22 Javascript Remove Class From Element
23/8/2013 · document.getElementsByClassName returns an HTMLCollection(an array-like object) of all elements matching the class name. The style property is defined for Element not for HTMLCollection. You should access the first element using the bracket(subscript) notation. document.getElementsByClassName('appBanner')[0].style.visibility = 'hidden'; Updated jsFiddle Nov 16, 2011 - Could anyone let me know how to remove a class on an element using JavaScript only? Please do not give me an answer with jQuery as I can't use it, and I don't know anything about it.
 How To Add Remove And Toggle Class By Javascript And Jquery
How To Add Remove And Toggle Class By Javascript And Jquery
The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Cross-browser solution: The classList property is not supported in IE9 ...

Javascript remove class from element. Learn how to remove a class name from an element with JavaScript. ... Click the button to remove a class from me! Add a Class to an HTML Element Using className. The className property can be used to get or set the value of the class attribute of any DOM element. The returned string contains all the classes of current element separated by a space. We can simply use the += operator to append any new classes to our element.. JavaScript Remove a single class, multiple classes, or all classes from each element in the set of matched elements. ... Description: Remove a single class or multiple classes from each element in the set of matched elements.
Aug 05, 2020 - To remove a class name from an element with JavaScript, the code is as follows −Example Live Demo To remove the visible class from the div element, you use the following code: const div = document.querySelector('div'); div.classList.remove('info'); The remove() method also allows you to remove multiple classes at once, like this: Apr 28, 2021 - Setting the class attribute to empty will remove all classes from the element but also leaves an empty class attribute on the DOM. ... In plain JavaScript, you can use the removeAttribute() method to remove the class attribute from an element. To remove all the inline styles as well, you can ...
els[0].classList.remove('active') When a class name is removed, the element is removed from the collection, hence it's "live". Whenever there is a while loop, recursion can be used instead. Recursive function. As a reminder: recursion happens when a function calls itself. Here the _removeClasses function calls itself after the if (els[0]) stop condition: This post will discuss how to remove a specific CSS class from an HTML element using JavaScript and jQuery. 1. Using jQuery. With jQuery, you can use the .removeClass () method for removing the specific class from an element. This is demonstrated below, where removeClass () is used to remove the color class from the div container. JS. CSS. 2/3/2020 · Suppose you have given an HTML document and the task is to hide an HTML element by its class name with the help of JavaScript. There are two approaches to explain with the proper example. Approach 1: In this approach, getElementsByClassName() selector is used to select elements of specific class.
Using Splice to Remove Array Elements in JavaScript. The splice method can be used to add or remove elements from an array. The first argument specifies the location at which to begin adding or removing elements. The second argument specifies the number of elements to remove. The third and subsequent arguments are optional; they specify ... Javascript remove class from element (div, ul li, ol li, img, table) Lionsure 2020-05-21 Original by the website To make the webpage beautiful, it needs to be decorated with Css, and the Css is applied to the specific html elements by class attribute. 31/3/2021 · To remove a class we need to use the remove () method in classList property. const div = document.getElementById('box'); const removeBtn = document.getElementById('remove-btn'); removeBtn.addEventListener('click',()=>{ div. classList.remove('shadow'); }) Now, if we click on a Remove class button the shadow class is removed from the div element.
18/4/2020 · To remove a class from an element, you use the remove() method of the classList property of the element. Suppose you have a <div> element as follows: < div class = "primary visible info" > Item </ div > A DOMTokenList representing the contents of the element's class attribute. If the class attribute is not set or empty, it returns an empty DOMTokenList, i.e. a DOMTokenList with the length property equal to 0. The DOMTokenList itself is read-only, although you can modify it using the add () and remove () methods. In the JavaScript snippet above, we: Retrieved our element from the HTML DOM by using the document.getElementById () method. In this case, the element that we want to modify is a div with the ID "intro". After we retrieved the element, we were able to remove the CSS class by using classList.remove ().
