21 Dynamic Open Graph Tags With Javascript
Steps to do Search Engine Optimization by Dynamically Adding Title and Meta Tags on Route Change in Angular Application. We have also added Open Graph Meta Tags and Twitter Card Tags for Social Media Sharing. I hope you like this article, please provide your valuable feedback and suggestions in below comment section🙂. Generate dynamic open graph images for blog posts. May 6, 2020. Open graph tags are very useful and everybody have to know them because they help to optimize your content for social sharing. Look this example from this blog: ... You can use that url to fill the tag og:image in your post page.
 How To Automatically Generate Dynamic Opengraph Images In Cms
How To Automatically Generate Dynamic Opengraph Images In Cms
Dynamic Facebook Open Graph tags possible?, Facebook does not parse JavaScript at all, you can´t use dynamic Open Graph tags. It does not really make sense to change them on the fly Facebook does not parse JavaScript at all, you can´t use dynamic Open Graph tags.

Dynamic open graph tags with javascript. May 22, 2017 - I got some variables coming from php to fit in the meta tags of facebook. So I need to append these tags to head with js. I´m doing the following: $(document).ready(function(){... Jan 22, 2018 - I have a polymer node site that I've been working on and can't figure out how to include dynamic meta tags and Open Graph tags. Jquery won't work and neither will using the polymer api to add a node Open Graph Markup. Most content is shared to Facebook as a URL, so it's important that you mark up your website with Open Graph tags to take control over how your content appears on Facebook. For your website to be shared correctly by our crawler, your server must also use the gzip and deflate encodings.
14/12/2015 · Facebook does not parse JavaScript at all, you can´t use dynamic Open Graph tags. It does not really make sense to change them on the fly anyway. You can only change the OG tags dynamically on the server - obviously. For example: https://yourdomain /dynamicogtags.php?title=xxx&description=xxx Nov 11, 2019 - In most situation Facebook open graph (og) meta tags will be filled while a page is being generated – before it is served to the browser. But there are situation where you want to change data to be shared dynamically with JavaScript, after the page has been served to the browser. Dynamic Open Graph Tags. version 1.5 Compatible upto Latest Joomla- J.3.6.
Jun 05, 2019 - Hi there, So I’m looking to setup my website which has multiple pages but I want these to be independently shareable on Facebook - this of course (it appears!) means that I need to setup OG tags for the Facebook share button to pick up on. However, as I will have multiple pages to look after ... Setting Open Graph settings. In Webflow, you can set three OG tags: Open Graph Title - The text that displays as the page's title when shared.; Open Graph Description - The text that displays under the title, and gives people a description of the shared page's content.; Open Graph Image - The image that displays above the title and description. Chart.js is perhaps the classic open source library for generating any type of data chart, graph, or visualization element. Everything is rendered using HTML5 with the added benefit of a canvas element for dynamic effects. Graphs rendered onto an HTML5 canvas allow for hover tooltips and click events to access more information about charted ...
A Bridgetown plugin to add metadata tags for search engines and social networks to better index and display your site's content. social-media seo open-graph search-engine-optimization bridgetown bridgetown-plugin. Updated on Apr 17. Ruby. You can use the following custom JavaScript snippet to add your Shareaholic Site ID to the <head> tag of the root domain, which will enable you to verify your site. If you want to specify the URL that the OpenGraph URL and/or Shareaholic:url meta tag points to, if it differs from your current permalink. The next step is to dynamically add Open Graph information to each post and page on your site. That is done by pasting the following code into your functions.php file below the code you just added. The only thing that needs to be changed is the default Open Graph Image. This image will show if there is no featured image on the page or post.
7/9/2016 · Open Graph Protocol Solution for Joomla is a pioneering Joomla Component that give full control over Joomla content for all kind of Open Graph Protocol customization. Available now both for Joomla 2.5 and 3.6x version Since the rise of sharing over social media and web2.0 sites, Open Graph Protocol technology has recently become very important for websites. I think I gave you the wrong info via email. It's not possible to modify the meta tags using javascript simply because the facebook "scraper" doesn't run the javascript in the pages it scrapes. It reads the html as-is. The only way to modify the meta tags dynamically is to dynamically create the html page itself. For starters, Open Graph meta tags allow you to control what content shows up when a webpage is shared across major social networks such as Facebook, Twitter, and LinkedIn.
