29 How To Give Background Color In Javascript
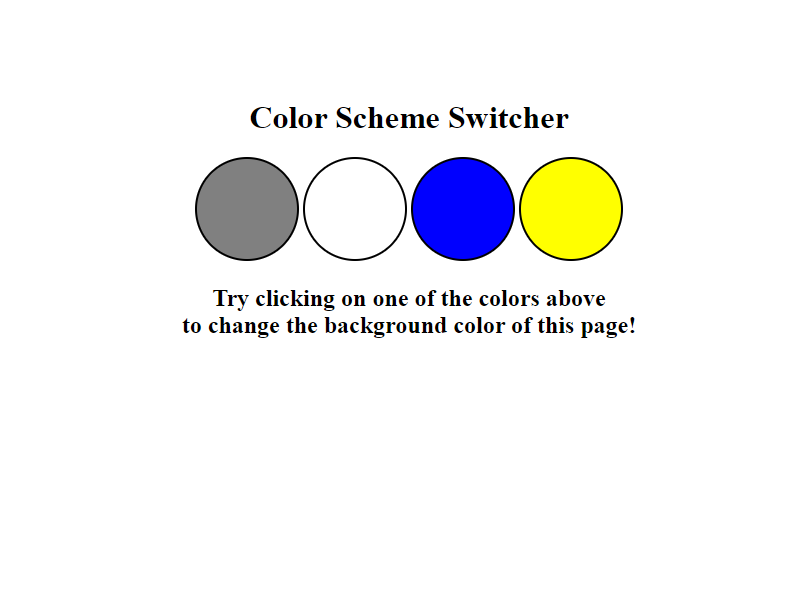
Note: color set to transparent element might actually return the string "transparent;" which throws the code out of whack. Also, predefined string color values (i.e.: background-color: red) will return the string "red" which is not convertable by the code above. If you're using the code for ... Design Background color changer using HTML CSS and JavaScript. Background color changer is a project which enables to change background color of web pages with an ease. There are color boxes on a web page when user click on any one of them, then the resultant color will appear in the background of the web page. It makes web pages look attractive.
 Quick Tip How To Communicate Between Flash And Javascript
Quick Tip How To Communicate Between Flash And Javascript
You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript.

How to give background color in javascript. In the above JavaScript code, first, we use the mouseover event to change the background color from red to green. We also want to bring back the color to red after we move our mouse out of the element. So we have also used the mouseout event. This event will occur when we will remove our mouse cursor from the element. Nov 20, 2020 - Since I was given the HTML and CSS assets (really, just the styled BootStrap4 button), all I had to do was create an array of different colors and then add a ‘click' event listener to the button. Once the button was clicked, a different background color would appear. ... I didn't learn any new JavaScript ... .row-color{ background:lightcyan; // or whatever color you prefer. } You can also use the method suggested by @Phil W, tr[data-selected="true"] just that you will set the data attribute instead of the class with some modification. Update Based on the update in question. You need to deep clone the data returned by the wired method like below.
May 28, 2021 - The deprecated bgColor property gets or sets the background color of the current document. I know how to do this very easily in CSS but I wanted to know how you would make the default white canvas black using Javascript. I got the total number of circles that I want on top of the background but every attempt I make to change background color gets rid of my circles. Bootstrap Colors: Main Tips. Bootstrap 4 offers classes you can use to add color depending on the context the element is being used in.; This component of Bootstrap 4 can make reading your code easier by providing contextual clues through the class names.; Using different prefixes, these classes can be used for both Bootstrap text color and background color, as well as coloring elements.
How to change the background color of a web page dynamically using JavaScript Topic: JavaScript / jQuery Prev | Next Answer: Use the JavaScript style property Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To add transparency, we use the rgba() function to define the color stops. The last parameter in the rgba() function can be a value from 0 to 1, and it defines the transparency of the color: 0 indicates full transparency, 1 indicates full color (no transparency). The following example shows a linear gradient that starts from the left.
