21 How To Get Image Size In Javascript
It depends on what you mean by memory size, as the comment above notes. Actual memory size (as in size of bitmap) would be that number, while actual RAM memory occupied might differ because of compression; I'm not an expert but I think the image is kept in memory compressed and only uncompressed into bitmap before being sent to the display device. Feb 18, 2019 - When you working with the image dimensions, it’s always recommended to get the real width and height of the image. The naturalWidth and naturalHeight property provide an easy way to retrieve the original dimensions of the image using JavaScript. You can easily get the original size (width and ...
 Build Your First Web App How To Get Started From Scratch By
Build Your First Web App How To Get Started From Scratch By
1249 views 1 year ago Javascript Use the HTML5 naturalWidth and naturalHeight You can easily find the original or intrinsic width and heigh of an image using the HTML5 image naturalWidth and naturalHeight properties.

How to get image size in javascript. Aug 20, 2019 - I'm making a code where I need to get an image drawn only once. I've got the url, but none of the suggestions in the StackOverflow about how to get it is working in the Sololearn console. It'll be very cool if someone helped🙂 //Please inform me if further details is required · javascript canvas ... I always set img, iframe, and embed tags to max-width: 100% so that they aren't allowed bleed through their parent and stretch the page on mobiles, but I recently asked myself if it was possible to get an image's "true" size with JavaScript. I wanted the real image dimensions without any CSS modifications. How to Get Image Size Using JavaScript You can get the original width and height of an image using the HTML5 image naturalWidth and naturalHeight properties, which are supported in almost all major browsers. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced)
Apr 12, 2011 - I only have a URL to an image. I need to determine the height and width of this image using only JavaScript. The image cannot be visible to the user on the page. How can I get its dimensions? Also Read: 3 Simple Ways to Find the File Extension in JavaScript · The HTML DOM item() method provides some properties, using which you can get other details of the file(s). For example, add the below code inside the for loop. ... The size property returns the file size in bytes. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
When change event trigger on file element then gets the uploading image width and height using Image object. I set the value of max-width to 640 and max-height to 640 which you can change within your project. Sending AJAX request when size is within the required range. On success setting <img> element source if image upload successfully. /*Image Element*/ height == 300 width == 400 naturalHeight == 300 naturalWidth == 400 /*Jquery*/ height () == 120 width () == 150 /*Actual Rendered size*/ 120 150 I then changed the HTML to the following: <img height="90" width="115" id="img1" src="img/Butterfly.jpg" /> i.e. using height and width attributes rather than inline styles Y ou can use JavaScript's clientWidth and clientHeight properties to get the current width and height of an image. These properties will round the value to an integer.
but you are doing ajax request on each photo to know it is size (if there is not good caching there ) you get the image two times . if you want you can calculate image size on server side and send back with image link Image size width and height in javascript; In this tutorial, we are going to discuss about how to get Image size in Nodejs application. In Nodejs, We have different ways we can get image size using npm libraries and Inbuilt API's. This tutorials talks about image-size npm library with example. This library supports all images of different ... Nov 08, 2011 - If you need the dimensions to adjust ... work of getting image data to the server CPU. But I've not found a good pure JS solution. Newer browsers support the 'natural' width and height properties on already loaded images, so the data is "in there" somewhere. ... clientWidth and clientHeight are DOM properties that show the current in-browser size of the inner ...
Approach-1: Listen for the change event on the input. Check if any file is selected files.length > 0. Get the size of the file by files.item (i).size. The value will be in bytes. Convert it into any unit as you desire, Megabytes in this case by Math.round ( (filesize/1024)). Check if the size follows your desired criteria. If you need to get the original image dimensions (not in the browser context), clientWidth and clientHeight properties do not work since they return incorrect values if the image is stretched/shrunk via css. To get original image dimensions, use naturalHeight and naturalWidth properties. How to Detect Screen Resolution with JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the window.screen Object. You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). The following example will display your screen resolution on click of ...