I'm looking for a fast and secure way to add and remove classes from an html element without jQuery. It also should be working in early IE (IE8 and up). javascript html. Share. Improve this question. ... Another approach to add the class to element using pure JavaScript. For adding class: document.getElementById("div1").classList.add ... The remove () method removes the specified element from the DOM. Method 1. I'd personally stick with the document.querySelector method. querySelector accepts a CSS like query, which we will use to find an active class on the page. If it exists (the if statement), remove it and apply the new class on the target. Please be aware that using className = "" will result in all classes being removed.
Element.remove () is unscopable. The remove () method is not scoped into the with statement. See Symbol.unscopables for more information. with( node) { remove(); } Copy to Clipboard. Sep 28, 2016 - The JavaScript className property lets you access the class attribute of an HTML element. Some string manipulation will let us add and remove classes. We’ll access HTML elements using querySelectorAll(), which is compatible with browsers from IE8 and up. The problem was my fault; when you remove an element from the resulting array of elements, the length changes, so one element gets skipped at each iteration. The solution is to store a reference to each element in a temporary array, then subsequently loop over those, removing each one from the DOM.
When a class is removed from an element, it's no longer in the list of elements with that class name. Thus by removing the class from the first element in the list, that element goes away. Eventually the list will be empty. Aug 25, 2020 - Javascript queries related to “remove class using document.getelementbyid” ... Learn how Grepper helps you improve as a Developer! ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. Add and Remove the Class Names. We can add or remove the class name of a specific HTML element with the help of the classList property. We can use add() and remove() method to add and remove the class name of the HTML element. add(): The add() method will add the new class name of specific HTML element. If the class name already exists then the ...
In javascript, remove an element is one of the functions for removing the element in the script code using element id with the help of parent node we can remove its child in the element. The Javascript element has a different set of features and its merits for accessing the script-based web application in user-friendly. Before jQuery version 1.12/2.2, the .removeClass() method manipulated the className property of the selected elements, not the class attribute.Once the property was changed, it was the browser that updated the attribute accordingly. This means that when the class attribute was updated and the last class name was removed, the browser might have set the attribute's value to an empty string ... The addClass() method does not replace the existing class it simply adds or appends the new class within the element if it is not available. If you don't specify any class-name in the removeClass() method then it will remove all classes from the selected element. If you found this tutorial helpful then don't forget to share.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to remove a class name from an element with JavaScript. Remove Class. Click the button to remove a class from me! Remove Class Step 1) Add HTML: 28/4/2020 · JavaScript. Removing a class from an HTML element is simple with the JavaScript classList property’s remove () method. If you’ve read How to add a class to an element already then you’ll realize that removing a class is the exact same way, just in reverse. Remove class names. Here's how to remove a single class name: const element = document.getElementById('foo') element. classList.remove('bar') Multiple class names can be removed by passing more parameters to the remove method: element. classList.remove('bar', 'baz') Or remove a given class name from all the elements at the same time; in this ...
Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class Step 1) Add HTML: ... Tip: Also see How To Remove A Class. Tip: Learn more about the classList property in our JavaScript Reference. Remove a CSS Class. Removing a class from an element requires the use of the remove() method belonging to the classList property of the element. To remove the recently added class thorn from the <div> element, we just do document.getElementById('rose').classList.remove('thorn'); Get code examples like "javascript remove class to div" instantly right from your google search results with the Grepper Chrome Extension.
To remove all child nodes of an element, you can use the element's removeChild() method along with the lastChild property.. The removeChild() method removes the given node from the specified element. It returns the removed node as a Node object, or null if the node is no longer available.. Here is an example code snippet: const removeChilds = (parent) => {while (parent. lastChild) {parent ... The removeClass () method removes one or more class names from the selected elements. Note: If no parameter is specified, this method will remove ALL class names from the selected elements. Mar 01, 2021 - Access to XMLHttpRequest at ... from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. ... Check your Homestead.yaml (or Homestead.json) file, the path to your private key does not exist. ... using javascript when i ' m ...