We can change the background color using the backgroundColor property in JavaScript. To use this property, you need to get the element whose background color you want to change, and then you can use the backgroundColor property to set the background color. 4 weeks ago - Given an HTML document and the task is to change the background color of the document using JavaScript and jQuery. 31/5/2021 · <main id="background"> <h1> Generate Random Background Colors with JavaScript </h1> </main> CSS. We’ll use CSS to control the background-color transition so the change looks smoother. main { transition: background 1s; } JavaScript. We’ll be generating random colors in JavaScript by combining these two methods: HSL color notation, and
Javascript Web Development Front End Technology You can try to run the following code to change the color of the alert box. To change the color of the alert box, use the following custom alert box. We're using JavaScript library, jQuery to achieve this and will change the color of the alert box to "blue" − The background-color property sets the background color of an element. The background of an element is the total size of the element, including padding and border (but not the margin). Tip: Use a background color and a text color that makes the text easy to read. You don't need AJAX for this, just some plain java script setting the background-color property of the body element, like this: document.body.style.backgroundColor = "#AA0000"; If you want to do it as if it was initiated by the server, you would have to poll the server and then change the color accordingly.
Let's make the color and size of the above bubbles dynamic. It's pretty simple with CSS variables. Step 1: Add CSS variables div#bubble-background { --bubble-size: 40; --bubble-color: #eee; // other styles } Step 2: Use CSS variables. To use those CSS variables in the paint() method, we must first tell the browser we're going to use it. Approach 1: This approach uses JavaScript to change the background color after clicking the button. Use HTML DOM Style backgroundColor Property to change the background color after clicking the button. This property is used to set the background-color of an element. Example: This example changes the background color with the help of JavaScript. You learned from our CSS Colors Chapter, that you can use RGB as a color value.In addition to RGB, you can use an RGB color value with an alpha channel (RGBA) - which specifies the opacity for a color.. An RGBA color value is specified with: rgba(red, green, blue, alpha).The alpha parameter is a number between 0.0 (fully transparent) and 1.0 (fully opaque).
Change Background Color On Button Click in JavaScript Similarly, we will also use the Javascript event on the button main event learn JQuery Radio Button Checked Event. we can use this event anywhere. We show you how to use a button event on page with the function and change background color change. This is button code for onclick event. How to change the background color of HTML document using JavaScript. how to change the background color of body in javascript using tagName the default background color value of an HTML element ; how to change the background color of a div, which is a very common element; which parts of the CSS box model are affected by the background-color property, and; the different values this property can take. Default Background Color of an Element. The default background color of a div is ...
First, select the paragraph element whose id is content by using the querySelector () method. Then, set the color and font-weight properties of the paragraph by setting the color and fontWeight properties of the style object. 26/2/2020 · HTML Code: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> JavaScript function to create random background color </title> </head> <body> </body> </html>. Copy. JavaScript Code: function random_bg_color() { var x = Math.floor(Math.random() * 256); var y = Math.floor(Math.random() * 256); var z = Math.floor(Math.random() * 256); var ... 8/12/2009 · It's very simple just use a function on javaScript and call it onclick. <script type="text/javascript"> function change () { document.getElementById ("catestory").style.backgroundColor="#666666"; } </script> <a href="#" onclick="change ()">Change Bacckground Color</a>. Share.
Now, define a class name, set background, and text color that you want to apply on the window scroll. We'll add this class name in the navbar using a jQuery function. If you want to change the only text color then don't define CSS background property..blue{ background:blue; } .blue.navbar ul li a{ color: #fff; } jQuery Function. 10/2/2005 · This first example uses a style element through which we have defined two classes for background colors: <style> .odd{background-color: white;} .even{background-color: gray;} </style> Integrate with JavaScript on a web page. Now, let's see How to Create Beautiful Gradients with JavaScript. Open the code in Visual Studio. navigate to any directory on your computer, then type in the following commands in the terminal: code. Note: if you don't have Visual Studio Code installed on your device, code. won't work.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Specifies or returns the color to use for the background of the object. With the backgroundColor property you can set the background color of an element and you can also set the element's background to transparent. In Acrobat JavaScript, color is primarily used for setting annotation and form field visual properties, such as the border, fill, and text. Color is a slightly complex topic and many methods have been developed for specifying color. In fact, inside the PDF, color specifications can be very complex. But JavaScript, of course, needs to be as ...
