24 Javascript Load Json File
The JSON Format Evaluates to JavaScript Objects The JSON format is syntactically identical to the code for creating JavaScript objects. Because of this similarity, a JavaScript program can easily convert JSON data into native JavaScript objects. the JSON file and print the data in JavaScript? I have saved a JSON file in my local system and created a JavaScript file in order to read the ... 83684/how-to-read-an-external-local-json-file-in-javascript
 Angularjs Load Json From File In Services Js Stack Overflow
Angularjs Load Json From File In Services Js Stack Overflow
Loading a local .json file with javascript I think you can load a local .json file with basic javascript (please correct me if I am wrong), but I can't seem to figure out how to do it... Here are my code snippets.

Javascript load json file. In this post, we will learn about Load JSON file locally using pure Javascript with an example. A common use of JSON data is to read data all the jquery from a web server to call, and display allt the data jquery the data in a web page.This all the json chapter will teach you and display json, in 4 easy steps to learn, how to read and get JSON ... The require () function, in Node.js, can read in both.js and.json files. If a file ends with.js, the file is parsed and interpreted as a JavaScript file and is expected to use the module syntax. And, if the file ends with.json, the file is parsed and interpreted as a JSON text file and is expected to adhere to the JSON syntax. Related Post: How to populate a SELECT Dropdown with data from external JSON file using JavaScript. The method that I am sharing here is very simple. I am using JavaScript Ajax. To extract data from an External JSON file I am going to use the browser's built-in XMLHttpRequest Object. Its an asynchronous process to send and receive information ...
JSON (JavaScript Object Notation) is a popular format for sharing data among applications written in different languages. In Node.js applications, JSON has become a convenient choice for storing data thanks to its uniformity and simplicity. Node.js provides some built-in modules that make it easy to work with JSON data. And in the same directory (folder), we have a JavaScript file index.js. Our task is to access the content of the json file through the JavaScript file. Method 1: Using require module (NodeJS environment only) We can use the require module to access the json file if we are running our JavaScript file in NodeJS environment. Most JavaScript-based frameworks, libraries, and the vanilla JavaScript app follow the ECMAScript standard. During web development, accessing JSON files is an ordinary operation, and consuming JSON files is allowed using ES6 implementation. In this guide, you will learn how to access or consume any JSON file by implementing the ES6 standard.
JSON Format JSON's format is derived from JavaScript object syntax, but it is entirely text-based. It is a key-value data format that is typically rendered in curly braces. When you're working with JSON, you'll likely see JSON objects in a.json file, but they can also exist as a JSON object or string within the context of a program. A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript object. Step 2 — Read File Metadata (Name, Type & Size) using Properties of File Object. The file selected by the user can be accessed as a File object in Javascript. The name, type & size properties of this File object gives the metadata of the chosen file.
