29 Javascript Image Onload Complete
In this example, it will print out the JavaScript window.onload and jQuery document.ready complete time in web browser console. Because this page contains an image which has big size and need more time to load, we can see the jQuery document.ready execute complete far behind JavaScript window.onload complete. JavaScript: Image.onload und Image plete Test Beschreibung siehe JavaScript: Image, onload, complete, Cross-Browser . Beachte, wie sich der Zustand der Flags complete und die Reihenfolge der Callbacks ändern, wenn die Seite erneut geladen wird (F5), wenn also die Bilder bereits im Cache des Browsers sind.
 Difference Between Document Ready And Body Onload In Jquery
Difference Between Document Ready And Body Onload In Jquery
JavaScript onload. In JavaScript, this event can apply to launch a particular function when the page is fully displayed. It can also be used to verify the type and version of the visitor's browser. We can check what cookies a page uses by using the onload attribute. In HTML, the onload attribute fires when an object has been loaded.

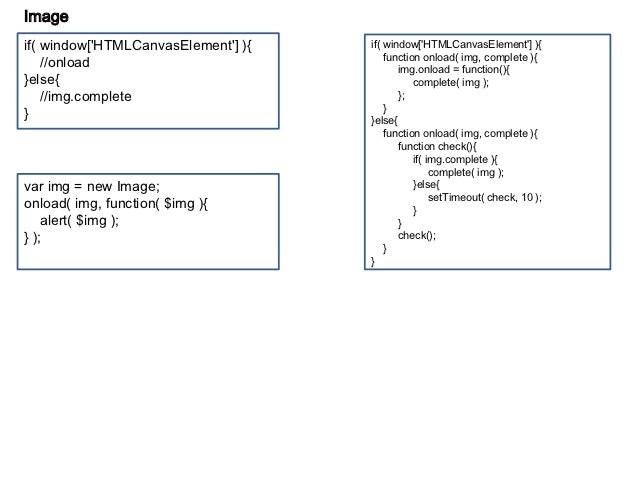
Javascript image onload complete. If you try to use an onload event in Javascript, they don't always work - specifically, if the image is already in the browser cache, you won't have the event fire. If you DO use an event, and the image is loaded before the Javascript is loaded, then the event fires with no code to react to it. 31/7/2006 · Hi everybody, I'm using the event "onload" to trigger a function when an image has been preloaded. But it seems to me that the function is triggered right at the beginning of the transfer The browser starts loading the image and remembers it in the cache. Later, when the same image appears in the document (no matter how), it shows up immediately. Create a function preloadImages(sources, callback) that loads all images from the array sources and, when ready, runs callback. For instance, this will show an alert after the images ...
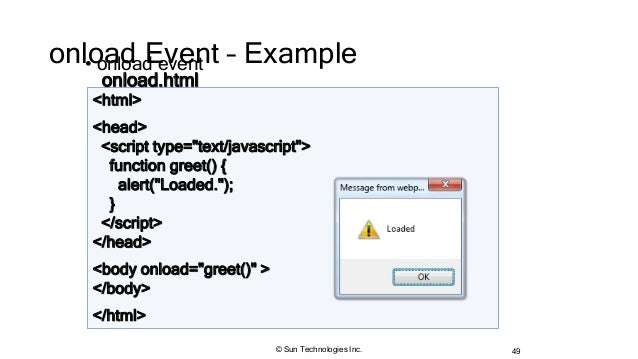
Inherits properties from its parent, HTMLElement. HTMLImageElement.alt A DOMString that reflects the alt HTML attribute, thus indicating the alternate fallback content to be displayed if the image has not been loaded. HTMLImageElement plete Read only Returns a Boolean that is true if the browser has finished fetching the image, whether successful or not. The JavaScript onload event can be applied when it is necessary to launch a specific function once the page is displayed fully. Developers often use this event to demonstrate greeting messages and other user-friendly features. window.onload for executing as soon as page loads. Window.onload function we can use to perform some task as soon as the page finishes loading. This JavaScript function is used in different condition like displaying a print page or directing focus ( keeping the crusher blinking ) to user input field as soon as the page is loaded.
