35 What Is Function In Javascript With Example
5 days ago - Functions are very important and useful in any programming language as they make the code reusable A function is a block of code which will be executed only if it is called. If you have a few l JavaScript Functions. JavaScript functions are used to perform operations. We can call JavaScript function many times to reuse the code. Advantage of JavaScript function. There are mainly two advantages of JavaScript functions. Code reusability: We can call a function several times so it save coding. Less coding: It makes our program compact ...
 Csce 102 Javascript Textboxes Parsefloat Example
Csce 102 Javascript Textboxes Parsefloat Example
The basic syntax to create a function in JavaScript is shown below. Syntax: function functionName (Parameter1, Parameter2, ..) { // Function body } To create a function in JavaScript, we have to first use the keyword function, separated by name of function and parameters within parenthesis. The part of function inside the curly braces {} is the ...
What is function in javascript with example. Returning Values from a Function. Using the result statement a function can return a value back to the JavaScript which is called function. Return statement mostly used/placed at the last line before closing the bracket and ends with a semicolon, as shown in the example. 1. 2. This is an Immediately Invoked Function Expression in Javascript: To understand IIFE in JS, lets break it down: Expression: Something that returns a value Example: Try out following in chrome console. These are expressions in JS. a = 10 output = 10 (1+3) output = 4 Function Expression: Example: Functions allow a programmer to divide a big program into a number of small and manageable functions. Like any other advanced programming language, JavaScript also supports all the features necessary to write modular code using functions. You must have seen functions like alert () and write () in the earlier chapters.
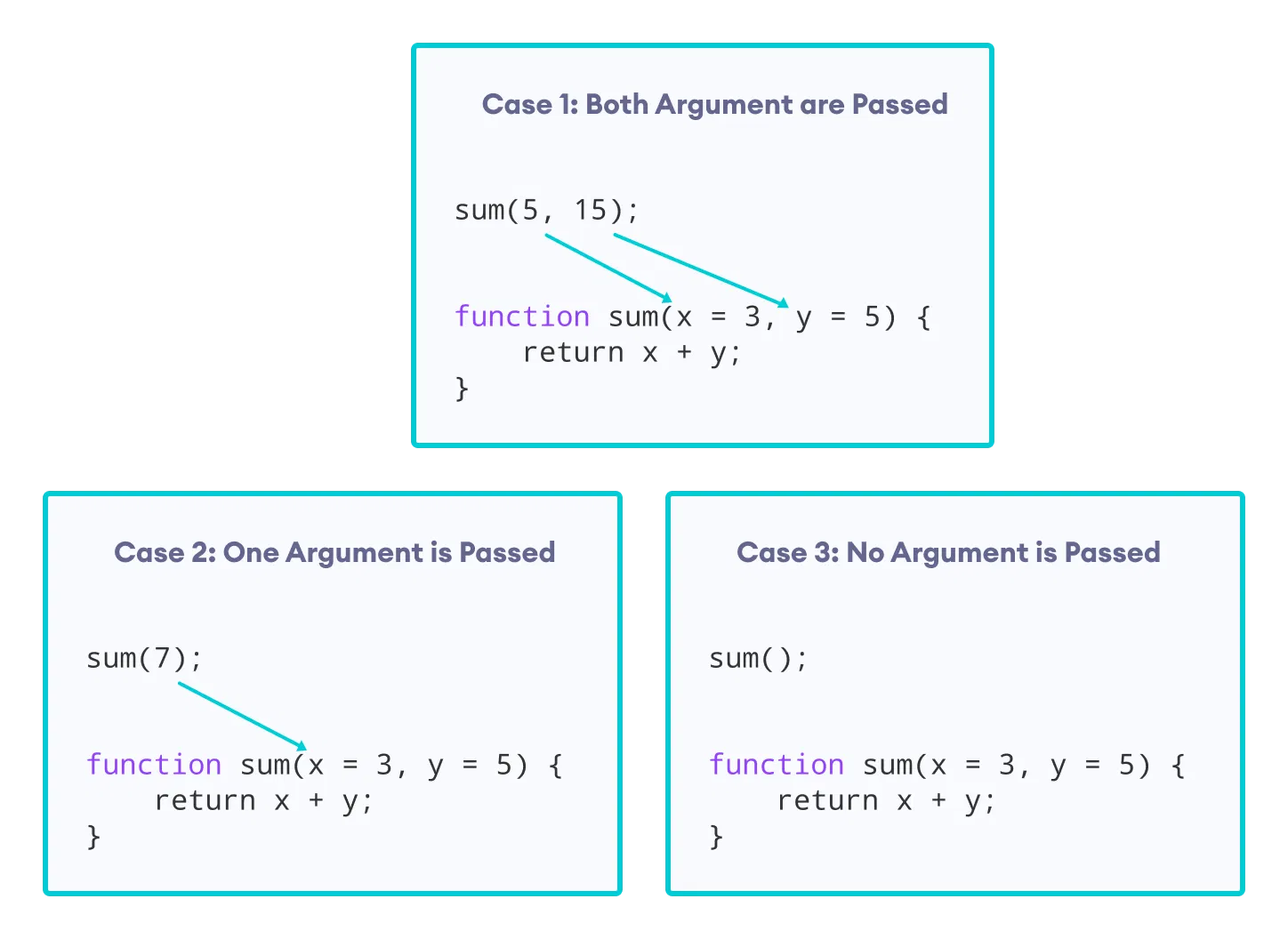
