34 Javascript Function This Element
arr.find () function is used to find the first element from the array that satisfies the condition implemented by a function. If more than one element satisfies the condition then the first element satisfying the condition is returned. Suppose that you want to find the first odd number in the array. Below examples illustrate the JavaScript Array find () method in JavaScript: Example 1: Here the arr.find () method in JavaScript returns the value of the first element in the array that satisfies the provided testing method. <script>. var array = [10, 20, 30, 40, 50]; var found = array.find (function (element) {.
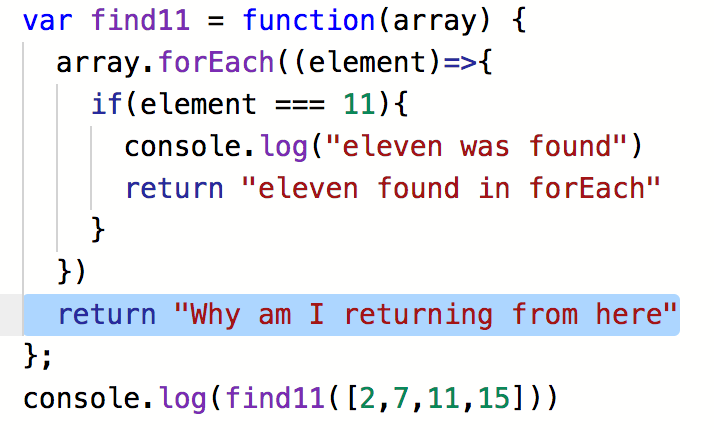
 Javascript Foreach A Return Will Not Exit The Calling
Javascript Foreach A Return Will Not Exit The Calling
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Javascript function this element. In JavaScript, functions are objects. You can work with functions as if they were objects. For example, you can assign functions to variables, to array elements, and to other objects. They can also be passed around as arguments to other functions or be returned from those functions. If you pass the this keyword to the function, then the first argument refers to the element in question. JavaScript functions [29 exercises with solution] [An editor is available at the bottom of the page to write and execute the scripts.1. Write a JavaScript function that reverse a number. Go to the editor Example x = 32243; Expected Output : 34223 Click me to see the solution
16/9/2012 · If you use jQuery to bind your event handlers then this will refer to the element that triggered the event. I'd add a class to all the elements you want to execute that function when clicked, like so: <button name="somename1" class="example">Button1</button> <button name="somename2" class="example">Button2</button>. The reason the preceding code works is that JavaScript engines move the declaration of foo to the beginning of the scope. They execute the code as if it looked like this: ... var declarations are hoisted, too, but only the declarations, not assignments made with them. Therefore, using a var declaration and a function ... You are free to embed as many scripts ... <script>...</script> element. Lines 7-9 and Line 13-17 are two pieces of JavaScripts, placed in the HEAD and BODY sections, respectively. JavaScript statements are terminated by a semicolon ';'. The alert(aString) function (Line 8) pops out a ...
Jun 04, 2017 - You have two issues in your code.. First you need reference to capture the element on click. Try adding another parameter to your function to reference this. Also active class is for li element initially while you are tryin to add it to "a" element in the function. try this.. Events allow JavaScript to detect when a certain action has been performed by the user, e.g. hovering over an element, clicking a link, scrolling the page, resizing the window, dragging an object ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
`ELEMENT` is the HTML element where the given onclick event will be attached. ELEMENT is generally a button or similar type element where the user will click on it. `SCRIPT` is a JavaScript code which can be a single or multiple statements or a function call. Call Function with onClick () Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect.
May 23, 2017 - These two Bash lines are functionally equivalent. Can someone explain why one is faster? ... How to find the smallest position of an element of an ascending list {1,4,10,12,20} such that the element is not less than 11? ... To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 25, 2019 - More importantly, the callback ... keyword this refers to the element. Suppose you have a simple unordered list on the page: You can select the list items and iterate across them: A message is thus logged for each item in the list: ... You can stop the loop from within the callback function by returning ...