The Image () object. The simplest way to preload an image is to instantiate a new Image () object in JavaScript and pass it the URL of the image you want preloaded. Say we have an image called ... 20/5/2015 · The image will start downloading in the background immediately. Once the download is complete the onload callback will be triggered and the destination’s source will be that of the newly downloaded image. And you’re done! Here’s the complete JavaScript code: var image = document.images [0]; var downloadingImage = new Image ... I was recently coding an application that would inject an image into the page and then execute a given function when the image's onLoad event fires. My code was working everywhere except Internet Explorer. That wasn't all together shocking initially but the fact that even IE8 was failing to the fire the onLoad event was discouraging.
I use a div around the images with display set to none. Then I insert an onload attribute on the last image which calls a javascript to change the style.display to ''. The change of display from none to '' works just fine, but it fires before the images are loaded, so the whole point of the exercise dissapears. The complete property returns whether or not the browser is finished loading an image. If the image is finished loading, the complete property returns true. If the image is not finished loading, this property returns false. 20/3/2020 · All Languages >> Javascript >> Next.js >> javascript onload image complete “javascript onload image complete” Code Answer. javascript on image load . javascript by Mobile Star on Mar 20 2020 Donate Comment . 3 Add a Grepper Answer . Javascript ...
document.readyState becomes complete when all resources (iframe and img) are loaded. Here we can see that it happens in about the same time as img.onload (img is the last resource) and window.onload. Switching to complete state means the same as window.onload. The difference is that window.onload always works after all other load handlers. Summary Load images provided as File or Blob objects or via URL. Retrieve an optionally scaled, cropped or rotated HTML img or canvas element. Use methods to parse image metadata to extract IPTC and Exif tags as well as embedded thumbnail images, to overwrite the Exif Orientation value and to restore the complete image header after resizing. - GitHub - blueimp/JavaScript-Load-Image: Load images ... While ideally this command wouldn't even be executed if the image hasn't fully loaded, for improved reliability you want to check to ensure this is the case. So the fixRedEyeCommand () function, which is called by the button that triggers red-eye removal, checks the value of the lightbox image's complete property before attempting to do its work.
Images on the page are represented by the Image object in JavaScript. They can be accessed using the syntax: document.images.name //access image by its name document.images[i] //access image by its position within array document.images.length //returns total number of images. You can define an image on the fly using the Image Constructor function: 30/1/2013 · javascript onload image !complete. In Firefox 8.0 on ubuntu 11.10, the onload function, draw, is called although img plete is false. I managed to solve it somewhat with the setTimeout hack, but it's not pretty. I tried setting the img.onload before setting img.src. 23/5/2011 · Preloading images is one of those time tested JavaScript techniques that remain popular even today for loading up images as soon as possible in the background. The idea is to kick start the process as soon as the page begins to load so that when the application in question needs to display them, such as an image rollover effect, those images will hopefully have preloaded already and be …
Javascript Image onLoad. Ask Question Asked 10 years, 3 months ago. Active 3 years, 10 months ago. ... AFAIK, the complete attribute can also mean an image was set. Or failed downloading, or not. There's no solid rule about it, so it's horrible in terms of cross-browser implementation. 33 Javascript Popup Window Onload Event Written By Ryan M Collier. Saturday, August 28, 2021 Add Comment Edit. Javascript popup window onload event. Create A Fading Popup Modal With Jquery Inspirational Pixels. Modul 7 Penggunaan Javascript Dalam Menampilkan Peta 1. This method is a shortcut for .on( "load", handler ).. The load event is sent to an element when it and all sub-elements have been completely loaded. This event can be sent to any element associated with a URL: images, scripts, frames, iframes, and the window object.. For example, consider a page with a simple image:
Javascript Open New Window Onload. DHTML Popup is a versatile, ready-made solution that allows professional and amateur web developers to create superior digital photo albums for their websites and web applications.. open close popup ajax 2. Example window.onload JavaScript. The window object represents the browser window. The window onload property processes load events after the element has finished loading. By default, it is fired when the entire page loads, including its content (images, CSS, scripts, etc.). jQuery detects this state of readiness for you. Code included inside $ ( document ).ready () will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $ ( window ).on ( "load", function () { ... }) will run once the entire page (images or iframes), not just the DOM, is ready.
