30 Access Control Allow Origin Javascript Header
14/1/2018 · Access-Control-Allow-Origin IS present, but origin cannot be determined. – Mosè Raguzzini Jan 15 '18 at 13:17 You trouble is in your server side. you need to allow any origins (*) and also check because you're sending an object so you need to set in you request that you're sending a json. Did you upload a file to S3 to power your web application or visualization, and now it just won't work? Let's figure out what CORS is and how it prevents you...
 Using Cross Origin Resource Sharing Cors In Asp Net Web Api
Using Cross Origin Resource Sharing Cors In Asp Net Web Api
On example , you will need to whitelist site-a by using the Access-Control-Allow-Origin header. By using this header, you are telling the browser that site-a has permission to make cross-domain requests to your website. PHP example. Take the following PHP example.

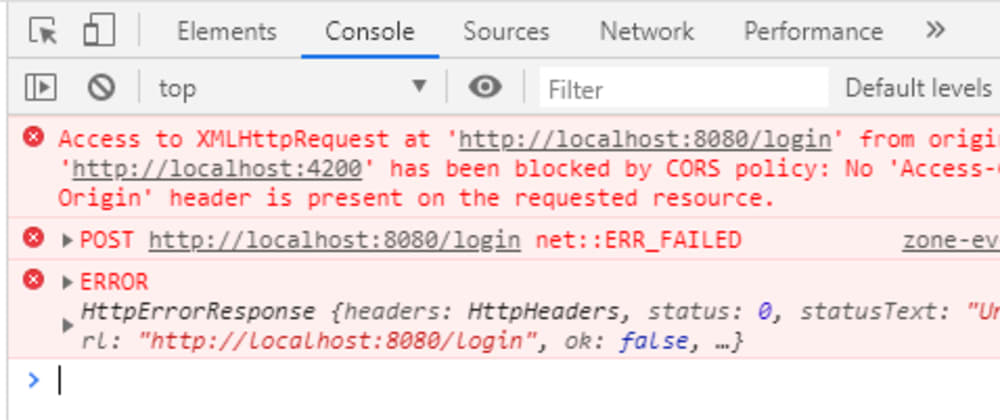
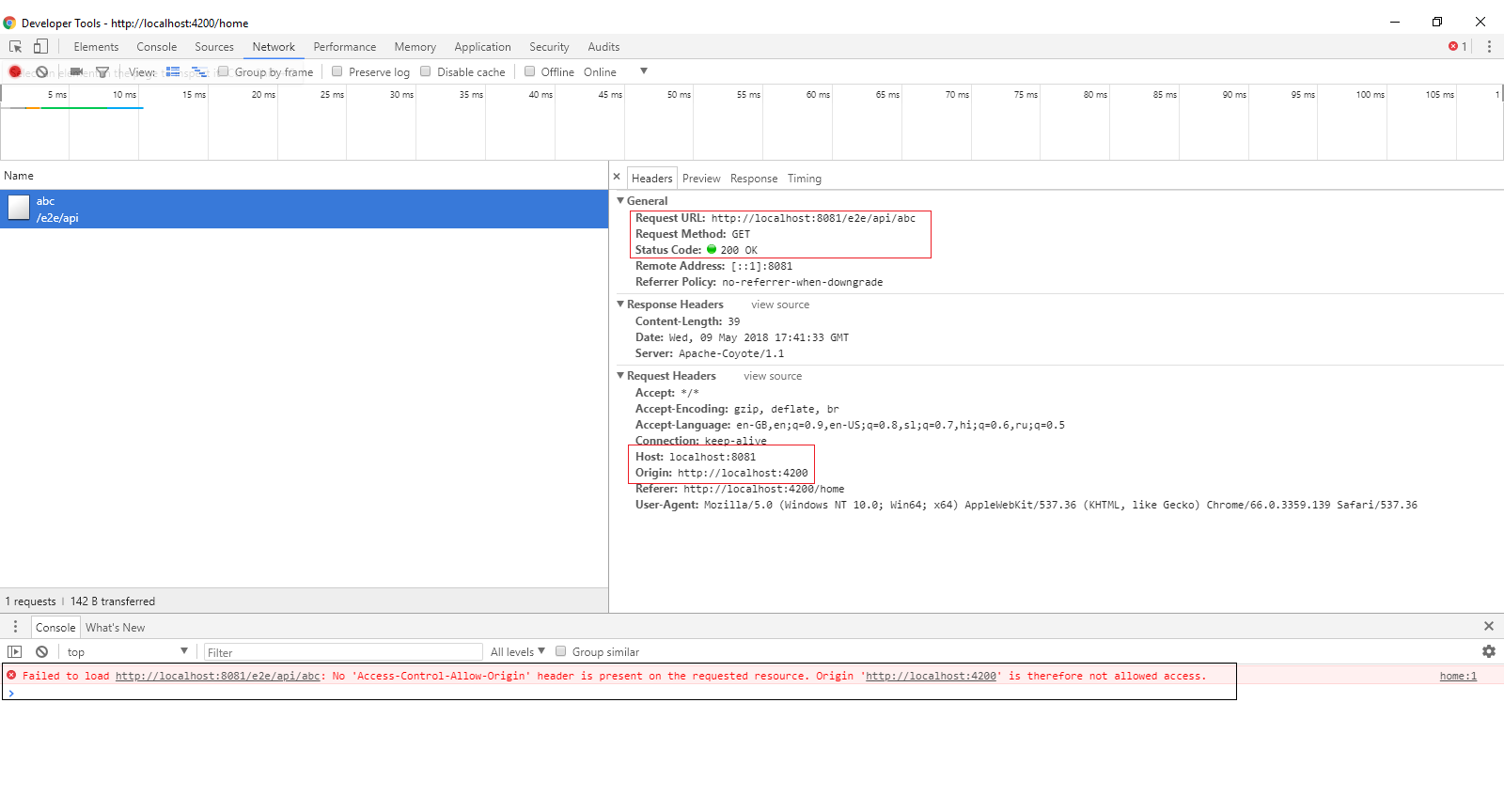
Access control allow origin javascript header. Also, can you inspect the request in your browser's dev tools and check for the "Access-Control-Allow-Origin" header on the response? Take a look at the response and