31 Javascript Es5 And Es6
ES5. December 2009: Nearly 10 years later, ES5 was released in 2009. It would then take almost six years for the next version of ECMAScript to be released. ES6 / ES2015. June 2015: Perhaps the cause for all of your confusion begins here. You see, ES6 and ES2015 are the same thing. ES6 was the popularized name prior to release. However, the ... In this video we will look at some of the object oriented programming concepts in JavaScript including...Object LiteralsConstructors & ThisPrototypes & Inher...
 Setup React Js Development Environment For Es5 And Es6 A
Setup React Js Development Environment For Es5 And Es6 A
The complete beginner JavaScript ES5, ES6 and JQuery Course | Udemy. Preview this course. Current price $13.99. Original Price $19.99. Discount 30% off. 1 day left at this price! Add to cart. Buy now. 30-Day Money-Back Guarantee.
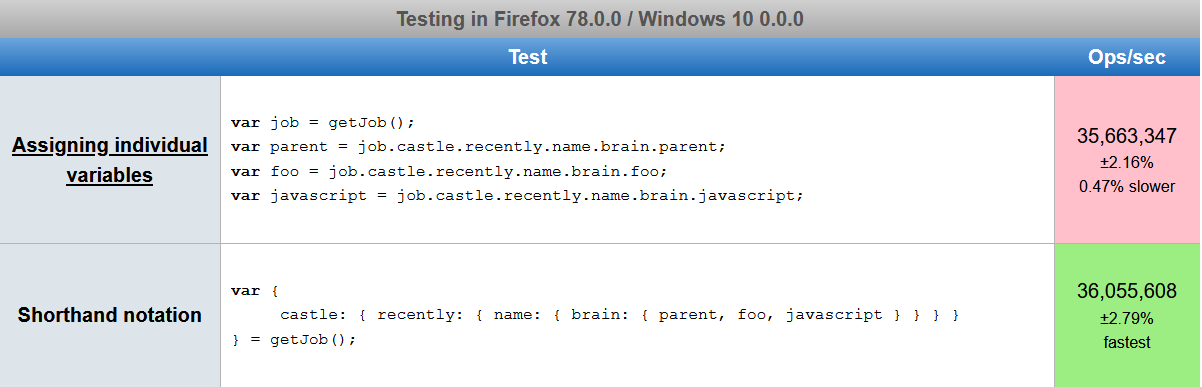
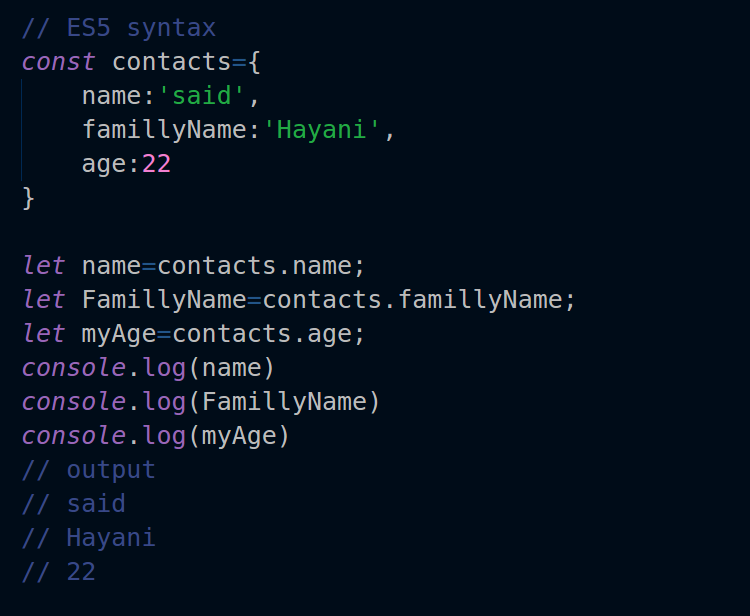
Javascript es5 and es6. ES6 and ES5 are two versions of the same scripting language, which is ECMAScript (ES) or Javascript. those two ES5 and ES6 have a lot in common since they are brothers from the same mother (ECMAScript), but on the other side they also have a lot of differences, and that's because ES6 was a big step forward that made a lot of changes to ... JavaScript was invented by Brendan Eich in 1995, and became an ECMA standard in 1997. ECMAScript is the official name of the language. ECMAScript versions have been abbreviated to ES1, ES2, ES3, ES5, and ES6. In ES5, we could only define the variables by using the var keyword. In ES6, there are two new ways to define variables that are let and const. Performance. As ES5 is prior to ES6, there is a non-presence of some features, so it has a lower performance than ES6. Because of new features and the shorthand storage implementation ES6 has a higher ...
