23 Basic Javascript Iterate With Javascript For Loops
Basic JavaScript: Iterate with JavaScript While Loops question. Basic JavaScript: Iterate with JavaScript While Loops question 2. ilenia. September 5, 2020, 9:00pm #2. you are adding numbers to the array from 0 to 4, instead you need to add them from 5 to 0. Add ... The for loop JavaScript is used to run a piece of code a set amount of times. Loops are extremely useful when used with arrays or when you want the same line of code executed multiple times without writing a lot of repetitive code. Most common loop types are for, for/in, while, and do/while.
Concurrency Model And The Event Loop Javascript Mdn
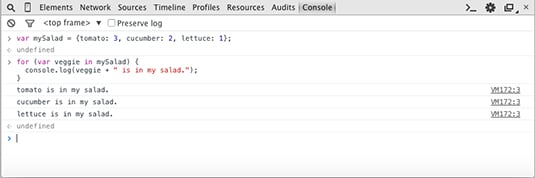
Loops offer a quick and easy way to do something repeatedly. This chapter of the JavaScript Guide introduces the different iteration statements available to JavaScript. You can think of a loop as a computerized version of the game where you tell someone to take X steps in one direction, then Y steps in another.

Basic javascript iterate with javascript for loops. Oct 13, 2019 - Also, I know this is out of scope ... non iterable objects with the old verbose and confusing for loop. But the odd part is that this new forEach method does not support break which led to all sorts of other problems. Basically in 2011, there is not a real solid way to loop in JavaScript other than ... Iterate with JavaScript Do...While Loops The next type of loop you will learn is called a do...while loop. It is called a do...while loop because it will first do one pass of the code inside the loop no matter what, and then continue to run the loop while the specified condition evaluates to true. Apr 25, 2020 - This tutorial shows you how to use the JavaScript while loop statement to create a loop that executes a block of code as long as a condition is true.
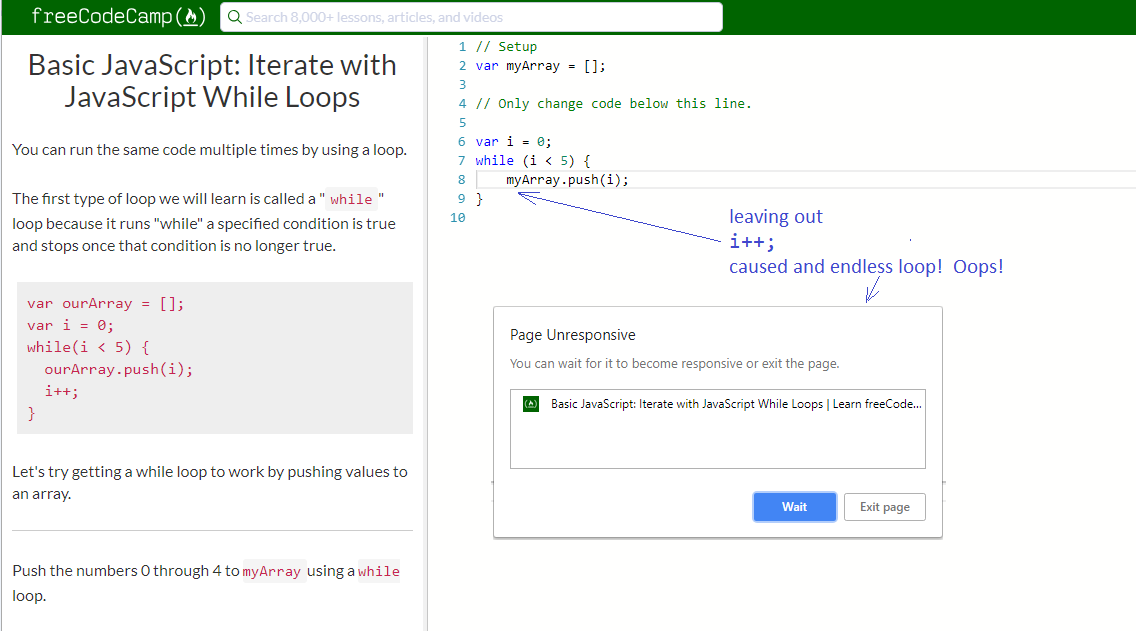
Challenge: Iterate with JavaScript While Loops. Link to the challenge: freecodecamp freeCodeCamp . Learn to code. Build projects. Earn certifications.Since 2015, 40,000 graduates have gotten jobs at tech companies including Google, Apple, Amazon, and Microsoft. Home › basic javascript iterate with javascript do...while loops › basic javascript iterate with javascript for loops › basic javascript iterate with javascript while loop. 37 Basic Javascript Iterate With Javascript For Loops Written By Leah J Stevenson. Friday, August 20, 2021 Add Comment Edit. In this tutorial, you will learn about while loop and do...while loop with the help of examples.
