22 Best Javascript Extension Visual Studio Code
1. Settings Sync. The Settings Sync extension, previously known as Visual Studio Code Settings Sync, synchronizes settings, snippets, themes, keybindings, workspaces, extensions, and more across multiple machines. I think this is probably one of the most important and useful extensions that ensures no matter what computer you're on, you can have all the tooling you're used to. 12/6/2019 · ESLint. ESLint is a pluggable and configurable linter tool for identifying and reporting on development patterns in JavaScript. It helps you maintain your code quality and structure with ease. Adding this extension to VS Code will help you auto-format your code, enforcing cleaner, well-structured, consistent code.
 Top Plugins Visual Studio Code For Js Openexpo Virtual
Top Plugins Visual Studio Code For Js Openexpo Virtual
Debugger for Chrome is arguably among the best Visual Studio Code extensions for JavaScript developers. It provides a set of robust features which aim to enhance your daily workflow significantly.

Best javascript extension visual studio code. 28/12/2020 · Prettier is an opinionated code formatter that integrates with VS Code, Visual Studio, Atom, Vim, Sublime Text, and many more. This handy little extension makes your codes consistently formatted and properly indented and presents colored keywords for more readable code. It reduces the formatting effort and thus increasing productivity. ESLint is one of the most popular VS Code extensions. With this extension, you can integrate the most popular Javascript linter i.e., ESLint into Visual Studio Code. This extension automatically checks for error and inconsistencies based on standard practices while you are typing your code and let you know in the editor itself. Top JavaScript VSCode Extensions for Faster Development 🔥. Arfat Salman. Follow. Mar 23, 2018 · 7 min read. VSCode is an open-source, cross-platform editor that has become a favourite of programmers, particularly in the Web Development community. It's fast, extensible, customisable, and has tons of features.
JavaScript ES6 Code Snippets. This is a must-have extension for any JavaScript developer working in Visual Studio Code. While VSC does have in-built snippets, this extension includes ES6 snippets to make you that little bit more productive. The extension has import and export snippets, class helpers, and methods. Debugger for Chrome Prettier Formatter for Visual Studio Code. Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary. The Visual Studio Code Extensions—By Category. Snippet Extensions. Visual Studio Code, when installed for the first time, comes packed with built-in snippets for JavaScript, as well as TypeScript. The snippets help to write repetitive code more efficiently. Consider using this configuration to make snippets shows:
Visual Studio Code supports many features for JavaScript and Node.js development. The features that ship with the downloaded product are the core features: debugging, IntelliSense, code navigation, etc. In addition, to these core features, you can install a large number of quality extensions to add features to VS Code for JavaScript development. 22/5/2018 · The "old" Paste JSON as Code feature from Visual Studio, also found its way into Code. Pasting JSON as C# (or one of the other supported languages) is probably not something you need to do every day. But when you do, this is such a nice little util. PowerShell. I have used Windows PowerShell ISE to edit PowerShell files for years. 16/8/2018 · Here are a handful of extensions that should prove useful for you when working on a JavaScript project: JavaScript (ES6) code snippets; Angular v6 Snippets; React-Native/React/Redux snippets for es6/es7; You can find more snippet extensions for other languages and libraries on the Visual Studio Code Marketplace. Import Cost
While VSCode includes built-in JS IntelliSense, JS Code Snippets enhances that experience by adding a slew of import/export triggers, class helpers, and method triggers. The extension supports JS, TypeScript, JS React, TS React, HTML, and Vue. In the VSCode Marketplace, code snippets for other flavors, such as Angular, are also readily available. Best VS Code Extensions in 2019. Extensions are the add-ons which allow the developers to customize and enhance the developer's experience in Visual Studio by adding new features as well as integrating existing tools. Use Visual Studio Code extensions to add new features, themes and more. The theme now has over 870k+ installs with 5 for its ratings. You will also have options to use Italic for your fonts, this is one of the most popular themes in Visual Studio Code as of today.
In this article, I'll focus on a list of must-have VS Code extensions for JavaScript developers. Visual Studio Code is undoubtedly the most popular, lightweight code editor today. It does borrow ... After you install Visual Studio Code, you need to install the extension for the Power Apps portals plug-in for VS Code. To install the VS Code extension: Open Visual Studio Code. Select (Extensions) from the left pane. Select from the top-right on the extensions pane. Search for and select Power Platform VS Code Extension. One of the most impressive parts of Visual Studio Code is customizability, especially via extensions. I won't cover framework specific extensions, but here are some of the best extensions in VS Code for writing JavaScript.