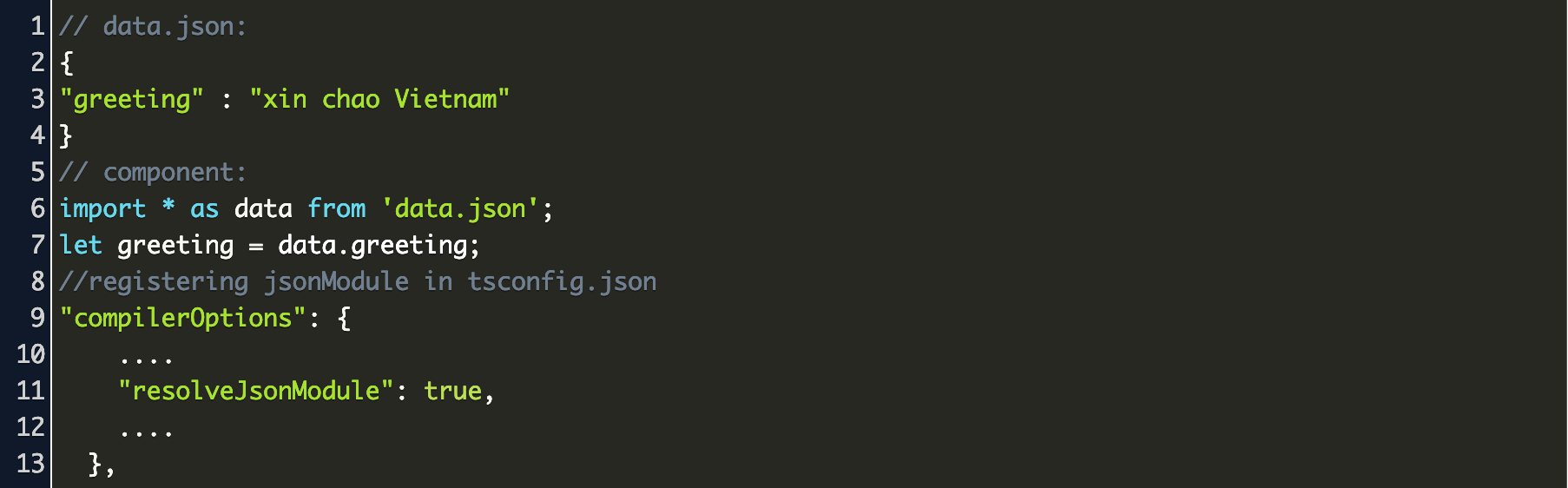
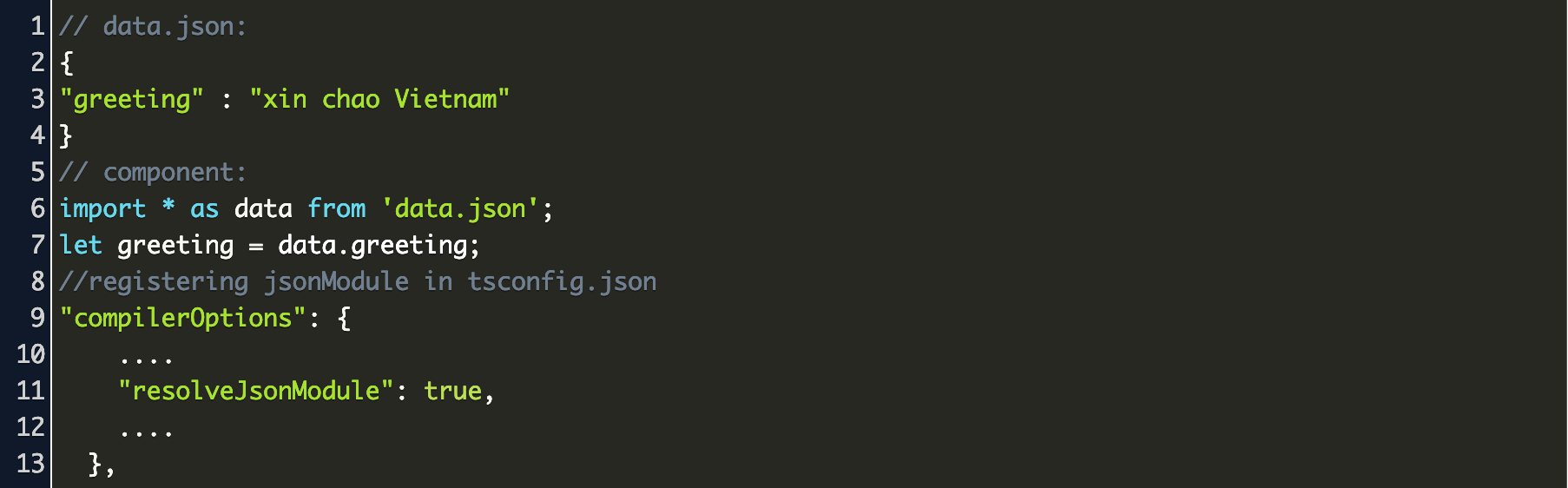
But it is a little bit different than Javascript import. Inside tsconfig.json, you need to add the below key-value pairs inside compilerOptions: "compilerOptions": { "resolveJsonModule" : true, } resolveJsonModule was introduced in typescript 2.9. It allows importing JSON files directly in a typescript file. Once you have added this flag, you ... File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is disabled on this system. In this tutorial we continue our discovery of the fetch API by looking at how it can be used to load a JSON file. We also look at creating a request object f...