see it looks correct. If there's no header, you might have to keep playing around with the server to get it to add the proper response headers. Javascript SDK - No 'Access-Control-Allow-Origin' header is present on the requested resource 1. ... No 'Access-Control-Allow-Origin' header is present on the requested resource. ... Please don't post access tokens in a public forum, even if this is just sandbox. It is likely your access token is not valid. Right click the site you want to enable CORS for and go to Properties. Change to the HTTP Headers tab. In the Custom HTTP headers section, click Add. Enter Access-Control-Allow-Origin as the header name.
Error:Request header field X-Requested-With is not allowed by Access-Control-Allow-Headers Hello @kartik, Access-Control-Allow-Headers does not allow * as accepted value. Instead of ... Access-Control-Allow-Origin の値が (" * " ワイルドカードではなく) 具体的なオリジンであるレスポンスをサーバーが送信する場合、レスポンスには Vary レスポンスヘッダーに Origin という値を設定して、 Origin リクエストヘッダーの値によって値が変わることを ... 가능한 Access-Control-Allow-Origin 값을 허용된 origin 집합으로 제한하는 것은 요청 헤더의 Origin를 검사하는 서버 측 코드가 필요합니다. 이를 허용된 origin 리스트와 비교하고, Origin 값이 리스트에 있으면 Access-Control-Allow-Origin 값을 Origin과 동일한 값으로 설정합니다.