Dec 17, 2015 - When the parameter has a single ... native JavaScript .createElement() function. When passing in complex HTML, some browsers may not generate a DOM that exactly replicates the HTML source provided. As mentioned, jQuery uses the browser's .innerHTML property to parse the passed HTML and insert it into the current document. During this process, some ... Calling a function using external JavaScript file We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls.
Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document The HTML DOM allows you to add and remove nodes through JavaScript. JavaScript create element action can be done when you add an element to the HTML DOM. You will have to create element JavaScript (element node) first, then append it to an element that already exists. There are specific methods used to create, remove, and replace node elements. Jul 20, 2021 - Generally speaking, a function is a "subprogram" that can be called by code external (or internal in the case of recursion) to the function. Like the program itself, a function is composed of a sequence of statements called the function body. Values can be passed to a function, and the function ...
tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null"). Removing Elements from Beginning of a JavaScript Array. How do you remove the first element of a JavaScript array? The shift method works much like the pop method except it removes the first element of a JavaScript array instead of the last. There are no parameters since the shift method only removed the first array element. Update 2012. By now, the most common use of the $ () function is as synonym for jQuery () in the popular jQuery Javascript framework. It returns a jQuery object (or objects), which includes much more than just a reference to the DOM element. (In jQuery, you can still access the underlying DOM element using .get () .)
The JavaScript this keyword refers to the object it belongs to. It has different values depending on where it is used: In a method, this refers to the owner object. Alone, this refers to the global object. In a function, this refers to the global object. In a function, in strict mode, this is undefined. In an event, this refers to the element that ... I will make a few little additions, mostly considering people who are relatively new at JavaScript. For #2, example 2, it may be useful mentioning to avoid use of `element` inside the function, they can access the element using function arguments and `this` instead. Also, JavaScript is really flexible and versatile. Here we've only scratched the surface of all the string functions JavaScript can do and it is constantly evolving. Recommended Articles. This has been a guide to JavaScript String Functions. Here we discussed how to use string function in JavaScript programming with the help of examples.
In this tutorial, we're going to take a look at the HTML link tag and how you can call a JavaScript function inside it. Though this is a beginner tutorial, you'll still need to be familiar with the basics of both HTML and JavaScript to understand it. 3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: The find () method takes in: callback - Function to execute on each element of the array. It takes in: element - The current element of array. thisArg (optional) - Object to use as this inside callback.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. In javascript, remove an element is one of the functions for removing the element in the script code using element id with the help of parent node we can remove its child in the element. The Javascript element has a different set of features and its merits for accessing the script-based web application in user-friendly.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A function as a statement can be created as shown the following code example: function Add(num1,num2){ let sum = num1+ num2; return sum; } let res = Add(7,8); console.log(res); JavaScript. A function statement starts with the function keyword. It can return a primitive type value, object, or another function. When we define our faithful function doSomething() in a page, its owner is the page, or rather, the window object (or global object) of JavaScript. An onclick property, though, is owned by the HTML element it belongs to. This "ownership" is the result of JavaScript's object oriented approach.
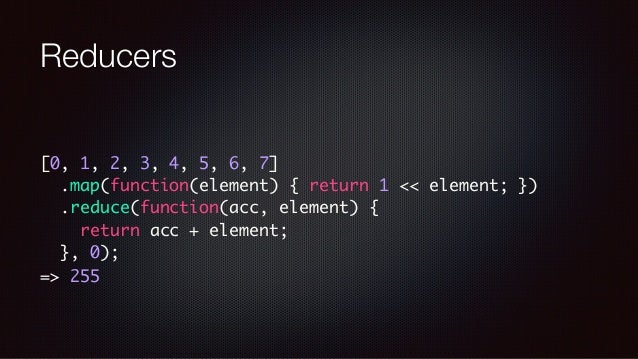
The function is applied to all array elements one after another and "carries on" its result to the next call. Arguments: accumulator - is the result of the previous function call, equals initial the first time (if initial is provided). item - is the current array item. index - is its position. array - is the array. For example, 0 represents no area of element is visible. A value of 0.10 represents about 10% area is viewable in screen. Value of 1 means element is fully viewable in screen. You can even specify multiple thresholds. Intersection Observer will fire a callback function, once the threshold is passed in either direction. For example if you have ... Summary: in this tutorial, you will learn how to use the JavaScript Array forEach() method to exeucte a function on every element in an array. Introduction to JavaScript Array forEach() method. Typically, when you want to execute a function on every element of an array, you use a for loop statement.