data = json.load(file) json.load(file) creates and returns a new Python dictionary with the key-value pairs in the JSON file. Then, this dictionary is assigned to the data variable. 💡 Tip: Notice that we are using load() instead of loads(). This is a different function in the json module. You will learn more about their differences at the ... Here we are fetching our people.json file. After the file has been read from disk, we run the then function with the response as a parameter. To get the JSON data from the response, we execute the json() function. The json() function also returns a promise. This is why we just return it and chain another then function. XHR can be used to open files, but then you're basically making it hard on yourself because jQuery makes this a lot easier for you. $.getJSON() makes this so easy to do. I'd rather want to call a single line than trying to get a whole code block working, but that's up to you... Why i dont want to use jQuery is because the person i am working for doesn't want it because he is afraid of the ...
Sep 10, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Jun 24, 2014 - The example in the answer is not loading a json file. It is actually just loading another javascript file which stores some hardcoded json as a variable named data. If you removed the string quotes from around the json in data.json you wouldn't even need to use JSON.parse. Save json in the same folder as your js script. I named my file questions.json. Load the json data with $.getJSON. Following example is complete script that loads the questions from json to allQuestions array.
"load json file into javascript" Code Answer's. load json . python by Blushing Booby on Nov 10 2020 Donate Comment . 2. read json file into object javascript . javascript by Worrisome Wasp on Apr 27 2021 Donate Comment . 0. Source: ... JSON is a file format widely used for static storage and app config management with any of the frameworks and data servers. Any JSON file contains the key-value pair separated by the comma operator. JavaScript objects are an integral part of the React app, so they need to get accessed from JSON files/data to be uses in components. The example in the answer is not loading a json file. It is actually just loading another javascript file which stores some hardcoded json as a variable named data. If you removed the string quotes from around the json in data.jsonyou wouldn't even need to use JSON.parse.
how to convert json to javascript object in ajax success In this tutorial, you'll learn how to read a JSON file with your JavaScript code. Get my free 32 page eBook of JavaScript HowTos 👉 https://bit.ly/2ThXPL3 In ... How to open a JSON file in JavaScript for Web" Introduction. Hello! This post will show you how to open and show JSON files in JavaScript for Web. I know that there're too much information on the Internet, but some code didn't work for me. For this reason, I posted this article to show "How to open a JSON file in JavaScript for Web".
JSON. Function Files. A common use of JSON is to read data from a web server, and display the data in a web page. This chapter will teach you, in 4 easy steps, how to read JSON data, using function files. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Load JSON file locally using pure Javascript. Rich Aug 1, 2014. Having needed an pure javascript alternative to jQuery's $.getJSON() and $.parseJSON() recently I thought I would try and clear this up for future users. There is a lot of misinformation out there on the web. By far the main trouble maker is the belief that by including a .JSON ...
JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax. It is commonly used for transmitting data in web applications (e.g., sending some data from the server to the client, so it can be displayed on a web page, or vice versa). You can simply use the $.getJSON () method to load local JSON file from the server using a GET HTTP request. If the JSON file contains a syntax error, the request will usually fail silently. Let's try out the following example to understand how it basically works: Dec 02, 2019 - Passing require() with the path ... into a JavaScript object. ... But reading JSON files with require has its downsides. The file will only be read once; requiring it again returns the cached data from the first time require was run. This is fine for loading static data ...