Create an empty image instance using new Image().; Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach. May 30, 2018 - Probably not a good idea. That information exists to provide search engines, Facebook and apps metadata. You have no guarantee that the crawler/app/bot/whatever will interpret JavaScript at all. In fact, it’s highly unlikely because it is many tim... 8. If the purpose of your tags is for generating content previews on sites like Facebook, then using jQuery will probably not work because most web crawlers do not run JavaScript, they simply just download the HTML and read it as it is. For it to work correctly, you would need to generate the tags on server side.
Fig-2:- Open Graph Protocol. What Open Graph does is this:-It works with the metadata that you have provided to your page. Once it scrapes the metadata, it turns your web pages into graph objects. Nov 19, 2011 - I'm trying to update the meta content of the Facebook's Open Graph title. I updated the content, but when it published the feed, it's still pulling the old information. Example: Check Your Open Graph Tags. To make life easier, Facebook has created a tool called Sharing Debugger. It has two very helpful functionalities. First, when you type in the link you want to check, it returns any errors and suggestions for OG tags, if there are any. You also can check what the og:image looks like, what your description is, and so on.
I want to dynamically add content to the facebook open graph meta data. Here's my code, but the content field shows up blank on page load. ... Facebook Dynamic Open Graph Meta Data. Ask Question Asked 5 years, 4 ... tag if it's already in a loop. If it isn't nested and you're not sure what's going on, try hard coding an entry_id and test a few ... Feb 27, 2018 - How to dynamically add Facebook OpenGraph tags to the page's head based on the current page's title and description in Sitefinity Dynamic Open Graph Tags a dynamic Facebook Sharing solution for Joomla
In this post, I am going to share you step by step guide about how to implement the open graph HTML meta tags. So let's start to integrate. First, define the meta tag in index.html file under the head section. <meta name="viewport" content="width=device-width, initial-scale=1"> <meta property="og:site_name" content="Your Website Name" /> <meta ... Here, our Schema data is contained within the JavaScript "data" object, which we can dynamically populate with variables from Tag Manager. The snippet then creates a script tag on the page with the right type (application/ld+json), and populates the tag with our data, which we convert to JSON using the JSON.stringify function. 14/1/2020 · Open Graph meta tags are snippets of code that control how URLs are displayed when shared on social media. They’re part of Facebook’s Open Graph protocol and are also used by other social media sites, including LinkedIn and Twitter (if Twitter Cards are absent). You can find them in the <head> section of a webpage.
By using Open Graph Protocoltags in your content By specifying additional parameters in tags By dynamically modifying the shared object through JavaScript. Note: Option #1, Open Graph Protocol, is the most common way that the properties are defined. Open graph tags provide accurate information about your website and search engines do examine them. This information contained in the open graphs protocol of a website helps in raising its ranking to higher positions. It means that open graph protocol on a website will increase visibility on Facebook and other social media sites and also better ... How I generate my dynamic Open Graph images for whitep4nth3r . To create dynamic Open Graph images for my personal blog site built with Next.js and Contentful, I forked this repository from Vercel that uses Puppeteer in the same way as described above, and created my own custom service which I host on Vercel. View the front-end application here.
Dynamic Open Graph Tags Yoast SEO gives us another, deeper, layer where we can hook into and change other data. Some of the present filters here are the hardcoded ones that we can use. But, we can also change them differently and get access to other tags that are set without the filters. Once you have configured OG tags on our website you may want to test it. In order to validate Open Graph tags please take the following steps: 1. Visit official Facebook Sharing Debugger. 2. Enter the URL of the page you want to validate in a corresponding field. 3. Press the Debug button. Example: Jul 06, 2017 - I also tried dynamically changing ... while javascript will change the meta tags later. If you can even point me to relevant code, it would be helpful, as I am not sure how to use applicationhelper inside topic serialiser. ... If the question was confusing, I just want to change the meta tags dynamically for open graph ( facebook ...