A function can return a value back to the script that called the function as a result using the return statement. The value may be of any type, including arrays and objects. The return statement usually placed as the last line of the function before the closing curly bracket and ends it with a semicolon, as shown in the following example. Dec 02, 2018 - In the example below, we are setting the anonymous function object equal to a variable. ... An Arrow Function Expression is a shorter syntax for writing function expressions. Arrow functions do not create their own this value. ... Parameters vs. Arguments. If you’re new to JavaScript, you may ... Example #1. Function definition with no parameter and function calling with no arguments. Function definition and function calling both does not have parameters and arguments, respectively. Syntax: function getName ()//function with no parameters. {. //code. } getName ()//function with no arguments.
JavaScript Function with Return Value. We can also create JavaScript functions that return values. Inside the function, we need to use the keyword return followed by the value to be returned. Every JavaScript function returns undefined unless otherwise specified. Example: Jul 20, 2021 - However, in the SpiderMonkey JavaScript engine, the serialized form of the function shows as if it has the name "anonymous". For example, alert(new Function()) outputs: ... Since the function actually does not have a name, anonymous is not a variable that can be accessed within the function. Functions are the bread and butter of JavaScript programming. The concept of wrapping a piece of program in a value has many uses. It gives us a way to structure larger programs, to reduce repetition, to associate names with subprograms, and to isolate these subprograms from each other.
More "Try it Yourself" examples below. ... The function statement declares a function. A declared function is "saved for later use", and will be executed later, when it is invoked (called). In JavaScript, functions are objects, and they have both properties and methods. As we know that the callback function is asynchronous in nature. One of the simplest examples of how to use callbacks is timers. Timers are not part of JavaScript, but they are provided by the browser. Let me talk about one of the timers we have: setTimeout (). The setTimeout () function accepts 2 arguments: a function, and a number. In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ...