12 VS Code Extensions you should consider using. Visual Studio Code is one of the top most popular choices among IDEs regarding web development. Besides being open-source and completely free of charge, it also has a huge community backing it. From VS Code you can find literally thousands of extensions, small as big, and they're all mostly ... According to the 2019 Stack Overflow Developer Survey, VS Code is dominating. The primary reasons I use VS Code are its great support for debugging JavaScript and Node.js code, and how easy it is to customize with free extensions available in Visual Studio Marketplace. However, there are thousands of extensions available! Move TS - this is a great extension to help you refactor and re-organize some files in the project. It automatically fixes the imports on the file that is being moved and also files that are importing the component you are moving. To use it: right-click on a file or folder in the Project Explorer pane and select 'Move TypeScript'.
Visual Studio Code Extensions to boost your productivity and to make coding more enjoyable. ... Among them, I found Visual Studio Code is the best IDE, especially for Web Development. Developed by Microsoft in 2015, it quickly rose to prominence and loved by the developers. ... JavaScript (ES6) code snippets — Visual Studio Marketplace. HTML The Best Visual Studio Code Extensions. 1. REST Client. If you are developing Web applications, then you have to deal with REST or GraphQL. I usually used tools like Postman, SOAP UI as a REST client until I found this VS Code extension. With this simple yet powerful extension, it is very easy to REST request or GraphQL query. One of the most impressive parts of Visual Studio Code is customizability, especially via extensions. Here are some of the best extensions in VS Code for wri...
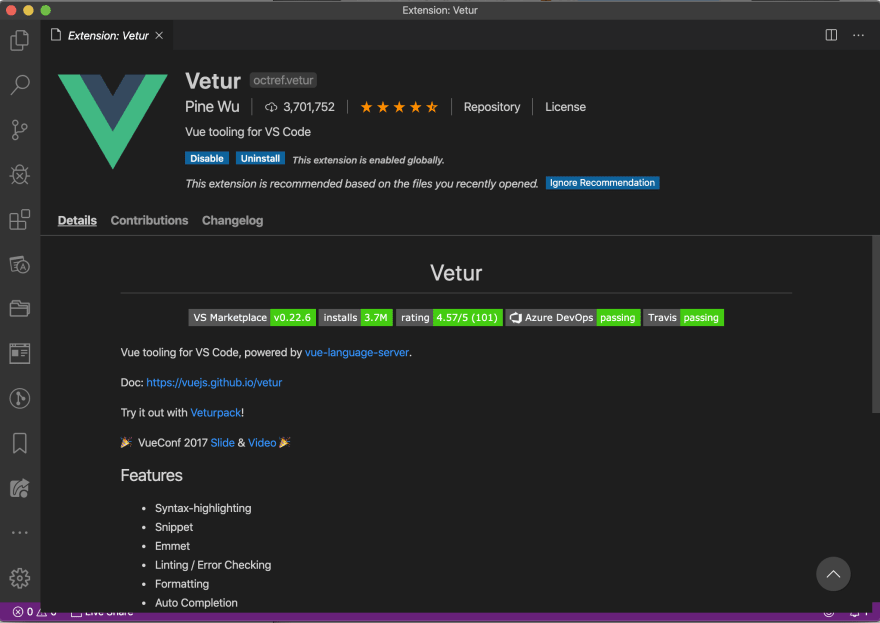
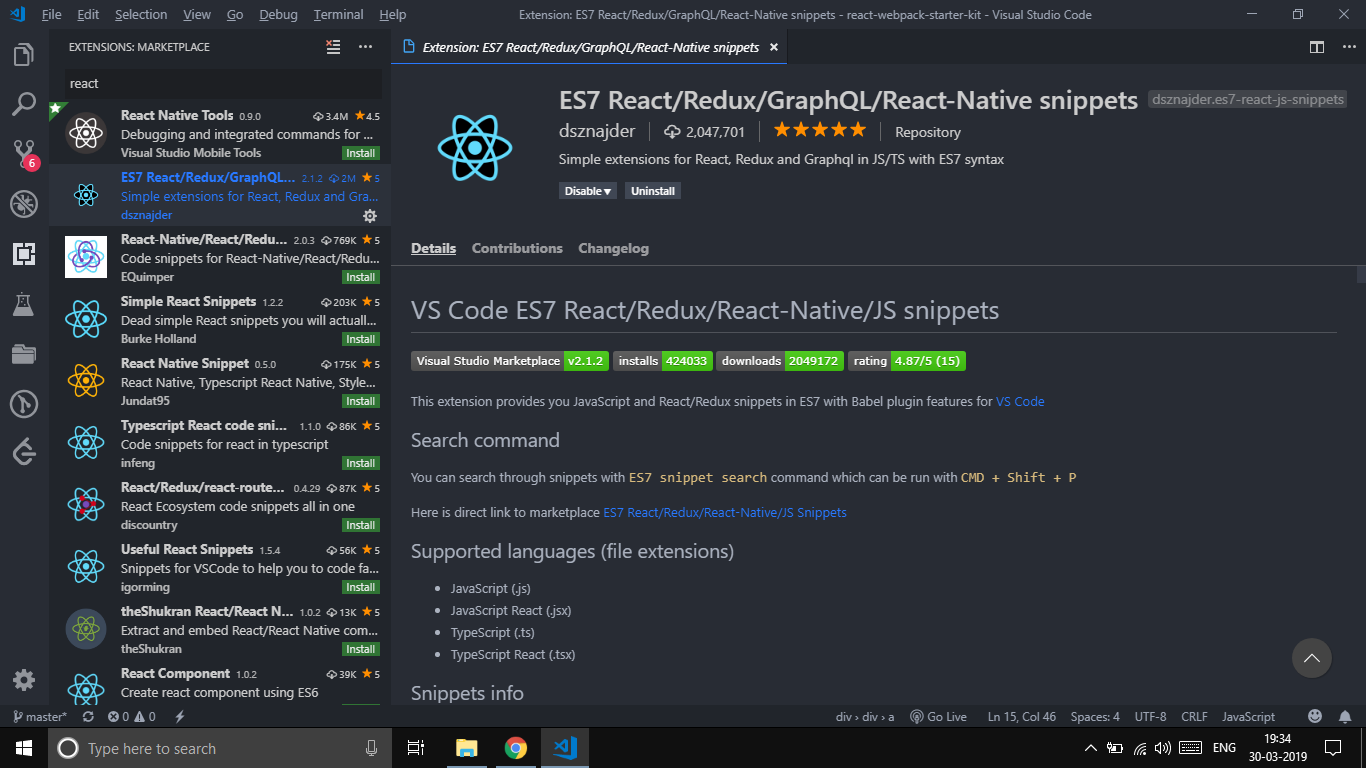
- For React.js, there is an excellent extension ES7 React/Redux/GraphQL/React-Native snippets. It provides code snippets for React and Redux using ES7, and it works in a similar way to JavaScript snippets with tab button. - For Vue.js development, there is a great extension called Vetur. OzCode is a Visual Studio Extension that cuts down debugging time and increases productivity by detecting and isolating bugs, making them easy to fix. OzCode makes C# debugging simple and efficient. JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience.