The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based on the information. The onload event can also be used to deal with cookies (see "More Examples" below). The pixel height of the image buffer. May be different than the height displayed on screen if height is set on the image. Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window’s load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute.
The onload event can be used to receive a notification when the loading process is completed. ... Reference > JavaScript > client-side > HTML DOM > properties > complete (img, input:image) complete property (img, input:image)
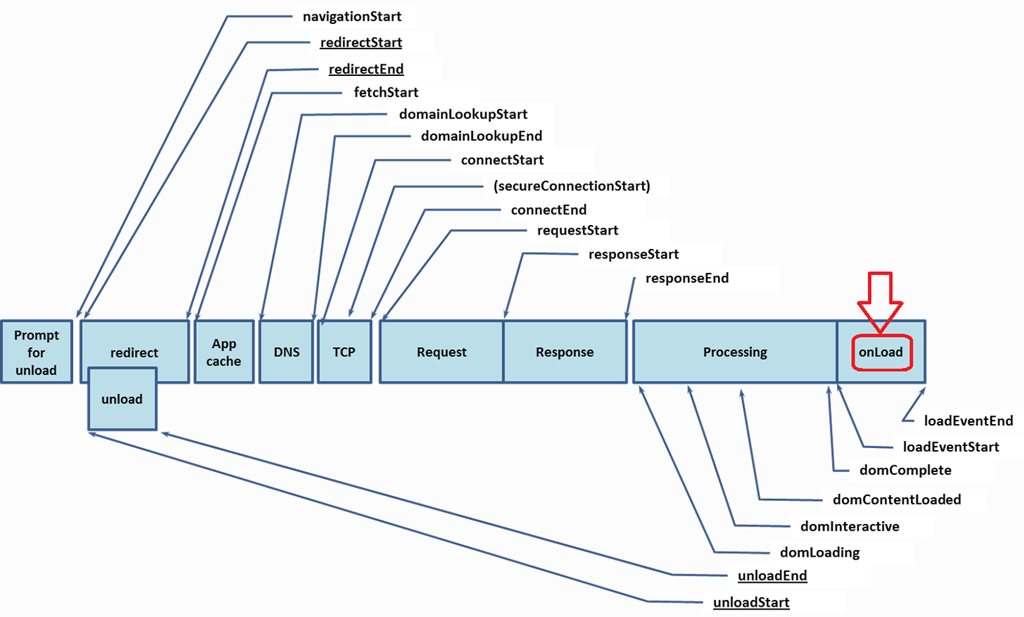
 Page Domcontentloaded Load Beforeunload Unload
Page Domcontentloaded Load Beforeunload Unload
 Javascript Onload Event Example Mywebtuts Com
Javascript Onload Event Example Mywebtuts Com
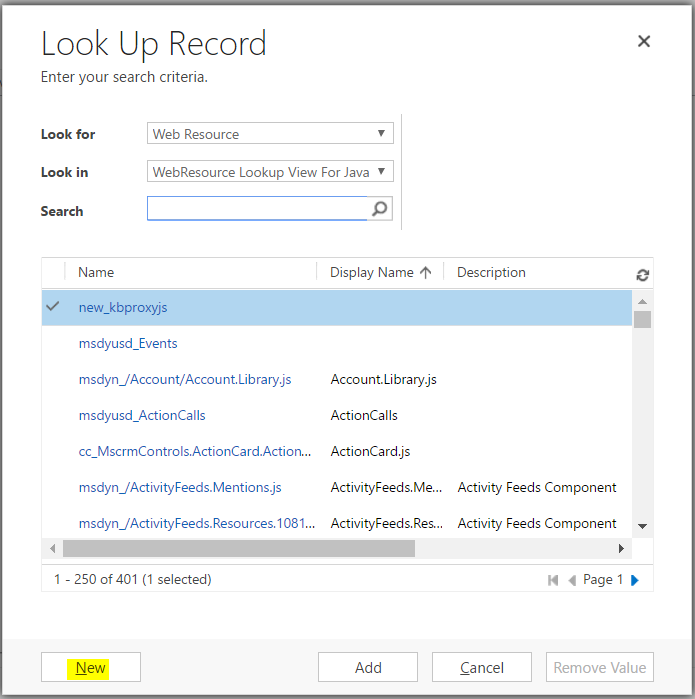
 Solved Window Onload Undefined Error In Dynamics 365
Solved Window Onload Undefined Error In Dynamics 365
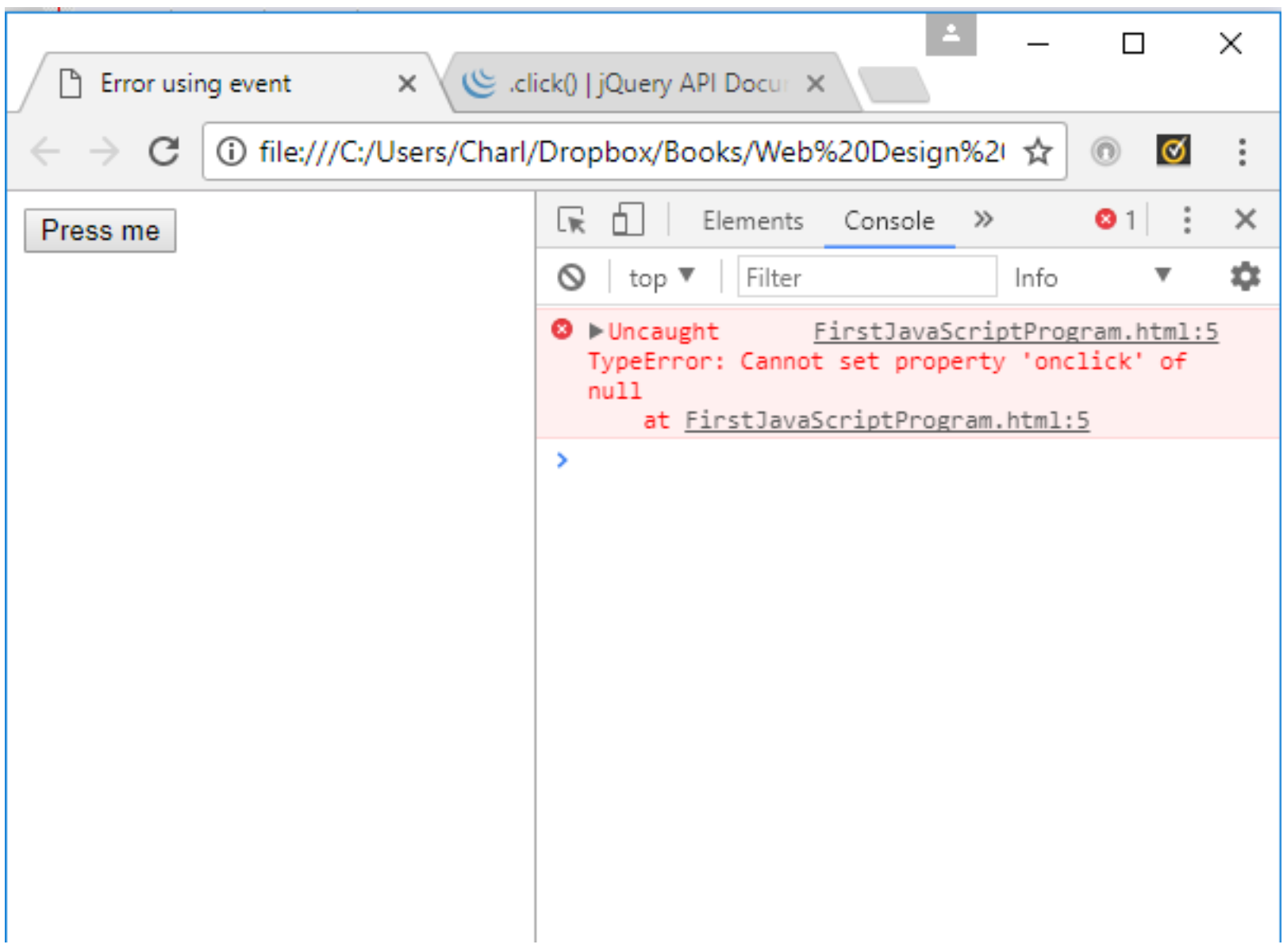
 3 3 Events Onload Event And Jquery Engineering Libretexts
3 3 Events Onload Event And Jquery Engineering Libretexts
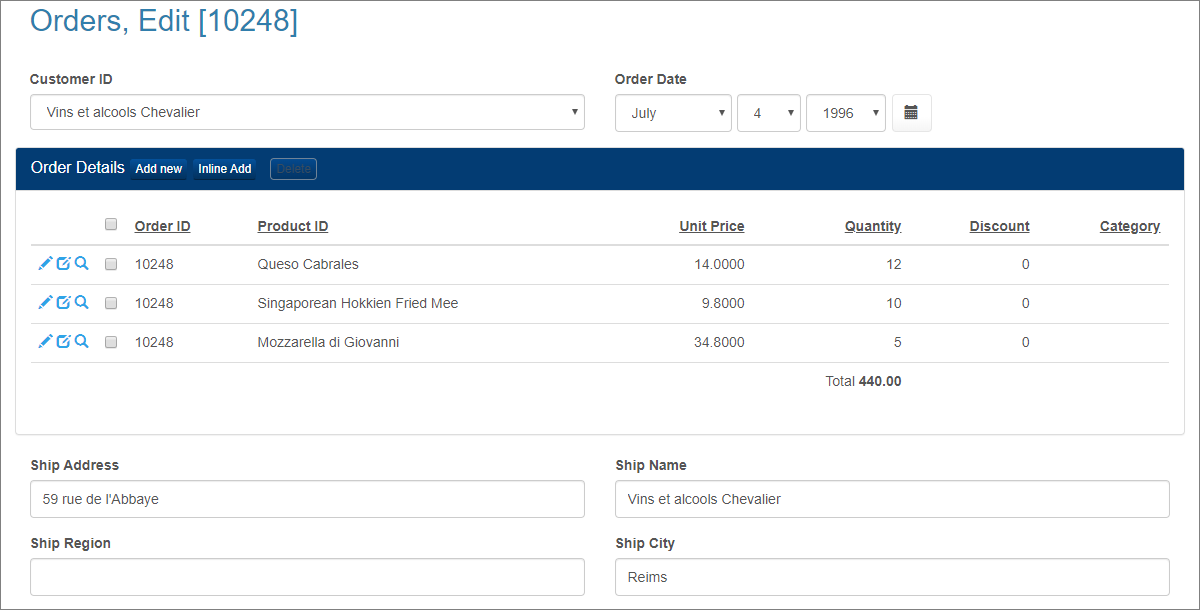
