33 Dynamic Table Using Javascript
There are a number of ways to dynamically manipulate HTML contents with Javascript: Directly change the contents with innerHTML and outerHTML. Create new HTML elements and insert them. Load and insert HTML contents with AJAX. Load data with AJAX, and generate a table or list. Dynamically load CSS files. Creating a Dynamic HTML Table Using JavaScript to create a dynamic table element, or any other element for that matter, is fairly easy and straight forward. This tutorial is not going cover the details related to the Document Object Model (DOM) or how to traverse the DOM.
 How To Create Dynamic Html Table With Javascript And Dom
How To Create Dynamic Html Table With Javascript And Dom
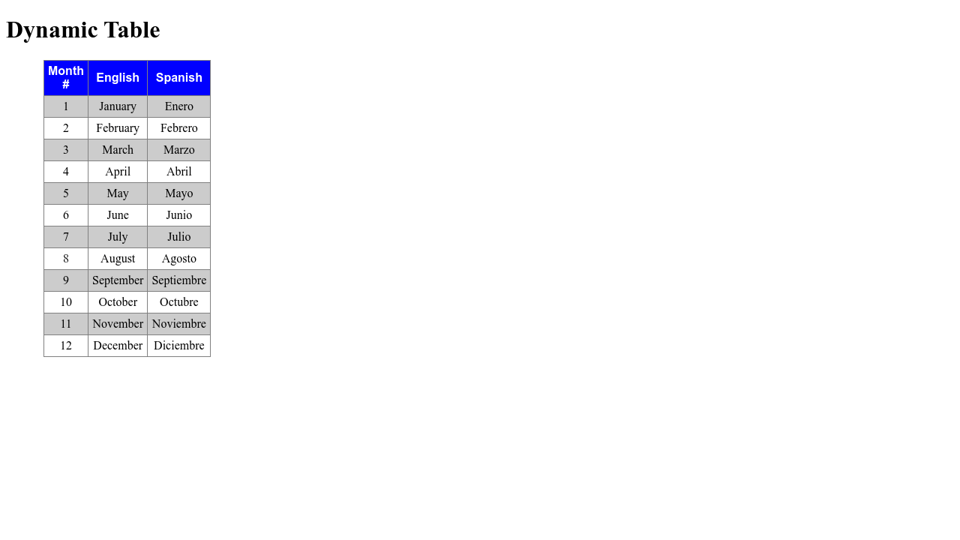
How to generate a table with JavaScript: wrapping up. In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow.

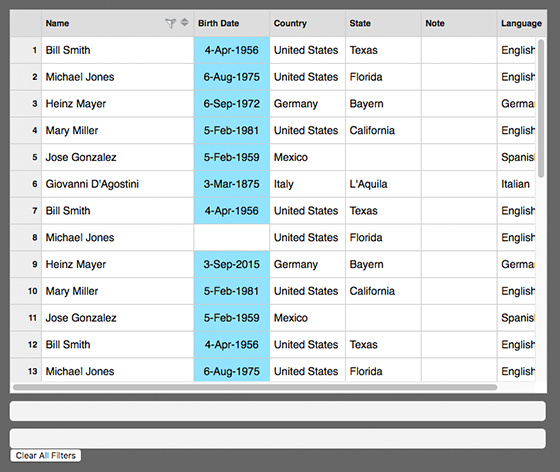
Dynamic table using javascript. JSON is lightweight and language independent and that is why it's commonly used with jQuery Ajax for transferring data. Here, in this article I'll show you how to convert JSON data to an HTML table dynamically using JavaScript. In addition, you will learn how you can dynamically create a table in JavaScript using Create Element () Method. Welcome to a beginner's tutorial on how to create a table from an array with Javascript. Need to display a "nice array of data" in HTML? Creating a table from an array is as easy as using a loop to run through the array, and generate the HTML: var mytable = "<table><tr>"; In addition, you will learn how you can dynamically create a table in JavaScript using createElement () Method. Note: You can also use jQuery to convert data from a JSON file to an HTML table, and using this process you can create a simple CRUD application using either jQuery or JavaScript.
9/7/2007 · The proper way to do it is either to have one starting row, clone this and insert it using table.appendChild(). If using a visible 'used' row, you should loop through the clone to have it reset. The other way would be to create the rows and cells using proper DOM calls and inserting these in the appropriate places. Using DOM methods also enables you to edit the table more freely. 21/6/2007 · In the example above, we are using full string search. To activate the search as soon as the user presses a key, override onkeyup to call the main search function TF_filterTable(table, form) passing in the handles to the table and form elements. Using a selection list input box. Use the following code to implement a selection list input search ... A loop is executed over the array elements and one by one a Row is created in the HTML Table. Then inside each Row a Cell is added using the Table insertCell method. Table Row insertCell Method: This method adds a new cell to a Table Row at the specified index. If the index is supplied as -1 then the row will be added at the last position.