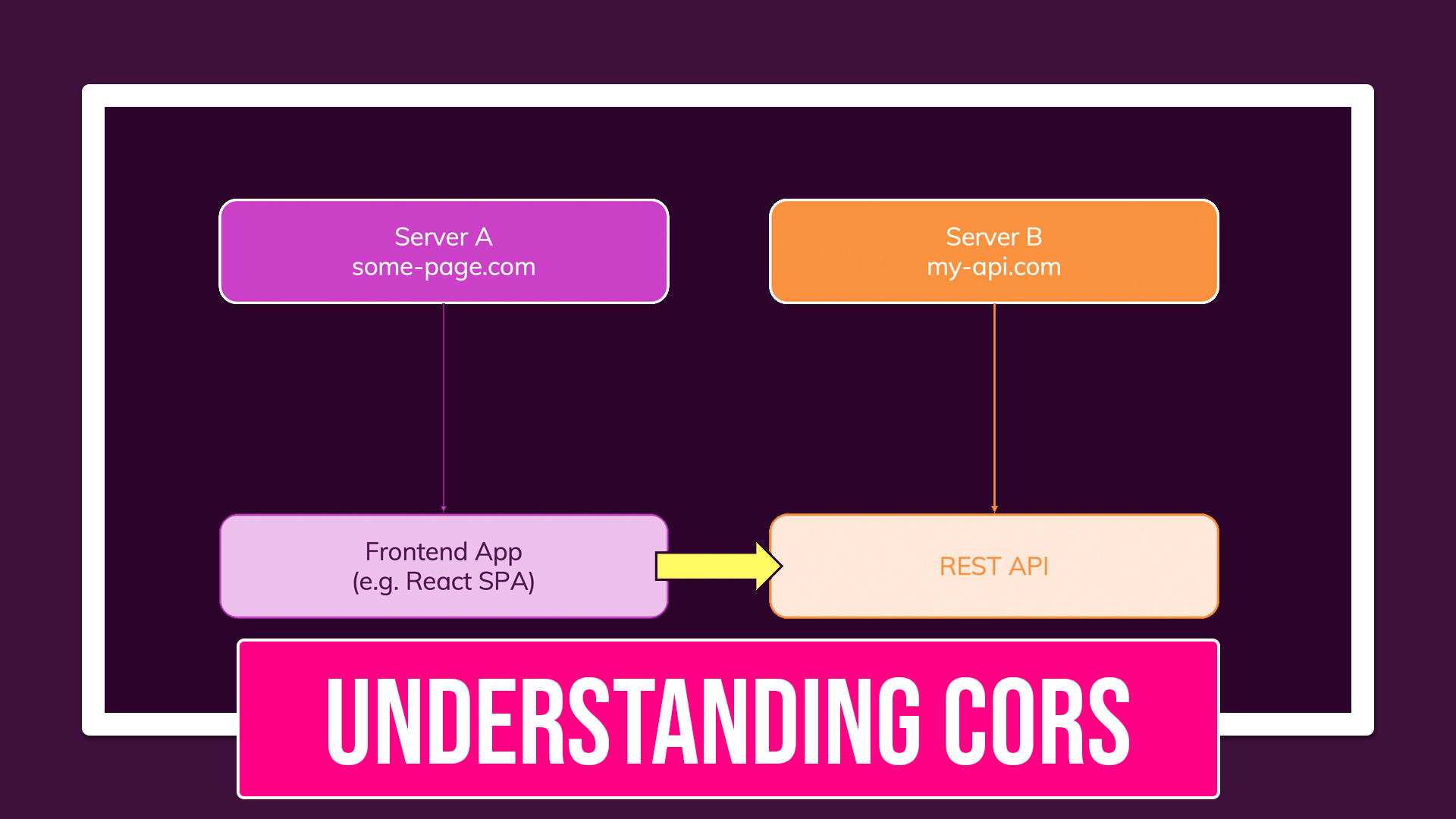
17/7/2020 · What is the Access-Control-Allow-Origin header? Access-Control-Allow-Origin is a CORS header. CORS, or Cross Origin Resource Sharing, is a mechanism for browsers to let a site running at origin A to request resources from origin B. Origin is not just the hostname, but a combination of port, hostname and scheme, such as - http://mysite.example :8080/ Fix To No Access-Control-Allow-Origin Header is Present. We can fix this issue in two ways, By using Microsoft.AspNet.WebApi.Cors; By adding header information in Web.config; Solution. To solve this issue easily with javascript, we will make an ajax request as you always do with XMLHttpRequest or jQuery ajax but we'll use the cors-anywhere service, which allow us to bypass this problem. CORS Anywhere is a NodeJS reverse proxy which adds CORS headers to the proxied request hosted in herokuapp.