 Javascript Api Runnerpage Object Gt Getmasterpage
Javascript Api Runnerpage Object Gt Getmasterpage
 Javascript Onload Event Truecodes
Javascript Onload Event Truecodes
 Jquery Onload Examples To Implement Jquery Onload Method
Jquery Onload Examples To Implement Jquery Onload Method
 Register Function When Entity List In Powerapps Portal Have
Register Function When Entity List In Powerapps Portal Have
 Custom Javascript Function Loaded After The Ui Has Been
Custom Javascript Function Loaded After The Ui Has Been
 Execute Javascript After Page Load Onload Document Amp Window
Execute Javascript After Page Load Onload Document Amp Window
 How To Make Javascript Execute After Page Load Onload Event
How To Make Javascript Execute After Page Load Onload Event
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
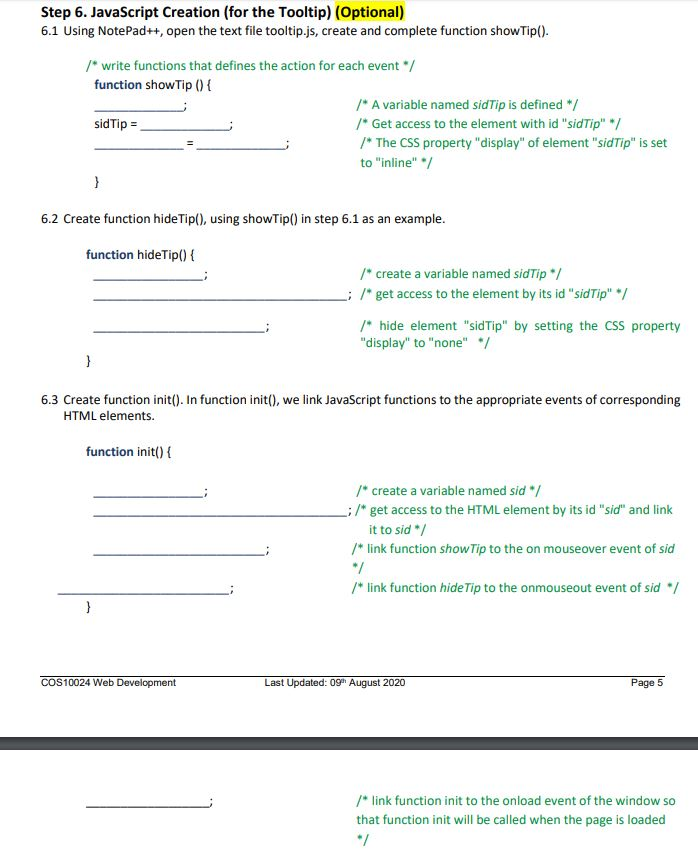
 Step 6 Javascript Creation For The Tooltip Chegg Com
Step 6 Javascript Creation For The Tooltip Chegg Com
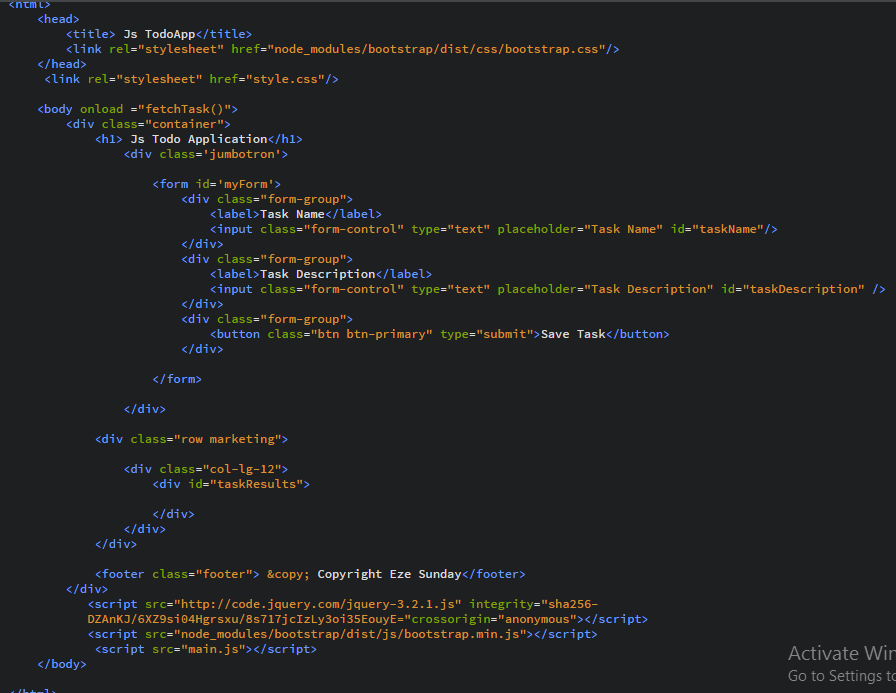
 Javascript Simple Todo App With Localstorage By Eze Sunday
Javascript Simple Todo App With Localstorage By Eze Sunday
 Html Javascript Code Universal Malls Within The United
Html Javascript Code Universal Malls Within The United
