28 Javascript Function Default Value
Every function in JavaScript is a Function object. See Function for information on properties and methods of Function objects. To return a value other than the default, a function must have a return statement that specifies the value to return. A function without a return statement will return a default value. May 10, 2021 - You may learn more about null and undefined and truthy and falsy values in my previous articles. Thanks for reading. ... Advice for programmers. ... Advice for programmers. Here’s why you should subscribe: https://bit.ly/bp-subscribe ... Author of Functional Programming in JavaScript.
JavaScript Program to Set a Default Parameter Value For a Function In this example, you will learn to write a JavaScript program that will set a default parameter value for a function. To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript Function and Function Expressions

Javascript function default value. The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. Function parameters can be initialized with a default value in the parameter list itself using ES6 default parameters. Assigning Default Values - Traditional Approach Traditionally the default value of unpassed parameters were set in the body of the function. May 19, 2020 - Get code examples like "javascript function default value parameter" instantly right from your google search results with the Grepper Chrome Extension.
The isNaN () function to test whether the num value is not a number — if so, it returns true, and if not, it returns false. If the test returns false, the num value is a number. Therefore, a sentence is printed out inside the paragraph element that states the square, cube, and factorial values of the number. If you don't pass in a value for an argument, your script will use undefined. This can result in some unexpected results. // Add two numbers together var add = function (num1, num2) { return num1 + num2; }; // returns "NaN" add(3); You can handle this one of two ways: Make sure an argument exists before using it. Set a default value for an argument. Checking that an argument exists To check ... JavaScript functions have a built-in object called arguments. It contains an array of parameters. The length of this array gives the number of parameters passed. A conditional statement is used to check the number of parameters passed and pass default values in place of the undefined parameters.
Why not use the default operator: function someF(b) { b = b || 1; return b; } Job done! Here's more info about how it works.. Just as a side-note: your prototype won't work, because you're augmenting the String prototype, whereas if your variable is undefined, the String prototype doesn't exactly apply.. To be absolutely, super-duper-sure that you're only switching to the default value, when b ... Aug 23, 2019 - The inspiration behind these posts is simple: there are still plenty of developers for whom, JavaScript makes no sense — or at the very least, is bewildering at times. Since JS does power so much of… May 06, 2020 - I would like a JavaScript function to have optional arguments which I set a default on, which get used if the value isn't defined (and ignored if the value is passed). In Ruby you can do it like th...
It's way better to ES6's default parameters. Because quite often, you might not want the default to kick in for ALL falsy values -- I'll explain falsy values in the next section. Most likely, we only want the default value to be set if no value or undefined is passed as the argument. The better solution with ES6 Default Parameters 27/7/2020 · Setting up JavaScript function parameters default value is allowed to initialize variables with default values if no values or undefined are passed into the function. Default parameters allow us to initialize functions with default values. Simple example code of Set a default parameter value for a JavaScript function. function say(message='Hello') { console.log(message); } say(); // 'Hello' A JavaScript function can have default parameters values. Using default function parameters, you can initialize formal parameters with default values. If you do not initialize a parameter with some value, then the default value of the parameter is undefined.
Sample illustrating the use of Default parameters (ES2015). Apr 08, 2020 - Get code examples like "javascript array default function value" instantly right from your google search results with the Grepper Chrome Extension. 11/7/2021 · Setting the default parameter values We can set the default parameter values to a function at the time of declaring it. Here is an example, that adds the default value to a name parameter: function enterYourname(name="Unknown"){ return 'User name is '+ name } console.log(enterYourname());
In JavaScript, function parameters default to undefined. However, it's often useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the function body and assign a value if they are undefined. This is the nullish assignment which applies only to values that are null or undefined - of which the empty string is not part. However, this has again a diminished cross-browser support. See also on the official Mozilla Website - Assigning a default value to a variable. Default Parameters. If a function in JavaScript is called with missing arguments(less than declared), the missing values are set toundefined. Sometimes this is acceptable, but sometimes it is better to assign a default value to the parameter: Example. function myFunction(x, y) {. if (y === undefined) {. y = 2;
When no value is passed into a function the value of the parameter will be undefined. Using OR however means that the default value is used even when a valid falsy value is passed into the function. Example: If the default value is 2 and you pass in 0 the function will use 2 instead of the value you passed in. It's way better to ES6's default parameters. Because quite often, you might not want the default to kick in for ALL falsy values -- I'll explain falsy values in the next section. Most likely, we only want the default value to be set if no value or undefined is passed as the argument. The better solution with ES6 Default Parameters Code language: JavaScript (javascript) Summary. Use default parameter syntax parameter:=defaultValue if you want to set the default initialized value for the parameter. Default parameters are optional. To use the default initialized value of a parameter, you omit the argument when calling the function or pass the undefined into the function.