What is Open Graph? Open Graph is an internet protocol that was originally created by Facebook to standardize the use of metadata within a webpage to represent the content of a page.. Within it, you can provide details as simple as the title of a page or as specific as the duration of a video. These pieces all fit together to form a representation of each individual page of the internet. Nov 24, 2020 - I recently faced an interesting dilemma where I was unable to solution for using dynamic Open Graph m... Tagged with javascript, vue. Open Graph is a protocol introduced by Facebook in 2010 to allows deeper integration between Facebook and any web page. It allows any web page to have the same functionality as any other object on Facebook. You could control how your website is being displayed on Facebook. Now, other social media sites such as Twitter, LinkedIn are recognizing ...
Aug 18, 2014 - The only solutions I found is to make statics web pages or dynamically pages rendered on the server side but I would like to avoid these since my web page implementation is already finished and I would like to avoid re working on it. ... Not the answer you're looking for? Browse other questions tagged javascript facebook open-graph... The Open Graph protocol is a great way to not only share a page's information but to also control how your site's information is shared. Using these META tags could be the difference in attracting just a few visitors from Facebook or attracting loads of visitors because your shared links provide useful keywords and imagery!
 Using Dynamic Values To Populate Opengraph Meta Tags How To
Using Dynamic Values To Populate Opengraph Meta Tags How To
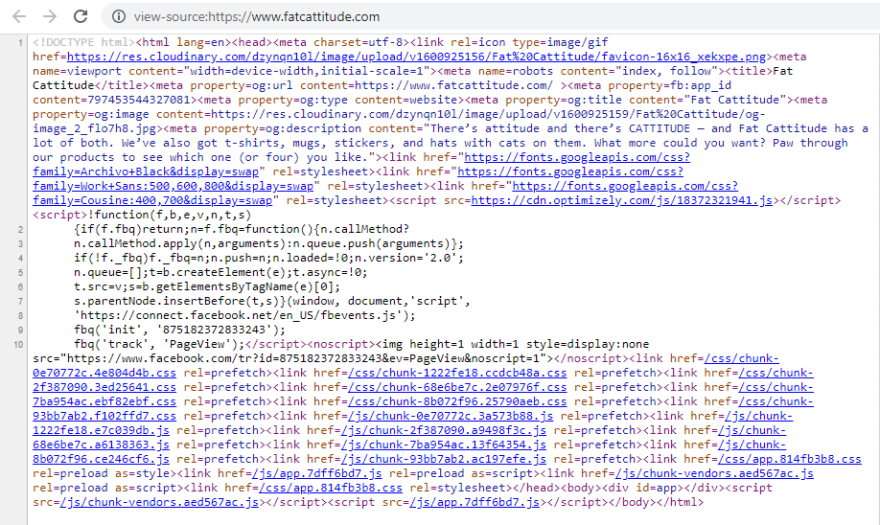
Dynamically Added Meta Tags Does Not Recognize Facebook
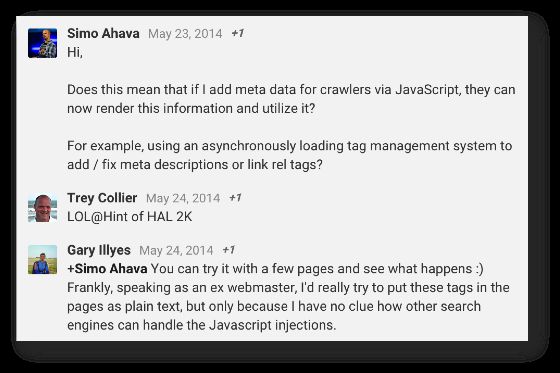
 Dynamically Added Meta Data Indexed By Google Crawlers Simo
Dynamically Added Meta Data Indexed By Google Crawlers Simo
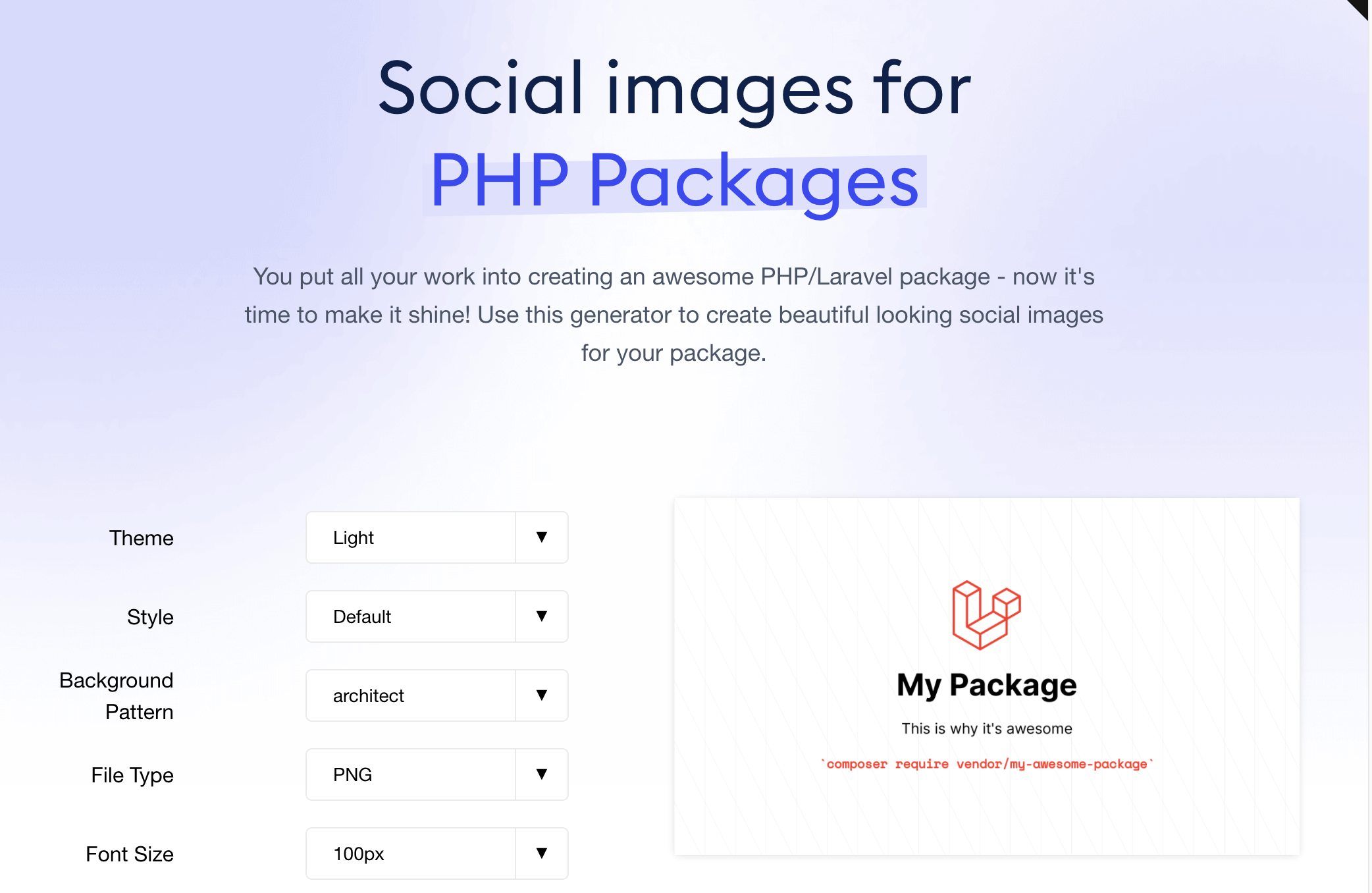
 Dynamically Generate Open Graph Images Marcel Pociot S Blog
Dynamically Generate Open Graph Images Marcel Pociot S Blog
 Dynamically Generate Open Graph Images Marcel Pociot S Blog
Dynamically Generate Open Graph Images Marcel Pociot S Blog
 What You Need To Know About Open Graph Meta Tags For Total
What You Need To Know About Open Graph Meta Tags For Total
 Graph Visualization Tools Developer Guides
Graph Visualization Tools Developer Guides
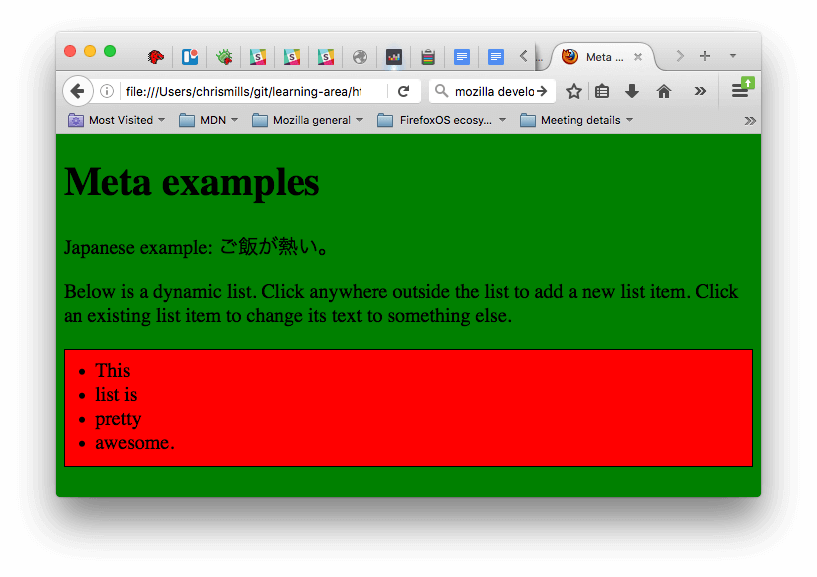