The removeClass() method is used to remove one, multiple, or all the class names from the class attributes of the matched elements. In an HTML document, elements may have a class attribute with one or more class names for that element. This class attribute is used by CSS or JavaScript to perform ... Aug 25, 2020 - how to remove a class from element with javascript 16/3/2020 · To remove a specific class name from an element, we can use the classList.remove () method by passing the class name as an argument. Here is an example: <p class="green box" id="text">Hello guru</p>. JavaScript: const p = document.getElementById('text'); p. classList.remove('box'); In the example above, we only removed the box class name from the p ...
Jun 26, 2021 - Javascript remove class In this article, we will take a look at different ways to remove a CSS class or all classses from an element in javascript, typescript Oct 21, 2018 - You can’t directly edit classList because it’s a read-only property. You can however use its methods to change the element classes. Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass!
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Change An Element S Class With Javascript Add An Element S
Change An Element S Class With Javascript Add An Element S
 How To Add And Remove Multiple Classes In Jquery
How To Add And Remove Multiple Classes In Jquery
How To Get Html Lt Input Gt Element Values Connected To
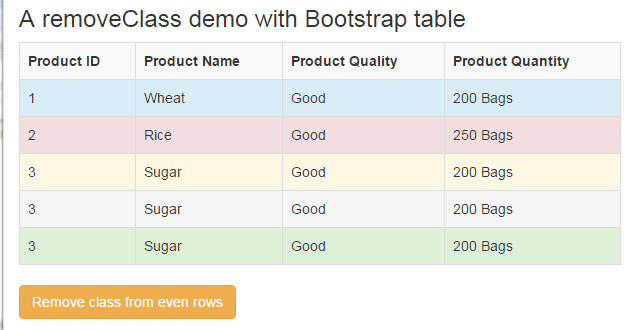
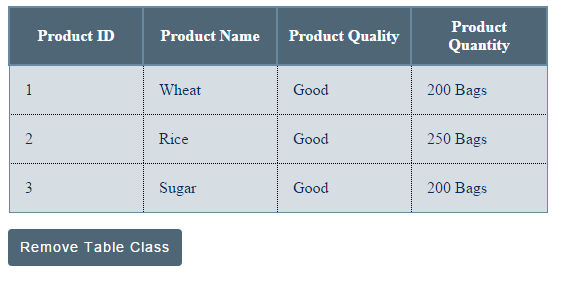
 4 Examples To Use Jquery Removeclass With Bootstrap Table
4 Examples To Use Jquery Removeclass With Bootstrap Table
 Removing An Element With The Plain Javascript Remove Method
Removing An Element With The Plain Javascript Remove Method
 Pin On Geeks Trick Code In A Tricky Way A Programming Blog
Pin On Geeks Trick Code In A Tricky Way A Programming Blog
 Removing A Div With No Id Or Class With Javascript Stack
Removing A Div With No Id Or Class With Javascript Stack
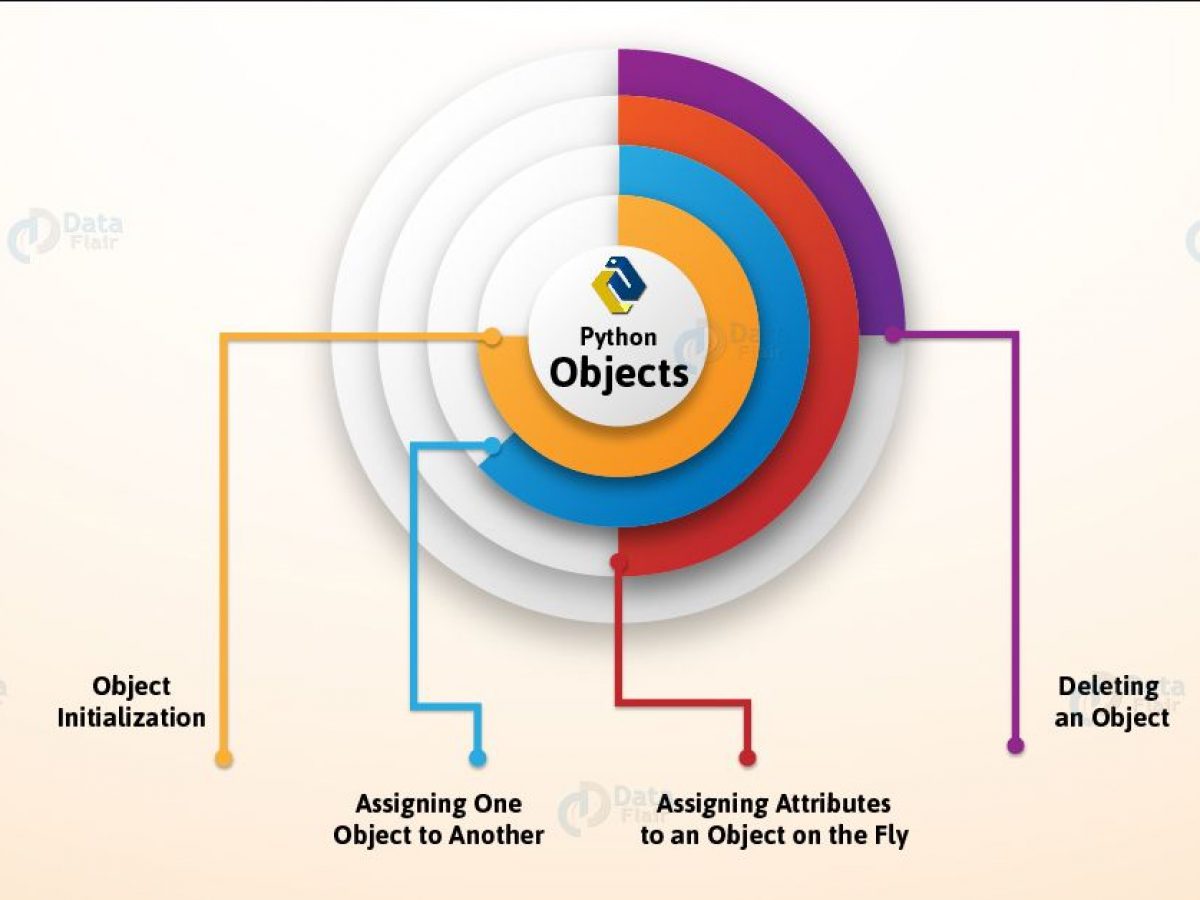
 Python Object Tutorial How To Create Delete Amp Initialize