One of the most impressive parts of Visual Studio Code is customizability, especially via extensions. Here are some of the best extensions in VS Code for writing CSS. While this tutorial has content that we believe is of great benefit to our community, we have not yet tested or edited it to ensure you have an error-free learning experience. 12/2/2019 · Want to install all of the extensions listed below at once?! Check out The Web Development Essentials Extension. Check out Learn Visual Studio Code to learn everything you need to know about about the hottest editor in Web Development for just $10! 1. Debugger for chrome. https://marketplace.visualstudio /items?itemName=msjsdiag.debugger-for-chrome
 Vs Code Extensions For Vue Js Dev Community
Vs Code Extensions For Vue Js Dev Community
 Best Visual Studio Code Extensions For Front End Developers
Best Visual Studio Code Extensions For Front End Developers
 15 Useful Vs Code Extensions For Front End Development In 2021
15 Useful Vs Code Extensions For Front End Development In 2021
 Visual Studio Code Really Surprised Me Altoros
Visual Studio Code Really Surprised Me Altoros
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 Top 10 Visual Studio Code Extensions For Node Js Okta Developer
Top 10 Visual Studio Code Extensions For Node Js Okta Developer
Top 10 Vs Code Extensions Didn T Know As Junior Javascript
 11 Awesome Javascript Extensions For Visual Studio Code
11 Awesome Javascript Extensions For Visual Studio Code
 10 Essential Extensions For Vs Code By Fabien Lasserre Medium