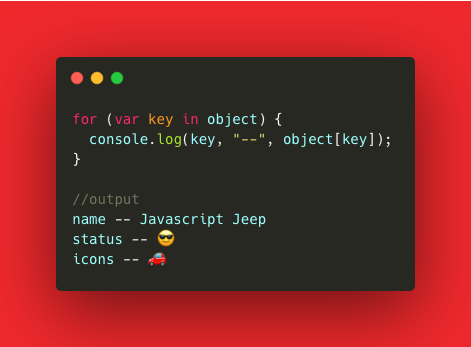
Apr 20, 2011 - , otherwise. This allows you to react to the iteration finishing successfully (something that is slightly tricky with ... loops). Caveat: You need to return a “true” value to keep going. If you want to avoid that, you can use In JavaScript we have at least four or five ways of looping. The most basic is the while-loop. But first, a little bit of setup. We'll create an example function and array to work with. function oodlify(s) { return s.replace(/[aeiou]/g, 'oodle'); } const input = [ 'John', 'Paul', 'George', 'Ringo', ]; 1 week ago - The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbols), including inherited enumerable properties.
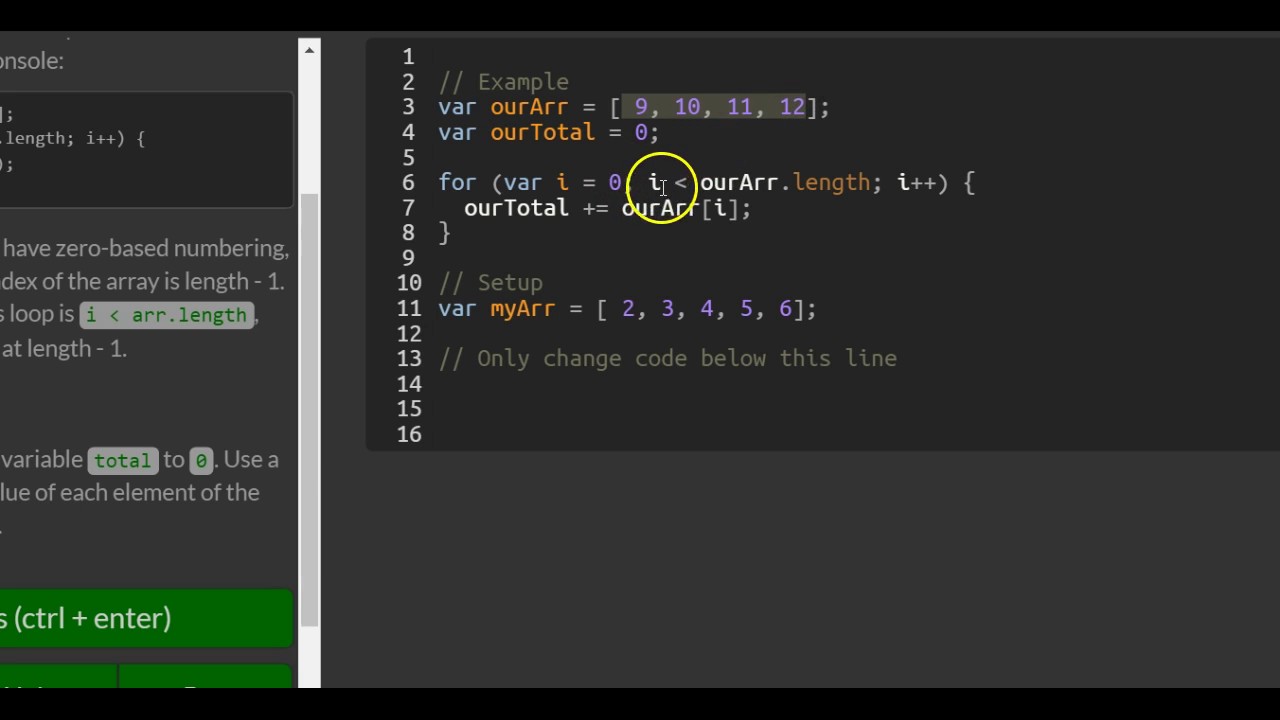
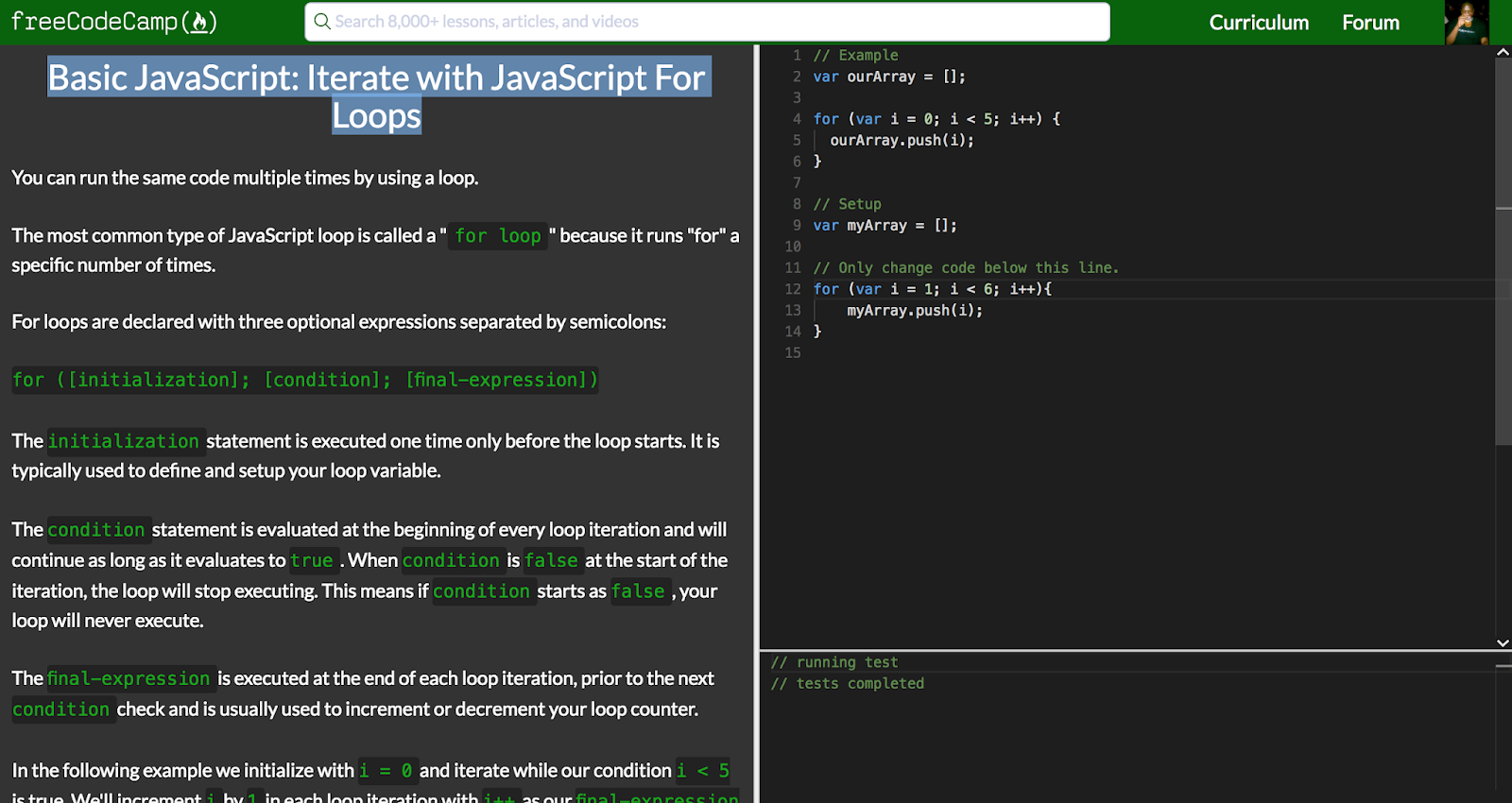
JavaScript Algorithms and Data Structures Basic JavaScript Iterate with JavaScript While Loops You can run the same code multiple times by using a loop. The first type of loop we will learn is called a while loop because it runs while a specified condition is true and stops once that condition is no longer true. Iterate with JavaScript For Loops You can run the same code multiple times by using a loop. The most