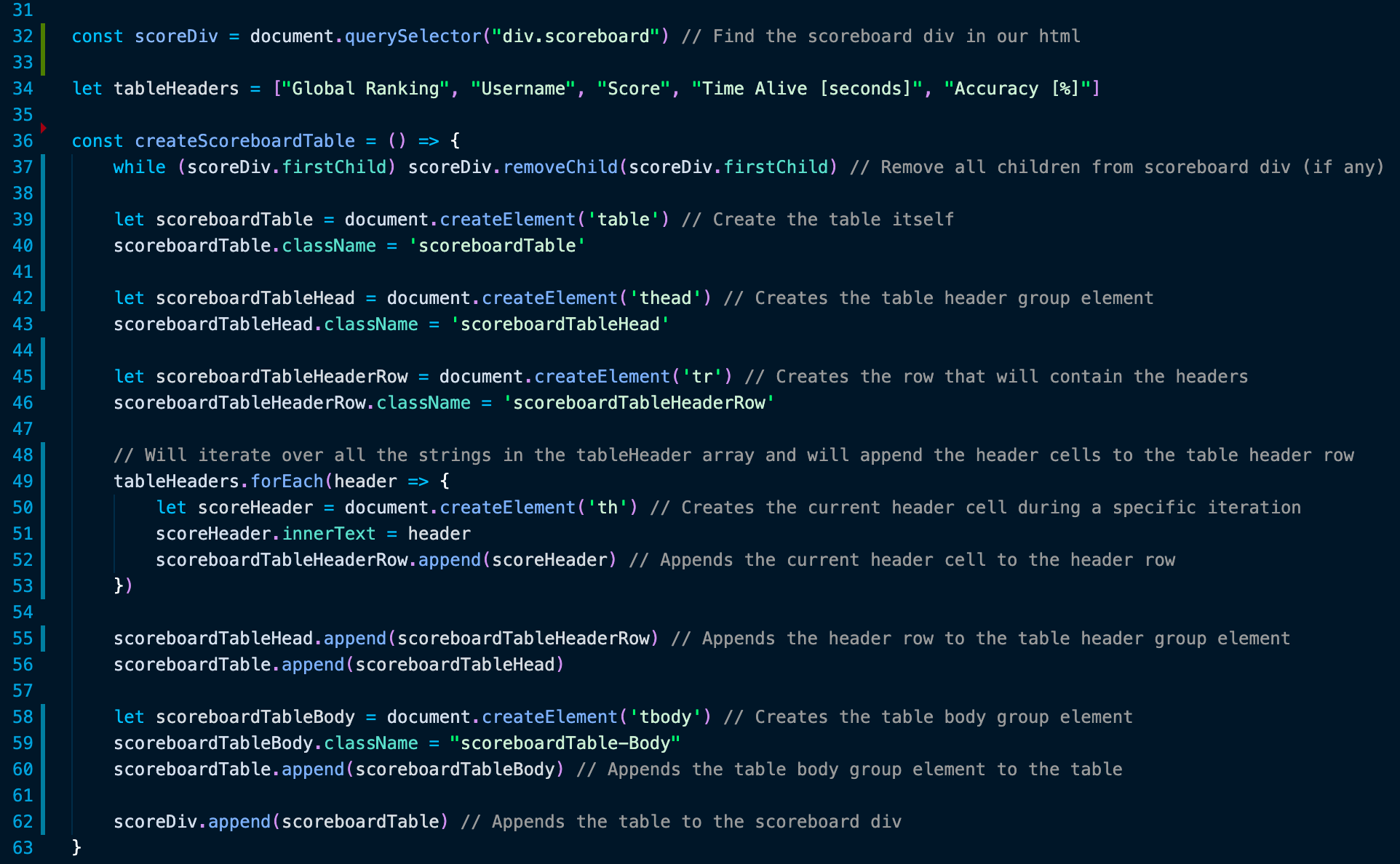
In this tutorial, we will create a dynamic table using JavaScript. Along with that, we will be implementing the JavaScript snippet inside an HTML body . So before we jump into the actual code itself, we must get familiar with some HTML tags and elements and JavaScript Methods which we have already discussed in the previous HTML Tutorial and JavaScript Tutorial in detail. 26/9/2020 · This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data. In this tutorial, I will be creating a scoreboard for a Javascript video game and the data will be coming from a fetch request. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
Although the output isn't pretty but you can modify its appearance by using some css. And in the similar way you can dynamically create any html element like list or even bind a dropdown. So this is it about creating html table using JQuery, Ajax and .Net. Feel free to write your queries and any suggestions that you have. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form dynamically using this method. Dynamic table from JSON object with filters using javascript in this article, we will learn about how to implement HTML Dynamic table from JSON object with filters using javascript step by step Go to visual code add HTML page follow the given below HTML page
JavaScript is a dynamic programming language which can be applied to HTML documents to improve interactive behavior of websites. Dynamic tables created using JavaScript lets you organize your data in rows and columns which makes it easy to access and store the data. This article explains how to dynamically insert "id" into the table element. This can be done by simply looping over the tables and add "id"s dynamically. The setAttribute () method adds the specified attribute to an element and gives the specified value. It can also be done by accessing the "id" of the selected element (table). Now we'll insert rows, cells and checkboxes dynamically using JavaScript. First we'll select the table: Create sample data object: Create a new function addRows: We've created the tbody tag and assigned it an id, now its time to insert rows inside the tbody tag. We can use three methods to insert a table row:
To do this we will be using HTML and and some Javascript. We need the Javascript to add the rows as we need them. I will keep this to the minimum; Javascript; as we don't need that much. But it is required so.. The solution. Ok, lets get into this code.. First thing is we need to create a table.. So lets put that code together first Add table header for dynamic table in javascript. Ask Question Asked 3 years, 10 months ago. ... I'm trying to create a table in javascript and put a header on it. I tried to incorporate the answer from this SO question but perhaps I didn't include it in the right place. The body of the table works perfectly, but the header appends as a bunch ... In line 18, we have used the <h2> tag for writing the heading Create dynamic table from ArrayList using JavaScript. In <h2> tag, we have styled using the text-align:left to place the heading on the left side of the HTML page. In line 20, we used the <table> tag to pass the ArrayList values later using the id='fetch' attribute.