The easiest way to find an HTML element in the DOM, is by using the element id. This example finds the element with id="intro": Example. const element = document.getElementById("intro"); Try it Yourself ». If the element is found, the method will return the element as an object (in myElement). In this article, we'll look at how to make a JavaScript function wait until an element exists before running it. Using the MutationObserver to Watch for Element to be Added to the DOM We can use the MutationObserver constructor available with modern browsers to watch for an element appearing. Nov 10, 2011 - How can I get the ID of an element that called a JS function? body.jpg is an image of a dog as the user points his/her mouse around the screen at different parts of the body an enlarged image is ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
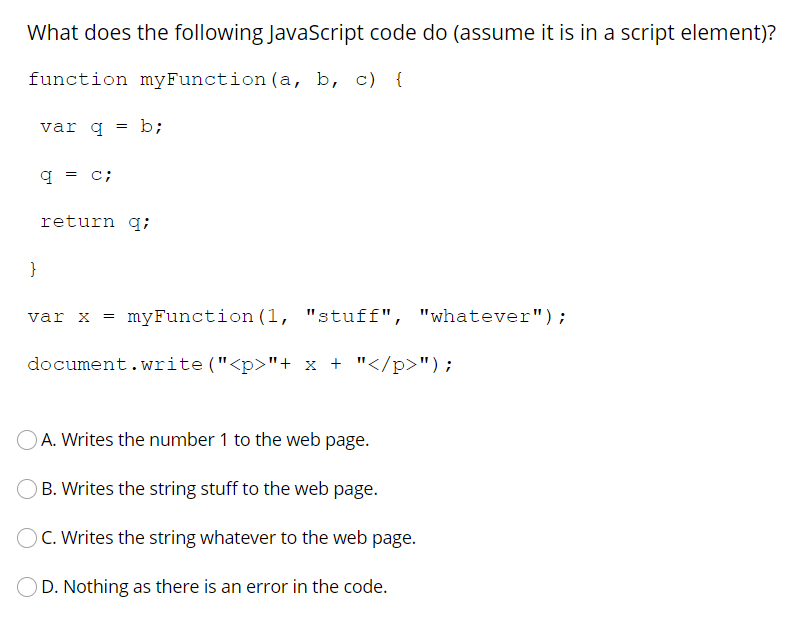
 What Does The Following Javascript Code Do Assume It Chegg Com
What Does The Following Javascript Code Do Assume It Chegg Com
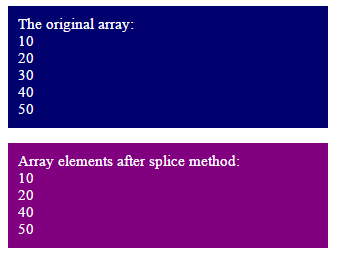
 How To Remove A Specific Javascript Array Element Splice
How To Remove A Specific Javascript Array Element Splice
Github Majinsmash Inspect Element Ios A Javascript
 Coding Interview Question Build A Function That Selects A
Coding Interview Question Build A Function That Selects A
 Javascript Functions Javascript Functions Explained Javascript Tutorial For Beginners Simplilearn