Mar 01, 2021 - A guide on changing webpage background color with JavaScript code Notice that the color obtained is not the hexadecimal value that you saw in the sample source provided above but the RGB equivalent even though its Hexadecimal to begin with. Next, if I were to attempt to change the color by setting the css background-color value to an RGB value nothing will happen. See this example: color: Specifies the background color. Look at CSS Color Values for a complete list of possible color values: transparent: Default. The background color is transparent (underlying content will shine through) initial: Sets this property to its default value. Read about initial: inherit: Inherits this property from its parent element. Read about ...
May 17, 2020 - How to change the background color of HTML document using JavaScript. how to change the background color of body in javascript using tagName Create a changing background ¶ You can create a background which will change its colors in the mentioned time. For that, add the animation property to the <body> element. Use the @keyframes rule to set the background colors through which you'll flow, as well as the length of time each color will appear on the page. Javascript Tutorial Color Change background color in JavaScript Change background for a paragraph element i... Change color for a paragraph element in mou... Change color in JavaScript Change element color by setting the color s... Change the color style in JavaScript Get Color in JavaScript ...
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. To set the background color in HTML, use the style attribute. The style attribute specifies an inline style for an element. The attribute is used with the HTML ... Using Inline Styles. The next approach to changing the background color in React is to write all of the CSS styles inline. Ironically, this was not a good approach for many years, with developers favoring the external CSS file method for ease of use and readability. In recent years, there has been a resurgence of writing inline styles, or CSS ...
element.css("background-color") == "rgb(255, 255, 255)" You could also compare color value as hex by converting element.css("background-color") to hex. The answers for this question give a few methods of converting a RGB color to hex. Sep 23, 2014 - As opposed to the accepted answer, this gives the color even if it is assigned through a class. – JoSSte Apr 3 '20 at 14:57 ... It depends which style from the div you need. Is this a background style which was defined in CSS or background style which was added through javascript(inline) to ... Introduction In this example, we will discuss how we change the Background Color of a Button with JavaScript. Here we will call the function on the onmouseover event of the Button Like this: <input type="button" onmouseover="ChangeColor ()" value="Button" id="btn1" />