common type of JavaScript loop is called a for loop because it runs for a specific number of times. For loops are declared with three optional expressions separated by semicolons: The do-while loop is a variant ... loop iteration. With a do-while loop the block of code executed once, and then the condition is evaluated, if the condition is true, the statement is repeated as long as the specified condition evaluated to is true. The generic syntax of the do-while loop is: ... The JavaScript code in the ...
In this challenge we learn about Javascript while loops. A while loop in javascript checks if a condition is true, and if so will continue iterating as long as the condition is true, so we need to either increment or decrement within our loop to avoid an infinite loop. Iterate with JavaScript While Loops You can run the same code multiple times by using a loop. Another type of JavaScript loop is called a while loop, because it runs whilea specified condition is true and stops once Jan 30, 2020 - This tutorial shows you how to use the JavaScript for loop to create a loop that executes a block of code repeatedly in a specific number of times.
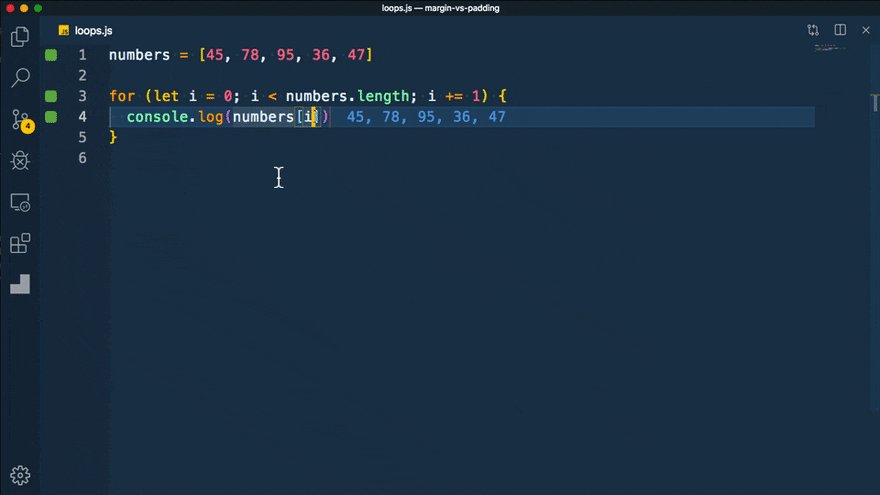
Nov 04, 2018 - JavaScript provides many way to iterate through loops. This tutorial explains each one with a small example and the main properties. The Basic For Loop. JavaScript for loops iterate over each item in an array. JavaScript arrays are zero based, which means the first item is referenced with an index of 0. Referencing items in arrays is done with a numeric index, starting at zero and ending with the array length minus 1. The syntax to access an array member Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In the given example, the code in the loop will run over and over again, as long as a variable (i) is less than 10. You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() JavaScript Algorithms and Data Structures Basic JavaScript Iterate Odd Numbers With a For Loop For loops don't have to iterate one at a time. By changing our final-expression, we can count by even numbers. There are various types of loops in JavaScript, and all of them essentially do the same thing: they repeat an action again and again. Loops come in handy if you want to repeat the same block of code for a certain number of times. Basically, they are a fast and effective way to repeat something.
