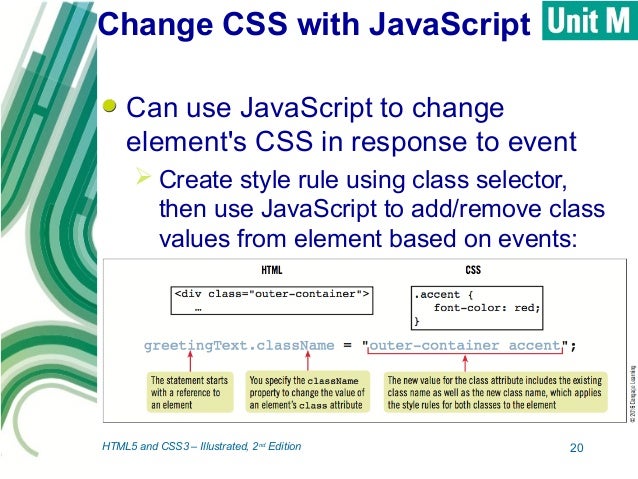
35 Javascript Change Class Value
Then have a javascript function that would change the font colour parameter of this class every second, alternating between two colours. This changing the text colour of any element where the class has been applied. To do this, I need to be able to use javascript to reference the font-color property of a class and change it's value. To change the class name of an above div element, first we need to access it inside the JavaScript using the document.getElementById () method then it has className property which is used to assign a new class to an element by removing the existing classes. const el = document.getElementById("first"); el.className = "col-12";
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
Definition and Usage. The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property.
Javascript change class value. Script to Change the Class Attribute Add the following JavaScript in the head section. This JavaScript function reads the value of the textbox and checks if the value is a numeric or not. If the value is a numeric, it sets the class attribute of the textbox to ".TextBox ", otherwise it sets the class attribute to ".ErrorTextBox ". Pick an element through the index and set a value on the input element. You can also iterate over elements. Use the getElementById method if only one element is needed to change value. Example JavaScript set input value by class name 17/5/2018 · The className property was introduced to prevent conflicts with the class keyword found in JavaScript and other languages that have access to the DOM. You can use className to assign a value directly to the class. // Select the first div const div = document.querySelector('div'); // Assign the warning class to the first div div.className = 'warning';
To change an HTML element's class attribute value using JavaScript, you can use either the className or the classList property provided for every single HTML element. This tutorial will help you learn how to use both methods, starting from the className property. Change the class value using className property The syntax flow for the JavaScript onchange event is as follows: object.onchange = function() {Java_Script}; object for the onchange function is called and then the JavaScript is executed for the manipulation and changing the state of the value or for changing and transforming the events when focus gets changed. The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop.
I wanted to use vanilla javascript to change the class of an SVG element. It was a bit trickier than I expected, but the answer is really simple. Recently I had occasion to implement something… - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. To change all classes for an element: To replace all existing classes with one or more new classes, set the className attribute: document.getElementById("MyElement").className = "MyClass"; (You can use a space-delimited list to apply multiple classes.) To add an additional class to an element:
To read the value you use two Javascript functions, window.getComputedStyle and getPropertyValue. The former method will get every computed CSS property and value of every element and the latter method can be used to get the value of specific properties. var style = window.getComputedStyle (element [, pseudoElt]); 19/7/2018 · 1 Answer1. Active Oldest Votes. 2. Use document.getElementById ("myEle").className to change the class. The classes in below code simply have the background colors. You can put your own css in place of them. function changeClass () { document.getElementById ("myEle").className = "container-fluid"; } However, when you want to JavaScript change class, remember that multiple classes have to be separated by spaces to be assigned (for example, class1 class2). The return value className provides is a string which represents the class, or a space-separated class list of a specified element in case it has multiple classes. Learn from Code Examples
In this example, if you type some text on the <input> element and move focus to the button, the change event fires to show the entered text. Note that if you want to handle every change of the value, you use the input event instead. Using JavaScript change event for radio buttons A radio button fires the change event after you select it. For replacing all the existing classes with a single or more classes, you should set the className attribute, as follows: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) document.getElementById ("My_Element").className = "My_Class"; The standard JavaScript way to select an element is using document.getElementById("Id"), this is what the following examples use but you can obtain elements in other ways. To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this:
Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. JAVASCRIPT. js accessing css vars. Line by line here: 4 — grab footer element. 5 — grab NodeList of all inputs on the page. 7 — input CHANGE EventListener. 8 — input MOUSEMOVE ... Another way to alter the style of an element is by changing its class attribute. class is a reserved word in JavaScript, so in order to access the element's class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite className and assign it a whole new class.