Create a popup modal to view full-size image after the click. To view an image in full size in a popup modal first we need to create a modal using HTML and CSS javascript or jquery. We can use jquery or javascript but to give some animation easily in our popup modal we need to use jquery. Dimensions of an image can be retrieved in Javascript by : Using naturalWidth and naturalHeight properties — this would give the actual dimensions of the image.; Using width and height properties — this would give the dimensions of the image as rendered in the page.; However it is important to consider two situations before directly finding the dimensions of the image : How to get image size (height & width) using JavaScript? ). There are a lot of different solutions to this problem, depending on different constraints and requirements. For example, img.naturalWidth/naturalHeight will always give you the intrinsic width/height; while the return value of ...
and my image is. everything is working fine except image size I don't know how can I get image size because when I was searching to get image size with it's MB, KB or in bytes with jquery it shows me a result in this formate $("#selector")[0].files[0].size but in my case, there is no files[0] is available so how can I find image size? Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Use the HTML width and height attributes or the CSS width and height properties to define the size of the image Use the CSS float property to let the image float to the left or to the right Note: Loading large images takes time, and can slow down your web page.
Apr 28, 2021 - You can easily get dimensions of an image using width and height properties in pure JavaScript. The following example demonstrates this. To ensure that the image is completely loaded before getting its width and height, the window’s load event handler is used. ... However, this displays the size ... Validate (check) image dimensions (width and height) before uploading using Javascript Let's create the simple HTML for file browsing and a button clicking on which, we will validate the dimensions of an image. First, use CSS to create a modal window (dialog box), and hide it by default. Then, use a JavaScript to show the modal window and to display the image inside the modal, when a user clicks on the image: Example. // Get the modal. var modal = document.getElementById('myModal'); // Get the image and insert it inside the modal - use its "alt" text ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. The second and third image elements will end up having the first and second images. 4. Create Image Element In JavaScript. Create an image element using the createElement() method on the document ... Answer: Use the HTML5 naturalWidth and naturalHeight You can easily find the original or intrinsic width and heigh of an image using the HTML5 image naturalWidth and naturalHeight properties. These properties are supported in all major web browsers such as Chrome, Firefox, Safari, Opera, Internet Explorer 9 and above.
The Image () constructor creates a new image element instance. img.src is then used to add the image using an image URL source. The img.onload () function is used to … Apr 05, 2020 - Swift queries related to “get size of image in javascript” ... Learn how Grepper helps you improve as a Developer! ... By continuing, I agree that I have read and agree to Greppers's Terms of Service and Privacy Policy. Modal Image. A modal is a dialog box/popup window that is displayed on top of the current page. This example use most of the code from the previous example, Modal Boxes, only in this example, we use images.
How to get current image size (width & height) in javascript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the JavaScript clientWidth property. You can simply use the JavaScript clientWidth property to get the current width and height of an image. How to get current image size in JavaScript; How to get original image size in JavaScript; How to change the image source using jQuery; Previous Page Next Page. Advertisements. Advertisements. Is this website helpful to you? Please give us a like, or share your feedback to help us improve. ... /*Image Element*/ height == 300 width == 400 naturalHeight == 300 naturalWidth == 400 /*Jquery*/ height () == 120 width () == 150 /*Actual Rendered size*/ 120 150 I then changed the HTML to the following: <img height="90" width="115" id="img1" src="img/Butterfly.jpg" /> i.e. using height and width attributes rather than inline styles
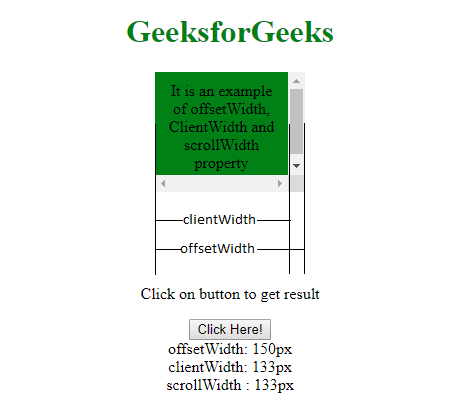
Apr 15, 2019 - Example: Getting image size. ... Writing code in comment? Please use ide.geeksforgeeks , generate link and share the link here. ... We use cookies to ensure you have the best browsing experience on our website. By using our site, you acknowledge that you have read and understood our Cookie ... Likewise, you can do many useful things with the size of the files, such as, convert the bytes to Kilobytes etc. The first example is in JavaScript, followed by an example using jQuery. Each example has demos. Also Read: Check Image Width, Height and its Type before Uploading using JavaScript. 1) Get File Size using JavaScript jquery and before - How to get image size (height & width) using JavaScript?