8/11/2018 · EcmaScript (ES) is a standardised scripting language for JavaScript (JS). The current ES version supported in modern browsers is ES5. However, ES6 tackles a lot of the limitations of the core language, making it easier for devs to code. Let’s take a look at the main differences between ES5 and ES6 syntax. Fat Arrow Function (=>) Let's get started with some of the core features of ES6 (vs. ES5 if any) that is commonly used. const and let They are new keywords in ES6 for declaring variables.. let is the new var.var is function scoped (scoped to the immediate function body)while let is block scoped (scoped to the immediate enclosing block denoted by { } ). Hence, variables declared with var will be defined ES5 Merging Arrays With ES6. This will merge the second array into the first. Notice that the second array, fruitBasketTwo still remains in memory. This method does not remove the original array.. Merging Arrays With ES6
Jan 28, 2019 - I have just launched ProgrammerJournal . A standalone blog where I write about Javascript, Web development and software development. Arrow functions brought a lot of clarity & code reduction to… Nov 10, 2015 - As you might now, there were no native modules support in JavaScript before ES6. People came up with AMD, RequireJS, CommonJS and other workarounds. Now there are modules with import and export operands. In ES5 you would use <script> tags with IIFE, or some library like AMD, while in ES6 you ... Compile ES6+ back to ES5 Why ? We need to compile our code written in ES6+ back to ES5 in order to execute it using any of the JavaScript engine (e.g. V8 , SpiderMonkey or Rhino ) After compilation we can easily execute the code using Node.Js or any of the modern browsers. How ? Lets see this in action using an example.
Jun 29, 2017 - TypeScript is very popular in the .NET world (and here at Wintellect) and CoffeeScript is kind of a big deal™ in the Ruby community. Both TypeScript and CoffeeScript provide syntactic sugar on top of ES5 and then are transcompiled into ES5 compliant JavaScript. ES6 will tackle many of the ... Sep 14, 2015 - This term isn’t tied to a particular ... and may be used to refer to implementations that implement all or part of any particular ECMASCript edition. ECMAScript 5 (ES5): The 5th edition of ECMAScript, standardized in 2009. This standard has been implemented fairly completely in all modern browsers · ECMAScript 6 (ES6)/ ECMAScript ... JS Versions JS 2009 (ES5) JS 2015 (ES6) JS 2016 JS 2017 JS 2018 JS IE / Edge JS History JS Objects Object Definitions Object Properties Object Methods Object Display Object Accessors Object Constructors Object Prototypes Object Reference Object Map() Object Set()
Javascript Class: Difference between ES5 and ES6 Classes. It's fun to know the real struggle we used to have in the past when there was no class keyword or at least it was not being supported widely and I remember using this keyword and prototype everywhere in my earlier Javascript days. Advantages of JavaScript ES6 over ES5. ES6 is the 6th edition of ECMAScript, standardized in 2015. It brings many engrossing features that were not seen in previous versions like ES5. For instance, let and const, they are blocked scoped declarations and thus not prone to the common errors caused by misunderstanding. A JavaScript Symbol is a primitive datatype just like Number, String, or Boolean. It represents a unique "hidden" identifier that no other code can accidentally access. For instance, if different coders want to add a person.id property to a person object belonging to a third-party code, they could mix each others values.