Change CSS Property With getElementsByClassName in JavaScript getElementsByClassName searches the entire HTML document and returns an array of all HTML elements having the class name as passed in the parameters of this function. We can also use it on an element to find the sub-elements with the specified CSS class name. Change Variables With JavaScript CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript. JavaScript HTMLElement.style - To change style of HTML Element programmatically, assign custom style value HTMLElement.style. Example : document.getElementById('idv').style = 'color:#f00;'. Syntax and Try Online Examples are provided to get hands on.
Like we saw in the introduction, we have two ways to alter the style of an element using JavaScript. One way is by setting a CSS property directly on the element. The other way is by adding or removing class values from an element which may result in certain style rules getting applied or ignored. Set the value property: textObject.value = text. Property Values: text: It specifies the value of input text field. attributeValue: This parameter is required. It specifies the value of the attribute to add. setAttribute method. This method adds the specified attribute to an element, and set it's specified value. Regardless of the approach used to obtain an element - we can now change its class. Changing an Element's Class using JavaScript Changing Element Class with className. Let's create a dummy index.html page containing some data. We'll allow the user to switch between the "day mode" and "night mode", which changes the color palette used on the ...
Object.prototype.constructor. The constructor property returns a reference to the Object constructor function that created the instance object. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true, and "test". 15/11/2018 · Example 1: In this code change the class of the button from “default” to “changedClass” using the onclick event which in turn changes the background color of the button from RED to GREEN. <!DOCTYPE html>. <html>. <head>. <title>Change an element class with javascript… The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value.
 Javascript Inside Controller Array Not Work Stack Overflow
Javascript Inside Controller Array Not Work Stack Overflow
 Javascript Programming Using The Document Object Model
Javascript Programming Using The Document Object Model
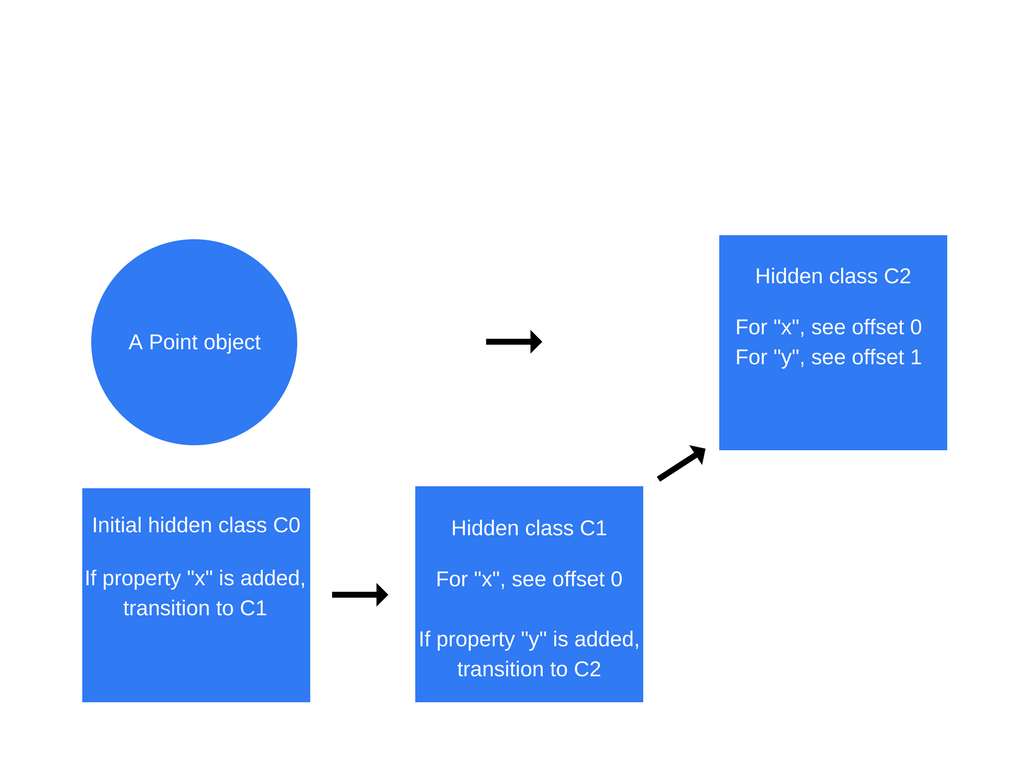
 How Javascript Works Inside The V8 Engine 5 Tips On How To
How Javascript Works Inside The V8 Engine 5 Tips On How To