Mar 07, 2015 - I'm trying to load a .json file into a variable in javascript, but I can't get it to work. It's probably just a minor error but I can't find it. Everything works just fine when I use static data l... How to import local json file data to my JavaScript variable? Javascript Web Development Object Oriented Programming We have an employee.json file in a directory, within the same directory we have a js file, in which we want to import the content of the json file. Jul 01, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Yes because it's wrong. It's not a json file. It's a hardcoded javascript array and should be put inside a javascript file. You cannot put quotes in a json file. It doesn't pass validation. It will never run. This solution works. data.js In this tutorial, we will see how to Load JSON file locally using pure Javascript. the proper way to include or load the JSON file in a web application, Instead of using JQuery we'll The correct method using XMLHttpRequest JavaScript Alternative To jQuery's Having a pure javascript alternative to jQuery's $.getJSON () and $.parseJSON (). @seppo0010 Its local to my disk in the same folder. I am loading local file for first time, don't know why loading url is easier as I thought I had to do same. i.e. load JSON file from relative path - localhost Jan 12 at 10:36
 How To Load Data From Local Json File Using Http Get Stack
How To Load Data From Local Json File Using Http Get Stack
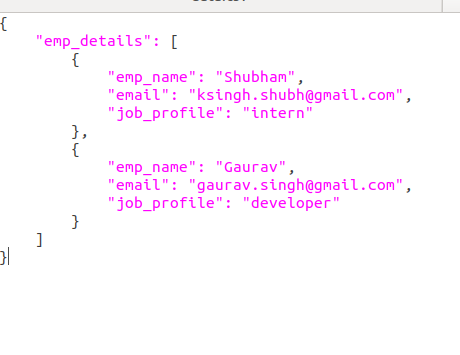
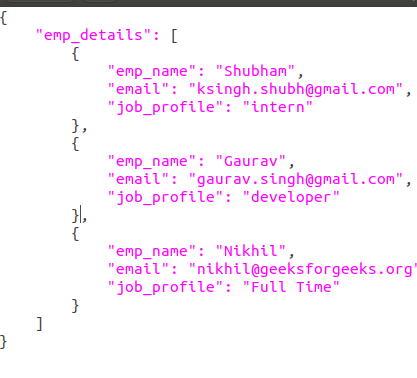
 How To Extract Data From Json In Javascript Geeksread
How To Extract Data From Json In Javascript Geeksread
 Use Json In Node Js Parse Json In Node Js Create And Read
Use Json In Node Js Parse Json In Node Js Create And Read
 Parse Json And Store Json Data Using Node Js Codez Up