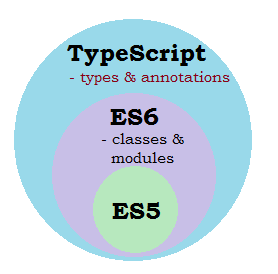
Mar 22, 2021 - The fifth edition of the ECMA Script is known as ES5 and ECMA Script 2009. The ES5 includes the following important features: ... 1.Strict Mode: It basically helps javascript languages to perform more efficiently by applying more checks and cleaning a few existing features 2.Accessors: It allows ... May 14, 2016 - What is the difference between ES5, ES2015 (formerly known as ES6), and TypeScript? Which should we learn and use? First, let’s create a foundation for our discussion for each of these. TypeScript is a superset of JavaScript. ES2015 is the evolution of ES5. This relationship makes it easier Mar 10, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
ECMAScript is a standard. JavaScript is the language that follows the ECMAScript standards. ES2015 is the same as ES6, don't let that confuse you! Anyway…I used to write ES6 in my previous life. Today is different, I'm forced to write ES5 because we still use the built-in bundle.config of ASP .NET MVC which doesn't support ES6. See how cleaner and more concise your JavaScript code can look and start coding in ES6 now · Support for constants (also known as "immutable variables"), i.e., variables which cannot be re-assigned new content. Notice: this only makes the variable itself immutable, not its assigned content ... Jan 31, 2019 - `Renu`By using the template literal ( ), it becomes unnecessary to escape special characters and describe consolidation operators. Also, within a template literal ${variable}, variables can be…
Object literals ES5: come with a bunch of hidden prototypes & other properties. JSON. ES6: can set prototype, foo: foo shorthand, super calls. JSON++ Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Please explain me your intentions. You have some ES5 code. And you need method where you put this code and you get es6 code? But if you you don't need it to convert your files to ES6 but dynamically work wit ES6 code then there is no sense, because ES5 code will do exactly the same things like ES6 code. You wont see difference.
ES5 did not have promises. Libraries like jQuery or Angular had their own custom and non-standard promise implementations. Popular Promise implementations for use with ES5 are Bluebird (which is compatible with the ES6 standard) and Q (which was not originally compatible with the ES6 standard- though seems to be moving that direction) and RSVP. Getting a full understanding of how OOP works in javascript is a bit difficult especially in ES5 syntax, ES6 class made it a lot easier to use object constructor but as developers, we will run into ES5 object prototype codes along our journey and in case you do not know, ES6 class, work as object prototypes under the hood. ES6 is a fairly new specification, released in 2015, and supports many new features. It's technically called ES2015, and each annual release after it is denoted by the year of its release. But everyone calls it ES6 anyway, so we're sticking with that. ES6 is important, in particular, as it marks the start of JavaScript's restandardization.
In ES5, we only have one way of defining variables, i.e., using the keyword var. ES6 introduces two more ways of defining variables, const and let. var uses function scope, i.e., it is accessible in its function. However, let and const use block scope, i.e., they are only defined in their block. Outside that block, they are inaccessible. There was a long delay between Javascript ES5 and ES6, which was unusual over Javascript's history. The first four versions of Javascript, developed in the 1990s, were released on an annual basis, but the Javascript community got used to long delays between versions after that. Even after 4 years of the release, many newbies to JS are not so familiar with all the versions. Below is a list of the features that have come with ES6 version: Let & Const: Till ES5, JS has only function scope and global scope with the introduction of let keyword in ES6, JS can now have block scope. Ex: for..of: for...of is an alternative for both for...in and forEach() and loops iterable data structures like Arrays, …
11/8/2019 · That’s why it is also important to understand how these classes work in both ES5 and ES6. Original Blog : https://gosink.in/javascript-class-difference-between-es5-and-es6-classes/ TL;DR Turn your ES5 code into readable ES6. Lebab does the opposite of what Babel does. - GitHub - lebab/lebab: Turn your ES5 code into readable ES6. Lebab does the opposite of what Babel does. ECMAScript, ECMA-262 and JavaScript. ECMA-262 or the ECMAScript Language Specification defines the ECMAScript Language, or just ECMAScript (aka JavaScript). ECMA-262 only specifies language syntax and semantics of the core API, such as Array, Function, and globalThis, while valid implementations of JavaScript add their own functionality like input/output or filesystem handling.