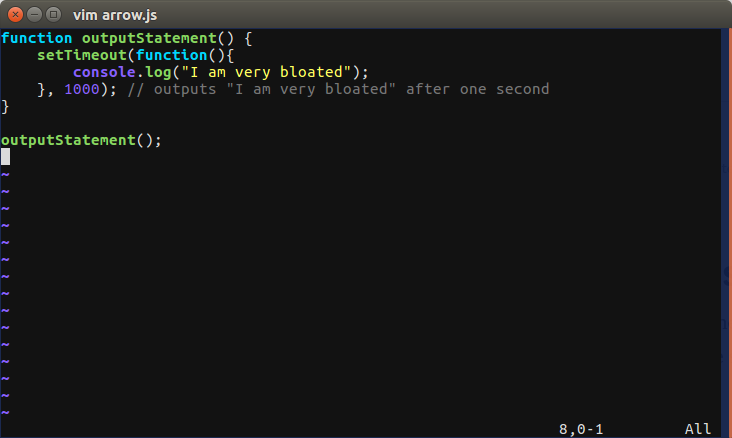
Functions are the backbone JavaScript of development, but perhaps the most difficult concept to master. The following section defines key concepts related to JS functions with practical examples that you can try on your own. ... A function is piece of code that can be called during the lifecycle ... Therefore it is important that ... function is and how it works. First I explain the basic syntax, of a function, then I explain how to call it. After that you learn how to pass arguments and why you should do this. Finally, we make the function return something. ... In fact, when you define the function example you create a new JavaScript command that ... Code language: JavaScript (javascript) In this example, we pass an anonymous function into the setTimeout() function. The setTimeout() function executes this anonymous function one second later. Note that functions are the first-class citizens in JavaScript, so you can pass a function to another as an argument. Immediately invoked function ...
In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword. Syntax: //defining a function function <function-name> () { // code to be executed }; //calling a function <function-name> (); The following example shows how ... Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. }
The call, apply and bind methods are NOT suitable for Arrow functions -- as they were designed to allow methods to execute within different scopes -- because Arrow functions establish "this" based on the scope the Arrow function is defined within. For example call, apply and bind work as expected with Traditional functions, because we establish the scope for each of the methods: An anonymous function can also have multiple arguments, but only one expression. Syntax: function () { // Function Body } The below examples demonstrate anonymous functions. Example 1: In this example, we define an anonymous function that prints a message to the console. The function is then stored in the greet variable. Apr 28, 2021 - The first thing we need to know is that in JavaScript, functions are first-class objects. As such, we can work with them in the same way we work with other objects, like assigning them to variables and passing them as arguments into other functions. This is important, because it’s the latter ...
Nov 02, 2019 - The function expression is the working horse in JavaScript. Usually, you deal with this type of function declaration, alongside the arrow function (if you prefer short syntax and lexical context). ... This is an anonymous function, which name is an empty string. Sometimes the function name can be inferred. For example... Example 3: Add Two Numbers. // program to add two numbers using a function // declaring a function function add(a, b) { console.log (a + b); } // calling functions add (3,4); add (2,9); Output. 7 11. In the above program, the add function is used to find the sum of two numbers. The function is declared with two parameters a and b. JavaScript Callbacks. A callback is a function passed as an argument to another function. Using a callback, you could call the calculator function ( myCalculator ) with a callback, and let the calculator function run the callback after the calculation is finished: Example. function myDisplayer (some) {.
The function* type looks like it acts as a generator function for processes that can be iterated. C# has a feature like this using "yield return" see 1 and see 2. Essentially this returns each value one by one to whatever is iterating this function, which is why their use case shows it in a foreach style loop. // syntax function call and passing a array functionName(arrayName); Let's take an example of a JavaScript function that takes an array as the parameter and returns the array after processing it. For Example: Pass an array of numbers to a function in Javascript and return an array such that the number are arranged in ascending order. In this tutorial, I will take you through 10 Most Popular JavaScript Function Examples. Functions are essentially a small block of code which can be used to perform a task. It is of two types: System defined function and User defined functions. JavaScript has many inbuilt functions which are widely used with web programming languages.
The function above ends with a semicolon because it is a part of an executable statement. ... As you have seen in the previous examples, JavaScript functions are defined with the function keyword. Currying is a transformation of functions that translates a function from callable as f (a, b, c) into callable as f (a) (b) (c). Currying doesn't call a function. It just transforms it. Let's see an example first, to better understand what we're talking about, and then practical applications. We'll create a helper function curry (f ... Jun 21, 2021 - In the example above, one might say: "the function showMessage is declared with two parameters, then called with two arguments: from and "Hello"". ... If a function is called, but an argument is not provided, then the corresponding value becomes undefined. For instance, the aforementioned function ...
