23 Live Video Streaming Using Javascript
Jan 30, 2018 - Those APIs are directly accessible through JavaScript: However, most videos we see on the web today display much more complex behaviors than what this could allow. For example, switching between video qualities and live streaming would be unnecessarily difficult there. YouTube displays some more complex use... Aug 27, 2015 - Part One: WebRTC Video Chat in 20 Lines of JavaScript ... That’s right! Let’s get to it. ... Easily build applications that let users connect, invite one another to calls, and stream audio and video to one or more parties with Vonage Voice and Vonage Video integrations.
 Building Real Time Live Stream Chat With Wowza
Building Real Time Live Stream Chat With Wowza
Jul 04, 2017 - I'm using OBS to push live stream to my local rtmp server(node-rtsp-rtmp-server), and it works well with VLC media player. I just want to put it into a webpage and i found videojs. It didnt work and

Live video streaming using javascript. Go to Settings > Stream. Select Custom service and enter rtmp: //127...1:1935/live in Server input. You can leave Stream Key input empty or add a random string if it doesn't let you save settings. Click Apply and Ok. Click start streaming button to broadcast your RTMP stream to your local server. Tutorial: Stream live with Media Services by using Node.js and TypeScript. 04/15/2021; 21 minutes to read; I; j; In this article. In Azure Media Services, live events are responsible for processing live streaming content. A live event provides an input endpoint (ingest URL) that you then provide to a live encoder. The best practice approach, especially if you expect to have multiple clients viewing the video is to stream to a video streaming server and then have the video streaming server stream it to the individual clients. Video streaming servers are available opensource or commercial and are quiet specialised with mechanisms to maximise device ...
In this video we will see how to make home page of our video streaming website using HTML, CSS and JAVASCRIPT (JQUERY).For the images used in this project : ... Manipulating video using canvas. By combining the capabilities of the video element with a canvas, you can manipulate video data in real time to incorporate a variety of visual effects to the video being displayed. This tutorial demonstrates how to perform chroma-keying (also known as the "green screen effect") using JavaScript code. Aug 05, 2015 - Video live streaming with jpeg renders in html5 and nodejs - GitHub - sbidolach/video-live-streaming: Video live streaming with jpeg renders in html5 and nodejs
Therefore, this article is first going to start with implementing an HTML5 video streaming player using the mp4 video format. This is pretty standardized now and there are a few tweaks that you ... Building a WebRTC video broadcast using Javascript WebRTC is a free, open-source project that provides browsers and mobile applications with real-time communications capabilities via simple APIs. This article will show you the basic concepts and features of WebRTC and guide you through building your own WebRTC video broadcast using Node.js. Jul 30, 2020 - As another open source piece of software that integrates with WebRTC, Kurento is a good choice for live streaming. They are completely open-source which means it will definitely be cheaper than the paid options. Their Java source code (yes, it’s not JavaScript) is relatively well documented, ...
The HTTP server also creates a .M3U8 playlist file (e.g. manifest file) that serves as an index for the video chunks. That way, even if you choose to broadcast live using only a single quality option, the file will still exist. what we are going to do here : Ngix--> get RTMP video stream ---> video.js--> Html Page (Html5 Video) Prerequisites: Feb 21, 2020 - First, your viewers have to use VLC, and RTMP streams can provide inconsistent playback. This is where Video.js comes into play! Video.js is an open source JavaScript framework for creating custom HTML5 video players. Video.js is incredibly powerful, and it's used by a host of very popular ... Jul 09, 2019 - I was asked how to do video stream using Node.js, something I had yet to try so, “why not” I thought, let me share my findings.