 How To Change Style Of Edited Cell Issue 3172 Ag Grid
How To Change Style Of Edited Cell Issue 3172 Ag Grid
 To Send A Value From The Records Table To The Js File
To Send A Value From The Records Table To The Js File
 Javascript Detect Class Change Jquery Detect Class Change Event
Javascript Detect Class Change Jquery Detect Class Change Event
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
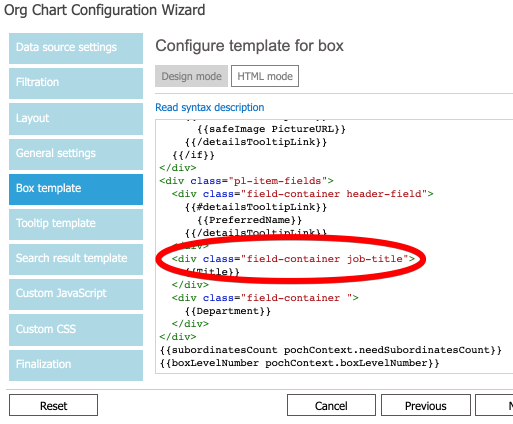
 Change Job Title Of Employee Org Chart Plumsail Community
Change Job Title Of Employee Org Chart Plumsail Community
 Is There Something I Can Do To Change The Javascript Input
Is There Something I Can Do To Change The Javascript Input
 Javascript Getelementbyclassname With Animation Class The
Javascript Getelementbyclassname With Animation Class The
 How To Change Class Attribute Value In Javascript Code Example
How To Change Class Attribute Value In Javascript Code Example
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
How To Get Currentsceneid And Currentlayoutid Using
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Get Started With Viewing And Changing The Dom Chrome Developers
Get Started With Viewing And Changing The Dom Chrome Developers
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Sascha Wener Definition From Microsoft Developer Network
Sascha Wener Definition From Microsoft Developer Network
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Change An Element S Class With Javascript Add An Element S
Change An Element S Class With Javascript Add An Element S
 Addeventlistener Js To Change Style Code Example
Addeventlistener Js To Change Style Code Example
 Jquery On Change On Class Code Example
Jquery On Change On Class Code Example
 Javascript Add Class To Element Dynamically Code Example
Javascript Add Class To Element Dynamically Code Example
 Knowhow How To Refer A Javascript File In Your Powerapps
Knowhow How To Refer A Javascript File In Your Powerapps
 Diving Into Javascript How To Create A Hex2rgb Color
Diving Into Javascript How To Create A Hex2rgb Color
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 The Css Attr Function Got Nothin On Custom Properties
The Css Attr Function Got Nothin On Custom Properties
 Working With Refs In React Css Tricks
Working With Refs In React Css Tricks
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Incorporating Javascript Into Spotfire Text Areas Data Shop
Incorporating Javascript Into Spotfire Text Areas Data Shop


0 Response to "35 Javascript Change Class Value"
Post a Comment