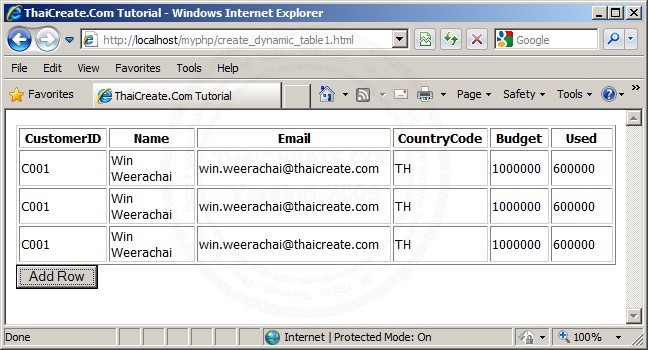
Tabulator is a lightweight jQuery UI plugin designed to make building complex interactive tables a doddle, using only a few lines of JavaScript you can turn almost any data source into a... Dynamically Add/Delete HTML Table Rows Using Javascript. In this article, you will learn how to create a simple user interface where a user can add or delete multiple table rows in a form dynamically using javascript. Sometimes, there may be a requirement for the user to add multiple repeated row's fields in a form. If you want to create dynamic editable rows in a table using html and javascript, below example will helps you. In the below code first I have created a button and then created table in which I have added 2 columns, as the output is shown ate the end of this tutorial. when we need an editable row in my html application we just click on AddRow ...
16/3/2009 · First check the user interface. In this example, we have created a table which will display our html components. On pressing Add Row, a dynamic row will be created and added in the table. And on selecting the checkbox and pressing Delete Row, the row will be removed. Following is the source. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. First a dynamic HTML Table is created using JavaScript createElement method. Adding the Header Row The Header Row will be built using the first element of the Array as it contains the Header column text values.
In this article, we will create two different table using table API and JavaScript. dynamic table using rows; dynamic table using rows and cells. HTML 5 Table. HTML 5 table store information in rows and columns. The table consists of rows, columns, and table data. You can also provide a title to the table. Here is the list of tags used to ... Dynamically generate HTML table using JavaScript - document.createElement() method This tutorial covers the following topics Create a Row dynamically inside the table from form data In this tutorial we will create a Dynamically Append Data In HTML Table using JavaScript. This code will dynamically append a new data in table when the user click the add data button. The code use onclick () function in order to call a method that can append a form inputs by using innerHTML to append a variable in order to display in the table.
Create Editable HTML Table Using Javascript, Jquery, and Bootstrap With Add, Edit, and Delete Features. add, edit and delete rows of an HTML table with jQuery or Javascript. Add, Edit, And Delete Rows From Table Dynamically Using Power of JavaScript. Editable Dynamic HTML Table which can be edited offline Dynamically creating a HTML table with JavaScript. The following example attempts to demonstrate how a html <table> can be dynamically created with JavaScript. <!DOCTYPE html> <html> <head> <meta content="text/html;charset=utf-8" http-equiv="Content-Type"> <title>Create a html table with java script</title> </head> <script ...