10 Essential Extensions For Vs Code By Fabien Lasserre Medium
![]() 20 Best Vscode Extensions To Improve Your Productivity
20 Best Vscode Extensions To Improve Your Productivity
 You Can Now Debug Javascript In Visual Studio Code Without
You Can Now Debug Javascript In Visual Studio Code Without
 Best Vs Code Extensions You Need In 2019 By Jatin
Best Vs Code Extensions You Need In 2019 By Jatin
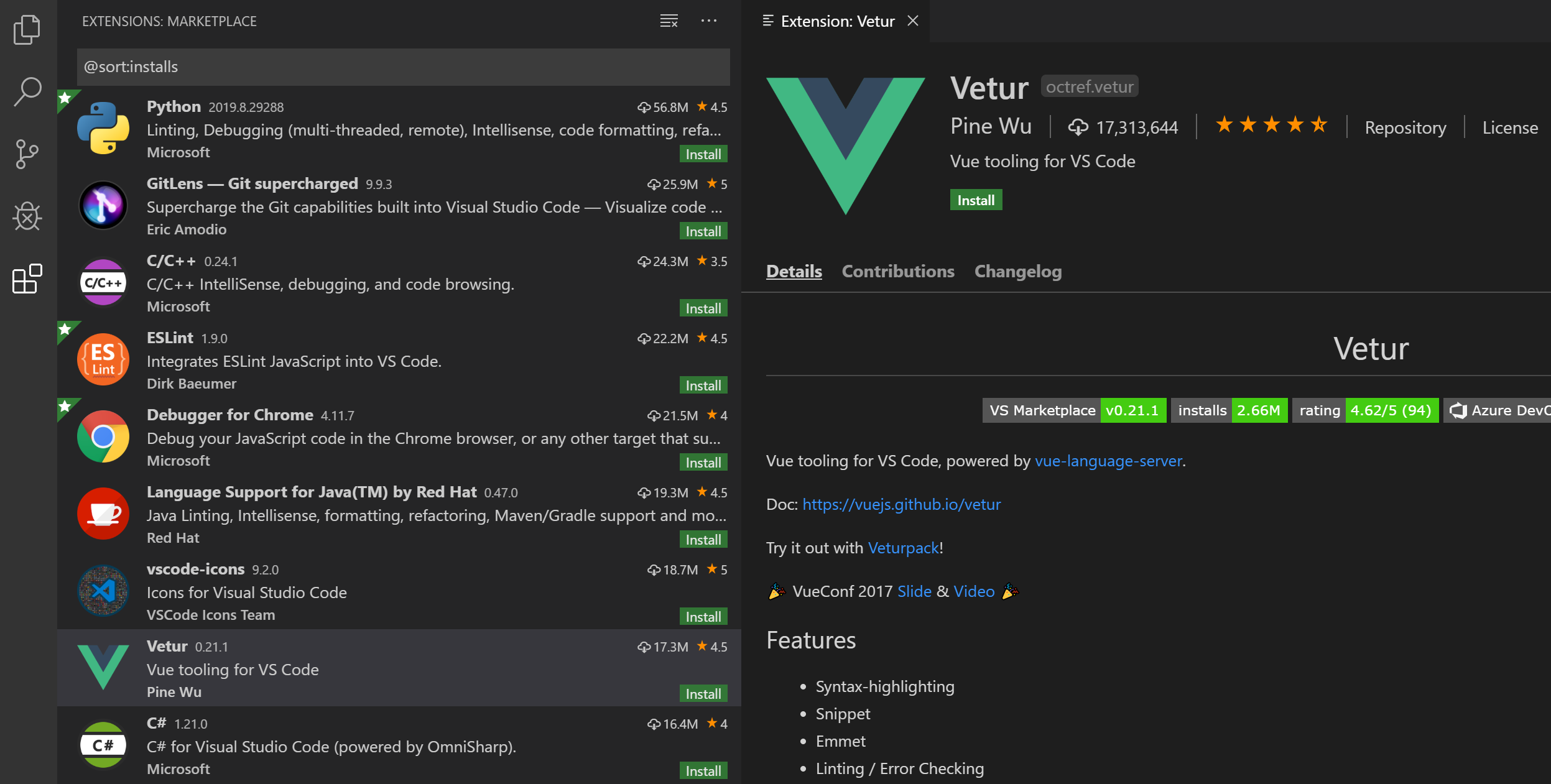
 Best Visual Studio Code Vue Js Extensions For Sitecore Jss
Best Visual Studio Code Vue Js Extensions For Sitecore Jss
 11 Awesome Javascript Extensions For Visual Studio Code
11 Awesome Javascript Extensions For Visual Studio Code
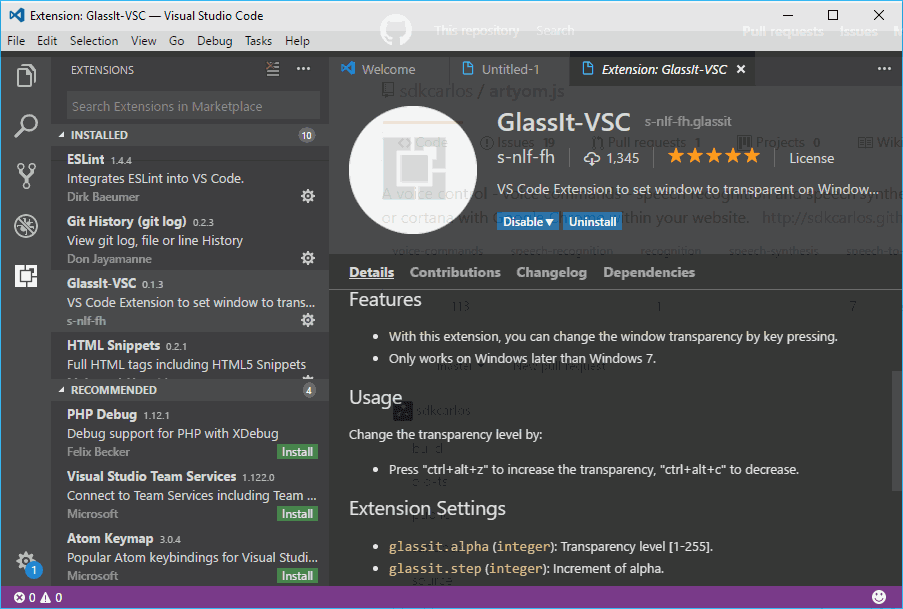
 How To Make The Visual Studio Code Window Transparent In
How To Make The Visual Studio Code Window Transparent In
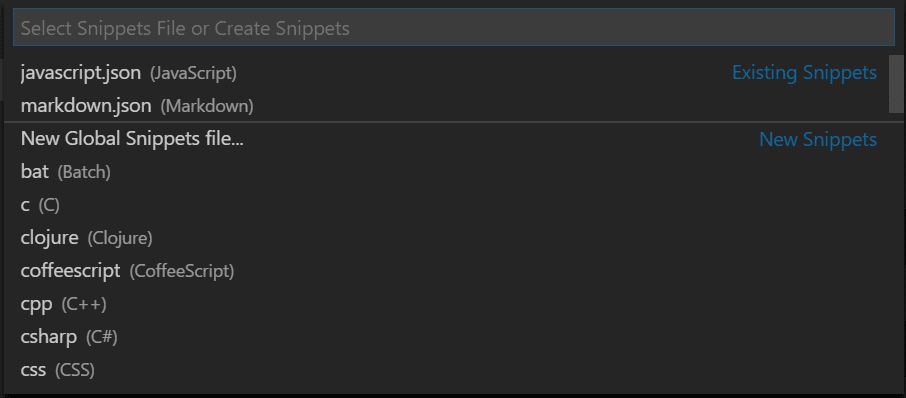
 Snippets In Visual Studio Code
Snippets In Visual Studio Code
Vs Code How To Install Extensions
 11 Awesome Javascript Extensions For Visual Studio Code
11 Awesome Javascript Extensions For Visual Studio Code
 15 Best Visual Studio Code Extensions For Web Developers In 2021
15 Best Visual Studio Code Extensions For Web Developers In 2021
 Top 15 Visual Studio Code Extensions In 2019
Top 15 Visual Studio Code Extensions In 2019
 10 Must Have Vs Code Extensions For Javascript Developers
10 Must Have Vs Code Extensions For Javascript Developers
0 Response to "22 Best Javascript Extension Visual Studio Code"
Post a Comment