 What S In The Head Metadata In Html Learn Web Development
What S In The Head Metadata In Html Learn Web Development
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
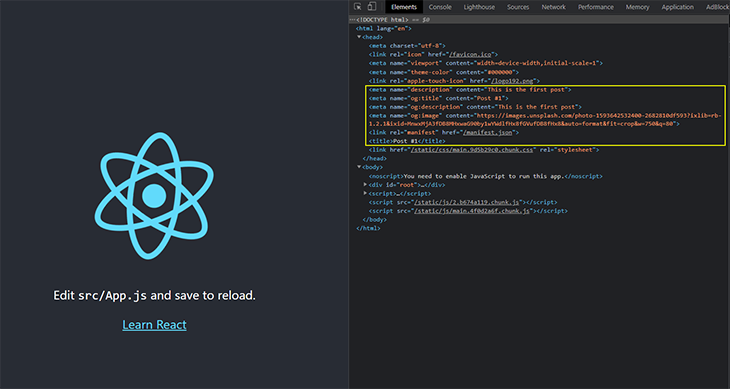
 Adding Dynamic Meta Tags To A React App Without Ssr
Adding Dynamic Meta Tags To A React App Without Ssr
 How To Create A Dynamic Open Graph Og Image For Your
How To Create A Dynamic Open Graph Og Image For Your
 Dynamic Open Graph Meta Tags With Vuejs And Node Js Bits
Dynamic Open Graph Meta Tags With Vuejs And Node Js Bits
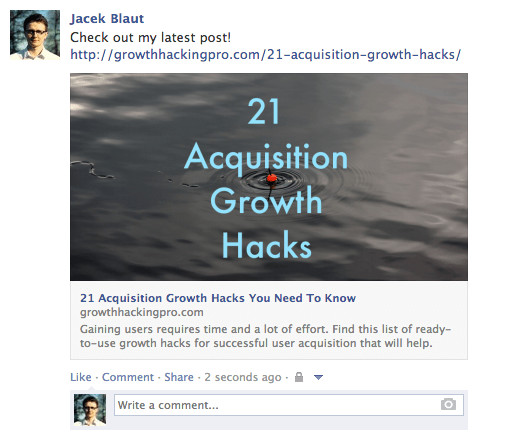
 Generating And Sharing Dynamic Images On The Web By Lee
Generating And Sharing Dynamic Images On The Web By Lee
 How To Automatically Generate Dynamic Opengraph Images In Cms
How To Automatically Generate Dynamic Opengraph Images In Cms
 Using Dynamic Values To Populate Opengraph Meta Tags How To
Using Dynamic Values To Populate Opengraph Meta Tags How To
 Dynamic Seo And Open Graph Meta Tags For Angular Medium
Dynamic Seo And Open Graph Meta Tags For Angular Medium
 Dynamically Change Facebook Open Graph Meta Data With
Dynamically Change Facebook Open Graph Meta Data With



0 Response to "21 Dynamic Open Graph Tags With Javascript"
Post a Comment