Javascript Functions Javascript Functions Explained Javascript Tutorial For Beginners Simplilearn
 Using Javascript With Embedded Data And Or Selected Choices
Using Javascript With Embedded Data And Or Selected Choices
 How To Set The Width And Height Of An Element Using Javascript
How To Set The Width And Height Of An Element Using Javascript
 Is It Possible To Execute The Onclick Javascript Function Via
Is It Possible To Execute The Onclick Javascript Function Via
 How Set Value Into A Function In The Element Of Javascript
How Set Value Into A Function In The Element Of Javascript
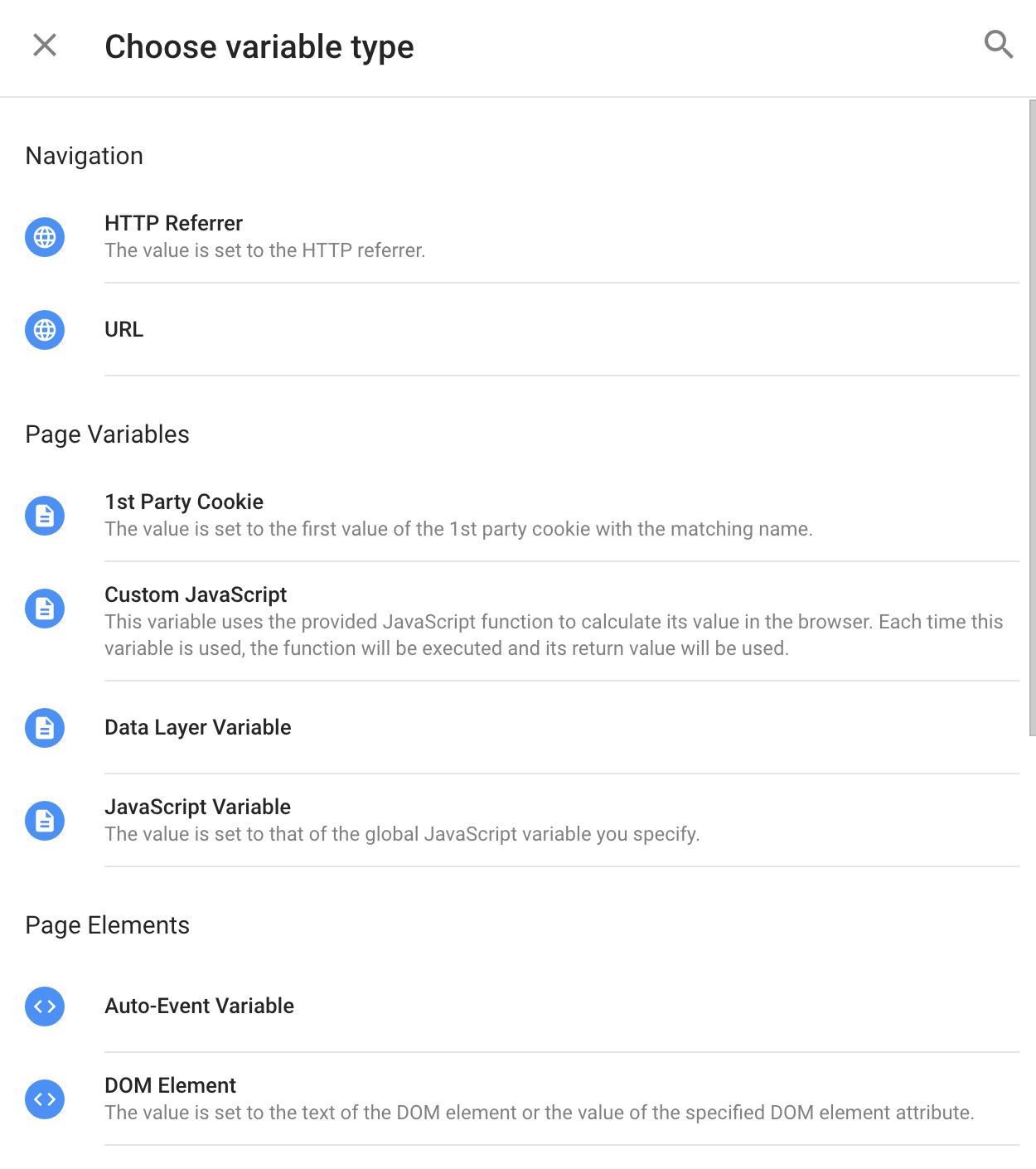
 Types Of Variables Piwik Pro Help Center
Types Of Variables Piwik Pro Help Center
 Js How To Know Which Function Is Called When I Click A Button
Js How To Know Which Function Is Called When I Click A Button
 Function Archives Web Code Flow
Function Archives Web Code Flow
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
 Linkedlist In Javascript What Can We Do With Linkedlist In
Linkedlist In Javascript What Can We Do With Linkedlist In
 Javascript Randomization Element And Data Obfuscation Cyber
Javascript Randomization Element And Data Obfuscation Cyber
Object Keys Is Not A Function After Set Style Of Element
Javascript Fundamental Es6 Syntax Compute The Average Of
 Call Javascript Function On Element Hover Code Example
Call Javascript Function On Element Hover Code Example
 Dom Scraping Into Data Layer Amp Custom Js Variables Mixed