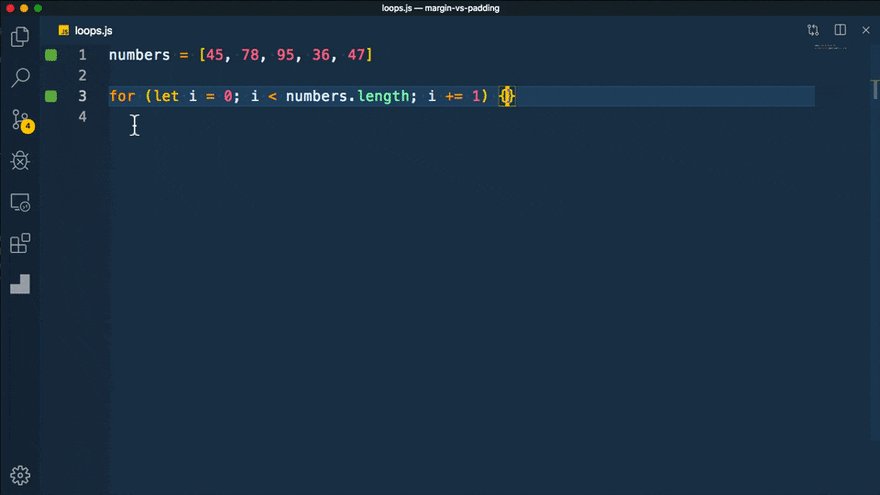
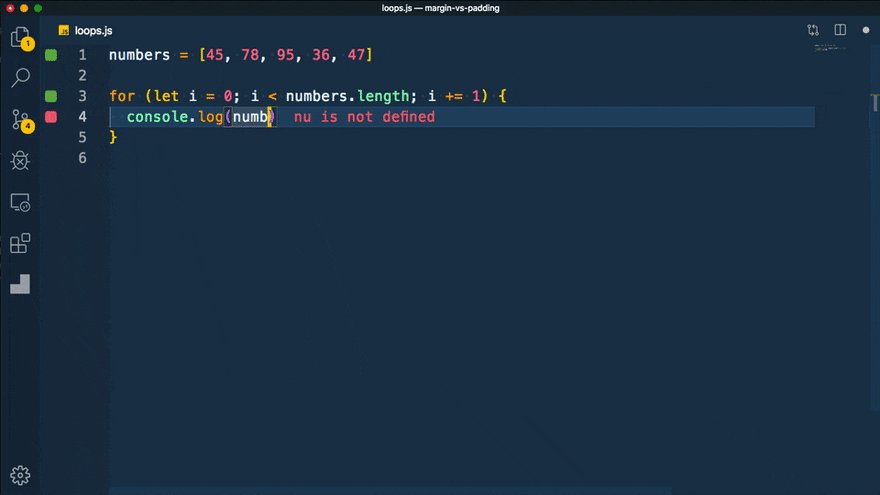
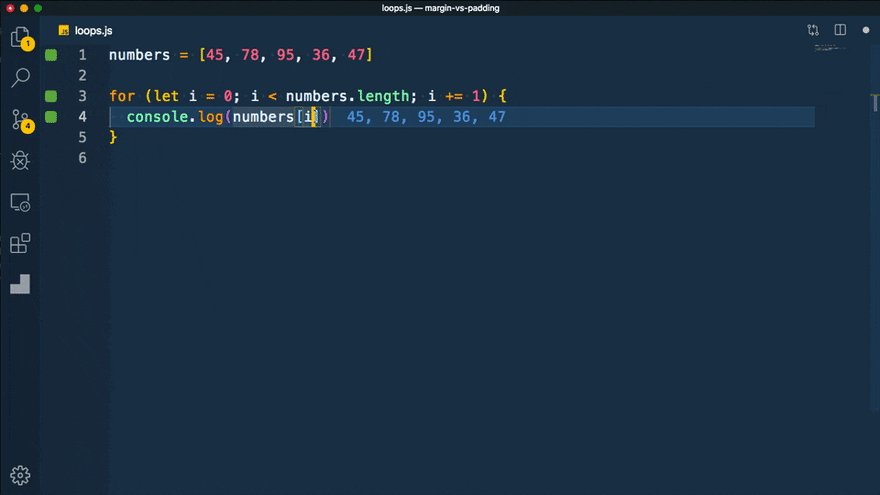
As long as your JavaScript implementation is compliant with the previous edition of the ECMAScript specification (which rules out, for example, versions of Internet Explorer before 9), then you can use the Array#forEach iterator method instead of a loop. In that case, you pass a function to be called on each item in the array: Iterate with JavaScript For Loops You can run the same code multiple times by using a loop. The most common type of JavaScript loop is called a for loop because it runs for a specific number of times. For loops are declared with three optional expressions separated by semicolons: In JavaScript, the code inside the loops is surrounded by a loop statement, its condition, and some braces { }. The condition says whether the loop continues or stops and is inside parentheses ( ) right next to the loop statement.