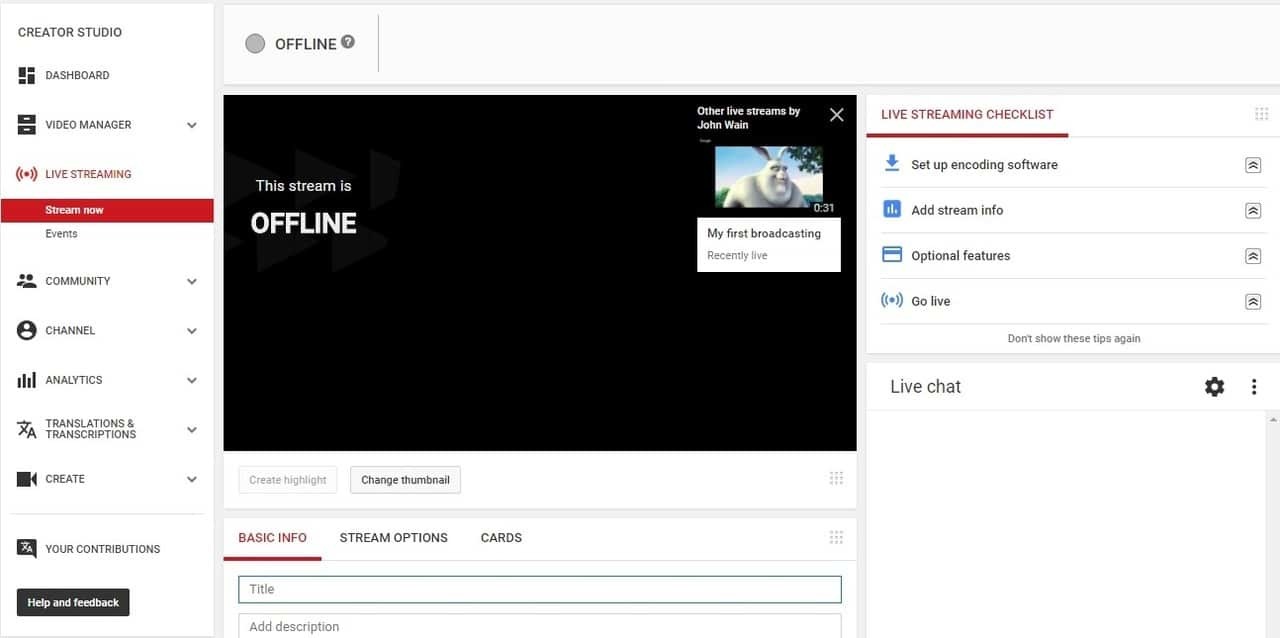
To enable broadcasting, click the Enable live streaming button and pass two-steps verification. Then, the button turns to Create live event, and you can start your broadcast. Click Go live now to go directly to broadcasting. YouTube will open a Google Hangouts window, where all manipulations with the stream are held. Jan 25, 2017 - Performance section update - Nov 19, 2015 > A flashocalypse is approaching - paraphrasing John Luther, [JW Player](jwplayer ) (TL;DR) We can finally play HLS using only javascript. It works faster than Flash, unlocking the potential to stream live in 4k and 60fps. What is HLS? HLS, which stands Media Source Extensions is a W3C working draft that plans to extend HTMLMediaElement to allow JavaScript to generate media streams for playback. Allowing JavaScript to generate streams facilitates a variety of use cases like adaptive streaming and time shifting live streams. For example, you ...
Live-stream video played from a file Use a recorded audio or video message for a video or voice mail Essentially, captureStream () enables JavaScript to construct and "inject stuff" into a... KenWhitesell May 14, 2020, 3:50pm #3. Core Django isn't suitable for the actual streaming of data. It currently is built around the request-response cycle of a typical http transaction. You could build your website around the streaming protocols using Django, but to do the actual streaming, you would need to use a different component. Mar 31, 2019 - Our group of companies provide the perfect blend of strategy, design, technology to deliver rewarding digital experiences based in Totnes.
The Stream API is accessed via the navigator.getUserMedia () method. However, before any multimedia streams can be accessed, the user must grant explicit permission to the browser. When... With this API's help, developers can access audio and video devices to stream and display live video feeds in the browser. In this tutorial, you'll access the video feed from the user's device and display it in the browser using the getUserMedia method. The getUserMedia API makes use of the media input devices to produce a MediaStream ... Cloudinary provides an end-to-end live video streaming solution supporting both WebRTC and RTMP and outputting using adaptive bitrate streaming. WebRTC streaming enables live streaming with on-the-fly video effects and transformations via a dedicated JavaScript library. Although the maximum duration for a live stream is one hour, WebRTC is ...
Wurl API delivers a video streaming platform.. It links video producers to global streaming sites providing a large pool of video and digital content. The Wurl API allows developers to build applications which will connect to video publishers and provide the digital content, e.g., videos, to their users in real-time. Method 3: HTTP Live Streaming. This method uses H.264 video encoding, and is therefore much lower bandwidth than the above JPEG methods. It also includes audio. The main drawbacks are that it does not have universal support in web browsers (it works best in Safari on either macOS or iOS), and there is an inevitable 10-second latency. Aug 27, 2015 - Part One: WebRTC Video Chat in 20 Lines of JavaScript ... That’s right! Let’s get to it. ... Easily build applications that let users connect, invite one another to calls, and stream audio and video to one or more parties with Vonage Voice and Vonage Video integrations.