Python Object Tutorial How To Create Delete Amp Initialize
 How To Start Several Css Transitions At Once Imore
How To Start Several Css Transitions At Once Imore
 Delete Button Javascript Code Example
Delete Button Javascript Code Example
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 How To Add Remove Css Class Dynamically In Jquery
How To Add Remove Css Class Dynamically In Jquery
 4 Examples To Use Jquery Removeclass With Bootstrap Table
4 Examples To Use Jquery Removeclass With Bootstrap Table
 How To Remove Html Element Using Jquery
How To Remove Html Element Using Jquery
 Javascript Jquery Techniques Of Add Remove Toggle And
Javascript Jquery Techniques Of Add Remove Toggle And
 Add Remove Class To All Elements Stack Overflow
Add Remove Class To All Elements Stack Overflow
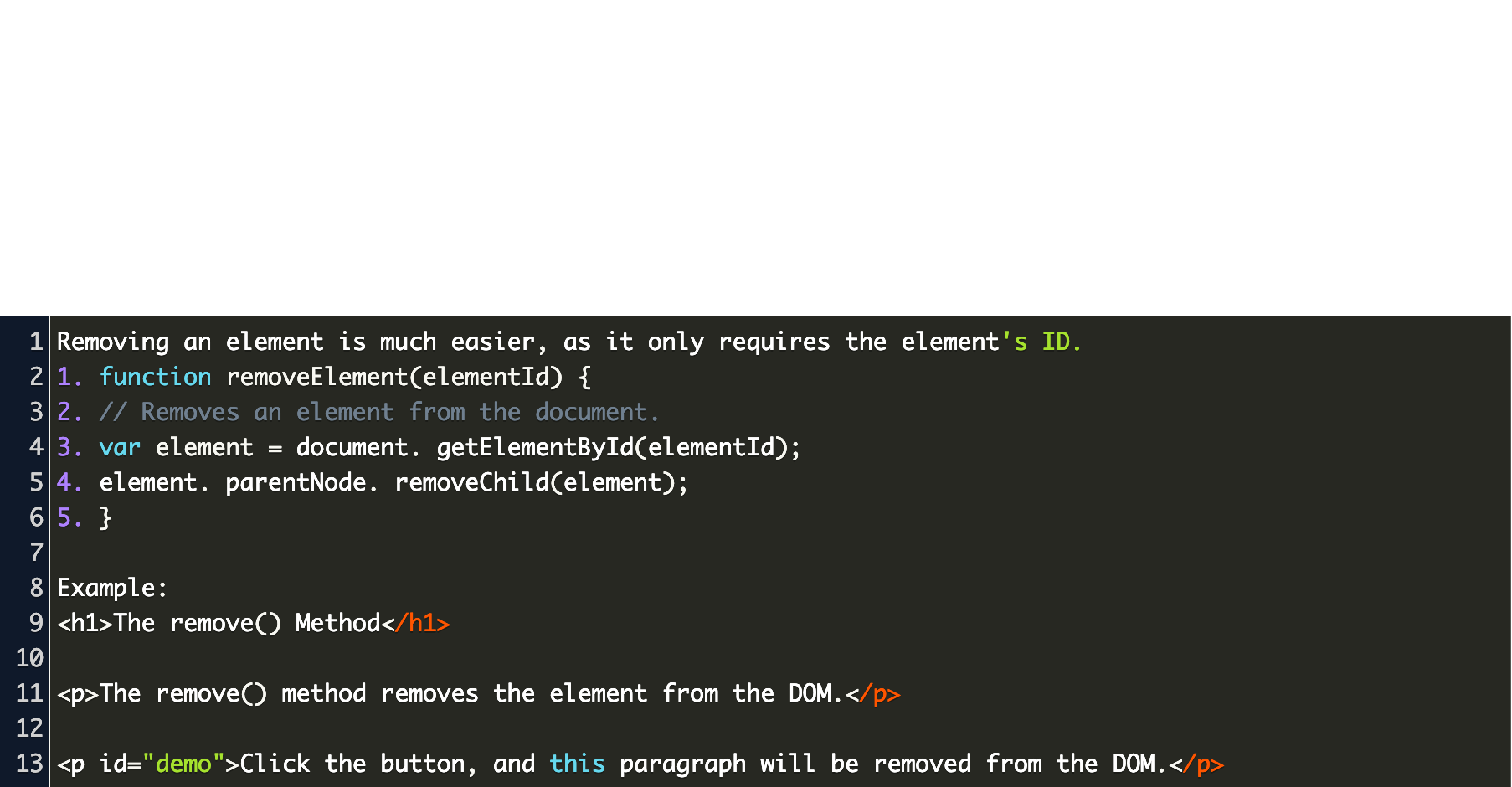
 How To Delete An Html Element In Javascript Code Example
How To Delete An Html Element In Javascript Code Example


0 Response to "22 Javascript Remove Class From Element"
Post a Comment