 Embedding Media On Your Website Support Wistia
Embedding Media On Your Website Support Wistia
The Lazy Man S Guide To Do Advanced Youtube Video Embedding
0 Response to "23 Embed Youtube Video Javascript"
Post a Comment