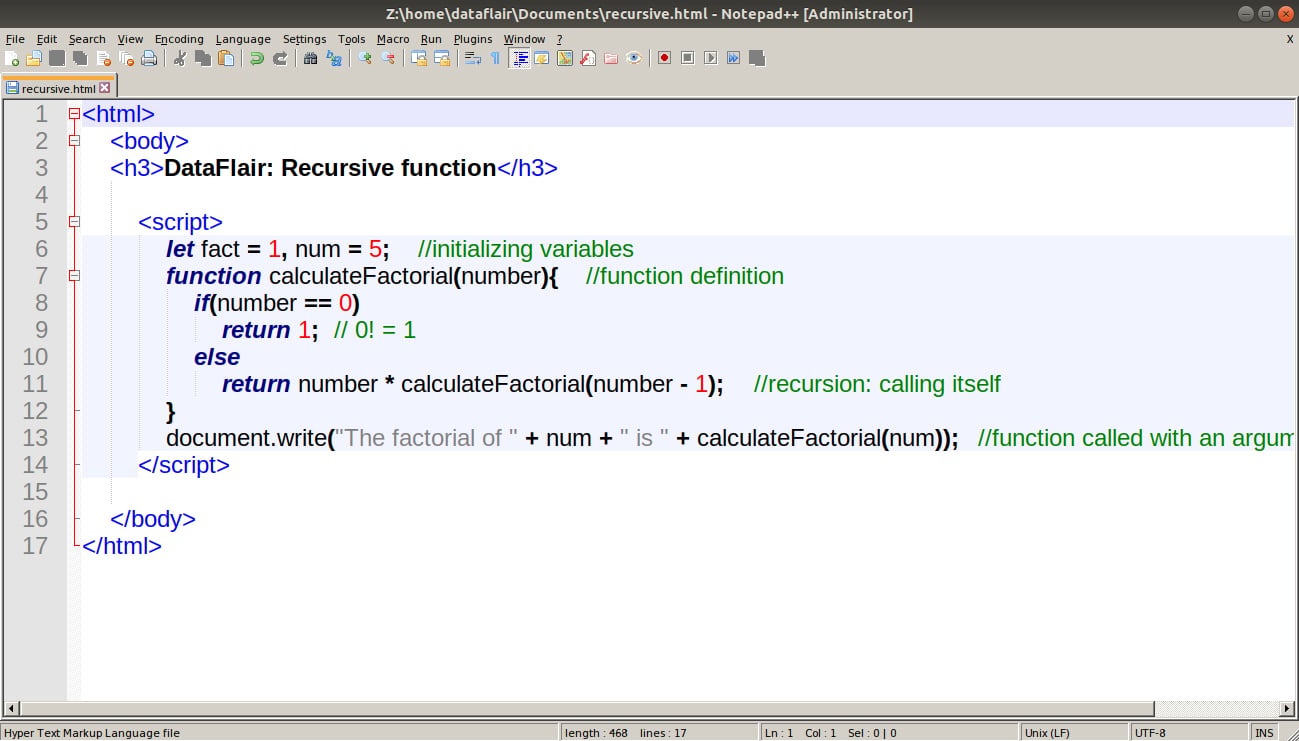
A function is declared using the function keyword and then we define a function name and let's now just create a simple displayname() which is a function that will simply log something to the console.So I will call this displayname() and then we need parenthesis and we will see in the example and then we use the curly braces to create functions.all the code that is within this code block here ... The only difference between these methods is that while call () method takes arguments one by one separately, apply () method takes arguments as an array: Example. function simpleFunction(x, y) { return x * y; } simpleObject = simpleFunction.call (simpleObject, 22, 2 ); // Will return 44. Try it Live. Example. Generally, you use recursive functions to break down a big problem into smaller ones. Typically, you will find the recursive functions in data structures like binary trees and graphs and algorithms such as binary search and quicksort. JavaScript recursive function examples. Let's take some examples of using recursive functions.