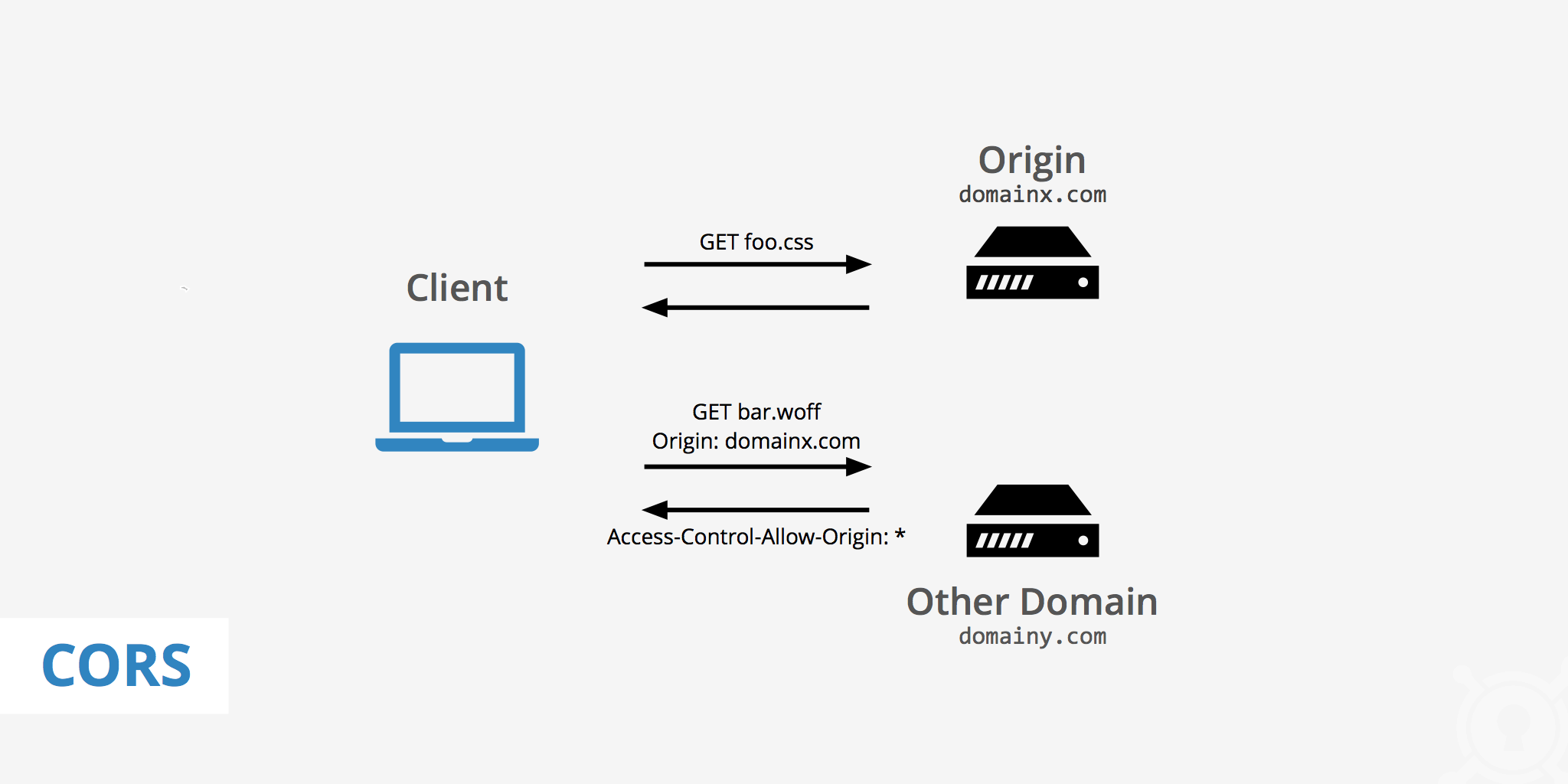
2/1/2021 · Access-Control-Allow-Origin must be either * or the requesting origin, such as https://javascript.info, to allow it. Access-Control-Allow-Methods must have the allowed method. Access-Control-Allow-Headers must have a list of allowed headers. Additionally, the header Access-Control-Max-Age may specify a number of seconds to cache the permissions. Access-Control-Allow-Origin is a CORS (Cross-Origin Resource Sharing) header. When Site A tries to fetch content from Site B, Site B can send an Access-Control-Allow-Originresponse header to tell the browser that the content of this page is accessible to certain origins. (An origin is a domain, plus a scheme and port number.) As you see Access-Control-Allow-Origin "*" allows you to access all resources and webfonts from all domains. We got excellent question from Andreas on adding Access-Control-Allow-Origin on Subdomains. Just add below lines to .htaccess file and we should be good.