Parse Json And Store Json Data Using Node Js Codez Up
 Read Json File In Typescript Code Example
Read Json File In Typescript Code Example
 Working With Snowflake Json Made Easy Learn Hevo
Working With Snowflake Json Made Easy Learn Hevo
 How To Load Json File Using Json Load In Python
How To Load Json File Using Json Load In Python
 Not Able To Load External Json File Using D3 Js Stack Overflow
Not Able To Load External Json File Using D3 Js Stack Overflow
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 How To Read An External Local Json File In Javascript
How To Read An External Local Json File In Javascript
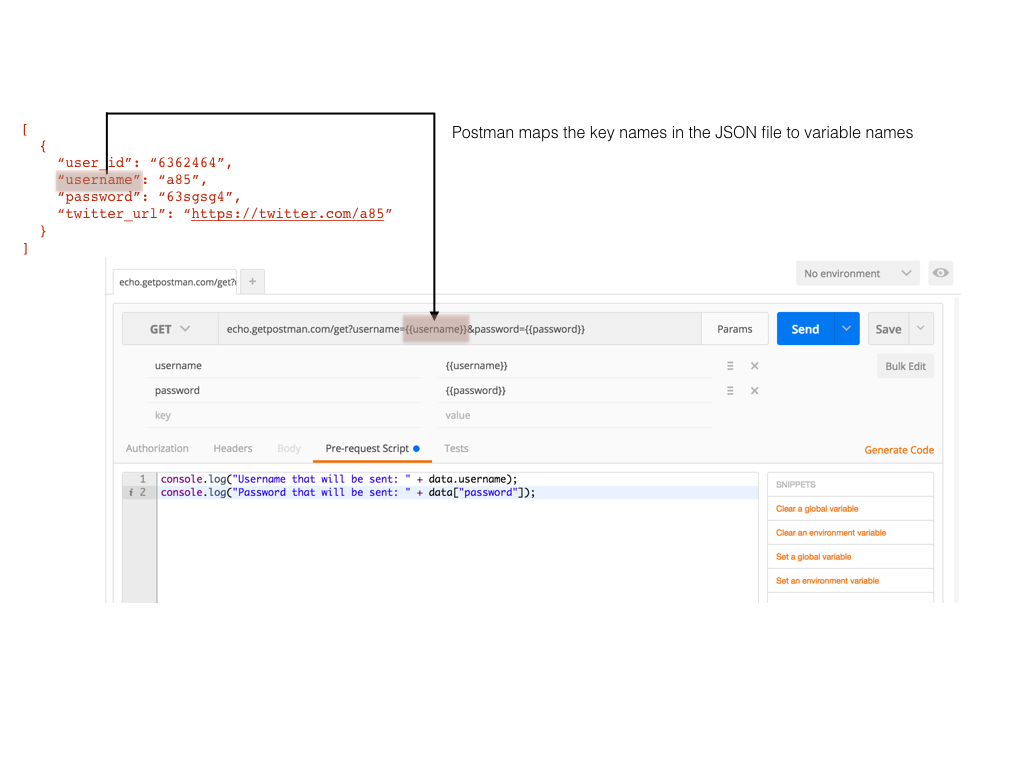
 Using Csv And Json Data Files In The Postman Collection
Using Csv And Json Data Files In The Postman Collection
 Append To Json File Using Python Geeksforgeeks
Append To Json File Using Python Geeksforgeeks
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
 Parse Json And Store Json Data Using Node Js Codez Up
Parse Json And Store Json Data Using Node Js Codez Up
 How To Read Json File In Nodejs
How To Read Json File In Nodejs
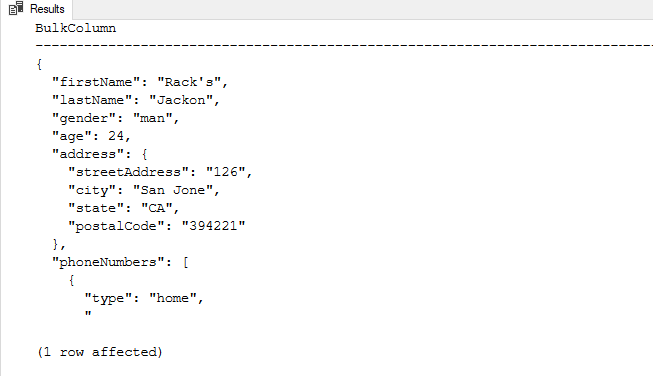
 How To Parse Json In Sql Server
How To Parse Json In Sql Server
 Json Load In Python Geeksforgeeks
Json Load In Python Geeksforgeeks
 How To Read And Write Json Files In Node Js
How To Read And Write Json Files In Node Js
 Python Json Encode Dumps Decode Loads Amp Read Json File
Python Json Encode Dumps Decode Loads Amp Read Json File
 How To Read An External Local Json File In Javascript
How To Read An External Local Json File In Javascript
 How To Import Data From A Json File And Parse It Javascript
How To Import Data From A Json File And Parse It Javascript
 How To Write Json Object To File In Java Crunchify
How To Write Json Object To File In Java Crunchify

0 Response to "24 Javascript Load Json File"
Post a Comment