29/12/2020 · ES5 is also known as ECMAScript 2009 as it is released in 2009. It is a function contractors focus on how the objects are instantiated. For ES5 you have to write function keyword and return, to be used to define the function, like normal general JavaScript language. 2. ECMAScript 6 (ES6) : ES6 is also known as ECMAScript 2015 as it is released in 2015. ES5. Console. `Welcome to the interactive ES6 console. :help - Show this help text. . Console commands: Up & Down - Navigate command history. Enter - Execute code. Ctrl-L - Clear console. Nearly all the object data types in table 2-2 -- some incorporated in ES5, others in earlier ECMAScript versions -- were improved in light of more obvious demands placed on the language. The JavaScript Object data type incorporated the following methods in ES6: assign () method.-. Used to clone and/or merge objects.
To follow this ES6 tutorial, you should have a good knowledge of JavaScript up to ES5. Section 1. New ES6 syntax. let - declare block-scoped variables using the let keyword. const - define constants using the const keyword. Default function parameters - learn how to set the default value for parameters of a function. JavaScript now is different. Modern JavaScript is any code composed with post-ES6 syntax. Modern JavaScript is a pleasure to write. I'm a long-time unrepentant JavaScript fan, but I'll admit that I found the old syntax a little clunky at times, and it was pretty hard to defend. Modern JavaScript is better.
 145 Es5 And Es6 Features Js Notes
145 Es5 And Es6 Features Js Notes
Top 10 Es6 Features Every Busy Javascript Developer Must Know
 Getting Started 04 Es5 Vs Es6 Mp4
Getting Started 04 Es5 Vs Es6 Mp4
 Javascript Es6 Vs Typescript Why Should You Learn
Javascript Es6 Vs Typescript Why Should You Learn
 Meet Babel The Es6 To Es5 Javascript Compiler
Meet Babel The Es6 To Es5 Javascript Compiler
 Javascript Es6 Es7 Es8 Es9 Gt The Complete Guide 8 8 10
Javascript Es6 Es7 Es8 Es9 Gt The Complete Guide 8 8 10
 Es5 Vs Es6 Javascript Performance Comparisons By Robert
Es5 Vs Es6 Javascript Performance Comparisons By Robert