Using these steps, we can easily change the picture size. Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to use the style attribute for changing the size of an image. Step 2: Now, place the cursor inside the img tag of that image whose size we want to change. Mar 15, 2017 - Let's say you want to find an on the page and find out how wide it is in JavaScript. Maybe you need to make some choices based on that width (or height, 21/9/2018 · <!DOCTYPE html> <html> <head> <title>Get image height and width using JavaScript</title> </head> <body> <button onclick="myfunction()">click to explore</button> <div id="result_height"></div> <div id="result_width"></div> <img src="filename.jpg" id="my_image" height="50px" width="50px"> <script type="text/javascript"> function myfunction(){ var height=document.getElementById('my_image').naturalHeight; var width=document.getElementById('my_image…
A square crop has an aspect ratio of 1:1. This means each side of the output image has the same length. We can represent this numerically as an aspect ratio of 1. The aspect ratio of a 200x200 image is 1, the aspect ratio of a 400x300 image can be calculated by dividing the width and height, which equals 1.333 (400/300).
 Get Total Size Of Combined Uploaded Files With Jquery
Get Total Size Of Combined Uploaded Files With Jquery
Office Word Javascript Api Getting Inlinepicture Height And Width
![]() Javascript How To Get Real Size Of Image And Resized In
Javascript How To Get Real Size Of Image And Resized In
 How To Find The Width Of A Div Using Vanilla Javascript
How To Find The Width Of A Div Using Vanilla Javascript