 Javascript Tutorial Dynamically Change Background Color
Javascript Tutorial Dynamically Change Background Color
How To Change The Background Color In Photoshop Fast Amp Easy
 Applying Color To Html Elements Using Css Html Hypertext
Applying Color To Html Elements Using Css Html Hypertext
 Javascript Change Background Color With Example For Beginner
Javascript Change Background Color With Example For Beginner
 100 Javascript Projects For Beginners Solutions Provided
100 Javascript Projects For Beginners Solutions Provided
 How To Change The Button Color In Html With Pictures Wikihow
How To Change The Button Color In Html With Pictures Wikihow
 How To Change The Background Color Of The Active Nav Item
How To Change The Background Color Of The Active Nav Item
 Change The Background Color Using Javascript Html Amp Css
Change The Background Color Using Javascript Html Amp Css
 How To Change Background Color Of P Tag In Javascript
How To Change Background Color Of P Tag In Javascript
![]() Solved How Can I Change Background Color Of A Div Element
Solved How Can I Change Background Color Of A Div Element
 How To Change Text And Background Color In Css
How To Change Text And Background Color In Css
Techniques For Wcag 2 0 Diff Marked Version
 How To Change Background Color Of Textbox By Javascript
How To Change Background Color Of Textbox By Javascript
 Random Gradient Background Color Stack Overflow
Random Gradient Background Color Stack Overflow
 How To Choose The Color For Product Backgrounds Path
How To Choose The Color For Product Backgrounds Path
 How To Change The Background Color In Photoshop Fast Amp Easy
How To Change The Background Color In Photoshop Fast Amp Easy
 How To Add Amp Change Background Color In Html
How To Add Amp Change Background Color In Html
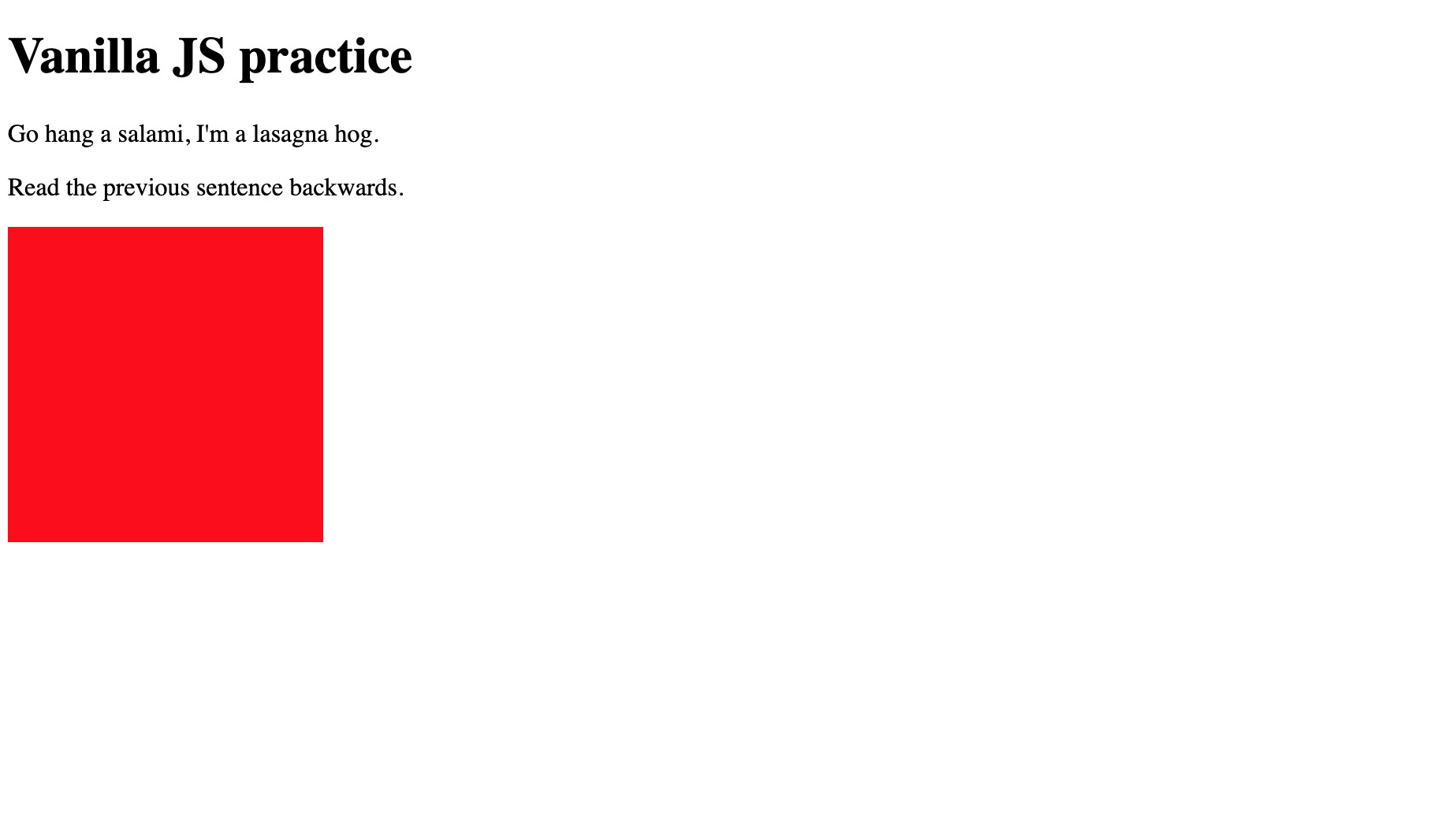
 Vanilla Javascript Tutorial Part Two Shine Technically Writes
Vanilla Javascript Tutorial Part Two Shine Technically Writes
 Change The Background Color Dynamically Of The With
Change The Background Color Dynamically Of The With
 Javascript Coding For Changing The Background Color In Sl3
Javascript Coding For Changing The Background Color In Sl3
 Javascript Change A Webpage Background Color
Javascript Change A Webpage Background Color
 Add Color To Your Notion Databases
Add Color To Your Notion Databases
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 Change Background Color On Click Button Html Css And
Change Background Color On Click Button Html Css And
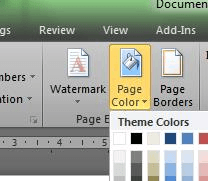
 Add A Background Colour To Word On Just One Single Page
Add A Background Colour To Word On Just One Single Page
 Js Change Background Image Code Example
Js Change Background Image Code Example
Change Background Color In Javascript
0 Response to "29 How To Give Background Color In Javascript"
Post a Comment