Iterate with JavaScript While Loops. by freeCodeCamp. Learn basic JavaScript. Expand for more info. Iterate with JavaScript For Loops 2:16. scrimba. Learn basic JavaScript. Iterate with JavaScript While Loops. Browse Courses. The do/while statement creates a loop that executes a block of code once, before checking if the condition is true, then it will repeat the loop as long as the condition is true. The do/while statement is used when you want to run a loop at least one time, no matter what. JavaScript supports different kinds of loops: The for loop is used to iterate over arrays and NodeLists in JavaScript. It has the following syntax: for ( init; condition; expr) { } As you can see above, the for loop has three statements: init is executed just once before the execution of the code block starts.
JavaScript While Loop Previous Next Loops can execute a block of code as long as a specified condition is true. The While Loop. The while loop loops through a block of code as long as a specified condition is true. Syntax. while (condition) { // code block to be executed} 6 tasks. Fordco mentioned this issue on Feb 14, 2019. fix (curriculum): iterate with javascript do...while loops #35214. Merged. 6 tasks. RandellDawson added the scope: curriculum label on Feb 19, 2019. Manish-Giri closed this in #35214 on Feb 21, 2019. Sign up for free to join this conversation on GitHub . Jan 12, 2021 - All Javascript for loops have the same basic structure. They start with the word “for” followed by an iteration method in parentheses. Instructions for manipulating elements come between curly braces after the iteration method. This article describes what for loops do, how they work in different Javascript ...
Iterate Through an Array with a For Loop. A common task in JavaScript is to iterate through the contents of an array. One way to do that is with a for loop. This code will output each element of the array arr to the console: JavaScript loops are used to repeatedly run a block of code - until a certain condition is met. When developers talk about iteration or iterating over, say, an array, it is the same as looping. JavaScript offers several options to repeatedly run a block of code, including while, do while, for ... However, for..in will loop over all enumerable elements and this will not able us to split the iteration in chunks. To achieve this we can use the built in Object.keys() function to retrieve all the keys of an object in an array. We then can split up the iteration into multiple for loops and access the properties using the keys array. For example:
You also get per-iteration bindings in for loops (via let) and for-in loops (via const or let). Details are explained in the chapter on variables. 17.5 Iterating with existing variables, object properties and Array elements # If you want to loop through all of them, you would just have a second loop in your first loop to go through and read each anchor. However, if you want it to do something on click, that's an entirely different question with entirely different code. 4 weeks ago - A protip by steveniseki about jquery and javascript.
Exit Controlled Loops: In this type of loops the test condition is tested or evaluated at the end of loop body. Therefore, the loop body will execute atleast once, irrespective of whether the test condition is true or false. do - while loop is exit controlled loop. JavaScript mainly provides three ways for executing the loops. Nov 30, 2017 - Udemy Black Friday Sale — Thousands of Web Development & Software Development courses are on sale for only $10 for a limited time! Full details and course recommendations can be found here. Hey… Sep 03, 2016 - As long as your JavaScript implementation is compliant with the previous edition of the ECMAScript specification (which rules out, for example, versions of Internet Explorer before 9), then you can use the Array#forEach iterator method instead of a loop. In that case, you pass a function to ...