The HTML5 video element makes a request to the /video endpoint, and the server returns a file stream of the video, along with headers to tell which part of the video we're sending over.. For a chunk size, I've decided 1MB but you could change that to whatever you like! Another great benefit of this is that we don't need to code the stream to continuously deliver the video data, the browser ... 16 thoughts on " Video stream with Node.js & Socket.io | Stream data in Node.js using Socket.io " Francesco I have implemented the code, following each step, but it is not clear, after typing "node app.js", how to visualize the streaming.. While the protocol isn't natively supported by HTML5 streaming, many players support MPEG-DASH using JavaScript and Media Source Extensions (MSEs). The preferred protocol for HTML5 video players is HTTP live streaming (HLS). This is crucial because the video player is ultimately what controls ABR live streaming.
In order to use DRM, include the videojs-contrib-eme plug, initialize it, and add options to either the plugin or the source. Detailed option information can be found in the videojs-contrib-eme README. ... HTTP Live Streaming (HLS) has become a de-facto standard for streaming video on mobile ... At the end, we will learn how we can set up a web service using ASP.NET Web APIs to live stream the videos asynchronously over HTTP protocol. Background I assume that you already have experience working with C# in ASP.NET (MVC, Web APIs) and generally know about how the Web works, about HTTP, about Server and client. Nov 11, 2013 - The Browser then decodes the MPEG stream in JavaScript and renders the decoded pictures into a Canvas Element. You can even use a Raspberry Pi to stream the video. It's a bit on the slow side, but In my tests it had no problem encoding 320x240 video on the fly with 30fps.
The YouTube Live Streaming API lets you create, update, and manage live events on YouTube. Using the API, you can schedule events (broadcasts) and associate them with video streams, which represent the actual broadcast content. The Live Streaming API is actually comprised of components of the YouTube Data API and the YouTube Content ID API. Building a Video Streaming Service in JavaScript. For full code please see my Github. F or a small project I decided to add video streaming to a small Node.JS server I had already built. I will ... Allowing JavaScript to generate streams facilitates a variety of use cases like adaptive streaming and time shifting live streams. For example, you could implement MPEG-DASH using JavaScript while offloading the decoding to MSE. Note: Time Shifting is the process of consuming a live stream sometime after it happened. Video Streaming File Formats
WebRTC-Live-Streaming. One RTP video stream to many WebRTC clients with real time image detection using Janus and OpenCV. In this diagram I send video from a Raspberry Pi but could be any device sending RTP media. Disclaimer Can I use it in Node.js? What license is it issued under? ... This is Apple HTTP Live Streaming JavaScript player created by performing realtime conversion of MPEG-TS video chunks to MPEG-4 in separate thread using Web Worker and playing them in order in main thread. HardwareVideoCodec is an efficient video recording library for Android. Supports software and hardware encode. With it, you can record a video at any resolution, no need to care about camera resolution. Everything is so easy. android filter recorder rtmp-stream hwvc. Updated on Dec 19, 2020. C.
Time to move onto the fun stuff: real-time video with WebRTC. Use WebRTC to Enable Real-Time Video Chat. To get real-time video chat working in this app we'll be using the fantastic SimpleWebRTC library. This library provides some excellent APIs that wrap the underlying WebRTC APIs making them much simpler to work with. First, create an HTML DOM structure using the following code snippet. To integrate webcam with webpage we will use HTML <video> tag. We will use Bootstrap and jQuery to make our web page interactive. Example: This example uses HTML5, Bootstrap, JavaScript and jQuery to Integrate Webcam with the page. 2 weeks ago - VideoJS is a free open-source HTML5 player that uses Javascript and CSS. More than 400,000 websites across the web use this particular player. Some HTML5 players use VideoJS as their base and add more functionality to the basic player. An example is the Dacast all-device video player, which offers functionality to stream live ...