Functions are ObjectsThe first thing we need to know is that in Javascript, functions are first-class objects. As such, we can work with them in the same way we work with This article gives a brief introduction to the concept and usage of callback functions in the JavaScript programming language. In JavaScript, functions are objects. You can work with functions as if they were objects. For example, you can assign functions to variables, to array elements, and to other objects. They can also be passed around as arguments to other functions or be returned from those functions. What are Closures?A closure is the combination of a function and the lexical environment (scope) within which that function was declared. Closures are a fundamental and powerful property of Javascript. This article discusses the 'how' and 'why' about Closures: Example//we have an outer function named walk and an
 Understanding Generators In Es6 Javascript With Examples By
Understanding Generators In Es6 Javascript With Examples By
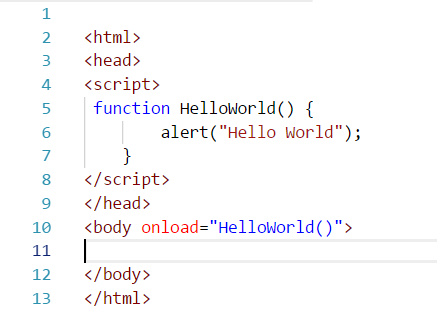
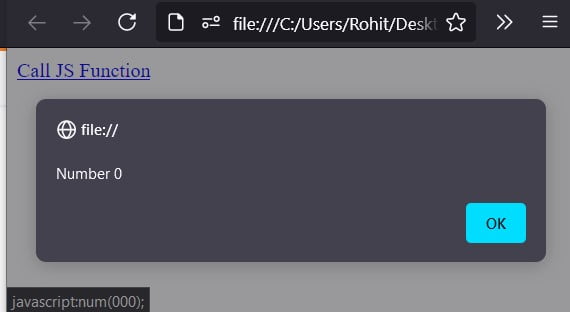
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
 Javascript Functions Explained By Making A Recipe
Javascript Functions Explained By Making A Recipe
 Debugging Javascript Functions Through Console Carl De Souza
Debugging Javascript Functions Through Console Carl De Souza
Custom Javascript Targeting Optimize Resource Hub
 Javascript Functions Studytonight
Javascript Functions Studytonight
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Arrays In Javascript Create Javascript Array Array Methods
Arrays In Javascript Create Javascript Array Array Methods
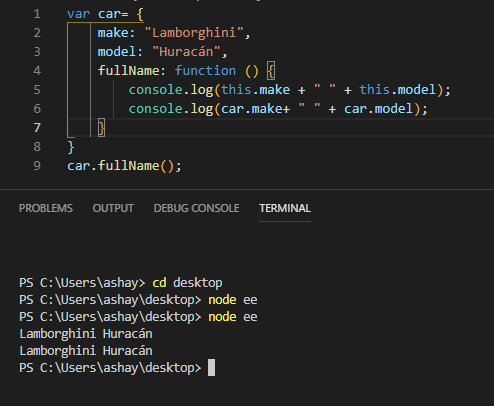
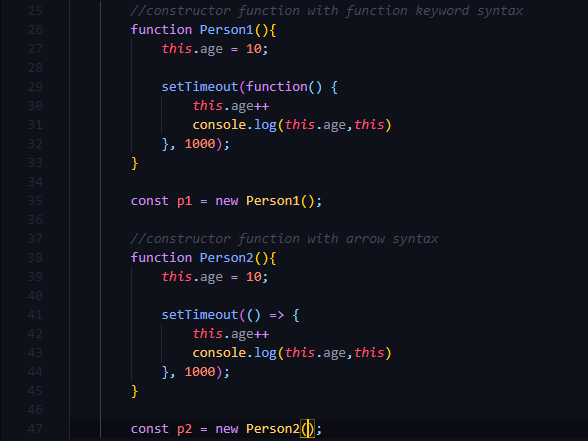