Some Example of Javascript for loop. Here, you'll learn some use case or example of for loop. Basic Example of for loop . In this loop, i assign with 0 and on the condition i < 5 which means the loop run until the value of i less than 5 and in the last after every iteration value of i is increment by 1. JavaScript supports different kinds of loops: for - loops through a block of code a number of times for/in - loops through the properties of an object for/of - loops through the values of an iterable object User Agent is: Mozilla/5.0 (Linux; Android 5.1.1; KFDOWI) AppleWebKit/537.36 (KHTML, like Gecko) Silk/77.3.1 like Chrome/77..3865.116 Safari/537.36. Challenge: Iterate with JavaScript While Loops. The challenge asks you to. Add the numbers 5 through 0 (inclusive) in descending order to myArray using a while loop.
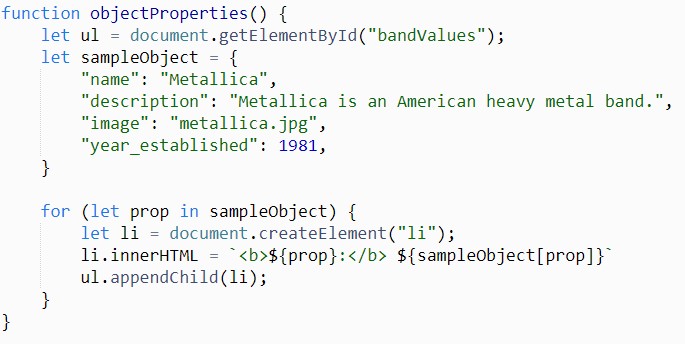
The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of ... Nov 02, 2017 - Running the JavaScript code above will result in the following output. ... We set a loop that runs until i < 3 is no longer true, and we’re telling the console to print the arrayExample array to the console at the end of each iteration. With this method, we can see how the array updates with ...
 Javascript Different Types Of Loops Code With Stupid
Javascript Different Types Of Loops Code With Stupid
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
 How To For Loop In React With Examples Upmostly
How To For Loop In React With Examples Upmostly
 Three Different Ways To Loop Through Javascript Objects By
Three Different Ways To Loop Through Javascript Objects By
 Just A Few Things Iterate With Javascript Do While Loops
Just A Few Things Iterate With Javascript Do While Loops
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
 Advanced Looping With Javascript Dummies
Advanced Looping With Javascript Dummies
Javascript Tutorial Looping Through All Properties Of Object
 Why For Of Loop In Javascript Is A Gem
Why For Of Loop In Javascript Is A Gem
 How To Use Loops In Javascript
How To Use Loops In Javascript
 How To Use Loop Through An Array In Javascript Geeksforgeeks
How To Use Loop Through An Array In Javascript Geeksforgeeks
 Iterate Through An Array With A For Loop Freecodecamp Basic Javascript
Iterate Through An Array With A For Loop Freecodecamp Basic Javascript

 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
 Loops In Javascript Geeksforgeeks
Loops In Javascript Geeksforgeeks
Javascript Tutorial How To Use Loops Ictshore Com
 Work With Javascript For Loop Foreach And Jquery Each
Work With Javascript For Loop Foreach And Jquery Each
 Just A Few Things Iterate With Javascript For Loops
Just A Few Things Iterate With Javascript For Loops
 Exploring The Javascript Foreach Method For Looping Over Arrays
Exploring The Javascript Foreach Method For Looping Over Arrays
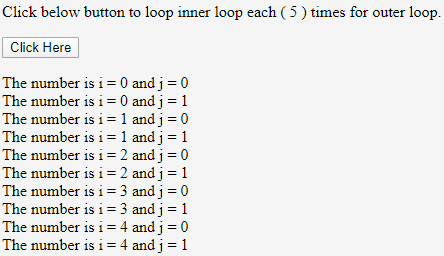
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart


0 Response to "23 Basic Javascript Iterate With Javascript For Loops"
Post a Comment