Dom Scraping Into Data Layer Amp Custom Js Variables Mixed
 How To Call Javascript Function From An Inserted Html Element
How To Call Javascript Function From An Inserted Html Element
 Variable Guide For Google Tag Manager Simo Ahava S Blog
Variable Guide For Google Tag Manager Simo Ahava S Blog
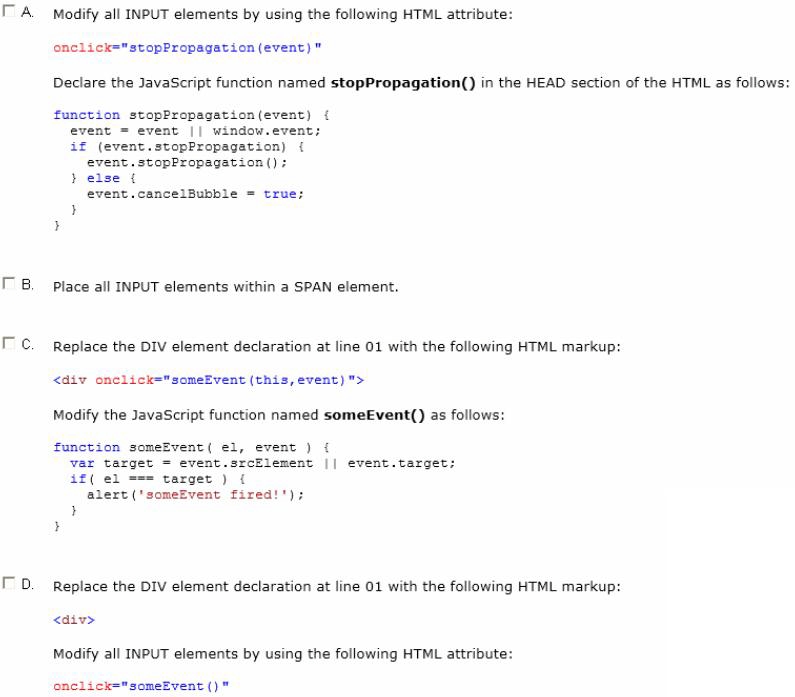
 Q 56838 You Need To Modify The Webpage To Invoke The J
Q 56838 You Need To Modify The Webpage To Invoke The J
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
How To Locate A Particular Object In A Javascript Array
 List Of Malicious Javascript Functions Download Table
List Of Malicious Javascript Functions Download Table
 Inject Js Script Not Recognising The Javascript Function
Inject Js Script Not Recognising The Javascript Function
 Help With Intermediate Javascript Modules Javascript
Help With Intermediate Javascript Modules Javascript
 Define And Run Javascript Code Outsystems
Define And Run Javascript Code Outsystems
 How To Use One Javascript Function To Slide Any Html Element
How To Use One Javascript Function To Slide Any Html Element
 How To Call A Javascript Function From A Markdown Page
How To Call A Javascript Function From A Markdown Page
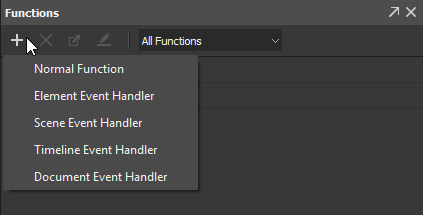
 Creating And Calling Javascript Functions Saola Animate
Creating And Calling Javascript Functions Saola Animate


0 Response to "34 Javascript Function This Element"
Post a Comment