 Get Window Size Including Frame With Javascript Stack Overflow
Get Window Size Including Frame With Javascript Stack Overflow
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
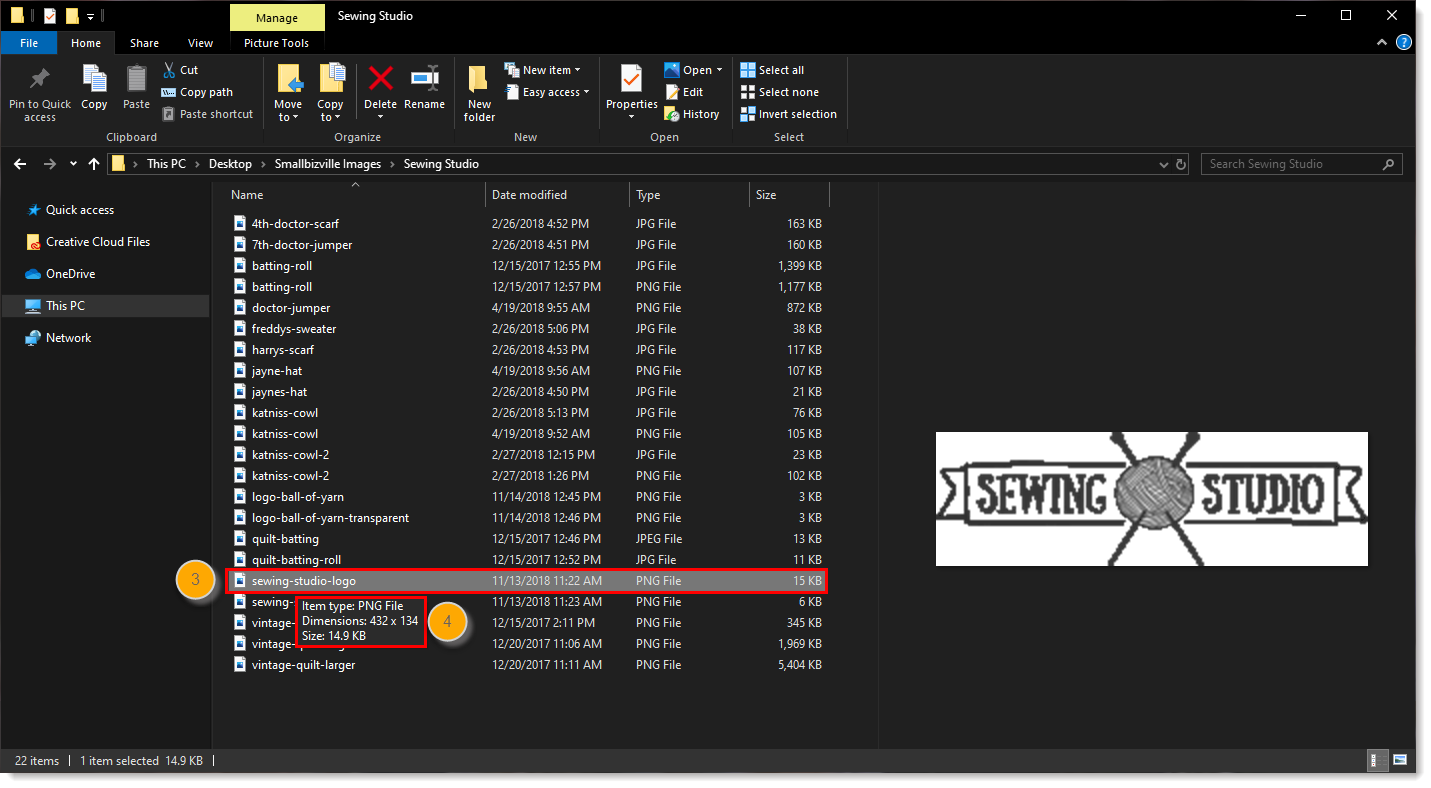
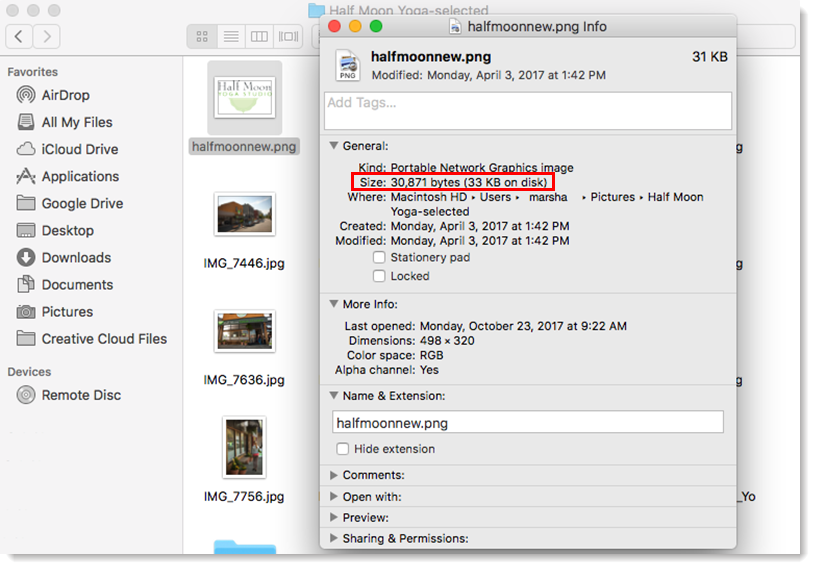
 Determine An Image S File Size And Dimensions
Determine An Image S File Size And Dimensions
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 How To Get An Object Length Dev Community
How To Get An Object Length Dev Community
 How To Get Image Size Height Amp Width Using Javascript
How To Get Image Size Height Amp Width Using Javascript
 How To Get The Browser Viewport Dimensions Javascript 2021
How To Get The Browser Viewport Dimensions Javascript 2021
 How To Change Size Of An Image In Html Css Code Example
How To Change Size Of An Image In Html Css Code Example
 How To Get The Size Of The Screen Current Web Page Or
How To Get The Size Of The Screen Current Web Page Or
 Get Image Width And Height Using Javascript And Jquery Qa
Get Image Width And Height Using Javascript And Jquery Qa
 Get The Name Size And Number Of Files From Multiple File
Get The Name Size And Number Of Files From Multiple File
 Javascript Dictionary Length Undefined Code Example
Javascript Dictionary Length Undefined Code Example
 Determine An Image S File Size And Dimensions
Determine An Image S File Size And Dimensions
 Javascript How To Get Window Size In Javascript
Javascript How To Get Window Size In Javascript
 Codepen Get Image Dimensions In Javascript
Codepen Get Image Dimensions In Javascript
0 Response to "21 How To Get Image Size In Javascript"
Post a Comment