 A Guide To This In Javascript Learn How The This Keyword
A Guide To This In Javascript Learn How The This Keyword
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 4 4 The Custom Javascript Display And Grading Example
4 4 The Custom Javascript Display And Grading Example
 Javascript Functions Akanksha S Blog
Javascript Functions Akanksha S Blog
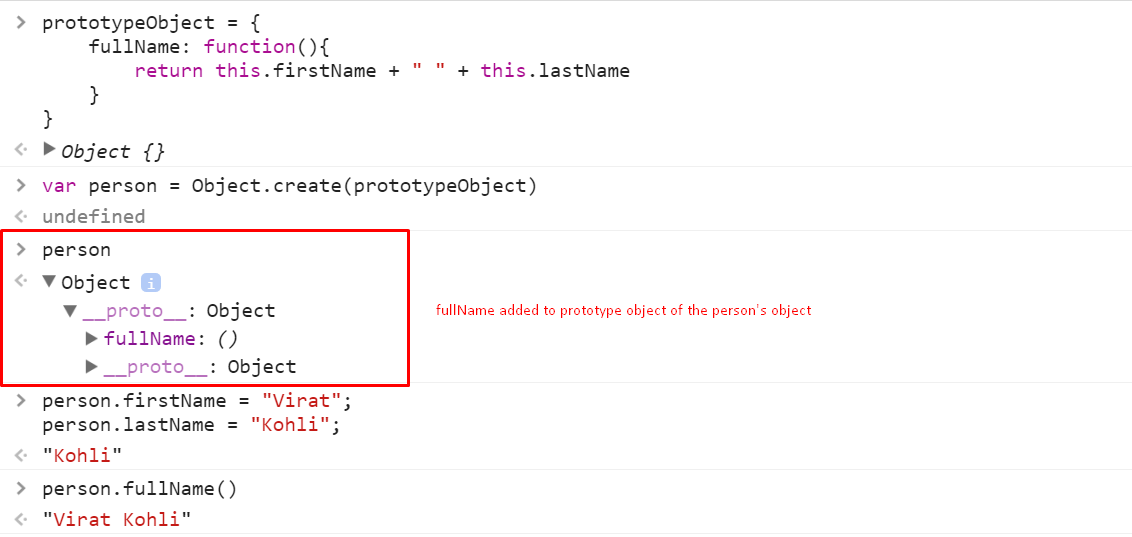
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
 How Do Javascript Closures Work Javascript Examples
How Do Javascript Closures Work Javascript Examples
 My First Javascript Function Example Demo
My First Javascript Function Example Demo
 Javascript Functions Akanksha S Blog
Javascript Functions Akanksha S Blog
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
Closure In Javascript Through Examples Jomendez
 Javascript Basic Functions And Examples
Javascript Basic Functions And Examples
 Underscore Js Reduce Method Geeksforgeeks
Underscore Js Reduce Method Geeksforgeeks
 Javascript Arrow Functions Dev Community
Javascript Arrow Functions Dev Community
Using Custom Javascript Functions In Google Spreadsheets
Learn Javascript Concepts With Recent Devtools Features Github
 Arguments Objects In Javascript Learn About How To Use
Arguments Objects In Javascript Learn About How To Use
 Javascript Es6 Arrow Functions Es6 Arrow Functions Also
Javascript Es6 Arrow Functions Es6 Arrow Functions Also
 Learn Javascript Closures With Code Examples
Learn Javascript Closures With Code Examples
 A Href Javascript Function Call Simple Code Eyehunts
A Href Javascript Function Call Simple Code Eyehunts
 Javascript Lesson 15 Functions In Javascript Geeksread
Javascript Lesson 15 Functions In Javascript Geeksread





0 Response to "35 What Is Function In Javascript With Example"
Post a Comment