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Js Dynamic Add Table Add Delete And Traverse Values Row By Row
Js Dynamic Add Table Add Delete And Traverse Values Row By Row
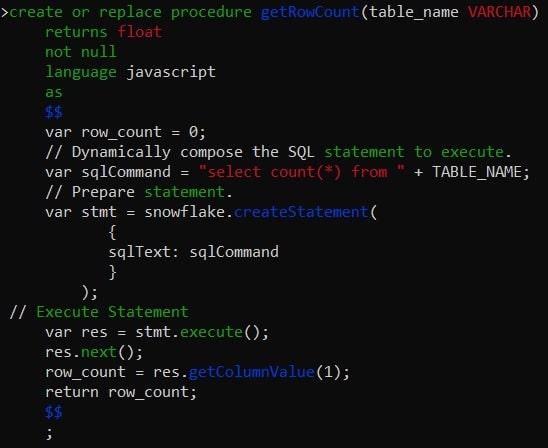
 Snowflake Dynamic Sql Queries And Examples Dwgeek Com
Snowflake Dynamic Sql Queries And Examples Dwgeek Com
 How To Create A Table Dynamically Using Javascript In Html
How To Create A Table Dynamically Using Javascript In Html
How To Create Dynamic Table Using Jquery Codebun
 Dynamic Table Creator In Jquery Amp Vanilla Js Tablefilerext
Dynamic Table Creator In Jquery Amp Vanilla Js Tablefilerext
 Dynamic Editable Html Table Using Javascript Jquery And
Dynamic Editable Html Table Using Javascript Jquery And
 How To Sent Dynamic Html Table Data From Html Form To Php
How To Sent Dynamic Html Table Data From Html Form To Php
 Myspace Jsf Adding Input Rows Dynamically To Datatable
Myspace Jsf Adding Input Rows Dynamically To Datatable
 How To Fetch Contents Of Clicked Cell In A Dynamic Table
How To Fetch Contents Of Clicked Cell In A Dynamic Table
 Handling Dynamic Web Tables Using Selenium Webdriver
Handling Dynamic Web Tables Using Selenium Webdriver
 Creating A Dynamic Table With Javascript
Creating A Dynamic Table With Javascript
 Adding Data To Dynamic Table In Django Using Ajax By
Adding Data To Dynamic Table In Django Using Ajax By
 How To Add Dynamic Rows In A Table With Javascript Design
How To Add Dynamic Rows In A Table With Javascript Design
Jquery Create Table Dynamically Jquery Forum
 10 Best Data Table Grid Systems In Javascript 2021 Update
10 Best Data Table Grid Systems In Javascript 2021 Update
 Handling Dynamic Web Tables Using Selenium Webdriver
Handling Dynamic Web Tables Using Selenium Webdriver
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 How To Create A Dynamic Table In Javascript Techno Dossier
How To Create A Dynamic Table In Javascript Techno Dossier
 How To Create Dynamic Data Table With Bootstrap Or Js
How To Create Dynamic Data Table With Bootstrap Or Js

 Add Row In Html Table Using Javascript Dynamic Html Table Js Function To Insert
Add Row In Html Table Using Javascript Dynamic Html Table Js Function To Insert
 Dynamically Add Remove Row With Multiple Input Fields In
Dynamically Add Remove Row With Multiple Input Fields In
 Dynamic Table Creation In Pure Javascript Gridtablejs Css
Dynamic Table Creation In Pure Javascript Gridtablejs Css
 Dynamically Add And Remove Rows In Angular 7
Dynamically Add And Remove Rows In Angular 7
 Javascript Create A Html Table In A Dynamic Way Youtube
Javascript Create A Html Table In A Dynamic Way Youtube
 Dynamic Table Best Javascript Data Grids And Spreadsheets
Dynamic Table Best Javascript Data Grids And Spreadsheets
 How To Add Days Based On Input Value In Each Rows Of The
How To Add Days Based On Input Value In Each Rows Of The
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
 Javascript Create Remove Delete Dynamic Table Rows
Javascript Create Remove Delete Dynamic Table Rows
 Create Dynamic Table Using Javascript Codedec
Create Dynamic Table Using Javascript Codedec
 120 Javascript Ajax Jquery Mega Toolbox Tripwire Magazine
120 Javascript Ajax Jquery Mega Toolbox Tripwire Magazine
0 Response to "33 Dynamic Table Using Javascript"
Post a Comment