 Window Onload Vs Document Ready Stack Overflow
Window Onload Vs Document Ready Stack Overflow
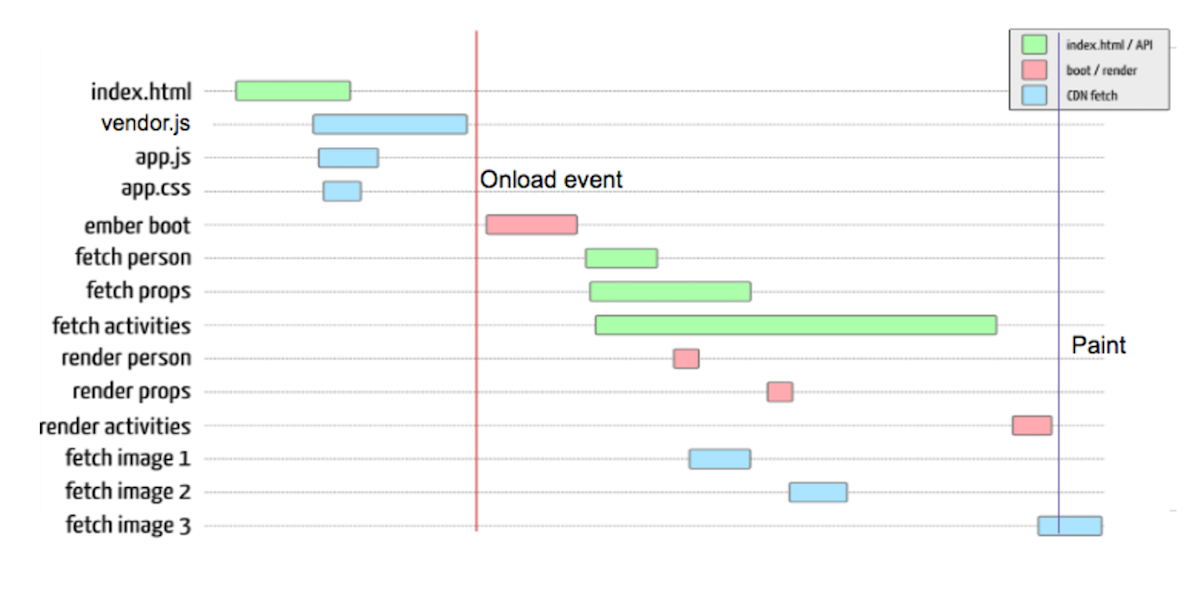
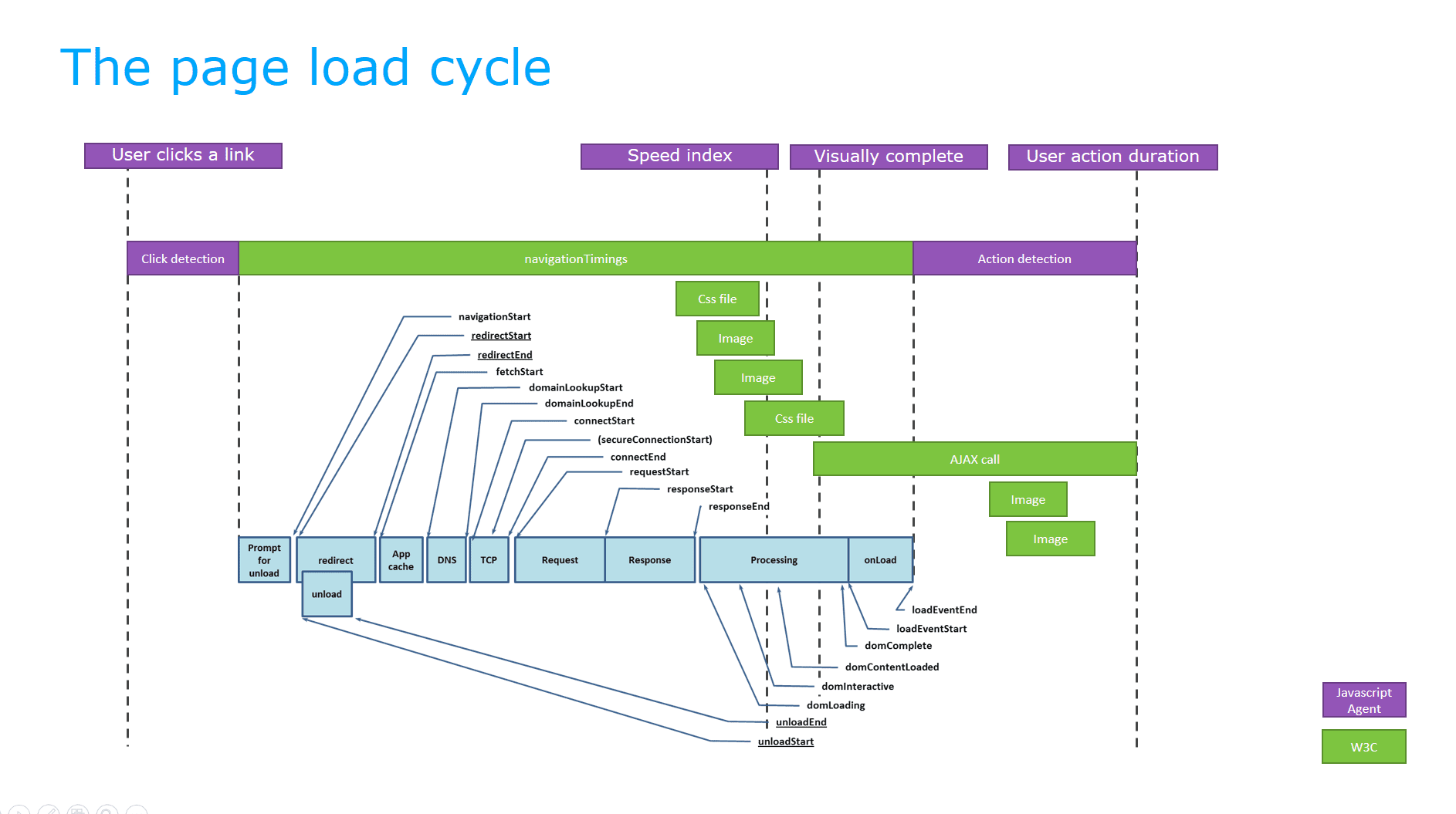
 Measuring And Optimizing Performance Of Single Page
Measuring And Optimizing Performance Of Single Page
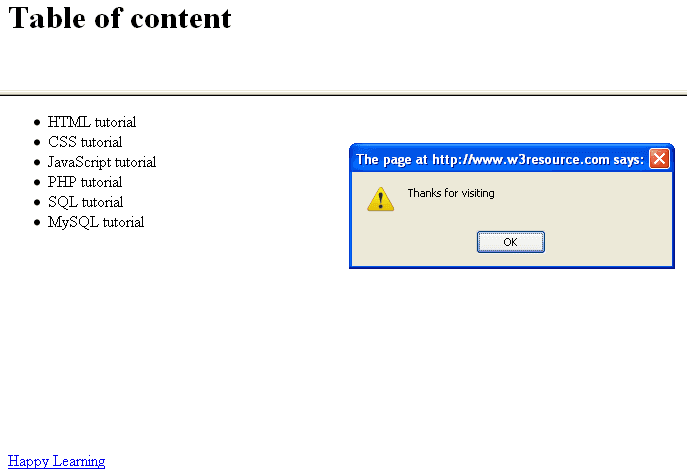
 Html Onload Attribute Html Tutorials W3resource
Html Onload Attribute Html Tutorials W3resource
 User Actions Dynatrace Documentation
User Actions Dynatrace Documentation
 Jquery Onload Event Code Example
Jquery Onload Event Code Example
 The Difference Between Load And Onload In Js Programmer Sought
The Difference Between Load And Onload In Js Programmer Sought
 Difference Between Document Ready And Window Onload
Difference Between Document Ready And Window Onload
 Dynamics Crm Javascript Onsave And Onload Carl De Souza
Dynamics Crm Javascript Onsave And Onload Carl De Souza
 Javascript Onload Event Run Javascript On Page Load Explained
Javascript Onload Event Run Javascript On Page Load Explained
 Using Javascript Window Onload Event Correctly
Using Javascript Window Onload Event Correctly



0 Response to "29 Javascript Image Onload Complete"
Post a Comment