Join For Free A JavaScript function can have default parameter values. Using default function parameters, you can initialize formal parameters with default values. If you do not initialize a... Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ... Apr 01, 2020 - In ECMAScript 2015, default function parameters were introduced to the JavaScript language. These allow developers to initialize a function with default values if the arguments are not supplied to the function call. Initializing function parameters in this way will make your functions easier ...
ES6 has made it much simpler to define default parameters for functions in JavaScript. We're going to re-write the same function again now and see how we can define a default value for parameter b using ES6. The updated code is given below: // * Default value using ES6 syntax. function add(a, b = 2) {. Default function parameters allow formal parameters to be initialized with default values if no valueor undefinedis passed. You can also simulate default namedparameters via destructuring: // the `= {}` below lets you call the function without any parameters function myFor({ start = 5, end = 1, step = -1 } = {}) { // (A) Set a default value for the argument to cover undefined errors while calling a function in JavaScript; How to set a default parameter value for a JavaScript function? Tkinter Spinbox Widget Setting Default Value; Replace a value if null or undefined in JavaScript? How to pass the value 'undefined' to a function with multiple parameters in ...
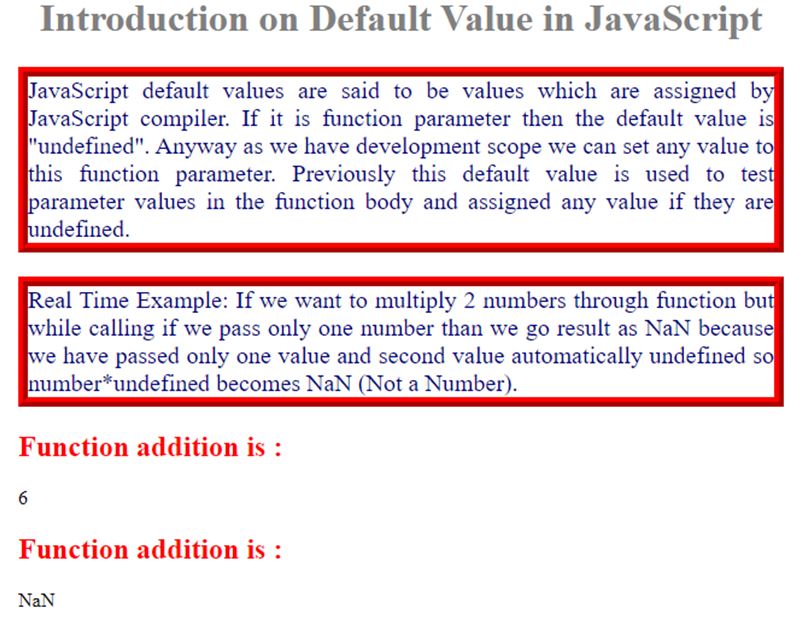
Feb 08, 2020 - Javascript is ________ by default. ... What could the default value of the parameter be set to in order to avoid having to use a conditional? 14/8/2020 · JavaScript default values are said to be values which are assigned by JavaScript compiler. If it is function parameter then the default value is “undefined”. Anyway as we have development scope we can set any value to this function parameter. May 19, 2020 - Get code examples like "javascript function optional parameter default value" instantly right from your google search results with the Grepper Chrome Extension.