 Convert Es6 To Es5 Using Babel In 5 Mins Javascript Tutorials For Beginners 5
Convert Es6 To Es5 Using Babel In 5 Mins Javascript Tutorials For Beginners 5
 Es5 And Es6 Difference Javascript Bhanu Priya
Es5 And Es6 Difference Javascript Bhanu Priya
 When Was Js Array Map First Included Es5 Es6 Dev Community
When Was Js Array Map First Included Es5 Es6 Dev Community
 How To Setup Your Es6 Environment Quickly
How To Setup Your Es6 Environment Quickly
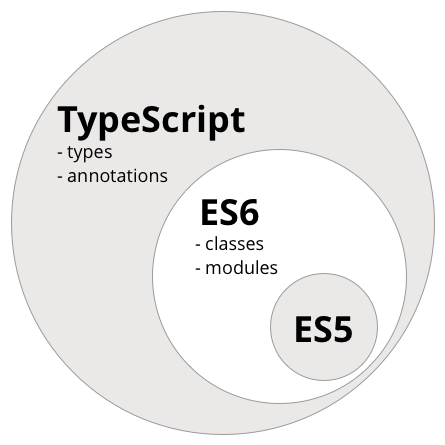
 Angular Typescript Vs Es6 Vs Es5 Sneppets
Angular Typescript Vs Es6 Vs Es5 Sneppets
 Es5 Vs Es6 Js Archives Learn To Code Together
Es5 Vs Es6 Js Archives Learn To Code Together
 Top 10 Es6 Features By Example In This Article I Will Try
Top 10 Es6 Features By Example In This Article I Will Try

 Setup React Js Development Environment For Es5 And Es6 A
Setup React Js Development Environment For Es5 And Es6 A
 Should I Use Traceur Instead Of Typescript To Target Es5 But
Should I Use Traceur Instead Of Typescript To Target Es5 But
 Advantages Of Javascript Es6 Over Es5 Cuelogic Technologies
Advantages Of Javascript Es6 Over Es5 Cuelogic Technologies
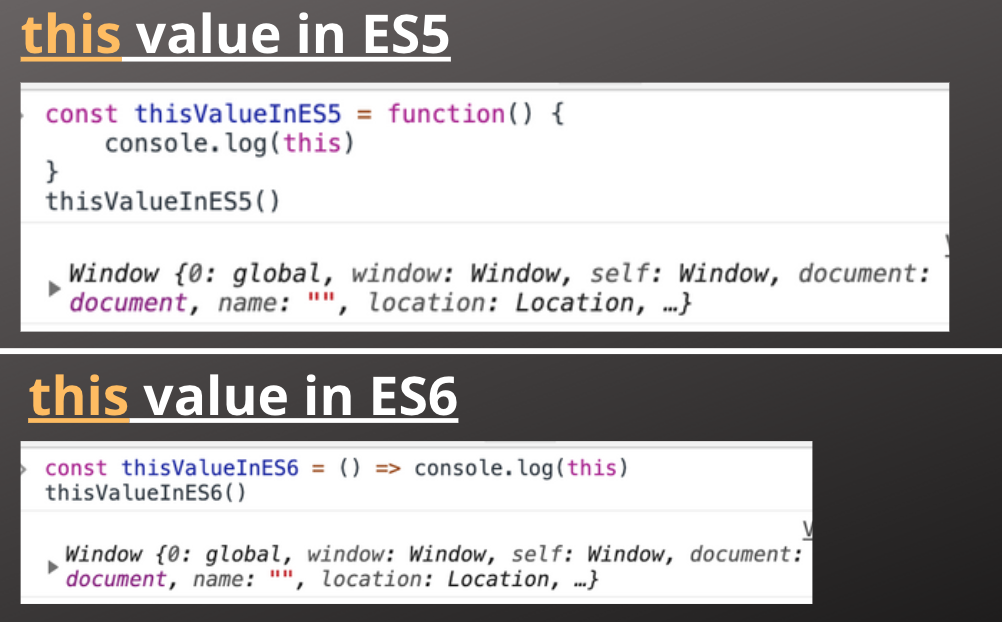
 This Object In Es5 Vs Es6 In The Last Story We Discussed
This Object In Es5 Vs Es6 In The Last Story We Discussed
 Github Dhruvdutt Es5 Function To Class Codemod Transform
Github Dhruvdutt Es5 Function To Class Codemod Transform
 Understanding This In Es5 Vs Es6 Unlike My Previous Articles
Understanding This In Es5 Vs Es6 Unlike My Previous Articles
What Is Different Between Es5 Vs Es6 By Alice Richardson
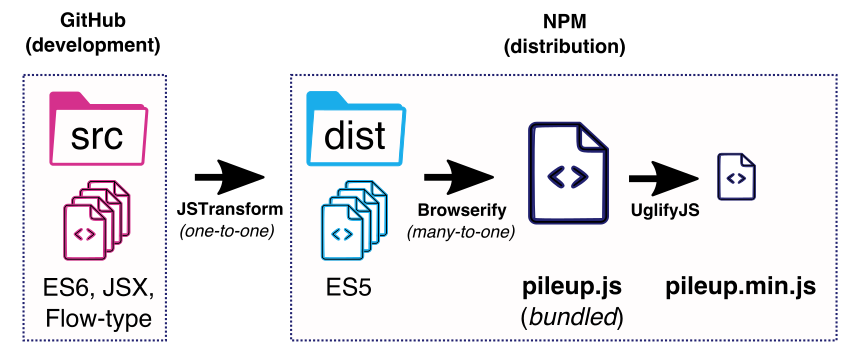
 Bundling And Distributing Complex Es6 Libraries In An Es5
Bundling And Distributing Complex Es6 Libraries In An Es5
 Javascript Es5 Es6 And Next Is Pretty Confusing
Javascript Es5 Es6 And Next Is Pretty Confusing
Es5 To Es6 Visual Studio Marketplace
 Should I Start Learning Javascript Es6 Or Es5 As A Beginner
Should I Start Learning Javascript Es6 Or Es5 As A Beginner
Github Web Atoms Es6 To Es5 Es6 Javascript To Es5 Using



0 Response to "31 Javascript Es5 And Es6"
Post a Comment