Live streaming demo using Video Js HTML5 player with Nuevo plugin and theme
 Esp32 Cam Video Streaming Web Server Works With Home
Esp32 Cam Video Streaming Web Server Works With Home
 How Video Streaming Works On The Web An Introduction By
How Video Streaming Works On The Web An Introduction By
 Http Live Streaming In Javascript
Http Live Streaming In Javascript
 Live Stream With Webrtc In Your Laravel Application Dev
Live Stream With Webrtc In Your Laravel Application Dev

Building Video Streaming Server With Reactphp Zhukserega
 Amazon Kinesis Video Streams Secure Video Ingestion For
Amazon Kinesis Video Streams Secure Video Ingestion For
 Building A Webrtc Video Broadcast Using Javascript
Building A Webrtc Video Broadcast Using Javascript
 How To Build A Live Broadcasting Web App By Hermes Agora
How To Build A Live Broadcasting Web App By Hermes Agora
 Nanostream Live Video Encoder Nanocosmos
Nanostream Live Video Encoder Nanocosmos
 Broadcast Webrtc Video Stream From A Browser To Youtube Live
Broadcast Webrtc Video Stream From A Browser To Youtube Live
 Which Consumer Attitudes Will Shape The Streaming Wars Nielsen
Which Consumer Attitudes Will Shape The Streaming Wars Nielsen
 How To Live Stream On Youtube Epiphan S Step By Step Guide
How To Live Stream On Youtube Epiphan S Step By Step Guide
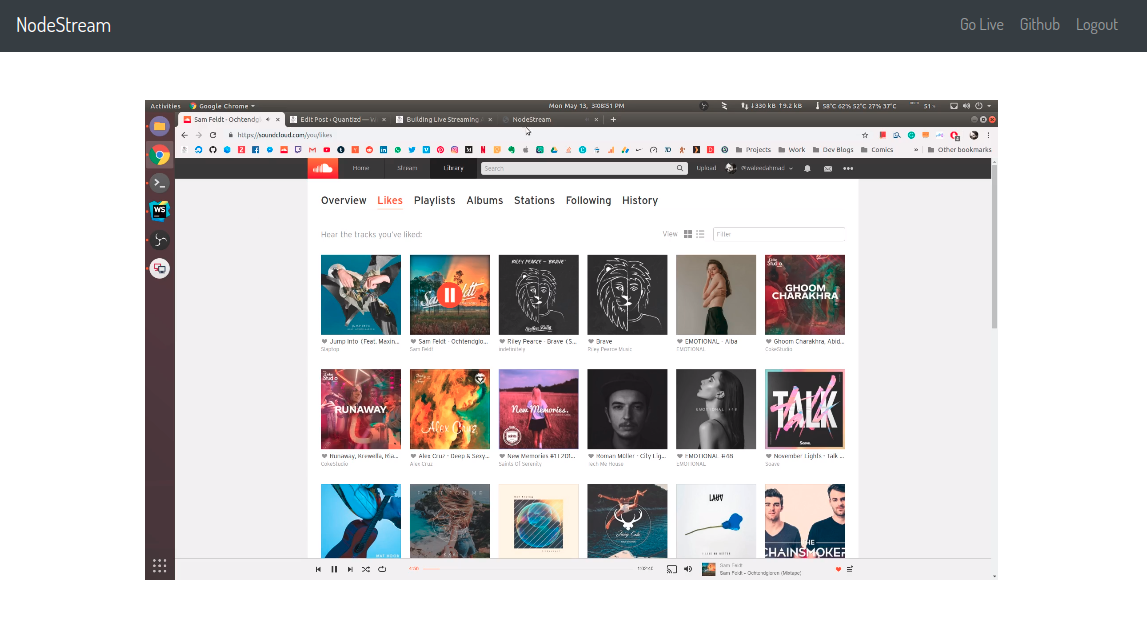
 Building Live Streaming App With Node Js And React
Building Live Streaming App With Node Js And React
 Broadcast Webrtc Video Stream From A Browser To Youtube Live
Broadcast Webrtc Video Stream From A Browser To Youtube Live
 23 Fun Things To Do On A Live Stream Restream Blog
23 Fun Things To Do On A Live Stream Restream Blog
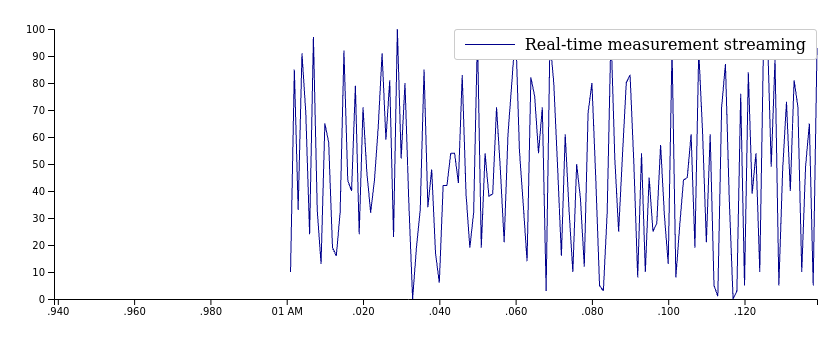
 Real Time Data Streaming Using Fastapi And Websockets
Real Time Data Streaming Using Fastapi And Websockets
 Live Stream With Webrtc In Your Laravel Application Dev
Live Stream With Webrtc In Your Laravel Application Dev
 10 Free Web Video Player Amp Viewer Javascript Plugins Bashooka
10 Free Web Video Player Amp Viewer Javascript Plugins Bashooka
 Facebook Live 10 Essential Tips For A Successful Stream
Facebook Live 10 Essential Tips For A Successful Stream
 How Video Streaming Works On The Web An Introduction By
How Video Streaming Works On The Web An Introduction By
 Http Live Streaming Hsl Player For Android Toptal
Http Live Streaming Hsl Player For Android Toptal
0 Response to "23 Live Video Streaming Using Javascript"
Post a Comment