Jan 02, 2020 - Javascript functions can be passed as few or as many parameters as you like - the exact number of parameters specified in the function declaration is not exactly what must be passed in. This post shows how to set a default value for a parameter if it's not passed in. In javascript you can call a function (even if it has parameters) without parameters. So you can add default values like this: function func(a, b){ if (typeof(a)==='undefined') a = 10; if (typeof(b)==='undefined') b = 20; //your code } and then you can call it like func(); to use default parameters. Here's a test: Jan 02, 2021 - All of you have used the JavaScript function before. Before going into the default parameter, I am going to recap what a is parameter and the argument in a function. parameter: Parameters are those values that are given at the time of function…
How to add JavaScript to html How ... checkbox value in JavaScript How to open JSON file Random image generator in JavaScript How to add object in array using JavaScript JavaScript Window open method JavaScript Window close method How to check a radio button using JavaScript JavaScript Const JavaScript function to check array ... Xin hãy giúp dịch bài viết này từ tiếng Anh. Các tham số của hàm mặc định cho phép khởi tạo với các giá trị mặc định khi không truyền giá trị vào đó. JavaScript Demo: Functions Default. function multiply (a, b = 1) { return a * b; } console.log (multiply (5, 2)); // expected output: 10 console.log ... Nov 26, 2019 - Learn about how and when to use default parameters in Javascript. ... The default parameter is a way to set default values for function parameters a value is no passed in (ie. it is undefined).
Code language: JavaScript (javascript) The default value of the message paramater in the say () function is 'Hi'. In JavaScript, default function parameters allow you to initialize named parameters with default values if no values or undefined are passed into the function. This is because the values for regular parameters are assigned in order of when they appear in your function call. Functions as a Default Parameter. A function can be set as a default parameter. This is useful if the value you want to pass into a function is calculated using another function. Setting Default Values with JavaScript's Destructuring. November 15, 2016 ES6, JavaScript Edit Post . There's one last thing we need to know about destructuring objects, and that is the ability to set defaults.