The Access-Control-Allow-Origin response header indicates if the response can be shared with requesting code from the given origin or not. Let's explain the process. For example, if Site1 is trying to fetch content from Site2, the Site2 can send an Access-Control-Allow-Origin response header to inform the browser that the page's content is accessible to certain origins. Cross-Origin Resource Sharing. CORS is a mechanism that defines a procedure in which the browser and the web server interact to determine whether to allow a web page to access a resource from different origin. Figure 2. Cross domain ajax request. When you do a cross-origin request, the browser sends Origin header with the current domain value. To enable CORS, You need to specify below HTTP headers in the server. Access-Control-Allow-Origin - Name of the domain allowed for cross domain requests. * indicates all domains are allowed. Access-Control-Allow-Methods - List of HTTP methods can be used during request. Access-Control-Allow-Headers - List of HTTP headers can be used ...
An attacker could introduce their own access-control-allow-orign header using HTTP Response Splitting, but at this point they can control the entire header and the body. An "allow-orign" doesn't help with the entire Same-Origin Policy is undermined by an XSS vulnerability. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin ' https://fiddle.jshell ' is therefore not allowed access. Tipically, in PHP, you can enable CORS in your script by implementing the following header: Adds the Access-Control-Allow-Origin header to the response. Passes that response, with that added header, back to the requesting frontend code. The browser then allows the frontend code to access the response, because that response with the Access-Control-Allow-Origin response header is what the browser sees.
header("Access-Control-Allow-Origin: *"); php header allow cross origin. php by Sal-versij on Jun 26 2020 Comment. 1. /** * An example CORS-compliant method. It will allow any GET, POST, or OPTIONS requests from any * origin. * * In a production environment, you probably want to be more restrictive, but this gives you * the general idea of what ... When the browser sees that the Access-Control-Allow-Origin value matches the domain of the page, it will permit the response to be processed. A server can set a value of "*" in this header to indicate that it is a public resource that allows any origin. 3/11/2017 · No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin '…' is therefore not allowed access when you’re trying to do an Ajax POST/GET request to a remote server which is out of your control, please forget about this simple fix: …
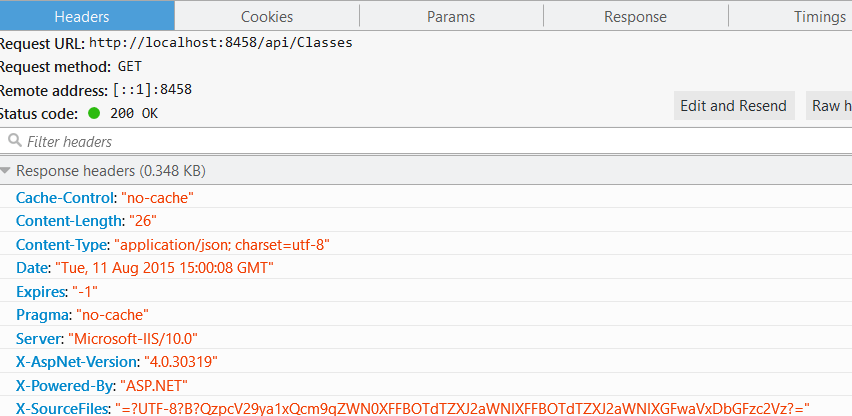
Javascript queries related to "no 'access-control-allow-origin' header is present on the requested resource." Access-Control-Allow-Origin: example cors allow origin header Access-Control-Allow-Origin header is used by the server to tell the browser if the CORS (Cross-Origin Resource Sharing) is allowed or not. Thus, you don't set it from the client but your web server needs to add it in the response. The Access-Control-Allow-Headers response header is used in response to a preflight request which includes the Access-Control-Request-Headers to indicate which HTTP headers can be used during the actual request. This header is required if the request has an Access-Control-Request-Headers header.