Mar 31, 2020 - In ECMAScript 2015, default function parameters were introduced to the JavaScript programming language. These allow developers to initialize a function with default values if the arguments are not supplied to the function call. Initializing function p
 Easy Javascript Part 3 What Is A Default Parameter In A
Easy Javascript Part 3 What Is A Default Parameter In A
 Easy Javascript Part 3 What Is A Default Parameter In A
Easy Javascript Part 3 What Is A Default Parameter In A
 Javascript Default Value How Does Default Value Work In
Javascript Default Value How Does Default Value Work In

 Arguments Objects In Javascript Learn About How To Use
Arguments Objects In Javascript Learn About How To Use
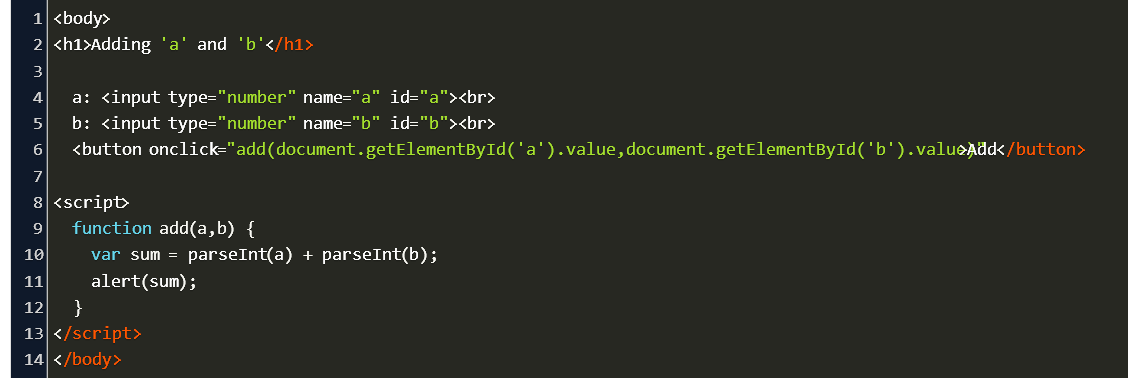
 Html Textbox Value Not Updating In Javascript Function
Html Textbox Value Not Updating In Javascript Function
 Javascript Rest Parameter Geeksforgeeks
Javascript Rest Parameter Geeksforgeeks
 Passing Html Vlaues To Javascript Function Code Example
Passing Html Vlaues To Javascript Function Code Example
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
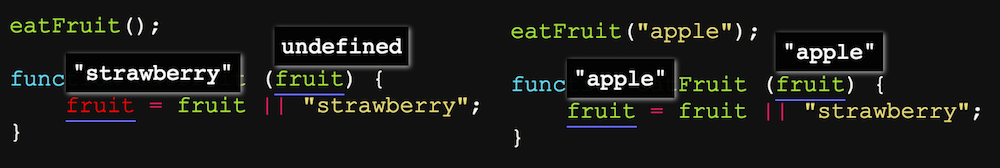
 Be Careful When Using To Set Default Values In Javascript
Be Careful When Using To Set Default Values In Javascript
 Javascript Function For Reference Mscrm With Ramandeep
Javascript Function For Reference Mscrm With Ramandeep
 Javascript Functions Eduonix Blog
Javascript Functions Eduonix Blog
 Learn About Properties In Javascript
Learn About Properties In Javascript
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Set Dropdown Field Default Value From Not Set In Toolset
Set Dropdown Field Default Value From Not Set In Toolset
 What Is A Default Parameter In A Javascript Function
What Is A Default Parameter In A Javascript Function
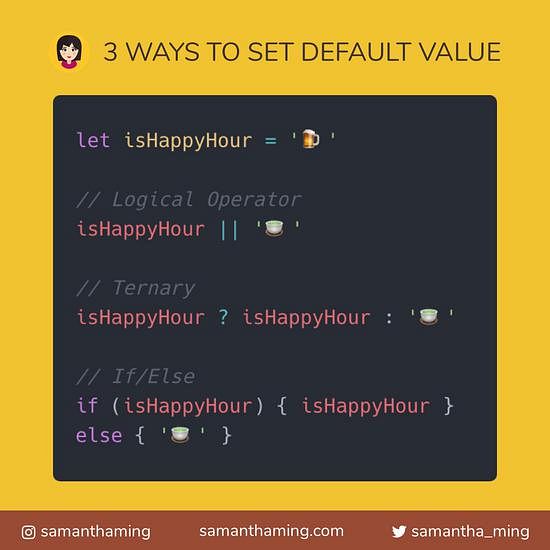
 3 Ways To Set Default Value In Javascript Samanthaming Com
3 Ways To Set Default Value In Javascript Samanthaming Com
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
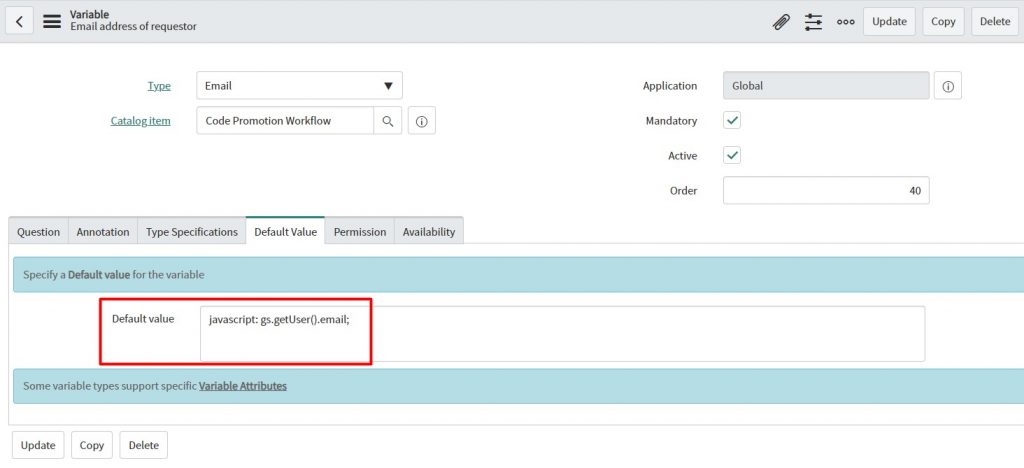
 Improve And Automate Your Release Management Process Using
Improve And Automate Your Release Management Process Using

 How To Run Javascript In Automation 360 Automation Anywhere
How To Run Javascript In Automation 360 Automation Anywhere
5 Methods To Use Default Parameter In Javascript Function
 Dev 1 Addition Function Javascript By Michael V The
Dev 1 Addition Function Javascript By Michael V The
 How To Set Default Value To Multiline Text Field I
How To Set Default Value To Multiline Text Field I


0 Response to "28 Javascript Function Default Value"
Post a Comment