Access-Control-Allow-Origin. The Access-Control-Allow-Origin response header indicates whether the response can be shared with requesting code from the given origin. Header type. Specifying AllowAnyOrigin and AllowCredentials is an insecure configuration and can result in cross-site request forgery. The CORS service returns an invalid CORS response when an app is configured with both methods. AllowAnyOrigin affects preflight requests and the Access-Control-Allow-Origin header. In response, the server sends back an Access-Control-Allow-Origin header with Access-Control-Allow-Origin: *, which means that the resource can be accessed by any origin.
 The Access Control Allow Origin Header Contains Multiple
The Access Control Allow Origin Header Contains Multiple
 How To Fix Access Control Allow Origin Cors Origin Issue
How To Fix Access Control Allow Origin Cors Origin Issue
 Get That Post Request Working By Enabling Cors On An Express
Get That Post Request Working By Enabling Cors On An Express
 Set Access Control Allow Origin In Header Of Rapidminer
Set Access Control Allow Origin In Header Of Rapidminer
 Cross Origin Resource Sharing Cors Ajax Requests
Cross Origin Resource Sharing Cors Ajax Requests
 Node Js Cors问题 响应中 Access Control Allow Origin Header
Node Js Cors问题 响应中 Access Control Allow Origin Header
 How To Fix Access Control Allow Origin Cors Origin Issue
How To Fix Access Control Allow Origin Cors Origin Issue
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
Cors Misconfigurations Amp Bypass Hacktricks

Allow Cors Access Control Allow Origin
 Ajax Cross Domain Cross Origin Request Jquery Cors
Ajax Cross Domain Cross Origin Request Jquery Cors
 Cors No Access Control Allow Origin Header Is Present
Cors No Access Control Allow Origin Header Is Present
 Exploiting Cors Misconfigurations For Bitcoins And Bounties
Exploiting Cors Misconfigurations For Bitcoins And Bounties
 Cors Configuration Gluu Server 4 0 Docs
Cors Configuration Gluu Server 4 0 Docs
 Chapter 3 Handling Cors Requests Cors In Action Creating
Chapter 3 Handling Cors Requests Cors In Action Creating
 Fix The Cors And How The Access Control Allow Origin Header
Fix The Cors And How The Access Control Allow Origin Header
 How To Enable Cors In The Asp Net Web Api Infragistics Blog
How To Enable Cors In The Asp Net Web Api Infragistics Blog
 Javascript Cors No Access Control Allow Origin Header Is
Javascript Cors No Access Control Allow Origin Header Is
 Access Control Allow Origin Nodejs Code Example
Access Control Allow Origin Nodejs Code Example
 How To Fix Cors Error In Angular 8 Cors Allow Headers Access Control Allow Origin Error Solved
How To Fix Cors Error In Angular 8 Cors Allow Headers Access Control Allow Origin Error Solved
 Cors Understanding It Practically By Nitesh Agrawal Itnext
Cors Understanding It Practically By Nitesh Agrawal Itnext
 Complete Guide To Cross Origin Resource Sharing Cors
Complete Guide To Cross Origin Resource Sharing Cors
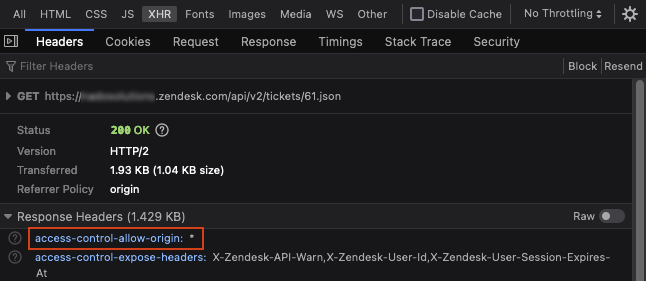
 Making Cross Origin Browser Side Api Requests Zendesk
Making Cross Origin Browser Side Api Requests Zendesk
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
 Javascript Cors No Access Control Allow Origin Header Is
Javascript Cors No Access Control Allow Origin Header Is
 Cors Cloudflare For Teams Documentation
Cors Cloudflare For Teams Documentation
0 Response to "30 Access Control Allow Origin Javascript Header"
Post a Comment